Come creare un widget globale in Elementor?
Sommario
Il widget globale di Elementor è una delle cose migliori che puoi utilizzare se gestisci un sito Web con più pagine. Il widget globale ha reso molto più semplice e veloce il lavoro. Questa guida coprirà tutte le cose che devi sapere sul widget globale di Elementor. Vedremo cos'è un widget globale e poi tratteremo i passaggi esatti su come crearne uno per te. Elimineremo anche tutti i dubbi che hai in mente riguardo al widget globale. Quindi, questa sarà la guida definitiva che potrai leggere per il widget globale. Cominciamo con la panoramica di base.
Cos'è il widget globale di Elementor?
Inizieremo con le basi.
Un widget globale è un widget che appare su tutte le pagine che devi visualizzare. A volte, potresti voler creare un widget personalizzato e personalizzarlo secondo la tua scelta. Dopo averlo personalizzato, potresti anche voler aggiungere lo stesso widget in più posizioni.
Quando aggiungi lo stesso widget altrove, dovrai personalizzarlo nuovamente. Tuttavia, ti aiuterà sempre nella parte di modifica. Se desideri modificare tutti i widget, puoi modificare un widget e questo modificherà tutti i widget che hai impostato. In parole più semplici, devi solo modificare il widget globale e l'effetto avrà luogo in tutti i widget di tutte le pagine. Naturalmente, questi sono i widget globali che hai impostato.
Ci sono molte cose che le persone potrebbero voler fare qui. Ad esempio, potrebbero voler modificare il widget in un posto dopo un po' di tempo o potrebbero semplicemente volerlo scollegare. Vedremo anche questo argomento.
Quindi, iniziamo e vediamo come creare un widget globale.
Ottenere Elementor Pro
Prima di iniziare, è importante sapere che lo farai serve una versione pro di Elementor. La versione gratuita non ti consente di apportare modifiche tecniche a livello globale. Voi non è possibile creare un widget globale nella versione gratuita. Quindi, se desideri creare il widget globale, dovrai passare a Elementor pro. Non c'è altra opzione per te qui.
Una volta passato a Elementor pro, sarai in grado di creare il widget globale.
Se vuoi saperne di più, puoi creare qualsiasi pagina e poi vedere il pannello di sinistra nella versione gratuita di Elementor. Quando vedi la versione gratuita, vedrai che esiste un'opzione per Global ma quando fai clic su di essa ti verrà richiesta la versione pro.
Pertanto, avrai bisogno della versione pro. Una volta ottenuta la versione pro, puoi iniziare e vedere tutti i passaggi per farlo. Abbiamo coperto una guida passo passo su come utilizzare il widget globale di Elementor e impostare facilmente qualsiasi widget come widget globale.
Creazione di un widget globale Elementor
È fantastico facile creare un widget globale in Elementor. Per crearne uno, dovrai aprire una pagina vuota su Elementor. Non preoccuparti, puoi aprire qualsiasi pagina.
All'inizio dovrai farlo creare un widget normale. Sicuramente potresti avere alcune cose in mente, giusto? Puoi creare il widget che desideri utilizzare come widget globale. Ecco, lo faremo prendi un esempio di a semplice Editor di testo. Questo sarà l'esempio che utilizzeremo in tutta la guida.
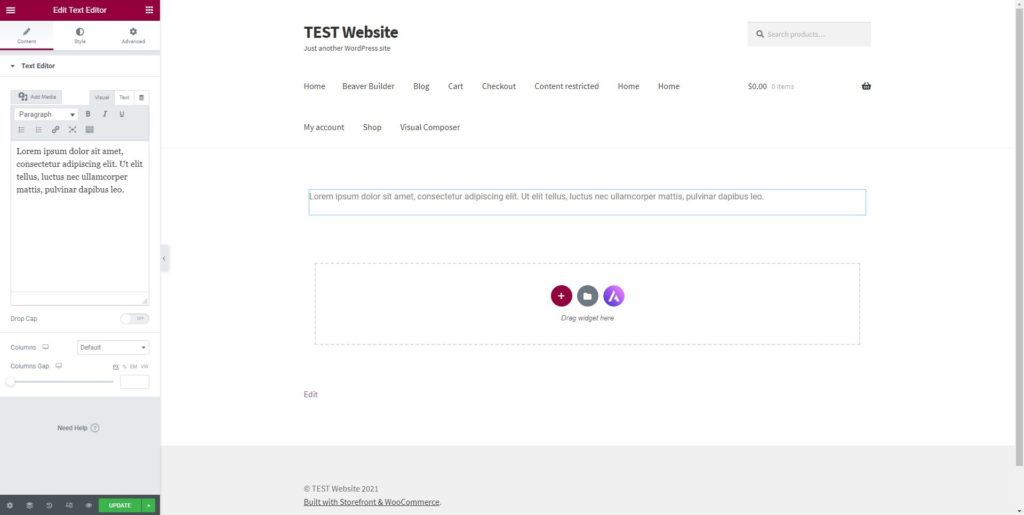
Si può semplicemente creare un nuovo widget o direttamente prendi il widget da quelli indicati. Una volta preso il widget, dovrai apportare le modifiche lì. Puoi apportare le modifiche lì secondo i tuoi desideri. Poiché si tratta di un widget normale, puoi farlo apporta le modifiche proprio come fai nel widget normale.
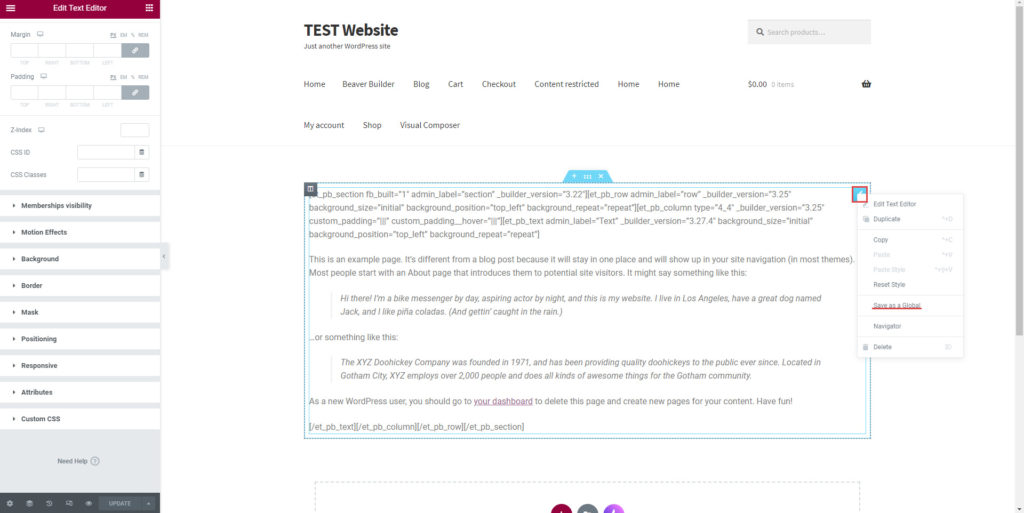
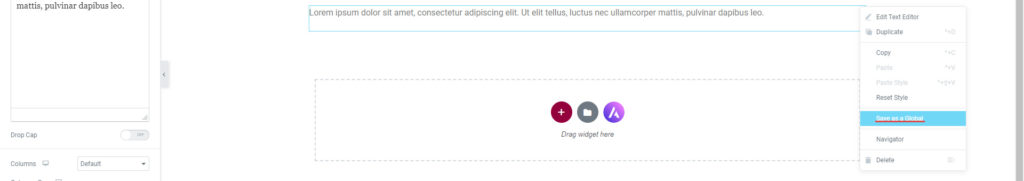
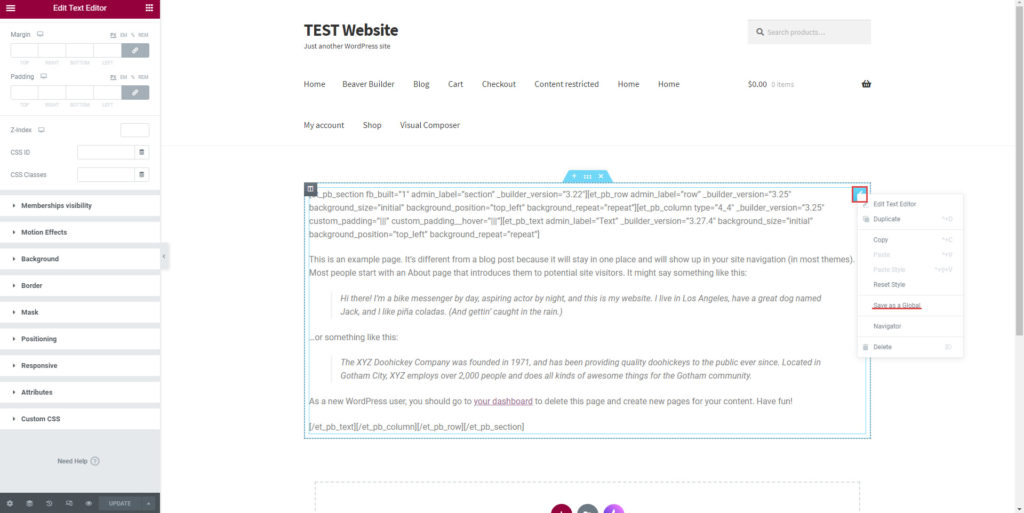
Una volta apportate le modifiche, le faremo devi impostarlo come widget globale. Per fare ciò, dovremo eseguire una piccola procedura. Puoi semplicemente fare clic con il pulsante destro del mouse sul widget e ci sarà un opzione per impostarlo come widget globale.
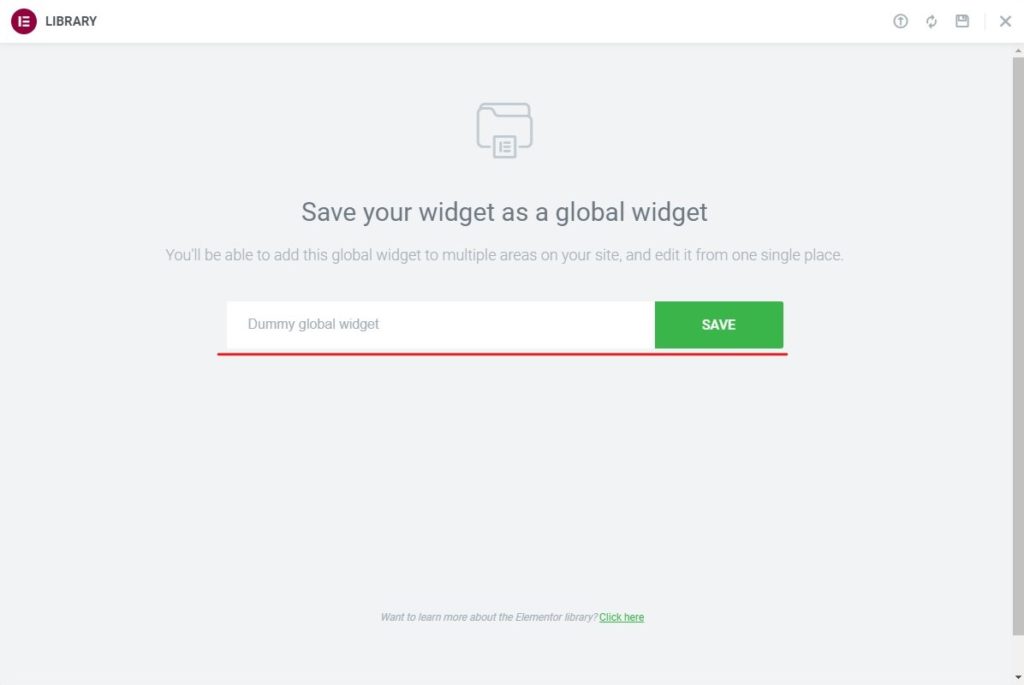
Quando fai clic su di esso, lo farà chiederti di dare un nome. Puoi dare il nome al tuo widget globale e quindi salvare il widget.
Questo è più o meno tutto. Adesso hai salvato correttamente il widget come widget globale. Potrai quindi visualizzare il widget globale e anche impostarlo dove preferisci.
Per riassumere, ecco i passaggi.
- Crea un widget e personalizzalo.
- Fai clic destro su di esso e premi "Imposta come globale".
Vedremo ora come impostare il widget globale dove vuoi.
Aggiunta del widget globale con Elementor
Nella sezione precedente, abbiamo appena creato un widget e impostato come widget globale. Ora il nostro compito è farlo aggiungi il widget come widget globale ovunque tu voglia. A partire da ora, non apparirà da nessun'altra parte.
Pertanto, dovremo assicurarci di aggiungerlo a tutte le pagine di cui abbiamo bisogno. Una volta aggiunto a tutte le pagine, possiamo farlo modifica il widget e apporterà le modifiche ovunque. Questa sezione spiegherà come possiamo aggiungere il widget ovunque vogliamo.
All'inizio dovrai farlo apri la pagina in cui desideri aggiungere il widget globale. Ad esempio, se desideri aggiungere il widget globale alla barra laterale e al piè di pagina, puoi aprire la pagina della barra laterale e la pagina del piè di pagina.
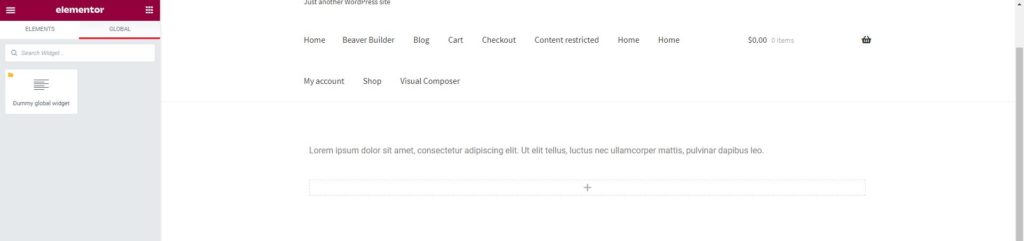
Dopo aver aperto il sezione con Elementor, Nella pannello di sinistra, vedrai due schede principali. Uno è da dove possiamo aggiungi i widget regolari e la l'altro sarà per il globale. Dovremo fare clic sulla scheda globale nel pannello di sinistra.
Nella scheda globale troverai tutti i widget globali di Elementor che abbiamo realizzato. Se stai seguendo la guida esatta, qui verrà mostrato solo un widget poiché finora ne abbiamo creato solo uno.
Per riassumere i passaggi.
- Fare clic sulla scheda Globale e trascinare il widget
Aggiunta del widget globale ovunque
Quando utilizzi WordPress, potresti voler aggiungerlo dove non hai utilizzato Elementor. Ad esempio, se utilizzi il piè di pagina predefinito del tema e desideri aggiungere lì il widget globale, potrebbe essere un lavoro duro, giusto?
Vedremo come farlo. Non è così difficile come pensi. Tratteremo i passaggi per fare lo stesso.
Per cominciare, puoi aprire il pannello widget da cui solitamente aggiungi il widget. Puoi andare a Forma > widget e trova la sezione
Ora sorge la domanda principale. Come puoi? aggiungi il widget globale di Elementor nella sezione widget dove Elementor non è supportato? Bene, per questo dovrai seguire alcuni semplici passaggi.
Lo vedrai anche sul lato destro, dove vedi tutti i widget vedere un'opzione widget chiamata "Libreria widget di Elementor”. Quando fai clic su di esso, lo farà aprire un menu a discesa.
Ci saranno molte opzioni nel menu a discesa, devi farlo trova il modello globale che abbiamo appena creato sopra. Mostrerà il nome del widget che abbiamo impostato in precedenza. Quando fai clic su di esso, ti consentirà di aggiungere lì il widget globale. Non preoccuparti, ci sarà un'opzione che indica che si tratta di un widget globale. Quindi, puoi confermare che si tratta di un widget globale.
Per non parlare del fatto che puoi anche creare un widget globale da qui. La modifica può essere eseguita anche da qui. Funzionerà proprio come il widget globale che crei dal generatore di pagine Elementor. Quindi, non c'è nulla di cui preoccuparsi qui.
Aggiunta del widget globale utilizzando lo shortcode
Gli shortcode sono ottimi quando si tratta di WordPress. Molte persone stanno già utilizzando gli shortcode nel miglior modo possibile. Se anche tu sei un grande fan degli shortcode, ci sono buone notizie per te. Puoi anche aggiungi il widget globale di Elementor utilizzando lo shortcode. Questa è un'altra fantastica funzionalità offerta da Elementor che puoi utilizzare.
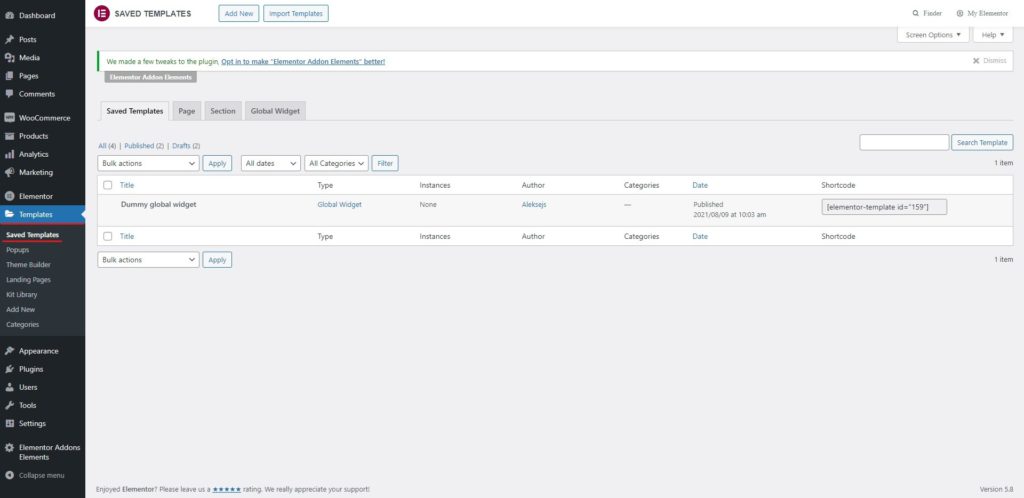
Per farlo, puoi andare su Modelli > Modelli salvati > Widget globale. l'opzione del modello sarà disponibile nella dashboard di WordPress.
Nel modello salvato, lo farai trova il widget così come troverai lo shortcode Lì anche. Puoi semplicemente copia e incolla lo shortcode e visualizzerà il widget globale.
Puoi utilizzare lo shortcode ovunque tu voglia. Finché WordPress supporta gli shortcode in quell'area, puoi utilizzare lo shortcode per visualizzare il widget Elementor. Quindi, puoi anche utilizzare lo shortcode per visualizzare il widget globale.
Assicurati di non modificare lo shortcode e incollarlo così com'è.
Parlando di modifica, potresti voler sapere come modificare il widget, giusto?
Modifica del widget
Vedremo ora come modificare il widget. Abbiamo già creato e persino aggiunto il widget come widget globale. Ora, e se noi desidera apportare le modifiche? Quando apportiamo le modifiche, le modifiche dovrebbero essere visibili a tutti i widget, giusto? Dovremo quindi modificare il widget globale e non il widget normale.
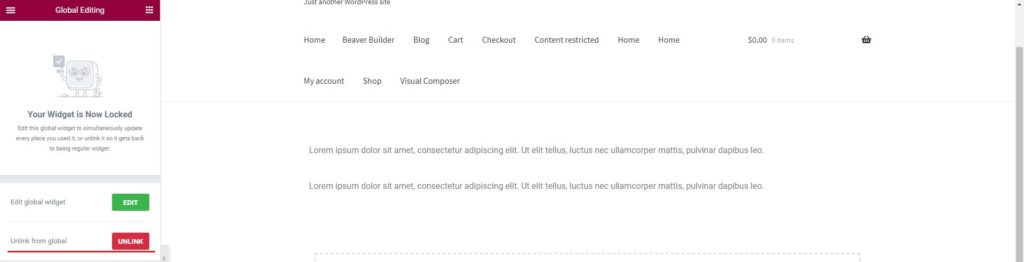
È semplice e veloce. All'inizio dovrai farlo aprire qualsiasi pagina in Elemetor in cui è aggiunto il widget. Puoi semplicemente fare clic sull'icona di modifica sul widget e lo farà chiederti di modificare il widget globale. È possibile selezionarlo e quindi apportare le modifiche.
Puoi fare il file cambia ovunque in uno qualsiasi dei widget globali e avrà luogo in tutti i widget. Il resto del processo di modifica è lo stesso della modifica del widget normale. È possibile apportare le modifiche e quindi salvarlo. Cambierà tutti i widget globali sul tuo sito web. Quindi, puoi sicuramente apportare le modifiche.
Scollegamento del widget
Se desideri scollega un widget e apporta le modifiche in uno specifico elemento Elementor, puoi semplicemente fare clic con il pulsante destro del mouse sul widget, quindi selezionare "Scollega dal widget globale".
Questo è più o meno tutto. Adesso hai lo ha scollegato dal widget globale e il widget ora si comporta come un widget individuale. Quindi puoi anche usare la stessa cosa.
Si trattava di scollegare il widget. Ad esempio, se desideri che un widget sia diverso dagli altri, puoi scollegarlo e apportare le modifiche.
Ora parliamo della rimozione del widget globale di Elementor.
Eliminazione del widget
È molto più facile di quanto pensi. Puoi semplicemente andare a Modelli > Modelli salvati > Widget globale e poi cancellalo da lì.
Il processo di eliminazione è lo stesso di WordPress.
Una cosa da tenere a mente qui è questa eliminerà il widget ovunque. Quindi, quando elimini il modello, non ci sarà nessun posto dove vedrai il widget globale. Le persone spesso eliminano il widget della promozione una volta terminato il lavoro.
Se hai un'offerta che dura pochi giorni e desideri mostrare il banner in più posti, puoi utilizzare il widget globale e mostrarlo ovunque. Al termine della vendita, puoi eliminare il widget globale di Elementor.
Parole finali sul widget globale in Elementor
Per concludere, tutto questo riguardava Elementor widget globale. Abbiamo visto tutto quello che devi sapere sul widget. Abbiamo visto come crearlo, modificarlo e persino eliminarlo. Abbiamo anche spiegato come inserirlo ovunque desideri utilizzando varie tecniche per rendere le cose un po' più semplici. Quindi, puoi sicuramente iniziare a utilizzare il widget globale di Elementor. Il widget globale è molto più utile se vuoi mostrare la stessa cosa in posti diversi. L'aggiunta di questo ti aiuterà in vari punti. Quindi puoi sicuramente averlo.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora