Kuinka luoda parallaksitausta Elementorilla
Sisällysluettelo
Elementor-parallaksitausta on yksi täydellisimmistä malleista, jotka voit asettaa. Tässä konsepti on yksinkertainen, sivun tausta liikkuu hieman hitaammin kuin muut. Siksi käyttäjät saavat kokonaan uuden vaikutuksen. Se näyttää pieneltä 2D-tilalta. Hyvä asia on, että voit käyttää erilaisia tehosteita täällä. Olet ehkä nähnyt monia verkkosivustoja, joissa olet saattanut nähdä vaihtuvan taustan jne. No, kaikki nämä asiat voidaan arkistoida tekemällä Elementor parallaksi tausta. Tulemme näkemään saman asian täällä. Opas kattaa kaiken, mitä sinun tarvitsee tietää parallaksitaustasta ja sen asettamisesta.
Yleiskatsaus Elementor-parallaksitaustasta
Aloitamme yleiskatsauksella Elementor parallaksi tausta. On monia asioita, jotka sinun on tiedettävä, ennen kuin voit aloittaa muutosten tekemisen. Joten voit aina nähdä kaikki nämä asiat.
Aluksi sinun on tiedettävä, että on monia tapoja antaa parallaksivaikutus. Yksi yksinkertaisimmista tavoista antaa parallaksivaikutelma on asettaa tausta tasaiseksi. Joten kun vierität sivua, se vierittää vain sisältöä, ei taustaa. Tämä antaa sinulle mukavan vaikutelman, kun tausta on valmis ja sisältö liikkuu.
Tämä voidaan tehdä käyttämällä Elementorin ilmaista versiota. Et tarvitse pro-versiota tehdäksesi tämän. Siksi monet ihmiset rakastavat tämän tekemistä ja haluavat tehdä tämän.
Nyt, jos et halua tehdä tätä. Elementor-parallaksitaustan tekemiseen on monia edistyneitä tapoja. Olet ehkä nähnyt joitakin verkkosivustoja, joissa taustahahmo on animoitu, tai olet ehkä nähnyt taustan vaihtavan värejä.
Tätä varten sinun on käytettävä Elementorin pro-versiota. Et voi tehdä sitä ilmaisella Elementorilla. Voit yksinkertaisesti ostaa Elementorin pro-versio.
Kuinka lisätä Simple Elementor -parallaksitausta?
Kuten aiemmin mainitsimme, näemme ensin yksinkertaisen tavan. Täällä näemme, kuinka voit helposti lisätä Elementor-parallaksitaustan.
Tämä on ainoa menetelmä, jota voit käyttää ilmaisessa Elementorissa. Kaikissa muissa menetelmissä joudut maksamaan pro-versiosta. Siksi tämä saattaa olla hyödyllistä monille ihmisille, jotka haluavat saada Elementor-parallaksitaustan.
Aseta tausta
Ensimmäinen asia, joka sinun on tehtävä, on asettaa tausta ja tehdä kaikki sisältö. Voit luoda sivun aivan kuten tavallisesti. Sen jälkeen voit lisätä taustakuvan ja lisätä sitten kaiken sisällön siihen. Kun olet tehnyt sen, voit asettaa taustan parallaksitaustaksi.
Muuta taustakuvan asetuksia
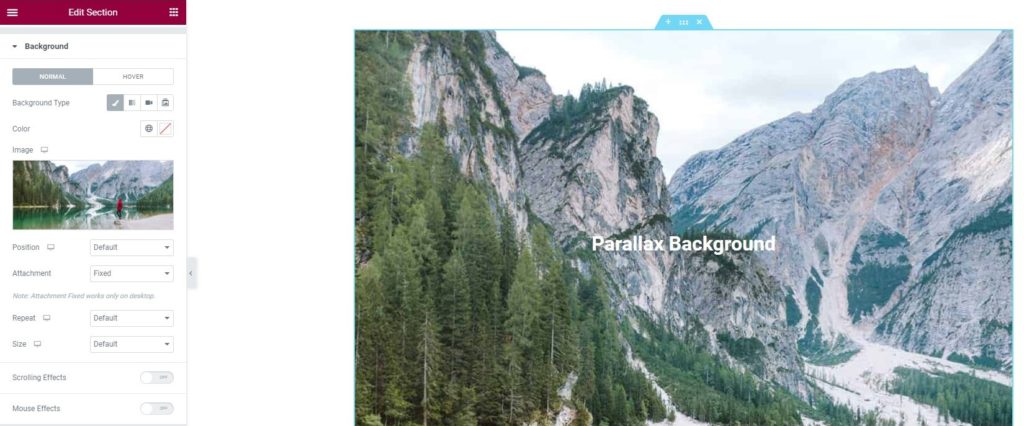
Seuraavassa vaiheessa sinun on muutettava taustakuvan asetuksia. Tätä varten sinun on aloitettava napsauttamalla kohtaa, johon olet lisännyt taustan.
Mene vain "Tyyli" ja siellä näet erilaisia vaihtoehtoja. Sinun on napsautettava taustavaihtoehtoa.
Aluksi sinun on varmistettava, että kuvan kooksi on asetettu "Peite”. Jos se ei ole kansi, kuva ei näytä hyvältä. Joten voit asettaa sen kansikuvaksi. Kuvastasi riippuen voit määrittää myös toisen koon. Kansikuva on kuitenkin paras valinta kaikille.
Sen jälkeen sinun on varmistettava, että "liite" vaihtoehto sanoo "kiinteä".
Useimmissa tapauksissa molemmat ovat oletusarvoja. Sinun on vaihdettava se suositeltuun.
Huomaa, että kaikki nämä muutokset tulee tehdä taustalla eikä taustapeittokuvassa. Jos käytät taustapeittokuvaa, oikeaa Elementor-parallaksitaustaa ei ole. Siksi voit siirtyä taustalle.
Kun olet asettanut kaikki nämä asiat, voit yksinkertaisesti tallentaa muutokset ja tarkistaa sivun. Näet sivun toimivan hyvin.
Muiden elementtien asettaminen
Nyt on aika määrittää ja käyttää muita elementtejä ja määrittää niiden asetukset.
Sinun on varmistettava, että käytät elementtien oikeaa kohdistusta. Jos sinulla on esimerkiksi kuppi kahvia taustakuvan vasemmalla puolella, sinun on varmistettava, että teksti on oikealla puolella.
Tätä varten voit helposti siirtyä asetuspaneeliin ja määrittää kaikki asiat.
Monet ihmiset haluavat leikkiä tekstillä tai muilla elementeillä Elementorin parallaksitaustan yläpuolella. Joten voit siirtyä lisäpaneeliin ja sitten siirtyä mukautettuun paikannukseen. Täällä voit leikkiä.
Voit kokeilla monia vaihtoehtoja. Aluksi voit asettaa sijainniksi "Kiinteä" ja muuttaa sitten vaaka- tai pystysuuntausta. Samalla tavalla voit myös asettaa poikkeaman yksitellen.
Kun olet tallentanut kaikki asiat, voit testata sivuamme ja katsoa miltä Elementorin parallaksitausta näyttää.
Kuinka määrittää Elementorin parallaksitausta Elementor Prossa?
Nyt näemme Elementor-parallaksitaustan edistyneen version. Täällä näemme, kuinka voit määrittää täydellisen Elementor-parallaksitaustan. Tämä on oikea tapa asettaa parallaksiefekti. Täällä saat paljon enemmän räätälöintimahdollisuuksia kuin edellinen. Siksi tämä on suosituin, jota ihmiset käyttävät. Voit myös käyttää samaa ja määrittää täydellisen Elementor-parallaksitaustan.
Koska tämä on yksi ammattilaisten temppuista, tarvitset Element Pro jos haluat kokeilla tätä asiaa. Et tarvitse tähän muita liitännäisiä. Varmista, että sinulla on Elementor pro aktivoitu, ja sitten voit seurata näitä ohjeita.
Aseta elementit
Ensimmäinen askel on yksinkertainen. Sinun on määritettävä muut elementit. Jos haluat luoda sivun, sinun on määritettävä tausta ja muut elementit.
Voit etsiä paras taustakuva joita voit käyttää täällä. Kun olet mielessäsi, voit asettaa kuvan taustalle.
Liiketehosteiden asettaminen
Liiketehosteet olivat syyt siihen, miksi tarvitsit Elementor pron. Jos haluat tehdä täydellisen Elementor-parallaksitaustan¸, sinun on sekoitettava liiketehosteiden kanssa.
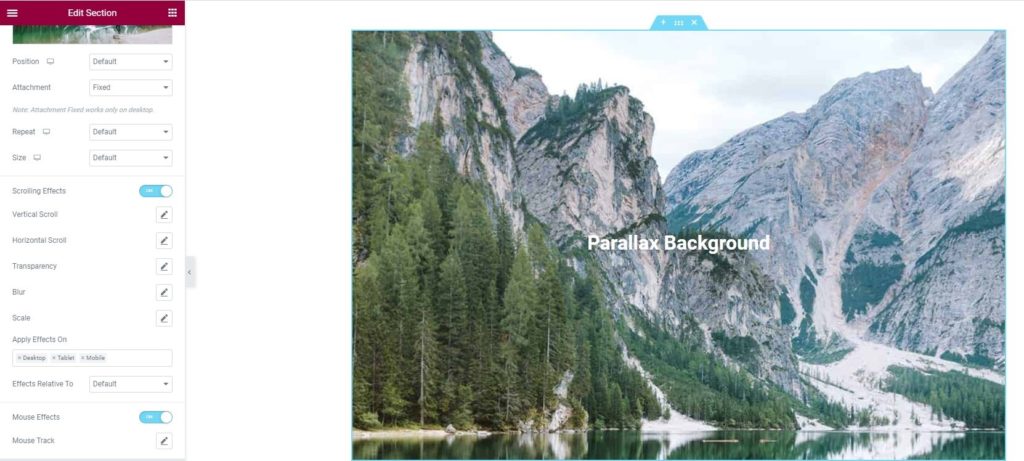
Tätä varten voit yksinkertaisesti siirtyä lisäpaneeliin, josta löydät Motion Effects -vaihtoehdon. Liiketehosteet ovat vaihtoehto, josta voit tehdä muutoksia.
Ota liiketehosteet käyttöön, niin alat nähdä muutamia vaihtoehtoja, jotka voit asettaa.
Aluksi täällä on monia Elementor-parallaksitaustavaihtoehtoja.
Perus- ja yksinkertaisimmat vaihtoehdot ovat 3D-kallistus ja sisäänkäyntianimaatio.
Voit ottaa 3D-kallistuksen käyttöön. Se kallistaa elementtiä hieman, jolloin se näyttää 3D-objektilta. Voit aina asettaa sen ja siirtyä sitten sisäänkäynnin animaatioon.
3D-kallistusvaihtoehto pyytää sinua myös asettamaan suunnan. Joten voit asettaa haluamasi suunnan ja tallentaa muutokset. Kun suunta on valmis, voit asettaa animaation nopeuden. Kun olet asettanut nopeuden, olet valmis.
Sisäänkäyntianimaatio ei ole valtava asia, jonka näet täällä. Monet ihmiset käyttävät tätä jo nyt. Monet ihmiset eivät edes ota sitä huomioon parallaksiefektissä.
Se muuttaa kuitenkin varmasti sivuston ulkoasua ja tekee siitä mahtavamman. Eli sitä voi varmasti kokeilla.
Hiirivaikutukset
Voit myös määrittää hiiritehosteet, kun käytät Elementorin parallaksitaustaa. Hiiritehosteet liikuttavat elementtiä hiiren suuntaan tai siirtävät sitä vastakkaiseen suuntaan.
Samasta paneelista löydät myös vaihtoehdon hiiren tehosteiden asettamiseen. Voit asettaa hiiren tehosteet sieltä. Sen avulla voit asettaa suunnan, nopeuden ja muita asetuksia, joita voit käyttää.
Varmista, että avaat sivun uudessa välilehdessä ja tarkistat sivun jatkuvasti varmistaaksesi, että se näyttää hyvältä.
Vieritystehosteet
Elementor-parallaksitausta on kyse vierimisestä, eikö niin? Joten miksi et lisää siihen vieritystehosteita saadaksesi parhaan tunteen.
Voit myös määrittää vieritystehosteet. Jos esimerkiksi haluat siirtää hahmoa hieman sivuun, voit määrittää vieritystehosteet.
Täällä voit myös asettaa ankkuripisteen ja siirtää elementtiä haluamallasi tavalla. Jos sinulla on esimerkiksi PNG-kuva tytöstä autossa ja haluat siirtää kuvaa taaksepäin saadaksesi liikkuvan auton tunteen. Voit myös tehdä sen.
Kaikki vaihtoehdot ovat käytettävissä. Se on valtava aihe, ja käsittelemme sen varmasti eri osiossa, jotta voimme pelata vieritystehosteilla. Tästä lähtien voit asettaa ankkuripisteitä ja asettaa suunnan.
Tämä antaa sinulle haluamasi vaikutuksen ilman vaivaa. Siksi voit varmasti kokeilla tätä ja tarkistaa sitten sivu uudelleen nähdäksesi kuinka paljon olet edistynyt.
Leiki asemilla
Lisäpaneelissa näet myös vaihtoehdon asemalle. Voit määrittää elementtien sijainnin. Yleensä elementit ovat kiinteässä tai oletusasennossa. Joskus saatat haluta muuttaa sijaintia oletusarvosta absoluuttiseksi. Näin voit myös asettaa elementin samalla tavalla kuin olet asettanut Elementorin parallaksitaustan.
Voit siis varmasti vaihtaa asentoa myös.
Käytä JetElements For Elementor parallaksi tausta
Monet ihmiset eivät ole vieläkään tyytyväisiä Elementorin parallaksiefektien määrään. Tässä tapauksessa voit aina käyttää kolmannen osapuolen laajennusta. JetElements on yksi hienoimmista laajennuksista, joita voit käyttää edistyneisiin parallaksitehosteisiin.
Voit käyttää täällä monia edistyneitä tehosteita. Tätä varten sinun on asennettava kolmannen osapuolen laajennus. Laajennus, jota käytämme tässä, on JetElements. Se on maksullinen laajennus, jolla on monia tehosteita, joita voit käyttää animaatioon.
Sinun on ostettava laajennus ja aktivoitava se, jotta voit aloittaa sen käytön.
Kun olet aktivoinut sen, voit määrittää ensin perusasiat. Täällä voit luoda sivun ja lisätä elementtejä. Sen jälkeen voit asettaa Elementorin parallaksitaustan.
Elementor-parallaksitausta JetElementsillä
JetElements voit saada erilaisia parallaksiefektejä. Täällä voit asettaa monia parallaksiefektejä.
Muutamia mainitakseni, näemme joitain parhaista tehosteista, joita voit käyttää.
- Pystysuuntainen vieritys
- Vaakasuuntainen vieritys
- Vierittävä zoomaus
- Vieritys kierto
- Hiiren liike
- hämärtää
- Sameus
- 3D
Nyt, jos haluat käyttää parasta Elementor-parallaksitaustaa¸, voit varmasti käyttää 3D:tä, vieritys pyörii tai voit myös käyttää hiiren siirtoa. Vaihtoehtoisesti nämä vaihtoehdot löytyvät Elementor Pro -versiosta liiketehosteet-osiosta.
Joten voit määrittää kaikki vaihtoehdot täällä. Kaikki nämä vaihtoehdot ovat saatavilla JetElementsissä. Voit myös määrittää suunnan, nopeuden ja muita asetuksia Elementor parallaksi tausta täydellinen ilme. Varmista, että olet valinnut oikean taustakuvan, kun muokkaat sitä.
Loppusanat
Lopuksi, tässä oli kyse Elementor-parallaksitaustasta ja siitä, kuinka voit asettaa sen Elementor parallaksi tausta. Voit antaa parallaksiefektejä helposti tekemällä taustan tasaiseksi Elementorin ilmaisessa versiossa. Pro-versiossa sinun on siirryttävä liiketehosteisiin, joista voit tehdä kaikki muutokset. Viimeisenä mutta ei vähäisimpänä, voit varmasti käytä JetElementsiä jos et halua kuluttaa enemmän rahaa pro-versioon ja haluat vain käyttää Elementor-parallaksitaustaa. Näin voit tehdä verkkosivustasi kauniimman.