Integrazione di Elementor con ACF
Sommario
In questo tutorial, daremo un'occhiata a come integrare ACF con Elementor. Anno dopo anno, sin dal suo inizio, il plugin per la creazione di pagine di WordPress Elementor ha registrato un costante aumento di popolarità, in particolare, la sua capacità di integrare facilmente altri potenti plugin, ad esempio, Avanzate Campi personalizzati(ACF), è stata una caratteristica fondamentale, molto apprezzata dagli sviluppatori web e dai designer di tutto il mondo. In questo articolo daremo uno sguardo alle basi di Advanced Custom Fields (ACF), come si integra nell'ambiente di Elementor e quali possibilità offre all'utente medio. ACF è un plugin con una notevole storia nel mondo del web design. Insieme a un potente strumento di progettazione come Elementor, le capacità di ACF sono notevolmente migliorate.
Sinossi dell'ACF
Qual è la Campi personalizzati avanzati (ACF) collegare? In poche parole, ACF è un plugin che consente all'utente di aggiungere meta campi personalizzati su WordPress Pagine ed Post e controllare il flusso di contenuti con relativa facilità. Fondamentalmente, utilizza meta post personalizzati per aumentare i tuoi contenuti con dati strutturati anatomicamente. Una funzionalità più avanzata offerta da ACF è la possibilità di raggruppare i campi dati personalizzati in meta caselle. Col passare del tempo e la tua esperienza cresce, vedrai che ACF è una parte strumentale di molti siti web. Consente agli sviluppatori web di modificare in modo rapido ed efficiente qualsiasi contenuto associato. Se all'improvviso il tuo cliente ha richiesto modifiche significative, puoi apportarle comodamente senza perdere ore preziose. Ora, diamo un'occhiata a come collabora l'ACF Elementor.
Vantaggi dell'utilizzo di ACF insieme a Elementor
Storicamente, l’ostacolo più grande per qualsiasi costruttore di pagine è stato il fatto che sono statici. Non era possibile visualizzare i contenuti dinamici e tutto doveva essere fatto manualmente, pagina per pagina, post per post. Ma le versioni più recenti consentono di aggiungere contenuti dinamici in modo reattivo e facile da gestire. Abbinare Elementor e ACF insieme non è mai stato così facile.
Puoi creare modelli con Elementor che utilizzano i meta campi di ACF. Adottando tale fusione, possiamo replicare i dati con pochi clic di un pulsante invece di modificare manualmente ogni pagina o post. Sempre più agenzie web sfruttano questa funzionalità poiché aumenta il carico di lavoro che un'agenzia può sostenere e consente una maggiore libertà durante il processo di progettazione. Molte agenzie oggigiorno utilizzano Elementor insieme ad ACF poiché offre loro l'opportunità di vendere siti di fascia media che sono personalizzati per loro natura, ma non eccessivamente personalizzabili, rendendo così il prodotto più conveniente e più facile da mantenere. Onestamente, stiamo solo grattando la superficie di ciò che ACF può davvero fare se abbinato a Elementor.
Utilizzo base ACF con Elementor
Cominciamo individuando il pannello ACF nella dashboard di WordPress. Cerca una voce di menu "Campi personalizzati", dopo aver cliccato su di esso, ti verrà presentato un menu a tendina con diverse opzioni: “Gruppi di campo”, "Aggiungere nuova", "Utensili" ed "Aggiornamenti". Successivamente, dopo aver cliccato sul "Aggiungere nuova" pulsante, verrai reindirizzato al Gruppo di campi finestra.
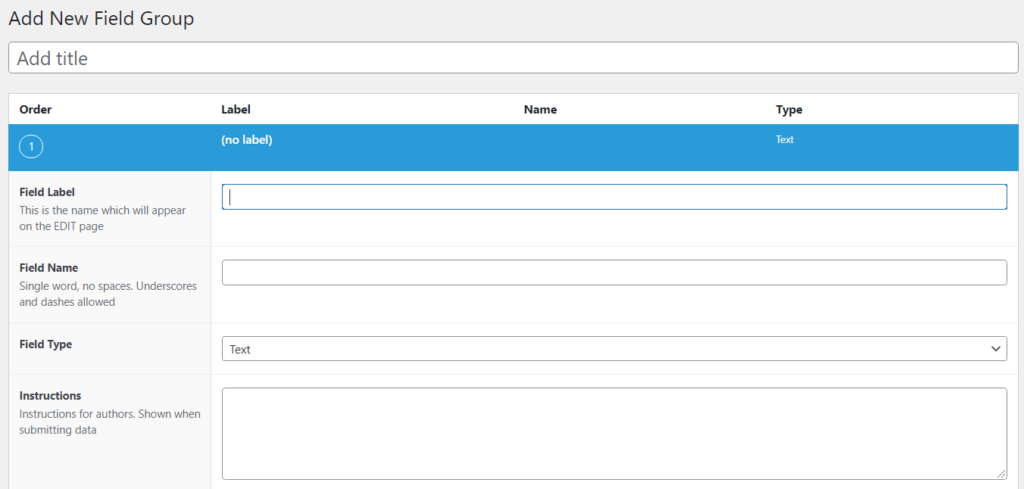
Ora puoi vedere tutta la portata delle possibilità offerte da ACF. Innanzitutto, dovresti iniziare con a Titolo per il tuo nuovo meta campo personalizzato per navigare senza sforzo tra i tuoi contenuti futuri. In secondo luogo, dovresti aggiungere un nuovo campo e compilarlo con le informazioni necessarie. L'ultima versione di ACF (5.0) ha introdotto nuovi tipi di campo con cui gli utenti possono interagire. Con oltre 30 tipi di campi integrati e centinaia di tipi di campi creati dagli utenti, la gestione dei campi personalizzati non potrebbe essere più semplice.
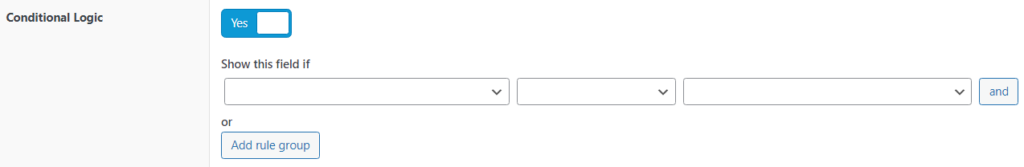
In terzo luogo, puoi candidarti Logica condizionale al tuo campo per impostare le condizioni in base ai dati di input. È una funzione molto apprezzata poiché ci autorizza a ordinare e raggruppare una grande quantità di dati con relativa semplicità.
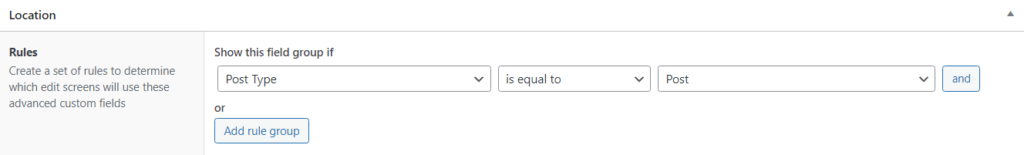
In quarto luogo, vorresti creare una serie di regole per il tuo Gruppo di campi. Applicando una semplice logica condizionale al nostro Gruppo di campi, puoi decidere dove e come visualizzare il modulo di input.
Ora che abbiamo finito di impostare il nostro primo campo personalizzato con ACF, dovremmo dare un'occhiata a come interagisce con Elementor. Il già citato page builder Elementor ha organizzato l'integrazione ACF con enorme successo. Si potrebbe anche sostenere che tra tutti i page builder, Elementor è quello che lo ha gestito al meglio. Un tempo era un sogno per gli sviluppatori web creare contenuti dinamici senza codifica, ora è una realtà per tutti noi.
Tipi di post e ACF
È importante distinguere due tipi di post comuni utilizzati nello sviluppo web: Post ed Pagine. Sebbene simili, Post sono elenchi cronometrici, ma Pagine sono gerarchici nella loro struttura (genitore > figlio, Ecc.). Post fare uso di tassonomie, ad esempio, tag ed Categorie mentre la lavorazione del prodotto finito avviene negli stabilimenti del nostro partner Pagine non. Le differenze diventano evidenti con sufficiente esperienza. Perché è così importante capire la differenza? Bene, se non sei esperto di programmazione e hai appena iniziato il tuo viaggio nel web design, allora questi sono i tipi di post con cui dovrai lavorare. Esistono quasi infinite possibilità di tipi di post che è possibile sviluppare attraverso la codifica e l'uso intelligente dei plugin, ma ne parleremo in un altro ampio post sul blog. Ora vediamo come si integra Elementor ACF nel suo disegno.
Elementor “Costruttore di temi” e ACF
Il potere risiede nell'Elementor “Costruttore di temi”. La creazione di un modello per una pagina o un post ricorrente ha reso lo sviluppo web molto più accessibile ai nuovi professionisti del settore. Elementor “Costruttore di temi”, quando accoppiato insieme a ACF, ci consente di modificare rapidamente i contenuti essenziali senza codifica. Inizia creando un modello per una singola pagina o un singolo post. Usa l'Elementor Pannello widget per accedere a numerose funzionalità di progettazione e completare il design della tua pagina web. Dopo il completamento, puoi riempire il contenuto come ritieni opportuno utilizzando il file Tag dinamici. Quasi tutti i widget Elementor con qualche tipo di input supportano il file Tag dinamici opzione, ad esempio, il Titolo widget di.
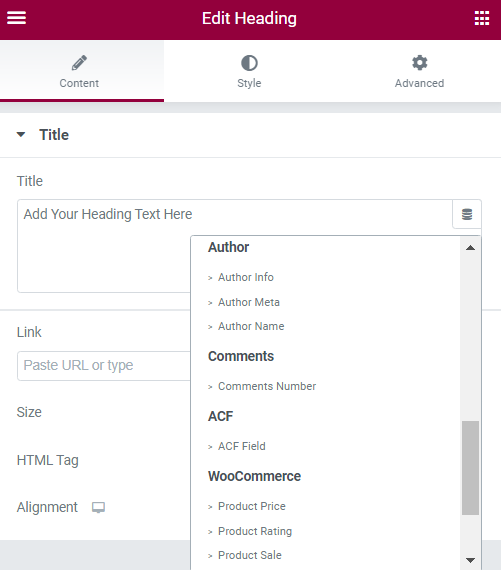
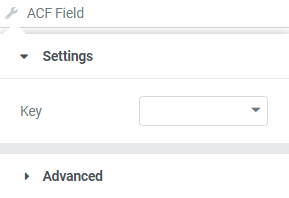
Nel Pannello widget, sotto il Contenuti sezione, puoi vedere il Titolo finestra di input. Nell'angolo in alto a destra è possibile identificare il file Dinamico tag icona. Dopo aver fatto clic su di esso, ti verrà presentato un elenco a discesa di vari tipi di dati di input. Troviamo il Campo ACF opzione e fare clic su di essa. Potresti aver notato che non è cambiato nulla. Come con qualsiasi etichetta dinamica, è necessario fare nuovamente clic su di esso, in modo da poter scegliere e impostare il file Campo ACF'impostazioni. Ora è il momento di utilizzare il ACF i dati dei passaggi precedenti e metterli a frutto. Puoi scegliere che tipo di dati di input desideri visualizzare e in quali condizioni appariranno. Con un po' di impegno riuscirai a capire come funziona e sarai in grado di organizzare vasti blocchi di informazioni senza alcuna difficoltà.
Tipi di campi personalizzati in ACF
Come ormai saprai, il punto di forza principale di ACF è la possibilità di creare campi personalizzati e unirli in moduli complessi. Elementor ci consente di visualizzare questi moduli con il minimo sforzo da parte del team di progettazione. ACF, come plugin, è uno strumento altamente capace nelle mani di qualcuno che sa come sfruttare le sue funzionalità. Con un utilizzo intelligente e un approccio ingegnoso, puoi andare ben oltre i limiti standard di WordPress e sviluppare moduli in grado di elaborare grandi quantità di informazioni. E la cosa più bella è che si può fare senza scrivere una sola riga di codice. Ma per poterlo fare, dovresti avere familiarità con tutti i tipi di campi personalizzati. Ecco un elenco completo di tutti i tipi di campi personalizzati:
- Testo: campo di testo a riga singola con supporto HTML opzionale e limiti di caratteri
- Area di testo: uguale al testo ma può contenere più righe
- Numero: campo numerico che può avere valori min / max opzionali per limiti e convalida
- E-mail: campo personalizzato per l'input e-mail inclusa la convalida
- Password: immissione della password con mascheramento del testo
- Editor WYSIWYG: input dell'editor di WordPress con opzioni per l'inserimento multimediale e pulsanti dell'editor
- Immagine: carica un'immagine o selezionane una dal catalogo multimediale. Restituisce un oggetto, URL o ID
- File: uguale all'immagine ma per i file in generale
- Seleziona: menu a discesa con supporto per selezioni multiple
- Casella di controllo: campo della casella di controllo per elementi singoli o multipli
- Pulsante di opzione: seleziona un singolo elemento tramite il pulsante di opzione
- Vero / Falso: selettore di base vero o falso
- Collegamento alla pagina: restituisce l'URL di qualsiasi post o pagina.
- Oggetto post: restituisce un oggetto WordPress di qualsiasi post o pagina, tipo di post o tassonomia
- Relazione: come l'oggetto post ma con un'interfaccia avanzata e riordino tramite trascinamento
- Tassonomia: restituisce un oggetto o un ID per una o più tassonomie.
- Utente: seleziona uno o più utenti. Opzione per limitare la scelta in base al ruolo utente
- Google Map: imposta un centro, un livello di zoom e una larghezza
- Selezione data: selezionare una data del calendario e restituire una stringa di data formattata
- Selettore colore: seleziona un colore esadecimale
- Messaggio: lascia un messaggio
- Scheda: combina i campi in un'interfaccia a schede
È difficile immaginare una situazione in cui non sarai in grado di creare moduli personalizzati con questi tipi di campi. Senza alcuna codifica coinvolta, sarai comunque in grado di creare siti Web WordPress con database completi. È importante notare che utilizzando ACF ed Elementor, non sarà necessario manomettere alcun file principale, garantendo così che la sicurezza del sito Web non sia compromessa.
ACFPRO
A questo punto, devi essere ben consapevole di ciò in cui è esperto ACF. Anche se la versione gratuita offre molte funzionalità con cui lavorare, la versione premium ACFPRO ci presenta attributi aggiuntivi che possiamo utilizzare nello sviluppo web. L'aggiornamento alla versione a pagamento ci dà accesso a gruppi di campi aggiuntivi:
- Campo ripetitore: contenuti ripetuti, ad esempio diapositive di pensiero, membri del team, riquadri CTA, ecc.
- Campo Galleria: interfaccia interattiva per la gestione di una raccolta di allegati
- Campo di contenuto flessibile: editor semplice, strutturato e basato su blocchi che utilizza layout e sottocampi nel processo di progettazione
- Clona campo: seleziona e visualizza i campi esistenti. Non duplica alcun campo nel DB, ma carica e visualizza i campi selezionati in fase di esecuzione
Tipi di campo come Ripetitori ed Galleria sono molto comuni nel mondo dello sviluppo web. Quasi tutti i siti Web ne fanno uso in un modo o nell'altro, quindi è altamente raccomandato accedervi.
Un'altra caratteristica premium degna di nota è la ACF Blocchi. Lo sviluppo di blocchi personalizzati ha sempre richiesto una conoscenza approfondita di entrambi PHP, JavaScript e specialmente, Reagisci JS. – , il JavaScript struttura. In questo caso, i blocchi ACF fungono da intermediario per gli sviluppatori. Puoi gestire e sviluppare facilmente i contenuti senza interferire con la parte back-end del sito. L'implementazione dei tuoi blocchi nella pagina Elementor funziona allo stesso modo descritto in precedenza.
ACFPRO porta anche numerosi altri miglioramenti sul tavolo. Utilizzo di più campi Ajax ricerca potenziata, nuovo PHP sono state aggiunte azioni e filtri, esportazione automatica riprogettata in JSON funzionalità, convalida dei moduli migliorata, moduli front-end migliori, ecc. Certamente, questo è uno di quei plugin premium, che vale ogni centesimo e funziona perfettamente insieme a Elementor.
Le parole finali
ACF è ampiamente utilizzato nella comunità WordPress, con oltre 2 milioni di installazioni attive in tutto il mondo. Potendo integrare le funzionalità ACF all'interno di Elementor, puoi progettare e gestire rapidamente blocchi di contenuti e adattare i dati di input alle esigenze del sito. ACF abbinato a Elementor è una coppia potente e, probabilmente, continuerà a essere una parte fondamentale dello sviluppo delle pagine WordPress. Non sottovalutare l’enorme quantità di prospettive che la versione premium può introdurre. Basta avere accesso a un semplice tipo di campo, come Galleria, può migliorare notevolmente il contenuto del tuo sito WordPress e renderlo più gestibile. Ci auguriamo che tu abbia capito come Elementor integra ACF in questa breve panoramica. Capire come funziona ACF è fondamentale per uno sviluppatore web poiché sei destinato a imbatterti in esso di tanto in tanto. Occuparsi!
Domande frequenti
In che modo l'integrazione di Elementor con Advanced Custom Fields (ACF) migliora lo sviluppo del sito Web?
L'integrazione di Elementor con Advanced Custom Fields (ACF) migliora lo sviluppo di siti Web consentendo a designer e sviluppatori di creare layout di contenuti altamente personalizzati e dinamici utilizzando l'intuitiva interfaccia drag-and-drop di Elementor combinata con le potenti funzionalità di gestione dei dati di ACF. Questa integrazione consente una perfetta integrazione di campi e dati personalizzati da ACF in Elementor, fornendo maggiore flessibilità e controllo sulla presentazione dei contenuti e sull'esperienza utente.
Posso utilizzare i campi personalizzati di ACF con le funzionalità di contenuto dinamico di Elementor?
Sì, puoi utilizzare i campi personalizzati di ACF con le funzionalità di contenuto dinamico di Elementor per popolare elementi di contenuto dinamico come testo, immagini, collegamenti e altro con i dati archiviati nei campi personalizzati ACF. La funzionalità di contenuto dinamico di Elementor ti consente di inserire dinamicamente contenuti da varie fonti, inclusi campi personalizzati ACF, nei tuoi progetti, fornendo esperienze di contenuti dinamiche e personalizzate per i visitatori del tuo sito web.
Ci sono limitazioni o considerazioni quando si utilizza Elementor con ACF?
Quando si utilizza Elementor con ACF, è essenziale considerare eventuali limitazioni o problemi di compatibilità che potrebbero sorgere, in particolare quando si lavora con configurazioni complesse di campi personalizzati o estensioni di terze parti. Sebbene l'integrazione di Elementor con ACF sia solida, alcuni tipi o configurazioni di campi ACF potrebbero non essere completamente supportati o compatibili con le capacità di progettazione di Elementor. Inoltre, assicurati di utilizzare le versioni più recenti di Elementor e ACF per ridurre al minimo i problemi di compatibilità e sfruttare le funzionalità e i miglioramenti più recenti.
Come posso garantire un'integrazione fluida tra Elementor e ACF durante lo sviluppo del sito Web?
Per garantire un'integrazione fluida tra Elementor e ACF durante lo sviluppo del sito Web, seguire le migliori pratiche come la corretta configurazione dei campi personalizzati e dei gruppi di campi ACF, l'organizzazione logica dei dati dei campi personalizzati e la comprensione di come Elementor interagisce con le origini dati ACF. Testa accuratamente i tuoi progetti e gli elementi di contenuto dinamico per verificare che i dati ACF vengano visualizzati correttamente nell'ambiente di progettazione di Elementor e su diversi dispositivi e dimensioni dello schermo.
Posso ripristinare le modifiche apportate con Elementor e ACF allo stato originale o alla versione precedente?
Sì, puoi ripristinare le modifiche apportate con Elementor e ACF allo stato originale o a una versione precedente utilizzando la funzione di cronologia delle revisioni di Elementor o ripristinando i backup del tuo sito web. La cronologia delle revisioni di Elementor ti consente di visualizzare e ripristinare le versioni precedenti dei tuoi progetti, comprese le modifiche apportate con i campi personalizzati ACF. Inoltre, se hai salvato backup del database o dei file del tuo sito web, puoi ripristinare le versioni precedenti per annullare le modifiche apportate con ACF ed Elementor.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora