Elementor contro Visual Composer
Sommario
Visual Composer è su Internet da molto tempo: Elementor vs Visual Composer. Potresti averlo già visto prima. Qualche anno fa il page builder chiamato WP Bakery e Visual Composer erano abbastanza simili. Tuttavia, ora sono due plug-in individuali e puoi utilizzarne quelli che desideri. Parleremo fin d'ora del compositore visivo. È un ottimo plugin che puoi usare.
Vedremo un confronto completo tra Elementor e Visual Composer. Questi sono i due migliori plugin se vuoi creare pagine. Li confronteremo qui.
Interfaccia: Elementor vs Visual Composer
Inizieremo con l'interfaccia. Questo ti dirà quanto è facile usare il builder. Se l'interfaccia del builder è gradevole, sarà molto più semplice utilizzare quel builder. Pertanto, puoi tenerlo a mente.
Ora possiamo andare avanti e vedere com'è l'interfaccia di entrambi i builder.
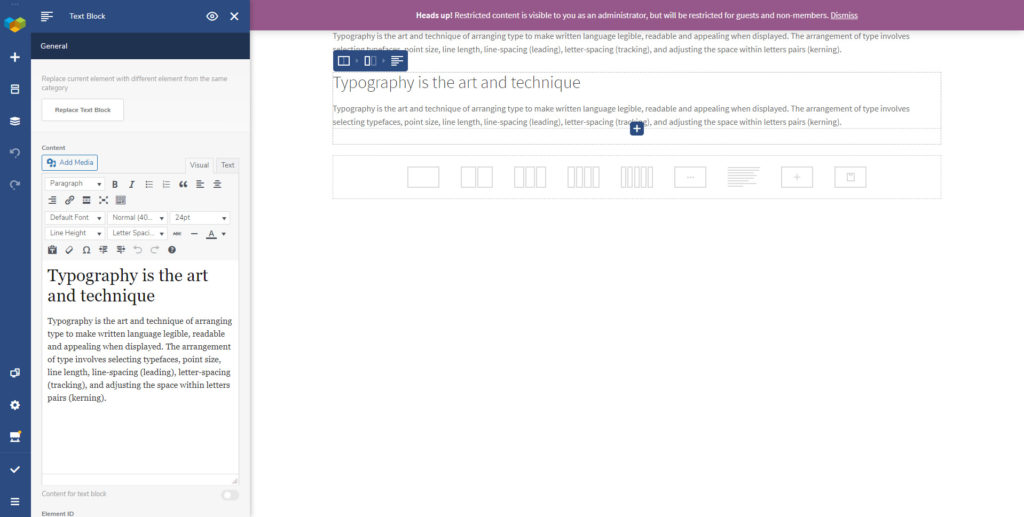
Il compositore visivo, come dice il nome, è a compositore visivo fornito con un generatore di trascinamento della selezione. Con questo, puoi creare facilmente le pagine che ami. Ci sono molte ottime opzioni che puoi selezionare. Per l'interfaccia, avrai un editor live. Uno dei problemi che potresti incontrare è che tutte le funzionalità sono accessibili direttamente solo in modalità live.
In parole più semplici, c'è nessuna barra laterale in cui è possibile apportare le modifiche. Se vuoi apportare delle modifiche, lo farai è necessario utilizzare solo l'editor principale. Questo potrebbe creare molta confusione. Se all'inizio hai esperienza nell'utilizzo di qualsiasi costruttore di siti Web, puoi sicuramente utilizzarlo. Tuttavia, se non ti piacciono questi builder e ti senti a tuo agio con il personalizzatore di WordPress, potresti dare un'occhiata a Elementor.
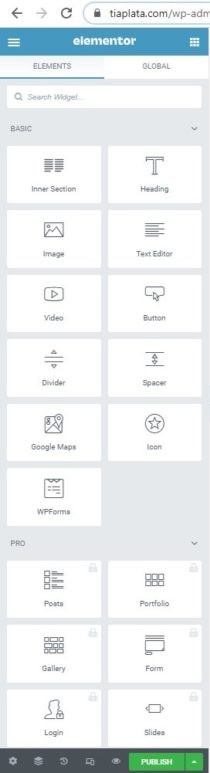
In Elementor, otterrai l'editor visivo e avrai anche la barra laterale dove puoi personalizzarlo ulteriormente.
Pertanto, questa potrebbe sembrarti un'ottima alternativa.
Nel compositore visivo, avrai la possibilità di modificare l'elemento proprio sopra l'elemento mentre, in Elementor, puoi utilizzare la barra laterale. Questa è l'unica differenza che otterrai qui.
A seconda di ciò che ti piace, puoi scegliere il miglior costruttore qui. Poiché entrambi sono diversi tipi di editor, dipenderà da te.
Elementi e widget
Avrai bisogno degli elementi o dei widget. Senza quello, esso non sarà possibile aggiungere nulla alla pagina. Gli elementi o i widget non sono altro che le cose che aggiungi alla pagina. Se aggiungi una presentazione sulla tua pagina con l'aiuto del builder, è perché il builder ha l'elemento slideshow. Allo stesso modo, puoi aggiungere l'elemento solo se il costruttore ha l'elemento. Se il builder non dispone dell'elemento, non hai la possibilità di aggiungerlo.
Pertanto, dovrai anche assicurarti di ottenere tutti gli elementi qui. Se ci sono più elementi nel builder, ti aiuterà a migliorare il tuo sito web. Puoi sicuramente avere più elementi qui.
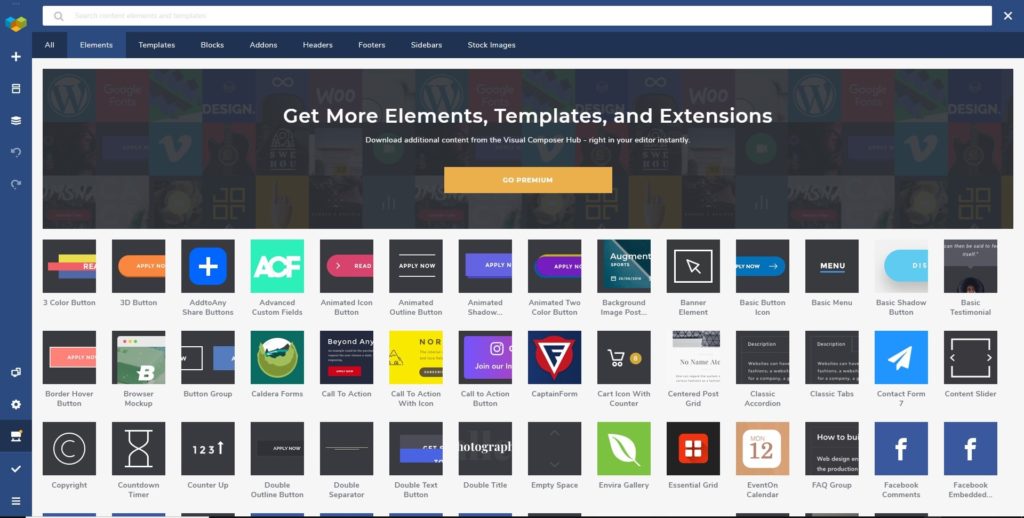
Nel compositore visivo, otterrai più di 50 elementi o widget. Ciò includerà tutti i componenti aggiuntivi essenziali, oltre a molti nuovi componenti aggiuntivi che vedrai. Per un sito web normale sono sufficienti 30 elementi. Non ti servirà altro. Qui otterrai 50 elementi, il che è un'ottima cosa.
D'altra parte, Elementor ha più di 90 widget o elementi. Pertanto, qui otterrai sicuramente maggiore flessibilità.
A parte gli elementi, ci sono blocchi disponibili in entrambi. Con i blocchi giusti puoi importare direttamente i blocchi. Un blocco non è altro che l'intera sezione. Se hai una sezione di servizio, potresti avere anche l'icona, il testo, l'intestazione, il pulsante, ecc. Il pulsante, l'icona, ecc. sono chiamati elementi. Tuttavia, se desideri importare l'intero blocco, otterrai tutto già realizzato per te. Esistono diversi layout tra cui puoi selezionare quello preferito.
Modifica delle caratteristiche
Ora parliamo delle funzionalità di modifica. Qui parleremo di quanto sia facile modificare qualsiasi elemento o testo nei builder.
Il visual builder è dotato di editing in linea estremamente comodo. Puoi semplicemente utilizzare il loro editor drag and drop per apportare le modifiche. Detto questo, devi solo fare clic su una qualsiasi delle opzioni che desideri modificare e poi ti mostrerà tutte le opzioni possibili.
Ci sono tutte le opzioni base disponibili. Tuttavia, sicuramente mancano alcune delle opzioni avanzate. Pertanto, se stai cercando opzioni avanzate, questa potrebbe non essere l'opzione giusta e in questo caso puoi utilizzare Elementor. Oltre a questo, le funzionalità sono piuttosto eccezionali, il che lo rende unico e uno dei due migliori giocatori sul mercato. Ne vedremo sicuramente di più e ne avrai un'idea corretta.
Generatore di temi
Questa funzionalità manca in molti dei costruttori là fuori. Con questo, puoi creare intestazioni e piè di pagina del sito web. Quando il page builder ti consente di creare l'intestazione e il piè di pagina di un sito web, renderà sicuramente il tuo lavoro più semplice.
Se stai utilizzando un tema minimale e desideri personalizzarlo a modo tuo, puoi sicuramente utilizzare l'opzione di creazione temi qui. Con questo, il builder drag and drop ti consentirà di creare il sito web che desideri.
Quando inizi a utilizzare queste cose, puoi sicuramente costruire il tuo tema secondo i tuoi desideri.
Ora parliamo di quale dei builder in Elementor vs Visual Composer offre questa funzionalità. Fortunatamente per te, qui entrambi i costruttori hanno queste caratteristiche. In parole più semplici, puoi creare i blocchi di intestazione e piè di pagina in uno qualsiasi dei builder.
Questo lo rende sicuramente uno dei migliori costruttori che puoi usare. Ci sono molte altre cose da tenere a mente qui. Ad esempio, se hai già un tema e desideri utilizzare la stessa intestazione e piè di pagina nel tema, il tema deve essere compatibile con il builder.
Non puoi semplicemente aggiungere l'intestazione e il piè di pagina a qualsiasi sito web. Per questo, dovrai assicurarti che il tema sia compatibile con lo stesso. Se il tema non è compatibile, non potrai aggiungere intestazioni e piè di pagina.
Modelli
Avrai bisogno anche dei modelli predefiniti. Questo è un ottimo modo per iniziare il viaggio nel tuo sito web. Se sei nuovo al builder o anche a WordPress, lo adorerai.
Ci sono alcuni dei template già realizzati dal team. Puoi facilmente importare uno dei modelli dalla libreria. Quando lo importi, puoi quindi aprirlo nel builder. Come avrai intuito, puoi quindi apportare le modifiche in qualsiasi punto della pagina.
I i modelli sono completamente personalizzabili. Puoi cambiare quello che vuoi. Tuttavia, se sei nuovo e vuoi finire le cose velocemente, puoi sicuramente utilizzare il modello e quindi modificare le cose più basilari necessarie. Le cose obbligatorie qui sono immagini e testo. Se cambi il testo e l'immagine della pagina, vedrai una pagina completamente nuova pronta per te.
Cambiare queste cose è sicuramente sufficiente. Ora, tornando al punto, ci sono più di 300 modelli disponibili in entrambi i builder. Questo coprirà tutte le nicchie. Non importa se gestisci un'agenzia di progettazione di siti Web o un'attività idraulica, puoi sicuramente utilizzare i modelli qui.
Pertanto, puoi andare con uno qualsiasi dei costruttori qui. Elementor ti consente anche di importare l'intero kit del sito web. Qui otterrai un paio di pagine con lo stesso tema. Puoi importarlo e tutte le tue pagine web saranno pronte. Qui è dove otterrai un sacco di pagine. Esistono più di 10 kit di siti Web che puoi importare. Puoi selezionare quello migliore e poi importarlo.
Prezzi – Elementor vs Visual Composer
Il prezzo è dove entrambi i costruttori sono abbastanza simili. Qui stai pagando lo stesso prezzo per entrambi. Non importa se vuoi utilizzare Visual Composer o vuoi utilizzare Elementor Pro, dovrai pagare $ 49. Nel piano base puoi utilizzare il builder solo per un sito web. Se desideri utilizzarlo per più siti Web, dovrai pagarlo. Ci sono molti altri piani in entrambi che puoi controllare. Dipende da quanti siti web desideri ospitare.
Lo farai sicuramente ottieni uno sconto se desideri utilizzarlo su molti siti Web. Pertanto, vale la pena dare un'occhiata. Puoi vedere se ha tutte le cose di cui hai bisogno.
Le accuse sono sicuramente le stesse in entrambi, ma qui c'è una piccola svolta. Anche Elementor ha una versione gratuita che puoi provare. Puoi installarlo e attivarlo dalla directory ufficiale di WordPress. Vale la pena dare un'occhiata. Quando potrai installarlo, otterrai le funzionalità di base gratuitamente e ci sono anche alcune cose interessanti.
Perciò, se desideri una versione gratuita, Elementor è la risposta per te. In caso contrario, puoi sceglierne uno qualsiasi secondo le tue esigenze. Il prezzo per entrambi è simile.
Integrazione e compatibilità
Senza dubbio, puoi utilizzare il builder in quasi tutti i temi. Tuttavia, ci sono alcuni requisiti che devi tenere a mente. Per esempio, se vuoi aggiungere l'intestazione e il piè di pagina, dovrai scegliere il tema che sia completamente compatibile con il builder. Allo stesso modo, potrebbero esserci piccoli problemi che potresti dover affrontare. Se utilizzi temi rinomati, questo problema è molto raro. Pertanto, puoi sicuramente sceglierne uno qualsiasi.
Tuttavia, se vuoi stare tranquillo, puoi sicuramente verificare la compatibilità del tema. Ci sono molti temi (più di 400) dove Elementor è supportato. Alcuni temi sono completamente compatibili con Elementor. Ad esempio, hai il tema Hestia e c'è anche un tema leggero di Elementor chiamato Hello. Puoi usare anche quello.
Dopo la compatibilità, devi vedere le opzioni di integrazione. Il builder deve funzionare bene con tutti i plugin extra. Ci sono molti plugin di cui avrai bisogno che dovrebbero funzionare con il builder. Se utilizzi l'email marketing, avrai bisogno di un plug-in che raccolga lead. Allo stesso modo, molti altri plugin avranno bisogno di un’adeguata integrazione.
Qui, entrambi i plugin sono compatibili con tutti i plugin. Puoi facilmente utilizzare qualsiasi plug-in che desideri qui. Questa è la bellezza dei costruttori.
La prossima cosa che devi vedere è il componente aggiuntivo. In Elementor otterrai vari plug-in aggiuntivi di terze parti. Questi sono i plugin che puoi utilizzare per aumentare la funzionalità del plugin.
Se hai il plugin, otterrai più componenti aggiuntivi o widget.
Verdetto finale: Elementor contro Visual Composer
Ora arriva il vincitore finale di Elementor vs Visual Compositore. Come avrai visto, abbiamo considerato tutti i fattori di cui potresti aver bisogno in questo. Se ti prendi cura di tutti questi fattori, non avrai bisogno di dare un'occhiata ad altre cose.
Puoi vedere che nella maggior parte dei casi entrambi sono praticamente simili. Puoi sicuramente usarne uno secondo i tuoi desideri.
Ecco il nostro suggerimento. Se hai familiarità con l'uso del trascinamento e drop builder sito web e ami lo stile di editing, puoi scegliere un compositore visivo. Allo stesso modo, se vuoi la combinazione di due, puoi scegliere Elementor. Elementor è sicuramente migliore di un compositore visivo. Inoltre, dipenderà dalle tue esigenze sapere quale è meglio. Puoi dare un'occhiata a entrambi.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora