Elementor WooCommerce Builderin käyttäminen
Sisällysluettelo
Tässä opetusohjelmassa opimme rakentamaan verkkokauppasivuston WooCommerce ja miten muotoilua säädetään Elementor. WooCommerce on ilmainen, avoimen lähdekoodin, täysin muokattavissa oleva laajennus WordPress joka lisää verkkokaupan toimintoja verkkosivustollesi. Tällä hetkellä WooCommerce on suosituin laajennus koko Internetissä 68 %:n käyttöjakaumalla. 28,19 % kaikista verkkokaupoista toimii WooCommercen avulla. Perustamisestaan vuonna 2011 lähtien WooCommercen suosio on kasvanut tasaisesti, eikä se osoita merkkejä markkinaosuutensa menettämisestä. Siksi on tärkeää ymmärtää laajennuksen sisäinen toiminta ja kuinka verkkokaupan sisältö on integroitu Elementoriin.
Miksi sinun pitäisi käyttää WooCommercea?
Jos luvut eivät vieläkään ole vakuuttaneet sinua siitä, että WooCommerce on laajennus työhön, katsotaanpa, mitä WooCommerce tarjoaa sinulle. Rehellisesti sanottuna verkkokehityksessä on välttämätöntä ymmärtää minkä tahansa mahdollisesti käyttämäsi laajennuksen rajat. Yleisen käsityksen saavuttaminen siitä, mitä tietyn laajennuksen avulla voidaan saavuttaa ja mitä ei, on välttämätön taito. Katsotaanpa nyt, mikä tekee WooCommercen erottuvan kilpailijoista.
Alhaiset pääsymaksut
Yksi tärkeimmistä myyntivalteista on se, että WooCommerce on ilmainen. Pystyt rakentamaan täysin toimivan verkkokaupan kuluttamatta penniäkään. Muista, että sinun on hankittava maksulliset laajennukset, jotta voit käyttää tiettyjä uusia ominaisuuksia ja ottaa käyttöön lisätoimintoja. Vaikka siihen liittyy joitain kustannuksia, se ei ole mitään verrattuna patentoituihin sähköisen kaupankäynnin ratkaisuihin. Älkäämme unohtako, että WooCommerce-kaupan isännöintisuunnitelmaan, verkkotunnukseen, teemoihin, tietoturvaan, laajennuksiin, laajennuksiin, ylläpitokustannuksiin, maksujen käsittelymaksuihin ja niin edelleen liittyy kustannuksia. Siitä huolimatta itse perusalusta on vapaasti asennettavissa ja voit tehdä haluamallasi tavalla. Yhdessä Elementorin ilmaisen version kanssa voit luoda verkkokauppoja pienin kustannuksin.
Monipuolinen
Voit myydä WooCommercen avulla kaikkea, olipa kyseessä fyysisiä tuotteita, digitaalisia tuotteita tai mitä tahansa siltä väliltä. Kaiken tyyppisiä variaatioita voidaan muokata tarpeidesi mukaan - värejä, kokoja, ominaisuuksia, ryhmiteltyjä tuotteita, jne. Jokainen tuote voidaan luoda toiveidesi mukaan, puhumattakaan siitä, että voit luoda rajattomasti tuotteita.
Kehittäjäystävällinen
WooCommerce on täysin avoimen lähdekoodin lähde ja sitä hallitaan GitHubissa. Voit itse osallistua jatkokehitykseen, jos kyseessä on kuppi teetäsi. Tämän seurauksena laajennus integroituu helposti useimpiin WordPress-teemoihin, puhumattakaan erittäin hedelmällisestä yhteistyöstä Elementorin kanssa. WooCommerce on luonut oman sovellusliittymänsä, joka saa säännöllisesti turvallisuusarvioita. Heidän kotisivuillaan on kattava dokumentaatio.
Paljon laajennuksia
WordPress-laajennusten arkistossa on saatavilla yli 400 virallista laajennusta, puhumattakaan uusien luomisesta joka päivä. Löydät tarvitsemasi laajennuksen helposti jäsenyydestä ja tilauksesta maksuyhdyskäytäviin ja toimituspalveluntarjoajiin.
Elementor ja WooCommerce
WooCommerce-elementit on integroitu onnistuneesti Elementoriin ja nyt jokainen elementti voidaan räätälöidä täysin oman suunnittelusi mukaan. Käyttämällä vain Elementoria voit minimoida riippuvuutesi kolmannen osapuolen laajennuksista, mikä lisää verkkosivuston nopeutta ja parantaa suorituskykyä. Ja ihana asia on, että se voidaan saavuttaa kirjoittamatta yhtä koodiriviä. No, todellisuudessa sinun on todennäköisesti lisättävä mukautettuja CSS, mutta vain jos haluat luoda ainutlaatuisen asettelun verkkokauppasivuillesi. Tällä hetkellä saatavilla on yli 6700 WooCommerce-teemaa ThemeForest yksin, joten on melko todennäköistä, että voit luopua koodausosasta kokonaan.
Tämän opetusohjelman vuoksi ohitamme WooCommerce-asennuksen ja tuotteen lisäämisen. Voit katsoa edellistä artikkeli tutustuaksesi WooCommerceen ja sen ominaisuuksiin.
Yhden tuotesivun luominen Elementorissa
Muista, että WooCommercen sivujen muokkaaminen Elementorissa on mahdollista vain Elementor Pron käyttäjille. Muuten et voi käyttää Teemanrakentaja ja pääset käyttämään WooCommerce-widgettejä. Rehellisesti sanottuna, jos olet tosissasi urasi suhteen web-kehityksen parissa ja aiot käyttää Elementoria usein, sinun kannattaa harkita Elementor Pron ostamista. Voit tutustua meidän artikkeli ilmaisen ja pro-version keskeisistä eroista.
Ensinnäkin, sinun on luotava yksittäinen tuotemalli Elementorsissa Teemanrakentaja. Etsi Mallit-valikkopalkki WordPress-hallintapaneelista. Napsauta sitä ja avattava valikko tulee näkyviin. Valitse Teemanrakentaja. Huomaa, että mallien luonti WooCommerce-sivuille on käytettävissä vain, jos olet aktivoinut laajennuksen.
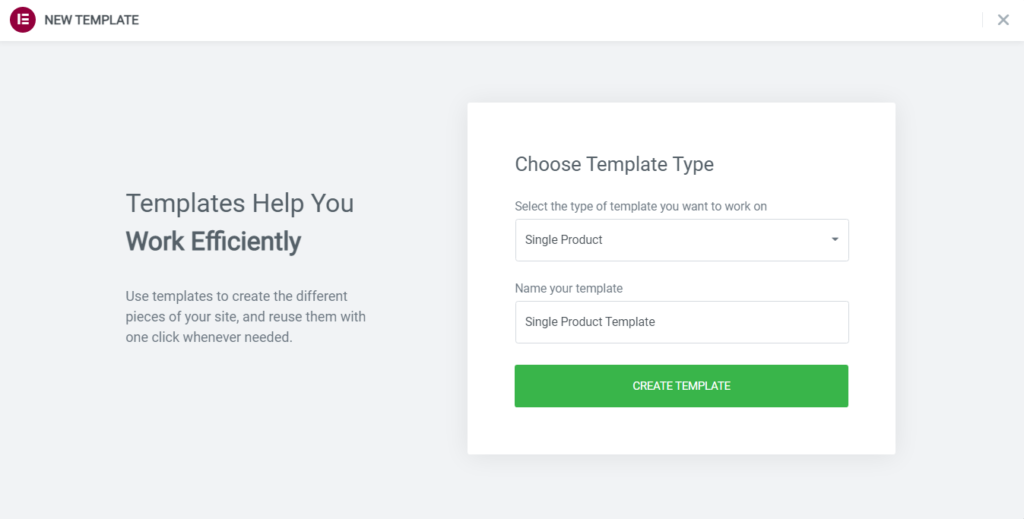
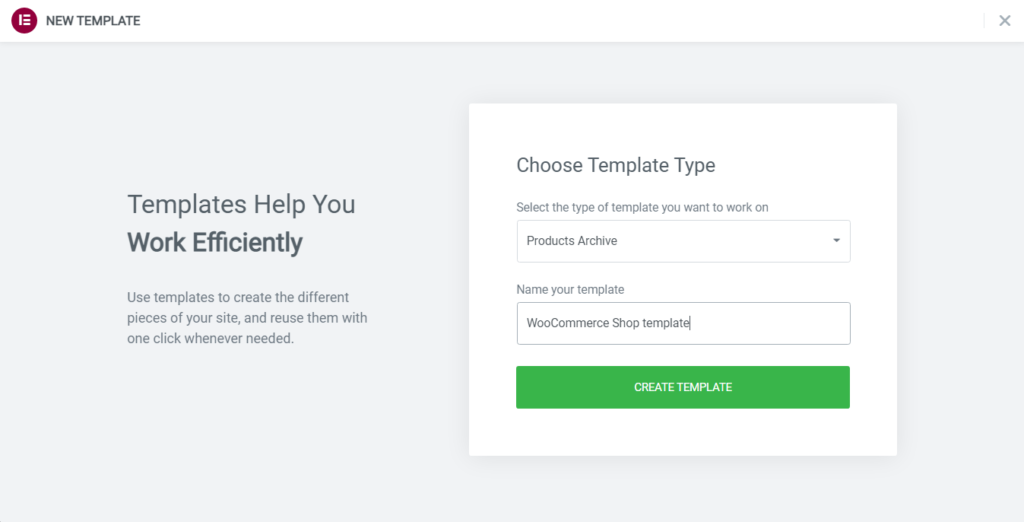
Toiseksi, napsauta Lisää uusi -painiketta ja luo yksittäisen tuotteen malli.
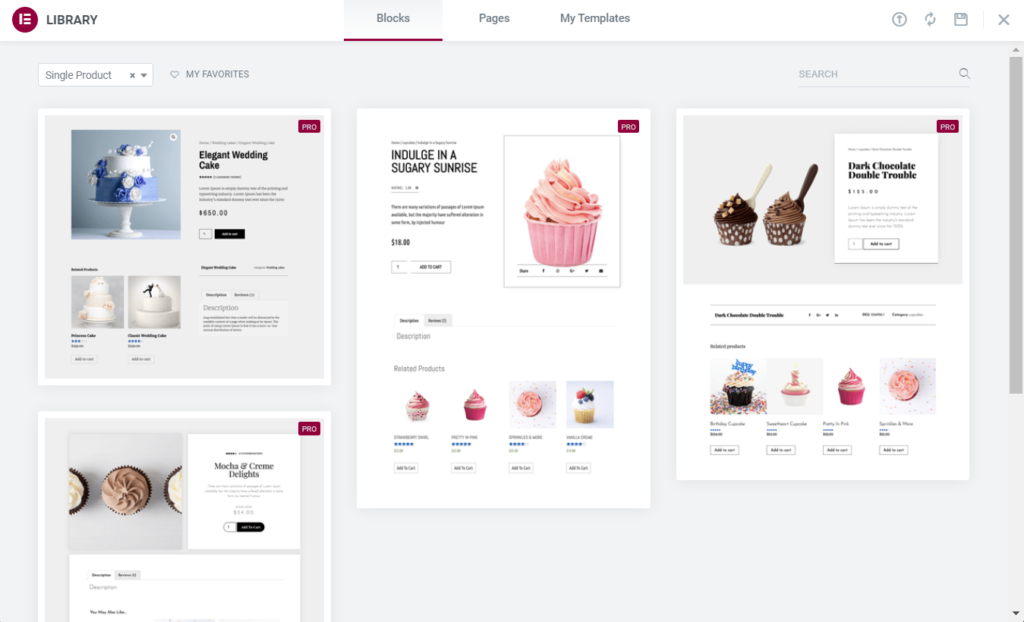
Kuten näet, Elementor tarjoaa sinulle valmiiksi tehdyn mallin valitsemisen tai tuonnin tarvittaessa. Elementor-mallit ovat hyödyllinen esimerkki verkkokaupan suunnittelusta aloittelijoille, mutta haluat todennäköisesti luoda sellaisen alusta alkaen.
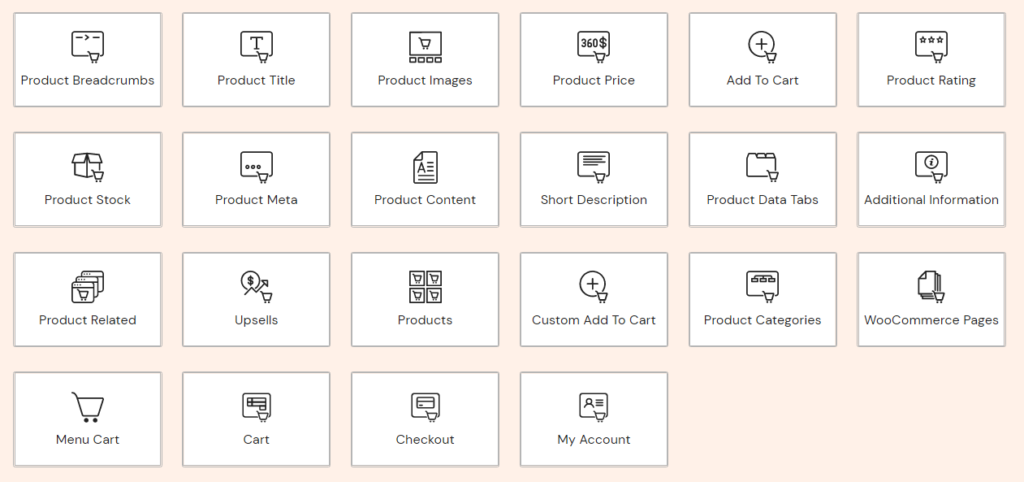
Kolmanneksi, rakentaa tuotesivu suunnittelujesi mukaan. Elementor Pro on toimittanut meille täysin muokattavissa olevat WooCommerce-widgetit. Voit luoda melkein minkä tahansa asettelun edellä mainituilla työkaluilla. Ota huomioon, että sinulla pitäisi olla ainakin muutama esimerkkituotteesta pakolliset kentät täytettyinä. Siitä on valtavasti apua, kun esikatselet uutta tuotesivuasi, sillä näet, miltä mallisi näyttää todellisessa tuotteessa.
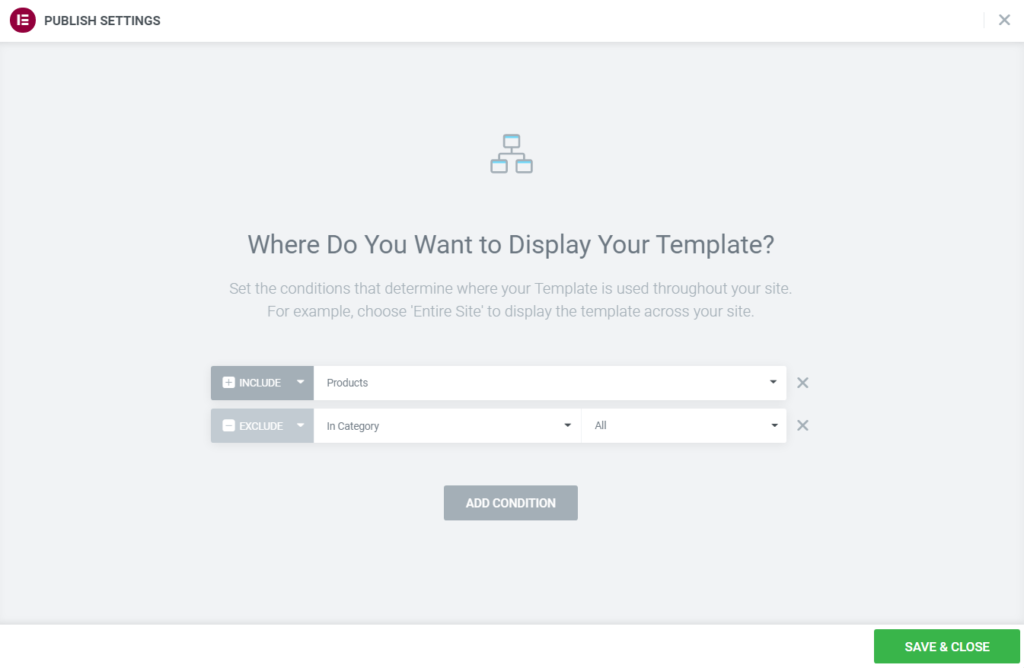
Neljänneksi, julkaise sivu. Julkaise-painike sijaitsee widgetin sivupalkin oikeassa alakulmassa. Nyt sinun on asetettava ehdot, jotka määrittävät, kuinka ja missä uutta malliasi käytetään verkkosivustolla.
Lisäämällä uusia ehtoja ja käyttämällä Sisältää ja Sulkea ominaisuuksia, voit määrittää minkä tahansa skenaarion ja näyttää mallisi juuri siellä, missä haluat. Kun olet valmis, napsauta Tallenna ja sulje -painiketta ja näe työsi hedelmät itse.
WooCommerce Shop -sivun luominen
Nyt kun yksittäinen tuotesivusi on kehitetty, voimme jatkaa kauppasivulla. Asennuksen aikana WooCommerce luo aina uuden sivun nimeltä Kauppa. Vaikka voimme luoda uuden mallin aivan kuten teimme yksittäisen tuotesivun kanssa, meidän tulee ensin katsoa, mitä WordPress Customizerin avulla voidaan saavuttaa.
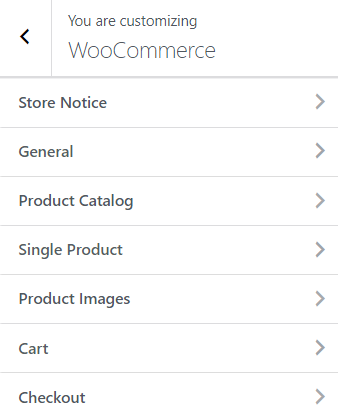
Kuten näet, jokaiselle WooCommerce-elementille on saatavana vaihtoehtoja. Voit muokata tiettyjä WooCommerce-asettelun näkökohtia. Valitettavasti ilman lisälaajennuksia ei ole mahdollista muokata typografisia elementtejä ja lajittelua. Siitä huolimatta, katsotaanpa nopeasti käytettävissä olevia vaihtoehtoja:
- Kauppailmoitus – Ota käyttöön tai poista käytöstä sivustonlaajuinen ilmoitus vierailijoille.
- Yleistä – Valitse, näytetäänkö vai ei Ostoskorin otsikko ja Ostoskori yhteensä.
- Tuoteluettelo – Säädä, millaista sisältöä kaupassa näytetään, säädä luokkia sen mukaan ja määritä, miten tuotteet lajitellaan. Sisällön leveyttä sekä tuotesarakkeiden määrää voidaan säätää tarpeidesi mukaan ja tuoteikkunoiden rakennetta voidaan muuttaa.
- Yksittäinen tuote – Ota vaihemerkit käyttöön tai poista ne käytöstä
- Tuotekuvat – Määritä päätuotteen kuvan ja pikkukuvan leveys. Valitse, miten pikkukuva rajataan.
- Ostoskori – Ota ristiinmyynti käyttöön tai poista se käytöstä.
- Checkout – Muuta sisällön ulkoasua ja valitse pakolliset kentät. Aseta omistetut sivut Tietosuojakäytännön ja Käyttöehdot ja lisää niistä lausunto, joka näkyy kassalla.
Mukauttajan vaihtoehdot ovat rajalliset, varsinkin suunnittelun suhteen. Onneksi, Teemanrakentaja antaa meille mahdollisuuden muokata kauppasivua edelleen. Samalla tavalla kuin aiemmin yksittäisen tuotemallin kanssa, voimme suunnitella kauppasivun uudelleen.
WooCommerce-kauppa ja tuotearkistomalli
Pohjimmiltaan myymälämallin luominen toimii lähes samalla tavalla kuin yhden tuotteen luominen. Sen sijaan, että luot yksittäisen tuotteen mallin Elementorsissa Teemanrakentaja, sinun on luotava tuotearkistomalli.
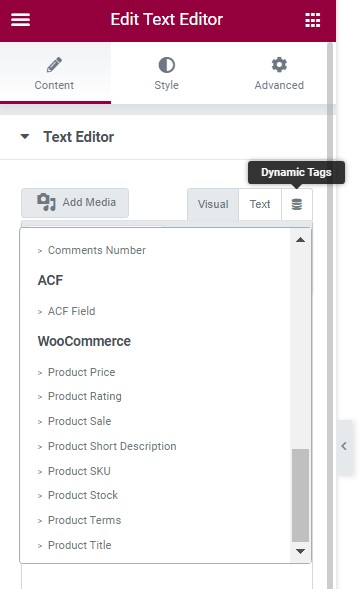
Elementor on tarjonnut käyttäjilleen erityisiä widgetejä WooCommerce-kauppaan. Kuten näet, saatavilla on myös yksittäisen tuotteen widgetejä. Lisäksi voit käyttää mitä tahansa haluamaasi widgetiä ja näyttää sitten tarvittavan tulosteen dynaamisen sisällön (dynaamiset tunnisteet) kautta.
Nyt olet valmis myymäläsivun suunnittelun ja on aika julkaista sivu ja asettaa ehdot sen mukaan. Elementor sallii tuotearkistomallin asettamisen erilliseksi kauppasivuksi WooCommerce-oletussivun sijaan. Joka tapauksessa voit käyttää mallia useissa paikoissa ja lisätä lisäehtoja. Muista, että Tuotearkisto-malli mukauttaa vain sen sivun segmentin, jolla tuotteet näytetään. Jos haluat muuttaa kauppasivusi muiden elementtien ulkoasua, sinun on muokattava teemaasi.
WooCommerce Checkout ja ostoskori Elementorissa
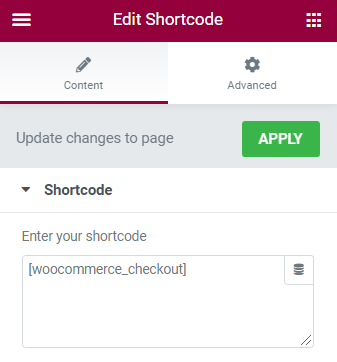
Aiemmin käsittelimme, kuinka kassaa ja ostoskoria voidaan muokata WordPressin kautta customizer. Toisin kuin yksittäinen tuotesivu ja kauppasivu, ostoskori- ja kassasivut voidaan luoda kuten mikä tahansa muu sivu Elementorissa. Siinä on kuitenkin puute. WooCommerce-ominaisuuksia voidaan lisätä vain käyttämällä lyhytkoodeja ja useita widgetejä. Voit säätää suunnittelua jokaiselle muulle elementille edellä mainittujen ulkopuolella, mutta sen lisäksi ei ole paljon vaihtoehtoja, joihin ei liity koodausta. Elementorissa on lyhytkoodi-widget, jolla voit lisätä ostoskoriin tai kassalle sivullesi. Päätä, missä haluat sen näyttää, ja lisää sitten jokin seuraavista lyhytkoodeista:
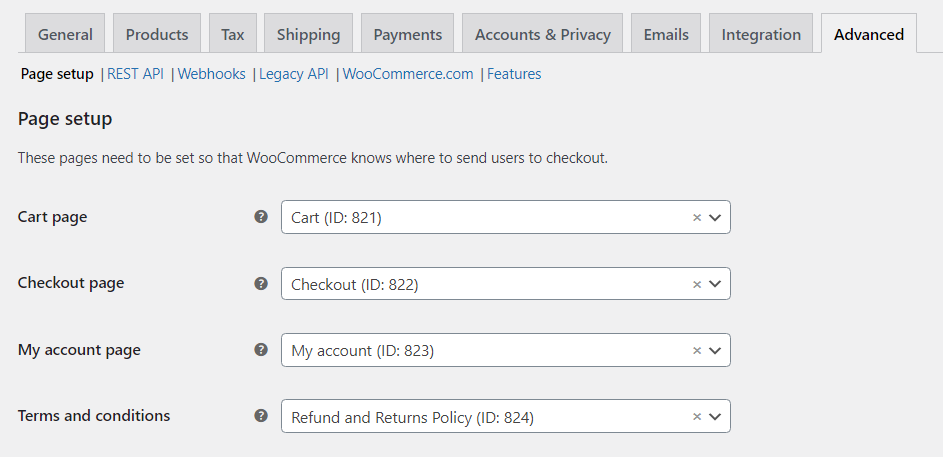
Suunnittelun ja sivun julkaisun jälkeen sinun tulee määrittää tämä sivu asetuksissa kassa- tai ostoskorisivuksesi. Etsi WooCommerce-valikkopalkki kojelaudalta ja siirry kohtaan Asetukset, sitten Lisää. Alla Sivuasetukset, voit asettaa sivut tarpeidesi mukaan.
Verkkokauppa ja ponnahdusikkunat
Ponnahdusikkunat ovat olennainen osa sähköisen kaupankäynnin maailmaa. Itse asiassa oikein suunniteltu ja älykkäästi sijoitettu ponnahdusikkuna voi johtaa suoraan myynnin kasvuun. Muutoin sivuston virtaukseen kadonnut tai vierailijan ohittama tieto voidaan esittää ponnahdusikkunana, mikä lisää sisällön tunnettuutta. Pidä se mielessä Google rankaisee verkkosivustoja, joissa on järjetön määrä ponnahdusikkunoita, joten on välttämätöntä toteuttaa ponnahdusikkunat älykkäästi. Katsotaanpa, miten ponnahdusikkunoita voidaan käyttää WooCommerce-verkkokaupassasi:
- Sähköpostilista – Todennäköisesti eniten käytetty ponnahdusikkuna verkossa. Verkkokaupassa se on tehokas tapa rakentaa kiinteää asiakaskuntaa. Suuri määrä tilaajia, joille ilmoitetaan jatkuvasti uusista alennuksista, alennusmyynnistä jne., voi vain lisätä verkkosivustosi liikennettä.
- Auta vierailijaa – Asiakkaat voivat olla melko nirsoja eivätkä joskus edes tiedä mitä haluavat. Ponnahdusikkunat auttavat heitä suuresti päätöksenteossa. Popup voi opastaa vierailijan samankaltaisiin tuotteisiin, tiedottaa alennusmyynnistä ja alennuksista tai osoittaa tarvittavat tiedot.
- Asiakaskyselyt – Palaute on arvokas väline vakaan liiketoimintamallin luomisessa. Voit kerätä tietoja tuotteistasi, verkkosivustojen suunnittelusta tai muista verkkokauppaasi liittyvistä tiedoista.
- Myynti ja alennukset – Jos suunniteltu alennus on aivan nurkan takana, voit ilmoittaa vierailijoille ponnahdusikkunalla. Tai jos käynnissä on alennusmyynti, voit ilmoittaa uusille vierailijoille erikoistarjouksista. Alennus- ja alennusponnahdusikkunat ovat loistava tapa saada vierailija selaamaan sivuasi. Muut tekijät, kuten aikaraja, voivat auttaa luomaan kiireen tunteen alennuksen hyödyntämiseen.
- Ostoskori – Ponnahdusikkunat ovat loistava työkalu estääksesi asiakkaita hylkäämästä ostoskoriaan. Hyvä esimerkki olisi tapaus, jossa sivulta poistumisaike on havaittu. Se näytetään vain kävijöille, jotka ovat laittaneet tuotteita ostoskoriin, mutta eivät ole vielä ostaneet mitään. Uusimmat tilastot osoittavat, että se voi muuttaa jopa 35 % vierailijoista asiakkaiksi.
Sähköisen kaupankäynnin ponnahdusikkunoissa on lähes rajattomasti sovelluksia, nämä ovat vain yksi suosituimmista ponnahdusikkunoista. Säädä ponnahdusikkunan ulkoasu verkkokauppasi sisällön mukaan äläkä unohda viestiä, jonka haluat näyttää.
Elementori ja ponnahdusikkunat
Nyt sinun täytyy olla jonkin verran perehtynyt Elementoreihin Teemanrakentaja. Vastaavasti voimme suunnitella ponnahdusikkunoita WooCommerceen liittyville sivuille. Vaikka ponnahdusikkunat luodaan samalla tavalla kuin muut mallisivut, ne sijaitsevat omassa valikon alaosassa.
Klikkaa Lisää uusi -painiketta ja joko valitse valmiiksi tehty malli tai suunnittele se tyhjästä. Varmista, että viestisi on selkeä ja ytimekäs. Älä unohda tabletti- ja mobiiliversioita.
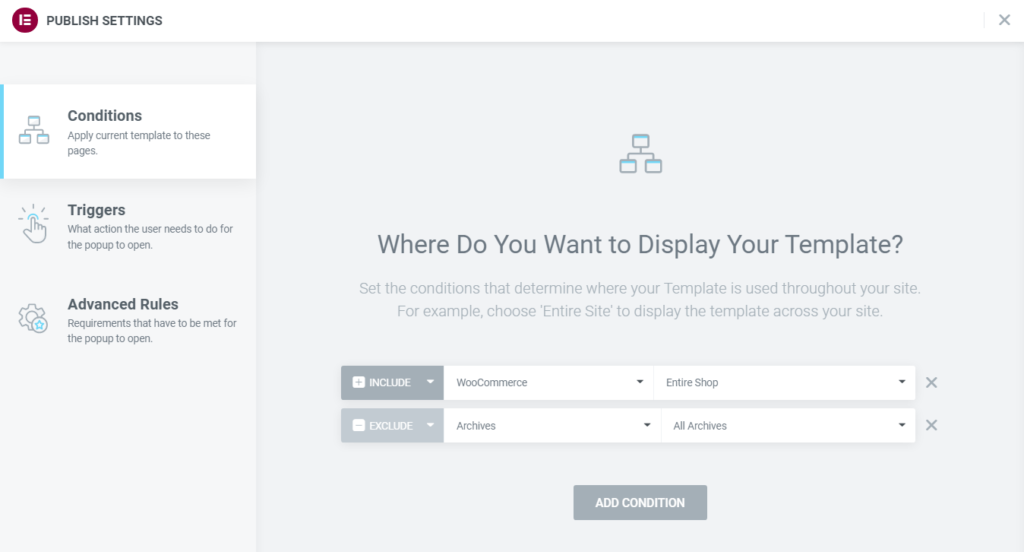
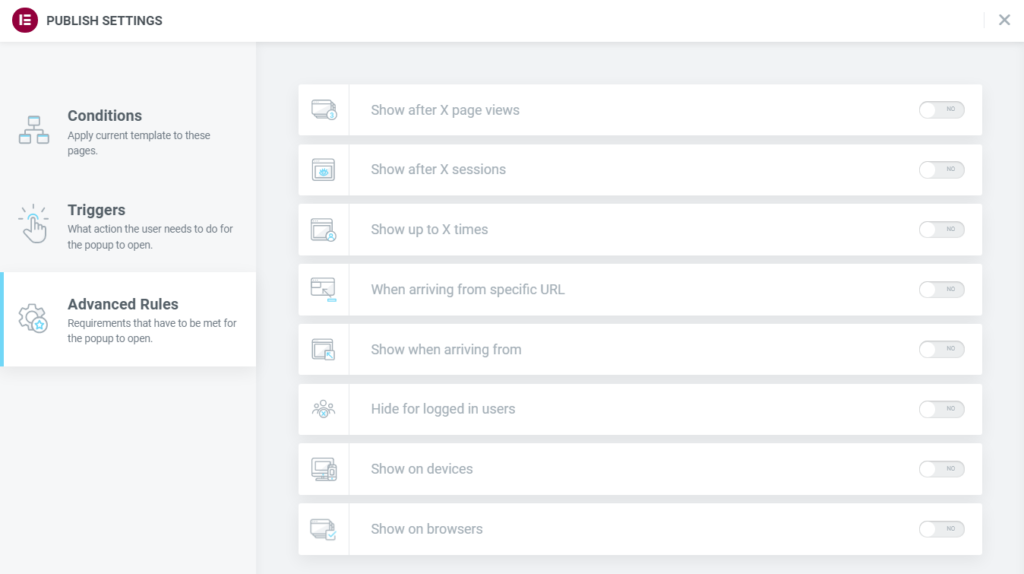
Ponnahdusikkunamallin ja minkä tahansa muun mallin välinen ydinero on se, miten se voidaan näyttää. Saatavilla on 3 asetussarjaa: olosuhteet, Liipaisimet, ja Edistyneet säännöt. olosuhteet asetetaan samalla tavalla kuin aiemmin valitsemalla, missä verkkosivustossasi ponnahdusikkunaa käytetään.
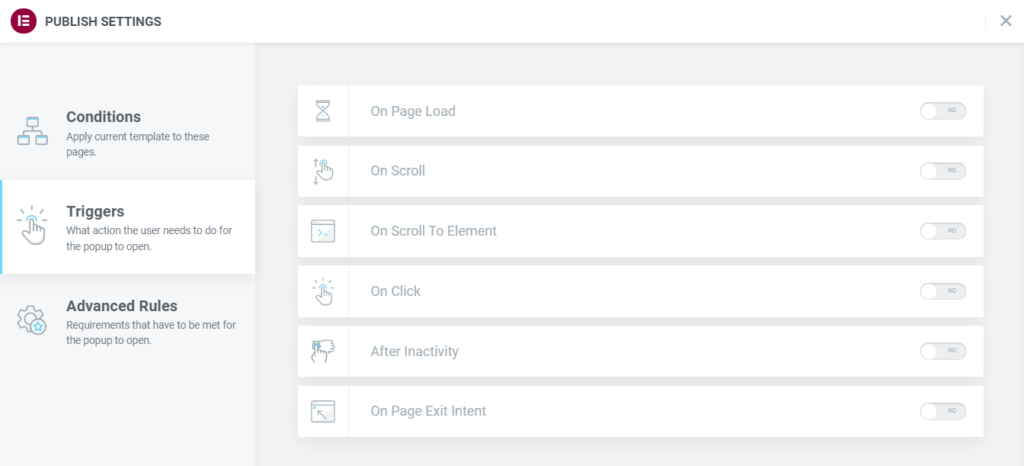
laukaisee säädä, mikä toimenpide saa ponnahdusikkunan näkyviin. Ota aikaa pohtiaksesi, mitkä laukaisevat ponnahdusikkunasi tehokkuutta lisäävät.
Edistyneet säännöt voit päättää, mitkä vaatimukset on täytettävä, jotta ponnahdusikkuna tulee näkyviin. Kuten näet, voit leikkiä useilla asetuksilla.
Ponnahdusikkunasi on vihdoin valmis ja julkaistu. Sinun ei tarvitse enää tehdä muuta kuin korjata työsi hedelmät. Ole tietoinen siitä, kuinka toteutat ponnahdusikkunat. Mikään ponnahdusikkuna ei ole parempi kuin huonosti suunniteltu!
Loppusanat
Ajan myötä sähköinen kaupankäynti on saanut vankan jalansijan WordPress-alustalla. WooCommercen kaltaisista laajennuksista on hitaasti, mutta varmasti tullut WordPress-verkkokehityksen perusosa. Yhdessä tehokkaan sivunrakennustyökalun Elementorin kanssa WooCommerceen liittyvä sisältö voidaan suunnitella minkä tahansa spesifikaatioiden mukaan ja näyttää missä haluat. Vaikka WooCommercen ilmaisella versiolla on tiettyjä rajoituksia, voit saavuttaa tarvittavan tuloksen maksullisilla ja ilmaisilla lisäosilla. Kilpailuun ja loistaviin ominaisuuksiin verrattuna alhaisella pääsymaksulla WooCommerce on noussut vauhtiin, ja joka vuosi yhä useammat WordPress-käyttäjät käyttävät sitä. Toivomme, että sinulla on hauskaa luoessasi verkkokauppaasi ja pysyt kuulolla lisää artikkeleita, hurraa!