Tuotemallin luominen Elementorissa
Sisällysluettelo
Elementor-tuotemalli on paras asia, jonka voit lisätä verkkokauppasivustollesi. Voit aloittaa verkkokauppasivuston käytön helposti asentamalla WooCommercen. WooCommercen tuotesivulla on kuitenkin hyvin vähän toimintoja. Lisäksi ulkonäkö on sama, mikä tekee siitä hieman tylsää. Siksi voit valita vaihtoehdon ja käyttää Elementor-tuotemallia. Tämä opas kattaa tarkan tavan luoda paras Elementor-tuotemalli, jota voit käyttää kaikille tuotteille.
Aloitetaan yleiskatsauksella ja sitten nähdään vaiheet sen tekemiseen.
Yleiskatsaus Elementor-tuotemalliin
Elementor-tuotepohja on malli, jonka avulla voit muuttaa tuotesivua ja lisätä sivulle uusia asioita. Tässä emme näe, kuinka voit luoda yksittäisen tuotesivun, joka tunnetaan myös myynnin aloitussivuna. Sen sijaan näemme, kuinka voit luoda Elementor-tuotemallin, jota voidaan käyttää jokaiselle yksittäiselle tuotteelle.
Joten kun seuraavan kerran julkaiset tuotteen, se ottaa automaattisesti huomioon uuden mallin. Aina kun käyttäjä vierailee tuotesivulla, hän näkee uuden tuotesivun, joka kuuluu uuteen malliin. Siksi voit varmasti käyttää tätä tekniikkaa täällä.
Sen avulla voit luoda täydellisen Elementor-tuotemallin.
Tärkein asia, joka sinun on pidettävä mielessä tässä, on elementtien nimi. Tuotesivulle voidaan lisätä monia elementtejä. Jos tiedät, mitä elementtejä sinun on lisättävä, ja tiedät niiden nimen, olet puolivälissä. Joten kun luet tätä ohjetta. Varmista, että muistat nimen.
Lisäksi tarvitset Element Pro jos haluat luoda Elementor-tuotemallin. Sitä ei voi tehdä Elementorin ilmaisesta versiosta. Joten jos aiot luoda mallin, voit päivittää pro-versioon heti.
Sen jälkeen voimme aloittaa oppaan suoraan ja katsoa, kuinka voit luoda täydellisen mallin.
Asioiden valmistaminen
Ensimmäinen asia, joka sinun on tehtävä, on valmistautuminen ennen vaiheiden aloittamista. Täällä teemme vain perusvalmistelut.
Joten aluksi sinun on asennettava Elementor- ja WooCommerce-laajennus. Sinun on myös asennettava Elementorin Pro-versio. Se antaa sinulle uuden laajennuksen, joka on Elementor pro -laajennus, jonka voit asentaa.
Kun olet asentanut sen ja aktivoinut sen, voit aloittaa oppaan.
Luo tyhjä malli
Siirrymme ensin Elementoriin ja napsautamme sitten teeman rakentajaa. Teeman rakennustyökalun avulla voit luoda sivun mallille.
Kun napsautat sitä, se kysyy, minkä tyyppisen Elementor-tuotemallin haluat luoda. Sinun on valittava "Yksi tuote”Täällä.
Joissakin vanhemmissa versioissa sinun on tehtävä sama menemällä Mallit-kohtaan ja luomalla sieltä uusi yksittäinen tuotemalli. Joka tapauksessa vaiheet ovat melkein samanlaisia.
Kun olet paikalla, sinun on valittava haluamasi Elementor-asettelu. Oletusasettelu on suositeltava ja toimii useimmissa tapauksissa. Joten voit säilyttää oletusasettelun ja jatkaa sitten seuraavaan osaan.
Aloitamme nyt täydellisen tuotesivun luomisen ja katsomme, mitä asioita sinun on lisättävä.
Valikkokori
Suurin osa ihmisistä unohtaa tämän asian. Jos sinulla on se jo teemassa, sinun ei tarvitse huolehtia siitä.
Jos sinulla ei kuitenkaan ole sitä teemassa tai olet luonut monet itse Elementorilla, sinun on lisättävä Valikkokori.
Sitä varten tulee widget. se näyttää korikuvakkeen valikossa. Käyttäjät voivat nähdä ostoskorinsa täältä.
korppujauho
Kun teet tämän, käyttäjät näkevät ensimmäisenä vaihemerkit. Tämä ei ole muuta kuin tuotteen sijainti.
Kauppa > Kengät > Vapaa-ajan kengät > Malli123
Tältä korppujauhot näyttävät. Joten voit lisätä myös korppujauhoja verkkosivulle. Kun olet lisännyt sen, voit siirtyä varsinaisiin tuotetietoihin.
Jaamme tuoteosion kahteen osaan. Ensimmäinen on se, jota ihmiset yleensä etsivät, kuten lyhyt kuvaus, hinta, luokitukset jne. Seuraava puolikas kattaa enemmän yksityiskohtia, kuten tarkan ominaisuuksien luettelon, arvostelut jne. Useimmat ihmiset katsovat vain ensimmäistä puoliskoa ja tehdä päätös. Joten sinun on kiinnitettävä asianmukaista huomiota tuotteen ensimmäiseen puoliskoon.
Sen jälkeen voit tehdä myös Elementor-tuotemallin toisen puolen.
Elementor-tuotemalli ensimmäinen puolisko
Ensimmäinen Elementor-tuotemalli kattaa valokeilassa olevat asiat.
Aluksi sinun on lisättävä tuotteen nimi. Voit joko lisätä sen koko leveydeltään tai haluamasi tulee oikeanpuoleiseen sarakkeeseen, jossa vasen on tuotteen kuva.
Täällä luomme osion, jossa on kaksi saraketta.
Ensimmäisessä sarakkeessa meillä on vain tuotekuvat. Sen jälkeen oikeanpuoleisessa sarakkeessa meillä on joukko tuotetietoja, jotka näemme täällä.
Voit lisätä otsikon, kuten olemme maininneet jälleenmyyjän. Otsikon alapuolella voit saada tuotearvion. Tämä vakuuttaa käyttäjät ostamaan tuotteen. Jos arvio näkyy suoraan siellä, käyttäjät ostavat todennäköisemmin sinulta. Joten voit lisätä luokitukset sinne.
Sen jälkeen voit lisätä hinnan alareunaan. Voit myös lisätä sinne lyhyen kuvauksen ja sitten lisätä ostoskoriin -painikkeen.
Tältä suurin osa tuotesivuista näyttää. Voit varmasti lisätä alareunaan jäljellä olevan määrän. Tämä laukaisee niukkuuden.
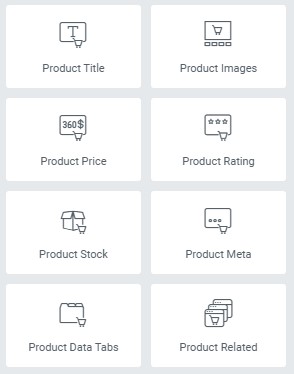
Tässä on luettelo asioista, jotka sinun on lisättävä tähän. Nämä ovat myös samoja nimiä, jotka löydät widgetistä. Joten voit etsiä seuraavat widgetit ja lisätä ne.
- Tuotekuvat
- Tuotteen nimi
- Hinta
- Tuotearviot
- Lyhyt kuvaus
- Lisää ostoskoriin -painike
- Tuotevarasto
- Metakuvaus (SKU ja muut asiat)
Tuote toinen puolisko
Kun olet lisännyt kaikki yllä annetut asiat, on aika näyttää lisätietoja tuotteesta,
Täällä voit lisätä asioita useilla eri tavoilla. Suosituin tapa olisi välilehti. Olet ehkä nähnyt itse WooCommercessa, että on välilehtiä, joilla käyttäjät voivat napsauttaa mitä tahansa välilehteä ja nähdä haluamansa tiedot.
Jos et halua lisätä välilehtiin, voit lisätä sen myös suoraan sivulle. Tämä riippuu siitä, kuinka paljon tietoja haluat lisätä tähän.
Yleensä toinen puolikas sisältää pitkän kuvauksen. Se siitä. Täällä ei ole muita asioita, joita saatat tarvita. Usein ihmiset kuitenkin leikkivät vähän ja lisäävät tänne lisää asioita.
Jos esimerkiksi myyt elektronisia tuotteita, sinulla on yksi välilehti kuvaukselle, toinen välilehti ominaisuustaulukolle ja kolmas välilehti voi olla käsikirja. Voit myös lisätä tekniset asiat uuteen välilehteen.
Tämän osion päätavoitteena on varmistaa, että käyttäjä ymmärtää kaikki tuotteen yksityiskohdat ja hän saa kaikki kysymykset ratkaistua.
UKK ja arvostelu
Kysymyksistä puhuttaessa voit myös lisätä UKK-osion, kuten suuret verkkokauppasivustot tekevät. Tämä vastaa käyttäjien yleisimpiin kysymyksiin. Tämä lisää jälleen myynnin mahdollisuuksia.
Seuraava jakso käsittelee arvosteluja. Täällä voit lisätä asiakkaiden arvosteluja. Älä näytä kaikkia arvosteluja. Voit vain näyttää hyödyllisimmät tuotearvostelut.
Upsellin
Tässä Elementor-tuotemallin todellinen taika tulee esiin. Kun käyttäjä on tullut sivun loppuun, hänellä saattaa olla kaksi asiaa mielessään. He joko rullaavat suoraan ylös ja ostavat tuotteen tai alkavat etsiä toista tuotetta. On hyvät mahdollisuudet, että käyttäjä poistuu sivulta ja etsii tuotteita toiselta verkkosivustolta. Et varmasti halua tehdä sitä.
Siksi näytämme "Tuotteet, joista saatat pitää"Ja"Liittyvät tuotteet”täällä. Voit etsiä tuotteita ja löydät monia sellaisia widgetejä, jotka voit lisätä tänne. Näin voit lisätä tuotteiden myyntiä.
Lisäämme tähän lisää sellaisia widgetejä, joiden avulla voimme myydä enemmän. Tämän jälkeen tuotesivusi on valmis.
Voit sitten tallentaa muutokset ja se on melkein kaikki.
Tallenna Elementor-tuotemalli
Mutta odota, säästäminen ei ole niin helppoa kuin miltä se kuulostaa. Tavallisissa malleissa saatamme yksinkertaisesti painaa tallennuspainiketta, ja se on siinä. Täällä asiat ovat kuitenkin toisin.
Tässä sinun on suoritettava vielä muutama vaihe tallentaaksesi tarkat muutokset.
Kun painat tallennuspainiketta, se pyytää sinua asettamaan ehdot. Tässä asiat muuttuvat hieman. Sinun on asetettava ehdot täällä.
Koska haluamme kaikkien tuotteiden käyttävän tätä tiettyä mallia, käytämme tätä ehtoa tässä.
Liitä vain kaikki tuotteet ja se on siinä. Sen jälkeen se käyttää samaa mallia kaikille tuotteille.
Mutta odota, entä jos haluat näyttää Elementor-tuotemallin vain tietyille tuotteille, etkä kaikille tuotteille.
Sinulla on kaksi tapaa tehdä se. Voit joko asettaa poissulkemisehdon ja sulkea pois tietyt luokat. Vaihtoehtoisesti voit myös sisällyttää tuotteet tietystä kategoriasta.
Näin voit asettaa ehdot. Kun määrität sisällytettävät ehdot, Elementor-tuotemalli näytetään kyseiselle mallille.
Nyt on vielä yksi tapa asettaa Elementor-tuotemalli. Puhutaanpa siitä.
Tuodaan Elementor-tuotemallia
Nyt on helppo tapa asettaa Elementor-tuotemalli. Tässä et saa täydellisiä mukautusominaisuuksia, mutta mallin luominen on helpompaa tällä menetelmällä.
Elementorilla on joitain malleja, joita voit tuoda suoraan ja alkaa käyttää. Voit tuoda WooCommerce-tuotteen mallit ja tallentaa ne sitten malliksi.
Voit tuoda sen aivan kuten tuot tavallisen mallin.
Tätä varten sinulla on kaksi tapaa tässä. Voit joko tuoda koko mallin ja alkaa tehdä muutoksia siellä. Jos et halua tehdä niin, sinulla on vielä yksi vaihtoehto. Täällä voit tuoda lohkot ja luoda mallin itse.
Elementor tarjoaa lohkoja. Nämä lohkot ovat vain osio, joka on jo luotu sinua varten. voit aloittaa lohkojen tuomisen suoraan. Lohkoja tulee olemaan monia. Jos esimerkiksi haluat lohkon tuotteen ensimmäiselle puolikkaalle, voit tuoda sen suoraan. Siihen on jo lisätty kaikki elementit. Jos haluat muuttaa jotain täällä, voit varmasti tehdä muutokset, koska se on täysin muokattavissa. Voit tehdä muutokset ja julkaista ne. Näin voit luoda parhaan Elementor-tuotevaikutuksen verkkosivustollesi.
Vaihtoehtoisesti voit myös tuoda mallin ja muokata sitä. Näiden molempien yhdistäminen tekee työstäsi erittäin helpompaa.
Loppusanat
Lopuksi totean, että näin voit luoda Elementor-tuotemallin, joka toimii hyvin jokaisen verkkosivuston kanssa. Sen sijaan, että luot sen tyhjästä, suosittelemme, että tuot mallin tai vähintään lohkot. Jos tuot lohkot, työstäsi tulee paljon helpompaa. Näin voit aloittaa muutosten tekemisen Elementor-tuotemallissasi. Älä unohda lisätä widgetejä valmiiseen malliin. Voit varmasti lisätä ylimääräisiä widgetejä tai mukauttaa olemassa olevia widgettejä valintasi mukaan. Tämä on suositeltava tapa luoda Elementor-tuotemalli.