Kuinka tehdä modaalinen ponnahdusikkuna Elementorissa?
Sisällysluettelo
Haluatko luoda Elementor-modaaliponnahdusikkunan? Tämä opas kattaa kaikki asiat, jotka sinun täytyy nähdä. Näemme erilaisia tapoja, joilla voit tehdä tämän. Opas sisältää perusteellisen opetusohjelman samasta. Tämän seurauksena voit luoda modaalisen ponnahdusikkunan helposti. Sen luominen on helppoa eikä vie kauan. Näemme useita tapoja luoda ponnahdusikkuna käyttämällä suosikkirakennusohjelmaasi, joka on Elementor builder.
Joten tuhlaamatta enempää aikaa, aloitetaan ja katsotaan, millä tavoilla voit luoda ponnahdusikkunan itsellesi. Ensin opimme lisää samasta.
Mikä on Modal Popup?
Onko sinulla ilmeisesti pää ponnahdusikkunasta? Kun vierailet verkkosivustolla ja näet äkillisen laatikon, jossa kysytään sähköpostiosoitettasi, avautuu ponnahdusikkuna. Nyt tämä on hyvin yleistä, koska nämä ponnahdusikkunat ovat olleet Internetissä pitkään. Se on paras tapa kertoa käyttäjille alennustarjouksesta tai pyytää heiltä sähköpostiosoitetta.
Nykyajan verkkosivustojen omistajat käyttävät sitä myös tarjotakseen ilmaistarjouksia. He kysyvät vastineeksi sähköpostiosoitteesi. Nyt normaali ponnahdusikkuna voi olla hyvin erilainen kuin verkkosivusto.
Modaalinen ponnahdusikkuna on jotain samanlaista. Modaalinen ponnahdusikkuna käytä samaa teemaa kuin verkkosivusto. Joten käyttäjät kokevat ponnahdusikkunan olevan verkkosivustolle parhaiten sopiva. Tietenkin käyttäjät voivat helposti tietää, että se on ponnahdusikkuna, mutta he tuntevat olevansa osa verkkosivustoa.
Tästä syystä modaalinen ponnahdusikkuna on suositumpi näinä päivinä.
Nyt, jos mietit, voitko luoda modaalisen ponnahdusikkunan Elementorilla, vastauksesi on kyllä. Voit helposti luoda modaalisen ponnahdusikkunan Elementorilla.
Eri tapoja luoda modaalinen ponnahdusikkuna
Nyt on kolme tapaa luoda Elementor-modaaliponnahdusikkunan.
Kuten ehkä tiedät, Elementorista on saatavilla ilmainen versio. Huono uutinen on kuitenkin se, että ilmainen versio ei voi auttaa sinua luodaksesi Elementor-modaaliponnahdusikkunan. Sitä varten sinä täytyy mennä pro-version kanssa.
Modaalisen ponnahdusikkunan luominen myös pro-versiolla on hieman vaikeaa. Siksi näemme helpon tavan tehdä se.
Helppo tapa on saadaksesi kolmannen osapuolen lisäosan. Voit käyttää kolmannen osapuolen lisäosaa ja he sallivat sen luoda modaalinen ponnahdusikkuna helpoimmalla mahdollisella tavalla.
Nyt joillakin ihmisillä saattaa jo olla Elementorin pro-versio, ja jotkut aikovat hankkia sellaisen. Joten tämä opas kattaa kaikki kolme tapaa. Jos mietit, mikä on kolmas tapa, se on sama kuin toinen. Käytämme toista kolmannen osapuolen laajennusta ponnahdusikkunan lisäämiseen. Ainoa ero on, että kolmas laajennus on ilmainen käyttää, mutta siinä on tiettyjä rajoituksia. Opimme siitä lisää, kun siirrymme eteenpäin.
Näemme ensin, kuinka voit luoda modaalisen ponnahdusikkunan käyttämällä Elementorin pro-versiota, ja sitten näemme saman kolmannen osapuolen lisäosalla. Se kattaa melkein kaikki asiat, jotka sinun on tiedettävä ponnahdusikkunan luomisesta. Ei siis ole mitään syytä huoleen.
Ota kuppi kahvia ja seuraa ohjeita.
Luo Elementor modaalinen ponnahdusikkuna Elementor Prolla
Aluksi sinun täytyy hanki pro-versio ja maksa siitä. Voit suorittaa toimenpiteen ja noudattaa sitten ohjeita. Emme käsittele perusvaiheita, kuten laajennuksen asentamista jne.
Sen sijaan menemme suoraan asiaan ja käsittelemme tärkeämpiä asioita.
Vaihe 1: Asettelun luominen
Aluksi sinun on päästävä asetelmaan. Kun luomme sivun, menemme osoitteeseen Uusi > Sivu ja valitse sitten asettelu.
Täällä me olemme emme luo sivua, joten meidän on valittava malli suoraan.
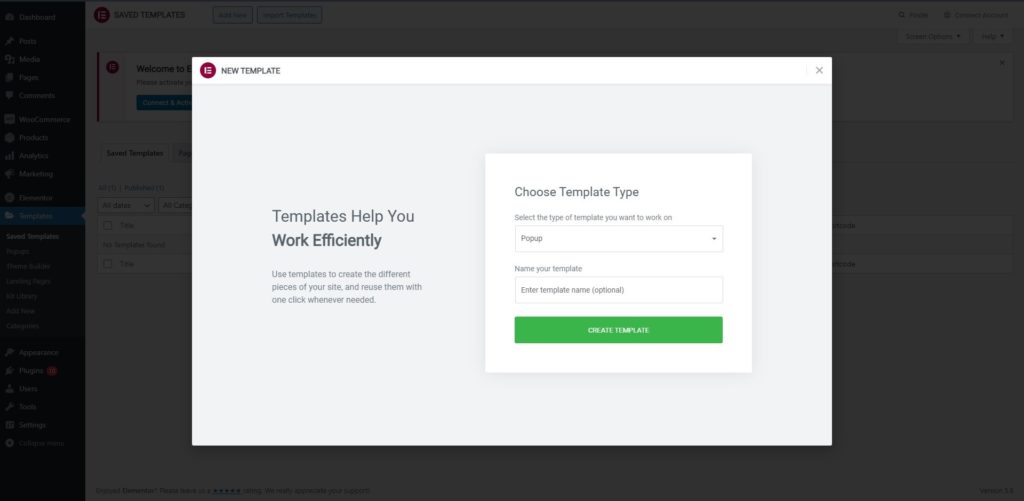
Tätä varten voit avata WordPress-hallintapaneelisi ja sitten siirry malliin. Kun siirryt mallivaihtoehtoon, sinun on valittava Popup vaihtoehto.
Se näyttää joukon ponnahdusikkunoita, jos olet tuonut tiedot. Jos ei, on mahdollisuus lisätä uusi ponnahdusikkuna. Napsautamme suoraan Lisää uusi ponnahdusikkunaa ja teemme sitten loput toiminnot sieltä.
Kun napsautat Lisää uusi, se luo tyhjän asettelun.
Vaihe 2: Mallin luominen
Kun luomme Elementor-modaalista ponnahdusikkunaa, teemme täytyy korjata malli. Jos meillä on malli, voimme kutsua sitä Elementor-modaaliksi ponnahdusikkunaksi.
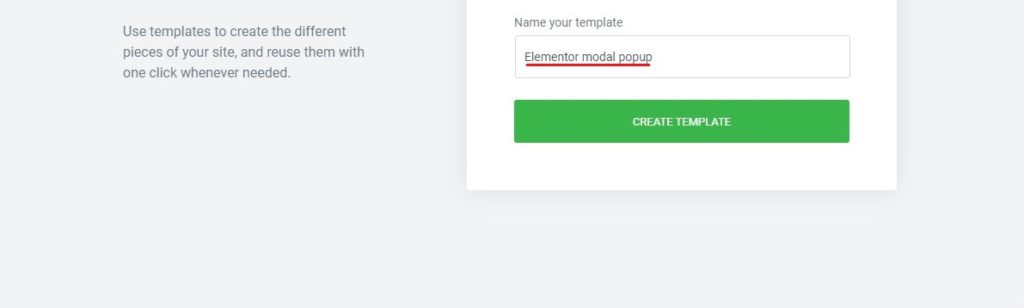
Sinä pystyt anna mallille mikä tahansa nimi. Jos opit, voit anna nimi "Elementor modal popup" aloittaaksesi.
Kun olet antanut nimen, olet valmis jatkamaan seuraaviin vaiheisiin.
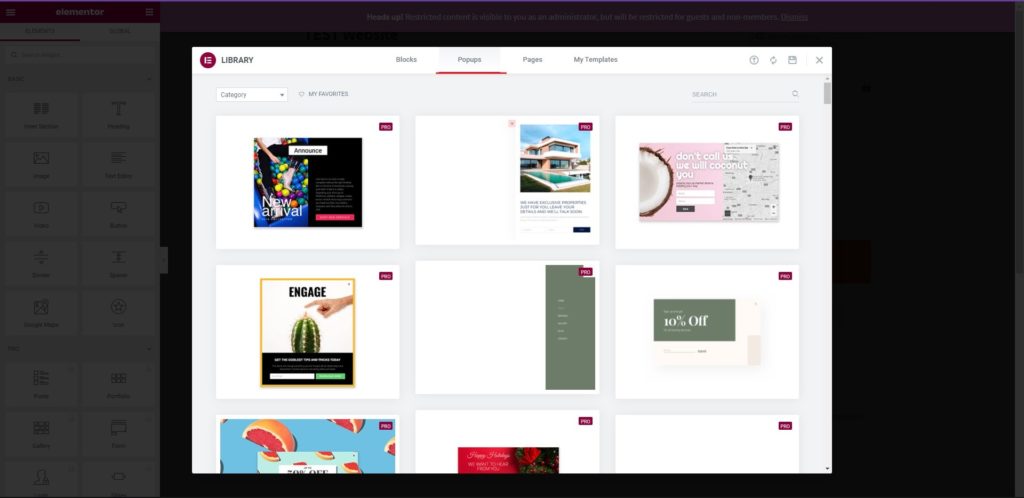
Seuraava vaihe on siellä, missä sinun täytyy valitse täydellinen malli. Jos sinulla on yleinen teema, joka on suosittu, voit käyttää mitä tahansa mallia Elementor-malleista. Jos kuitenkin käytät jotain ainutlaatuista tai räätälöityä teemaa, sinun on annettava aikaa malliin.
Täällä sinun on luotava yksi oma malli. Ennen sinua Luo mallisi, voit etsiä sinulle parhaiten sopivaa mallia.
Hyvä asia on se Elementor voit muokata mallia haluamallasi tavalla. Joten jos luulet, että värit ja perusasetukset ovat ongelma, voit valita minkä tahansa mallin annetusta luettelosta ja tehdä muutokset samaan. Tällä tavalla sinulla on ainutlaatuinen malli, joka sopii teemaasi.
Jos et kuitenkaan löydä sopivaa mallia, sinä täytyy luoda sellainen itse. Se ei vie kauan, koska tarvitaan joitain perusmukautuksia.
Paras tapa olisi ota inspiraatiota yhdestä mallista ja luo sellainen sen mukaisesti. Kuitenkin, jos olet asiantuntija, voit Luo Elementor modaalinen ponnahdusikkuna itse. Tämä riippuu asiantuntemuksestasi.
Älä huoli, voit aloittaa perusmallin käytön ja muokata sitä myöhemmin, mikä vie meidät seuraavaan vaiheeseen.
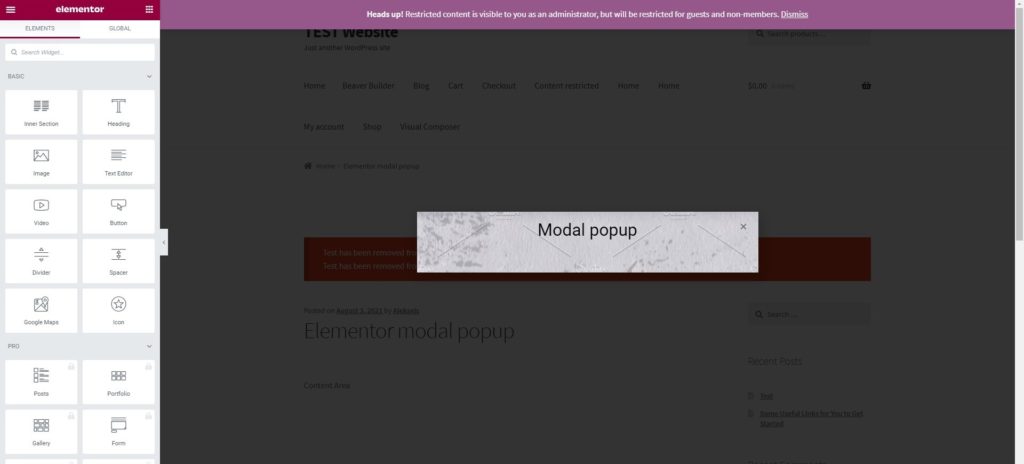
Vaihe 3: Määritys ja muokkaus
Tässä sinun on tehtävä muutokset mukautuspaneelissa. Aivan kuten sinä muokkaa sivua Elementorissa, voit muokata myös modaalista ponnahdusikkunaa.
Siksi voit tehdä mukautuksia täällä. Se sisältää muuttaa kokoa, sijaintia, värejä, tekstin tyyliä jne. Vasemmassa paneelissa on kaikki vaihtoehdot, joista valita.
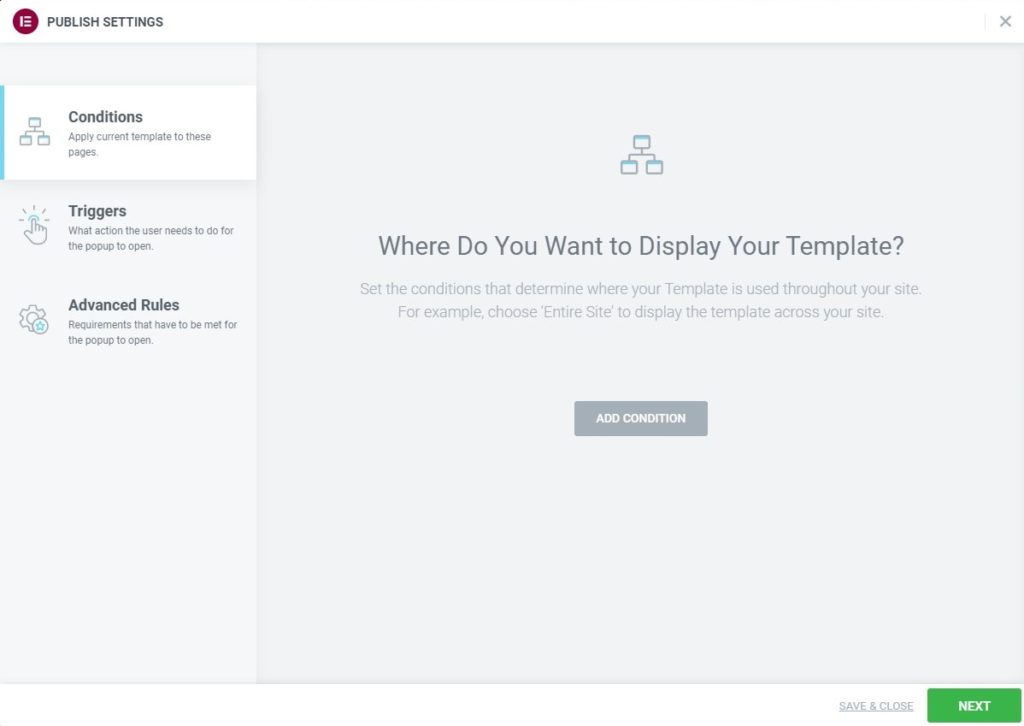
Vaihe 4: Triggerit ja ehdot
Heti kun painat julkaisupainiketta, olet pyydetään asettamaan ehdot ja käynnistämään. Täällä voit asettaa tiettyjä ehtoja ponnahdusikkunan näyttöön.
Jos esimerkiksi haluat Elementor-modaaliponnahdusikkunan näkyvän vain, kun käyttäjä tulee kotisivulle, voit asettaa saman asian ehtoon.
Samoin voit myös aseta liipaisin. Tämä kertoo sinulle, milloin ponnahdusikkuna tulee laukaista. Voit esimerkiksi asettaa 2 sekuntia sen jälkeen, kun käyttäjä on käynyt sivulla.
Tämän jälkeen voit julkaista ponnahdusikkunan ja katsoa, toimiiko se oikein vai ei.
Kuinka lisätä Elementor Modal Popup Arabiemiirikuntien avulla?
Elementorissa on joitain lisäosia, joiden avulla voit luoda modaalisen ponnahdusikkunan. On suosittu lisäosa nimeltä Ultimate Addons. Se on a maksullinen laajennus, jolla pääset käyttämään satoja widgetejä.
Modaalinen ponnahdusikkuna on yksi niistä. Joten jos haluat käyttää tätä, sinun on ensin hankittava Ultimate Addons for Elementor viralliselta verkkosivustolta. Sinä pystyt asenna se laajennuksena ja aktivoi se.
Tämän jälkeen voit luoda modaalisen ponnahdusikkunan noudattamalla alla annettuja ohjeita.
Vaihe 1: Luo sivu ja lisää widget
Voit luoda samanlaisen sivun kuin sinä Luo normaali sivu Elementorissa. Voit siirtyä Uusi > Sivu ja käytä sitten Elementoria.
Nyt tästä peli alkaa. Sinun on pakko valitse widget-vaihtoehto täältä. Heti kun valitset widget-vaihtoehdon, näet modaalisen ponnahdusikkunan. Voit sitten valita sen.
Vaihe 2: Valitse tyyppi
Tämän jälkeen voit valita tyypin. Käytettävissä on erilaisia asetteluja, kuten video-, slide-in jne. Voit valita itsellesi sopivimman.
Vaihe 3: Mukautukset
Seuraavassa vaiheessa sinun on tehtävä tee kaikki mukautukset. Huomaa, että ei ole muita paikkoja, joissa voit asettaa ehtoja ja laukaista.
Sinun on tehtävä kaikki nämä asiat täällä. Vasemmassa paneelissa on kolme pääsaraketta, joista voit tehdä kaikki asetukset.
Sinä pystyt muuttaa tekstiä, väriä, kokoa ja jopa asettaa laukaisimia täältä. Kun olet tehnyt kaikki muutokset ponnahdusikkunaan, voit tehdä sen julkaise se suoraan. Saattaa kestää jonkin aikaa, ennen kuin voit selvittää, kuinka voit asettaa laukaisimia ja ehtoja.
Ensimmäisessä välilehdessä on "Sisältö"-välilehti on paikka, jossa näet näyttöasetukset, modaaliset ponnahdusikkunaasetukset ja sulkemispainikkeen asetukset. Voit asettaa kaikki nämä asetukset ja olet puolivälissä. Näin pääset alkuun mukautusosan kanssa.
Kun olet tehnyt mukautukset, voit julkaista sen, ja siinä kaikki.
Kuinka luoda Modal-ponnahdusikkuna ilmaiseksi?
Edellä mainitut kaksi keskittyivät pääasiassa maksulliseen osaan. Täältä sinun on ostettava lisäosa tai laajennus saadaksesi modaalisen ponnahdusikkunan. Nyt aiomme nähdä ilmaisen tekniikan, jolla voit luoda modaalisen ponnahdusikkunan.
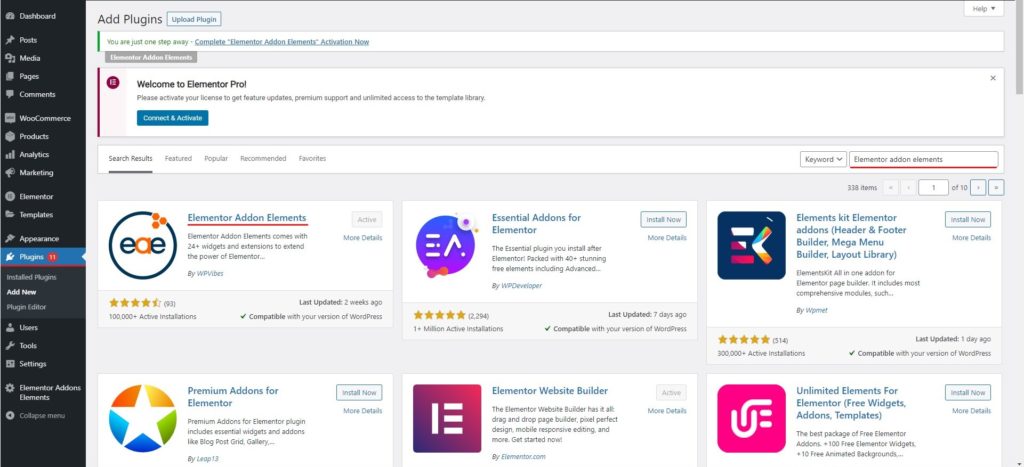
Käytämme tässä lisäosaa. Sen nimi on Elementor Addon Elements. Laajennus ei ole yhtä suosittu kuin edellä mainitut kaksi. Jos kuitenkin haluat luoda ponnahdusikkunan ja aloittaa sen ilmaiseksi, voit varmasti käyttää tätä.
Ensin sinun on asennettava laajennus ja sitten voit seurata ohjeita.
Tietenkin tässä on tiettyjä rajoituksia. Suurin rajoitus on se, että sinä ponnahdusikkunaa ei voi laukaista suoraan. Käyttäjän on pakko Napsauta painiketta nähdäksesi ponnahdusikkunan. Tämä on yksi syistä, miksi ihmiset eivät käytä ilmaista laajennusta.
Lisäksi malli voi myös olla ongelma. Yllä mainituissa laajennuksissa on erilaisia malleja, joista voit valita. Täällä sinulla on hyvin yksinkertaisia malleja, joissa on hyvin rajoitettu määrä mukautuksia. Siksi sinun on pidettävä tämä mielessä, kun käytät laajennusta.
Modaalisen ponnahdusikkunan luomisen vaiheet Elementor
Katsomme nyt, miten pääset alkuun.
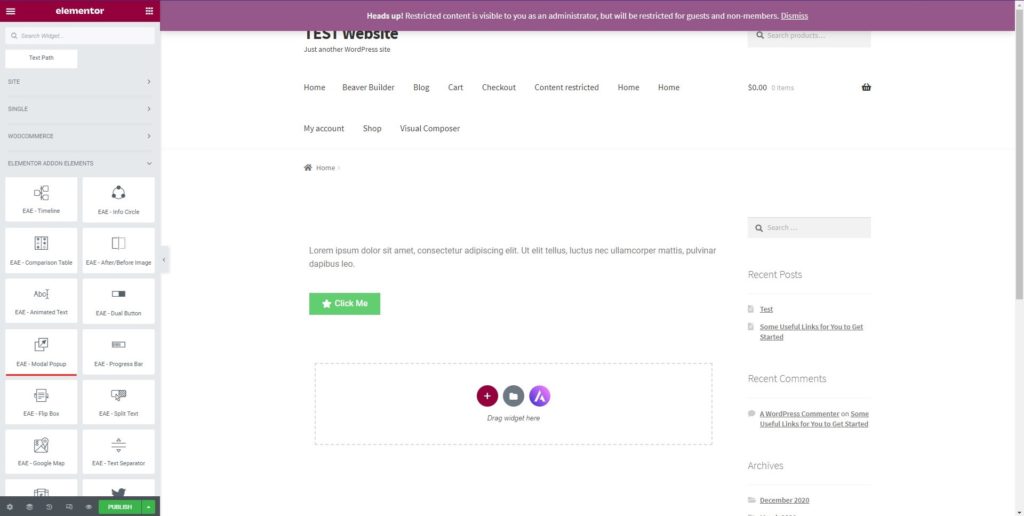
- Aluksi sinun täytyy luo Elementor-sivusi aivan kuten sinä teet sen.
- Nyt, valitse modaalinen ponnahduswidget lisäyksistä.
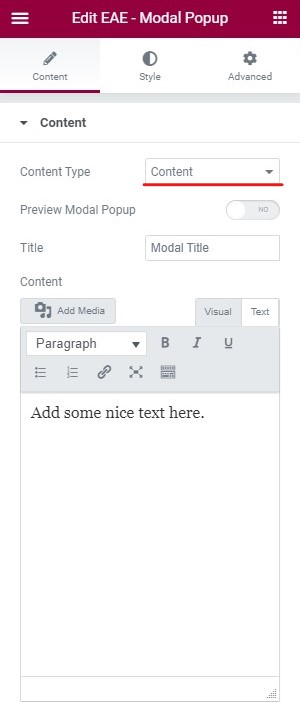
- Tämän jälkeen sinun on valittava ponnahdusikkunan tyyppi, onko se yksinkertainen sisältö vai sekasisältö, jossa näytät tekstin ja kuvat.
- Kun olet valinnut tyypin, voit muokata tekstiä ja kuvia.
- Sen jälkeen voit julkaise se suoraan.
- Näet ponnahdusikkunan kun napsautat määritettyä painiketta.
Tämä on paras tapa, jota voit käyttää, jos haluat näyttää ponnahdusikkunan vain painiketta napsauttamalla. Muissa asioissa kannattaa ehkä käyttää edellä mainittuja vinkkejä.
Viimeinen sana
Lopuksi totean, että näin voit luoda Elementor-modaaliponnahdusikkunan. Voit tehdä sen muutamalla tavalla. Suosittelemme käyttämään jompaakumpaa kahdesta ensimmäisestä menetelmästä. Koska ominaisuuksia on enemmän, voit luoda täydellisen Elementor-modaaliponnahdusikkunan ja kerätä liidejä valintasi mukaan. Molemmat ovat mahtavia laajennuksia. Voit käyttää sitä, joka sopii sinulle parhaiten. Voit katsoa muita Elementor Pron ja Ultimaten lisäosien tarjoamia widgetejä. Sen jälkeen voit valita parhaan valintasi ja tarpeidesi mukaan.