Elementor vs Page Builder di SiteOrigin
Sommario
Potresti aver sentito questi due nomi Elementor vs Page Builder di SiteOrigin è uno dei confronti che tutti vogliono. Quando cerchi il generatore di pagine nella directory dei plugin di WordPress, vedrai questi due nomi. Pertanto, ti starai chiedendo se esistono due builder simili quale sia il migliore, giusto?
Se anche tu ti stai chiedendo la stessa cosa, sei nel posto giusto. In questa guida, faremo un confronto completo tra questi due costruttori. Elementor vs Page Builder di SiteOrigin è l'unica cosa che dovrai vedere.
Panoramica di Elementor e Page Builder di SiteOrigin
Inizialmente inizieremo con la panoramica di entrambi questi costruttori. Elementor è un noto builder che puoi utilizzare per creare la pagina migliore. D'altra parte, abbiamo un builder di SiteOrigin. Per le persone che non lo sanno, SiteOrigin è un nome popolare nel settore WordPress. Hanno molti temi che puoi usare.
Ci sono alcune differenze fondamentali che è facile sottolineare. Pertanto, sarà più facile per te scegliere uno dei costruttori tra questi due.
Detto questo, iniziamo il confronto e vediamo l'intera battaglia tra Elementor e Page Builder di SiteOrigin.
Interfaccia: Elementor vs SiteOrigin
Inizieremo con l'interfaccia. La differenza principale sta qui.
Page Builder di SiteOrigin è un file costruttore di backend e frontend. In parole più semplici, se vuoi semplicemente regolare gli elementi come fai nel diagramma di flusso senza vederne l'aspetto reale, puoi farlo anche tu. Inoltre, ha anche un builder front-end. Con questo, puoi vedere cosa stai cambiando. Se aggiungi l'elemento presentazione, lo farai vedere la presentazione vera e propria sulla pagina. Utilizza il funzionalità di trascinamento della selezione. Puoi semplicemente trascinare l'elemento e incollarlo sulla pagina.
Ora arriva l'Elementor. Ecco, lo farai ottieni solo il generatore front-end. In parole più semplici, dovrai farlo utilizzare la funzionalità di trascinamento della selezione per creare le pagine tu vuoi. Non puoi semplicemente utilizzare lo sviluppatore backend in cui puoi incollare gli elementi e quindi iniziare il lavoro.
Se parli dello sviluppatore front-end, entrambi sono facili da usare e funzionano in modo simile. Tuttavia, otterrai un vantaggio migliore nel builder SiteOrigin grazie al builder backend.
Anche se non hai intenzione di usarlo, è sempre meglio avere qualcosa dalla tua parte. Potresti averne bisogno prima o poi.
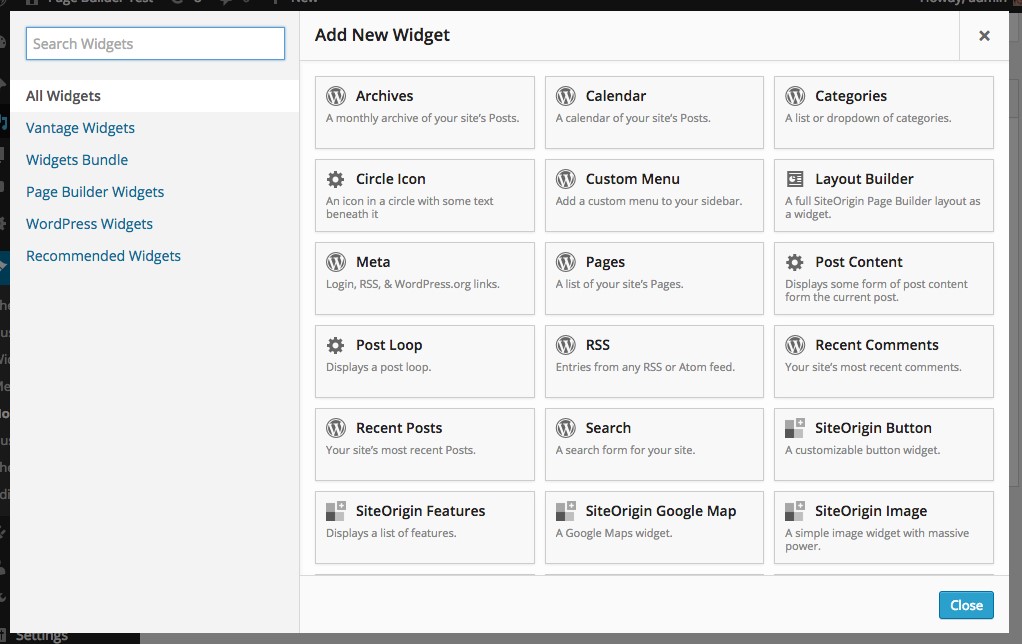
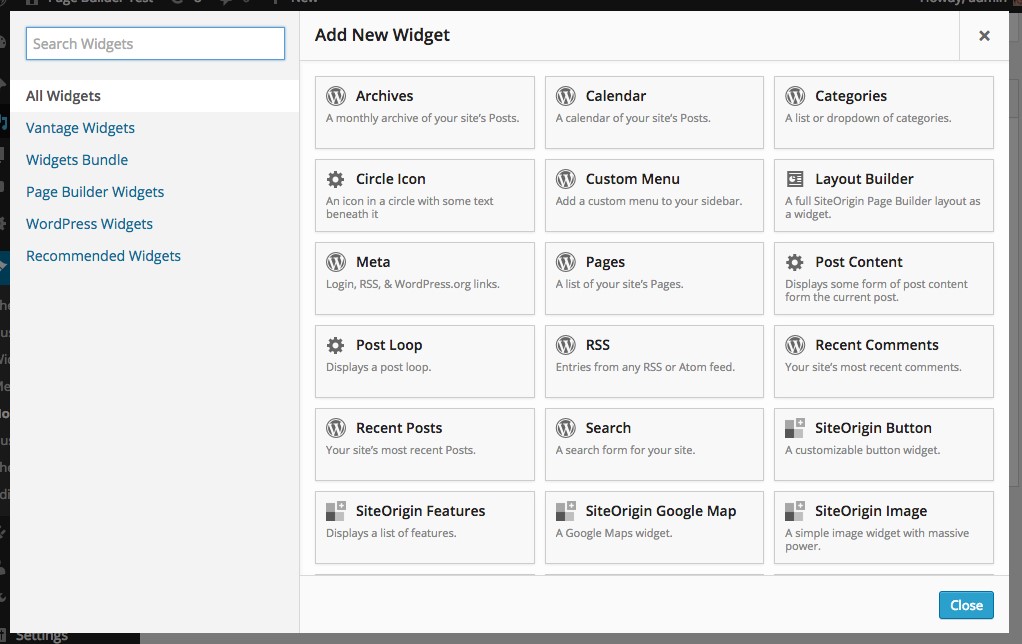
widget
È importante dare un'occhiata anche ai widget. Queste sono le elementi che attaccherai e lascerai cadere sulla pagina. Se ci sono tutti i widget, ti sarà più semplice creare la pagina che desideri. Allo stesso modo, se non ci sono molti builder, sarà piuttosto difficile creare la pagina (Elementor vs SiteOrigin).
Pertanto, dovrai assicurarti di ricevere tutti i widget. Tutto ciò che puoi aggiungere alla pagina si chiama widget. Ad esempio, se desideri aggiungere una mappa, avrai bisogno del widget delle mappe. Allo stesso modo, ci sono widget per tutti gli utenti. Se desideri aggiungere l'intestazione al sito web, avrai bisogno del widget dell'intestazione. Tutti questi sono i widget di base.
La cosa principale che devi vedere sono i widget extra che riceverai. Nel Page Builder di SiteOrigin, otterrai più di 30 widget che puoi utilizzare sulla pagina.
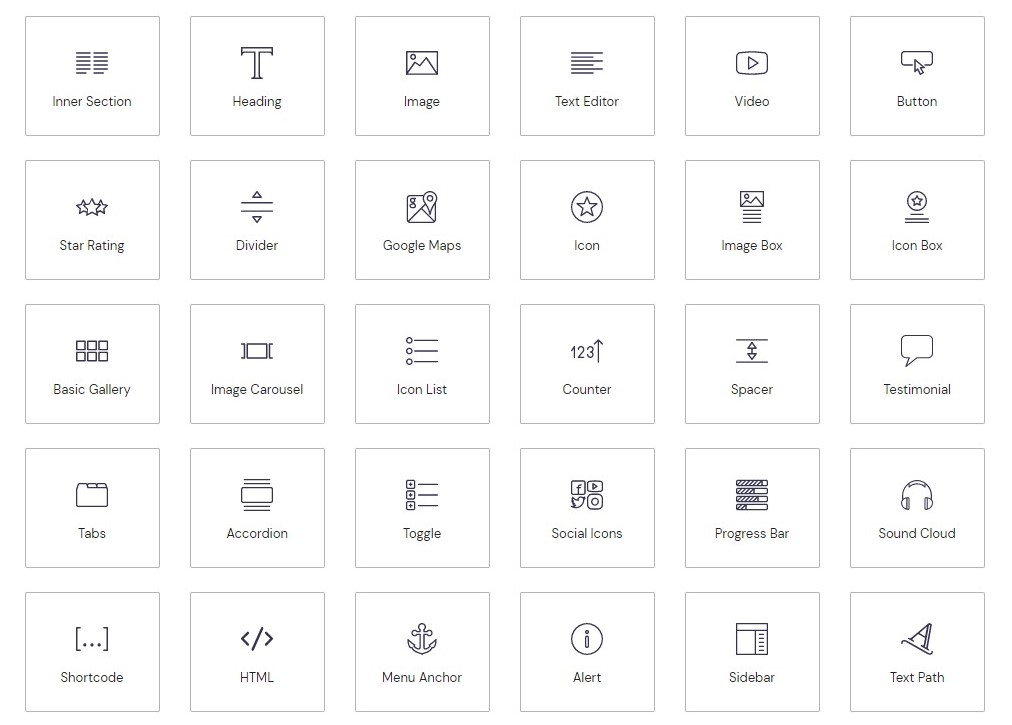
D'altra parte, hai più di 90 widgets nel generatore di pagine Elementor. Puoi utilizzare tutti i widget lì.
I widget unici di Elementor ti permetterà di avere qualsiasi cosa sul tuo sito web. Inoltre, non è necessario pensarci più poiché il numero di widget è in aumento. Presto vedrai più widget in entrambi questi builder. Pertanto, puoi controllare l'ultima cosa. Entrambi i costruttori vengono aggiornati frequentemente. Di conseguenza, puoi aspettarti di più da questi costruttori.
A partire da ora, il vincitore sarà Elementor poiché otterrai più funzionalità. Puoi utilizzare Elementor se desideri più widget e desideri creare una pagina migliore.
Modifica delle caratteristiche
Ora parliamo delle funzionalità di modifica. Includeremo lo stile e tutte le funzionalità di modifica di cui potresti aver bisogno.
È possibile utilizzare il caratteristiche di base in entrambi i costruttori. Queste funzionalità includono anche il builder drag and drop. La modifica in linea è disponibile solo in Elementor. La modifica in linea è importante per qualsiasi builder se desideri velocità. La modifica in linea farà in modo che il lavoro venga completato in un breve lasso di tempo.
Se vuoi modificare un'immagine, puoi farlo fare doppio clic sull'immagine e impostare le proprietà o modificare completamente l'immagine. Questo è ciò che lo rende più veloce e migliore.
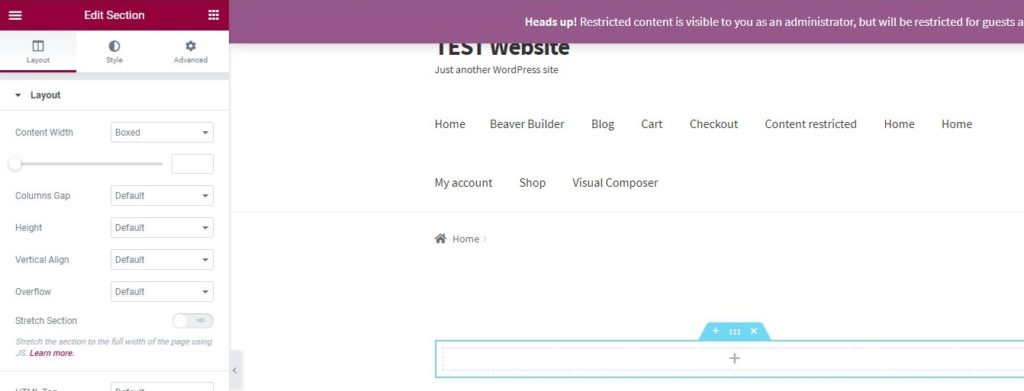
Ci sono anche molte opzioni nel widget. Puoi personalizzarlo o modellarlo secondo le tue necessità. Il costruttore di Elementor ha tre colonne principali sotto le quali troverai tutte le opzioni. Le tre colonne sono contenuto, stile e avanzato. Puoi utilizzare tutte queste tre colonne per cambiare nel modo desiderato.
In parole più semplici, puoi modificare il contenuto con l'aiuto di prima colonna, cambia la posizione e lo stile generale con il il secondo, e se vuoi opzioni avanzate, le terza colonna è per te. Ci sono abbastanza opzioni per personalizzare l'elemento e renderlo il migliore. D'altra parte, avrai meno opzioni nel builder SiteOriign. Se lo confronti con le opzioni di Elementor, ci sono pochissime opzioni. Nel complesso, offre molte opzioni per personalizzarlo secondo le tue necessità. Quindi, questo non è nulla che devi tenere a mente.
Modelli di pagina
Ora parleremo dei modelli: Elementor vs SiteOrigin. Ciascuno dei page builder ti fornirà alcuni dei modelli di base che puoi utilizzare. Se vai con la versione premium otterrai modelli premium. Questo è qualcosa che devi tenere a mente. Puoi utilizzare i modelli se desideri avere direttamente il sito web.
Diciamo che hai un sito web e tu non voglio creare la pagina da zero, cosa farai in tal caso? Il semplice la risposta sarà importare la pagina.
Ci sono molti modelli già pronti disponibili nel generatore di pagine. L'hanno creato solo per il tuo utilizzo. Puoi importali e inizia a usarli. Se vuoi, puoi anche personalizzare lì. Questa è la tua scelta. Se vuoi avere più elementi, puoi aggiungerli anche tu.
Ci sono più di Modelli di 30 pagine che puoi utilizzare in Origine sito. Sono tutti fantastici e ti permetteranno di creare la pagina che desideri. Questo è ciò che lo rende unico. Tuttavia, rimarrai scioccato nel sapere che Elementor ha molte opzioni. Ottieni più di modelli di 300 pagine. Puoi scegliere tra oltre 300 modelli.
Se disponi di un sito Web e desideri creare pagine per tutti i siti Web, puoi utilizzare facilmente il kit Web predefinito. Sono disponibili alcuni kit del sito Web. Il kit renderà il tuo lavoro più semplice. Puoi acquistare il kit e poi puoi iniziare a progettare il tuo sito web. Quando importi il kit, otterrai l'intero sito web. In parole più semplici, non otterrai una singola pagina ma otterrai una varietà di pagine. Pertanto, renderà il tuo lavoro più semplice.
Funzionalità extra: Elementor vs SiteOrigin
Ora parleremo delle funzionalità extra che otterrai.
A volte, abbiamo una pagina e noi non voglio mostrare qualcosa di specifico a seconda del dispositivo. Potrebbe essere presente una sezione in cui è possibile scaricare l'app mobile. Ora, se la persona visita il tuo sito web da un desktop, non è necessario mostrargli il pulsante di download, giusto?
Se non vuoi mostrare loro la sezione, dovrebbe esserci un'opzione semplice per rimuoverli o nasconderli da un determinato dispositivo. Questo la funzionalità è disponibile in Elementor. Tuttavia, non otterrai la stessa funzionalità in SiteOrigin generatore di pagine.
Se desideri comunque nascondere l'elemento, puoi utilizzare i CSS per nascondere il nome del file. In questo modo puoi facilmente nascondere il nome e il gioco è fatto.
Parlando di CSS, avrai la possibilità di aggiungere il codice CSS in entrambi questi builder. Pertanto, puoi aggiungerlo ovunque.
Integrazione e supporto
Puoi usa entrambi questi builder in uno qualsiasi dei temi. Ci sono molti temi compatibili con i costruttori. Pertanto, la compatibilità non sarà un problema.
SiteOrigin ha alcuni dei temi in cui il builder è completamente compatibile. Elementor ha molti temi di terze parti che funzionano solo su Elementor. Pertanto, puoi utilizzare questi temi.
Se parli in generale, molti temi funzioneranno con il generatore di pagine.
In Elementor puoi anche farlo installare plugin aggiuntivi. Questi sono i plugin che ti permetteranno di avere più elementi o componenti aggiuntivi. Ci sono molti plugin simili disponibili gratuitamente nella directory di WordPress. Puoi utilizzare i plugin per estendere le funzionalità del builder e ottenere più funzionalità.
Prezzi – Elementor vs SiteOrigin
Ora arriva il prezzo. Sarà difficile prendere una decisione senza dare un'occhiata ai prezzi. Il prezzo giocherà un ruolo molto importante.
Ecco, devi capire la versione gratuita Primo. Se ne sei a conoscenza, entrambi questi builder sono disponibili nella directory ufficiale dei plugin. Come forse saprai, non ci sono accuse lì. In parole più semplici, non dovrai preoccuparti di pagare nulla se desideri utilizzare la versione gratuita.
La versione gratuita includerà le funzionalità di base e ci sarà molti componenti aggiuntivi o widget che mancano. Pertanto, dovrai farlo passa al piano a pagamento per ottenere queste funzionalità estese.
Prima di parlare dei prezzi, comprendiamo innanzitutto la versione gratuita. Elementor fornisce molte funzionalità nella versione gratuita. Se desideri creare un sito Web di base, puoi crearlo facilmente e gratuitamente con l'aiuto di Elementor.
Se hai tutte queste cose pronte e desideri solo creare la pagina di base, puoi iniziare a creare la pagina gratuitamente. Tuttavia, ci saranno molte persone là fuori che vorranno utilizzare le funzionalità avanzate. Quindi parleremo ora della versione premium.
SiteOrigin ti permetterà di avere il page builder ad un prezzo molto normale. Stai pagando solo $ 29 per una licenza per il sito Web di Signal. D'altra parte, se vuoi utilizzare Elementor, ti costerà $ 49, un importo elevato rispetto alla licenza SiteOrigin.
allo stesso modo, se desideri utilizzarlo per più di un sito web, puoi aggiornare il tuo piano. Altri piani ti permetteranno di avere più siti web.
Verdetto finale – Elementor vs SiteOrigin
Ora arriva il verdetto finale.
SiteOrigin è un builder backend e il builder front-end che otterrai è leggero. In parole più semplici, ci sono meno funzionalità disponibili. D'altra parte, otterrai più funzionalità in Elementor. È solo un costruttore visivo. Le opzioni complete di creazione del tema sono disponibili solo in Elementor. Queste sono le due cose in cui c'è una chiara differenza tra entrambi. Oltre a questo, Elementor ha più modelli che puoi utilizzare.
Se vuoi una risposta chiara, allora devi capire le tue esigenze. Se desideri un builder front-end, puoi utilizzare Elementor e se desideri il builder backend, puoi utilizzare SiteOrigin. In questo modo puoi fare chiarezza scegliere. Puoi anche provarli entrambi e vedere quale è più adatto a te.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora