Kuinka luoda tahmea otsikko Elementorissa?
Sisällysluettelo
Elementor sticky header on jotain, jota jokainen meistä haluaa. Kun sinulla on tahmea otsikko, se nopeuttaa navigointia. Käyttäjät voivat avata haluamansa valikon hetkessä. Näin ollen on todennäköisempää, että he vierailevat verkkosivustosi muilla sivuilla. Verkkosivustosi tyypistä riippuen voi olla tarpeen näyttää otsikko tahmeana. Jos valikkopalkissasi on useita kohteita, on melko välttämätöntä, että verkkosivustollasi on tahmea otsikko. Joten jos aiot luoda jotain vastaavaa, olet oikeassa paikassa.
Näemme täydellisen oppaan siitä, kuinka voit luoda Elementor-tarttuvan otsikon.
Mikä on Elementor-tarraotsikko?
Näemme ensin, mikä Elementorin tarraotsikko on. Näet joillakin verkkosivustoilla, kun vierität alaspäin, näet myös otsikon liikkuvan sen mukana. Yksinkertaisemmin sanottuna otsikko on juuttunut verkkosivuston yläosaan, vaikka olisit sivun alalaidassa.
Juuri sitä tarttuva otsikko on. Älä huoli, on helpompi tehdä otsikkosi tahmeaksi Elementorissa. Näemme täydellisen opetusohjelman samasta.
Aluksi näemme myös, kuinka voit luoda otsikon ja asettaa valikon. Monilla ihmisillä ei ole aavistustakaan otsikon luomisesta. Joten, näemme myös saman.
Kun olemme määrittäneet kaikki nämä asiat, näemme lyhyen muokatun CSS:n.
Huomaa, että tarvitset Elementor Pron samaan. Et voi tehdä kaikkia näitä asioita Elementorin ilmaisesta versiosta.
Joten voit ostaa pro-version ja sitten aloittaa.
Valikon luominen ja asettaminen
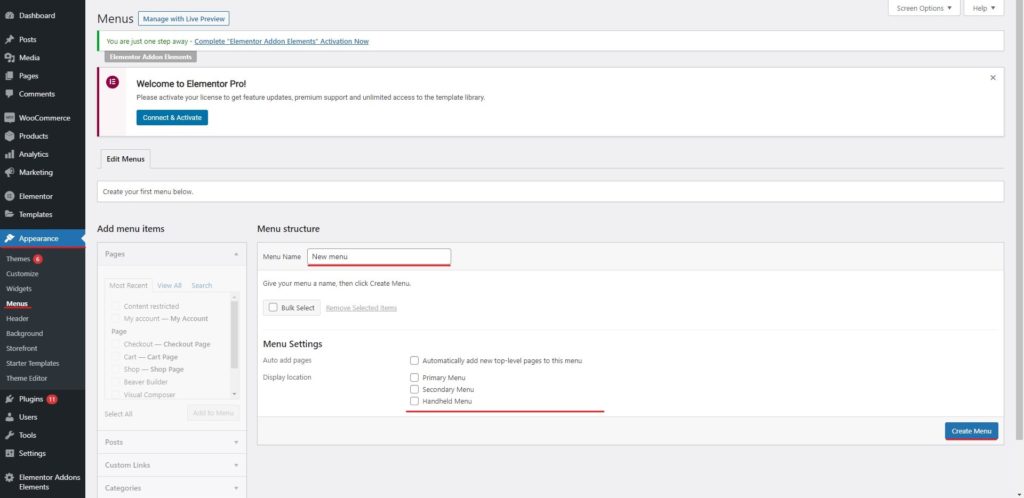
Ensin näemme kuinka voit luoda valikon. Voit helposti suunnata osoitteeseen Esiintyminen > valikko ja sitten luo sieltä valikko.
Siellä on mahdollisuus luoda valikko. Jos sinulla on jo valikko, sinun ei tarvitse huolehtia uuden valikon luomisesta.
Voit lisätä valikkoon kaikki haluamasi sivut, linkit ja luokat. Voit vetää ja pudottaa valikon kohteita valintasi mukaan.
Kun sinulla on valikko, sinun täytyy aseta valikon sijainti. At pohja, näet vaihtoehdon asettaa valikon sijainti. Tästä lähtien näemme, että monet asetetaan ensisijaiseksi valikoksi.
Sinä pystyt valitse ensisijainen valikkoruutu ja tallenna sitten valikko. Tämä varmistaa valikko näkyy otsikossa joita aiomme luoda. Tämän jälkeen siirrymme nyt osioon, jossa näemme, kuinka otsikko luodaan.
Otsikon luominen
Sitten sinun on luotava otsikko. Otsikko voidaan luoda käyttämällä teeman rakentajaa.
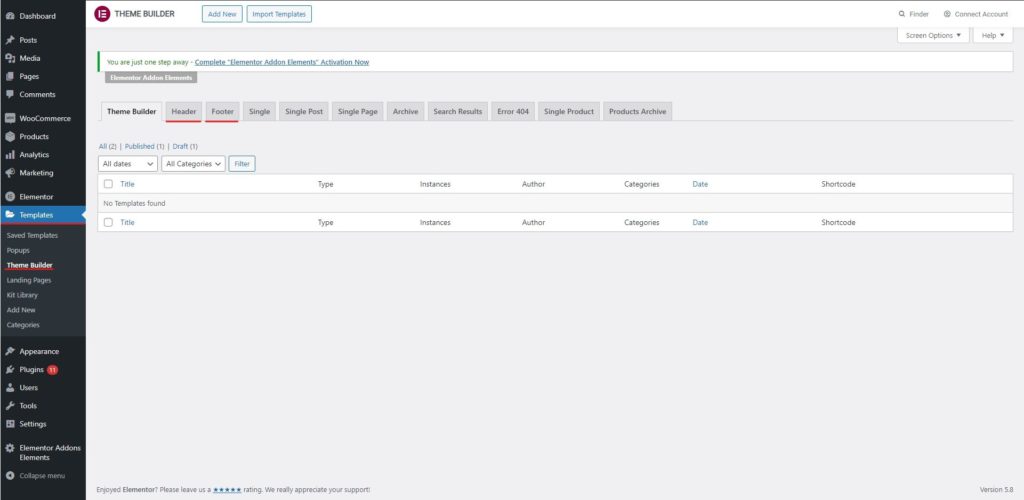
Elementorin mukana tulee teemanrakennus, joka helpottaa rakentajan luomista. Siksi sinun on pään yli Mallit ja valitse sitten teeman rakennusohjelma. Tämä vaihtoehto tietysti tulee olemaan saatavilla WordPress-hallintapaneelissasi.
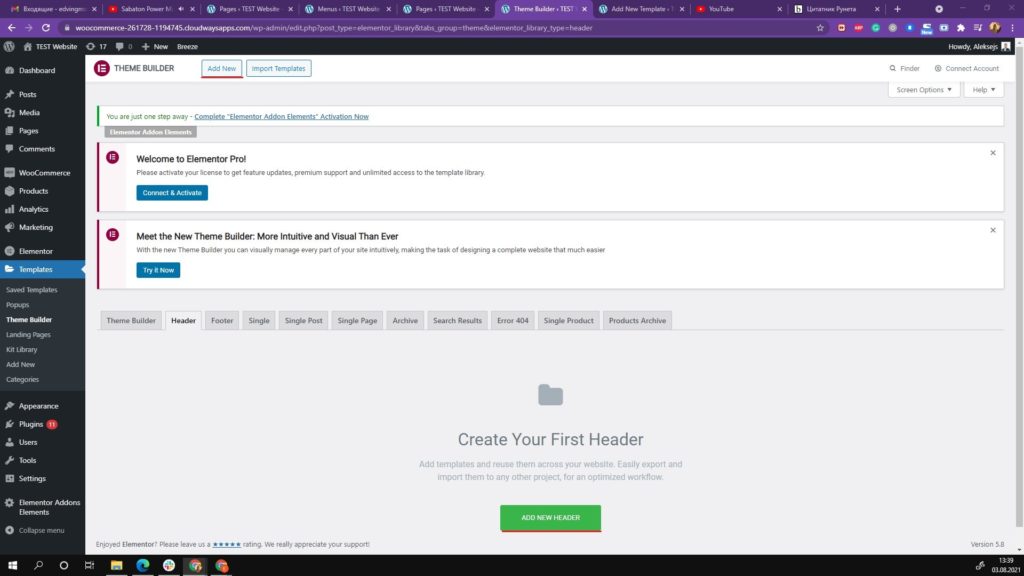
Kun siirryt samalle sivulle, näet mahdollisuus luoda sivustosi ylä- ja alatunniste. Koska keskitymme tällä hetkellä otsikkoon, valitsemme Lisää uusi otsikko ja jatkamme sitten prosessia.
Nimi ja asettelu
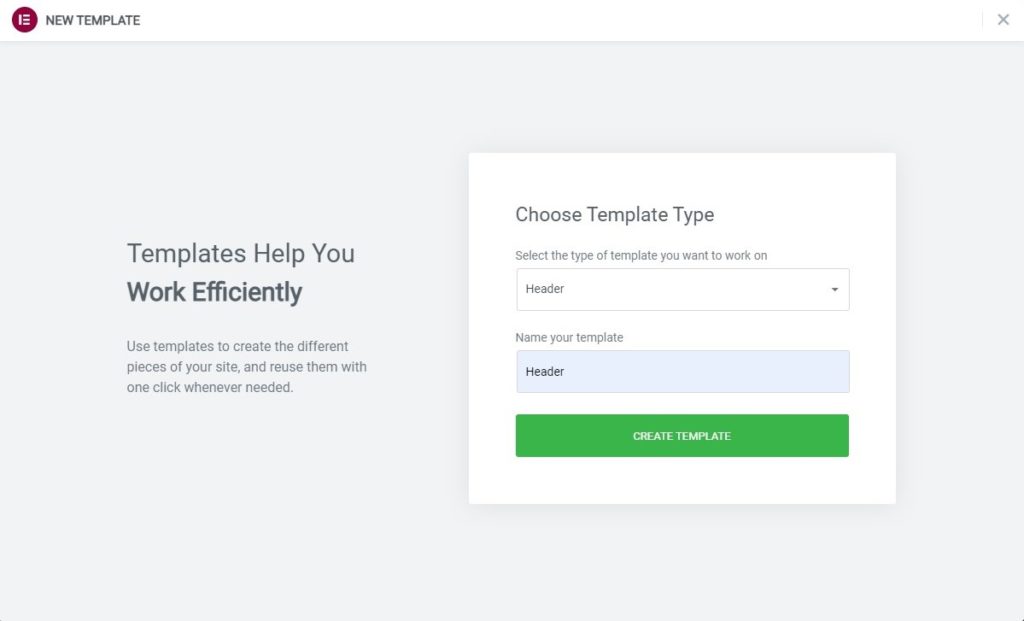
Sen avulla voit luoda a uusi otsikko.
Sinun on ensin nimettävä tämä otsikko. Voit valita minkä tahansa haluamasi nimen ja jatkaa sitten. Tämä tulee olemaan otsikkosi nimi, joka näkyy vain sinulle. Tästä lähtien annamme sille nimeksi Elementor-tarttuva otsikko ja jatkamme sitten muihin vaiheisiin.
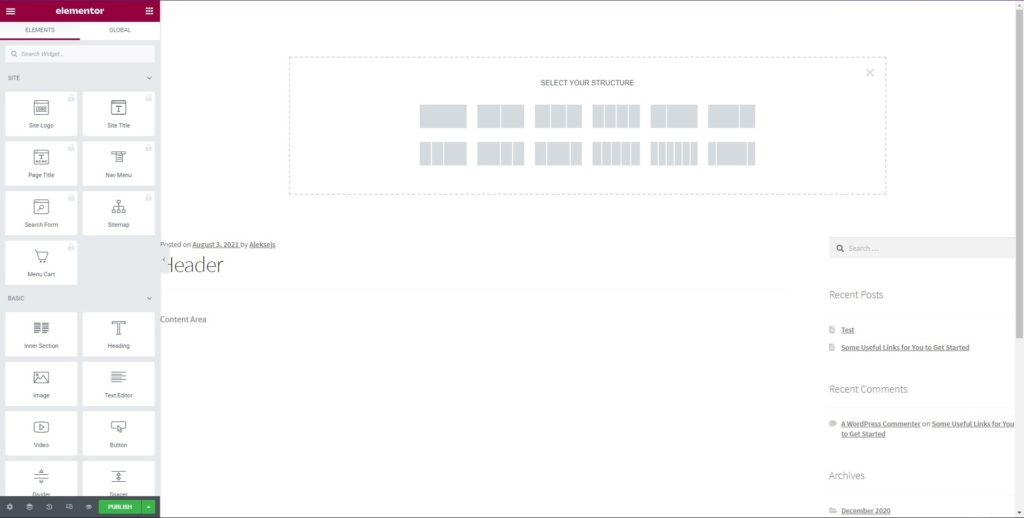
Sitten se pyytää sinua valitse asettelu. Voit valita minkä tahansa haluamasi asettelun. Yleensä asettelu sisältää joitain sarakkeita. Voit valita kenet tahansa.
Jos haluat näyttää logon ja valikon otsikossa, voit valita kaksi saraketta. Samalla tavalla voit myös valita kolmen sarakkeen, jos haluat näyttää logon, valikon ja hakupalkin.
Tämä on paikka, jossa sinun on myös valittava leveys. Jos haluat näyttää logon sisällä ja käynnistää sitten valikon suoraan, voit valita asettelun, jossa ensimmäisessä sarakkeessa on pienempi leveys, ja sitten voit jatkaa.
Puhumattakaan, voit myös muuttaa leveyttä valintasi mukaan. Kun olet valinnut sen, olet valmis mukauttamisosaan. Tässä tulee seuraava askel.
räätälöintiä
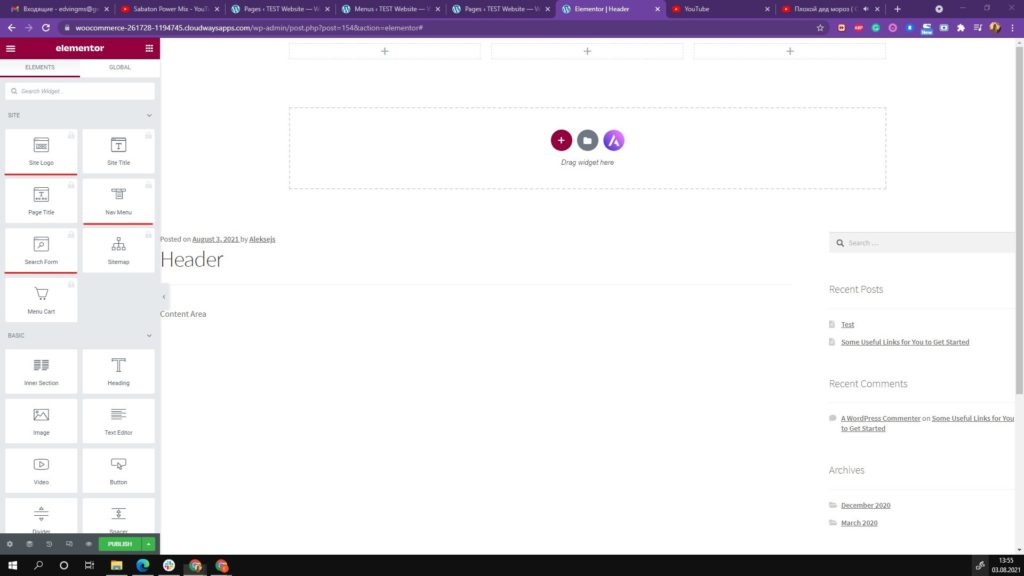
Siellä on erilaisia vaihtoehtoja, joista voit muokata sitä. Ennen sitä lisäämme elementit. Voit vetää ja pudottaa haluamasi elementin. Esimerkiksi otsikossa pitäisi olla logo ja valikko.
Voit siis vetää ja pudottaa logon ensimmäisessä sarakkeessa ja vetää ja pudottaa sitten toisen sarakkeen valikon. Näin voit määrittää otsikon ja aloittaa sen käytön. Kun olet määrittänyt kaikki nämä asiat, olet valmis tekemään mukautuksen.
Asian selventämiseksi asetamme myös tahmean lukijan täältä. Puhumme siitä lisää, kun mennään eteenpäin.
Keskitytään nyt editointiin. Sinä pystyt aseta otsikkokohtien sijainti ja sarakkeen leveys. Varmista, että muokkaat yksittäisten kohteiden asetuksia sekä osion asetuksia.
Vaihtoehtoja on kaksi. Jos sinä Napsauta saraketta, voit muokata koko saraketta ja tee muutokset siellä. Samalla tavalla, jos haluat muokata jotakin tiettyä otsikon kohdetta, kuten valikkoa tai logoa, voit tehdä sen napsauta kyseistä kohdetta ja näet asetukset samoin.
On erittäin tärkeää tietää milloin muutokset tehdään sillä se määrittää otsikon ulkoasun. Samalla tavalla, jos napsautat otsikkoa, näet otsikkoasetukset, joita voit muuttaa. Sitä sovelletaan koko otsikkopalkkiin. Joten tämä on erittäin tärkeää ymmärtää.
Katsotaan nyt, kuinka otsikko saadaan tahmeaksi.
Otsikon asettaminen Elementor-tarttuvaksi otsikoksi
Katsotaan nyt, kuinka voit asettaa Elementor tahmea otsikko. Nyt kun tiedät kaikki valikon asettamiseen ja otsikon luomiseen liittyvät asiat, keskitymme pääasiaan, jota varten olet täällä.
Jotta otsikko olisi tahmea, sinun on tee joitain muutoksia mukauttamisosaan. Joten se tulee samasta osiosta, jossa teit valikon ulkoasua koskevat perusmuutokset yllä olevassa osiossa.
Katsotaanpa Elementor-tarttuvan otsikon lisäämisen vaiheet.
Elementor-tarttuvan otsikon lisäämisen vaiheet
Voit seurata alla annettuja ohjeita ja voit luoda tarttuvan otsikon.
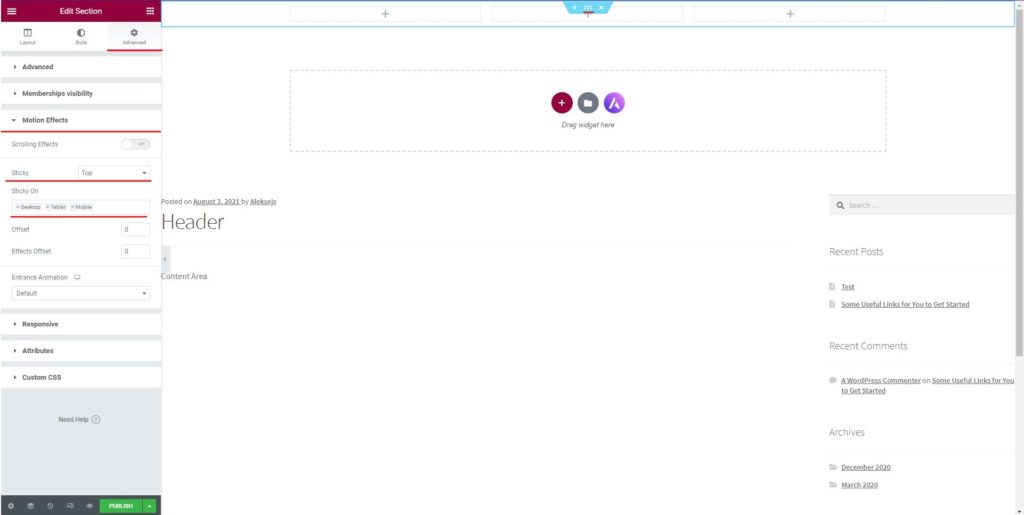
- Aluksi sinun on napsautettava otsikkoa. Näet pieniä pisteitä otsikon yläosassa keskellä. Voit napsauttaa sitä ja se avaa otsikkopaneelin vasemmalla.
- Voit napsauttaa lisäpaneelia.
- Lisäpaneelissa sinun on avattava liiketehosteet-osio. Täällä voit muuttaa ja asettaa otsikkovalikon pysyväksi.
- Siellä on vaihtoehto, joka sinun on otettava käyttöön.
- Kun kytket sen päälle, se pyytää sinua asettamaan asennon. Voit asettaa sen ylhäältä tai painikkeeksi.
- Sen jälkeen voit tallentaa valikon ja se on siinä.
Puhumattakaan, voit myös tehdä mukautuksia täällä. Puhutaan siitä.
Sticky Menu -valikon mukauttaminen
Voit muokata tarravalikkoa valintasi mukaan. Tässä on joitain asioita, jotka sinun on pidettävä mielessä.
Aluksi sinä sinun on määritettävä, haluatko nähdä sen ylimpänä asemana tai haluat nähdä sen alimpana. Jos pidät sen alareunassa, otsikko ei siirry pohjaan, mutta otsikko tulee painikkeeseen ja pysyy siellä, kun käyttäjä vierittää. Joten tämä on tärkeä asia, joka sinun on ymmärrettävä.
Sen jälkeen on muutamia muita asioita, joita voit muuttaa täällä.
Sinä pystyt muuttaa näkyvyyttä valitaksesi, haluatko näyttää tarttuvan otsikon vain pöytätietokoneissa vai kaikissa laitteissa, kuten matkapuhelimissa ja kannettavissa tietokoneissa. Sinä pystyt valitse tietyt laitteet luettelosta.
Voit myös asettaa animaation. Jos sinä haluat näyttää dian animaatiossa kun valikko tulee näkyviin, voit aseta se liiketehosteista vain. Tämä on erittäin mielenkiintoinen asia, jonka voit asettaa tänne. Se näkyy vain, kun tarraotsikko on päällä. Yksinkertaisemmin sanottuna se näkyy, kun käyttäjä alkaa vierittää.
varten edistyneet asetukset, Voit myös aseta offset ja tehostepoikkeama, jos haluat. Jos en tiedä mitä ne ovat, se on aina parempi pitää se 0:ssa eikä koske siihen. Tämä tekee työstäsi vähemmän sotkuista. Siirtymä auttaa sinua asettamaan vieritettyjen pikselien määrän ennen kuin otsikko muuttuu tahmeaksi. Tehostepoikkeama on pikselien määrä, joka käyttäjän on vieritettävä, ennen kuin otsikkotehosteet tulevat voimaan. Voit asettaa sen valintasi mukaan.
Tyyli ja läpinäkyvyys
Nyt, jos haluat tehdä tarttuvasta otsikosta läpinäkyvän tai haluat lisätä siihen tyyliä. Sinä pystyt käytä mukautettua CSS:ää. Kun käytät mukautettua CSS:ää, muutosten tekeminen on helpompaa. Voit tehdä muutokset helposti.
Jos käytät Elementor-tuettua teemaa, Elementor-tarttuvan otsikon tyyli on helpompi muotoilla. Jos esimerkiksi käytät Astra-teemaa, voit käyttää alla annettua CSS:ää tehdäksesi Elementor-tarttuvasta otsikostasi hieman tyylikkäämmän.
Tässä on koodi voit lisätä mukautetun CSS:n lisäpaneeliin. Samalle tulee eri osio, johon voit lisätä koodin.
selector.elementor-sticky–-efektit { taustaväri: rgb(255, 220, 168) !tärkeää; }
valitsin { siirtymä: background-color 3s helppous !tärkeää; }
selector.elementor-sticky–-efektit >.elementor-container { min-height: 80px; }
valitsin > .elementor-container { siirtymä: min-korkeus 1s helppous !tärkeää; }
Muista asettaa offset arvoon 100 ennen/jälkeen CSS:n lisäämisen. Voit sitten tallentaa valikon. Puhumattakaan, voit vapaasti leikkiä väreillä ja muilla asioilla, jos haluat. Tarvitset vain CSS:n perustiedot tehdäksesi muutokset siellä. Sen tekeminen ei siis ole vaikeaa kenellekään.
Voit myös tehdä CSS:n ja saada sitten otsikon valintasi mukaan.
Otsikon julkaiseminen
Nyt kun olet valmis, voit tehdä sen julkaise otsikko. Kun teet saman, sinun on suoritettava vielä yksi vaihe.
Tässä sinun on asetettava ehdot. Heti kun painat julkaisupainiketta, se pyytää muita asetuksia. Tässä voit asettaa näyttöehdot. Tässä voit määrittää, haluatko näyttää tarraotsikon koko verkkosivustolla vai haluatko näyttää sen vain tietyillä sivuilla.
Joten voit asettaa kaikki nämä asiat ja sitten voit lopulta tallentaa otsikon.
Viimeiset sanat tarttuvan otsikon luomisesta Elementorissa
Lopuksi totean, että tässä oli kyse Elementorista tahmea otsikko ja kuinka voit asettaa sen helppojen vaihtoehtojen avulla. Puhumattakaan, Elementor antaa sinulle mahdollisuuden lisätä vaihtoehtoja tulevaisuudessa, koska ne lisäävät jatkuvasti uusia ominaisuuksia. Muutama vuosi sitten voit asettaa vain tahmean otsikon, eikä muita vaihtoehtoja ollut käytettävissä. Vaihtoehtoja tulee siis jatkossa lisää. Voit myös käyttää teeman mukautusvaihtoehtoja Elementorin kanssa.