Come creare un'intestazione fissa su Elementor?
Sommario
L'intestazione adesiva di Elementor è qualcosa che ognuno di noi desidera. Quando hai un'intestazione fissa, renderà la navigazione più veloce. Gli utenti possono aprire il menu che desiderano in pochissimo tempo. Quindi, ci sono più possibilità che visitino altre pagine del tuo sito web. A seconda del tipo di sito web, potrebbe essere necessario mostrare l'intestazione come fissa. Se hai vari elementi nella barra dei menu, diventa abbastanza necessario avere un'intestazione fissa sul tuo sito web. Quindi, se stai cercando di creare qualcosa di simile, sei nel posto giusto.
Vedremo una guida completa su come creare un'intestazione adesiva Elementor.
Cos'è l'intestazione fissa di Elementor?
Vedremo prima cos'è l'intestazione adesiva di Elementor. In alcuni siti Web, quando scorri verso il basso, vedrai anche l'intestazione che si sposta insieme ad essa. In parole più semplici, l'intestazione rimane bloccata nella parte superiore del sito Web anche quando ti trovi in fondo alla pagina.
Questo è ciò che è l'intestazione adesiva. Non preoccuparti, è più semplice rendere fissa la tua intestazione in Elementor. Vedremo un tutorial completo per lo stesso.
Per cominciare vedremo anche come creare l'intestazione e impostare il menu. Molte persone non hanno idea della creazione dell'intestazione. Quindi vedremo anche la stessa cosa.
Una volta impostate tutte queste cose, vedremo un brief sui CSS personalizzati.
Tieni presente che avrai bisogno di Elementor Pro per lo stesso. Non puoi fare tutte queste cose dalla versione gratuita di Elementor.
Quindi, puoi acquistare la versione pro e poi iniziare.
Creazione e impostazione del menu
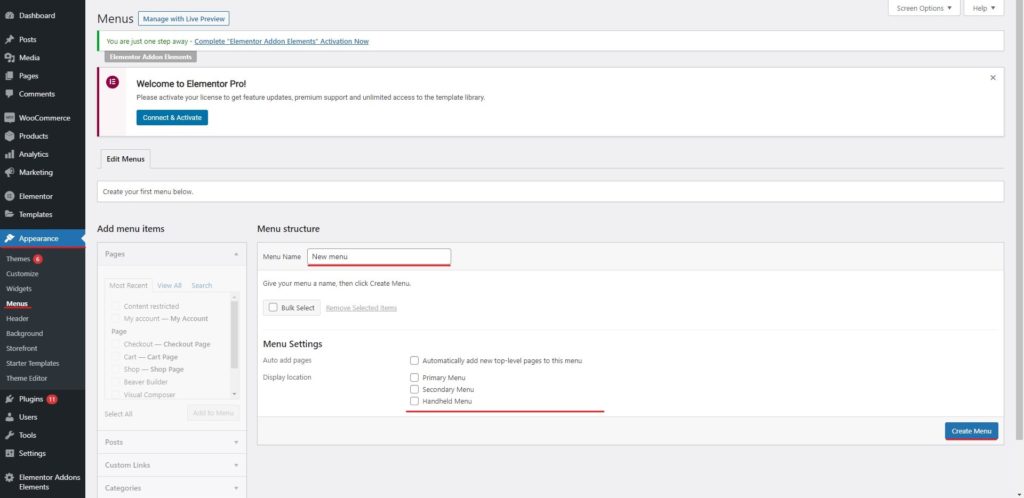
Vedremo prima come creare un menu. Puoi facilmente andare al Forma > Menu e poi creare un menu da lì.
Ci sarà un'opzione per creare il menu. Se hai già un menu, non devi preoccuparti di crearne un altro.
Puoi aggiungere tutte le pagine, i collegamenti e le categorie che desideri al menu. Puoi trascinare e rilasciare le voci del menu secondo la tua scelta.
Una volta che hai il menu, dovrai farlo impostare la posizione del menu. Al fondo, vedrai l'opzione per impostare la posizione del menu. Vedremo fin d'ora di impostare i molti come menu principale.
Puoi seleziona la casella del menu principale e poi salva il menu. Ciò garantirà il il menu è mostrato nell'intestazione che andremo a creare. Detto questo passiamo ora alla sezione dove vedremo come creare l'intestazione.
Creazione dell'intestazione
Dovrai quindi creare un'intestazione. L'intestazione può essere creata utilizzando il generatore di temi.
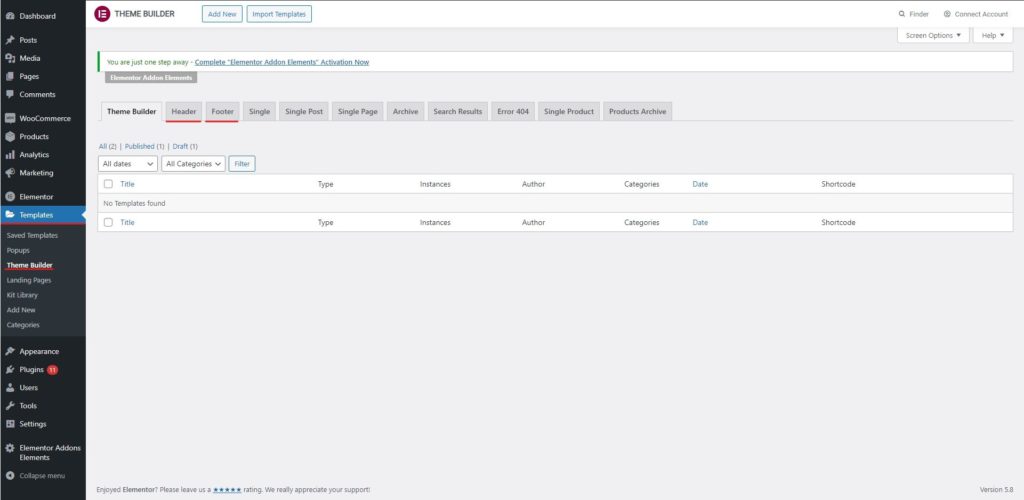
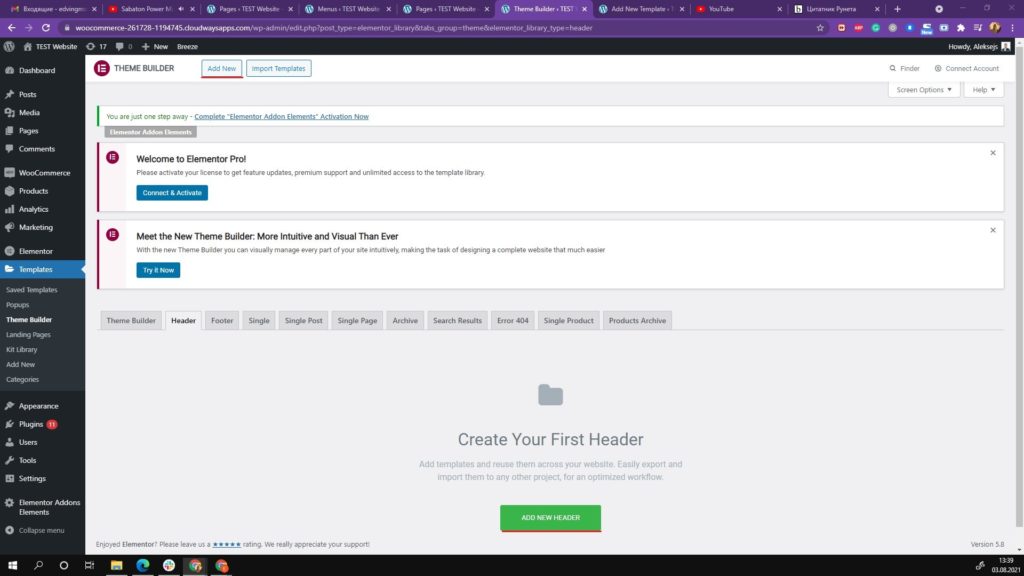
Elementor viene fornito con un generatore di temi che semplifica la creazione del generatore. Pertanto, è necessario vai a Modelli e quindi seleziona generatore di temi. Naturalmente, questa opzione sarà disponibile nella dashboard di WordPress.
Quando vai alla stessa pagina, vedrai il file opzione per creare l'intestazione e il piè di pagina del tuo sito web. Poiché attualmente ci stiamo concentrando sull'intestazione, selezioneremo Aggiungi una nuova intestazione e poi continueremo con il processo.
Nome e disposizione
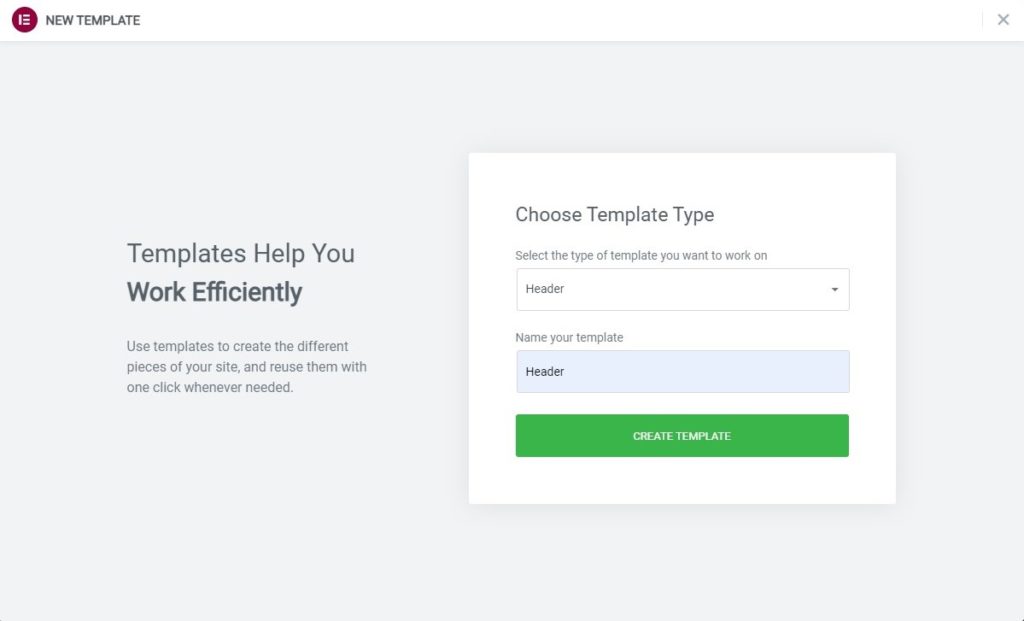
Ti consentirà di creare un file nuova intestazione.
Dovrai prima dare un nome a quell'intestazione. Puoi selezionare il nome che preferisci e poi continuare. Questo sarà il nome della tua intestazione che sarà visibile solo a te. A partire da ora, lo chiameremo intestazione adesiva Elementor e poi continueremo con il resto dei passaggi.
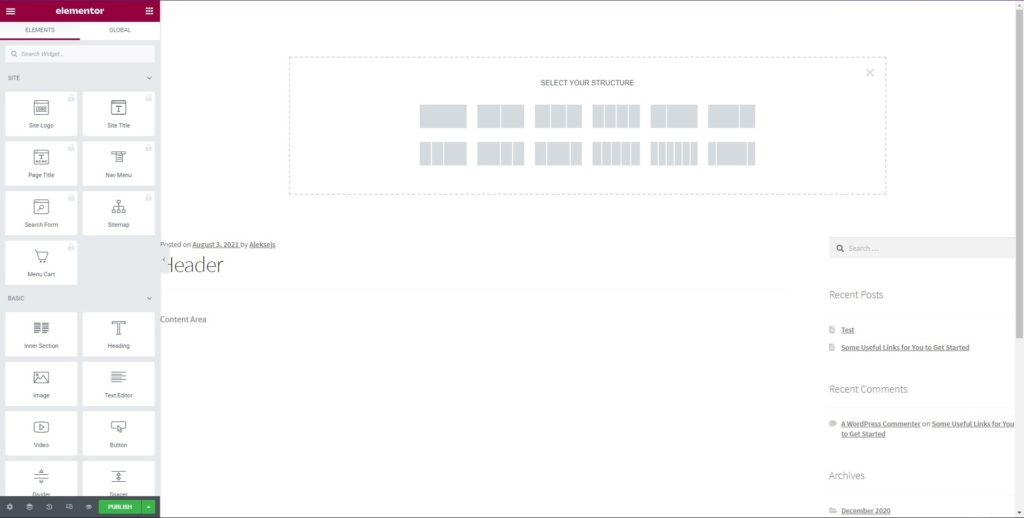
Ti verrà quindi chiesto di farlo seleziona un layout. Puoi selezionare qualsiasi layout desideri. In genere, un layout conterrà alcune colonne. Puoi selezionare chiunque tu voglia.
Se desideri visualizzare il logo e il menu nell'intestazione, puoi selezionare due colonne. Allo stesso modo, puoi anche selezionare tre colonne se desideri visualizzare il logo, il menu e la barra di ricerca.
Questo è il luogo in cui dovrai selezionare anche la larghezza. Se vuoi visualizzare il logo all'interno e poi avviare direttamente il menu, puoi selezionare il layout in cui la prima colonna ha una larghezza minore e poi puoi procedere.
Per non parlare del fatto che puoi anche modificare la larghezza secondo la tua scelta. Una volta selezionato, sei pronto per la parte di personalizzazione. È qui che entra in gioco il passaggio successivo.
Personalizzazione
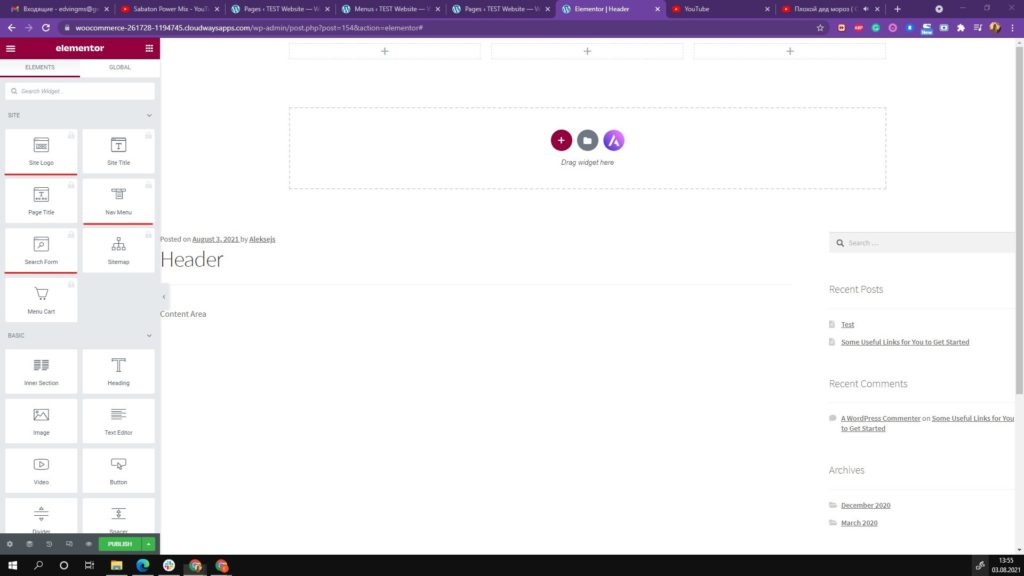
Ci sarà varie opzioni tra le quali è possibile personalizzarlo. Prima di ciò, aggiungeremo gli elementi. Puoi trascinare e rilasciare l'elemento desiderato. Ad esempio, dovrebbero esserci un logo e un menu nell'intestazione.
Quindi, puoi trascinare e rilasciare il logo nella prima colonna e quindi trascinare e rilasciare il menu nella seconda colonna. Ecco come puoi impostare l'intestazione e iniziare con essa. Una volta impostate tutte queste cose, sei pronto per eseguire la personalizzazione.
Per rendere le cose più chiare, imposteremo anche lo sticky reader da qui. Ne parleremo di più man mano che andremo avanti.
Per ora concentriamoci sul lato editing. Puoi impostare la posizione degli elementi dell'intestazione e impostare la larghezza della colonna. Assicurati di personalizzare le impostazioni dei singoli elementi nonché le impostazioni della sezione.
Ci saranno due opzioni. Se tu facendo clic sulla colonna, è possibile personalizzare l'intera colonna e apportare le modifiche lì. Allo stesso modo, se desideri modificare qualsiasi elemento specifico nell'intestazione come menu o logo, puoi farlo fai clic su quella particolare voce e vedrai le impostazioni per lo stesso.
È molto importante sapere quando apportare le modifiche poiché determinerà l'aspetto e l'aspetto dell'intestazione. Allo stesso modo, se fai clic sull'intestazione, vedrai le impostazioni dell'intestazione che puoi modificare. Verrà applicato all'intera barra dell'intestazione. Quindi, questo è molto importante da capire.
Ora vediamo come rendere fissa l'intestazione.
Impostazione dell'intestazione come intestazione fissa Elementor
Vedremo ora come è possibile impostare il file Intestazione adesiva Elementor. Ora che sai tutto su come impostare il menu e come creare un'intestazione, ci concentreremo sulla cosa principale per cui sei qui.
Per rendere appiccicosa l'intestazione, dovrai farlo apportare alcune modifiche nella parte di personalizzazione. Quindi, verrà dalla stessa sezione in cui hai apportato le modifiche fondamentali all'aspetto del menu nella sezione precedente.
Quindi, vediamo i passaggi per aggiungere un'intestazione adesiva Elementor.
Passaggi per aggiungere l'intestazione adesiva Elementor
Puoi seguire i passaggi indicati di seguito e sarai in grado di creare un'intestazione fissa.
- Inizialmente dovrai fare clic sull'intestazione. Vedrai piccoli punti in alto al centro dell'intestazione. Puoi fare clic su di esso e si aprirà il pannello dell'intestazione a sinistra.
- È possibile fare clic sul pannello avanzato.
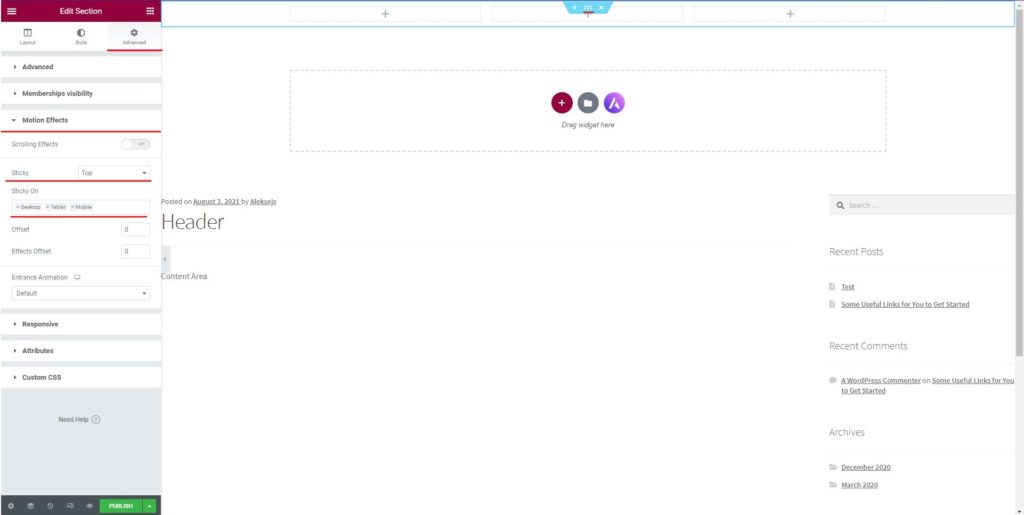
- Nel pannello avanzato, dovrai aprire la sezione degli effetti di movimento. Qui è dove puoi modificare e impostare il menu dell'intestazione come permanente.
- Ci sarà un'opzione che dovrai attivare.
- Quando lo accendi, ti chiederà di impostare la posizione. Puoi impostarlo come in alto o come pulsante.
- Successivamente è possibile salvare il menu e il gioco è fatto.
Per non parlare del fatto che puoi anche effettuare le personalizzazioni qui. Parliamone.
Personalizzazione del menu permanente
Puoi personalizzare il menu appiccicoso secondo la tua scelta. Ci sono alcune cose che devi tenere a mente qui.
All'inizio, tu devi impostare se vuoi vederlo come posizione superiore o vuoi vederlo come posizione inferiore. Se lo tieni in fondo, l'header non si sposterà verso il basso, ma l'intestazione arriverà al pulsante e resterà lì quando l'utente scorre. Quindi, questa è una cosa importante che devi capire.
Successivamente, ci sono alcune altre cose che puoi modificare qui.
Puoi modificare la visibilità per selezionare se desideri visualizzare l'intestazione fissa solo sui dispositivi desktop o mostrarla su tutti i dispositivi come cellulari e laptop. Puoi selezionare i dispositivi specifici dall'elenco.
Puoi anche impostare l'animazione. Se tu desidera mostrare una diapositiva in animazione quando viene visualizzato il menu, è possibile impostarlo dagli effetti di movimento soltanto. Questa è una cosa molto interessante che puoi impostare qui. Verrà visualizzato solo quando l'intestazione fissa è attivata. In parole più semplici, verrà visualizzato quando l'utente inizierà a scorrere.
Nel opzioni avanzate, Puoi anche imposta l'offset e l'offset dell'effetto, se lo desideri. Se si non so cosa siano, è sempre meglio tenerlo a 0 e senza toccarlo. Ciò renderà il tuo lavoro meno disordinato. L'offset ti aiuta a impostare il numero di pixel da scorrere prima che l'intestazione diventi fissa. L'offset dell'effetto è il numero di pixel che l'utente deve scorrere prima che gli effetti dell'intestazione diventino effettivi. Puoi impostarlo secondo la tua scelta.
Stile e trasparenza
Ora, se vuoi rendere trasparente la tua intestazione adesiva o vuoi aggiungerle più stile. Puoi utilizzare CSS personalizzati. Quando utilizzi CSS personalizzati, diventa più semplice apportare le modifiche. Puoi facilmente apportare le modifiche.
Se stai utilizzando il tema supportato da Elementor, sarà più semplice definire lo stile dell'intestazione adesiva di Elementor. Ad esempio, se stai utilizzando il tema Astra, puoi utilizzare il CSS indicato di seguito per rendere l'intestazione adesiva di Elementor un po' più elegante.
Ecco il codice puoi aggiungere il CSS personalizzato nel pannello avanzato. Ci sarà una sezione diversa per lo stesso in cui potrai aggiungere il codice.
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; }
selector {transizione: background-color 3s facilità!importante; }
selector.elementor-sticky–-effects >.elementor-container { altezza minima: 80px; }
selettore > .elementor-container { transizione: min-height 1s facilità !importante; }
Non dimenticare di impostare l'offset su 100 prima/dopo l'aggiunta del CSS. È quindi possibile salvare il menu. Per non parlare del fatto che, se vuoi, sentiti libero di giocare con i colori e altre cose. Avrai solo bisogno di conoscenze di base sui CSS per apportare le modifiche lì. Quindi non sarà difficile per nessuno farlo.
Puoi anche creare il tuo CSS e quindi avere l'intestazione secondo la tua scelta.
Pubblicazione dell'intestazione
Ora che sei pronto, puoi pubblicare l'intestazione. Quando fai lo stesso, c'è un altro passaggio che dovrai compiere.
Qui è dove devi impostare le condizioni. Non appena premi il pulsante di pubblicazione, ti verranno richieste altre impostazioni. Qui è possibile impostare le condizioni di visualizzazione. Qui è dove puoi impostare se desideri visualizzare l'intestazione fissa nell'intero sito web o se vuoi mostrarla solo su determinate pagine.
Quindi, puoi impostare tutte queste cose e poi puoi finalmente salvare l'intestazione.
Parole finali sulla creazione di un'intestazione fissa su Elementor
Per concludere, tutto riguardava l'Elementor intestazione appiccicosa e come impostarlo con l'aiuto di semplici opzioni. Per non parlare del fatto che Elementor ti consentirà di aggiungere più opzioni in futuro poiché aggiungono costantemente più funzionalità. Alcuni anni fa potevi impostare solo l'intestazione fissa e non c'erano altre opzioni disponibili. Quindi ci saranno più opzioni in futuro. Puoi anche utilizzare le opzioni di personalizzazione del tema insieme a Elementor.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora