Teemanrakennusohjelman käyttäminen Elementor Prossa
Sisällysluettelo
Elementor Pro – WordPressin edistynein verkkosivujen rakennuslaajennus on kerta toisensa jälkeen yllättänyt käyttäjät lisäämällä sen suunnitteluun lukuisia käteviä ominaisuuksia. Yksi suunnittelijoiden halutuimmista ominaisuuksista oli "Theme Builder". Toivottavasti päivä on koittanut ja olemme saaneet mahdollisuuden käyttää erillisiä malleja verkkosivustosi eri osissa. Tällaisen helppokäyttöisen työkalun käyttö nopeuttaa huomattavasti verkkosivuston suunnittelua. Kauan menneet ovat aikoja, jolloin jouduimme räätälöimään jokaisen sivun ulkoasun manuaalisesti. Muistatko uuden blogikirjoituksen lisäämisen verkkosivustollesi n:nnen kerran? Älä huoli! The Elementor Pro "Theme Builder" on täällä, eikä se katoa mihinkään. Yhdessä käymme läpi "Theme Builderin" perusasiat ja katsomme itse, kuinka käyttää sitä parhaalla mahdollisella tavalla.
Mikä on Elementor "teemojen rakentaja"?
Pohjimmiltaan "Theme Builder" on työkalu, joka tarjoaa meille mahdollisuuden muokata WordPress-verkkosivustomme olennaisia osia ilman koodausta. Esimerkiksi, Ylätunniste, alatunniste, viestit, ponnahdusikkunat jne. voidaan helposti räätälöidä mielesi mukaan. Tällaisen tehokkaan työkalun avulla voit helposti muokata useiden verkkosivustosi sivujen suunnittelua ja asettelua. Sivuston osien lisääminen, muokkaaminen ja poistaminen ei ole koskaan ollut näin helppoa.
Toisaalta "Theme Builder" -sovellusta voidaan käyttää oppaana navigointiin verkkosivuston eri osissa. Toisaalta sen käyttäjälle tarjoamat suunnitteluominaisuudet ovat lähes rajattomat. Kuten minkä tahansa ominaisuuden, kestää kuitenkin aikaa tottua. Lisäämällä laajennuksia omaan WordPress -sivustolla voit parantaa huomattavasti "Theme Builderin" mahdollisuuksia. Nykyään on olemassa suuri määrä laajennuksia, joista valita. Valitettavasti tässä artikkelissa emme käsittele mitään niistä. Löydät lisäosista tietoa muista blogikirjoituksistamme.
Mistä löydät Elementor "teemojen rakentajan"?
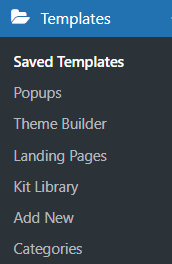
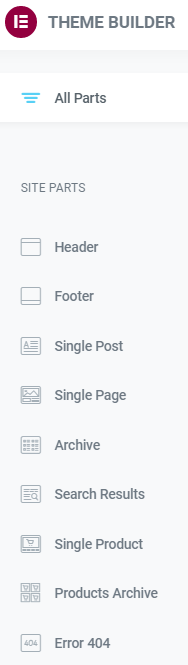
Aloitetaan selvittämällä, kuinka pääset "Theme Builderiin" sisään Elementor Pro. Käyttäjä voi päästä "Theme Builderiin" useilla tavoilla. Useimmat käyttäjät haluavat käyttää yksinkertaisinta käytettävissään olevaa menetelmää. WordPressin järjestelmänvalvojavalikosta näet "Mallit" käytettävissäsi oleva vaihtoehto. Napsauttamalla sitä avautuu pudotusvalikko, jossa näet "Theme Builder" -sovelluksen. Kun napsautat sitä, näet "Theme Builder" -ikkunan. Katso kuinka yksinkertaista se on!
Toinen tapa saada nopea pääsy suosikkiimme Elementor Pro ominaisuus on käyttää pikanäppäinyhdistelmiä WordPressin hallintapaneelissa. Muista, että Macilla ja Windowsilla on erilaiset pikakuvakkeet. Napsauta Macissa "CMD+VAIHTO+E" siirtyäksesi välittömästi "Teemojen rakentajaan". Napsauta Windowsissa "CTRL+SHIFT+E" jotta sinut viedään suoraan siihen. On myös hyödyllistä muistaa, että voit siirtyä nopeasti "Teemojen rakentajaan" miltä tahansa verkkosivustosi sivulta tai julkaisusta napsauttamalla hampurilaisvalikkoa sivun vasemmassa yläkulmassa. "Widget-paneeli".
Mitä Elementor "teemojen rakentaja" voi tehdä?
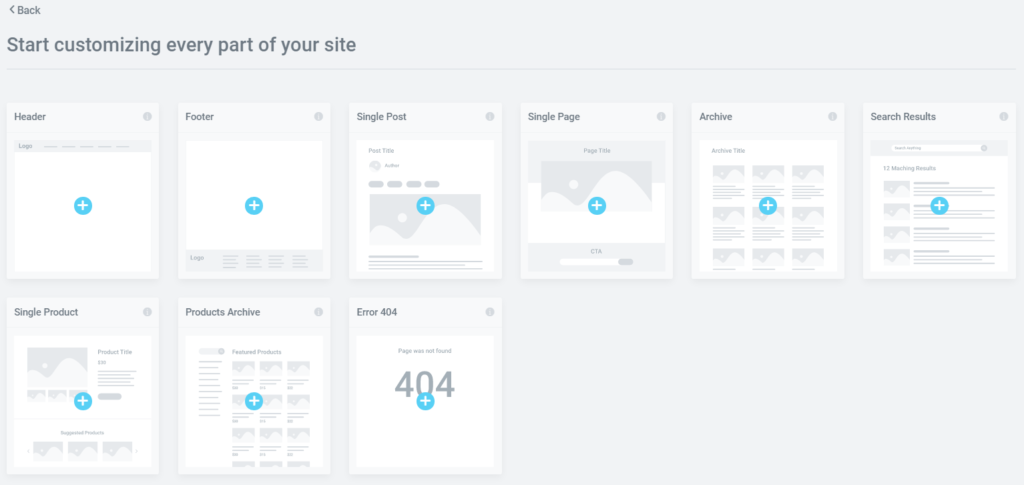
Nyt kun olemme löytäneet "Theme Builderin", voimme tarkastella lukuisia vaihtoehtoja, joita voimme kätevästi käyttää. Olet ehkä jo huomannut sen Elementor Pro sisältää sisäänrakennetut ilmaiset mallit. Kuvittele iloa, jota keskivertokehittäjä tuntee päästäessään käsiksi valmiiksi tehtyihin sivuihin, lohkoihin ja muihin sivuston osiin. Riittävällä kokemuksella pystyt kokoamaan omasi WordPress verkkosivuilla muutamassa tunnissa. Tätä blogia kirjoittaessa Elementor Pro on yli 300 ilmaista mallia, joita voit käyttää. Sinun on otettava huomioon, että ostettavissa on suuri määrä premium-malleja. Mutta aloittelijalle ilmaisten mallien pitäisi osoittautua riittäviksi.
Monet kehittäjät ja verkkotoimistot tarjoavat omia valmiita malleja ladattavaksi. On hyödyllistä tarkastella erilaisia malleja ja ideoita, koska se auttaa sinua ymmärtämään web-suunnittelun monia hienouksia. Onneksi, Elementor Pro "Theme Builder" on siunannut meitä mahdollisuudella tuoda räätälöityjä malleja suoraan verkkosivustollemme. Se on suunnittelijoiden keskuudessa erittäin arvostettu työkalu, koska sen avulla voimme vapaasti jakaa ja olla vuorovaikutuksessa kollegojemme työn kanssa. Useimmat suunnittelijat ja kehittäjät valitsevat Theme Builderin pääasiassa siksi, että se pystyy luomaan uusia malleja tyhjästä.
Mahdollisuus muokata olemassa olevan sivuston osien ehtoja on välttämätön osa mallin luomista. Sen avulla voit asettaa tiettyjä ehtoja tietyille tapauksille, joissa tiettyä mallia käytetään verkkosivustollasi. Tietysti "Theme Builder" -sovelluksen avulla parannamme verkkosivujemme saavutettavuutta web-suunnittelijan näkökulmasta. Katsokaamme nyt joitain sivuston osia, joita voimme mukauttaa "Theme Builderilla".
Otsikon luominen ja mukauttaminen
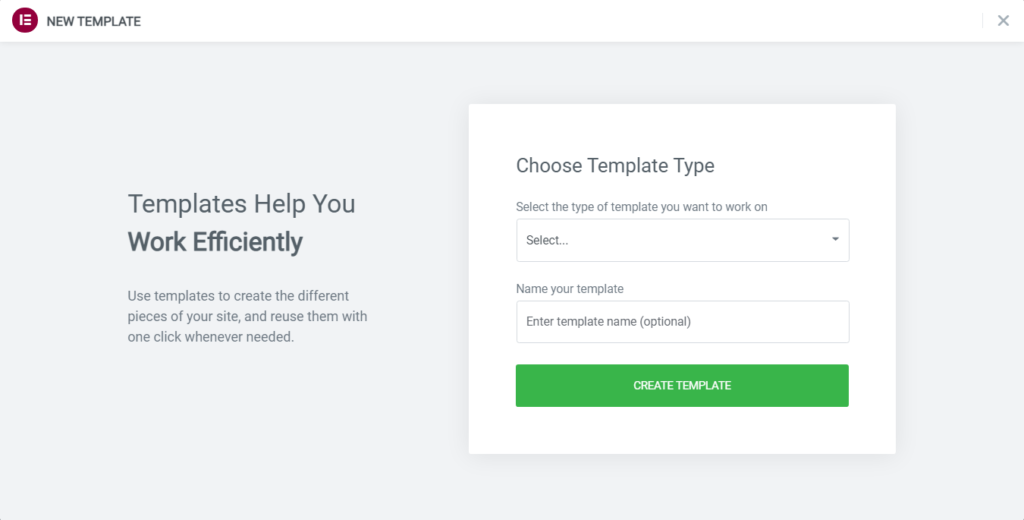
Aloita napsauttamalla "Lisää uusi" -painiketta "Theme Builder" -valikossa, se luo uuden mallin. Lisäksi valitse minkälainen malli se on, tässä tapauksessa luomme uuden otsikkomallin. Valitse mallillesi nimi, julkaise se ja valmistaudu suunnittelemaan oma mukautettu ylätunniste. Nyt voit aloittaa otsikon muokkaamisen suoraan käyttämällä Elementor Pro.
Otsikon suunnittelu toimii samalla tavalla kuin mikä tahansa sivu tai osio, jolla on Elementor Pro. Voit vapaasti kokeilla erilaisia widgetejä ja malleja saavuttaaksesi tavoitteesi. Saatat hukkua pelkistä mahdollisuuksista Elementor Pro niiden tarjoamat widgetit ja potentiaaliset asiakkaat, joten luettelemme muutamia hyödyllisimmistä:
- Sivuston logo
- sivuston otsikko
- Nav-valikko
- Hakulomake
- Sivukartta
- Sivun otsikko
Näillä widget-vaihtoehdoilla voit rakentaa minkä tahansa otsikon. Kun sukeltat syvemmälle web-suunnittelijan maailmaan, tutustut lukuisiin laajennuksiin, jotka voivat parantaa huomattavasti kykyäsi mukautetun otsikon suunnittelussa. Nyt, kun napsautat "Julkaista" -painiketta, sinua pyydetään valitsemaan näyttöehdot. Näyttöehdot on vaihtoehto, jonka avulla voit valita tarkasti, missä kohtaa WordPress Web-sivuston otsikko sijaitsee.
Alatunnisteen luominen ja mukauttaminen
Samalla tavalla voimme luoda ja mukauttaa alatunnisteen omallemme WordPress verkkosivusto. Ensimmäiset vaiheet ovat samat kuin edellisessä kappaleessa. Vain ylätunnisteen valitsemisen sijaan valitset uudeksi mallityypiksi Alatunnisteen.
On väärinkäsitys, että alatunniste ei ole yhtä tärkeä kuin muut verkkosivuston osat, koska se sijaitsee sivun alalaidassa. Monet suunnittelijat kiinnittävät alatunnisteeseen vain melko vähän huomiota. Mutta sinun tulee ottaa huomioon tietomäärä, jonka hyvin suunniteltu alatunniste voi tarjota käyttäjälle, puhumattakaan siitä, että alatunniste, kuten otsikko, on osa sivua, joka toistaa itseään sivuston jokaisella sivulla. Se voi näyttää hyödyllistä ja tärkeää tietoa, kuten:
- Käyttöehdot
- Tekijänoikeustiedot
- Sivukartta
- Sivuston navigointilinkit
- Yhteystiedot
- Uutiskirjeen rekisteröinti
- Kartat
Tosin suunnittelun suhteen Elementor Pro ei tarjoa yhtä monta määritettyä widgetiä alatunnisteeseen kuin otsikkoon. Mutta se tarjoaa sinulle silti runsaasti widgetejä, joista voit valita. Muista, että alatunnisteet ja ylätunnisteet muuttavat huomattavasti elementtien mittoja, kun niitä tarkastellaan tabletilla tai mobiililaitteella. Onneksi, Elementor Pro on sisäänrakennettu reagoiva tila, jonka avulla voit vapaasti mukauttaa ylä- ja alatunnisteen mitat jokaiselle laitteelle. Napsauta vain "Responsiivinen tila" -painiketta widgetien sivupalkin alla ja suunnittele se vapaasti tulisijasi sisältöön sopivaksi.
Vinkkejä ja temppuja johdonmukaisen suunnittelun ylläpitämiseen
Samalla tavalla voit luoda minkä tahansa muun tyyppisen sivun verkkosivustollemme. Tähän mennessä sinun on täytynyt ymmärtää mallien luomisen peruskäsitteet. Tässä kappaleessa keskitymme enemmän tiettyihin vinkkeihin ja temppuihin, joita voit käyttää ylläpitääksesi yhtenäisen ulkoasun koko verkkosivullasi. Onneksi, Elementor Pro "Theme Builder" on tehnyt web-suunnittelun johdonmukaisuuden ylläpitämisestä helpompaa kuin koskaan. Miksi johdonmukaisesti suunniteltu verkkosivusto on niin tärkeä? Tarkastellaanpa etuja, joita harmonisesti rakennettu verkkosivusto voi tuoda:
- Parantaa luettavuutta ja käytettävyyttä
- Auttaa käyttäjiä suorittamaan tehtäviä tehokkaammin
- Säästää rahaa ja aikaa suunnitteluprosessin aikana
- Tarjoaa käyttäjille positiivisen kokemuksen
- Valaisee verkkosivuston keskeisen sisällön
- Poistaa raskaan navigoinnin
- Selkeä ja ytimekäs näkymä
Kuten näette, edut ovat ilmeisiä. Suunnittelemalla käyttäjäystävällisen verkkosivuston voit parantaa sivustosi suorituskykyä huomattavasti. Jopa yksinkertaiset visuaaliset vihjeet, kuten oikein sijoitetut "lähetä"-painikkeet tai rakenteellisesti sijoitetut navigointilinkit, voivat auttaa vierailijoita löytämään tarvitsemansa tiedot nopeasti ja vaivattomasti.
Mieti, keitä asiakkaasi ovat, mikä on heidän tavoitteensa vieraillessaan sivustolla, miten he ovat vuorovaikutuksessa sivuston kanssa ja miten voit parantaa verkkosivustoasi, jotta se voidaan tehdä heille helposti saavutettaviksi. Esimerkiksi käyttämällä Elementor Pro "Theme Builder" voit kätevästi säilyttää identtisen sivuasettelun verkkosivustollesi. Tarkastellaanpa sivuston osia ja elementtejä, jotka haluavat näyttää samalla tavalla koko verkkosivustolla, esimerkiksi:
- Valikon tulee pysyä samassa asennossa
- Fontit ja värit
- Selkeä verkkosivuston hierarkia
- Mieti markkinointielementtien sijoittelua
- Tarkista, ovatko kaikki linkit responsiivisia
- Korosta yrityksesi brändiä
Sinun tulee ottaa huomioon, kuinka sivuston sisältö on vuorovaikutuksessa käytettävän ulkoasun kanssa. Esimerkiksi, jos aloitussivullasi on liikaa sisältöä, tiedot eivät ole käyttäjän saatavilla. Kappaleista tulee sotkuisia, eri sarakkeita ei voi erottaa toisistaan ja niin edelleen. Jotta voidaan erottaa lohkot sisältöelementtejä, kuten Otsikot ja Alanimikkeisiin ovat suureksi avuksi. Sivuston eri osiin johtavat linkit auttavat jakamaan osiot. Mahdollisuudet ovat rajattomat. Kun kehität taitojasi ylityössä, saat paremman käsityksen web-suunnittelun monimutkaisuudesta. Ei ole parempaa opettajaa kuin kokemus!
Ponnahdusikkunat
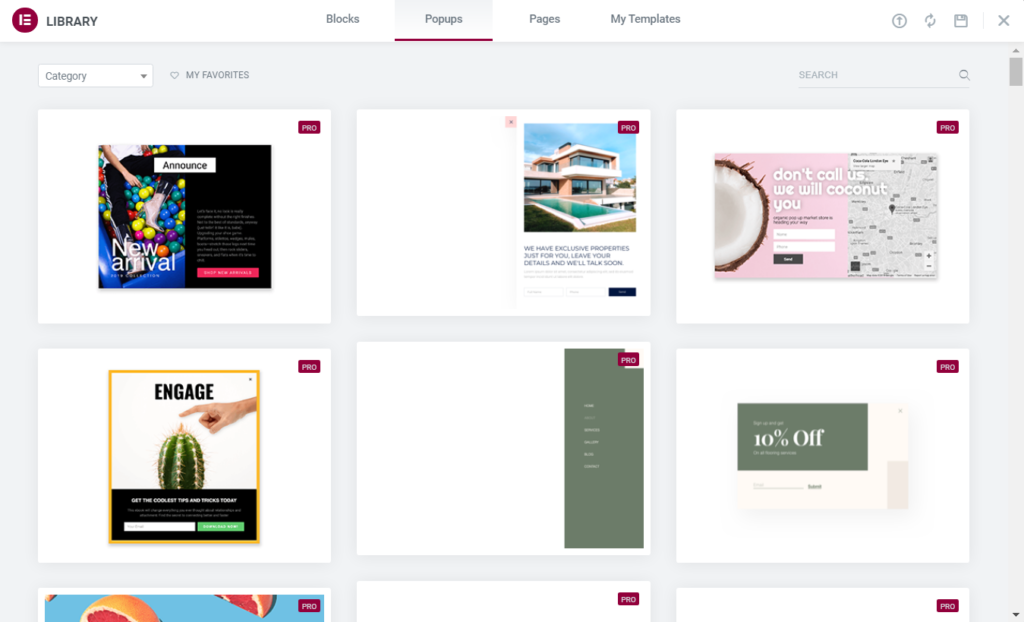
Uusi ominaisuus, joka lisättiin vasta äskettäin Elementor Pro, on kyky luoda ponnahdusikkunoita varten malleja. Et kuitenkaan löydä vaihtoehtoa "Theme Builder" -valikosta. "Ponnahdusikkunat"-painike sijaitsee juuri "Theme Builder" -painikkeen yläpuolella WordPress hallintapaneeli "Mallit"-pudotusvalikon alla. Miksi se on niin iso juttu? No, niin tehokasta markkinointityökalua ei pidä ottaa kevyesti. Kun ponnahdusikkunat on suunniteltu oikein ja sijoitettu harkitusti, ne voivat auttaa valaisemaan sisältöä, joka muuten katoaisi sivuston virtauksesta.
Käyttäjän näkökulmasta ponnahdusikkunat ovat erittäin ärsyttäviä, mutta web-suunnittelija on ovela peto ja on löytänyt monia ratkaisuja. Katsotaanpa esimerkiksi "Poistu Intent Popup". Se on tekniikka, jota käytetään pääasiassa verkkokaupoissa estämään kävijöitä poistumasta sivustolta. Vierailijoiden hiiren liikkeitä seurataan ja kun kohdistin siirtyy sivun rajojen ulkopuolelle, näkyviin tulee ponnahdusikkuna. Markkinointitiimin näkökulmasta tällainen ponnahdusikkuna voi johtaa suoraan myynnin kasvuun. Äkillinen alennuslupaus tai ilmoitus tulevasta alennuksesta voi jäädä asiakkaan silmään ja saada hänet viipymään verkkokaupassa vain vähän pidempään.
Älä kuitenkaan hurahdu. Google on alkanut rankaista huonosti toteutettuja ponnahdusikkunoita sisältäviä sivustoja. Ponnahdusikkunoita, jotka peittävät sivuston sisällön, pidetään häiritsevinä. Onneksi "Theme Builder" -sovelluksella on tullut uskomattoman helppoa mukauttaa ponnahdusikkunoiden suunnittelua ja niiden sijoittelua verkkosivustolle. Voit vapaasti kokeilla erilaisia malleja ja asetteluja, jotta saat käsityksen siitä, miltä hyvin suunniteltu ponnahdusikkuna näyttää.
Loppusanat
Lopuksi Elementor Pro "Theme Builder" uudistaa valtavasti tapaa, jolla web-suunnittelija on vuorovaikutuksessa verkkosivuston kanssa sen luomisen aikana. Tällaisen tehokkaan ja yksinkertaisen työkalun käyttö mahdollistaa verkkosivustosi kehitysnopeuden lisäämisen huomattavasti. Mahdollisuus nähdä valmis tuote välittömästi ilman koodausta on valtava etu. Keventämällä työtaakkaamme voimme säästää aikaa ja arvokkaita resursseja. Sinun tulee käyttää kaikki omaisuus Elementor Pro tarjoaa sinulle. Muista vinkit ja temput, joista puhuimme ja käytä niitä olosuhteiden mukaan. Pysy kuulolla, niin saat lisää blogeja ja opetusohjelmia, hurraa!