Come creare uno sfondo parallasse con Elementor
Sommario
Lo sfondo parallasse Elementor è uno dei design più perfetti che puoi impostare. Qui il concetto è semplice, lo sfondo della pagina si muove un po’ più lentamente degli altri. Pertanto, gli utenti otterranno un effetto completamente nuovo. Sembra un piccolo spazio 2D. La cosa buona è che puoi usare vari effetti qui. Potresti aver visto molti siti Web in cui potresti aver visto cambiare sfondi, ecc. Bene, tutte queste cose possono essere archiviate eseguendo un Elementor sfondo di parallasse. Vedremo la stessa cosa qui. La guida coprirà tutto ciò che devi sapere sullo sfondo della parallasse e su come impostarlo.
Panoramica dello sfondo di parallasse di Elementor
Inizieremo con la panoramica di Elementor sfondo di parallasse. Ci sono molte cose che devi sapere prima di iniziare ad apportare le modifiche. Quindi puoi sempre vedere tutte queste cose.
Innanzitutto, devi sapere che ci sono molti modi in cui puoi dare l'effetto di parallasse. Uno dei modi più semplici per ottenere l'effetto di parallasse è impostare lo sfondo su un valore stabile. Pertanto, quando scorri la pagina, scorrerà solo il contenuto e non lo sfondo. Questo ti darà un effetto gradevole poiché lo sfondo è pronto e il contenuto continua a muoversi.
Questo può essere fatto utilizzando la versione gratuita di Elementor. Non hai bisogno della versione pro per farlo. Pertanto, molte persone amano farlo e preferiscono farlo.
Ora, se non vuoi farlo. Esistono molti modi avanzati per creare lo sfondo di parallasse di Elementor. Potresti aver visto alcuni siti Web in cui il personaggio dello sfondo è animato o potresti aver visto lo sfondo cambiare colore.
Per questo, dovrai utilizzare la versione pro di Elementor. Non puoi farlo con Elementor gratuito. Puoi semplicemente acquistare il versione pro di Elementor.
Come aggiungere uno sfondo parallasse semplice Elementor?
Come accennato in precedenza, vedremo prima un modo semplice. Qui vedremo come aggiungere facilmente lo sfondo parallasse Elementor.
Questo è l'unico metodo che puoi utilizzare nell'Elementor gratuito. Per tutti gli altri metodi dovrai pagare la versione pro. Pertanto, questo potrebbe essere utile per molte persone che desiderano avere lo sfondo della parallasse di Elementor.
Imposta lo sfondo
La prima cosa che devi fare è impostare lo sfondo e creare tutto il contenuto. Puoi creare la pagina come fai normalmente. Successivamente, puoi aggiungere l'immagine di sfondo e quindi aggiungere tutto il contenuto al suo interno. Una volta fatto ciò, puoi impostare lo sfondo come sfondo di parallasse.
Modifica le impostazioni dell'immagine di sfondo
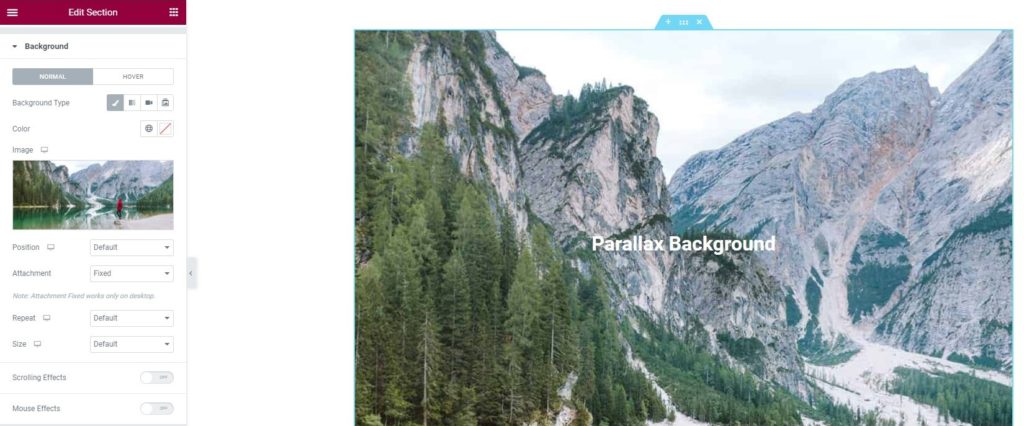
Nel passaggio successivo, dovrai modificare le impostazioni dell'immagine di sfondo. Per farlo, dovrai iniziare facendo clic sulla sezione in cui hai aggiunto lo sfondo.
Basta andare su "Style" e lì vedrai varie opzioni. Dovrai fare clic sull'opzione sfondo.
Innanzitutto, devi assicurarti che la dimensione dell'immagine sia impostata su "Coperchio”. Se non è coperta, l'immagine non avrà un bell'aspetto. Quindi, puoi impostarlo come immagine di copertina. A seconda dell'immagine, puoi anche impostare un'altra dimensione. Tuttavia, un'immagine di copertina sarà la scelta migliore per tutti.
Successivamente, dovrai assicurarti che “Allegati"l'opzione dice"Fissa".
Nella maggior parte dei casi, entrambi saranno l'impostazione predefinita. Dovrai cambiarlo con quello consigliato.
Tieni presente che tutte queste modifiche devono essere apportate in background e non nella sovrapposizione di sfondo. Se stai utilizzando la sovrapposizione di sfondo, non ci sarà uno sfondo parallasse Elementor corretto. Pertanto, puoi passare allo sfondo.
Dopo aver impostato tutte queste cose, puoi semplicemente salvare le modifiche e controllare la pagina. Vedrai che la pagina funziona bene.
Impostazione di altri elementi
Ora è il momento di impostare e utilizzare altri elementi e impostarne la configurazione.
Dovrai assicurarti di utilizzare il giusto allineamento per gli elementi. Ad esempio, se hai una tazza di caffè a sinistra dell'immagine di sfondo, dovrai assicurarti che il testo sia a destra.
Per questo, puoi facilmente andare al pannello delle impostazioni e impostare tutte le cose.
Molte persone vogliono giocare con il testo o con qualsiasi altro elemento sopra lo sfondo della parallasse di Elementor. Quindi, puoi andare al pannello avanzato e poi andare al posizionamento personalizzato. Qui è dove puoi giocare.
Ci sono molte opzioni che puoi provare. Per cominciare, puoi impostare la posizione come "Fissa" e quindi modificare l'allineamento orizzontale o verticale. Allo stesso modo è possibile impostare l'offset anche individualmente.
Una volta salvate tutte le cose, puoi testare la nostra pagina e vedere come appare lo sfondo della parallasse di Elementor.
Come impostare lo sfondo parallasse di Elementor in Elementor Pro?
Ora vedremo la versione avanzata dello sfondo di parallasse di Elementor. Qui vedremo come impostare lo sfondo completo di parallasse di Elementor. Questo è il modo giusto per impostare l'effetto di parallasse. Qui otterrai molte più capacità di personalizzazione rispetto al precedente. Pertanto, questo è quello preferito dalle persone. Puoi anche utilizzare lo stesso e impostare lo sfondo completo di parallasse Elementor.
Poiché questo è uno dei trucchi professionali, ne avrai bisogno Elementor pro se vuoi provare questa cosa. Non hai bisogno di altri plugin qui. Assicurati di avere Elementor pro attivato e poi puoi seguire questi passaggi.
Imposta gli elementi
Il primo passo è semplice. Dovrai impostare gli altri elementi. Se vuoi creare una pagina, dovrai impostare lo sfondo e altri elementi.
Puoi cercare il file migliore immagine di sfondo che puoi usare qui. Una volta che lo hai in mente, puoi impostare l'immagine in background.
Impostazione degli effetti di movimento
Gli effetti di movimento erano il motivo per cui avevi bisogno di Elementor pro. Per realizzare uno sfondo completo di parallasse Elementor¸ dovrai scherzare con gli effetti di movimento.
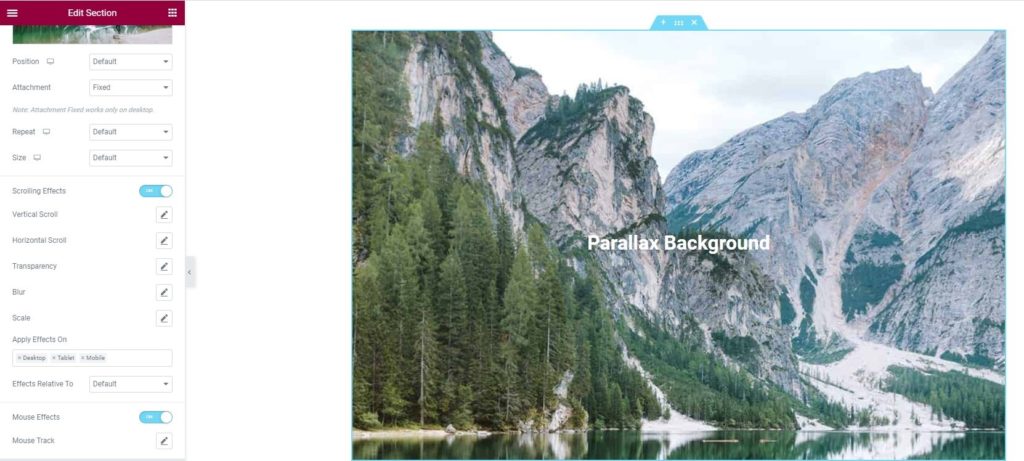
Per questo, puoi semplicemente andare al pannello avanzato dove troverai l'opzione per gli effetti di movimento. Gli effetti di movimento sono l'opzione da cui potrai apportare le modifiche.
Attiva gli effetti di movimento e inizierai a vedere alcune opzioni che puoi impostare.
Ora, per cominciare, ci sono molte opzioni di sfondo parallasse Elementor qui.
Le opzioni di base e più semplici sono l'inclinazione 3D e l'animazione dell'ingresso.
È possibile attivare l'inclinazione 3D. Inclinerà leggermente l'elemento, facendolo sembrare un oggetto 3D. Puoi sempre impostarlo e poi andare all'animazione di ingresso.
L'opzione di inclinazione 3D ti chiederà anche di impostare la direzione. Quindi, puoi impostare la direzione desiderata e quindi salvare le modifiche. Una volta pronta la direzione, puoi impostare la velocità dell'animazione. Dopo aver impostato la velocità, è tutto pronto.
L'animazione dell'ingresso non è una cosa enorme che vedrai qui. Ci sono già molte persone che lo usano. Molte persone non lo considerano nemmeno nell'effetto di parallasse.
Tuttavia, cambierà sicuramente l'aspetto del sito Web e lo renderà più fantastico. Quindi puoi sicuramente provarlo.
Effetti del mouse
Puoi anche impostare gli effetti del mouse quando usi lo sfondo parallasse Elementor. Gli effetti del mouse sposterà l'elemento nella direzione del mouse o lo sposterà nella direzione opposta.
Nello stesso pannello troverai anche l'opzione per impostare gli effetti del mouse. Da lì puoi impostare gli effetti del mouse. Ti consente di impostare la direzione, la velocità e ci sono altre impostazioni che puoi utilizzare.
Assicurati di aprire la pagina nella nuova scheda e continua a controllare la pagina per assicurarti che abbia un bell'aspetto.
Effetti di scorrimento
Lo sfondo parallasse di Elementor è tutto incentrato sullo scorrimento, giusto? Quindi, perché non aggiungere alcuni effetti di scorrimento per ottenere la sensazione migliore.
Puoi anche impostare gli effetti di scorrimento. Ad esempio, se vuoi spostare leggermente il personaggio di lato, puoi impostare gli effetti di scorrimento.
Qui puoi anche impostare il punto di ancoraggio e spostare l'elemento nel modo desiderato. Ad esempio, se hai un'immagine PNG di una ragazza in macchina e desideri spostare l'immagine indietro per ottenere la sensazione di un'auto in movimento. Puoi farlo anche tu.
Ci sono tutte le opzioni disponibili. È un argomento vasto e lo tratteremo sicuramente in una sezione diversa per giocare con gli effetti di scorrimento. A partire da ora, puoi impostare i punti di ancoraggio e impostare la direzione.
Questo ti darà l'effetto che desideri senza problemi. Pertanto, puoi sicuramente provarlo e poi controllare di nuovo la pagina per vedere quanti progressi hai fatto.
Gioca con le posizioni
Nel pannello avanzato vedrai anche un'opzione per la posizione. È possibile impostare la posizione degli elementi. Di solito, gli elementi si trovano nella posizione fissa o predefinita. A volte, potresti voler cambiare la posizione da predefinita a assoluta. Ciò ti consentirà anche di impostare l'elemento nel modo in cui hai impostato lo sfondo della parallasse di Elementor.
Quindi puoi sicuramente cambiare anche la posizione.
Usa JetElements per lo sfondo parallasse di Elementor
Molte persone non sono ancora soddisfatte della quantità di effetti di parallasse di Elementor. In tal caso, puoi sempre utilizzare un plug-in di terze parti. JetElements è uno dei plugin più interessanti che puoi utilizzare per effetti di parallasse avanzati.
Ci sono molti effetti avanzati che puoi usare qui. Per questo, dovrai installare un plugin di terze parti. Il plugin che useremo qui è JetElements. È un plugin a pagamento che ha molti effetti che puoi utilizzare per l'animazione.
Dovrai acquistare il plugin e poi attivarlo per iniziare a usarlo.
Una volta attivato, puoi impostare inizialmente le cose di base. Qui è dove puoi creare la pagina e aggiungere gli elementi. Successivamente, puoi impostare lo sfondo della parallasse di Elementor.
Sfondo di parallasse di Elementor utilizzando JetElements
JetElements consentono di avere vari effetti di parallasse. Qui puoi impostare molti effetti di parallasse.
Per citarne alcuni, vedremo alcuni dei migliori effetti che puoi utilizzare.
- Scorrimento verticale
- Scorrimento orizzontale
- Zoom a scorrimento
- Lo scorrimento ruota
- Movimento del mouse
- Blur
- Opacità
- 3D
Ora, se vuoi utilizzare il miglior sfondo di parallasse di Elementor¸ puoi sicuramente usare il 3D, la rotazione dello scorrimento o puoi anche usare il movimento del mouse. In alternativa, queste opzioni possono essere trovate nella versione Elementor Pro nella sezione degli effetti di movimento.
Quindi, puoi impostare tutte le opzioni qui. Tutte queste opzioni sono disponibili in JetElements. Puoi anche impostare la direzione, la velocità e impostare altre opzioni per dare il Sfondo di parallasse di Elementore uno sguardo perfetto. Assicurati di aver selezionato l'immagine di sfondo corretta quando la stai modificando.
Le parole finali
Per concludere, tutto riguardava lo sfondo della parallasse di Elementor e come è possibile impostare il file Sfondo di parallasse di Elementore. Puoi facilmente ottenere effetti di parallasse rendendo stabile lo sfondo nella versione gratuita di Elementor. Per la versione pro, dovrai andare agli effetti di movimento da cui potrai apportare tutte le modifiche. Ultimo ma non meno importante, puoi sicuramente utilizzare JetElements se non vuoi spendere più soldi per la versione pro e vuoi solo usare lo sfondo parallasse Elementor. Ecco come puoi rendere la tua pagina web più bella.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora