Beaver Builder vs Elementor: quale è più facile da usare e mantenere?
Sommario
![]()
10 marzo 2020/Alexey Seryapin/Per i web designer, Per gli sviluppatori Web, Per Webmaster, wEB dESIGN
Quando si tratta di page builder WordPress, i due builder più popolari sono Beaver Builder ed Elementor. Entrambi sono eccellenti in termini di prestazioni e capacità di editing. Questo è il motivo per cui le persone sono sempre confuse nella scelta di uno di questi due. Pertanto, siamo qui con il confronto “Beaver Builder vs Elementor”.
Vedremo qui vari fattori e infine giungeremo alla conclusione su quale sia più facile da usare e mantenere. Non solo dal Manutenzione di WordPress prospettiva, ma vedremo anche quale strumento offre più funzionalità e ha un bel design.
Panoramica dei Beaver Builder Vs Elementor
Prima di entrare nel confronto diretto tra questi due campioni, vediamo la panoramica di questi due.
Beaver Builder è un costruttore drag and drop che puoi utilizzare per progettare pagine fantastiche. Viene fornito con un codice pulito ed è anche intuitivo per gli sviluppatori. Quando si tratta di velocità e prestazioni, Beaver Builder è sicuramente un'opzione straordinaria da utilizzare.
D'altra parte, Elementor è più simile a un builder basato su blocchi. Con esso puoi creare home page e pagine di destinazione. Il builder è facile da usare, offre molte funzionalità e puoi anche acquistare un componente aggiuntivo se desideri sbloccare le funzionalità intuitive per gli sviluppatori.
Quindi, questa era la panoramica di base di entrambi i costruttori, ora inizieremo con il confronto dei costruttori.
Interfaccia
Cominciamo con le prime cose che noterai quando aprirai il builder. L'interfaccia utente di entrambi i builder è semplice e facile da usare.
Come accennato nella panoramica di Beaver Builder Vs Elementor, Beaver Builder ha un'interfaccia di creazione drag and drop mentre Elementor funziona su blocchi.
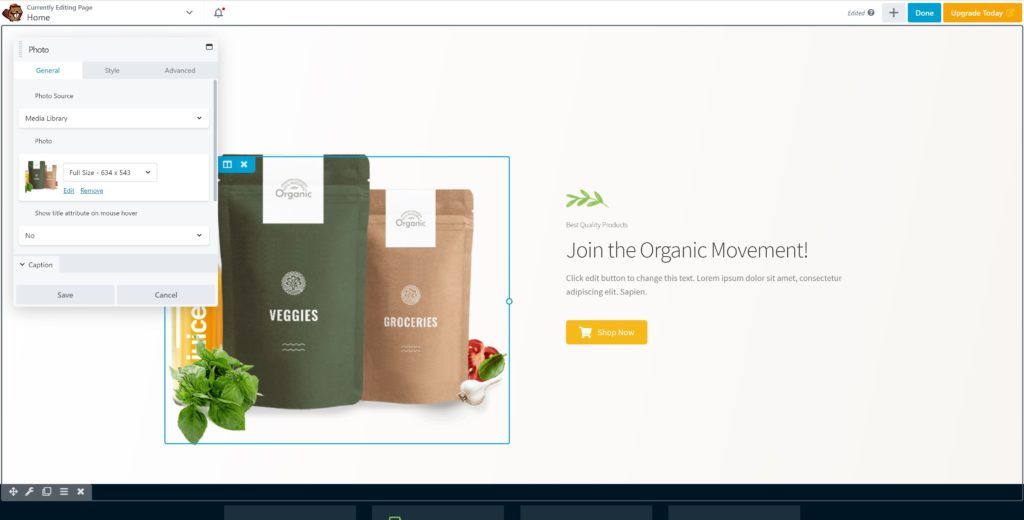
In Beaver Builder, puoi aggiungere una pagina dalla parte superiore della pagina. Se hai familiarità con Guttenberg, acquisirai familiarità anche con Beaver Builder. Dalla parte superiore della pagina puoi selezionare rapidamente gli elementi che desideri aggiungere. Puoi selezionare uno degli elementi per trascinarlo e rilasciarlo in qualsiasi punto della pagina. Successivamente, ti verranno visualizzate varie opzioni per modellare l'elemento.
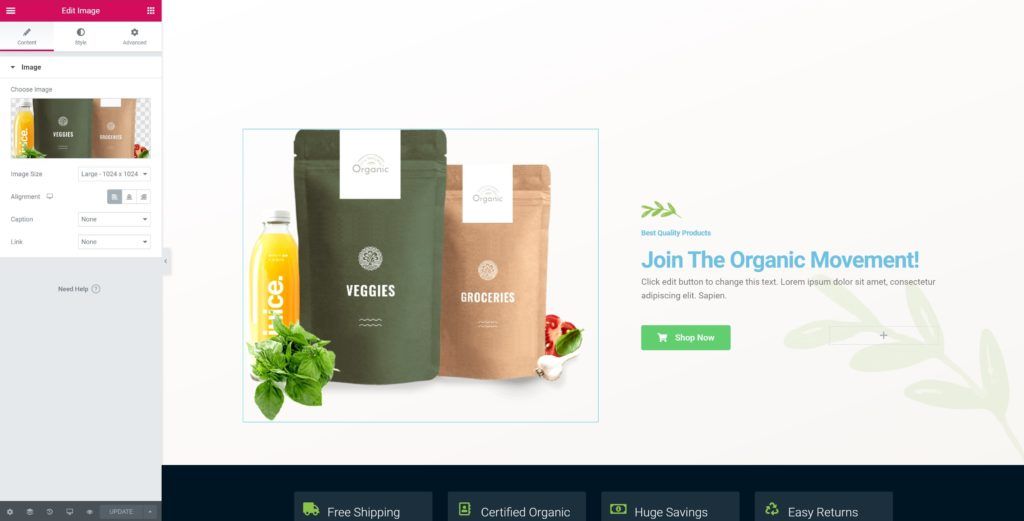
Elementor ha un'interfaccia leggermente diversa, dovrai prima aggiungere una sezione e selezionare il numero di colonne che desideri. Successivamente puoi aggiungere il blocco trascinandolo nella colonna. Supporta il clic con il tasto destro per modificare le funzionalità. In altre parole, puoi semplicemente fare clic con il pulsante destro del mouse su di esso e regolare l'impostazione dell'elemento o della colonna. Puoi semplicemente premere ctrl+z per annullare eventuali modifiche.


Vincitore: Beaver Builder ha un'interfaccia pulita e facile da usare qui. Tuttavia, non puoi annullare le modifiche in Beaver Builder. In parole più semplici, non supporta la cronologia della pagina che hai creato.
Elementi e modello predefinito
La prossima cosa importante per qualsiasi costruttore di pagine sono gli elementi e i modelli predefiniti.
Quando si tratta del numero di elementi, Elementors ruba il gioco qui. Supporta più di 80 elementi mentre Beaver Builder ne supporta solo 31. Inoltre, quando si tratta di modelli predefiniti, Elementor è ancora il vincitore qui. Elementor ha più di 300 modelli tra cui scegliere, Beaver Builder ne ha solo 50.
Ma aspetta, non essere troppo veloce nel giudicare.
Quando confronti la qualità del design, Beaver Builder ce l'ha. Beaver Builder ha pochissimi elementi ma per la maggior parte dei siti Web questi sono gli unici elementi di cui avrai bisogno. Anche i loro modelli sono bellissimi e funzionano su quasi tutti i siti web. Elementor offre molte opzioni tra cui scegliere, ma dovrai comunque lavorarci sopra.
Inoltre, c'è un plugin chiamato Modelli per principianti dove puoi ottenere oltre 90 modelli di siti web GRATUITI pronti all'uso.
Vincitore: Elementor vince quando si tratta del numero di elementi e Beaver Builder vince quando si tratta dell'aspetto. I modelli Elementor potrebbero richiedere del lavoro dopo averlo importato, mentre il builder Beaver funzionerà correttamente. Quindi, possiamo dire che entrambi sono uguali qui.
Opzioni di stile


Lo stile è molto importante se stai costruendo la pagina da solo. Quindi, vedremo chi è il vincitore in Beaver Builder Vs Elementor per quanto riguarda le opzioni di stile.
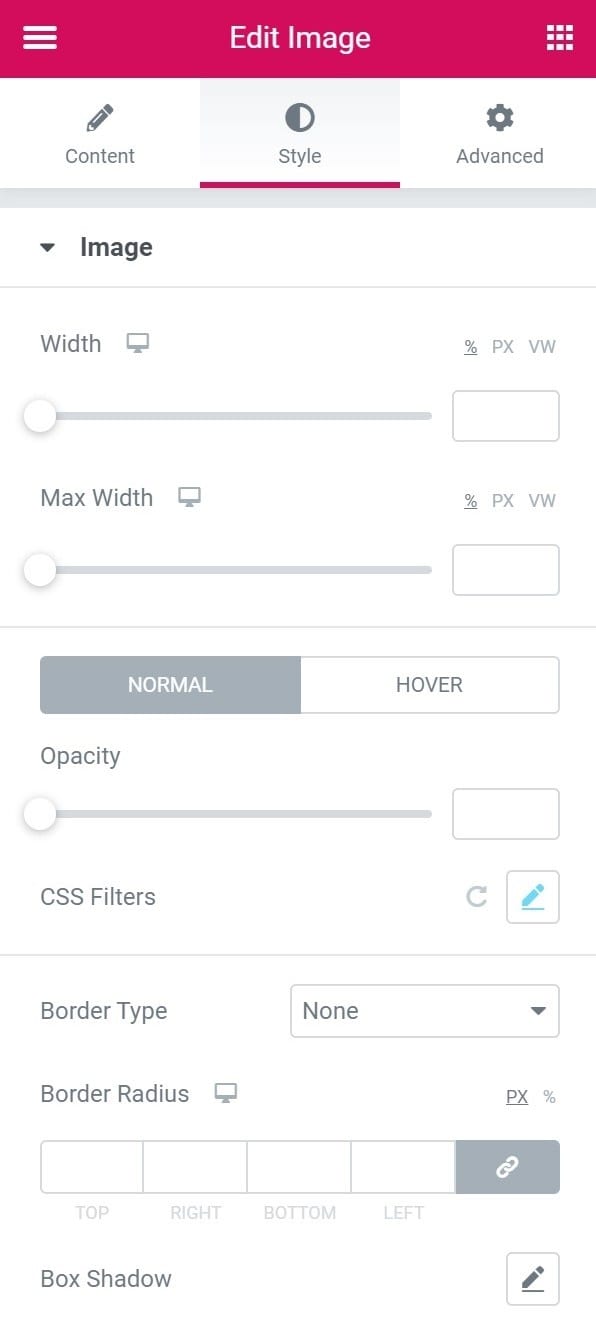
Cominciamo prima con Elementor. Elementor offre due opzioni di stile principali. Uno di questi è lo stile di base e l'altro sono le opzioni di stile avanzate. La sezione di base ti consentirà di modificare il colore del testo, la tipografia e cose del genere. Tuttavia, se hai bisogno di modificare i margini, il riempimento e cose del genere, devi andare alle opzioni di stile avanzate.
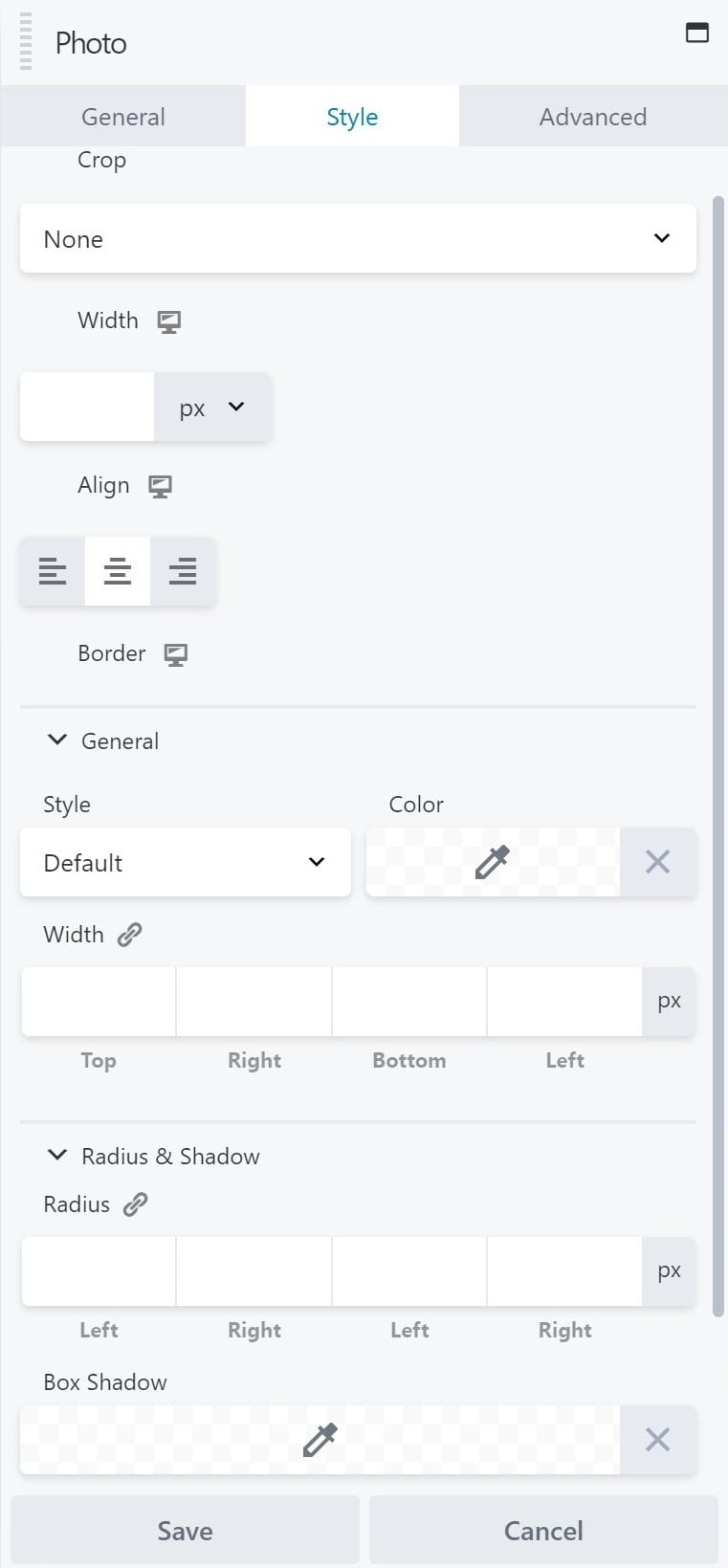
Disponibile su Beaver Builder, ha un'interfaccia pulita per lo styling. Puoi regolare la larghezza, lo sfondo, l'altezza, i bordi, i colori, ecc. direttamente dalla colonna dello stile. Se stai cercando di regolare le dimensioni, il margine o modificare qualsiasi altra cosa, puoi andare alle opzioni avanzate.
Entrambi i builder hanno funzionalità di base come separatore, barra spaziatrice, tipografia e supportano anche vari colori. Ci sono abbastanza opzioni per modellare e costruire la tua pagina usando queste opzioni. Elementor ha un layout un po' complicato mentre Beaver Builder ha un layout semplice. Quindi, puoi sviluppare una pagina più velocemente con Beaver builder.
Vincitore: Entrambi i costruttori sono fantastici per quanto riguarda le opzioni di stile. Puoi sicuramente regolare le pagine e gli elementi dove vuoi con entrambi. Ci sono abbastanza opzioni disponibili nei builder per definire lo stile della pagina. Quindi diremmo che qui sono entrambi ugualmente buoni.
Cordialità degli sviluppatori
Se sei un'agenzia o uno sviluppatore, potresti anche voler cercare il builder che ti consente di modificare e modificare il codice con facilità. Quindi, questa sezione ti dice quale dovresti scegliere come sviluppatore o come agenzia.
Senza dubbio, entrambi i builder hanno un codice pulito e ti consentono anche di aggiungere CSS personalizzati. Se desideri alcune funzionalità extra, puoi anche acquistare componenti aggiuntivi extra.
L'unica cosa che ci piace di Beaver Builder è l'opzione etichetta bianca. Con questo, puoi cambiare l'intero marchio del costruttore. Ti consente di sostituire tutti i nomi del costruttore e il logo con il tuo nome e logo. Quindi, come agenzia, faresti la migliore impressione sul tuo cliente se creassi una pagina per lui con il tuo plugin personalizzato. Questa è una funzionalità fantastica se hai molti clienti o sei un'agenzia. Elementor non ha una funzionalità di etichetta bianca.
È inclusa nel piano Agency, quindi devi acquistare il piano Agency per questa funzionalità quando scegli il piano in Beaver Builder.
Vincitore: Elementor non dispone dell'opzione etichetta bianca. Tutte le altre cose sono quasi le stesse in entrambi i costruttori. Quindi, Beaver Builder è il vincitore qui.
Costruzione a tema
Alla fine avrai bisogno dell'opzione del tema personalizzato. Con un tema personalizzato, puoi modificare il piè di pagina, l'intestazione oppure puoi anche modificare l'intero tema.
Elementor fornisce parte del modello o dell'intestazione e del piè di pagina. Puoi scegliere tra vari modelli e colori. Beaver Builder ha anche un modello di intestazione e piè di pagina adatto alla maggior parte della nicchia disponibile. Puoi sceglierne uno qualsiasi secondo il tuo desiderio.
Tuttavia, se consideri i prezzi, Elementor è conveniente qui. Questo perché il pacchetto standard nel builder Beaver non ti consente nemmeno di utilizzare il generatore di temi. Avrai bisogno di un plug-in aggiuntivo qui che si chiama Beaver themer. Sfortunatamente, è anche una versione premium. Pertanto, dovrai aggiungere alcuni costi aggiuntivi qui se hai intenzione di creare il tuo tema personalizzato.
Vincitore: È un pareggio in Beaver Builder Vs Elementor quando si tratta di costruzione di temi. Tuttavia, dovrai acquistare anche il themer Beaver per creare il tuo tema personalizzato.
Supporto, reattività e prestazioni
Se sei preoccupato per i tuoi utenti mobili, non devi più preoccuparti. Entrambi i costruttori sono reattivi al 100%. Quando crei una pagina con uno di questi, la rendi anche ottimizzata per i dispositivi mobili. Inoltre, gli elementi sono leggeri e quindi puoi caricare la pagina in pochissimo tempo.
Pertanto, puoi smettere di preoccuparti della reattività e delle prestazioni. Puoi concentrarti sulla creazione di una straordinaria pagina web che convertirà la maggior parte dei visitatori in tuoi clienti. Dimentica il resto, ci penseranno i costruttori.
Quando si tratta di supporto, entrambi i costruttori hanno un supporto straordinario. Puoi contattare il team di supporto ogni volta che vuoi. Non offrono supporto nella versione gratuita; avrai bisogno della versione premium per usufruire del supporto (ogni piano ha l'assistenza clienti).
Prezzi
Il prezzo è il fattore più importante quando si tratta di acquistare un plugin. Comprendiamo i piani tariffari per entrambi i costruttori.
Elementor ha tre piani tra cui puoi scegliere. Inizia da $ 49 all'anno e gli altri due piani ti costeranno $ 99 e $ 199 all'anno. L’unica differenza tra questi tre piani è il numero di siti web. Puoi utilizzare il plug-in su un solo sito Web se utilizzi un pacchetto da $ 49. Allo stesso modo, puoi utilizzare il plug-in Elementor Pro in 3 siti Web per il secondo piano e il terzo piano ti consente di utilizzare il plug-in in 1000 siti Web. Otterrai tutte le funzionalità in uno qualsiasi dei tre piani.
D'altra parte, Beaver Builder ha prezzi basati sulle funzionalità. Esistono tre piani al prezzo di $ 99 all'anno per standard, $ 199 all'anno per pro e il pacchetto agenzia ti costerà $ 399 all'anno. Otterrai la maggior parte delle funzionalità nel pacchetto standard stesso. Tuttavia, se desideri utilizzare Beaver Builder in multisito o desideri il tema Beaver Builder, dovrai rivolgerti a un professionista o a un'agenzia. Allo stesso modo, se desideri l'opzione white label, devi scegliere il pacchetto agenzia. Puoi utilizzare Beaver Builder su un numero illimitato di siti Web, indipendentemente dal piano che scegli.
Entrambi hanno anche una versione gratuita. Elementor offre molte funzioni nella versione gratuita mentre Beaver Builder ne ha pochissime.
Vincitore: Dipende da te come vuoi utilizzare il builder. Entrambi hanno un modo di fissare i prezzi completamente diverso. Se vuoi utilizzare la versione gratuita, Elementor è l'opzione migliore per te.
Parole finali: Beaver Builder Vs Elementor: qual è il migliore?
Potresti sicuramente cercare una risposta esatta nella competizione Beaver Builder Vs Elementor. Entrambi sono sicuramente ottimi plugin e sicuramente danno una grande concorrenza l'uno all'altro.
A seconda dell'uso, Beaver Builder è migliore in termini di progettazione, facilità d'uso e manutenzione. Stai ottenendo un'interfaccia drag and drop pulita che ti farà risparmiare molto tempo. Inoltre, l'altro motivo per cui amiamo Beaver Builder è il prezzo. Senza dubbio è un po’ più costoso di Elementor, ma se hai più di un sito web ti costerà meno. Inoltre, quando crei il nuovo sito web, puoi iniziare direttamente a utilizzare Beaver Builder al suo interno poiché ti consente di utilizzarlo su un numero illimitato di siti web.
Attacco rapido: Se mantieni attivi gli aggiornamenti automatici in Beaver Builder, otterrai uno sconto del 40% sul rinnovo. Quindi, non disabilitarlo a meno che tu non voglia rinnovarlo.
Tuttavia, dipende sicuramente da te quale costruttore vuoi scegliere. Se ritieni che Beaver Builder non abbia le funzionalità di cui hai bisogno, puoi sicuramente utilizzare il plugin Elementor. Allo stesso modo, se stai utilizzando Elementor e non ha la funzionalità che desideri, puoi sicuramente provare Beaver Builder.
Non perdere altro tempo nella scelta del migliore, puoi dare un'occhiata al lavoro di entrambi i costruttori e sceglierne uno.
Altri page builder WordPress sono disponibili nel nostro Elenco dei TOP5 costruttori visivi di WordPress.
Perché la manutenzione del sito web è importante?
L’importanza della manutenzione del sito web è sempre la domanda per qualsiasi azienda, indipendentemente dalle sue dimensioni. Possedere un sito web è come possedere un'auto nuova di zecca.
pubblicato in
Alexey Seryapin
WordPress violato? Servizio di rimozione malware
Ripara il tuo sito web WordPress oggi stesso.
Post correlati

WordPress violato: malware dolohen
By Edvins Gailums | 18 dicembre 2020
WordPress violato da MuhmadEmad
By Edvins Gailums | 16 dicembre 2020
WordPress violato da Mister Spy
By Edvins Gailums | 14 dicembre 2020
WordPress violato da Legion Bomb3r
By Edvins Gailums | 11 dicembre 2020
IL TUO SITO WEB È HACKERATO?
Servizio di rimozione malware WordPress
Ripariamo qualsiasi hack e rendi il tuo sito web a prova di hacker.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora