Beaver Builder vs Divi Builder: quale ha maggiore flessibilità?
Sommario
13 marzo 2020/Krist/Per i web designer, Per gli sviluppatori Web, Per Webmaster, wEB dESIGN
Diventa confusione nella scelta di un costruttore tra i due costruttori quasi uguali. Quando si tratta di costruttori visivi, Beaver Builder e Divi Builder sono abbastanza simili in molti modi. Entrambi sono nell'elenco dei 5 migliori costruttori visivi. Vedremo qui un confronto approfondito tra due dei costruttori più famosi. Quindi, passiamo al confronto tra Beaver Builder e Divi Builder e vediamo i vari fattori che contano.
Allora, sei pronto per il confronto definitivo tra Beaver Builder e Divi Builder? Cominciamo con una panoramica.
Panoramica di Beaver Builder e Divi Builder
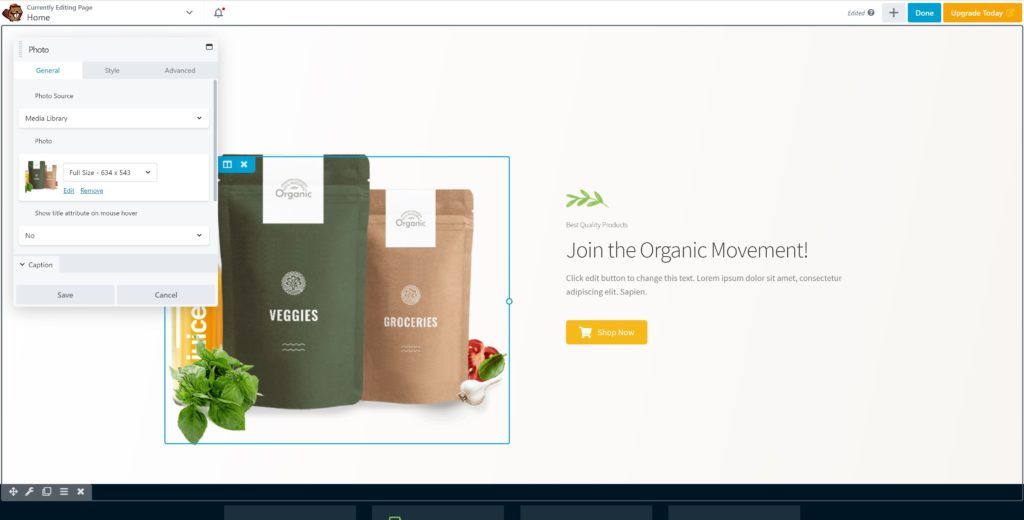
Beaver Builder è un builder drag and drop che offre modifiche basate su blocchi. È possibile trascinare e rilasciare direttamente gli elementi sulla pagina. A differenza di alcuni builder, qui non è necessario aggiungere una sezione per iniziare a modificare. Puoi iniziare direttamente a creare pagine straordinarie con l'aiuto dell'interfaccia visiva.
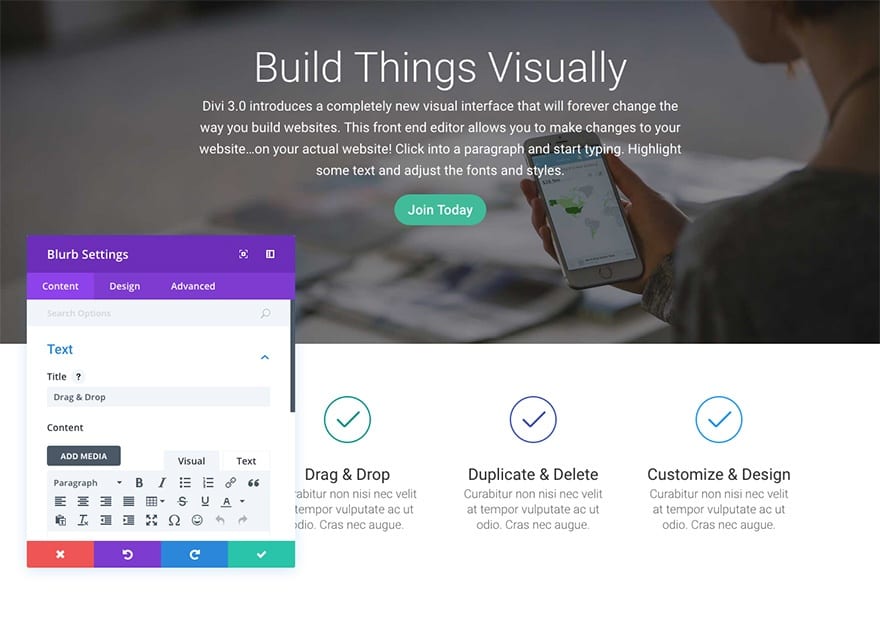
D'altra parte, Divi Builder proviene da Elegant Themes. Hanno anche un tema con lo stesso nome. Inizialmente, Divi builder è stato creato per il tema Divi, in seguito è stato reso disponibile anche come plug-in autonomo. È un builder drag and drop che supporta anche la modifica in linea. Puoi usarlo per creare pagine straordinarie.
Ora che conosci entrambi i costruttori, passiamo al confronto e vediamo vari fattori. Ti daremo anche una risposta diretta su quale costruttore dovresti scegliere.
L'interfaccia
Una delle cose più importanti in qualsiasi builder è l'interfaccia. Quando parliamo di Beaver Builder vs Divi Builder, è difficile discriminare tra i due costruttori. Entrambi hanno un'interfaccia e un funzionamento simili.
Tuttavia, ci sono un paio di modifiche che rendono unici i costruttori. Beaver Builder è più semplice da usare rispetto al costruttore Divi. Avrai bisogno di un po' di tempo per capire come funziona il builder Divi. Senza dubbio, hanno abbastanza tutorial a riguardo, ma il punto è che devi dedicare un po' di tempo per capirlo.
Una volta compreso il builder, è più semplice lavorare con Divi builder poiché ti offre una funzionalità di modifica del testo in linea. Mentre la stessa cosa non è disponibile in Beaver builder. Ci sono un paio di altre cose disponibili in Beaver ma non le troverai in Divi. Ad esempio, il pannello di controllo della barra laterale è presente solo in Beaver Builder.
Vincitore: Beaver Builder può essere considerato migliore qui perché è adatto ai principianti e non ti ci vorrà molto tempo per creare una pagina straordinaria. Puoi farlo in un tempo molto breve. Tuttavia, entrambi i costruttori sono simili, quindi puoi considerarne uno qualsiasi secondo la tua scelta.


Elementi
Gli elementi sono importanti quando scegli un generatore di pagine. Qui devi anche vedere se il builder fornisce elementi utili.
Se parli di numeri, Divi ha circa 46 elementi che puoi utilizzare. Inoltre, puoi anche utilizzare elementi di terze parti, alcuni dei quali sono gratuiti e altri a pagamento. Beaver invece ha solo 36 elementi ma tutti sono i più importanti. Puoi sicuramente utilizzare anche elementi di terze parti qui.
Il problema con Divi qui è che alcuni widget/elementi sono un po' confusi. Ad esempio, se desideri aggiungere il widget predefinito di WordPress come elemento, il processo è piuttosto complesso. In Beaver, puoi semplicemente aggiungerlo con un clic.
Se stai cercando alcuni elementi unici come lettore audio, portfolio, icone social, commenti nativi, ecc., dovrai installare un plug-in aggiuntivo in Beaver Builder (plug-in di terze parti). Tuttavia, otterrai tutti i moduli direttamente nel builder Divi. Quindi, se vuoi fare un passo avanti, Divi è la scelta che fa per te, mentre se vuoi utilizzare solo gli elementi più popolari, Beaver è facile da usare.
Vincitore: Il vincitore dipende dalle tue esigenze. Beaver Builder è ottimo se desideri solo elementi utili mentre Divi ha un numero enorme di elementi. Puoi sicuramente vedere le nostre altre sezioni per determinare il vincitore.
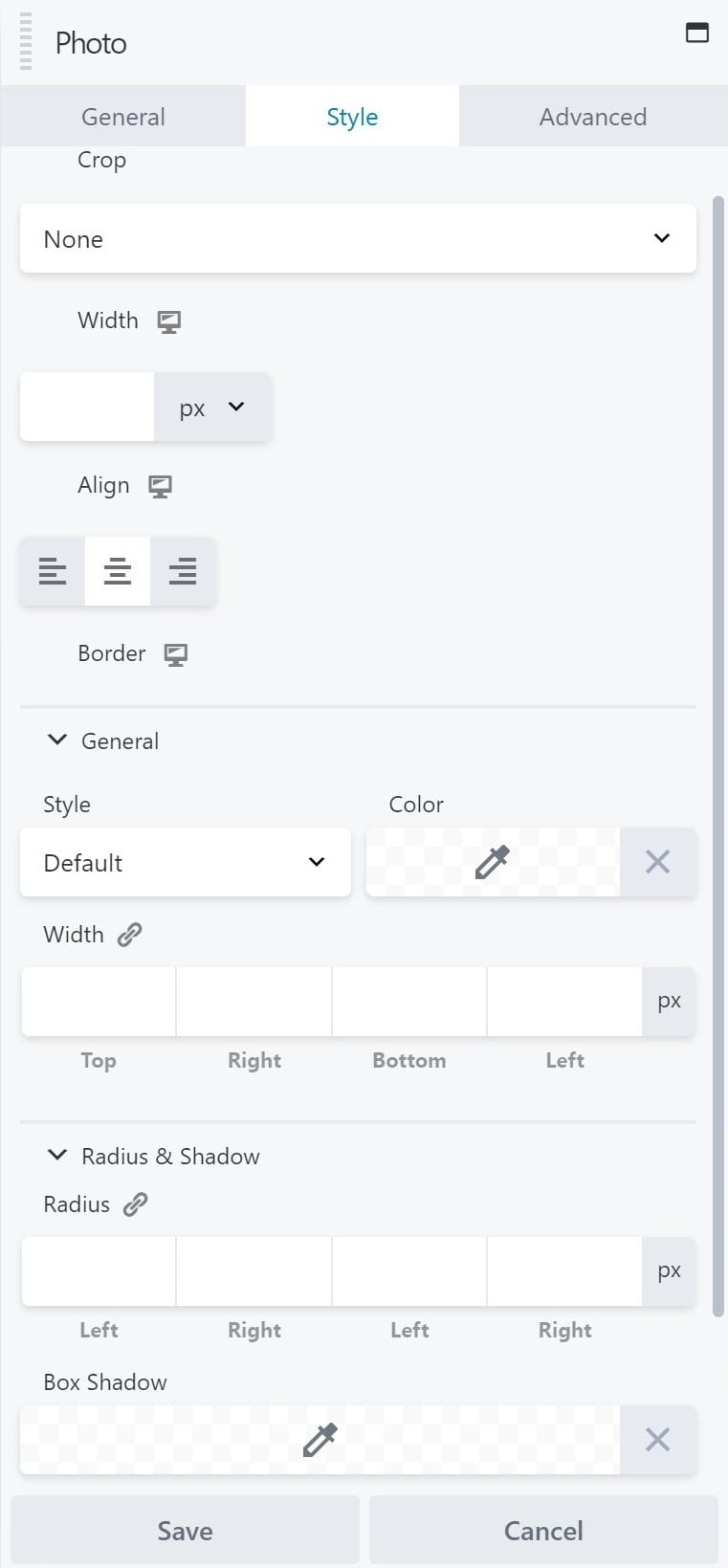
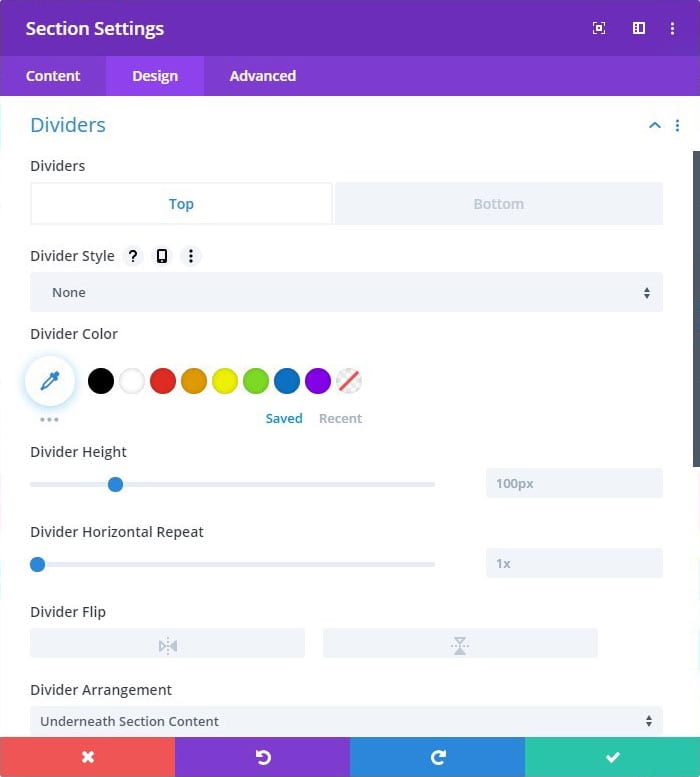
Opzioni di stile e personalizzazione


Una volta aggiunti gli elementi, è necessario eseguire lo stile e un po' di personalizzazione. Esistono varie opzioni di stile come colore di sfondo, colore del testo, tipografia, ecc. In parole più semplici, questa è la parte in cui impostiamo la posizione, il margine e un paio di cose extra per la sezione/modulo.
Queste sono le opzioni molto comuni che otterrai in tutti i costruttori. Otterrai sicuramente le funzionalità di base di entrambi i costruttori. Tuttavia, se stai cercando alcune funzioni avanzate, Divi ne ha un numero massimo. I builder Divi forniscono opzioni più avanzate quando si tratta di stilizzare e personalizzare un elemento. Ad esempio, con Divi, puoi anche impostare un eccesso personalizzato e impostare la larghezza del designer per lo stesso. Tutte queste cose sono facili da usare. Puoi trovare facilmente tutte le opzioni e modificare le sezioni come preferisci.
Inoltre, Divi Builder ti consente anche di impostare dimensioni del testo diverse per dispositivi diversi. Puoi visualizzare determinati testi con caratteri più piccoli se l'utente visita la pagina da un telefono cellulare. Al costruttore di Beaver mancano alcune delle straordinarie funzionalità come questa. Tuttavia, puoi impostare punti di interruzione personalizzati in Beaver Builder (Divi non ti consente di aggiungere punti di interruzione personalizzati). Puoi anche aggiungere CSS personalizzati direttamente al builder Divi.
Vincitore: Divi è un chiaro vincitore quando si tratta di stile e personalizzazione.
Modello precostruito
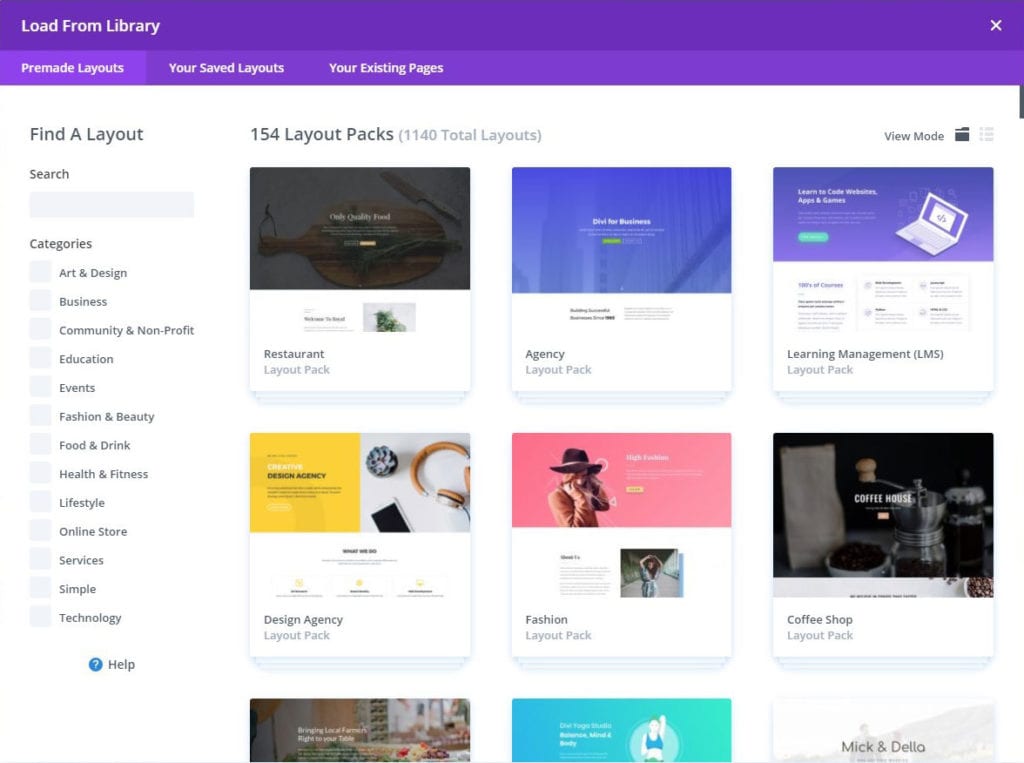
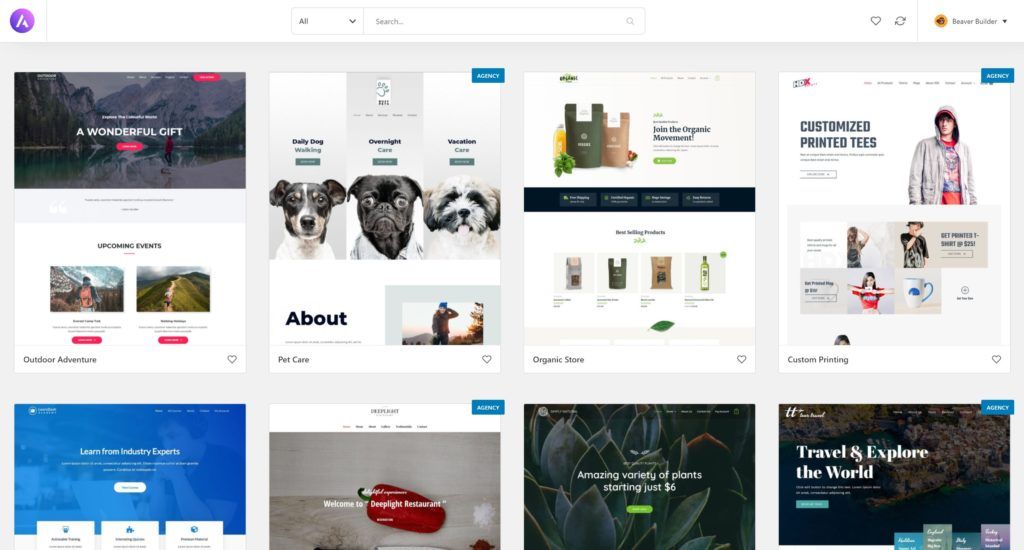
Il modo più rapido per creare un sito Web o una pagina Web è importare uno dei layout o modelli predefiniti. Entrambi hanno vari modelli predefiniti da importare. Una volta importato, puoi personalizzarlo rapidamente secondo la tua scelta. Puoi anche aggiungere elementi o rimuoverli se lo desideri. Un modello farà solo metà del lavoro per te.
Divi ha più di 140 modelli che puoi importare direttamente nella pagina. Comprende tutte le principali categorie e sottocategorie. Troverai vari esempi di home page, pagina chi siamo, pagina servizi e anche pagina di destinazione.
Beaver Builder ha un numero inferiore di modelli ma copre comunque la maggior parte delle categorie o nicchie importanti. Otterrai più di 50 modelli. Puoi importarli rapidamente e iniziare a modificarli.
Vincitore: Anche se Divi ha più modelli, è un pareggio perché troverai la maggior parte dei modelli anche in tutte le categorie in Beaver Builder.
Temi e facilità d'uso per gli sviluppatori
Elegant Themes utilizza il nome Divi per il proprio tema e per il proprio costruttore. Quando acquisti il builder e molte altre cose insieme ad esso (maggiori informazioni nella sezione dei prezzi). Divi ti consente di personalizzare il tema nel modo che preferisci. Allo stesso modo, Beaver ha un themer Beaver che ti permette di fare cose simili. Questa sezione è principalmente collegata alla sezione dei piani e dei prezzi. Pertanto, ti consigliamo di dare un'occhiata ai prezzi e ai piani prima di scegliere qualsiasi vincitore qui.
Entrambi sono facili per gli sviluppatori e hanno un codice pulito. Una delle caratteristiche migliori e più uniche del costruttore Beaver è l'opzione etichetta bianca. Ti consente di etichettare in bianco l'intero builder. In altre parole, puoi nascondere completamente il fatto che stai utilizzando Beaver builder. Ad esempio, puoi nascondere il nome "Beaver" e cambiarlo con il nome della tua agenzia. Inoltre, ti consente anche di cambiare il logo del costruttore. Quindi, è una funzionalità unica che troverai in Beaver Builder.
Parlando delle caratteristiche uniche, passiamo alla sezione delle caratteristiche uniche per vedere alcune delle caratteristiche uniche di entrambi i builder.
Caratteristiche uniche
In questo confronto tra Beaver Builder e Divi Builder, la sezione successiva presenta caratteristiche uniche. Abbiamo già visto che Beaver builder ti permette di cambiare il branding. Quindi, non parleremo più della funzionalità white label qui. Vedremo invece alcune altre caratteristiche uniche di entrambi i costruttori.
Una delle caratteristiche più uniche di Beaver Builder è che la pagina rimane la stessa anche se disattivi il plugin. Quindi, ti sarà molto utile se progetti siti Web per i clienti. Puoi nominare il builder come tuo builder oppure puoi semplicemente disattivare il plugin. Parlando di unicità, ha anche una modalità di modifica unica solo per i tuoi clienti.
D'altra parte, se desideri utilizzare la funzionalità di test A/B, potresti voler utilizzare Divi builder. Questa funzionalità non è disponibile in Beaver. Il test A/B è solitamente molto utile per le pagine di destinazione. Quindi, se il tuo obiettivo principale è creare pagine di destinazione e non sei sicuro del design e del testo, potresti voler utilizzare questa funzione. Ti dà un'idea chiara di cosa funziona e cosa no.
Non esiste alcuna opzione di annullamento o ripetizione in Beaver, quindi devi fare attenzione alle modifiche apportate. Mentre Divi ha anche un'opzione di blocco. Bloccherà il modulo impedendoti di modificarlo.
Vincitore: Quando si tratta di funzionalità uniche, siamo piuttosto colpiti da Beaver Builder per aver fatto un passo avanti.
Piani e prezzi
La prossima cosa importante nel confrontare Beaver Builder e Divi Builder sono i piani e i prezzi. Fortunatamente, entrambi i builder ti consentono di utilizzare il plugin in un numero illimitato di siti web.
Il piano annuale di Divi ti costerà $ 89 e riceverai anche tutti i temi e i plugin WordPress offerti da Elegant Themes. Ciò include anche il tema Divi. Inoltre, hanno anche un piano di abbonamento a vita che ti costerà $ 249.
Beaver Builder è un po' caro. Ci sono tre diversi piani tra cui puoi scegliere. Il primo piano ti costerà $ 99 e allo stesso modo, il resto dei due piani ti costerà $ 199 e $ 399. Il piano di base non include supporto multisito, funzionalità white label e temi. Se desideri utilizzarlo in multisito e desideri anche la funzionalità white label, dovrai scegliere il piano da $ 199. Infine, se desideri aggiungere Beaver Themer, puoi scegliere un piano da $ 399. Tutti questi piani sono annuali ma se mantieni attiva l'opzione di rinnovo automatico, avrai uno sconto del 40% sul tuo prossimo rinnovo. Sfortunatamente, non è disponibile un piano di abbonamento a vita. Questa è la cosa peggiore di Beaver Builder.
Beaver Builder offre anche una versione gratuita ma non ha funzionalità. Quindi non basterà provarlo.
Vincitore: Ovviamente Divi Builder è molto più conveniente e puoi anche ottenere il pacchetto a vita. Per non parlare del fatto che include anche vari temi e plugin insieme al builder. Quindi, il vincitore qui è Divi Builder.
Beaver Builder vs Divi Builder: quale ha più flessibilità?
Bene, se stai cercando flessibilità, diremmo che Beaver Builder è la scelta che fa per te. È più facile da usare e puoi iniziare rapidamente anche se sei un principiante assoluto. Le agenzie possono utilizzare la funzionalità white label o semplicemente rimuovere il plug-in una volta completata la pagina. Puoi creare temi personalizzati con il tema (supponendo che tu abbia acquistato il piano di agenzia).
Tuttavia, se hai bisogno di più layout predefiniti o stai cercando un plugin conveniente, Divi è la scelta che fa per te. Inoltre, se non sei sicuro di quale tipo di design funzioni, puoi utilizzare la funzionalità di test A/B. Ultimo ma non meno importante, farà risparmiare denaro poiché non avrai troppi temi e plugin, puoi utilizzarne uno da Elegant Themes.
Per concludere, dipende dalle vostre esigenze. Entrambi sono ottimi costruttori e possono essere molto utili in tutti i modi.
Perché la manutenzione del sito web è importante?
L’importanza della manutenzione del sito web è sempre la domanda per qualsiasi azienda, indipendentemente dalle sue dimensioni. Possedere un sito web è come possedere un'auto nuova di zecca.
Vedi perchè pubblicato inKrist
WordPress violato? Servizio di rimozione malware
Ripara il tuo sito web WordPress oggi stesso.
SISTEMALO ADESSOPost correlati

WordPress violato: malware dolohen
By Edvins Gailums | 18 dicembre 2020
WordPress violato da MuhmadEmad
By Edvins Gailums | 16 dicembre 2020
WordPress violato da Mister Spy
By Edvins Gailums | 14 dicembre 2020
WordPress violato da Legion Bomb3r
By Edvins Gailums | 11 dicembre 2020IL TUO SITO WEB È HACKERATO?
Servizio di rimozione malware WordPress
Ripariamo qualsiasi hack e rendi il tuo sito web a prova di hacker.
Correggi il mio sito webI nostri blog
Come iniziare?
Scopri di più