Kuinka laittaa tekstiä kuvan päälle Elementorissa
Sisällysluettelo
Olet ehkä nähnyt monia verkkosivustoja, joissa olet ehkä nähnyt tekstin taustakuvan päällä. Katsotaan kuinka saat Elementor tekstiä kuvan päälle. Katsotaan kuinka voit saada Elementor-tekstiä kuvan päälle. Voit lisätä sen useilla eri tavoilla. Oppaassa käsitellään muutamia tapoja lisätä tekstiä. Tästä on siis apua sinulle. Suosittelemme, että luet koko oppaan ja päätät sitten, mikä on paras menetelmä, jota voit käyttää.
Kuinka lisätä Elementor-tekstiä kuvan päälle?
Ensimmäinen menetelmä, jota aiomme nähdä, on erittäin helppo ja suosituin menetelmä. Useimmat Internetissä näkemäsi elementit, joissa on tekstiä kuvan päällä, käyttävät tätä menetelmää. Tässä konsepti on hyvin yksinkertainen. Lisäämme kuvan ensin sivuston taustalle. Sen jälkeen lisäämme tekstin toisena elementtinä sen päälle.
Onneksi vaihtoehtoja on riittävästi, jotta voit muokata sitä haluamallasi tavalla. Elementorissa on monia vaihtoehtoja, joilla voit muokata tekstiä ja kuvaa. Joten saat parhaan ulkoasun, jonka haluat Elementorin avulla.
Useimmat ihmiset pitävät tästä menetelmästä, koska se on helppo toteuttaa, ja samalla menetelmällä voidaan myös lisätä muita elementtejä kuvan päälle. Jos haluat lisätä tilauspainikkeen kuvan päälle, voit tehdä sen tästä.
Joten aloitetaan ja katsotaan, mitä vaiheita sinun on noudatettava lisätäksesi Elementor-tekstiä kuvan päälle. Otamme kuvan esimerkkinä, mutta voit lisätä sen minkä tahansa median päälle.
Avaa Muokkaa-sivu
Aluksi sinun on suoritettava perusasiat. Täällä luomme ensin sivun Elementorilla. Varmista, että Elementor on asennettu ja aktiivinen. Älä huoli, et tarvitse Elementorin pro-versiota tehdäksesi sen. Voit myös käyttää ilmaista versiota.
Voit luoda sivun ja muokata sitä Elementorilla. Tämän jälkeen voit luoda tyhjän osion, johon lisäämme elementit.
Nyt, jos haluat lisätä kuvan tiettyyn osaan, sinun on luotava sarake samalle. Jos esimerkiksi haluat vain lisätä kuvan oikeaan osioon, voit luoda sarakkeen ja lisätä sen sitten osioon.
Kun kaikki on tehty, lisäämme taustakuvan sarakkeeseen. Voit lisätä taustakuvan sarakkeessa tai voit jopa lisätä sen osioon. Tämä on varmasti sinun valintasi siitä, miten haluat asioita.
Taustakuvan lisääminen
Sinulla on kaksi vaihtoehtoa tässä. Voit joko lisätä kuvan osioon tai lisätä sen myös sarakkeeseen. Tämä on varmasti sinun valintasi. Voit käyttää tapaa sen mukaan, kuinka haluat lisätä kuvan.
Jos haluat lisätä kuvan osioon, voit klikata osiota hiiren oikealla painikkeella ja lisätä sen tai voit myös klikata saraketta ja lisätä sen sieltä.
Tässä on tarkka tapa lisätä se. Sinun on ensin napsautettava osiota ja sitten näet vasemman paneelin. Vasemmassa paneelissa sinun on napsautettava "Tyyli"-osiota, jossa voit tehdä muutoksia.
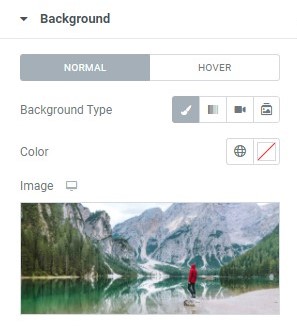
Tyyli-osiossa näet Tausta-osion. Taustalla on vähän vaihtoehtoja. Voit valita luettelosta haluamasi taustan. Voit joko valita kuvan tai lisätä myös videon.
Ensimmäisessä vaihtoehdossa voit valita klassisen. Sen jälkeen voit valita kuvan ja lisätä kuvan taustalle plus-merkillä.
Voit joko valita kuvan mediakansiosta tai ladata sen myös itse. Se avaa mediakirjaston aivan kuten tavalliset lataamasi valokuvat. Joten menetelmä on samanlainen kuin WordPressin kojelauta.
Muokkaa taustaa
Seuraavassa vaiheessa teemme taustalla muutamia mukautuksia. Voit määrittää sijainnin taustakuvassa. Katsotaan, kuinka voit asettaa taustan sijainnin. Lisäksi voit myös määrittää liiteasetukset.
Nyt, kun kyse on koosta, voit asettaa koon tarpeidesi mukaan. Voit asettaa taustakuvan sopivaksi, kansikoon tai voit asettaa sen myös alkuperäiseen kokoon. Paras tapa päättää, mikä on paras tapa saada kuva, voit aina leikkiä sen kanssa ja sinulla on täydellinen käsitys siitä, miten haluat edetä.
Tämän jälkeen voit myös asettaa toistotilan, jos sinulla on pienikokoinen kuva. Jos esimerkiksi haluat kuvan jatkuvan toistuvan, sitä toistetaan osan loppuun asti. Yleensä se ei näytä hyvältä, koska toistuva kuva on useimmissa tapauksissa huono. Voit siis asettaa sen toistamattomaksi.
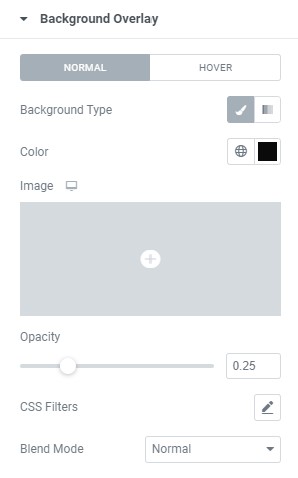
Peittokuvan käyttäminen
Voit myös asettaa taustapeittokuvan samasta paneelista. Voit myös asettaa taustapeittokuvan, jos haluat. Olet ehkä nähnyt monia kuvia, joissa on peittokuva. Peittokuva voi olla yksinkertaisen värinen tai sinulla voi olla myös kuva, joka peittää taustan. Olet ehkä nähnyt muutaman kuvan, jotka näyttävät melko mustalta listalta, näin voit saada kuvalle erilaisen peiton.
Kun olet tehnyt kaikki nämä asiat, olet valmis kuvan kanssa. Nyt näemme, kuinka voit asettaa tekstin. Näemme nyt nopean tavan lisätä tekstiä ja sitten alamme tehdä muutoksia osioon.
Tekstin lisääminen
Seuraava asia, joka meidän on tehtävä, on lisätä teksti verkkosivustolle. Voit lisätä tekstiä verkkosivustolle aivan kuten lisäät elementin verkkosivustolle. Tätä varten sinun on napsautettava elementtiä ja lisättävä widget.
Olemme juuri lisänneet taustakuvan sarakkeeseen ja voimme edelleen lisätä tekstiä sarakkeeseen. Täällä voit yksinkertaisesti vetää ja pudottaa haluamasi elementin.
Jos esimerkiksi haluat lisätä otsikon, voit vetää otsikko-widgetin ja sijoittaa sen sitten sarakkeeseen. Samalla tavalla, jos haluat lisätä tekstikentän, voit myös lisätä saman asian.
Tässä hieno asia on, että voit lisätä mitä tahansa widgetejä. Voit lisätä tähän monia widgetejä.
Tekstin muuttaminen ja tyylin muuttaminen
Voit varmasti muotoilla tekstin tarpeidesi mukaan. Tämä riippuu käyttämästäsi tekstilaatikosta. Jos esimerkiksi käytät tekstiruutua, Elementorista tehdään vähemmän mukautuksia. Tässä tapauksessa sinun on muokattava sitä suoraan tekstiruudusta. Voit varmasti asentaa TinyMCE:n, jos haluat hieman enemmän vapautta mukauttamiseen.
Samalla tavalla, jos sinulla on otsikko, voit lisätä sen haluamallasi tavalla. Kun olet muokannut tekstiä, olet melkein valmis. Voit tallentaa tekstin ja tarkastella sivua nähdäksesi, miltä Elementor-teksti kuvan päällä näyttää
Näemme täällä joitain muita temppuja, joita voit tehdä. Voit muuttaa tekstin sijaintia ja säilyttää sen missä tahansa haluamassasi paikassa.
Asennon asettaminen
Voit käyttää sijaintiasetuksia sijoittaaksesi tekstin oikeaan paikkaan. Nyt oletusarvoisesti teksti näkyy joko keskellä, se saattaa näkyä jommallakummalla sivuilla riippuen siitä, kuinka olet tasannut sen. Useita kertoja haluamme eri sijainnin.
Tätä varten sinun on avattava lisäpaneeli, josta voit lisätä sijainnin. Voit aina ensin lisätä marginaalin. On olemassa muutamia marginaalivaihtoehtoja, joihin voit valita.
Voit kirjoittaa ylä-, ala- ja sivumarginaalit. Voit lisätä vaihtoehtoja kahdella tavalla. Voit lisätä sen joko pikseleinä tai myös prosentteina. Useimmat ihmiset pitävät pikseleistä, koska he tuntevat ne jo paremmin. Voit lisätä sen myös prosentteina.,
Nyt, kun annat koon alun perin, sitä sovelletaan kaikkiin marginaalivaihtoehtoihin. Jos esimerkiksi kirjoitat 2 ylämarginaaliin, sama koskee alareunaa ja sivuja.
Joskus haluamme vain päästä sisään yhdeltä puolelta. Siinä tapauksessa voit napsauttaa sivussa olevaa linkkipainiketta. Kun teet niin, voit syöttää kaikki kentät yksitellen. Tällä tavalla voit helposti aloittaa marginaalien käytön. Sen avulla voit asettaa tekstin haluamallasi tavalla.
Voit sitten tallentaa muutokset ja se on siinä. Nyt olet onnistuneesti lisännyt Elementor-tekstejä kuvan päälle. On vielä yksi tapa lisätä se. Sen näemme nyt.
Kuinka lisätä Elementor-tekstiä kuvien päälle Pluginsin avulla?
Kuten olemme aiemmin maininneet, on vielä yksi tapa lisätä tekstiä. Katsotaan kuinka voit lisätä sen. Tätä varten käytämme laajennusta, jolla voit tehdä asian.
Konsepti on edelleen sama. Sinun on käytettävä samaa tekniikkaa kuin olemme maininneet aiemmin. Tämä saattaa saada monet ihmiset hämmentymään. Saatat miettiä, miksi tarvitset laajennuksen, jos noudatat samaa menetelmää.
No, laajennuksella on enemmän tehosteita taustalle. Olet ehkä nähnyt monia verkkosivustoja, joissa teksti on tyylikästä. Joten jos haluat tyylikästä tekstiä, voit varmasti käyttää näitä laajennuksia. Nyt saatat varmasti tietää, että laajennukset voivat olla maksullisia, eikö?
Joten näemme kaksi laajennusta, joita voit käyttää täällä. Toinen laajennuksista on ilmainen, kun taas toinen on maksullinen. Ilmainen laajennus on vain Elementor-tekstiä varten kuvan päällä, kun taas toinen on täydellinen lisäosapaketti. Voit käyttää lisäosapakettia saadaksesi lisää elementtejä Elementor-arsenaaliisi.
Aloitetaan laajennuksista.
Image Hover Effects – Elementor Addon
Ensimmäiset lisäosat, joita voit käyttää, ovat Image Hover Effects. Plugin on tarkoitettu kuvatehosteille. Voit saada kuvan toiveidesi mukaan. Jos haluat saada tyylikkään vaikutelman kuvaan, voit varmasti käyttää tätä laajennusta. Se on ilmainen ja löytyy suoraan WordPressin ilmaisesta laajennushakemistosta. Se on hyvin rajoitettu laajennus. Kuitenkin, koska se on ilmainen laajennus, voit varmasti kokeilla sitä.
Master Addons
Voit aina käyttää Master Addoneja. Master Addons on täydellinen paketti, jota voit käyttää Elementorissa. Heillä on monia widgetejä, joita voit käyttää. Heillä on myös monia hienoja ominaisuuksia täällä. Se on maksullinen lisäosa. Joten jos haluat saada jotain enemmän Elementor-sivujen rakennustyökalullesi, voit varmasti käyttää tätä lisäosaa. Näet heidän verkkosivuillaan lisätietoja.
Loppusanat
Lopuksi totean, että tällä tavalla voit lisätä Elementor-tekstiä kuvan päälle. Menetelmä on yksinkertainen ja helppokäyttöinen. Voit varmasti käyttää laajennusta, jos haluat. Suosittelemme, että kierrät sitä hieman nähdäksesi, mikä näyttää parhaalta. Voit esimerkiksi yrittää asettaa taustakuvan osioon ja sitten käyttää sitä sarakkeessa. Samalla tavalla voit myös kokeilla eri asentoja ja asettaa eri kokoja taustakuvalle. Tämä antaa sinulle selkeän käsityksen siitä, mikä Elementor-teksti kuvan päällä näyttää parhaalta.