Come aggiungere caratteri a Elementor
Sommario
Una delle cose che le persone vogliono qui è la funzione di aggiunta di caratteri a Elementor. Utilizzando questo, l'utente può aggiungere caratteri. Bene, ci sono molti modi per farlo. Tratteremo i modi migliori con cui Elementor aggiunge caratteri. Elementor è uno dei migliori builder che puoi utilizzare per creare una pagina fantastica che puoi avere per il tuo sito web. Ci sono molte ottime opzioni da cui puoi cambiare varie cose dell'elemento. Se hai aggiunto un elemento, ci sono opzioni più che sufficienti disponibili per la modifica e la personalizzazione di quell'elemento.
Come cambiare il carattere?
Innanzitutto è importante sapere che molte persone non hanno idea se possono cambiare il carattere in Elementor o meno.
Bene, c'è un modo semplice per cambiare il carattere in Elementor. Ne parleremo qui. Se sai già come cambiare il carattere qui, puoi procedere direttamente al passaggio successivo dal quale aggiungeremo il carattere.
Per cambiare il carattere in Elementor, dovrai prima creare un elemento. Puoi aprire qualsiasi pagina in Elementor e quindi modificarla. Ora devi solo prendere qualsiasi elemento desideri e iniziare ad apportarvi le modifiche.
Poiché stiamo modificando il testo, qui prenderemo "intestazione" come elemento.
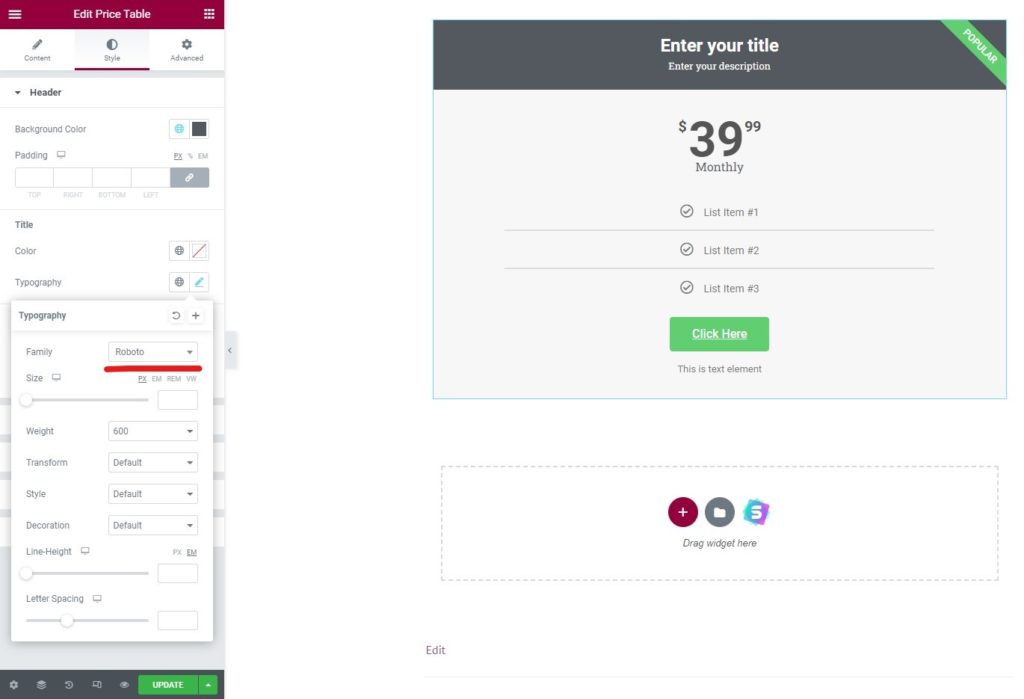
Una volta che hai l'elemento sulla pagina, puoi cambiare il carattere dell'elemento. Per questo, dovrai andare all'opzione "Stile". Nell'opzione stile troverai varie impostazioni che puoi utilizzare qui.
Qui andremo semplicemente all'opzione "Tipografia". La tipografia ha tutte le impostazioni di cui avrai bisogno.
Lì vedrai l'opzione font-family. Nella maggior parte dei casi verrà impostato come predefinito. Puoi fare clic su di esso e si aprirà una serie di caratteri che puoi utilizzare. Questi sono i caratteri già disponibili in Elementor e puoi iniziare a utilizzarli direttamente sul tuo sito web. Se ami un carattere da qui, puoi selezionarlo e iniziare a usarlo.
C'è un'altra opzione chiamata "Carattere personalizzato", giusto? Lo useremo per la funzione di aggiunta dei caratteri di Elementor.
Cosa sono i caratteri personalizzati?
Elementor ti permette di aggiungere caratteri personalizzati sul loro plugin. Tuttavia, lo svantaggio più grande è che dovrai pagare per questo. Questa funzionalità è disponibile solo nella versione pro di Elementor. Quindi, se desideri aggiungere i caratteri personalizzati in Elementor, dovrai farlo ottieni la versione Pro di Elementor.
Ti consente di caricare il tuo carattere. Il carattere può essere scaricato da molti siti Web. Molti ottimi siti Web ti consentono di avere i caratteri che preferisci. Puoi scaricare i caratteri da lì e poi puoi caricali su Elementor. Ecco come puoi aggiungere caratteri a Elementor.
Vedremo come modificare il carattere personalizzato. Prima di ciò, molte persone potrebbero non voler pagare per la versione pro solo per i caratteri, giusto? In tal caso, vedremo anche un'autostrada tramite la quale è possibile aggiungere direttamente i caratteri a Elementor. Supporterà anche il carattere personalizzato. Tuttavia, le funzionalità saranno limitate lì.
All'inizio vedremo il modo genuino e giusto.
Aggiungi caratteri a Elementor utilizzando la versione Pro
Puoi sempre aggiungi il carattere personalizzato utilizzando Elementor Pro. Non è solo per il carattere personalizzato. Quando esegui l'aggiornamento alla versione pro, otterrai molte funzionalità. Puoi creare l'intestazione e il piè di pagina da Elementor Pro. Se vuoi avere un tema personalizzato, puoi farlo anche tu.
Allo stesso modo, alcune funzionalità ti permettono di creare un popup e ti permettono anche di importare i migliori modelli. C'è un enorme elenco di funzionalità di cui possiamo parlare qui. Tuttavia, qui ci concentreremo principalmente sui caratteri poiché questo è l'argomento principale della guida.
Per iniziare a utilizzare il carattere personalizzato, dovrai ottenere Elementor pro. È possibile installare la versione gratuita e poi puoi aggiornare Elementor direttamente dal plugin. Ti darà i componenti aggiuntivi professionali. Dovrai installare anche i componenti aggiuntivi professionali.
Una volta che tutte queste cose sono pronte, sei pronto per aggiungere il carattere personalizzato.
Prepara i caratteri personalizzati
Prima di vedere il metodo su come aggiungere il carattere personalizzato, dovrai aggiungere il carattere personalizzato. Una semplice ricerca su Google ti darà risultati sufficienti.
Alcuni dei migliori siti Web che puoi controllare includono Dafont, Spazio dei caratteri, Adobe Typekit, ecc. Puoi controllare questi siti Web e scaricare i caratteri da qui.
Tieni presente che non utilizzare il carattere Google. Il carattere di Google è già fornito in Elementor. Quindi, se vuoi usarlo, puoi trovarlo facilmente in Elementor. Non è necessario scaricare il carattere per questo.
Sono supportati cinque tipi di carattere qui.
- Il formato Web Open Font (WOFF)
- Il formato Web Open Font (WOFF 2.0)
- Caratteri TrueType (TTF)
- Caratteri/forme SVG
- Caratteri OpenType incorporati (EOT)
Quello consigliato sarebbe WOFF, WOFF 2.0 e, se non riesci a trovarlo, puoi anche usare TTF. Oltre a questi, potrebbero verificarsi problemi nella visualizzazione del carattere in alcuni browser. Quindi è sempre meglio usare quelli consigliati.
Se vuoi essere unico e utilizzare il carattere della scrittura a mano o qualsiasi altro carattere simile, puoi utilizzarlo anche qui. Tieni i caratteri pronti e poi vai al passaggio successivo.
Aggiunta di caratteri personalizzati
Ora che hai già il carattere pronto, lo caricheremo in Elementor.
Puoi aprire la dashboard di WordPress. Nella dashboard di WordPress, puoi aprire Elementor e quindi fare clic su "Carattere personalizzato". Sì, quando esegui l'aggiornamento alla versione a pagamento, lì sarà presente il menu dei caratteri personalizzati. Puoi semplicemente fare clic su di esso e verranno visualizzati i caratteri già caricati.
Dato che sei nuovo qui, non ci saranno caratteri. Puoi fare clic su Aggiungi caratteri.
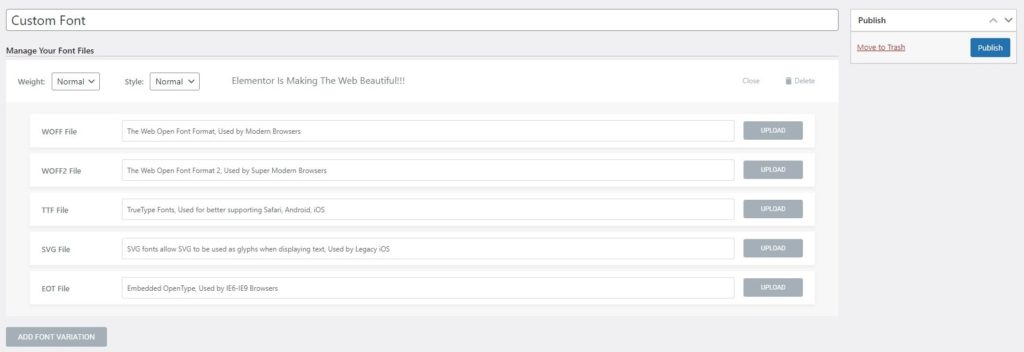
Qui è dove dovrai inserire il nome della famiglia di caratteri e poi potrai caricare il file.
Tieni presente che dovrai inserire manualmente il nome della famiglia. Questo verrà mostrato quando selezioni il carattere. Quindi, è sempre un'ottima scelta dargli un nome perfetto.
Vedrai quindi una serie di opzioni da cui puoi caricare il file. Ci sono molti file che puoi caricare qui. A seconda del tipo di file, è possibile caricare il file.
Ad esempio, se il tipo di file è TTF, puoi caricarlo nel rispettivo tipo di campo. Abbiamo già visto quali file sono supportati. Quindi puoi usarne uno qualsiasi.
Esegui le Impostazioni
Prima di salvare tutte le modifiche e iniziare a utilizzare il carattere, puoi anche eseguire alcune impostazioni.
Ci sarà un'opzione per il peso dei caratteri. È possibile impostare il peso dalla barra in alto. Durante il caricamento del file, ti verrà chiesto di selezionare anche il peso. Inoltre, ci sarà anche un'opzione per selezionare lo stile.
È possibile selezionarli entrambi e quindi salvare le modifiche.
Non preoccuparti più di selezionare l'opzione perfetta qui. Puoi sicuramente modificare tutte queste cose dalle opzioni tipografiche nel pannello Elementor. Quindi puoi apportare le modifiche anche da lì.
Qui puoi selezionare le opzioni predefinite che ti piacciono. Successivamente, puoi salvare le modifiche e i tuoi caratteri personalizzati sono pronti.
Utilizzo dei caratteri personalizzati di Elementor
Ora è il momento di selezionare e utilizzare i caratteri personalizzati che abbiamo selezionato.
Per questo puoi fare riferimento alla nostra prima sezione in cui abbiamo visto come cambiare il carattere.
Nello stesso pannello troverai l'opzione per i caratteri personalizzati. All'interno dell'intestazione dei caratteri personalizzati vedrai le righe dei caratteri che hai aggiunto. Potrebbe anche mostrarti il nome della famiglia di caratteri anziché il carattere personalizzato. Quindi, puoi sicuramente controllare l'intera famiglia di caratteri nella sezione tipografia. Lì troverai tutte le opzioni. Quindi, puoi iniziare a utilizzare i caratteri di Elementor per aggiungere da qui.
Ora vedremo un altro modo per aggiungere caratteri a Elementor.
Come aggiungere gratuitamente caratteri in Elementor?
Come abbiamo accennato in precedenza, ci sono molti modi in cui Elementor può aggiungere caratteri. Uno di questi è a pagamento dove utilizzeremo la versione pro di Elementor. Il prossimo è dove utilizzeremo i plugin gratuiti.
Parleremo ora dei plugin gratuiti. Ci sono due plugin principali di cui parleremo qui. Questi sono i plugin gratuiti di sviluppatori di terze parti. Quindi, non stai utilizzando il codice ufficiale di Elementor qui.
Dovrai installare questi plugin e poi potrai Elementor aggiungere caratteri. Quindi molte persone preferiscono la via ufficiale invece di questa. Tuttavia, entrambi questi plugin si trovano nella directory ufficiale dei plugin di WordPress. Quindi puoi sicuramente fare affidamento su questo.
Parliamo dei plugin.
Elementor aggiunge caratteri personalizzati
Il plug-in Caratteri personalizzati è di Brainstorm Force. È lo stesso team di sviluppatori che ha sviluppato il tema Astra, uno dei migliori temi per Elementor. Ci sono molti altri plugin sviluppati da loro.
Uno dei migliori plugin che hanno per i caratteri è questo. I caratteri personalizzati ti consentono di aggiungere nuovi caratteri al tuo Elementor.
Attualmente ha un supporto molto limitato. Funziona perfettamente con Elementor, Beaver builder e se vuoi usarlo con un tema, puoi usarlo con il tema Astra. Dato che è dello stesso sviluppatore, funzionerà perfettamente bene qui.
Il plugin ti consente di aggiungere caratteri personalizzati. Ha un'interfaccia utente molto semplice, proprio come l'interfaccia utente predefinita di WordPress. Quindi puoi facilmente iniziare a utilizzare il plugin. Una volta installato il plug-in, puoi andare su Aspetto > Caratteri personalizzati e caricare lì i caratteri.
Inizierà quindi a essere visualizzato in tutti i luoghi. Se stai utilizzando il tema Astra, puoi usarlo anche per cambiare i caratteri del tema. Puoi trovare facilmente questo plugin nella directory dei plugin di WordPress. Cerca semplicemente caratteri personalizzati e troverai questo. Puoi cercare il nome dello sviluppatore come Brainstorm Force.
Font intelligenti
Anche il prossimo plugin che puoi utilizzare è gratuito. Gli Smart Fonts sono disponibili gratuitamente anche nella directory dei plugin di WordPress. Il nome completo del plugin è Smart Fonts per Elementor. Quindi, puoi cercare lo stesso e lo troverai qui.
Poiché è realizzato appositamente per Elementor, non funzionerà con altri plugin o temi. Ti consente di caricare il file del carattere personalizzato e quindi potrai vedere il carattere nell'Elementor.
Per utilizzare questo plugin, puoi accedere alla dashboard di WordPress. Nella dashboard di WordPress troverai l'opzione dei caratteri intelligenti. Nella sezione dei caratteri intelligenti, dovrai andare alle impostazioni. L'opzione delle impostazioni ti consente di caricare il carattere lì. È quindi possibile iniziare a utilizzare il carattere.
Le parole finali
Per concludere, ecco come puoi aggiungere caratteri a Elementor. Abbiamo visto due modi per aggiungere i caratteri. Puoi usarne uno qualsiasi. Per alcune persone, il metodo gratuito non funzionerà a causa di problemi di supporto. Puoi sempre provare prima i metodi gratuiti e, se non funziona, puoi passare alla versione Pro. La versione pro ti darà anche la possibilità di apportare molte più modifiche in Elementor. Quindi, puoi sicuramente eseguire l'aggiornamento alla versione Pro se utilizzi Elementor e desideri avere accesso a più cose. Sbloccherai molte funzionalità e ci sono molti modelli per Elementor che puoi utilizzare. Quindi vale la pena aggiornarlo.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora