Kuinka käyttää MegaMenua Elementorin kanssa
Sisällysluettelo
Haluatko perustaa Elementor Megamenu WordPress-verkkosivustollesi? Olet laskeutunut oikeaan paikkaan. Täällä näemme tarkan opetusohjelman siitä, kuinka voit tehdä sen helpoimmalla mahdollisella tavalla. Käytämme tähän kolmannen osapuolen laajennusta. Se on yksi helpoimmista tavoista, joilla voit määrittää Elementor Megamenu ja aloittaa sen käytön.
Ihmisille, jotka eivät tiedä, mega-valikko on valikko, joka koostuu useista sarakkeista. Olet ehkä nähnyt monia esimerkkejä live-sivustoilla, joissa napsautat valikkokohtaa ja se avaa kokonaan uuden valikon, jossa on useita sarakkeita ja jokaisessa sarakkeessa on eri linkit. Aiomme tehdä samoin.
Elementor Megamenun käytön aloittaminen
Meidän on asennettava Elementor ja vastaavat laajennukset. Jotta opetusohjelmamme voidaan aloittaa, edellä mainittu sivunrakennuslaajennus Elementor ja vastaavat laajennukset on asennettava WordPress-verkkosivustollesi.
Joten aloitetaan asetuksista.
Ensinnäkin tarvitsemme Elementorin. Toiseksi tarvitsemme myös JetMenun. Se on valikkolaajennus, joka toimii täydellisesti Elementorin kanssa. Meidän on ladattava ja asennettava se. Muista, että se on maksullinen työkalu. Maksullinen työkalu antaa meille mahdollisuuden käyttää laajennuksen lisäominaisuuksia. Älä huoli, tämän laajennuksen käyttäminen ei maksa sinulle paljon ja lisäominaisuudet ovat hintansa arvoisia.
Nyt tarvitsemme myös Elementorin pro-version verkkosivuston otsikon luomiseen. Jos haluat mukauttaa valikkoa Elementorissa, tarvitset otsikon rakennustyökalun. Se on osa teemanrakennusominaisuutta, joka on saatavilla vain pro-versiossa.
Nyt kun olemme määrittäneet WordPress-verkkosivustomme tarvittavilla laajennuksilla, olemme valmiita jatkamaan vaiheittaista opastamme.
Elementor-megamenun luominen
Ensimmäinen asia, joka meidän on tehtävä, on luoda valikko. Voimme luoda valikon samalla tavalla kuin WordPressissä.
Siirry kohtaan Ulkoasu > Valikko. Napsauta sen jälkeen "Luo valikko" -painiketta. Näin helppoa valikon luominen on.
Meillä on monia vaihtoehtoja, joiden kanssa voimme olla vuorovaikutuksessa. Sivupalkissa näet JetMenu-laajennuksen. Älä unohda aktivoida sitä asennuksen jälkeen. Kun otat JetMenu käyttöön, pääset helposti kaikkiin sen ominaisuuksiin.
Täällä voimme säätää erilaisia valikon vaihtoehtoja. Sinua pyydetään esimerkiksi valitsemaan sijainti, asettelu ja samalla tavalla monia muita asioita JetMenusta.
Kun olet tutustunut vaihtoehtoihin, olemme valmiita jatkamaan.
Sitten meidän on lisättävä päävalikon kohdat. Tämä on ydinvalikko, jonka käyttäjät näkevät viemättä hiiren osoitinta tai napsauttamalla valikossa. Jos esimerkiksi haluat lisätä navigointipalkkiin "Palvelut"-nimisen valikkoelementin, voit lisätä elementin helposti ydinvalikkoon.
Seuraava vaihe on valikon määrittäminen ja sen muokkaamisen aloittaminen haluamallasi tavalla.
Valikon määrittäminen
Valikko on helposti muokattavissa. Voit käyttää erilaisia vaihtoehtoja valikossa.
Kun napsautat valikon kohtaa, voit muokata elementtejä haluamallasi tavalla. Kun napsautat valikkokohtaa, JetMenu-muokkauspainike tulee näkyviin. Nyt näemme käytettävissämme olevat erilaiset muokkausvaihtoehdot. Tarkastelemme kaikkia vaihtoehtoja yksitellen ja katsomme, kuinka voimme muokata asetuksia saadaksemme valikostamme parhaan ulkoasun.
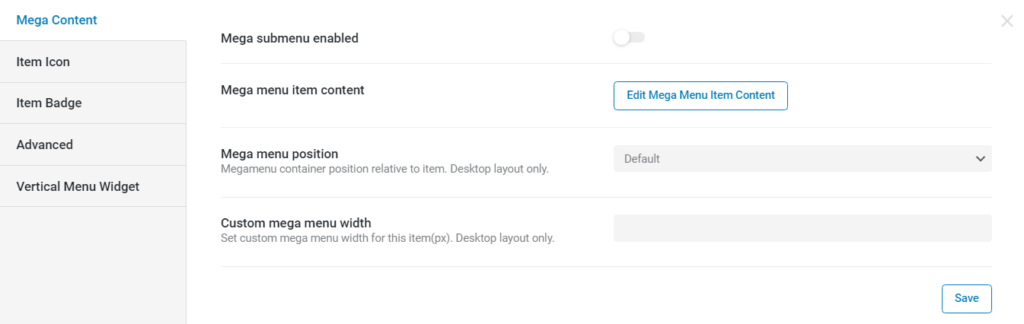
Nyt voimme ottaa alivalikon käyttöön. Tämä on ensimmäinen vaihtoehto, jonka näet ponnahdusikkunassa.
Siellä näemme muutaman lisävaihtoehdon käytettävissämme, esimerkiksi voimme valita sisällön ja myös asettaa MegaMenu-paikan. Valitsemme ja luomme ensin valikon sisällön. Tämän jälkeen käymme läpi kaikki muut konfigurointipalkin elementit. Joten tällä hetkellä meidän ei tarvitse huolehtia muista ominaisuuksista, vaan meidän pitäisi keskittyä vain sisällön lisäämiseen. Voit yksinkertaisesti napsauttaa Muokkaa MegaMenu-sisältöä ja seurata seuraavaa vaihetta.
Sisällön lisääminen
Kun olet lisännyt valikon kohdat, sinut ohjataan Elementor-sivulle, jossa voit tehdä muutoksia.
Elementor-sivulla voit tehdä kaikki tarvittavat säädöt parhaaksi katsomallasi tavalla. Jos olet työskennellyt Elementorin kanssa aiemmin, tiedät kuinka helppokäyttöinen se on keskivertokäyttäjälle ja sen tarjoamat mahdollisuudet.
Täällä voit lisätä sarakkeita valikkoon ja muokata niitä haluamallasi tavalla.
Nyt, jos haluat lisätä kuvakkeita Elementor Megamenu -valikkoon, voit lisätä ne Item Icon -osioon. Voit valita haluamasi kuvakkeen tyypin, kuvakkeen suunnittelun, värin ja koon.
Jos haluat 3 sarakkeen Elementor Megamenu, voit lisätä kolme saraketta Elementoriin. Samalla tavalla, jos haluat, että sen viereen tulee kuvake, voit tehdä saman myös siellä.
Huomaa, että muokkaamasi Elementor-sivu on vain valikkokohteita varten. Sinun on siis pidettävä tämä mielessä, kun teet muutoksia.
On kuitenkin syytä muistaa, että voit tehdä muutoksia vain tiettyyn kohteeseen. Et myöskään näe kaikkia kohteita kuten tavallisella sivulla. Joskus sivu, joka näyttää hyvältä Elementorissa, ei välttämättä näytä yhtä hyvältä valikossa. Se on hyvä olla tietoinen suunnitteluprosessin aikana.
Näin voit luoda valikon. Kun olet luonut valikon, voit tehdä saman kaikille kohteille. Voit luoda osiot yksitellen. Nyt olemme nähneet joitain ominaisuuksia, jotka ovat MegaMenu-käyttäjien käytettävissä.
Otsikon luominen
Olemme juuri luoneet valikon. Katsotaanpa, kuinka voit luoda ja mukauttaa otsikon Elementorilla.
Koska käytämme Elementor Megamenu¸, sama valikko, jonka määritimme WordPressissä, tulee näkyviin Elementorissa. Sinun on kuitenkin käytettävä teeman rakennustyökalua. Tämä opetusohjelma esittelee vain huomion arvoisia näkökohtia teeman rakennusominaisuuden sisällä. Katsotaanpa, mitä vaihtoehtoja meillä on.
Voimme siirtyä Mallit-osioon ja näemme Theme Builder -vaihtoehdon. Voit napsauttaa sitä ja valita sitten Otsikko-vaihtoehdon luettelosta.
Kun napsautat otsikkovalikkoa, se avaa otsikkoasettelun. Voit valita kaksi vaihtoehtoa. Yksi niistä antaa meille mahdollisuuden tuoda mallin suoraan sisään. Voit tuoda otsikkomallin ja aloittaa sen käytön.
Mallit ovat täysin muokattavissa ja käytettävissämme on monia ilmaisia eri malleja. Voit myös tehdä kaikki haluamasi muutokset malleihin. Mallissa ei ole rajoituksia.
Kun olet tehnyt tämän, voit myös tehdä muutoksia mobiiliversioon ja optimoida otsikon sitä varten.
Mobiiliasettelun lisääminen
Elementorin avulla voit lisätä eri valikon myös matkapuhelimeen. Voit lisätä sivulle mobiiliasettelun. Jos olet käyttänyt Elementoria aiemmin, saatat tietää, että Elementor mahdollistaa myös mobiiliasettelun lisäämisen.
Vasemmassa alakulmassa on mobiilivaihtoehto, josta voit tehdä muutoksia. Sivuston ulkoasun muuttaminen eri laitteille on tärkeä osa verkkosivuston suunnitteluprosessia. Nyt kun napsautat sitä, voit tehdä muutoksia verkkosivustolla mobiilinäkymää varten.
Otsikot ovat aina erilaisia mobiili- ja työpöytätietokoneissa. Voit saada mobiiliotsikon täältä. Se on erittäin tärkeä askel, jota sinun ei pidä sivuuttaa. Monilla ihmisillä on tapana pitää sama otsikko erikokoisille näytöille. Sinun ei pitäisi koskaan tehdä niin, koska suunnittelustasi puuttuu aina se.
Kun olet tehnyt kaikki nämä asiat, voit jatkaa seuraavaan vaiheeseen.
Seuraava vaihe on valikon lisääminen otsikkoon. Tähän mennessä olemme tehneet valikon ja luoneet kauniin otsikon verkkosivuillemme. Mitä emme ole vielä tehneet, on lisätty valikko otsikkoon. Seuraavassa vaiheessa lisäämme valikon otsikkoon.
Lisätään valikko otsikkoon
Nyt lisäämme valikon otsikkoon. Se voidaan tehdä siirtymällä Elementorin widget-paneeliin.
Täällä sinun on valittava JetMenu-widget paneelista. Kun lisäät JetMenu-widgetin, voit valita juuri luomasi valikon. Joten lisää vain valikkoelementit, ja sitten olet valmis.
Kun olet tehnyt kaikki nämä asiat, olet melkein valmis otsikon luontiosion kanssa.
Voit lisätä otsikon ylimääräisiä elementtejä, kuten hakukuvaketta, ostoskorikuvaketta jne., jos käytät WooCommercea tai muuta vastaavaa laajennusta. Täällä voit pitää hauskaa ja lisätä otsikkoon muita elementtejä.
Z-indeksiä käyttämällä
Jos haluat elementtien olevan päällekkäin, voit aina käyttää Z-indeksiä. Tämä on virhe, jonka useimmat ihmiset tekevät. Sinun on ymmärrettävä, että sinun on syötettävä Z-indeksi osioon, ei sarakkeeseen.
Voit aloittaa arvolla 9999 ja sitten pienentää tai suurentaa sitä haluamallasi tavalla. Kun testaat verkkosivustoa, saat täydellisen käsityksen siitä, miten se toimii ja mitä ominaisuuksia on saatavilla Z-indeksin avulla. Joten on hienoa kokeilla Z-indeksiä.
Muiden lisäosien käyttäminen
Toivomme, että sinulla on nyt yleinen käsitys MegaMenun käytöstä Elementorissa ja sen sisältämistä ominaisuuksista. Et kuitenkaan ehkä pidä laajennuksesta, josta juuri keskustelimme. Jotkut ihmiset saattavat haluta enemmän ominaisuuksia käyttöönsä tai käyttää kokonaan toista laajennusta.
Jos olet yksi heistä, sinun ei tarvitse huolehtia mistään. Katsotaanpa nopeasti toista laajennusta, jota voimme käyttää JetMenu-ohjelman sijaan, jota voidaan käyttää Elementor-megamenulle.
Plugin, josta aiomme keskustella, on Max MegaMenu. Pohjimmiltaan se antaa sinun tehdä saman asian. Yleinen vaiheittainen opas olisi pohjimmiltaan samanlainen kuin juuri keskustelemamme. Suurin ero olisi tapa, jolla lisäämme valikon otsikkoon.
Kun lisäät valikon ylätunniste, sinun on etsittävä Max Mega Menu -widget, joka on saatavilla widget-paneelissa. Kun olet löytänyt sen, voit lisätä sen osioon, ja olet valmis.
Jos olet epävarma siitä, mitä laajennusta sinun pitäisi käyttää, voit tutustua molempien laajennusten viralliseen verkkosivustoon. Kun olet tutustunut molempien laajennusten viralliseen verkkosivustoon, saat yleiskuvan käyttöliittymästä ja niiden ominaisuuksista. Hinnasto löytyy myös täältä.
Huomaa, että sillä ei ole väliä mitä laajennusta käytät, sinulla on silti oltava Elementorin pro-versio. Ilman sitä ei voi tehdä Element Pro. Joten sinun on hankittava Elementor pro.
Loppusanat
Lopuksi, kuten näemme, Elementor MegaMenu -sovelluksen käyttämiseen ei tarvitse olla teknistä velhoa. Uusia sarakkeita on helppo lisätä valikon kohtiin ja käsitellä niiden sisältämällä tiedolla. Lisäämällä esteettömän valikon voimme lisätä verkkosivustomme käyttöä ja sen sisältämien ominaisuuksien käytettävyyttä. Varmista, että käytät oikeaa widgetiä, kun rakennat otsikkoa Elementor Theme Builder -sovelluksella. Voit siirtyä virallisille verkkosivustoille ja katsoa ominaisuuksia saadaksesi lisätietoja.