Kuinka käyttää Elementorin ylä- ja alatunnisteen rakennustyökalua?
Sisällysluettelo
Näetkö joitain verkkosivustoja, joilla on mahtavat ylä- ja alatunnisteet? On hyvät mahdollisuudet, että he käyttävät räätälöityjä ylä- ja alatunnisteita. Se voi olla myös yksi Elementorin ylä- ja alatunnisteen rakennusmalleista. Elementor ylä- ja alatunnisteen rakennustyökalu Ihmisille, jotka eivät tiedä, Elementor on erittäin suosittu sivunrakennusohjelma, jonka avulla voit luoda haluamasi sivun. Siinä on useita ominaisuuksia ja monia widgetejä, joita voit suoraan tuoda ja käyttää. Siksi voit käyttää rakentajaa.
Nyt, jos haluat käyttää Elementor-ylä- ja alatunnisteen rakennustyökalua, on sama vaihtoehto. Puhutaanpa siitä lisää.
Voitko luoda ylä- ja alatunnisteen Elementorilla?
Säästämme aikaasi täällä. Kyllä sinä voi luoda ylä- ja alatunnisteen Elementorille.
Ennen kuin tarkastelemme asiaa tarkemmin, saatat ihmetellä miksi et nähnyt ylä- ja alatunnisteen rakennustyökalua, eikö? No, sitä varten sinä tulet täytyy päivittää Elementor. Voit tehdä tämän vain, jos sinulla on Elementor pro. Kun sinulla on Elementor Pro, voit käytä sitä ylä- ja alatunnisteen rakentamiseen verkkosivustollesi. Tämä on jälleen yksi syy, miksi sinun pitäisi päivittää pro-versioon. Suunnitelmat ovat myös edullisia.
Palatakseni asiaan, voit päivittää helposti premium-versioon ja näet vaihtoehdon lisätä ylä- ja alatunniste. Näemme vaiheittaisen oppaan siitä, kuinka voit luoda ylätunnisteen ja kuinka voit myös rakentaa alatunnisteen. Sitä ennen katsotaanpa hieman enemmän ylä- ja alatunnisteesta. Tämä antaa sinulle selkeän käsityksen aiheesta.
Mikä on otsikko?
Otsikko on tärkein yläpalkki, jonka näet verkkosivustolla. Kun vierailet sivustolla, aluksi näet otsikon, jossa on logo ja valikko. Sen jälkeen on pieni osioosio. Sen jälkeen sisältö alkaa.
Niin, sisällön yläpuolella olevaa osaa kutsutaan otsikoksi. Siellä voi olla muutakin kuin vain logo ja menu. Voit nähdä bannerin tai se voi olla myös hakupalkki.
Yleensä se tulee teeman mukana. Jos kuitenkin haluat muuttaa oletusotsikkoa, voit vaihtaa sen. Voit käyttää mukautettua otsikkoa. Elementori ylä- ja alatunnisteen rakennustyökalu helpottaa valitsemasi otsikon luomista vähimmällä vaivalla. Älä huoli, voit myös ottaa sen käyttöön muutamalla napsautuksella.
Nyt kun tiedät, mikä otsikko on, puhumme alatunnisteesta.
Mikä on Footer?
Alatunniste on alapalkki, jonka näet verkkosivustolla. Se koostuu useammasta asiasta kuin otsikosta.
Yleensä tässä on 3-4 osiota. Osiolla on enimmäkseen linkkejä. Saatat nähdä lailliset sivut -osion ja saatat nähdä myös linkin muille pikasivuille. Tämä on tavallinen alatunniste.
Monet ihmiset lisäävät siihen lisää ja heillä on erilainen alatunniste. He myös lisää logo ja valikko alatunnisteeseen. Olet ehkä nähnyt joitakin verkkosivustoja, joissa on pieni valikko, joka näkyy verkkosivuston alaosassa. Sitä kutsutaan alatunnistevalikkoksi.
Voit varmasti lisää asioita valintasi mukaan. Ei siis ole erityistä alatunnisteen tyyliä. Täällä voit saada sen niin monella tavalla kuin haluat. Ei ole rajaa. Puhumme standardista ja suosituimmasta tavasta saada alatunniste. Tässä ei siis ole mitään hätää.
Suunnittele ylä- ja alatunniste
Suunnitelma kannattaa aina ensin ja sitten aloittaa suunnitelman toteuttaminen.
Kuten olemme maininneet, niitä on voit luoda otsikon monella tavalla ja siellä on voit luoda alatunnisteen monella tavalla. Siksi sinun on ensin selvitettävä, mitä tapaa haluat käyttää.
Tässä ovat Voit etsiä otsikkotyylin muutaman vaiheen.
- Yksi logo sivulla ja valikossa
- Logo, valikko ja hakupalkki.
- Jos sinulla ei ole ruokalistaa, sinulla voi olla myös logo ja banneri. Voit näyttää valikon otsikon alla, jos teemasi sallii sen. Vaihtoehtoisesti voit myös luoda otsikon samalla tavalla.
Samalla tavalla sinun täytyy myös ymmärtää, kuinka aiot suunnitella alatunnisteen. Alatunnisteen tulee olla hyvä ja ennalta suunniteltu, koska sen suorittaminen täällä saattaa viedä enemmän aikaa.
- 3 sarakkeen alatunniste linkeillä. Voit myös lisätä ensimmäisen sarakkeen logoksi ja tietoosioksi. Puhumattakaan, voit myös lisätä sarakkeiden määrää.
- Voit lisätä valikon sinne. Sinulla on kaksi vaihtoehtoa, voit joko näyttää sen suoraan keskeltä tai sinun on siirrettävä se toiselle puolelle.
- Monet ihmiset valitsevat myös yhden sarakkeen osion, jossa he voivat näyttää Tietoja-osion. Sen jälkeen he lisäävät 3 tai 4 saraketta sen jälkeen. Jos sivustollasi on enemmän sisältöä, voit myös lisätä valikon alareunaan.
Eikö sinulla vieläkään ole ideaa? Älä huoli, näemme siitä lisää, kun siirrymme eteenpäin. On vielä yksi tapa saada ideoita. Puhumme siitä vaiheiden aikana.
Asioiden valmistaminen
Ennen kuin aloitat Elementor-ylä- ja alatunnisteen rakennustyökalun rakentamisen, sinun on saatava asiat valmiiksi.
Jos haluat lisätä valikon, sinun pitäisi varmista, että valikko on lisätty oikein. Samalla tavalla, jos haluat lisätä linkit alatunnisteeseen, sinulla pitäisi olla kaikki linkit valmiina. Se säästää aikaasi, kun luot ylä- ja alatunnistetta.
Voisi olla enemmän asioita, joita haluat ehkä lisätä. Koko pointti tässä on saada perusasiat tehtyä. Ei ole viisasta luoda otsikkoa kun sinulla ei ole valikkoa tai logoa valmiina, eikö? Nämä asiat kuuluvat siis perusvalmistelun piiriin. Voit saada asiat valmiiksi ja noudattaa sitten ohjeita aloittaaksesi asiat.
Varmista, että sinulla on Elementor pro-valmis. Jos et ole vielä päivittänyt sitä, voit tehdä sen päivitä se ja katso sitten opas. Aloitamme suoraan vaiheista sen tekemiseksi, emmekä käsittele sitä, kuinka voit päivittää Elementor pro -versioon.
Nyt päästään suoraan asiaan.
Kuinka käyttää Elementorin ylä- ja alatunnisteen rakennusohjelmaa?
Aloittaaksesi sinulla pitäisi olla Elementorin pro-versio. Ylä- ja alatunnisteen vaiheet ovat samanlaiset. Emme siis käy niitä läpi yksittäin. Sen sijaan peitämme ne samoissa vaiheissa.
Sen jälkeen voit seurata alla annettuja ohjeita.
Vaihe 1: Siirry ylä- ja alatunnisteen rakennustyökaluun Elementor
Voit yksinkertaisesti siirry Elementor-ylä- ja alatunnisteen rakennustyökaluun muutamalla napsautuksella.
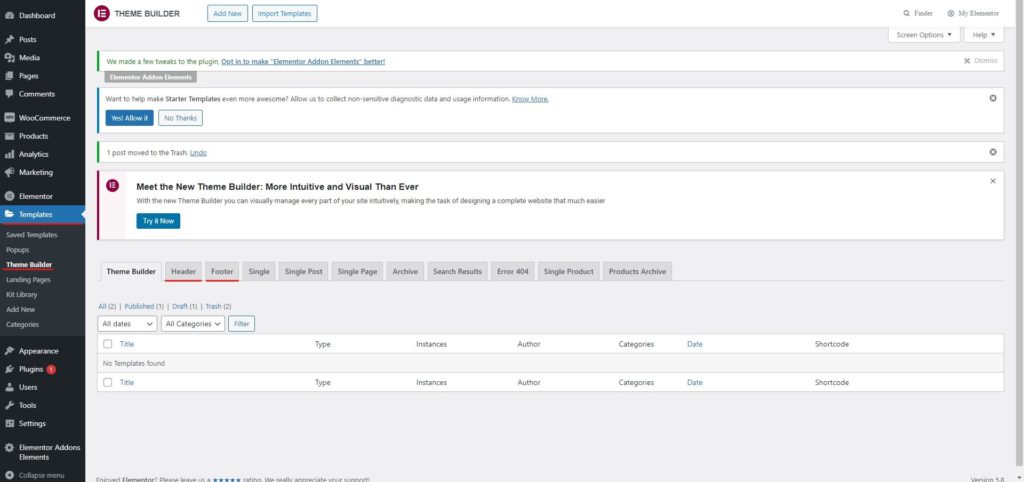
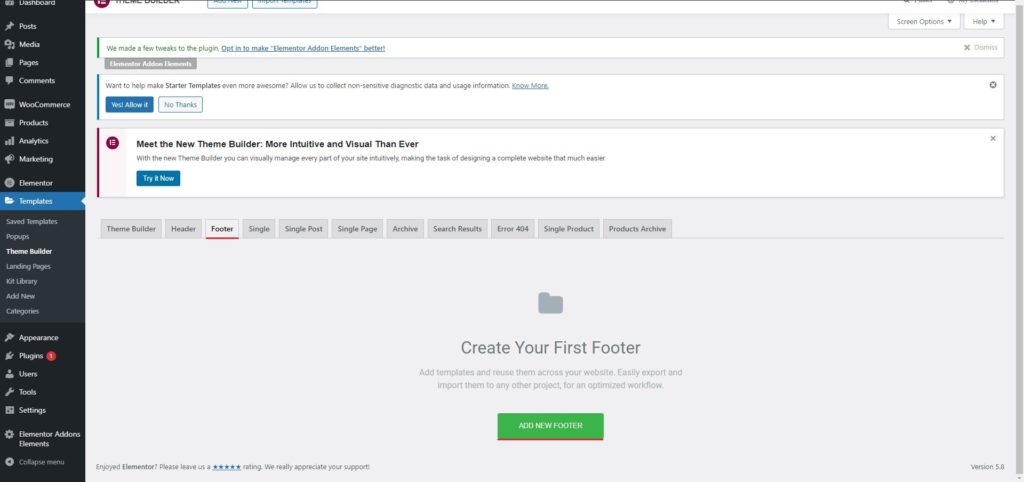
Kun avaat WordPress-hallintapaneelin, siellä on vaihtoehto nimeltä "Mallit". Se näkyy itse vasemmassa valikossa. Sinun on pakko vie hiiri sen päälle ja se avaa muutaman lisävaihtoehdon.
Asiat ovat jo melko selkeitä, koska siellä on vaihtoehto "Ylätunniste ja Alatunniste”. Saatat nähdä kaksi eri vaihtoehtoa, jos käytät uusinta versiota.
Nyt voit napsauta otsikkoa tässä. Katsomme ensin, kuinka voit luoda otsikon.
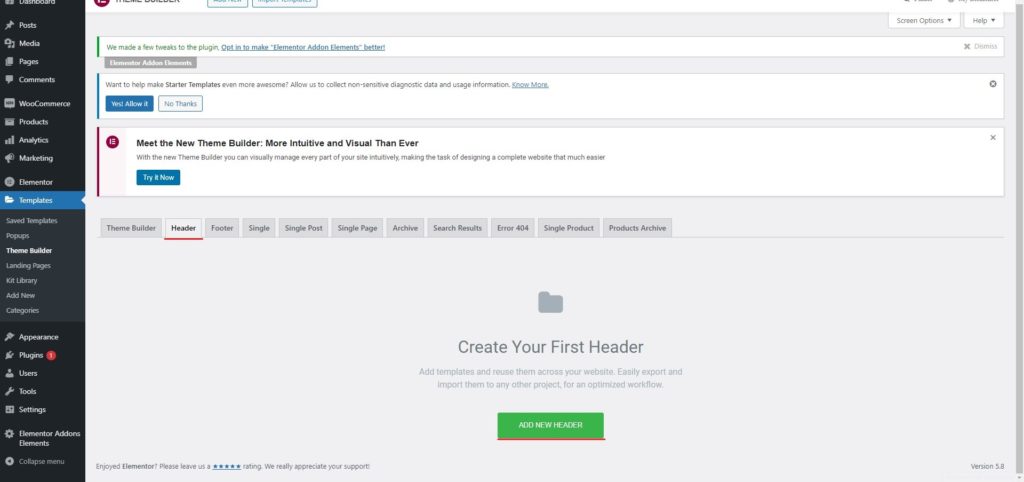
Vaihe 2: Otsikon luominen
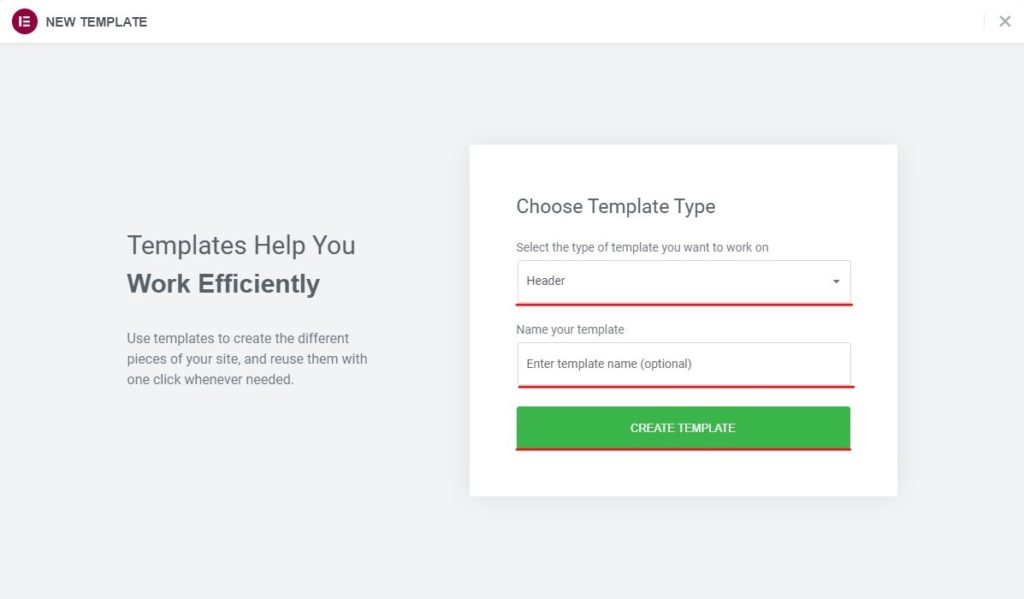
Kun napsautat otsikkoa, näet, että siellä on vaihtoehto "Lisää uusi otsikko”. Klikkaa sitä.
Heti kun napsautat sitä katso joitain malleja. Nämä ovat joitain suosittuja otsikkomalleja. Voit tuoda sellaisen suoraan ja alkaa työstää sitä. Voit muokata sitä valintasi mukaan.
Täältä löydät lisää ideoita.
Nyt, jos haluat luoda uuden otsikon, voit tehdä sen käytä sarakkeita tehdäksesi sen. Osalle mahtuu yksi pylväs vierekkäin. Joten jos haluat lisätä logon ja valikon, sinulla voi olla kaksi saraketta. Voit tehdä leveyden asettelun mukaan.
Kun olet määrittänyt sen, olet valmis julkaisemaan otsikon.
Vaihe 3: Julkaise otsikko
Voit sitten klikata Julkaise otsikko, se pyytää sinua asettaa ehdot.
Nyt, jos haluat Elementor-otsikon näkyvät vain tietyillä sivuilla, Voit aseta se tähän. Muussa tapauksessa oletusotsikko näyttää otsikon koko verkkosivustolla. Voit tarkistaa verkkosivustosi otsikon julkaisemisen jälkeen. Voit myös muokata sitä siirtymällä kohtaan Mallit > Ylätunniste ja etsi sitten otsikko, jota haluat mukauttaa.
Vaihe 4: Alatunnisteen luominen
Alatunnisteen luominen on yhtä helppoa kuin otsikon luominen. Voit suunnata Mallit > Alatunniste ja luo sitten alatunniste sieltä.
Vaiheet ovat yksinkertaisia ja melkein samanlaisia kuin otsikko. Joten voit myös ohittaa vaiheet, jos tiedät mitä tehdä.
Vaihe 5: Alatunnisteen määrittäminen
Sinä pystyt valitse valmiiksi tehty malli. Vaikka haluat luoda alatunnisteen tyhjästä, me suosittelen tuomaan mallin.
Alatunnisteen luominen on erittäin aikaa vievää työtä. Hukkaat aikaasi luomalla sinulle jo luotuja osioita. Siksi voit tuoda mallin ja aloittaa työskentelyn. Kun teet sen, voit säästää aikaa.
Tästä pääset alkuun. Voit lisätä tänne lisää osioita ja voit myös muokata sitä.
Vaihe 6: Julkaise alatunniste
Voit sitten julkaista juuri luomamme alatunnisteen. Voit julkaista sen helposti napsauttamalla Julkaise-painike.
Kun painat julkaisupainiketta, sinua pyydetään asettamaan ehto aivan kuten teimme otsikossa. Voit määrittää, haluatko näyttää alatunnisteen koko verkkosivustolla vai voit asettaa sen vain tietyille sivuille tai voit määrittää sen koko verkkosivustolle.
Näin voit asettaa alatunnisteen.
Vaihe 7: Testaa verkkosivustoa
On tärkeää testaa verkkosivustoa ennen kuin poistut muokkaustilasta. Voit tarkistaa verkkosivuston incognito-tilassa, koska tämä poistaa välimuistin.
Jos kaikki on kunnossa, voit poistua sivulta.
Ennen sitä älä unohda tarkistaa alla olevat vinkit.
Vinkkejä Elementor-ylä- ja alatunnisteen rakentamiseen
Jos käytät Elementoria ylä- ja alatunnisteen rakennustyökalu, tässä on muutamia vinkkejä, jotka sinun tulee ehdottomasti ottaa käyttöön.
- Käytä mallia ja mukauta se sitten. Kun tuot mallin, siinä on monia uusia asioita, joita ei ehkä muuten olisi saatavilla. Näin säästät aikaa ja saat parhaat tulokset.
- Vasemmassa paneelissa näet kaikki mukautusvaihtoehdot. Voit mukauttaa ylä- ja alatunnistetta haluamallasi tavalla. Elementor ylä- ja alatunnisteen rakennustyökalun avulla voit muokata ylä- ja alatunnistetta samalla tavalla kuin muokkaat sivuja.
- Sinun tulee aina kokeilla ja testata uusia malleja.
- Älä unohda pitää laajennusta päivitettynä ja aktivoituna verkkosivustollasi.
Lisäksi voit tutkia premium-laajennusta ja löytää monia uusia mielenkiintoisia asioita.
Loppusanat
Lopuksi totean, että näin voit käyttää Elementorin ylä- ja alatunnisteen rakennustyökalua helposti. Jotkut teemat eivät ehkä salli Elementor-ylä- ja alatunnisteen rakennustyökalun suoraa käyttöä. Tätä varten sinun on siirryttävä mukautuspaneeliin ja asetettava otsikko. Suurin osa teemoista kuitenkin sallii sen. Ei siis tule ongelmia. Turvallisuuden vuoksi voit aina tarkistaa, onko teema Elementor-yhteensopiva vai ei. Tämä antaa sinulle paremman käsityksen laajennuksesta. Voit sitten käyttää Elementor-ylä- ja alatunnisteen rakennustyökalua vastaavasti. Voit myös käyttää Elementorin Hello-teemaa. Se on kevyt teema.