Blogiviestimallin luominen Elementorilla
Sisällysluettelo
Elementor-blogimalli on yksi helpoimmista asioista, joita voit tehdä. Se näyttää kuitenkin varmasti hieman monimutkaiselta, koska sille ei ole suoraa vaihtoehtoa. Joskus saatat haluta lisää blogimalli verkkosivustollesi. Tämä on sivu, jolla tietty viesti näytetään. Saatat haluta piristää asioita hieman oikeanlaisella blogi mallia käyttämällä Elementor. No, voit varmasti suunnitella yhden parhaista malleista, joka voi toimia suoraan mallin kanssa. Tämä opas käsittelee samaa asiaa.
Yleiskatsaus Elementor-blogimalliin
Monet ihmiset haluavat luoda a yksisivuinen blogimalli ja jotkut julistajista suunnittelevat luovansa blogisivulle mallin, jossa kaikki viestit näkyvät. Älä huoli, käsittelemme ne molemmat täällä.
Aluksi puhumme yksisivuisesta Elementor-blogimallista.
On monia asioita, jotka on pidettävä mielessä ennen kuin jatkat tähän. Elementor-blogimallin luomiseen on muutamia tapoja. Näemme täällä joitain parhaista tekniikoista. Joten suosittelemme, että pysyt blogissa ja luet koko sivun ennen kuin teet päätöksen. Usein haluamme saada uuden mallin joillekin blogikirjoituksille.
Päätä blogimalli
Ensimmäinen askel, joka sinun on otettava tässä, on suunnitella blogimalli. Sinulla saattaa olla jotain mielessäsi ennen kuin alat tehdä muutoksia.
Joten sinun on ensin luotava demoblogiviesti. Käytämme tätä nähdäksemme, miltä mallisi näyttää, kun se on valmis. Joten voit kirjoittaa blogitekstin tai jopa kirjoittaa nuken tekstin joidenkin kuvien kanssa. Huomaa, että sinun on pidennettävä sitä hieman.
Nyt sinun on pidettävä erityisiä asioita mielessä. Tässä on joitain yleisimmistä kysymyksistä, jotka sinun on kysyttävä.
- Mitä asioita mallissa näytetään?
- Missä otsikko näytetään?
- Tuleeko kirjailijalaatikko?
- Pitäisikö postaukseen lisätä jakopainikkeita?
- Tarvitsetko kommenttikentän sivullesi?
- Tuleeko sivupalkkia vai ei??
- Mikä tulisi olla blogikirjoitusmallin taustana?
Nämä ovat muutamia kysymyksiä, jotka sinun tulee kysyä ja valmistella täydellinen blogikirjoitus, jota voit käyttää.
Jos et muista niitä kaikkia, älä huoli, näemme sen edetessämme. Tämän osion päätavoitteena on saada karkea käsitys Elementor-blogimallista mielessäsi. Näin voit luoda täydellisen blogimallin. Jos sinulla on jo idea, sinun on helpompi luoda malli, joka toimii kaikilla sivuilla.
Elementor-blogimallin luominen
Aloitamme nyt opetusohjelmalla ja näemme todelliset vaiheet. Varmista, että sinulla on Elementor asennettuna ja aktivoitu tällä hetkellä. Huomaa, että tarvitset Pro-laajennuksen täällä. Ilmainen Element ei riitä Elementor-blogimallin luomiseen. Sinun on maksettava Element Pro. Joten sinulla voi olla pro-lisäosia.
Kun laajennus on aktivoitu, avaamme Elementorin WordPress-hallintapaneelista.
Siirry nyt vain Elementoriin ja sitten voit avata mallin Elementorista. Se näyttää joukon malleja, jos olet luonut ne.
Luomme uuden mallin. Sitten se kysyy, minkä tyyppisen mallin haluat luoda. Sinun on valittava "Yksi”täällä. Single edustaa sitä, että luomme blogimallin yhdelle sivulle. Joten valitsemme yhden ja annamme sille minkä tahansa nimen.
Tämän jälkeen voit muuttaa sivun asettelua toiveidesi mukaan. Useimmissa tapauksissa oletusmalli ilman sivupalkkia on täydellinen vaihtoehto tähän, koska emme halua lisätä sivupalkkia blogiimme. Voit valita niistä minkä tahansa toiveidesi mukaan.
Esikatselun määrittäminen
Nyt, kun luot mallin, sinun on vaikea tietää, näyttääkö se hyvältä vai ei, eikö? Teemme siis joitain muutoksia esikatseluasetuksiin.
Siirry vasemman paneelin alareunaan, jossa teet muutoksia. Näet silmäkuvakkeen. Tämä on esikatselukuvake. Sinun on napsautettava sitä ja sitten valittava asetukset.
Sen jälkeen se valitsee lähteen. Voit valita viestin "Esikatsele dynaamista sisältöä nimellä”-kenttään. Sen alapuolelta sinun on etsittävä blogiteksti, jonka haluat näyttää. Pyysimme jo sinua valmistamaan yhden blogikirjoituksen, eikö niin? Voit lisätä sen tästä.
Nyt, kun painat esikatselupainiketta, se näyttää sinulle tämän viestin. Sen jälkeen voit määrittää, mitä muutoksia tarvitaan.
Aloitamme nyt luomisen Elementor-blogimalli.
Otsikon luominen (otsikko)
Kun malli on valmis, aloitamme blogitekstin otsikolla.
Tätä varten luomme uuden osion, jossa on vain yksi sarake. Sen jälkeen löydämme "Viestin otsikko" widgetistä.
Kun löydät sen, voit vetää ja pudottaa sen osioon.
Se on sama widget kuin muutkin. Joten voit tehdä kaikki asetukset täällä. Voit alkaa muuttaa tyyliä, sijaintia, väriä jne.
Asettelu-osiosta voit valita, onko se laatikollinen osio vai haluatko sen täysleveänä. Voit valita haluamasi täältä. Voit myös määrittää korkeuden, sarakevälin jne. asetteluosiosta.
Tässä kohdistamme sen keskelle "Tyyli” -välilehti vasemmassa paneelissa. Tämä tekee otsikon väliltä.
Nyt monet haluavat myös lisätä kirjoittajan nimen, kommenttien määrän jne.
Voit lisätä kirjoittajan nimen lisäämällä "Kirjoittaja-ruutu”widget. Tekijälaatikossa on kaikki tarvitsemasi tiedot. Jos haluat näyttää postituspäivän ja muita asioita, löydät "Lähetä meta” -widget ja vedä se osioon.
Suosittelemme, että lisäät uuden osion ja lisäät sitten tekijäkentän ja julkaiset metatiedot.
Siirtyminen otsikosta tekstiin
Otsikon jälkeen et voi aloittaa suoraan kehon osaa. Siitä pitäisi olla oikea viittaus.
Joten voit luoda uuden osion ja lisätä sitten siirtymän.
Täällä useimmat ihmiset käyttävätSpacer"Tai"Jakaja" kertoa käyttäjille siirtymisestä. Voit lisätä minkä tahansa näistä.
Suosittelemme lisäämään välilevyn sijasta välilevyn. On monia tapoja näyttää jakaja. Voit näyttää joko koko rivin tai voit myös näyttää pienen rivin. Tietenkin viivaa voidaan muuttaa toiveidesi mukaan (kuten katkoviiva, tumma viiva jne.). Voit myös lisätä kolmisarakkeen osan ja lisätä erotinviivoja ensimmäiseen ja viimeiseen sarakkeeseen. Keskelle voit lisätä kirjoittajakentän.
Tämän jälkeen ihmiset haluavat usein näyttää esitellyn kuvan. Jotkut ihmiset haluavat, että blogikirjoituksessa näkyy esitelty kuva, kun taas jotkut eivät halua näyttää sitä. Täällä, kun luomme täydellistä Elementor-blogimallia, näemme varmasti, kuinka voit lisätä sen.
Voit etsiä "Esitelty kuva”-widget ja lisää se. Siinä se aika pitkälti. Tämän jälkeen voit aloittaa runkomallipohjalla, jossa teemme loput muutokset.
Elementor-blogimallin runko
Blogin tekstiosan lisääminen on yksi helpoimmista osista, jonka voit tehdä. Useimmat ihmiset stressaavat paljon, kun on kyse kehosta. Kehon osa on kuitenkin helpoin osa, jonka voit tehdä.
Ymmärrät tämän, kuten täällä näemme.
Sinun tarvitsee vain löytää ”lähettää sisältöä" widget-paneelissa. Kun löydät sen, voit pudottaa sen haluamaasi kohtaan.
Paina esikatselupainiketta ja alat nähdä koko blogikirjoituksen. Kuten olet jo lisännyt esikatseluasetuksiin esittelyviestin, näet saman blogiviestin täällä.
Ihmiset muuttavat usein blogitekstin typografiaa tehdäkseen siitä viileämmän. On kuitenkin erittäin suositeltavaa, että et tee sitä. Oletusfontti on täydellinen fontti, jota voidaan käyttää tässä. Jos yrität vaihtaa fonttia, käyttäjien voi olla vaikea lukea koko blogitekstiä. Siksi he haluavat lukea sen parhaalla fontilla. Yleensä oletusfontti on paras käytettävä fontti.
Voit pitää sen sellaisena kuin se on.
Alatunnisteen lisääminen
Blogikirjoituksen jälkeen on joitain asioita, joita saatat haluta lisätä. Tämä sisältää kommenttiosion, kirjoittajakentän (jos et ole lisännyt sitä eteen) ja monia muita asioita.
Voit luoda uuden osion alareunaan. Jälleen on suositeltavaa lisätä jakaja ja aloittaa sitten muut asiat.
Tässä on muutamia widgetien nimiä, jotka voit lisätä. Ne on helppo konfiguroida. Joten emme puhu siitä enempää.
- Kirjoittaja-ruutu
- Lähetä kommentit
- Jaa painikkeet
- Widget aiheeseen liittyville viesteille
- Banneri tai mainoksia
Nyt on erittäin suositeltavaa lisätä jakajia sinne, missä niitä tarvitset. Esimerkiksi kun aloitat kommentteja, tarvitset jakajan tai välikappaleen. Lukijoiden tulee tietää, että blogiosio on nyt valmis ja kommenttiosat ovat nyt alkaneet. Sen pitäisi olla helppo ymmärtää.
Huomaa, että valitsemastasi mallista riippuen alkuperäinen alatunniste on edelleen näkyvissä. Joten älä huoli siitä. Tässä olemme juuri luoneet blogitekstin lopun. Nyt voit tallentaa muutokset.
Muutosten tallentaminen
Viimeinen vaihe on muutosten tallentaminen. Voit yksinkertaisesti tallentaa muutokset ja sitten se kysyy, haluatko lisätä ehdot vai et.
Täällä voit lisätä ehdot.
Jos haluat näyttää uuden Elementor-blogimallin kaikille viesteille, voit valita Sisällytä kaikki viestit.
Toisaalta, jos haluat näyttää sen tietyille luokille tai haluat sulkea sen pois tietyistä luokista, voit myös tehdä sen.
Voit leikkiä vähän. Sisällytä näyttää mallin, kun taas Exclude korvaa uuden mallin oletusmallilla. Joten jos suljet pois luokan, se näyttää oletusviestimallin kaikille kyseisen luokan viesteille.
Blogisivumallin luominen
Kuten olemme aiemmin maininneet, jotkut ihmiset haluavat myös luoda mallin blogisivulle. Joten näemme myös kuinka voit luoda Elementor-blogimallin.
Ensimmäiset vaiheet ovat samat kuin yllä. Sinun on luotava sivu ja lisättävä sitten kaikki hienot asiat sinne.
Paikassa, jossa haluat näyttää blogitekstit, sinun on vedettävä ja pudotettava "Blogiviestejä"widget siellä. Sitten se alkaa näyttää kaikkia blogitekstejä siellä. Siinä se aika pitkälti. Voit muuttaa täällä mitä haluat.
Sen jälkeen voit julkaista muutokset. Se ei silti näy blogisivulla. Sinun on muutettava se asetuksista.
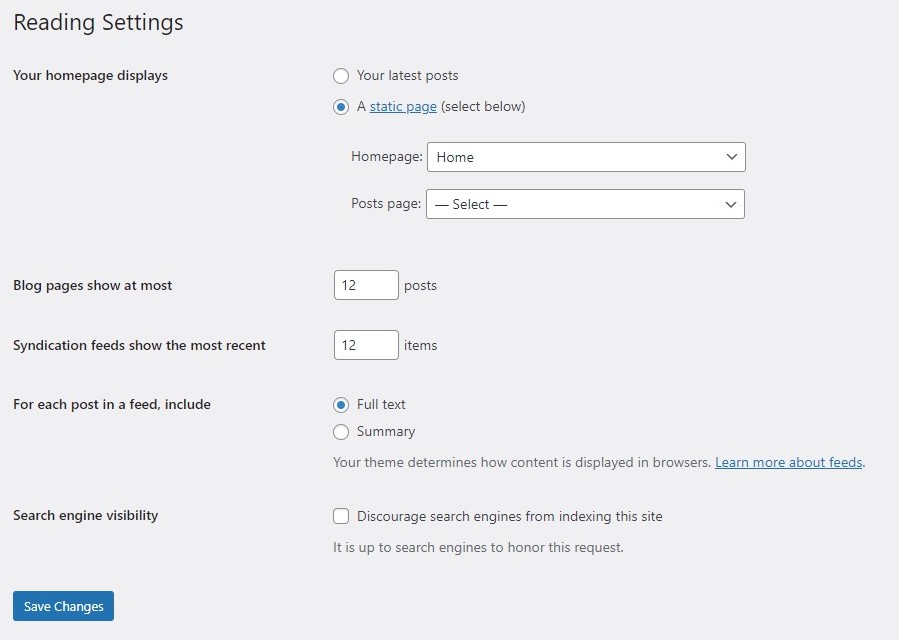
Voit yksinkertaisesti suunnata Asetukset> Lukeminen ja valitse sittenStaattinen sivu"blogiosiossa. Nyt voit valita juuri luomamme sivun.
Tallenna muutokset, niin sivu on valmis.
Loppusanat
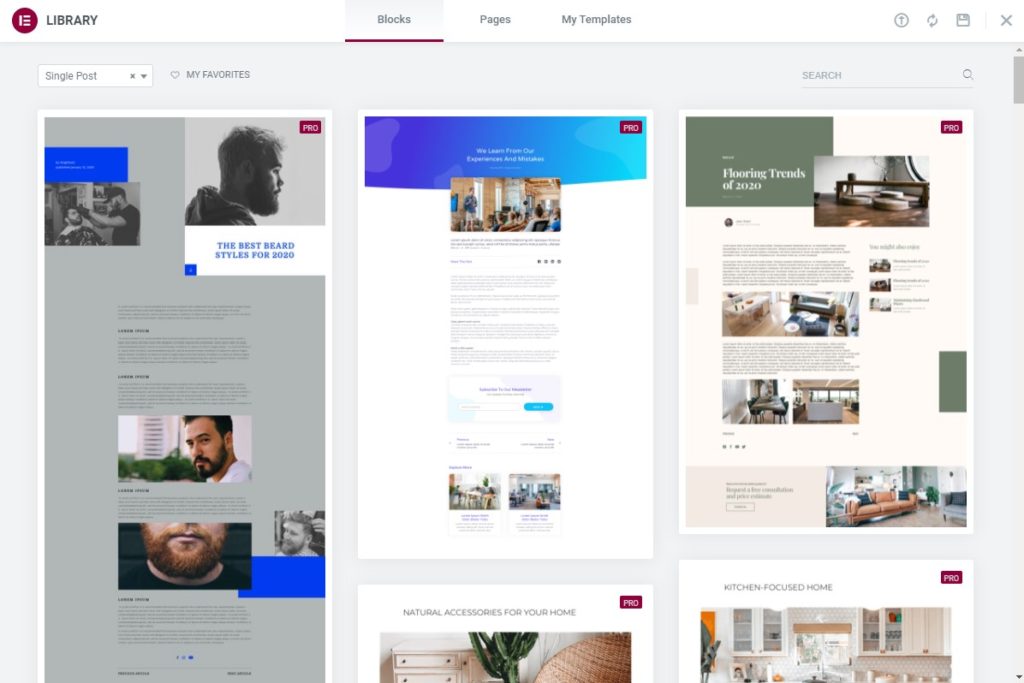
Lopuksi, tässä oli kyse siitä, kuinka voit luoda Elementor-blogimallin. Tärkein asia, joka sinun on pidettävä mielessä, on widgetien nimi. Ihmiset usein unohtavat sen, ja siksi se vie paljon aikaa. Voit myös tuoda jonkin valmiista Elementor-blogimalleista ja alkaa työstää sitä. Elementorilla on jo paljon malleja, joita voit käyttää. Jopa tuonti vaatii Elementor pron. Joten sinun on hankittava Elementor Pro Elementor-blogimalliin.