Kuinka tehdä tahmea pylväs Elementorilla?
Sisällysluettelo
Elementorin tahmea sarake on yksi niistä asioista, jotka saatat haluta Elementor-verkkosivustolle. Suurin osa ihmisistä käyttää Elementorilla tehtyä kotisivua, eikö niin? Lyön vetoa, että sinäkin olet. Jos näin on, olet oikeassa paikassa. Tässä viestissä näemme kuinka voit tehdä tahmean sarakkeen Elementorilla. Opas kattaa vaiheittaisen oppaan kuinka voit käyttää sitä. Näemme myös, missä voit käyttää sitä, ja näemme sen todellisen sovelluksen. Joten aloitetaan ja katsotaan tarttuvan sarakkeen perusteet.
Mikä on Elementorin tahmea kolonni?
Aloitamme peruskysymyksestä, joka useimpien ihmisten mielessä on. Monilla ei ole aavistustakaan mikä tahmea pylväs on. Aloitamme siis samalla tavalla.
Elementor tahmea pylväs on a sarake, joka muuttuu tahmeaksi. Oletetaan, että sarakkeessa on kolme widgetiä. Ensimmäinen voi olla banneri, toinen voi olla sähköpostin valinta ja viimeinen voi olla viimeaikaisia kommentteja.
Joten kun asetamme Elementorin tahmean sarakkeen, sarake juuttuu tähän samaan paikkaan. Kun käyttäjä tulee verkkosivustolle, hän näkee etusivun ja sitten sarakkeen. Nyt, yleensä, kun käyttäjä haluaa vieritä alaspäin, myös sarake vieritetään alaspäin. Sitä ei tapahdu, jos pylväs on tahmea.
Siksi sarake on siellä samassa paikassa.
Nyt ihmisillä on aina kysymyksiä – mitä tapahtuu näytön alapuolella oleville widgeteille? Jos sarake on tahmea, käyttäjä tekee sen voi nähdä vain näytöllä olevat widgetit. Joten sinun on varmistettava, että sarakkeessa on rajoitettu määrä widgetejä.
Siirrymme nyt opetusohjelmaan, kuinka se tehdään.
Kuinka asettaa Elementorin tahmea sarake?
Aloitamme nyt oppaan ja katsomme, kuinka voit tehdä sen. On olemassa yksi oletustapa, jota useimmat ihmiset käyttävät. Tämä on yksi pahimmista tavoista asettaa Elementorin tahmea sarake. Näemme myös syyn samaan.
Oletustapa asettaa Sticky Column
Nyt näemme tarkan tavan asettaa Elementor-tarttuva sarake.
Yleensä tekisit napsauta saraketta, jonka haluat kiinnittää. Näet sitten sivupaneelin, jossa voit tehdä muutoksia. Tässä teet toimenpiteen.
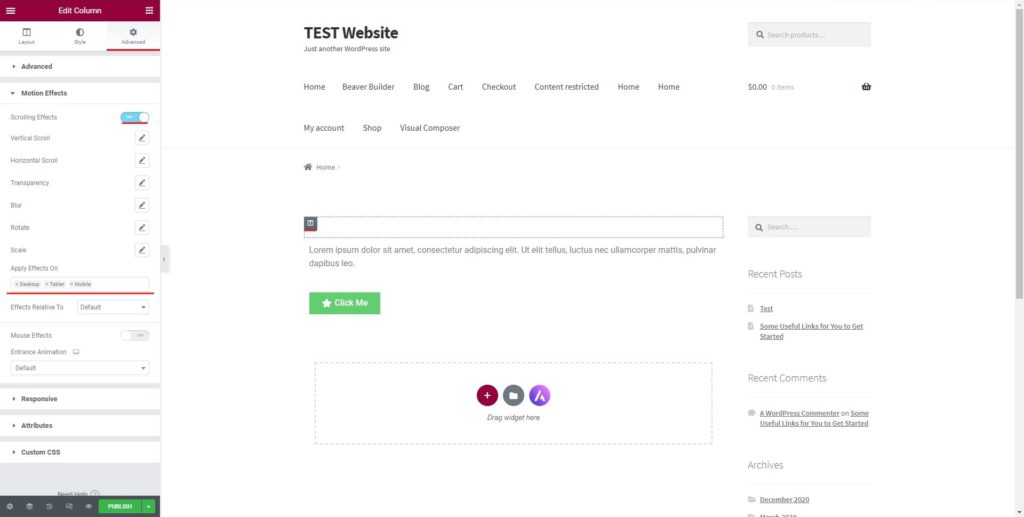
Yksinkertaisesti voi siirry lisäpaneeliin. Lisäpaneelissa on vaihtoehto nimeltä Liiketehosteet. Ihmisille, jotka eivät tiedä, Liiketehosteet osiossa, jossa voit aseta sarakkeen sijainti ja aseta myös tehosteet.
Kun napsautat sitä, on mahdollisuus tehdä siitä tahmea. Voit yksinkertaisesti kytkeä sen päälle ja työsi on melkein valmis. Asiat eivät kuitenkaan ole näin helppoa.
Monet ihmiset tekevät saman menettelyn ja ajattelevat, että työ on tehty. Epäilemättä se tekee pilarista tahmean, mutta siihen liittyy muutamia haittoja. Näemme saman seuraavassa osiossa.
Mikset käytä oletustapaa?
Oletustapa on helppo tapa tehdä se. Tässä ei ole salaisuutta. Tässä on kuitenkin joitain perusasioita, jotka sinun on pidettävä mielessä.
Kun käytät oletustapaa tehdä sarakkeesta tahmea, se aiheuttaa vain ongelmia. Useimmissa teemoissa ainoa asia, joka on tahmeaa, ovat elementit, eivät sarake.
Joten, kun sinä tarkista verkkosivusto ja vieritä sivua alas, näet, että sarakkeen sisällä oleva elementti ei ole kunnolla jumissa siellä. Se tulee ulos ja näet vain sarakkeen. Tämä on tärkein ongelma, jonka löydät. Katsomme myös tarkan tavan korjata se.
Sen vuoksi, sinun on valittava mukautettu CSS. Mukautettu CSS on loistava vaihtoehto, josta löydät Elementorin. Sen avulla voit asettaa monia asioita.
Joten käytämme samaa tapaa nähdäksesi Elementor-tarttuvan sarakkeen. Näin varmistetaan, että sarakkeen elementit tai voimme sanoa, että sisältö pysyy sarakkeessa, vaikka käyttäjä vierittää alas.
Nyt kun tiedät, miksi sinun pitäisi käyttää mukautettua CSS-tapaa kiinnittävän sarakkeen asettamiseen, aloitamme vaiheet tehdäksesi samoin.
Mukautettu CSS tehdä sarakkeesta kiinni
Älä huoli, sinä sinun ei tarvitse osata CSS:ää tehdäksesi tämän. Voit tehdä sen yksinkertaisissa vaiheissa. Näemme tarkan tavan tehdä sarakkeesta tahmea. Tätä varten meidän on aloitettava perusvaiheesta.
Perusaskel on se, missä aiomme valitse sarake, jonka haluat tehdä tahmeaksi. Voit valita sarakkeen ja valitset sen katso vasen paneeli josta voit tehdä kaikki muutokset.
Tähän asti se on ollut sama menettely kuin oletustavalla. Nyt muutokset alkavat tästä. Teemme nyt muutoksia, jotka ovat erilaisia,
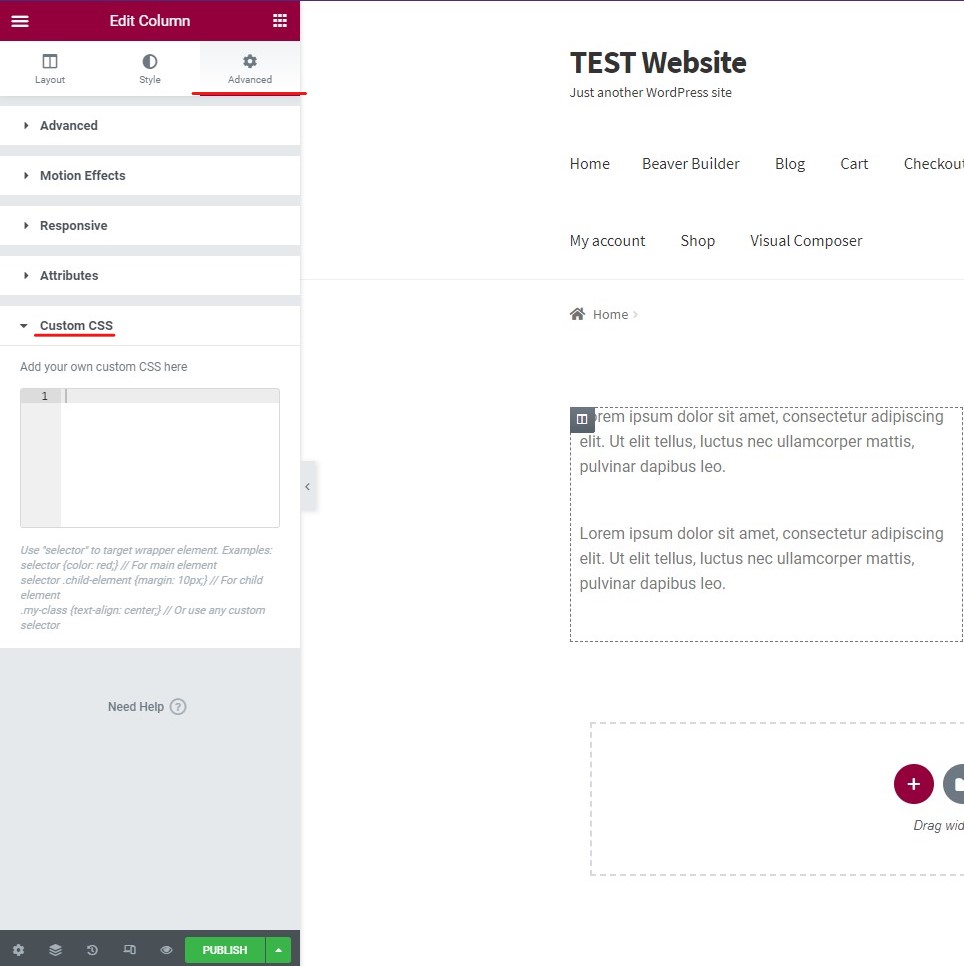
Paneelin Lisäasetukset-välilehdellä näet vaihtoehdon nimeltä "Mukautettu CSS". Samalle tulee tilaa. Täällä voit lisätä mukautetun CSS:n.
Tässä on koodi, joka sinun on lisättävä sinne.
valitsin { sijainti: tahmea; sijainti: -webkit-sticky; yläreuna: 50px; }
Kun lisäät yllä annetun koodin, se tekee sarakkeesta tahmean.
Selitys on yksinkertainen. The valitsin valitsee koko sarakkeen. Seuraava koodi on -WebKit-tarttuva on missä olet tehnyt koko sarakkeen tahmeaksi. Näin varmistetaan, että sisältö ja sarake pysyy staattisena ja molemmat pysyvät samassa paikassa, kun käyttäjä vierittää alas.
Viimeinen on vaikutus. Kun käyttäjä haluaa vieritä kohtaan 50 pikseliä, tahmea otsikko alkaa.
Nyt kun tiedät koodin, voit myös tehdä muutoksia täällä ja muokata sitä tarpeidesi mukaan.
Tämä oli vain perusidea Elementor Sticky -sarakkeen asettamiseen. Nyt näemme edistyneitä temppuja.
Edistynyt koodi
Nyt näemme hieman edistyksellistä koodia siitä, kuinka voit tehdä erilaisia muutoksia. Suurin muutos, jonka saatat haluta tehdä, on laitteiden rajoittaminen.
Saattaisit haluta rajoittaa laitteiden määrää näet sarakkeen.
Katsotaanpa esimerkkiä tästä. Saattaisit haluta näyttää tahmea sarake käyttäjille, jotka ovat työpöydällä mutta jos näytät tahmean sarakkeen ihmisille, jotka käyttävät matkapuhelimia, se on heidän on vaikeampi lukea sisältöä. Siksi tässä tapauksessa saatat joutua etsimään toista tapaa ja piilottamaan tahmean sarakkeen niiltä.
Onneksi muutamalla muokkauksella voit tehdä muutoksia, jotka tekevät näkyvyydestä hieman hallittua. Yksinkertaisesti sanottuna voit asettaa laitteet, joissa käyttäjä näkee Elementor-tarrasarakkeen.
Näemme koko jutun täällä. Tässä on CSS-koodi, joka sinun on liitettävä mukautettuun CSS-osaan.
.body selector, .body selector {
asento: tahmea; sijainti: -webkit-sticky; yläreuna: 50px;
}
Useimmat ihmiset ovat saaneet perusidean täältä. Koodi tulee sallia vain tahmean sarakkeen näkyvän työpöydälle ja tabletille. Näin ollen, jos käyttäjä vierailee verkkosivustolla matkapuhelimesta, hän ei näe samaa tahmeaa saraketta. Sen sijaan he näkevät tavallisen sarakkeen.
Voit tehdä muutoksia koodiin ja käyttää sitä haluamallasi tavalla. Loppujen lopuksi päätavoitteena on varmistaa, että annat käyttäjille parhaan kokemuksen.
Elementor Sticky Columnin sovellukset
Nyt, jos mietit, missä voit käyttää sitä, olet oikeassa paikassa. Katsotaan nyt jossa voit käyttää tahmeaa saraketta.
On monilla tavoilla, joissa voit käyttää tahmeaa saraketta, tässä on joitain parhaista käyttötavoista.
Mainostaa: Voit käyttää sitä mainoksessa. Sinä pystyt aseta banneri, jossa saatat mainostaa alennusta tai se voi olla a banneri kolmannen osapuolen mainokseen. Voit näyttää sen tahmeana sarakkeena. Tämä varmistaa, että käyttäjä näkee mainoksen kokonaan ennen kuin hän jatkaa ja lukee koko sisällön. Jos sarake korostaa banneria, se varmasti kutsuu useampia ihmisiä napsauttamaan linkkiä.
Kuvaus: Toinen loistava tapa, jolla ihmiset käytä sitä tilaukseen. Voit käyttää sitä seuraavien ihmisten sähköpostiosoitteiden keräämiseen. Kun ihmiset syöttävät sähköpostiosoitteensa, voit kerätä samat asiat sähköpostitse. Tällä tavalla voit kasvattaa sähköpostilistaasi ja saada enemmän ihmisiä tilaamaan uutiskirjeen. Tämä on loistava tapa lisätä luettelon kokoa.
Tyhjä tila: Monet ihmiset vain käyttävät sitä, koska he älä halua näyttää tilaa sen jälkeen, kun sisältö on ohi. Yleensä sarakkeessa ei ole enempää näytettävää. Joten kun sarakkeen osat ovat ohi, se on vain tyhjä sarake. Tämä tuntuu siltä, että jotain puuttuu. Jos sisältö on vasemmalla puolella ja sarake on tyhjä, se ei näytä hyvältä. Siksi tässä voidaan käyttää tahmeaa saraketta.
Verkkosivustostasi riippuen saatat haluta käyttää sitä myös muihin asioihin.
Vinkkejä Elementor Sticky Columnin käyttöön
Nyt näemme joitain vinkkejä tahmean sarakkeen käyttöön. Voit noudattaa kaikkia vinkkejä käyttääksesi sitä tehokkaammin. Nämä ovat vinkkejä, joita voit seurata.
Elementtien lukumäärä: Varmista aina, että käytät sarakkeessa rajoitettua määrää elementtejä. Jos elementtejä on enemmän, päädyt sekaisin sarakkeeseen. Siksi määrää tulee rajoittaa, mikä sopii näytölle.
Laitteet: Voit varmasti poistaa tahmea sarakkeen käytöstä mobiililaitteissa. Kun käyttäjät tarkistavat verkkosivustoasi pieneltä näytöltä, tahmea sarake saattaa osoittautua siinä tapauksessa ärsyttäväksi. Joten voit varmasti poistaa sen käytöstä pienemmällä näytöllä.
Houkutteleva: Voit aina varmistaa, että sarakkeessa näkyvät elementit ovat houkuttelevia. Jos et näytä heille houkuttelevia tai mielenkiintoisia elementtejä, he eivät pidä tahmeasta sarakkeesta. Joten jos asetat banneria, varmista, että suunnittelu on upea.
Sisältö: Sinun on myös varmistettava, että tahmea sarake ei päädy peittämään sisältöä. Sisällön tulee olla näkyvissä kaikilla laitteilla. Joten tarkista ensin sisältösi ja sitten voit harkita tarttuvan sarakkeen lisäämistä.
Tärkeät asiat ensin: Jakso on jälleen yksi mielenkiintoinen asia, johon tässä kannattaa keskittyä. Varmista, että sarake on oikeassa järjestyksessä. Jos sarakkeessa on uutiskirje ja viimeaikaiset kommentit -osio, uutiskirjeen tulee olla ensin.
Testaus: Kun olet asettanut kaikki asiat, testaa verkkosivustoa toisella laitteella nähdäksesi, toimiiko kaikki hyvin ja onko verkkosivuston sisältö näkyvissä vai ei.
Loppusanat
Lopuksi totean, että näin voit lisätä tahmea sarake Elementossar. Voit varmasti noudattaa alla olevia vinkkejä opetusohjelman mukana. Lisäksi, jos teet muutoksia Elementor CSS:ään, sinun tulee tarkistaa koodi oikein ennen sen julkaisemista. Siksi olemme maininneet, että verkkosivuston testaus on erittäin tärkeää. Jos haluat leikkiä CSS:n kanssa, voit kopioida nykyisen CSS:n ja tallentaa sen jonnekin. Sen jälkeen voit tehdä muutoksia ja jos muutokset eivät ole hyviä, voit palata alkuperäiseen. Tästä syystä sinun pitäisi tallentaa se.