Come aggiungere lo scorrimento alla sezione successiva in Elementor
Sommario
La vecchia tecnica di scorrimento è piuttosto noiosa, vero? Quindi, potresti voler aggiungere un nuovo modo di scorrere. Per questo puoi aggiungere Elementor scorrere la sezione successiva. Ora, ci sono molte idee sbagliate qui. Alcune persone vogliono un collegamento da cui gli utenti possano scorrere fino a qualsiasi sezione, mentre altre vogliono un pannello laterale da cui l'utente può selezionare un punto per scorrere (proprio come vedi i punti di navigazione nello slider). Li vedremo entrambi qui.
Creazione di Elementor, la sezione successiva scorre con Collegamenti
Ora, potresti aver visto molte pagine di blog in cui hai visto un pulsante che dice "Contatti" e quando fai clic su di esso, ti farà scorrere fino all'ultima sezione che è per "Contatti". Questo può essere archiviato dal menu di ancoraggio.
Molte persone potrebbero anche voler aggiungere lo scorrimento della sezione successiva di Elementor proprio in questo modo. Quindi ne parleremo anche qui. La cosa positiva è che qui non avrai bisogno di alcun plugin di terze parti. Puoi iniziare direttamente a utilizzare Elementor e tutte le opzioni sono disponibili lì. Pertanto, puoi impostare il menu di ancoraggio e il pulsante utilizzando il plug-in Elementor.
Il metodo è breve e non richiederà molto tempo. Cominciamo con il metodo e vediamo come puoi farlo.
Denominazione della sezione
Dovremo prima nominare la sezione. Se desideri scorrere fino alla sezione dei contatti, dovrai scorrere verso il basso fino alla sezione dei contatti in Elementor. In parole più semplici, puoi aprire la pagina, modificarla con Elementor e poi andare alla sezione contatti.
Ora devi creare una sezione vuota sopra la sezione dei contatti. Tieni presente che stiamo solo prendendo un esempio della sezione contatti. Potrebbe essere qualsiasi sezione in cui desideri scorrere.
Nella nuova sezione aggiungeremo un widget chiamato menu Ancora. Lo troverai nella casella del widget che è il pannello di sinistra in Elementor.
Puoi semplicemente trascinarlo e rilasciarlo.
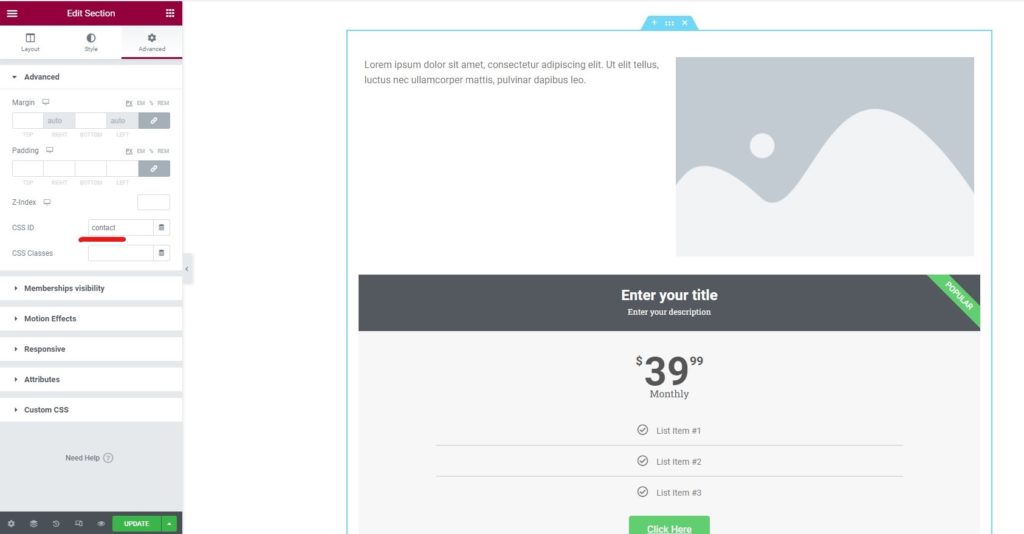
Successivamente dovrai dare un nome alla sezione. La configurazione del menu di ancoraggio avrà solo un campo in cui è necessario inserire il nome della sezione. Puoi inserire qualsiasi nome desideri. Assicurati solo di ricordare il nome così com'è. Avrai bisogno di questo nome in futuro. Quindi, assicurati che il nome sia facile da ricordare e di conoscerlo bene.
La maggior parte delle persone lo chiama esattamente ciò che rappresenta la sezione. Pertanto, se la sezione rappresenta la sezione dei contatti, puoi nominarla Contatto. Successivamente è possibile salvare le modifiche.
Collegamento della sezione
La parte successiva è dove dovrai collegare la sezione. Puoi facilmente collegare la sezione a questa.
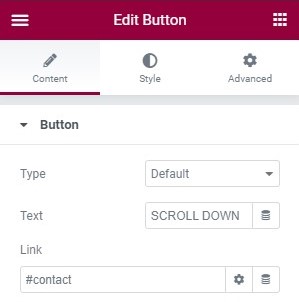
Per collegare la tua sezione e aggiungere lo scorrimento della sezione successiva di Elementor, dovrai prima creare il collegamento. Puoi creare un collegamento ipertestuale oppure puoi anche creare un pulsante da qui. È sicuramente una tua scelta.
Il gioco principale inizia quando inserisci il collegamento. Nel collegamento dovrai inserire il nome della sezione che abbiamo appena creato. Davanti a ciò dovrai aggiungere “#”.
Quindi, se hai creato una sezione contatti e l'hai chiamata “contatto”, dovrai inserire il nome del collegamento come “#contatto”.
Non è necessario aggiungere nulla sopra. Si scorrerà direttamente alla sezione
La cosa buona qui è che puoi anche aggiungere i collegamenti del menu di ancoraggio al menu. Se desideri aggiungere il contatto nella navigazione principale del menu, puoi aggiungerlo anche lì. Si aprirà quindi direttamente la sezione contatti. Quando l'utente farà clic su di esso, Elementor darà l'effetto di scorrimento della sezione successiva, quindi l'utente atterrerà direttamente sulla sezione.
Puoi creare tutte le sezioni che desideri. Assicurati solo che i nomi dei menu di ancoraggio siano univoci.
Elementor sezione successiva Slider simile a scorrimento
Il primo metodo consiste nell'avere una pagina simile a uno slider. Vedrai una sezione sullo schermo. Sul lato vedrai i punti che possono aiutare gli utenti a scorrere fino a un'altra sezione. Potresti aver visto cose simili in uno Slider. Faremo la stessa cosa qui.
Per questo dovremo utilizzare un plugin di terze parti poiché ciò non è possibile direttamente con l'aiuto di Elementor. Tuttavia, Elementor sarà il nostro plugin di base. Quindi, dovrai assicurarti che il plug-in Elementor sia installato e quindi potrai fare le seguenti cose. Ecco come puoi iniziare le cose.
Ora parleremo del nome del plugin e di come puoi iniziare a cambiare le cose.
Plugin per Elementor scorrimento della sezione successiva
Il plugin che utilizzeremo per lo scorrimento della sezione successiva di Elementor è HT Mega. È un plugin gratuito che troverai nella stessa directory dei plugin di WordPress. Puoi semplicemente andare alla directory dei plugin e cercare il plugin.
Non è solo il plugin per lo scorrimento della sezione successiva di Elementor. Invece, è un pacchetto aggiuntivo completo per Elementor. Ci sono molti ottimi componenti aggiuntivi che puoi utilizzare qui. Flip box, doppio pulsante, lente d'ingrandimento e alcuni di questi componenti aggiuntivi sono i componenti aggiuntivi più popolari che troverai nel plug-in.
Pertanto, puoi sempre iniziare a utilizzare il plug-in per iniziare. La cosa migliore del plugin è che puoi scegliere quali componenti aggiuntivi desideri attivare. Ciò utilizzerà meno memoria sul tuo server. Quindi, qui sei in vantaggio.
Ora, tornando al punto, se vuoi attivare lo scorrimento della sezione successiva di Elementor, dovrai prima installare il plugin. Puoi farlo andando alla directory dei plugin di WordPress e poi cercando il plugin. Puoi cercare HT mega e installare il primo plugin che arriva. È un plugin aggiuntivo per Elementor. Quindi, assicurati che Elementor sia installato e attivato.
Una volta che sei lì, puoi seguire i passaggi successivi per creare lo scorrimento della sezione successiva di Elementor.
Attiva il modulo
Potresti aver già attivato il plugin. Ora dovrai attivare il modulo. Come abbiamo accennato in precedenza, qui ci sono molti componenti aggiuntivi che puoi utilizzare. Devi solo attivare quello che desideri.
Per questo, puoi andare al menu Componenti aggiuntivi HTMega nella dashboard. Al suo interno, dovrai fare clic sull'opzione Impostazioni. Ora puoi andare alla scheda Elementi. La scheda Elemento delle impostazioni ti consentirà di attivare gli Elementi e iniziare ad apportare le modifiche secondo la tua scelta.
Puoi attivare i moduli che desideri e disattivare quelli che non desideri. È necessario attivare la “navigazione a scorrimento” qui. Puoi semplicemente abilitarlo e il gioco è fatto.
Il prossimo passo è iniziare a usarlo.
Crea una nuova pagina Elementor
Ora dovrai creare una nuova pagina Elementor vuota. Non aggiungere ancora nulla. Puoi semplicemente selezionare la pagina vuota. Una delle cose che la maggior parte delle persone fa qui è selezionare l'intera pagina canvas. Puoi farlo anche tu.
D'altra parte, se desideri che il menu venga visualizzato così com'è, puoi mantenerlo. Puoi selezionare quello che ami secondo il tuo desiderio.
Non aggiungere altro qui. Lo manterremo vuoto e quindi aggiungeremo lo scorrimento della sezione successiva di Elementor prima di aggiungere gli elementi.
Aggiungi lo scorrimento della sezione successiva di Elementor
Ora dovrai aprire il menu a sinistra in Elementor dove trovi tutti i plugin. Dovrai cercare Navigazione a scorrimento qui. Se non riesci a trovarlo direttamente, puoi semplicemente cercarlo.
Una volta trovato il widget, dovrai trascinare il widget e quindi aggiungerlo alla pagina.
Puoi aggiungerlo in cima alla pagina. Non creare ancora alcuna sezione o colonna. Puoi semplicemente trascinarlo e rilasciarlo nella parte superiore della pagina. Se hai il menu abilitato nella pagina, puoi incollarlo sotto di essa.
D'altra parte, se hai una tela vuota, puoi aggiungerla in alto. Non aggiungere ancora il contenuto. Parleremo ulteriormente di come aggiungere il contenuto.
Aggiunta del contenuto
Il passaggio successivo è dove aggiungeremo il contenuto. Devi solo fare clic sul widget di navigazione Scorri che abbiamo appena aggiunto sopra. Quando fai clic su di esso, vedrai alcune sezioni che devi vedere.
Nella navigazione a scorrimento vedrai alcuni campi da inserire. Queste sono le sezioni.
È possibile fare clic sul primo campo e assegnargli un nome qualsiasi. Vedrai un campo a discesa che dice "Origine contenuto". Lo manterremo come consuetudine per un po'. Al suo interno, dovrai aggiungere il contenuto proprio lì. Ti mostrerà l'editor in cui puoi aggiungere testo, contenuti multimediali o qualsiasi codice HTML.
Molte persone vogliono aggiungere contenuti Elementor qui invece di aggiungere contenuti personalizzati casuali. Per questo, puoi selezionare Elementor Template come fonte di contenuto dal menu a discesa. Puoi selezionare il modello che desideri aggiungere.
Molte persone non hanno il contenuto di Elementor ma vogliono aggiungere un elemento personalizzato. Per questo, dovrai creare un modello Elementor. Parliamone di più.
Creazione del modello Elementor
Creeremo un modello Elementor per lo scorrimento della sezione successiva di Elementor. Per cominciare, puoi creare una pagina vuota. Assicurati che sia una pagina completamente vuota senza menu.
Puoi aggiungere tutti i tuoi contenuti qui. Si tratta solo del contenuto di una sezione e non dell'intera pagina. Ad esempio, se desideri che una sezione di Elementor sia "Chi siamo", puoi semplicemente aggiungere il contenuto relativo qui.
Successivamente, puoi fare clic sulla freccia su vicino al pulsante Salva. Avrai la possibilità di salvare la pagina come modello. Puoi salvarlo come modello da lì. Ora puoi dargli un nome che puoi capire. Il nome migliore sarebbe chiamarlo come una sezione. Ad esempio, se devi creare una sezione Informazioni, puoi denominarla sezione Informazioni.
Allo stesso modo, è necessario creare tutte le sezioni. Per questo, dovrai creare un file modello per tutte le sezioni. Assicurati che ogni sezione sia nel nuovo modello. Quindi, se desideri avere 5 Elementir per lo scorrimento della sezione successiva, puoi creare 5 diversi modelli Elementor. Assicurati che i nomi siano univoci e facili da capire di quale modello si tratta.
Successivamente, puoi impostarlo nello scorrimento della sezione successiva di Elementor.
Configura il widget di scorrimento
Successivamente è possibile impostare la sezione nella navigazione a scorrimento. Puoi aprire la scheda precedente e impostare la sorgente come modello Elementor. Successivamente, puoi selezionare il modello che desideri impostare.
Per la sezione successiva, puoi aggiungere un campo diverso.
Salva e pubblica le modifiche. Ora puoi testare la pagina per vedere se tutto funziona secondo le tue esigenze.
Le parole finali
Per concludere, tutto questo riguardava lo scorrimento della sezione successiva di Elementor. Abbiamo visto due modi principali con cui puoi aggiungere Elementor allo scorrimento della sezione successiva. Entrambi sono diversi. A seconda delle tue esigenze, puoi scegliere quello più adatto a te. Si consiglia inoltre di non utilizzarli entrambi insieme poiché ciò lascerebbe confusi gli utenti. Puoi sicuramente aggiungere più effetti se usi il primo trucco. È inoltre possibile aggiungere alla pagina elementi come gli effetti di parallasse per renderla più interattiva e interessante. Elementor ha molte funzionalità che puoi verificare.
Domande frequenti
Posso personalizzare il comportamento di scorrimento quando utilizzo la funzione "Scorri alla sezione successiva" in Elementor?
Sì, puoi personalizzare il comportamento di scorrimento quando utilizzi la funzione "Scorri alla sezione successiva" in Elementor regolando varie impostazioni all'interno dell'editor di Elementor o utilizzando CSS personalizzati. Elementor fornisce opzioni per controllare la velocità di scorrimento, l'effetto di andamento e la distanza di offset, consentendoti di personalizzare l'esperienza di scorrimento in base alle tue preferenze di progettazione e agli obiettivi dell'esperienza utente.
La funzione "Scorri alla sezione successiva" funzionerà con plug-in o script di scorrimento personalizzati o di terze parti?
La compatibilità della funzione "Scorri alla sezione successiva" con plug-in o script di scorrimento personalizzati o di terze parti può variare a seconda dell'implementazione e della funzionalità specifiche di tali plug-in o script. In alcuni casi, possono sorgere conflitti o problemi quando si combinano più funzionalità relative allo scorrimento all'interno di un sito Web. È essenziale testare la compatibilità della funzione "Scorri alla sezione successiva" con eventuali plug-in o script di scorrimento personalizzati o di terze parti e risolvere eventuali conflitti che potrebbero verificarsi.
Come posso assicurarmi che la funzione "Scorri alla sezione successiva" funzioni correttamente su diversi dispositivi e browser?
Per garantire che la funzione "Scorri alla sezione successiva" funzioni senza problemi su diversi dispositivi e browser, utilizza i principi di responsive design e testa le prestazioni del tuo sito web su vari dispositivi e browser. I controlli di reattività integrati e le opzioni di anteprima di Elementor ti consentono di ottimizzare l'esperienza di scorrimento per diverse dimensioni e risoluzioni dello schermo. Inoltre, valuta la possibilità di utilizzare strumenti o servizi di test del browser per identificare e risolvere eventuali problemi di compatibilità che potrebbero influire sul comportamento di scorrimento.
Ci sono implicazioni o considerazioni sulle prestazioni di cui tenere conto quando si utilizza la funzione “Scorri alla sezione successiva” in Elementor?
Sebbene la funzione "Scorri alla sezione successiva" in Elementor in genere non abbia implicazioni significative sulle prestazioni, è essenziale considerare la complessità complessiva e l'ottimizzazione del design del tuo sito web. L'uso eccessivo di animazioni o effetti di scorrimento può influire sui tempi di caricamento della pagina e sull'esperienza dell'utente, in particolare su dispositivi o connessioni più lenti. Ottimizza le prestazioni del tuo sito web riducendo al minimo le animazioni non necessarie, ottimizzando le immagini e sfruttando le tecniche di memorizzazione nella cache e di compressione.
Posso ripristinare le modifiche apportate alla funzione "Scorri alla sezione successiva" allo stato originale o alla versione precedente?
Sì, puoi ripristinare le modifiche apportate alla funzione "Scorri alla sezione successiva" allo stato originale o a una versione precedente annullando le modifiche recenti nell'editor di Elementor o utilizzando la funzione di cronologia delle revisioni. La cronologia delle revisioni di Elementor ti consente di visualizzare e ripristinare le versioni precedenti del tuo progetto, comprese le modifiche apportate al comportamento di scorrimento e ad altri elementi interattivi. Inoltre, se hai documentato le modifiche o salvato versioni precedenti del tuo progetto, puoi fare riferimento a questi record per ripristinare la configurazione originale.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora