Kuinka luoda animoitu banneri Elementorilla
Sisällysluettelo
Paras tapa houkutella ihmisiä banneriin on käyttää laadukasta grafiikkaa. Mutta entä jos kerromme sinulle, että on vielä yksi tapa, jolla voit lisätä käyttäjien keskittymiskykyä? Voit käyttää Elementor animoitua banneria. Elementor on sivunrakennusohjelma, jonka avulla voit animoida bannerin. Tämä houkuttelee varmasti paljon kävijöitä ja pakottaa monet vierailijat vierailemaan kohdesivustolla, jolle aiot uudelleenohjata. Jos se on verkkosivustosi mainos, saat varmasti hyvän vastauksen täältä.
Yleiskatsaus animoidusta Elementor-bannerista
Kun animoimme banneria, emme tarkoita GIF- tai videotiedoston lataamista verkkosivustolle. Sen sijaan animoimme bannerin suoraan.
Nyt on monia tapoja, joilla voit animoida bannerin. Näemme täällä parhaat tavat, joita voit käyttää. Elementor-animoitujen bannereiden tekemiseen on kaksi päätapaa. Ensimmäisessä menetelmässä käytämme laajennusta nimeltä JetElement. Seuraava menetelmä on hieman erilainen, kun käytämme Elementor Pro -laajennusta bannerin animoimiseen.
Jos mietit, mikä on ilmainen, meillä on sinulle huonoja uutisia. Molemmat laajennukset ovat maksullisia. Joten jos haluat saada Elementor-animoidun bannerin, joudut maksamaan siitä. Ei ole muita tapoja saada se.
JetElementsin hinta on pienempi verrattuna Pro-versioon. Pro-versio antaa kuitenkin enemmän ominaisuuksia. Älä huoli, käsittelemme nämä molemmat tavat Elementor-animoitujen bannereiden lisäämiseksi haluamallesi sivulle. Molemmilla tavoilla saat erilaisia tapoja Elementorin animoituun banneriin.
Aloitamme pro-versiolla, koska monet ihmiset ovat valmiita käyttämään pro-versiota kolmannen osapuolen laajennuksen sijaan.
Elementor Pron käyttö Elementorin animoidulle bannerille
Elementor Prolla on erilaisia ominaisuuksia joita voit käyttää täällä. Emme kuitenkaan puhu hienoista ominaisuuksista, joita aiot saada. Sen sijaan siirrymme suoraan asiaan ja katsomme, kuinka voit käyttää Elementor pro:ta Elementorin animoituun banneriin.
Tässä ei ole erityistä tapaa bannerille. Elementor antaa sinun hallita kaikkia elementtejä, ei vain bannereita. Voit siis käyttää animaatiota mitä tahansa, oli se sitten banneria tai ei.
Sinun on luotava sivu, jolle haluat lisätä bannerin. Tämän jälkeen voit lisätä bannerin sivulle. Voit lisätä bannerin napsauttamalla suoraan kuvavaihtoehtoa ja lisäämällä kuvan sieltä. Suoraan saatavilla olevia mukautusvaihtoehtoja on vähän. Voit siis muokata sitä toiveidesi mukaan.
Joten kun olet paikalla, katsomme, kuinka voit tehdä siitä animoidun.
Liiketehosteiden käyttäminen
Bannerin tekemiseksi animoiduksi käytämme liiketehosteita. Liiketehosteet ovat saatavilla vain Elementorin pro-versiossa. Liiketehosteita käyttämällä voit animoida bannerin haluamallasi tavalla.
Löydät liikegrafiikkavaihtoehdon helposti, kun siirrytLisää”paneeli.
Liikegrafiikkapaneelissa on monia vaihtoehtoja. Näin voit muuttaa asioita. Katsotaan nyt, kuinka voit käyttää liikegrafiikkaa.
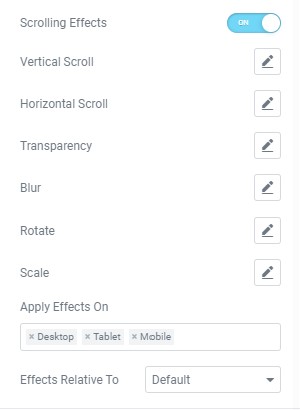
Vieritystehosteet
Paras tapa saada Elementor-animoitu banneri on lisätä elementtiin vieritystehosteita. Vieritystehosteet saavat näyttämään siltä, että banneria vieritetään. Kun käyttäjät rullaavat, elementti vierii myös hitaammin.
Tästä syystä se antaa kauniita parallaksiefektejä. Jos aiot tehdä jotain tällaista, voit varmasti käyttää vieritystehosteita.
Voit käyttää kahta päätyyppiä vieritystehosteita. Yksi niistä on klassinen pystysuora vieritys, jonka olet ehkä nähnyt monissa parallaksitehosteissa. Kuitenkin, jos et ole suuri parallaksin fani, käytät myös vaakasuuntaista vieritystä.
Se siirtää elementtejä sivuttain, mikä taas antaa käyttäjille kauniin tunteen. Käyttäjät näkevät bannerin tekstissä bannerin yläpuolella liikkuvan molemmilla puolilla.
Jos et tarkoita tätä, kun sanomme "Elementor animoitu banneri”, sinun kannattaa ehdottomasti tutustua seuraavaan osioon.
Hiirivaikutukset
Tämä on suosikkiosa monille ihmisille, jotka haluavat animoidun Elementor-bannerin. Oletetaan, että mainostat akvaariomainosta. Mikä nyt on paras tapa animoida akvaariomainos?
No, voit käyttää hiiren seurantatoimintoja. Tämä on Elementorin paras ominaisuus, jota voit käyttää liiketehosteisiin ja animaatioihin.
Ota hiiren tehosteet käyttöön paneelista. sen jälkeen saat kaksi vaihtoehtoa. Voit joko tehdä liikkeet samaan suuntaan kuin hiiresi tai voit tehdä sen vuorotellen. Täällä meillä on se samalla tavalla. Voit myös klikata päinvastaista, jos haluat.
Seuraavassa vaiheessa sinun on valittava vierityksen nopeus. Hiiren toiminto tai hiiren jälkitehosteet näyttävät kauniilta, jos asetat sen pienemmälle nopeudelle. Jos nopeus on suuri, se ei näytä hyvältä. Tietysti voit asettaa nopeuden kontekstista riippuen. Jos mainostat jotain, jolla on jotain tekemistä nopeuden kanssa, voit varmasti lisätä nopeutta täällä. Näin voit asettaa asetukset.
Toinen asia, jota voit käyttää aivan kuten hiiren jälkeä 3D-kallistuksessa.
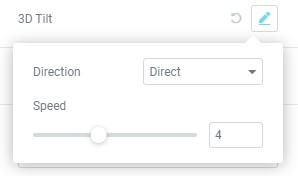
3D-kallistus
Voit ottaa käyttöön "3D-kallistus”. Sitten se kallistaa banneria valitsemaasi suuntaan. Kuten saatat arvata, se seuraa käyttäjän hiirtä. Joten voit asettaa suunnan ja sitten myös nopeuden.
Tässä nopeuden tulisi olla keskitasoa. Et halua kallistuksen tapahtuvan liian nopeasti etkä myöskään liian hitaasti. Sen pitäisi olla jossain välissä. Voit siis säätää nopeutta vastaavasti.
Kun olet asettanut nopeuden ja suunnan, voit tarkistaa sivun ja nähdä, toimiiko se hyvin vai tarvitsetko lisää tehosteita.
Kierrä ja skaalaa
Jos haluat kaksi yksinkertaisinta mutta tehokkainta animaatiotehostetta, voit käyttää kiertoa ja skaalausta. Monet sivustot käyttävät näitä kahta animaatiota, etkä edes huomaa. Jos sinulla on esimerkiksi autobanneri, voit asettaa pyörät pyöriväksi. Se liikkuu aina, kun käyttäjä vierittää. Joten näyttää siltä, että auto liikkuu.
Voit asettaa ankkuripisteet tähän kertomaan Elementorille, mikä osa on siirrettävä. Älä huoli, saat täyden hallinnan täällä. Voit asettaa pyörimissuunnan ja voit myös nopeuttaa pyörimistä.
Jos haluat myös käyttäjien tuntevan, että auto joko tulee sinua kohti tai menee vastakkaiseen suuntaan, voit käyttää asteikkovaihtoehtoa. Asteikko lähentää elementtiä. Määrityksiä varten sinun on ensin valittava suunta ja sitten näkökulma. Suunta kertoo, kummalla puolella zoomaus/skaalaus tapahtuu. Puhumattakaan, voit myös asettaa nopeuden täällä.
JetElements for Elementor animoitu banneri
JetElements tekee asennuksesta ja käytön aloittamisesta erittäin helpompaa JetElements animoidun bannerin luomiseen.
Täällä asiat ovat helpompia verrattuna Pro-versioon. Sinun on hankittava JetElements-laajennus, ennen kuin voit tehdä muutoksia täällä. Kuten saatat arvata, se on maksullinen laajennus. Jos vertaat hinnoittelua Elementorin pro-versioon, se maksaa sinulle varmasti vähemmän kuin Elementor. Samalla tavalla käytettävissä on vähemmän ominaisuuksia. Siksi sinun on myös pidettävä tämä mielessä.
Nyt näemme kuinka voit luoda Elementor-animoidun bannerin JetElementsin avulla.
Bannerin luominen
Elementor Prossa lisäsimme vain kuvan ja sitten käsittelimme sitä bannerina, eikö niin? Täällä sinun ei tarvitse tehdä sitä. Bannerille on suora vaihtoehto. Sinun tarvitsee vain klikata banneria ja se lisää bannerin suoraan.
Ihmisille, jotka eivät ole koskaan aiemmin käyttäneet kolmannen osapuolen Elementor-laajennusta, sinun tarvitsee vain aktivoida laajennus. Sen jälkeen alat nähdä kaikki widgetit sivupalkissa.
Kun näet täydellisen luettelon widgeteistä, voit valita Bannerin vaihtoehdoista. Jos et näe sitä, voit aktivoida banneri-widgetin siirtymällä JetElements-asetuksiin. Näin alat nähdä bannerin.
Vedä ja pudota se sivulle ja sitten voit alkaa tehdä muutoksia.
Yksityiskohtien lisääminen
Kun sinulla on banneri, voit aloittaa sisällön lisäämisen sinne. Se tukee vain kuvaa. Joten sinun on luotava kuva, jonka haluat animoida.
Ensimmäinen asia, joka sinun on tehtävä, on määrittää kuvan koko. Koolla on eniten merkitystä, kun haluat muokata kuvaa. Voit helposti muuttaa kokoa. Koko tulee olla sellainen, että se voidaan animoida helposti.
Se kysyy myös bannerin otsikkoa ja kuvausta. Sinun ei pitäisi lisätä sitä, koska se muuttaa animaation tapaa. Voit varmasti lisätä tekstin testausta varten ja katsoa, toimiiko se oikein vai ei. Useimmissa tapauksissa sinun on poistettava se ja saatava vain banneri.
Bannerin animointi
Seuraava asia, joka sinun on tehtävä, on määrittää asetukset. Kun muokkaat muokkauspaneelia, näet myös toisen asetusvaihtoehdon.
Asetukset-vaihtoehdossa näet erilaisia tapoja, joilla voit saada animaation monin tavoin.
Tässä on JetElementsin suurin ongelma, kun haluat tehdä Elementor-animoidun bannerin. Sinun tarvitsee vain valita animaatio, eivätkä he ole antaneet animaation oikeita nimiä. Siksi sinun on valittava jokainen vaihtoehto ja katsottava asiat itse.
Voit helposti valita yhden animaatiotehosteen ja katsoa sitten, toimiiko se hyvin vai ei. Tämä saattaa viedä hieman aikaa, koska et tiedä, miten se tulee ulos. On olemassa useita tehosteita, joista voit valita. Täällä ei voi valita muita vaihtoehtoja.
Osion mukautukset
Voit varmasti tehdä osion mukautuksia. Saatat tietää, että JetElements ja Elementor pro -versio tarjoavat myös erilaisia ominaisuuksia osioiden mukauttamiseen. Voit helposti mukauttaa osioita ja lisätä niihin tehosteita. Jos esimerkiksi haluat siirtää vettä ja kalakuvia, voit asettaa veden osion taustaksi ja asettaa kaloihin normaalin animaation. Se ei ole suoraan Elementor-animoitu banneri, mutta se näyttää varmasti kauniilta. Voit siis myös ajatella samaa.
Joten tärkein asia, joka sinun on pidettävä mielessä, on, että voit määrittää mukautukset koko osioon sen sijaan, että tarkistat bannerianimaatioita. Näin saat enemmän irti animaatiosta. Näin voit aloittaa animaation.
Loppusanat
Lopuksi totean, että näin voit tehdä Elementorin animoidun bannerin. Keskustelimme kahdella tavalla, joita voit käyttää täällä. Suosituin tapa, jota ihmiset käyttävät, on käyttää pro-versiota. Kun käytät pro-versiota, saat lisää ominaisuuksia bannerin mukauttamiseen. Tällä tavalla voit helposti saada bannerin näyttämään missä tahansa animaatiossa. Toisaalta, jos haluat rajoitetun animaation, voit varmasti valita JetElementsin. Se voi animoida elementtejä, mutta käytettävissä on hyvin vähän animaatiotehosteita, joita voit käyttää. Joten sinun on pidettävä se mielessä.