Come visualizzare i tipi di post personalizzati in Elementor
Sommario
In questo tutorial impareremo come creare un Tipo di messaggio personalizzato in WordPress e integrarlo con successo Elementor. Storicamente, WordPress è stato un sistema di gestione dei contenuti. È iniziato come una piattaforma per i blog ma alla fine si è evoluto in uno strumento complesso per la manutenzione di siti Web sofisticati. Al giorno d'oggi, WordPress ha un 60.8% quota di mercato nel CMS mercato. Il successo di WordPress potrebbe essere in parte attribuito alla fortuita implementazione di tipi di post personalizzati.
Utilizzando Elementor Pro, puoi gestire questi tipi di post personalizzati e sviluppare contenuti in base alle tue esigenze. Campi personalizzati sono una risorsa inestimabile per la creazione di tipi di post personalizzati. Questi due, quando lavorano all’unisono, sono fondamentali per costruire siti web complessi. Diamo uno sguardo approfondito ai campi personalizzati, alla creazione di tipi di post personalizzati e alla loro relazione con Elementor.
Campi personalizzati e ACF
Cos'è un campo personalizzato? In sostanza, i campi personalizzati sono informazioni aggiuntive che possono essere aggiunte al tuo sito web tramite plugin o applicando codice. Arriveremo alla parte di codifica più tardi, ma per il momento parliamo dei plugin più popolari per la creazione di campi personalizzati. Tre dei plugin più importanti sono:
- Campi personalizzati avanzati (ACF)
- baccelli
- toolset
Per il bene di questo tutorial, utilizzeremo ACF. In poche parole, ACF è un plugin che consente all'utente di aggiungere meta campi personalizzati su WordPress Pagine, Post, Tipi personalizzati post e controllare il flusso di contenuti con relativa facilità. Fondamentalmente, utilizza meta post personalizzati per aumentare i tuoi contenuti con dati strutturati anatomicamente. I campi personalizzati possono essere trasformati in meta-caselle consentendoti in cambio di elaborare grandi quantità di informazioni abbastanza facilmente.
Quindi, perché stiamo discutendo di campi personalizzati? Bene, se stai creando tipi di post personalizzati, molto probabilmente li popolerai con campi personalizzati. Nella maggior parte dei casi questi due lavorano mano nella mano. Un'enorme quantità di contenuti può essere resa dinamica con l'uso corretto dei campi personalizzati e dei tipi di post personalizzati. Per fortuna, Elementor ha integrato entrambe queste funzionalità nel plug-in per la creazione di pagine e ora gli utenti possono creare metadati personalizzati senza scrivere una sola riga di codice.
Che cos'è un tipo di messaggio personalizzato?
Ogni utente WordPress ha familiarità con due dei tipi di post più comuni: Pagine ed Post. Sebbene simili, Post sono elenchi cronometrici, ma Pagine sono gerarchici nella loro struttura (genitore > figlio, Ecc.). Post fare uso di tassonomie, ad esempio, tag ed Categorie mentre la lavorazione del prodotto finito avviene negli stabilimenti del nostro partner Pagine non. Come possiamo vedere, ogni tipo di post è realizzato con un obiettivo specifico in mente, per un particolare tipo di contenuto. Per impostazione predefinita, WordPress supporta 8 diversi tipi di post:
- Post
- Pagina
- Allegati
- Revisione
- Menu di navigazione
- CSS personalizzato
- Modifiche
- Richieste di dati utente
Esiste una quantità infinita di tipi di post che non rientrano in nessuna di queste categorie. Di conseguenza, WordPress consente ai suoi utenti di creare tipi di post personalizzati, denominati CPTS. Sia gli sviluppatori web che i designer implementano i CPT nella maggior parte dei loro siti web. Con un utilizzo intelligente e un'ampia esperienza, i tipi di post personalizzati possono essere personalizzati per supportare e mostrare qualsiasi contenuto immaginabile. Con Elementor possiamo progettare ulteriormente questo contenuto e decidere come verrà applicato al nostro sito web.
Esempi di tipi di post personalizzati
Per un principiante nello sviluppo di WordPress, è imperativo riconoscere il tipo di contenuto che può essere costituito come CPT. Soprattutto al giorno d'oggi, quando è possibile aggiungere molti metadati personalizzati (spesso con informazioni di input relativamente piccole) senza l'implementazione di tipi di post personalizzati. Ad esempio, non è necessario creare metadati personalizzati per un numero limitato di portafogli quando Elementors Portfolio widget può fare esattamente la stessa cosa ma in modo più efficiente. Naturalmente, se la quantità di portfolio è immensa, creare un campo personalizzato e un tipo di post personalizzato per essi è più semplice che modificare costantemente manualmente il widget.
Esempi
Diamo un'occhiata ai tipi di post personalizzati più comuni e agli elementi al loro interno che sono personalizzabili:
- Siti portfolio
- Nome del cliente
- Lavoro svolto
- Materiali e/o tecnologia utilizzata
- Membri del team coinvolti
- Anno
- descrizione del progetto
- Siti di e-commerce
- Prezzo
- Variazioni
- Quantità
- Taglia
- Colore
- Valutazione
- Rivedi i siti
- Titolo
- Autore
- Genere
- Data di rilascio
- Valutazione
- Manifesto
- Descrizione
- Pagine dello staff e del team
- Membri dello staff
- Immagini
- Ruoli lavorativi
- Rispettivo dipartimento
- Anni in azienda
- Siti di ricette
- Tipo di cibo
- Tempo di cottura
- Tempo di preparazione
- Porzioni
- Valori nutrizionali
- Valutazione
- Elenchi immobiliari
- Dimensioni/metri quadrati
- Numero di piani
- Numero di camere da letto
- Immagini
- Prezzo
- Dove
- Informazioni di contatto
- Elenchi aziendali
- Tipo di affare
- Dove
- Orari di apertura
- Testimonianze dei clienti
- Informazioni di contatto
Come puoi vedere, quasi ogni tipo di dati può utilizzare tipi di post personalizzati, ma spetta a te decidere se ne vale la pena. Consigliamo vivamente di utilizzare tipi di post personalizzati per i siti Web sopra menzionati e simili. Anche se il tuo sito web è iniziato con solo pochi elementi di campi personalizzati, la sua portata potrebbe aumentare e la grande quantità di elementi potrebbe rivelarsi difficile da gestire manualmente. Ora diamo un'occhiata a come è possibile creare tipi di post personalizzati utilizzando i plugin.
Creazione di tipi di post personalizzati con plugin
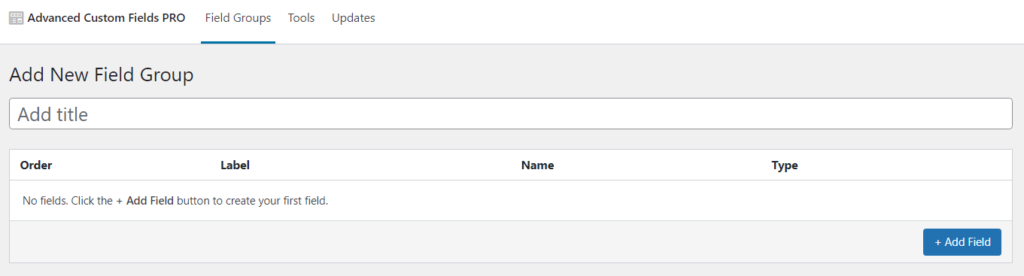
Prima di tutto, avrai bisogno di alcuni dati fittizi per popolare il nostro nuovo tipo di post personalizzato. Come accennato in precedenza, utilizzeremo ACF per questo scopo. Puoi controllare il nostro precedente post sul blog per uno sguardo approfondito alla creazione dei campi ACF e alla loro integrazione all'interno di Elementor.
Ora che hai creato i campi personalizzati, possiamo iniziare con la creazione del tipo di post personalizzato. Innanzitutto, dovrai trovare e installare il file Interfaccia utente CPT collegare. Dopo l'attivazione, noterai che c'è un nuovo pannello nella dashboard di WordPress denominato "Interfaccia utente CPT".
Se fai clic su "Interfaccia utente CPT”, verrà visualizzato un menu a discesa. Puoi individuare tutte queste voci di menu nel pannello principale dell'interfaccia utente CPT ma, come caratteristica utile, puoi accedervi tramite il menu a discesa.
Ora che abbiamo individuato il pannello principale dell'interfaccia utente CPT, possiamo dare un'occhiata alle diverse possibilità offerte dal plug-in CPT UI. La prima voce del menu è “Aggiungi / Modifica tipi di post”. Vedrai le opzioni per creare nuovi tipi di post personalizzati, modificare quelli esistenti o importare ed esportare tipi di post personalizzati. Per il momento questa è l'unica sezione che utilizzeremo. Tratteremo altre prospettive un po’ più avanti in questo articolo. Clicca sul "Aggiungi nuovo tipo di post" finestra. Si apriranno numerose impostazioni. Se sei nuovo nello sviluppo web di WordPress, tutto potrebbe sembrare travolgente. Ma non preoccupatevi, onestamente, è molto più semplice di quanto sembri. Diamo un'occhiata alle impostazioni di base e a ciò che rappresentano.
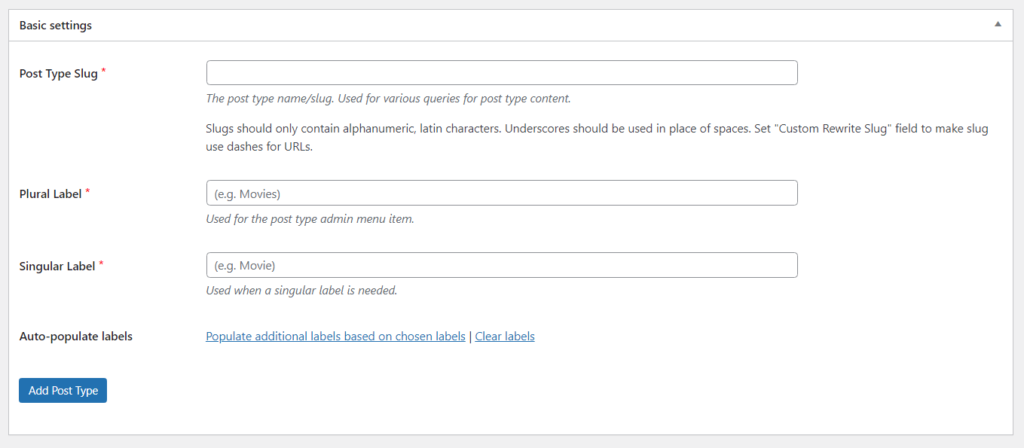
Impostazioni di base
Come puoi vedere, tutti i campi di input sono obbligatori, come indicato dalla stella rossa. IL "Lumaca del tipo di post" è, in pratica, il nome del tuo tipo di post personalizzato. Tieni presente che lo slug viene utilizzato per varie query relative al contenuto del tipo di post, quindi, di conseguenza, dovrebbe avere un nome chiaro e conciso. Successivamente, vedrai “Etichette plurali" e "Etichette singolari”. Vengono utilizzati per riconoscere il nome del tipo di post nella dashboard di amministrazione. Ad esempio, se il tuo nuovo tipo di post personalizzato riguarda i film, dovrebbe essere chiamato così.
C'è un'opzione aggiuntiva chiamata "Etichette a compilazione automatica”. La prossima serie di impostazioni-"Etichette aggiuntive”, lo usa. Questa particolare opzione popola il suddetto “Etichette aggiuntive" campi di input con i dati in base alle etichette scelte prima nel "Impostazioni di base" finestra. È una funzionalità molto apprezzata dai web designer e dagli sviluppatori che consente di risparmiare molto tempo e risorse durante il processo di sviluppo.
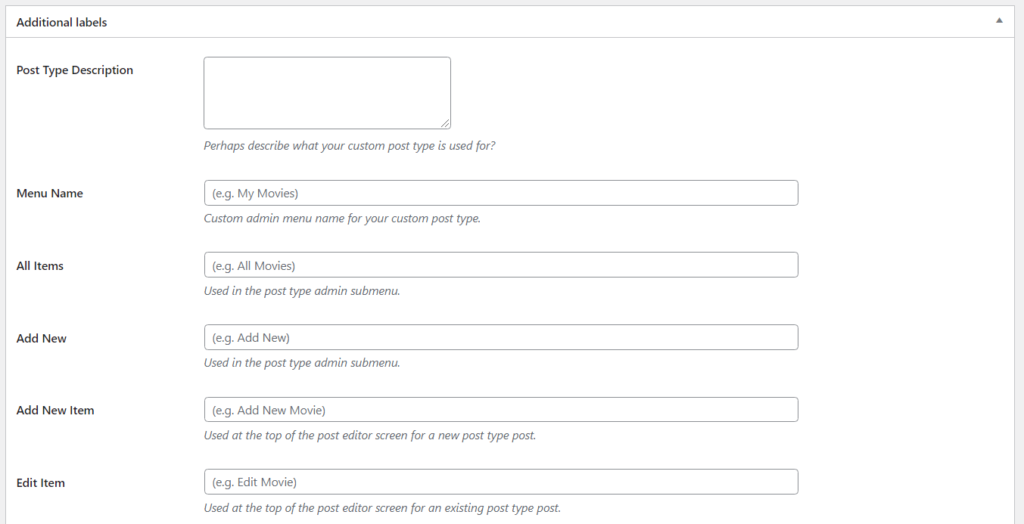
Etichette aggiuntive
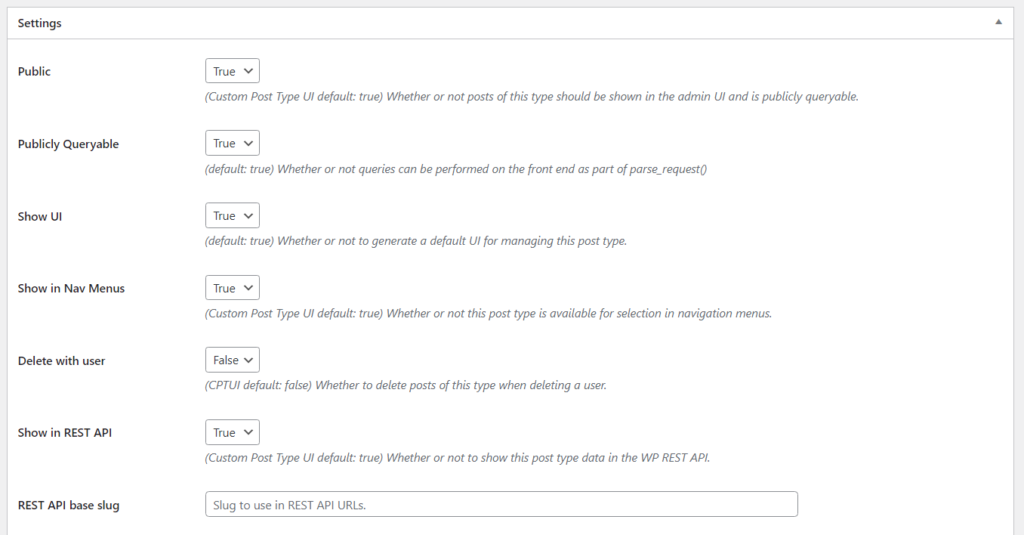
Il "Etichette aggiuntive" i campi sono stati compilati e possiamo continuare alla sezione "Impostazioni profilo" finestra. Qui puoi trovare le impostazioni generali sul tuo tipo di post personalizzato, ad esempio se il tuo post è reso pubblico, può essere mostrato nel menu di navigazione, che tipo di funzionalità dell'editor di post sono supportate e così via. Come noterai, ci sono molte impostazioni tra cui scegliere, ma, per fortuna, ognuna di esse ha una descrizione proprio sotto i campi di input. Dovresti provare ogni singola possibilità per comprendere i concetti fondamentali della creazione di tipi di post personalizzati e come i CPT possono essere implementati nel tuo sito web creato da Elementor. Tieni presente che tipo di messaggio dovrebbe trasmettere il tuo contenuto personalizzato e come potrebbe essere integrato nel sito Web tramite l'utilizzo di CPT.
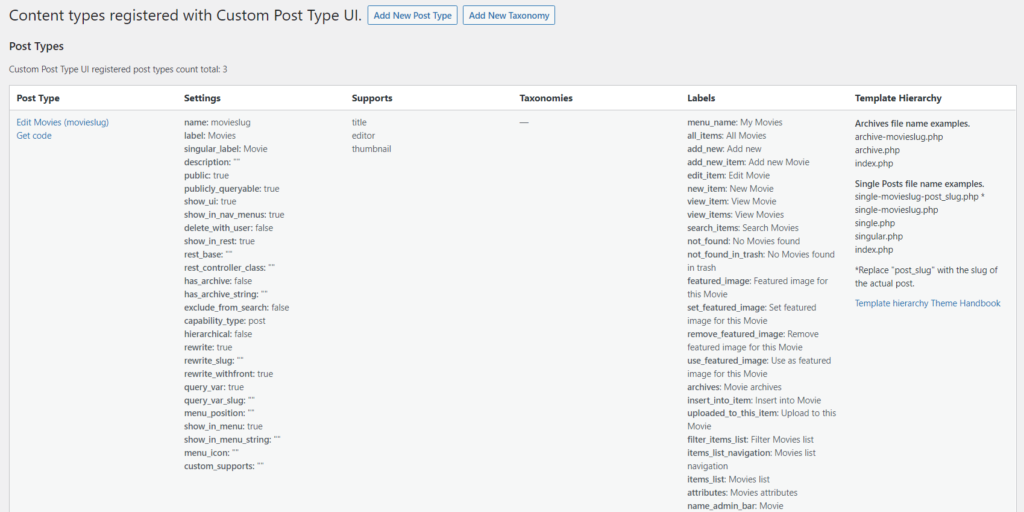
Tutti i campi sono stati compilati e devi aver ricontrollato i dati inseriti! Possiamo finalmente cliccare sul pulsante “Aggiungi tipo di messaggio" e crea il tipo di post personalizzato. Se tornerai all'inizio del menu dell'interfaccia utente CPT, vedrai il messaggio "Visualizza i tipi di post" finestra. Qui puoi vedere tutti i tuoi CPT e le rispettive impostazioni, supporti, tassonomie, gerarchia dei modelli ed etichette. È un modo accessibile in cui supervisionare il lavoro precedente e raccogliere le informazioni necessarie su eventuali modifiche, se necessario.
Tocco finale
Potresti aver notato che c'è una finestra vuota sotto il tuo CPT chiamata "Tassonomie”. L'interfaccia utente CPT consente di creare tassonomie personalizzate anche per i nostri CPT. Anche se non ne parleremo in questo articolo, è importante notare che i siti Web con un obiettivo specifico in mente potrebbero dover utilizzare tassonomie piuttosto complicate per mantenere i dati organizzati e strutturati. Elementor ha integrato con successo sia i CPT che le tassonomie personalizzate nel proprio generatore di pagine in modo che gli sviluppatori web possano aggiungere più facilmente tutte queste funzionalità personalizzate ai loro siti web.
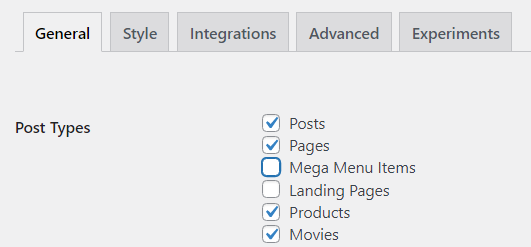
Una nuova voce di menu è apparsa nella tua dashboard ed è stato creato il tuo primo tipo di post personalizzato. Probabilmente vorrai progettare il contenuto personalizzato secondo i tuoi desideri. Se si fa clic su "aggiungi Nuovo", ti verrà presentato un editor di pagine WordPress standard. Onestamente, ti starai chiedendo: dove è finito il "Modifica con ElementorIl pulsante "è scomparso?" Bene, per utilizzare i CPT in Elementor, dovrai attivarli tramite le impostazioni di Elementor. Dopo aver individuato le impostazioni, vai a Generale sezione e seleziona il tipo di post personalizzato nella sezione Tipi post finestra. Ogni funzionalità di Elementor ora è a tua disposizione e puoi personalizzare i CPT come contenuti del tuo focolare.
Ricordi quei campi ACF che hai creato prima? Ora puoi capire perché funzionano così bene insieme ai CPT. Semplicemente compilando alcuni campi e applicando contenuti dinamici dove necessario, possiamo aggiungere e gestire in modo rapido ed efficiente una grande quantità di dati. Sia i tipi di post personalizzati che i campi personalizzati sono fondamentali per lo sviluppo di siti Web WordPress. La portata delle capacità di progettazione che mettono a disposizione è quasi illimitata e migliorerà notevolmente il carico di lavoro che tu o il tuo team sarete in grado di sopportare.
Tipi di post personalizzati ed Elementor
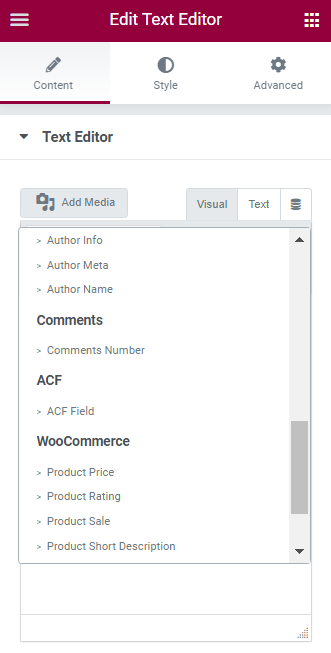
Elementor integra tipi di post personalizzati attraverso l'uso di contenuti dinamici. La maggior parte dei widget relativi al testo possono utilizzare contenuto dinamico e visualizzare dati dai campi personalizzati creati in precedenza. Ad esempio, il widget dell'editor di testo è uno dei modi più comuni per raggiungere questo obiettivo. Individua l'icona del contenuto dinamico proprio accanto a "Testo" nel pannello widget e fare clic su di esso. Una moltitudine di opzioni apparirà in una nuova finestra a discesa. Individua il “Campo ACF" e fare clic su di esso.
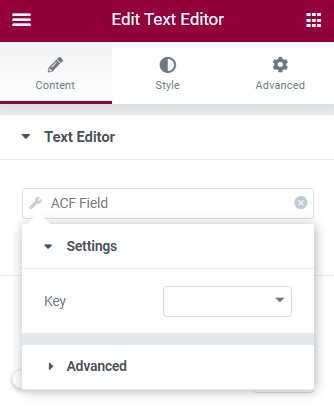
Noterai che anche se il campo di input è stato riempito, non è cambiato nulla nel disegno. Di conseguenza, dovrai cliccare nuovamente sul campo e si aprirà una finestra a tendina in cui potrai selezionare con precisione il tipo di contenuto personalizzato che desideri visualizzare.
Ora che il tuo post è stato popolato con tutti i tipi di dati e il design è completo, puoi salvarlo come modello, in modo che possa essere applicato a ogni tipo di post personalizzato che hai creato. Puoi creare un nuovo modello da zero e applicarlo anche a tutti i tuoi post personalizzati.
Utilizzando Elementor's Generatore di temi, puoi creare modelli di archivio e di post singolo per i tuoi tipi di post personalizzati e modificare le condizioni alle quali i CPT verranno visualizzati sul tuo sito web. Sta a te decidere quale tipo di approccio è più conveniente per le esigenze del tuo sito web.
Creazione di tipi di post personalizzati con codice
Se sei esperto nella codifica e non hai paura di armeggiare con i file del tuo tema, sentiti libero di creare CPT applicando il codice manualmente. Dai un'occhiata al seguente codice qui sotto:
funzione create_post_type() {
Register_post_type('elementor_prodotto',
array (
'etichette' => array(
'nome'=> _('Prodotti'),
'nome_singolare' => _('Prodotto')
),
'pubblico' => vero,
'has_archive' => vero,
)
);
}
add_action('init', 'create_post_type');
Questo particolare pezzo di codice deve essere aggiunto nel file functions.php file nella directory root dei temi, situata in Editor di temi. Di conseguenza, assicurati di scrivere il codice nel tema figlio, altrimenti rischierai di sperimentare lo "schermo bianco della morte" e di rendere inaccessibile tutto il tuo lavoro. In generale, dovresti sempre pubblicare il codice personalizzato nel tema figlio. Come puoi vedere, è incredibilmente efficiente implementare tipi di post personalizzati nel tuo sito Web tramite l'utilizzo del codice. Più esperto diventerai, più CPT avanzati sarai in grado di creare.
Le parole finali
I tipi di post personalizzati sono una parte inestimabile della creazione di un sito web. Con un'attenta pianificazione e un'implementazione intelligente, sarai in grado di adattare il tuo nuovissimo sito web a ogni tipo di dati disponibile. Anche se all’inizio i CPT potrebbero sembrare travolgenti, sono disponibili gratuitamente plugin altamente avanzati che aiutano nella creazione di CPT. Insieme a Elementor, i CPT hanno capacità di progettazione quasi illimitate. Ricorda di attivare il tuo CPT in Elementor Impostazioni profilo! Con tempo ed esperienza sufficienti, sarai in grado di tracciare un CPT già dal primo sguardo ai dati. Restate sintonizzati per altri articoli, saluti!
Domande frequenti
Posso visualizzare tipi di post personalizzati in Elementor utilizzando questo metodo se hanno tassonomie o meta campi personalizzati?
L'articolo si concentra sulla visualizzazione dei tipi di post personalizzati in Elementor utilizzando il widget Messaggi, che estrae principalmente il contenuto dal tipo di post predefinito di WordPress. Potrebbe non risolvere la visualizzazione di tipi di post personalizzati con tassonomie personalizzate o meta campi predefiniti. Potrebbe essere necessario utilizzare plug-in aggiuntivi o codice personalizzato per estendere le capacità di Elementor e garantire la compatibilità con tipi di post personalizzati dotati di tassonomie o meta campi unici.
La visualizzazione di tipi di post personalizzati in Elementor influirà sullo stile e sul layout del tema del mio sito web?
Il metodo descritto nell'articolo per la visualizzazione di tipi di post personalizzati in Elementor utilizza il widget Post di Elementor, che ti consente di controllare il layout e lo stile del contenuto del post all'interno di Elementor. Sebbene l'aspetto dei tipi di post personalizzati visualizzati in Elementor possa essere personalizzato per adattarli al tema del tuo sito Web, è essenziale considerare come lo stile e il layout possono integrarsi con l'estetica del design generale del tuo tema. Potrebbe essere necessario modificare lo stile del tema o utilizzare CSS personalizzati per garantire un'integrazione visiva perfetta.
Posso filtrare o ordinare i tipi di post personalizzati visualizzati in Elementor in base a tassonomie personalizzate o meta campi?
L'articolo non affronta specificamente il filtraggio o l'ordinamento dei tipi di post personalizzati visualizzati in Elementor in base a tassonomie personalizzate o meta campi. Sebbene il widget Post di Elementor offra alcune opzioni di filtro e ordinamento per i tipi di post standard, potrebbe essere necessaria un'ulteriore personalizzazione per filtrare o ordinare tipi di post personalizzati in base a tassonomie personalizzate o meta campi. Prendi in considerazione l'utilizzo di plug-in o codice personalizzato per implementare funzionalità avanzate di filtraggio e ordinamento secondo necessità.
Come posso garantire che i tipi di post personalizzati visualizzati in Elementor siano ottimizzati per prestazioni e tempi di caricamento della pagina?
Sebbene l'articolo fornisca indicazioni sulla visualizzazione dei tipi di post personalizzati in Elementor, potrebbe non coprire le tecniche di ottimizzazione per garantire prestazioni e tempi di caricamento della pagina ottimali. Quando si lavora con tipi di post personalizzati in Elementor, è essenziale considerare fattori come la memorizzazione nella cache, il caricamento lento, l'ottimizzazione delle immagini e la riduzione al minimo delle richieste del server per migliorare le prestazioni. Utilizza plug-in di memorizzazione nella cache, ottimizza immagini e risorse e implementa le migliori pratiche sulle prestazioni per garantire un caricamento della pagina fluido ed efficiente.
Ci sono problemi di compatibilità o considerazioni di cui tenere conto quando si visualizzano tipi di post personalizzati in Elementor?
L'articolo non affronta potenziali problemi di compatibilità o considerazioni che potrebbero sorgere durante la visualizzazione di tipi di post personalizzati in Elementor. Sebbene Elementor sia ampiamente compatibile con vari temi e plug-in WordPress, potrebbero verificarsi conflitti o problemi di visualizzazione, in particolare se i tipi di post personalizzati sono registrati con impostazioni o funzionalità uniche. Si consiglia di testare accuratamente la visualizzazione dei tipi di post personalizzati su diversi dispositivi e browser e di risolvere tempestivamente eventuali problemi di compatibilità tramite codice personalizzato o modifiche al plug-in.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora