Come abilitare la modalità provvisoria in Elementor
Sommario
Per fortuna, Elementor ci ha onorato Modalità provvisoria. Hai riscontrato una pagina vuota (schermo bianco della morte) mentre provi a modificare con Elementor? La barra laterale del tuo widget è scomparsa? Il tuo editor si carica continuamente? Hai perso completamente l'accesso alle funzionalità di modifica di Elementors? Non preoccuparti! La modalità provvisoria è qui per aiutarti. La squadra dietro il nostro preferito WordPress Il plug-in per la creazione di pagine ha reso la risoluzione dei problemi incredibilmente accessibile per i suoi utenti. Diamo un'occhiata a come abilitarlo Modalità provvisoria e cosa può essere realizzato tramite esso.
Cos'è la modalità provvisoria di Elementor?
In sostanza, Modalità provvisoria crea un ambiente protetto che isola Elementor e WordPress da temi e plugin. Nella maggior parte dei casi, un conflitto tra temi e plugin è la causa di errori imprevisti in un sito web. La modalità provvisoria ti consente di verificare se il problema persiste ancora dopo la disattivazione del tema e del plug-in. In cambio, ti consente di identificare la possibile causa e diagnosticare la radice del tuo problema.
Tieni presente che la modalità provvisoria si disattiva Esperimenti su Elementor pure. Un pensiero importante a cui prestare attenzione, soprattutto se ti piace testare le versioni alpha/beta delle funzionalità di Elementor e ti piace essere coinvolto nel processo di test/feedback.
Abilitazione della modalità provvisoria
Facciamo un passo indietro e facciamo i complimenti al team dietro Elementor per la loro interfaccia utente meravigliosamente progettata. Ogni funzionalità è facile da trovare e ha una piccola descrizione. Questo, ovviamente, include Modalità provvisoria troppo.
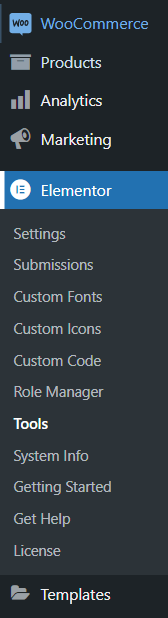
Prima di tutto, individua la barra dei menu di Elementor nella dashboard di WordPress.
In secondo luogo, nel menu a discesa, trova il file Strumenti pulsante Impostazioni e fare clic su di esso.
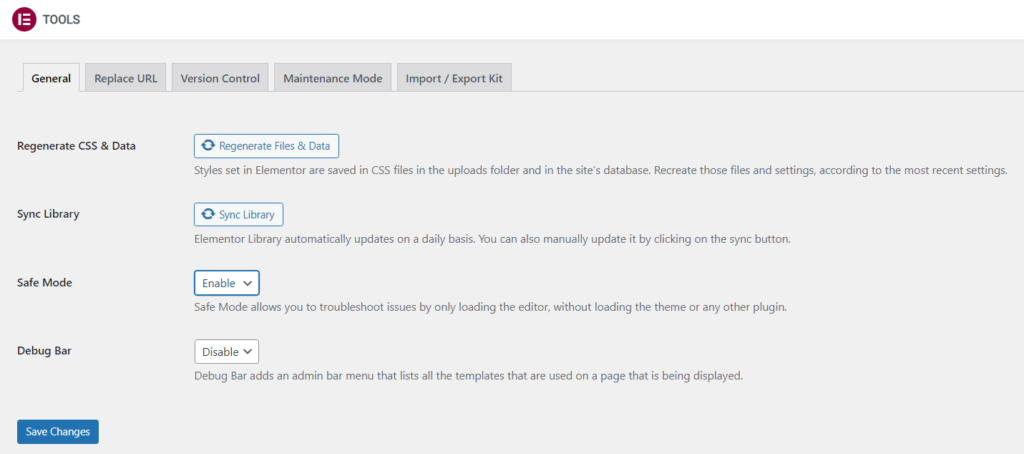
In terzo luogo, nel Generale scheda Impostazioni individuare il file Modalità provvisoria opzione e impostarla su "enable”. Non dimenticare di premere il pulsante “Salva modifiche” per autorizzare l'utilizzo di Modalità provvisoria sul tuo sito web.
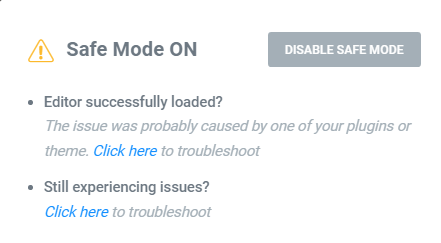
Congratulazioni! Hai abilitato con successo la modalità provvisoria e la risoluzione dei problemi può iniziare.
Tieni presente che la modalità provvisoria può essere attivata solo dagli utenti con privilegi di amministratore perché solo gli amministratori possono installare e disattivare i plugin. Se la Modalità provvisoria non vengono visualizzate nella dashboard, dovrai chiedere all'amministratore del tuo sito di abilitarle e risolvere i problemi al tuo posto.
È importante notare che Elementors Modalità provvisoria influenza solo gli utenti che hanno effettuato l'accesso mentre operano nell'editor di Elementor. I visitatori del sito non riscontrano alcun effetto di alterazione poiché il sito funziona normalmente, con il tema e i plugin attivati.
Debug con modalità provvisoria
Dopo aver abilitato la modalità provvisoria, è ora di iniziare a cercare la causa principale del problema. Come ben saprai, i bug nello sviluppo web potrebbero apparire dal nulla e il problema di fondo potrebbe essere ben nascosto dietro un codice in conflitto. Pertanto, è fondamentale capire quali elementi del tuo sito Web WordPress possiedono natura conflittuale e come determinare questi colpevoli. Una buona abitudine è memorizzare un elenco sciolto con potenziali segnali di bug e le loro possibili soluzioni. Esaminiamo alcune cose chiave da verificare durante il debug in Elementors Modalità provvisoria:
- Problemi con i plugin. Disattiva tutti i plugin tranne Elementor ed Elementor Pro. Se il problema viene risolto dopo la disattivazione, attiva i plug-in uno per uno per capire quale plug-in era responsabile.
- scambiare tema. Dovresti passare a uno dei temi predefiniti, ad esempio "Twenty Seventeen" o "Twenty Sixteen". Ti aiuta a capire se il tema ha prodotto un problema all'interno del codice.
- Verificare la sintassi corretta per permalinks. Dovresti provare a impostare la struttura del permalink su "pianura" e salva nuovamente i tuoi permalink. Tieni presente che alcuni server impediscono le modifiche del file .htaccess e non è sempre possibile regolare la struttura del permalink e modificarlo con Elementor.
- Prova a modificare tramite il file incognito modalità nel tuo browser. Ciò elimina la possibilità di conflitti riguardanti la cache del browser o i componenti aggiuntivi. Ricordati di aggiornare la pagina.
- Esamina i probabili conflitti con iscrizione. È probabile che le pagine Elementor, insieme ai plugin di appartenenza, possano interferire con i privilegi impostati per le pagine.
- Risolvere il potenziale conflitti tematici. Sfortunatamente, senza una conoscenza approfondita della codifica e del funzionamento interno dei vari database, non sarai in grado di fare molto. Dovresti controllare la documentazione del tuo tema e contattare il team di supporto del tema, se necessario. Chiedi loro di verificare se il WordPress Default Loop è utilizzato nel tuo layout.
- Determina se il bug non è collegato a Caricatore a razzo. Elementor e Cloudfare riscontrano incredibilmente raramente (raramente) problemi, ma c'è un problema con Cloudfare Rocket Loader. Deriva da Rocket Loader che modifica automaticamente gli script per caricarli in modo asincrono, il che, in cambio, interrompe il sito. Puoi risolvere questo problema creando regole per le pagine e i modelli Elementor in Cloudflare. Dai un'occhiata alla documentazione ufficiale di Cloudfare.
- Conferma di non avere un file reindirizzare sulla pagina.
- Cerca il potenziale di hosting problemi. Verifica con il tuo provider host se la tua installazione di WordPress include il file .htaccess. Allo stesso modo, verifica con la tua società di hosting se il server cancella la variabile PHP $_GET.
- Cancella ogni consuetudine JavaScript codice aggiunto tramite il widget HTML. Navigator è uno strumento utile per raggiungere questo obiettivo.
Onestamente, se hai esaminato questo elenco e il problema persiste ancora, ti suggeriamo di cercare risposte nella Forum della community di Elementor. Centro assistenza, domande frequenti, Elementor Academy e forum della community sono ottime risorse per raggiungere questo obiettivo. Se disponi di Elementor Pro, dovresti prendere in considerazione l'invio dei dettagli di accesso del sito Web al team di supporto di Elementor. Sono sempre utili e consigliativi nell'identificare la causa principale del problema.
Le parole finali
Il debug può essere un processo complicato e dispendioso in termini di tempo. Con piacere, Elementors Modalità provvisoria fornisce agli utenti la capacità di diagnosticare efficacemente le cause sottostanti e implementare soluzioni adeguate. Tieni presente i possibili conflitti all'interno del tuo sito web durante tutto il processo di creazione. Ti auguriamo un viaggio senza bug nel mondo dello sviluppo web e speriamo che non dovrai utilizzarlo Modalità provvisoria troppo spesso. Restate sintonizzati per altri articoli, saluti!
Domande frequenti
L'abilitazione della Modalità provvisoria in Elementor può influire in qualche modo sulle prestazioni o sulla velocità del mio sito web?
L'abilitazione della modalità provvisoria in Elementor in genere non influisce direttamente sulle prestazioni o sulla velocità del tuo sito web. La modalità provvisoria è progettata principalmente per aiutare a diagnosticare i conflitti con altri plugin o temi disabilitandoli temporaneamente, consentendoti di risolvere i problemi senza influire sulle prestazioni del tuo sito live.
Esistono scenari o situazioni specifici in cui l'attivazione della modalità provvisoria è consigliata o sconsigliata?
Abilitare la modalità provvisoria può essere utile quando riscontri problemi con Elementor, come problemi di layout o conflitti con altri plugin o temi. È particolarmente utile quando si risolvono problemi che si verificano solo durante l'utilizzo di Elementor. Tuttavia, non è sempre necessario abilitare la modalità provvisoria per attività di modifica di routine o per la manutenzione del sito.
L'attivazione della Modalità provvisoria in Elementor influisce sulla funzionalità o sull'aspetto dei plug-in o dei widget di terze parti utilizzati sul mio sito?
L'abilitazione della Modalità provvisoria in Elementor disabilita temporaneamente altri plugin e temi, che potrebbero influenzare l'aspetto o la funzionalità degli elementi del tuo sito che si basano su tali plugin o temi. Tuttavia, si tratta di una misura temporanea progettata per scopi di risoluzione dei problemi. Una volta uscito dalla modalità provvisoria, i plugin e i temi disabilitati verranno riattivati, ripristinando il tuo sito allo stato precedente.
In che modo la modalità provvisoria in Elementor interagisce con i plug-in di memorizzazione nella cache o i CDN? Ci sono problemi di compatibilità di cui dovrei essere a conoscenza?
Sebbene la modalità provvisoria in Elementor possa aiutare a diagnosticare i conflitti con altri plug-in o temi, potrebbe non interagire completamente con plug-in di memorizzazione nella cache o CDN. Ciò significa che le modifiche apportate in modalità provvisoria potrebbero non riflettersi immediatamente sul tuo sito live se la memorizzazione nella cache è abilitata. È importante svuotare la cache del tuo sito o disabilitare temporaneamente i plug-in di memorizzazione nella cache mentre sei in modalità provvisoria per garantire test e risoluzione dei problemi accurati.
Se riscontro problemi in modalità provvisoria, ad esempio problemi di layout o funzionalità mancanti, quali passaggi di risoluzione dei problemi devo eseguire per diagnosticare e risolvere il problema?
Se riscontri problemi in modalità provvisoria, come problemi di layout o funzionalità mancanti, puoi eseguire diversi passaggi per la risoluzione dei problemi. Innanzitutto, prova a disabilitare ciascuno degli altri plugin uno per uno per identificare se qualche plugin particolare sta causando il problema. Inoltre, verifica la presenza di conflitti con il tuo tema passando temporaneamente a un tema WordPress predefinito come Twenty Twenty-One. Se il problema persiste, puoi contattare il supporto di Elementor o consultare la loro documentazione per ulteriore assistenza.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora