Effetti di movimento Elementor: come ravvivare il tuo sito web
Sommario
Dall'introduzione di Elementor Pro 2.5, gli effetti di movimento sono stati integrati con successo nel nostro generatore di pagine preferito. Indubbiamente, un insieme potente e intricato di strumenti di progettazione. Senza alcuna codifica, possiamo applicare effetti di movimento a qualsiasi elemento, colonna o sezione del tuo file Elementorsito web costruito. Per l'utente medio, un sito web statico non sarà così attraente e accattivante come uno con bellissime animazioni e transizioni fluide. Potrebbe quasi essere considerato imperativo nello sviluppo web apprendere gli effetti di movimento in generale, poiché i clienti li adorano molto. Esaminiamo ogni singolo effetto di Elementor e vediamo di persona come possono essere applicati al tuo sito Web WordPress.
Individuazione degli effetti di movimento in Elementor
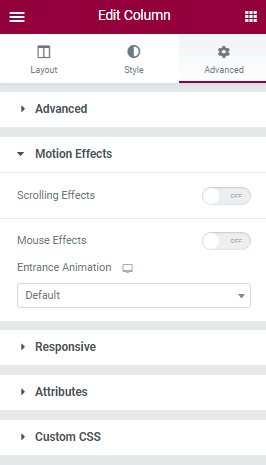
Il team di sviluppatori dietro Elementor ha svolto un lavoro straordinario incorporando in modo accessibile gli effetti di movimento in ogni aspetto degli strumenti di progettazione dei costruttori di pagine. Puoi trovare gli effetti di movimento nella barra laterale dei widget, comodamente posizionata nel file Tecnologia e socievole.
Elementor supporta due tipi di effetti di movimento: Effetti di scorrimento ed Effetti del mouse. Gli effetti di scorrimento vengono applicati quando l'utente scorre in qualsiasi direzione e gli effetti del mouse vengono applicati quando l'utente passa il mouse sopra l'elemento. Entrambi questi effetti possono essere abilitati e disabilitati facendo clic sul pulsante rotondo accanto agli effetti sopra menzionati.
Tieni presente che Sezione è l'unico componente del sito Web che supporta solo gli effetti di scorrimento, ma, a parte questo, sei libero di applicare entrambi questi effetti ovunque tu voglia. Durante questo tutorial, ti consigliamo di "giocare" con diverse opzioni e valori per acquisire una comprensione generale dei limiti stabiliti dagli sviluppatori.
Effetti di scorrimento
Scorrimento verticale
Probabilmente hai sentito parlare dell'effetto parallasse. Lo scorrimento verticale è proprio questo. È una tecnica utilizzata nello sviluppo web in cui lo sfondo del sito web scorre a un ritmo diverso rispetto al primo piano. Questo effetto aspira a creare un'illusione ottica per creare una “sensazione” di profondità all'interno dello spazio bidimensionale del sito web. Storicamente, lo scorrimento verticale è uno dei primi effetti di movimento creati per i siti web e, tuttora, uno dei più efficaci.
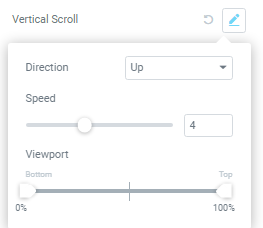
Vai alla barra laterale del widget Elementor e dai un'occhiata alle configurazioni di scorrimento verticale. Come puoi vedere, se l'effetto è stato applicato può essere visto dall'evidenziato edit pulsante. Se è attivo lo scorrimento verticale (o qualsiasi altro effetto di movimento), verrà visualizzata una nuova icona (freccia circolare) accanto al pulsante di modifica- Torna a Predefinito. Questo pulsante fa esattamente quello che pensi: ripristina le impostazioni allo stato predefinito.
Clicca sul edit pulsante. Ci sono 3 opzioni a tua disposizione- Tipo di viaggio, Velocità, ed Vista. Tipo di viaggio controlla in che modo l'elemento si sposterà quando l'utente scorre. Velocità gestisce la rapidità con cui si sposterà l'elemento. Vista imposta la quantità di altezza del viewport utilizzata dall'elemento.
Scorrimento orizzontale
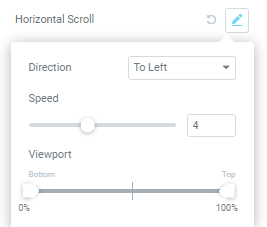
Simile allo scorrimento verticale, anche lo scorrimento orizzontale è un effetto di parallasse ma sposta gli elementi orizzontalmente anziché verticalmente. L'obiettivo di questo effetto è lo stesso, ma le applicazioni nel web design differiscono leggermente. Se utilizzerai la modalità reattiva di Elementors, noterai che configurare in modo efficace lo scorrimento orizzontale per la versione mobile è piuttosto complicato.
Le opzioni per lo scorrimento orizzontale sono le stesse dello scorrimento verticale. L'unica differenza è che invece di decidere se gli elementi si muoveranno up or giù, imposti la loro direzione a sinistra ed destra.
I web designer amano utilizzare sia lo scorrimento orizzontale che quello verticale insieme per spostare l'elemento in diagonale durante lo scorrimento. È fondamentale studiare questi effetti con grande attenzione, poiché ti imbatterai in essi abbastanza spesso.
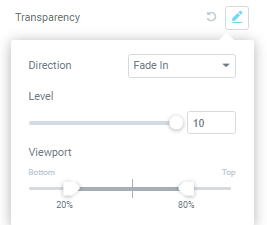
Trasparenza
Una caratteristica molto utile è il trasparenza effetto. Gli elementi di Elementor possono essere resi più o meno opachi rispetto allo scroll del visitatore. Ad esempio, potresti volere che la tua intestazione scompaia lentamente quando il sito web viene fatto scorrere verso il basso.
Puoi armeggiare con 3 opzioni separate. Diamo un'occhiata a Istruzioni prima l'opzione. A prima vista, le sue capacità potrebbero non sembrarti così chiare. Sono disponibili 4 direzioni:
- Dissolvenza in apertura: l'elemento inizia trasparente e diventa gradualmente opaco.
- Dissolvenza: l'elemento inizia opaco e diventa gradualmente trasparente.
- Dissolvenza in apertura – L'elemento inizia opaco, poi sfuma diventando trasparente, quindi diventa nuovamente opaco.
- Dissolvenza in apertura: l'elemento inizia trasparente, quindi diventa opaco, quindi di nuovo trasparente.
Il prossimo, Livello opzione. Fondamentalmente, imposta quanto trasparente diventerà l'elemento. Il valore non è molto intuitivo di per sé, ma con un po' di esperienza sarai in grado di farti un'idea generale dei suoi limiti. Vista imposta la quantità di altezza del viewport utilizzata dall'elemento.
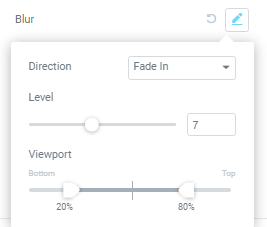
Blur
La sfocatura è simile alla Trasparenza, ma invece di rendere l'elemento trasparente, diventa sfocato. Ad esempio, potresti volere che un'immagine riacquisti il suo focus originale solo quando l'utente ha scorso verso il basso e ha raggiunto un certo punto del tuo sito web.
Sono disponibili 3 impostazioni. Queste impostazioni svolgono la stessa funzione delle impostazioni in Trasparenza. Ma è importante notare le lievi differenze nel direzione impostazioni:
- Dissolvenza in apertura: l'elemento inizia sfocato e diventa gradualmente messo a fuoco.
- Dissolvenza in chiusura: l'elemento inizia a fuoco e diventa gradualmente sfocato.
- Dissolvenza in apertura: l'elemento inizia a fuoco, quindi sfuma per diventare sfocato, quindi torna nuovamente a fuoco.
- Dissolvenza in apertura: l'elemento inizia sfocato, poi diventa a fuoco, quindi di nuovo sfocato.
L'effetto sfocato è incredibilmente utile quando vuoi creare un'illusione di profondità all'interno del tuo sito web. Cerca di imitare il modo in cui gli oggetti appaiono da lontano nella vita reale e come la messa a fuoco ottica cambia in base alla distanza tra due punti focali. Con un approccio intelligente al design, sarai in grado di ricreare qualsiasi situazione immaginabile, in termini di effetti sfocati.
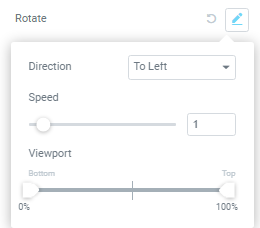
Ruota
I Ruota l'animazione ruota l'elemento mentre l'utente scorre. La funzione è chiara, ma le applicazioni generali potrebbero non esserlo. Ad esempio, immaginiamo che tu voglia visualizzare una ruota panoramica sul tuo sito web. Le colonne portanti potrebbero essere un elemento statico come un'immagine e la ruota stessa sarebbe un elemento separato (un'altra immagine). L'immagine di una ruota di per sé non ruoterebbe poiché l'elemento è statico, ma se applicassi l'effetto di rotazione ad essa, potresti creare l'illusione che la ruota giri quando l'utente scorre.
Proprio come con gli effetti precedenti, possiamo impostare la direzione, la velocità e la relazione con la finestra nelle impostazioni. Trovare i valori corretti potrebbe rivelarsi un po' sconcertante all'inizio, ma ti invitiamo a giocherellare con le impostazioni per avere un'idea generale dei valori.
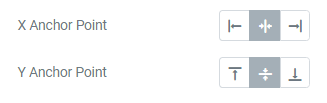
Potresti aver notato che dopo aver abilitato l'animazione di rotazione sono apparse due nuove opzioni sotto l'elenco degli effetti di movimento: X punto di ancoraggio ed Punto di ancoraggio Y. Entrambe queste impostazioni regolano l'asse da cui il tuo elemento inizia a ruotare. Ad esempio, se impostassi X punto di ancoraggio a "a sinistra" e Punto di ancoraggio Y a "top”, quindi l'elemento inizierà la rotazione dall'angolo in alto a sinistra del suo contenitore.
Scala
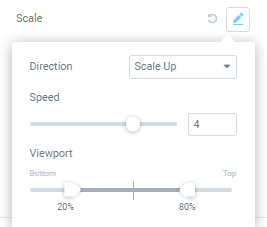
In sostanza, Scala consente di espandere e ridurre gli elementi in base allo scorrimento. Viene utilizzato principalmente insieme ad altri effetti per creare animazioni complesse in Elementor. Un buon esempio di Scala utilizzare sarebbe lo sfondo di una sezione che si espande mentre scorri verso il basso e diminuisce quando scorri verso l'alto.
Anche in questo caso ci sono 3 diverse impostazioni. A questo punto, devi aver capito come il team dietro Elementor ha progettato le impostazioni degli effetti di movimento. Velocità ed Vista deve essere diventato autoesplicativo per te a partire da ora. Ma il Tipo di viaggio presenta 4 diverse opzioni di cui vorremmo discutere un po' in dettaglio:
- Scale Up – L'elemento inizia piccolo e diventa gradualmente più grande.
- Ridimensiona: l'elemento inizia in grande e diventa gradualmente più piccolo.
- Ridimensiona verso l'alto: l'elemento inizia in grande, poi diventa più piccolo e poi cresce di nuovo.
- Scale Up Down – L'elemento inizia piccolo, poi diventa più grande e poi si restringe nuovamente.
I Scala l'effetto presenta lo stesso X ed Punto di ancoraggio Y impostazioni come effetto di rotazione. Allo stesso modo, puoi impostare da dove sull'asse l'elemento inizierà a ridursi o crescere. Generalmente, Scala viene utilizzato insieme ad altri effetti di movimento per amplificare le rispettive animazioni.
Effetti del mouse
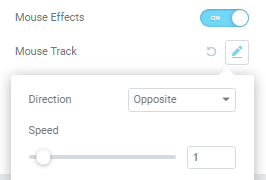
Traccia del mouse
Ora che abbiamo familiarità con gli effetti di scorrimento, diamo un'occhiata agli effetti del mouse. Gli effetti del mouse vengono utilizzati quando è necessario creare un senso di profondità. Gli elementi vengono spostati in relazione al movimento del mouse dell'utente. Quando Traccia del mouse è abilitato, l'elemento interessato si riposiziona in base al movimento del mouse.
Nelle impostazioni puoi configurare se l'elemento si muove nella direzione opposta(Di fronte) o nella stessa direzione(Direct). Di conseguenza, puoi anche regolare la velocità dell'animazione.
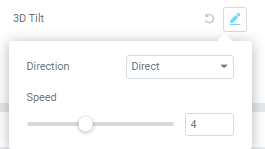
Inclinazione 3D
Simile al Traccia del mouse, Inclinazione 3D, in pratica, inclina l'elemento in relazione al movimento del mouse. Comunemente, viene utilizzato per più di un elemento in quanto offre un aspetto pulito se applicato correttamente. Ad esempio, le immagini molto spesso utilizzano questo effetto. Al giorno d'oggi, c'è una tendenza crescente nell'applicare questo effetto a diverse gallerie al fine di creare un aspetto organico al sito web.
Allo stesso modo della traccia del mouse, possiamo regolare la direzione dell'inclinazione e la velocità dell'animazione. Fai attenzione quando implementi questi effetti sul tuo sito web. Anche se sono attraenti alla vista e possono attirare l'attenzione del visitatore, fai attenzione a non usarli troppo. Il contenuto che desideri visualizzare potrebbe perdersi nel flusso del sito poiché sarebbe ingombrato da animazioni diverse.
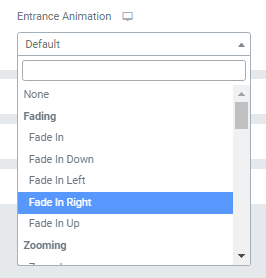
Animazione d'ingresso
Devi aver notato il Animazione d'ingresso finestra incombente sotto gli effetti di movimento. A differenza degli effetti di movimento, aggiunti di recente, Animazioni d'ingresso sono in circolazione da un bel po' di tempo. Sono stati aggiunti nello stesso momento in cui Elementor ha implementato il file scatola di ombra opzione per i suoi elementi. Lo scopo di queste animazioni è chiaro: introdurre un elemento e farlo risaltare.
Il team dietro Elementor ci ha onorato con più animazioni di ingresso. Ci sono 37 diverse animazioni in totale, diamo una rapida occhiata a tutte:
- Dissolvenza: dissolvenza in apertura, dissolvenza in apertura su, giù, sinistra, destra
- Zoom – Ingrandisci, ingrandisci su, giù, sinistra, destra,
- Rimbalzare – Rimbalza, rimbalza su, giù, sinistra, destra
- Scorrevole: scivola su, giù, sinistra, destra
- Rotazione: ruota verso l'interno, ruota verso l'interno in basso a sinistra, in basso a destra, in alto a sinistra, in alto a destra
- Persone in cerca di attenzione: rimbalza, lampeggia, pulsa, elastico, scuote, scuote la testa, oscilla, tada, oscilla, gelatina
- Velocità della luce – Velocità della luce dentro
- Speciali – Entra
Solo sperimentando potrai trovare l'animazione adatta alle tue esigenze. Con numerose opzioni come queste, le applicazioni sono illimitate. Puoi regolare la durata delle animazioni e, se necessario, impostarne un ritardo. Ritardo dell'animazione ti consentirà di creare scenari intricati in cui gli elementi entrano magnificamente nel sito web come preordinato dai tuoi desideri.
Modalità reattiva degli effetti di movimento e degli elementi
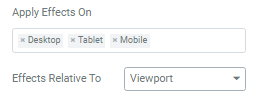
Ogni utente di Elementor apprezza molto la modalità reattiva. La possibilità di adattare istantaneamente il design per tablet e dispositivi mobili è una funzionalità straordinaria che ti consentirà di risparmiare tempo e carico di lavoro. Per fortuna possiamo regolare anche la reattività degli effetti di movimento.
Con un semplice clic di un pulsante, possiamo decidere dove verranno applicati i nostri effetti. Se hai aggiunto ulteriori punti di interruzione tramite le impostazioni di Elementor, anche la reattività degli elementi può essere regolata per essi. Tieni presente che, anche se possiamo decidere come verranno applicati gli effetti, non possiamo applicare le regole di risposta separatamente per ciascun effetto di movimento.
Le parole finali
Gli effetti di movimento sono una parte strumentale della creazione di un sito web. Effetti e animazioni semplici, se utilizzati insieme tra loro, possono consentire di creare modelli di progettazione unici. È interessante notare che il team di Elementor ha creato da zero la propria libreria di effetti di movimento. Ciò, in cambio, impedisce il codice ridondante e riduce le possibilità di conflitto, influenzando minimamente il tempo di caricamento e le prestazioni della pagina. Gli effetti di movimento sono uno strumento di progettazione incredibilmente potente da non prendere alla leggera. Divertiti esplorando le infinite applicazioni degli effetti di movimento di Elementors e resta sintonizzato per altri articoli, Saluti!
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora