Come creare un modello di post sul blog con Elementor
Sommario
Il modello di blog Elementor è una delle cose più semplici che puoi fare. Tuttavia, sembra sicuramente un po’ complicato in quanto non esiste un’opzione diretta per farlo. A volte potresti volerlo aggiungi un modello di blog al tuo sito web. Questa è la pagina in cui viene mostrato un post specifico. Potresti voler rendere le cose un po 'più vivaci avendone uno adeguato blog modello usando Elementor. Bene, puoi sicuramente progettare uno dei migliori modelli che possa funzionare direttamente con il modello. Questa guida tratterà la stessa cosa.
Panoramica del modello di blog Elementor
Molte persone stanno cercando di creare un file modello di blog a pagina singola e alcuni di voi stanno progettando di creare un modello per la pagina del blog in cui vengono mostrati tutti i post. Non preoccuparti, li tratteremo entrambi qui.
Inizialmente parleremo del modello di blog Elementor a pagina singola.
Ora, ci sono molte cose da tenere a mente prima di procedere qui. Esistono alcuni modi per creare un modello di blog Elementor. Vedremo alcune delle migliori tecniche qui. Pertanto, ti consigliamo vivamente di rimanere nel blog e leggere l'intera pagina prima di prendere una decisione. Molte volte desideriamo avere un nuovo modello per alcuni post del blog.
Decidi il modello del blog
Il primo passo che devi compiere è progettare il file modello di blog. Potresti avere qualcosa in mente prima di iniziare ad apportare le modifiche.
Quindi, devi prima creare un post sul blog dimostrativo. Lo useremo per vedere come appare il tuo modello quando sarà pronto. Quindi, puoi scrivere un post sul blog o anche inserire il testo fittizio con alcune immagini. Tieni presente che è necessario renderlo un po' più lungo.
Ora, devi avere in mente cose specifiche. Ecco alcune delle domande principali che devi porre.
- Quali sono gli elementi che verranno visualizzati nel modello?
- Dove verrà mostrato il titolo?
- Ci sarà un box per l'autore?
- Dovrei aggiungere pulsanti di condivisione nel post?
- Hai bisogno di una casella per i commenti sulla tua pagina?
- Se ci sarà o meno una barra laterale??
- Quale dovrebbe essere lo sfondo del modello di post del blog?
Queste sono alcune domande che devi porre e preparare un post sul blog perfetto che puoi utilizzare.
Se non riesci a ricordarli tutti, non preoccuparti, lo vedremo strada facendo. Lo scopo principale di questa sezione è avere in mente un'idea approssimativa del modello di blog di Elementor. Ecco come puoi creare un modello di blog perfetto. Se hai già un'idea, sarà più semplice per te creare un modello che funzioni con ogni pagina.
Creazione di un modello di blog Elementor
Ora inizieremo con il tutorial e vedremo i passaggi effettivi. Assicurati di avere Elementor installato e attivato al momento. Tieni presente che avrai bisogno del plugin Pro qui. L'elemento gratuito non sarà sufficiente per creare un modello di blog Elementor. Dovrai pagare Elementor pro. Quindi, puoi avere i componenti aggiuntivi professionali.
Una volta attivato il plugin, apriremo Elementor dalla dashboard di WordPress.
Ora vai semplicemente su Elementor e poi puoi aprire Template da Elementor. Mostrerà un sacco di modelli se li hai creati.
Creeremo un nuovo modello. Ti verrà quindi chiesto quale tipo di modello desideri creare. Dovrai selezionare "Singolo" Qui. Il singolo rappresenta che stiamo creando un modello di blog per una singola pagina. Quindi, ne selezioneremo uno e poi gli daremo il nome che vogliamo.
Potrai quindi modificare il layout della pagina secondo i tuoi desideri. Nella maggior parte dei casi, il modello predefinito senza barra laterale sarà l'opzione perfetta poiché non vogliamo aggiungere la barra laterale nel nostro blog. Puoi selezionarne uno qualsiasi secondo i tuoi desideri.
Impostazione dell'anteprima
Ora, quando crei il modello, sarà difficile per te sapere se ha un bell'aspetto o no, giusto? Quindi, apporteremo alcune modifiche alle impostazioni di anteprima.
Vieni in fondo al pannello di sinistra dove stai apportando le modifiche. Vedrai l'icona di un occhio. Questa è l'icona di anteprima. Dovrai fare clic su di esso e quindi selezionare le impostazioni.
Toccherà poi a te selezionare la sorgente. Puoi selezionare il post nella sezione “Anteprima del contenuto dinamico come" campo. Sotto di esso, dovrai cercare il post del blog che desideri visualizzare. Ti abbiamo già chiesto di avere un post sul blog pronto, giusto? Puoi aggiungerlo qui.
Ora, ogni volta che premi il pulsante di anteprima, ti verrà mostrato questo post. È quindi possibile determinare quali sono le modifiche necessarie.
Inizieremo ora a creare il file Modello di blog di Elementor.
Creazione del titolo (intestazione)
Una volta pronto il modello, inizieremo con il titolo del post del blog.
Per questo creeremo una nuova sezione che ha solo una singola colonna. Successivamente troveremo “Titolo del post"dal widget.
Una volta trovato, puoi trascinarlo nella sezione.
È lo stesso widget, proprio come gli altri. Quindi, puoi eseguire tutte le impostazioni qui. Puoi iniziare a cambiare lo stile, la posizione, il colore, ecc.
Dalla sezione del layout, puoi selezionare se sarà una sezione in scatola o se vuoi che sia a larghezza intera. Puoi selezionare quello che desideri qui. Puoi anche selezionare altezza, distanza tra le colonne, ecc. dalla sezione layout.
Qui lo allineeremo al centro dal "Style" nel pannello di sinistra. Questo renderà il titolo una via di mezzo.
Ora, molte persone vogliono aggiungere anche il nome dell'autore, il numero di commenti, ecc.
Puoi aggiungere il nome dell'autore aggiungendo il "Box dell'autore" aggeggio. La casella dell'autore conterrà tutte le informazioni di cui avrai bisogno. Se vuoi mostrare la data del post e altre cose, puoi trovare il "Posta Meta" widget e trascinalo nella sezione.
Ti consigliamo di aggiungere una nuova sezione, quindi aggiungere la casella dell'autore e pubblicare i metadati.
Il passaggio dall'intestazione al corpo
Dopo il titolo, non puoi iniziare direttamente la parte del corpo. Dovrebbe esserci una indicazione adeguata a riguardo.
Quindi, puoi creare una nuova sezione e quindi aggiungere la transizione.
Qui, la maggior parte delle persone utilizzerà “distanziatore" o "Divisore" per informare gli utenti della transizione. Puoi aggiungere uno qualsiasi di questi.
Ti consigliamo di aggiungere un divisore al posto del distanziatore. Esistono molti modi per visualizzare un divisore. È possibile visualizzare una riga intera oppure anche una riga piccola. Naturalmente, la linea può essere modificata secondo i tuoi desideri (come linea tratteggiata, linea scura, ecc.). Puoi anche aggiungere una sezione a tre colonne e aggiungere linee di divisione nella prima e nell'ultima colonna. Nel mezzo, puoi aggiungere la casella dell'autore.
Successivamente, le persone spesso desiderano mostrare l'immagine in primo piano. Alcune persone desiderano che il post del blog mostri l'immagine in primo piano, mentre altre preferiscono non mostrarla. Qui, poiché stiamo creando un modello di blog Elementor completo, vedremo sicuramente come aggiungerlo.
Puoi cercare "Foto di presentazione" widget e aggiungerlo. Questo è più o meno tutto. Successivamente, puoi iniziare con il modello del corpo in cui apporteremo il resto delle modifiche.
Corpo del modello blog Elementor
Aggiungere il corpo del blog è una delle parti più semplici che puoi fare. La maggior parte delle persone si stressa molto quando si tratta del corpo. Tuttavia, la parte del corpo è la parte più semplice che puoi fare.
Lo capirai come vediamo qui.
Tutto quello che devi fare è trovare “post contenuto"nel pannello widget. Una volta trovato, puoi rilasciarlo nella sezione desiderata.
Premi il pulsante di anteprima e inizierai a vedere il post completo del blog. Poiché hai già aggiunto un post demo nelle impostazioni di anteprima, vedrai lo stesso post del blog qui.
Le persone spesso cambiano la tipografia nel post del blog per renderlo più interessante. Tuttavia, si consiglia vivamente di non farlo. Il carattere predefinito è il carattere perfetto che può essere utilizzato qui. Se provi a cambiare il carattere, gli utenti potrebbero avere difficoltà a leggere l'intero post del blog. Pertanto, preferiscono leggerlo con il carattere migliore. Di solito, il carattere predefinito è quello migliore da utilizzare.
Puoi tenerlo così com'è.
Aggiunta del piè di pagina
Dopo il post del blog, ci sono alcune cose che potresti voler aggiungere. Ciò includerà l'aggiunta di una sezione commenti, una casella dell'autore (se non l'hai aggiunta in primo piano) e molte altre cose.
Puoi creare una nuova sezione in basso. Ancora una volta, si consiglia di aggiungere un divisore e quindi iniziare altre cose.
Ecco alcuni nomi di widget che puoi aggiungere. Sono facili da configurare. Quindi non ne parleremo più.
- Scatola dell'autore
- Pubblica commenti
- Pulsanti di condivisione
- Widget per i post correlati
- Banner o annunci
Ora, si consiglia vivamente di aggiungere divisori ovunque ne abbiate bisogno. Ad esempio, quando inizi i commenti, hai bisogno di un divisore o di un distanziatore. I lettori devono sapere che la sezione blog è stata completata e la sezione commenti è iniziata. Dovrebbe essere facile da capire.
Tieni presente che, a seconda del modello selezionato, il piè di pagina originale sarà ancora visibile. Quindi, non preoccuparti di questo. Qui, abbiamo appena creato la fine del post del blog. Ora puoi salvare le modifiche.
Salvataggio delle modifiche
L'ultimo passaggio sarà salvare le modifiche. Puoi semplicemente salvare le modifiche e poi ti verrà chiesto se desideri aggiungere le condizioni o meno.
Qui puoi aggiungere le condizioni.
Se desideri mostrare il nuovo modello di blog Elementor per tutti i post, puoi semplicemente selezionare Includi tutti i post.
D'altra parte, se vuoi mostrarlo a categorie specifiche o vuoi escluderlo da categorie specifiche, puoi farlo anche tu.
Puoi giocare un po'. Includi mostrerà il modello mentre Escludi sostituirà il nuovo modello con quello predefinito. Pertanto, se escludi una categoria, verrà mostrato il modello di post predefinito per tutti i post di quella categoria.
Creazione di un modello di pagina del blog
Come abbiamo accennato in precedenza, alcune persone vogliono anche creare un modello per la pagina del blog. Quindi, vedremo anche come creare un modello di blog Elementor.
I primi passaggi sono gli stessi di quelli precedenti. Dovrai creare una pagina e poi aggiungere tutte le cose fantasiose lì.
Nel luogo in cui desideri mostrare i post del blog, dovrai trascinare e rilasciare il pulsante "Blog post"widget lì. Inizierà quindi a visualizzare tutti i post del blog lì. Questo è più o meno tutto. Puoi cambiare tutto quello che vuoi qui.
Successivamente è possibile pubblicare le modifiche. Non verrà comunque visualizzato sulla pagina del blog. Dovrai modificarlo dalle impostazioni.
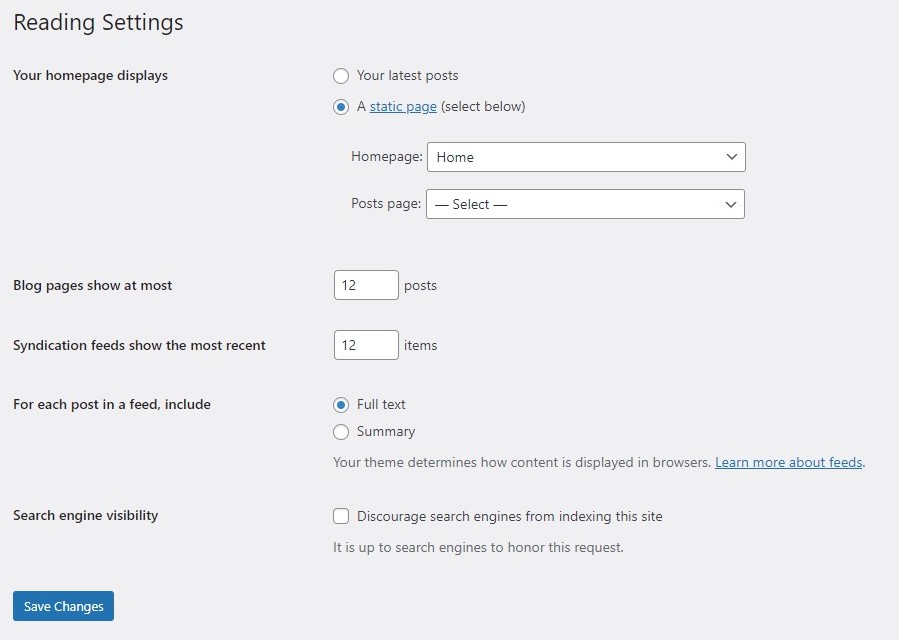
Puoi semplicemente andare a Impostazioni> Lettura e quindi seleziona "Una pagina statica"nella sezione blog. Ora puoi selezionare la pagina che abbiamo appena creato.
Salva le modifiche e avrai la pagina pronta.
Le parole finali
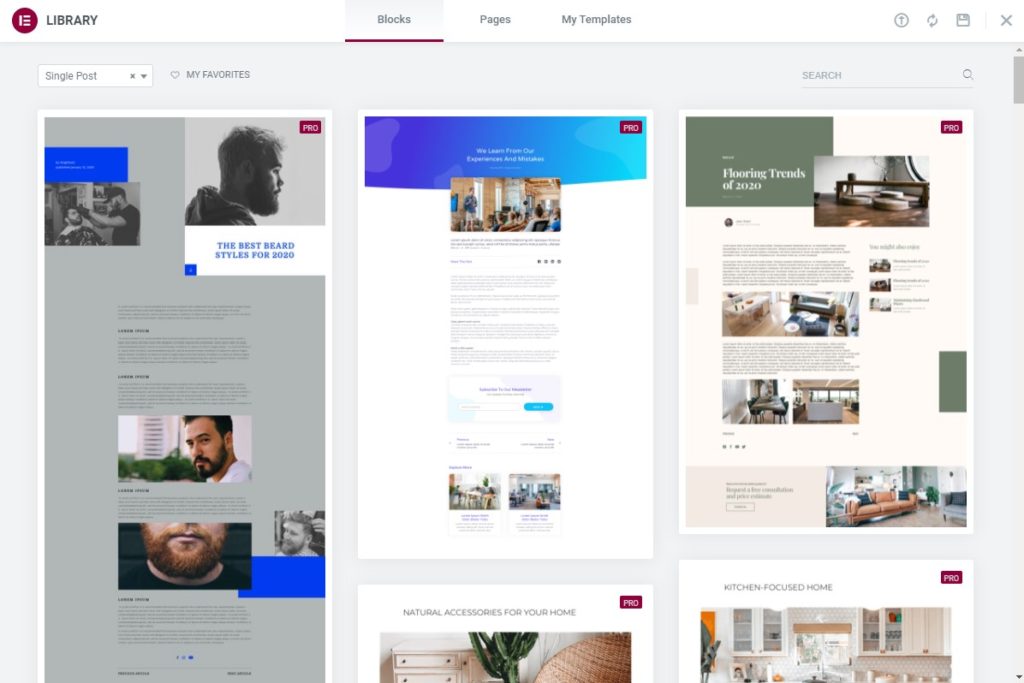
Per concludere, si trattava di come creare un modello di blog Elementor. La cosa principale che devi tenere a mente è il nome dei widget. Le persone spesso lo dimenticano ed è per questo che richiederà molto tempo. Puoi anche importare uno dei modelli di blog Elementor già pronti e iniziare a lavorarci. Elementor ha già molti modelli che puoi utilizzare. Anche l'importazione richiederà Elementor pro. Quindi, dovrai ottenere Elementor Pro per il modello di blog Elementor.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora