Kuinka näyttää mukautetut viestityypit Elementorissa
Sisällysluettelo
Tässä opetusohjelmassa opimme luomaan a muokatun postityypin WordPressissä ja integroi se onnistuneesti Elementor. WordPress on historiallisesti ollut sisällönhallintajärjestelmä. Se alun perin alusta bloggaamiseen, mutta kehittyi lopulta monimutkaiseksi työkaluksi kehittyneiden verkkosivustojen ylläpitämiseen. Nykyään WordPressillä on a 60.8% markkinaosuus CMS markkinoida. WordPressin menestys voi johtua osittain räätälöityjen viestityyppien sattumanvaraisesta toteutuksesta.
Käyttämällä Elementor Prota voit hallita näitä mukautettuja viestityyppejä ja kehittää sisältöä tarpeidesi mukaan. Mukautettuja kenttiä ovat korvaamaton voimavara räätälöityjen viestityyppien luomisessa. Kun nämä kaksi työskentelevät yhdessä, ne ovat tärkeitä monimutkaisten verkkosivustojen rakentamisessa. Katsotaanpa perusteellisesti mukautettuja kenttiä, mukautetun viestityypin luomista ja niiden suhdetta Elementoriin.
Mukautetut kentät ja ACF
Mikä on mukautettu kenttä? Pohjimmiltaan mukautetut kentät ovat lisätietoja, jotka voidaan lisätä verkkosivustollesi laajennuksen tai koodin avulla. Koodausosaan pääsemme myöhemmin, mutta toistaiseksi keskustellaan suosituimmista laajennuksista mukautetun kentän luomiseen. Kolme näkyvintä laajennusta ovat:
- Advanced Custom Fields (ACF)
- palot
- työkalusarja
Tämän opetusohjelman vuoksi käytämme ACF:ää. Lyhyesti sanottuna ACF on laajennus, jonka avulla käyttäjä voi lisätä mukautettuja metakenttiä WordPressiin sivut, Viestejä, Mukautetut postityypit ja hallita sisällön kulkua suhteellisen helposti. Pohjimmiltaan se käyttää mukautettua post metaa lisätäkseen sisältöäsi anatomisesti jäsennellyillä tiedoilla. Mukautetut kentät voidaan tehdä metalaatikoiksi vastineeksi, jolloin voit käsitellä valtavia määriä tietoa melko helposti.
Joten miksi keskustelemme mukautetuista aloista? No, jos luot mukautettuja viestityyppejä, todennäköisesti täytät ne mukautetuilla kentillä. Suurimman osan ajasta nämä kaksi toimivat käsi kädessä. Valtava määrä sisältöä voidaan tehdä dynaamiseksi käyttämällä mukautettuja kenttiä ja mukautettuja viestityyppejä oikein. Onneksi Elementor on integroinut molemmat nämä ominaisuudet sivunrakennuslaajennukseensa, ja nyt käyttäjät voivat luoda mukautettuja metatietoja kirjoittamatta yhtään koodiriviä.
Mikä on mukautettu viestityyppi?
Jokainen WordPress-käyttäjä tuntee kaksi yleisintä viestityyppiä: sivut ja Viestejä. Vaikka samanlainen, Viestejä ovat kronometrisiä luetteloita, mutta sivut ovat rakenteeltaan hierarkkisia (vanhempi > lapsi, Jne.). Viestejä hyödyntää taksonomioita esim. Tunnisteet ja Kategoriat, Kun taas sivut Älä. Kuten näemme, jokainen viestityyppi on laadittu tiettyä tavoitetta silmällä pitäen tietyntyyppistä sisältöä varten. Oletuksena WordPress tukee 8 erilaista viestityyppiä:
- Kirje
- Sivu
- liite
- Tarkistus
- Navigointivalikko
- Mukautettu CSS
- Muutossarjat
- Käyttäjätietopyynnöt
On ääretön määrä viestityyppejä, jotka eivät sovi kumpaankaan näistä luokista. Tämän seurauksena WordPress antaa käyttäjilleen mahdollisuuden luoda mukautettuja viestityyppejä, joita kutsutaan nimellä CPTs. Sekä verkkokehittäjät että suunnittelijat ottavat CPT:t käyttöön useimmissa verkkosivustoissaan. Älykkään käytön ja runsaan kokemuksen ansiosta mukautetut viestityypit voidaan räätälöidä tukemaan ja esittelemään mitä tahansa kuviteltavissa olevaa sisältöä. Elementorin avulla voimme suunnitella tätä sisältöä pidemmälle ja päättää, kuinka sitä sovelletaan verkkosivustollamme.
Mukautetun viestityypin esimerkkejä
WordPress-kehityksen aloittelijan on välttämätöntä tunnistaa sisällön tyyppi, joka voidaan muodostaa CPT:ksi. Varsinkin nykyään, kun paljon mukautettuja metatietoja (usein suhteellisen pienellä syöttötiedolla) voidaan lisätä ilman mukautettujen viestityyppien käyttöönottoa. Ei esimerkiksi tarvitse luoda mukautettuja metatietoja pienelle määrälle portfolioita, kun Elementors salkku widget voi tehdä täsmälleen saman asian, mutta tehokkaammin. Tietysti, jos portfolioiden määrä on valtava, mukautetun kentän ja mukautetun viestityypin luominen niille on tietysti helpompaa kuin widgetin jatkuva manuaalinen muokkaaminen.
Esimerkit
Katsotaanpa yleisiä mukautettuja viestityyppejä ja elementtejä, jotka ovat muokattavissa:
- Portfoliosivustot
- Asiakkaan nimi
- Työ suoritettu
- Käytetyt materiaalit ja/tai teknologia
- Ryhmän jäsenet mukana
- Vuosi
- Hankkeen kuvaus
- Verkkokaupan sivustot
- Hinta
- Muunnelmia
- Määrä
- Koko
- Väri
- Arvosana
- Tarkista sivustot
- Otsikko
- kirjailija
- Laji
- Julkaisupäivä
- Arvosana
- Juliste
- Kuvaus
- Henkilökunnan ja tiimin sivut
- Henkilökunnan jäsenet
- kuvat
- Työroolit
- Vastaava osasto
- Vuosia yrityksessä
- Reseptisivustot
- Ruokalaji
- Kokkausaika
- Valmistelu aika
- osuudet
- Ravintoarvot
- Arvosana
- Kiinteistöluettelot
- Koko / neliömetriä
- Kerrosten lukumäärä
- Makuuhuoneiden määrä
- kuvat
- Hinta
- Sijainti
- Ota yhteyttä
- Yrityshakemistot
- Yritystyyppi
- Sijainti
- Aukioloaika
- Asiakkaan suosittelut
- Ota yhteyttä
Kuten näet, lähes minkä tahansa tyyppisissä tiedoissa voidaan käyttää mukautettuja viestityyppejä, mutta sinun on päätettävä, onko se sen arvoista. Suosittelemme käyttämään mukautettuja viestityyppejä edellä mainituille ja vastaaville verkkosivustoille. Vaikka verkkosivustosi aloittikin vain muutamalla mukautetulla kenttäelementillä, sen laajuus saattaa kasvaa ja suuri määrä elementtejä voi osoittautua ylivoimaiseksi manuaalisesti käsiteltäväksi. Katsotaanpa nyt, kuinka mukautettuja viestityyppejä voidaan luoda laajennuksia käyttämällä.
Mukautettujen viestityyppien luominen laajennuksilla
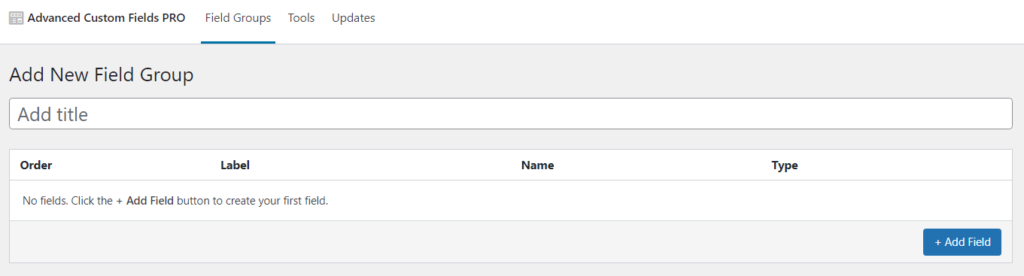
Ensinnäkin tarvitset valetietoja täyttääksesi uuden mukautetun viestityyppimme. Kuten aiemmin mainitsimme, käytämme ACF:ää tähän tarkoitukseen. Voit tutustua edelliseen blogi tarkastellaksesi perusteellisesti ACF-kenttien luomista ja niiden integrointia Elementoriin.
Nyt kun olet luonut mukautettuja kenttiä, voimme aloittaa mukautetun viestityypin luomisen. Ensinnäkin sinun on löydettävä ja asennettava CPT-käyttöliittymä kytkeä. Aktivoinnin jälkeen huomaat, että WordPress-hallintapaneelissasi on uusi paneeli nimeltä "CPT-käyttöliittymä".
Jos napsautat "CPT-käyttöliittymä”, avattava valikko tulee näkyviin. Löydät kaikki nämä valikkokohdat CPT-käyttöliittymän pääpaneelista, mutta kätevänä ominaisuutena voit käyttää niitä pudotusvalikon kautta.
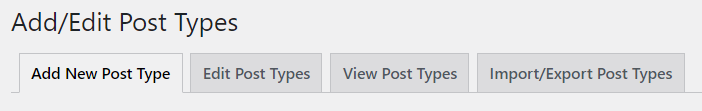
Nyt kun olemme löytäneet CPT UI -pääpaneelin, voimme tarkastella erilaisia mahdollisuuksia, joita CPT UI -laajennus tarjoaa meille. Ensimmäinen valikon kohta on "Lisää/muokkaa viestityyppejä”. Näet vaihtoehdot uusien mukautettujen viestityyppien luomiseen, olemassa olevien tekstien muokkaamiseen tai mukautettujen viestityyppien tuontiin ja vientiin. Toistaiseksi tämä on ainoa osio, jota käytämme. Käsittelemme muita tulevaisuudennäkymiä hieman myöhemmin tässä artikkelissa. Klikkaa "Lisää uusi viestityyppi”ikkuna. Lukuisia asetuksia avautuu. Jos olet uusi WordPress-verkkokehityksessä, kaikki saattaa tuntua ylivoimaiselta. Mutta älä huoli, rehellisesti sanottuna se on paljon helpompaa kuin miltä näyttää. Katsotaanpa perusasetuksia ja mitä ne edustavat.
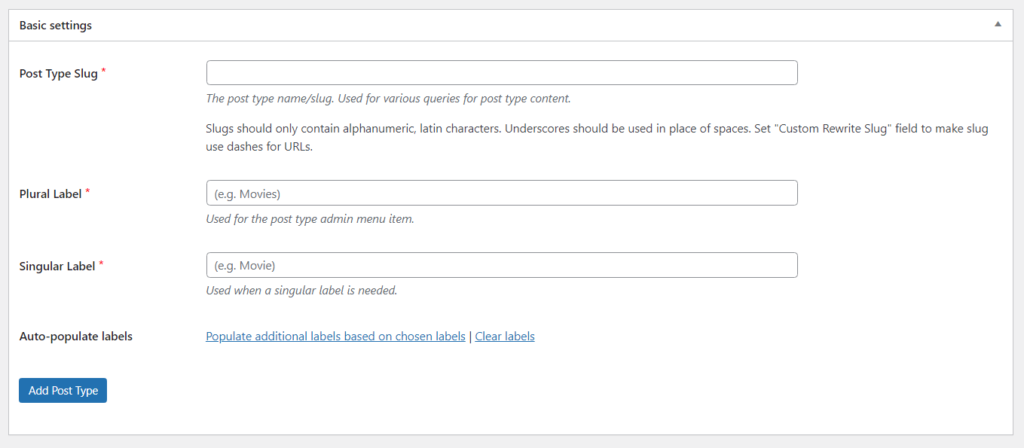
Basic Settings
Kuten näet, kaikki syöttökentät ovat pakollisia, kuten punainen tähti osoittaa. "Viestityyppi Slug” on periaatteessa mukautetun viestityypin nimi. Muista, että etanaa käytetään erilaisiin viestityyppistä sisältöä koskeviin kyselyihin, joten sillä pitäisi olla selkeä ja ytimekäs nimi. Seuraavaksi näet "Monikkomerkit"Ja"Yksittäiset etiketit”. Niitä käytetään viestityypin nimen tunnistamiseen järjestelmänvalvojan hallintapaneelissa. Jos uusi mukautettu viestityyppisi koskee esimerkiksi elokuvia, se tulee nimetä niin.
On lisävaihtoehto nimeltä "Täytä tunnisteet automaattisesti”. Seuraava asetuserä - "Lisäetiketit”, käyttää sitä. Tämä erityinen vaihtoehto täyttää edellä mainitun "Lisäetiketit" syöttökenttiä datalla, joka perustuu aiemmin "Basic Settings”ikkuna. Se on verkkosuunnittelijoiden ja -kehittäjien keskuudessa erittäin arvostettu ominaisuus, joka säästää paljon aikaa ja resursseja kehitysprosessin aikana.
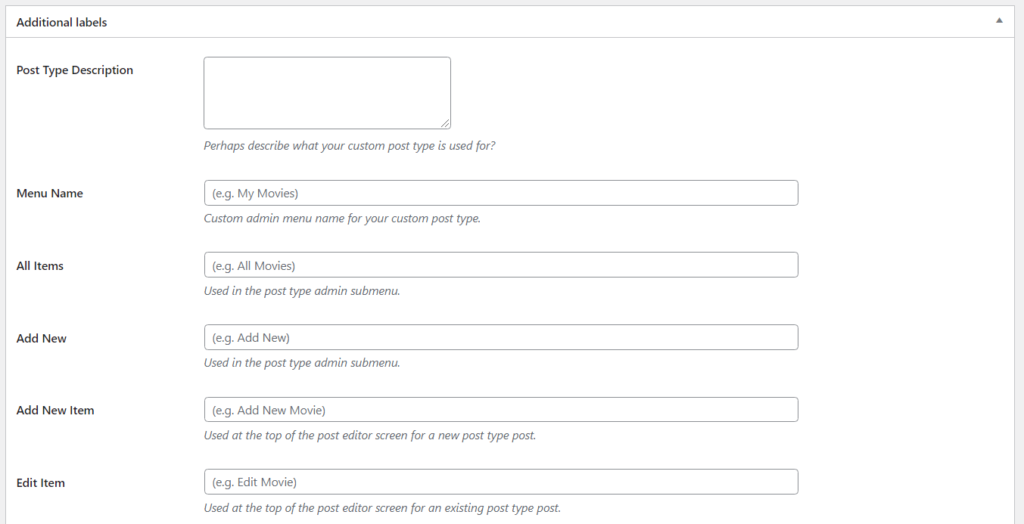
Lisäetiketit
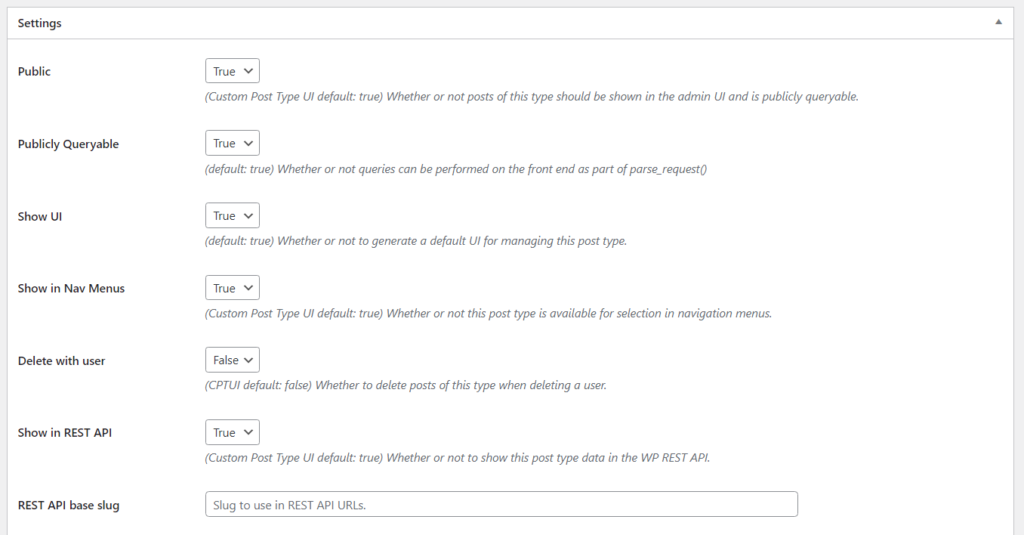
"Lisäetiketit" kentät on täytetty ja voimme jatkaa "Asetukset”ikkuna. Täältä löydät mukautetun viestityypin yleiset asetukset, kuten sen, onko viestisi julkinen, voidaanko se näyttää navigointivalikossa, millaisia tekstieditorin ominaisuuksia tuetaan ja niin edelleen. Kuten huomaat, valittavana on melko kourallinen asetuksia, mutta onneksi jokaisesta niistä on kuvaus aivan syöttökenttien alla. Sinun tulee kokeilla jokaista mahdollisuutta ymmärtääksesi räätälöidyn viestityypin luomisen ydinkäsitteet ja kuinka CPT:t voidaan ottaa käyttöön Elementorin rakentamalla verkkosivustollasi. Muista, millaista viestiä mukautetun sisältösi tulisi välittää ja miten se voidaan integroida verkkosivustoon CPT-käytön avulla.
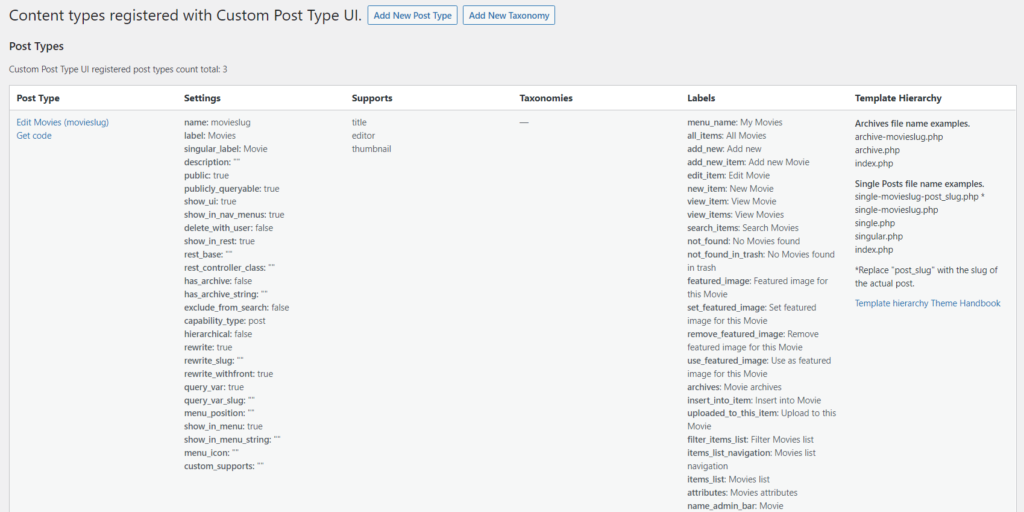
Kaikki kentät on täytetty ja sinun on täytynyt tarkistaa syöttötiedot kolme kertaa! Voimme vihdoin napsauttaa "Lisää viestityyppi” -painiketta ja luo mukautettu viestityyppi. Jos palaat CPT UI -valikon yläosaan, näet "Näytä viestityypit”ikkuna. Täällä voit nähdä kaikki CPT:si ja niitä vastaavat asetukset, tuet, taksonomiat, mallihierarkian ja tarrat. Se on helppo tapa valvoa aikaisempaa työtäsi ja tarvittaessa kerätä tarvittavat tiedot muutoksista.
Viimeistely
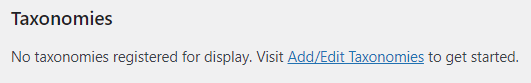
Olet ehkä huomannut, että CPT:n alla on tyhjä ikkuna nimeltä "taksonomiat”. CPT UI mahdollistaa myös mukautettujen taksonomioiden luomisen CPT:illemme. Vaikka emme käsittele niitä tässä artikkelissa, on tärkeää huomata, että verkkosivustot, joilla on tietty tavoite mielessään, saattavat joutua käyttämään melko hankalia taksonomioita tietojen pitämiseksi järjestyksessä ja jäsenneltynä. Elementor on onnistuneesti integroinut sekä CPT:t että mukautetut taksonomiat sivujen rakennusaineeseensa, jotta verkkokehittäjien olisi helpompi lisätä kaikki nämä mukautetut ominaisuudet verkkosivustoilleen.
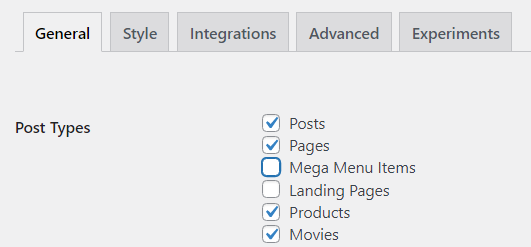
Uusi valikkokohta on ilmestynyt hallintapaneeliisi ja ensimmäinen mukautettu viestityyppisi on luotu. Haluat todennäköisesti suunnitella mukautetun sisällön toiveidesi mukaan. Jos napsautat "Lisää uusi” -painiketta, sinulle näytetään tavallinen WordPress-sivueditori. Rehellisesti sanottuna saatat ihmetellä - missä on "Muokkaa Elementorilla”painike katosi? No, jos haluat käyttää CPT:itä Elementorissa, sinun on aktivoitava ne Elementor-asetusten kautta. Kun olet löytänyt asetukset, siirry kohtaan general -osiossa ja valitse mukautettu viestityyppisi Post Tyypit ikkuna. Jokainen Elementor-ominaisuus on nyt käytettävissäsi, ja voit räätälöidä CPT:t tulisijasi sisällöksi.
Muistatko aiemmin luomasi ACF-kentät? Nyt voit nähdä, miksi ne toimivat niin hyvin yhdessä CPT:iden kanssa. Vain täyttämällä muutaman kentän ja käyttämällä dynaamista sisältöä tarvittaessa voimme lisätä ja hallita suuria määriä tietoja nopeasti ja tehokkaasti. Sekä mukautetut viestityypit että mukautetut kentät ovat välttämättömiä WordPress-verkkosivustojen kehittämisessä. Niiden tarjoamien suunnitteluominaisuuksien laajuus on lähes rajaton ja lisää huomattavasti sinun tai tiimisi työtaakkaa.
Mukautetut viestityypit ja Elementor
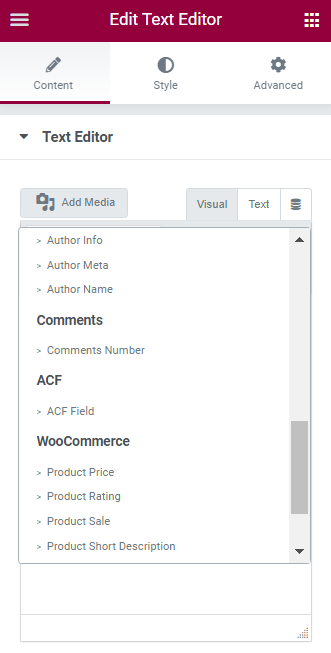
Elementor integroi mukautetut viestityypit dynaamisen sisällön avulla. Useimmat tekstiin liittyvät widgetit voivat käyttää dynaamista sisältöä ja näyttää tietoja aiemmin luomistasi mukautetuista kentistä. Esimerkiksi tekstieditori-widget on yksi yleisimmistä tavoista saavuttaa tämä. Etsi dynaamisen sisällön kuvake ""teksti” -painiketta widget-paneelissa ja napsauta sitä. Uuteen avattavaan ikkunaan ilmestyy lukuisia vaihtoehtoja. Etsi "ACF-kenttä”-kohde ja napsauta sitä.
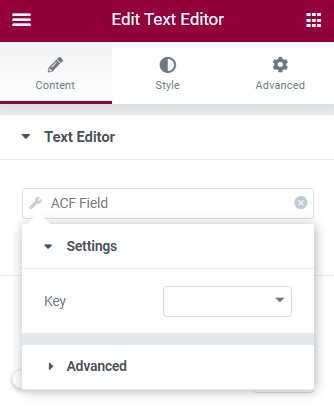
Huomaat, että vaikka syöttökenttä on täytetty, suunnittelussa mikään ei ole muuttunut. Tästä syystä sinun on napsautettava kenttää uudelleen, jolloin avautuu pudotusvalikko, jossa voit valita tarkalleen, millaista mukautettua sisältöä haluat näyttää.
Nyt kun viestiisi on täytetty kaikenlaisia tietoja ja suunnittelu on valmis, voit tallentaa viestisi malliksi, jotta sitä voidaan käyttää jokaiseen luomaasi mukautettuun viestityyppiin. Voit luoda uuden mallin tyhjästä ja soveltaa sitä myös kaikkiin mukautettuihin viesteihisi.
Hyödyntämällä Elementoria Teemanrakentaja, voit luoda arkisto- ja yksittäisviestimalleja mukautetuille viestityypeille ja muokata ehtoja, joilla CPT:t näytetään verkkosivustossasi. On sinun päätettävissäsi, mikä lähestymistapa sopii parhaiten verkkosivustosi tarpeisiin.
Mukautettujen viestityyppien luominen koodilla
Jos olet perehtynyt koodaukseen etkä pelkää käsitellä teemasi tiedostoja, voit luoda CPT:itä käyttämällä koodia manuaalisesti. Katso alla olevaa koodia:
function create_post_type() {
register_post_type('elementor_product',
array (
'labels' => array(
'name'=> _('Tuotteet'),
'singular_name' => _('Tuote')
),
'julkinen' => totta,
'has_archive' => totta,
)
);
}
add_action('init', 'create_post_type' );
Tämä tietty koodinpätkä on lisättävä tiedostoon functions.php tiedosto teemasi juurihakemistossa, joka sijaitsee Teemaeditori. Tämän seurauksena muista kirjoittaa koodi lapsiteemaan, tai vaarana on "valkoinen kuolemanruutu" ja kaikki työsi ovat saavuttamattomissa. Yleensä sinun tulee aina lähettää mukautettu koodi lapsiteemaan. Kuten näet, on uskomattoman tehokasta ottaa käyttöön mukautettuja viestityyppejä verkkosivustollesi koodin avulla. Mitä kokeneempi sinusta tulee, sitä edistyneempiä CPT:itä pystyt luomaan.
Loppusanat
Mukautetut viestityypit ovat korvaamaton osa verkkosivuston luomista. Huolellisen suunnittelun ja älykkään toteutuksen avulla pystyt mukauttamaan upouuden verkkosivustosi kaikentyyppisiin tietoihin. Vaikka CPT:t saattavat aluksi tuntua ylivoimaisilta, saatavilla on erittäin kehittyneitä laajennuksia ilmaiseksi, jotka auttavat CPT:n luomisessa. Yhdessä Elementorin kanssa CPT:illä on lähes rajattomat suunnitteluominaisuudet. Muista aktivoida CPT Elementorissa Asetukset! Kun sinulla on runsaasti aikaa ja kokemusta, voit kartoittaa CPT:n heti ensimmäisellä silmäyksellä. Pysy kuulolla saadaksesi lisää artikkeleita, hurraa!
Usein kysyttyjä kysymyksiä
Can I display custom post types in Elementor using this method if they have custom taxonomies or meta fields?
The article focuses on displaying custom post types in Elementor using the Posts widget, which primarily pulls content from the default WordPress post type. It may not address the display of custom post types with custom taxonomies or meta fields out of the box. You may need to use additional plugins or custom code to extend Elementor’s capabilities and ensure compatibility with custom post types that have unique taxonomies or meta fields.
Will displaying custom post types in Elementor affect the styling and layout of my website’s theme?
The method described in the article for displaying custom post types in Elementor utilizes Elementor’s Posts widget, which allows you to control the layout and styling of post content within Elementor. While the appearance of custom post types displayed in Elementor can be customized to match your website’s theme, it’s essential to consider how the styling and layout may integrate with your theme’s overall design aesthetic. You may need to adjust your theme’s styling or use custom CSS to ensure a seamless visual integration.
Can I filter or sort custom post types displayed in Elementor based on custom taxonomies or meta fields?
The article does not specifically address filtering or sorting custom post types displayed in Elementor based on custom taxonomies or meta fields. While Elementor’s Posts widget offers some filtering and sorting options for standard post types, additional customization may be required to filter or sort custom post types based on custom taxonomies or meta fields. Consider using plugins or custom code to implement advanced filtering and sorting functionality as needed.
How can I ensure that custom post types displayed in Elementor are optimized for performance and page load times?
While the article provides guidance on displaying custom post types in Elementor, it may not cover optimization techniques for ensuring optimal performance and page load times. When working with custom post types in Elementor, it’s essential to consider factors such as caching, lazy loading, image optimization, and minimizing server requests to improve performance. Utilize caching plugins, optimize images and assets, and implement performance best practices to ensure smooth and efficient page loading.
Are there any compatibility issues or considerations to be aware of when displaying custom post types in Elementor?
The article does not address potential compatibility issues or considerations that may arise when displaying custom post types in Elementor. While Elementor is widely compatible with various WordPress themes and plugins, conflicts or display issues may occur, particularly if custom post types are registered with unique settings or functionalities. It’s recommended to test custom post type displays thoroughly across different devices and browsers and address any compatibility issues promptly through custom code or plugin adjustments.