Come creare una colonna adesiva con Elementor?
Sommario
La colonna adesiva di Elementor è una delle cose che potresti voler avere sul sito Web di Elementor. La maggior parte delle persone utilizza la home page realizzata con Elementor, giusto? Scommettiamo che lo sei anche tu. Se è così, sei nel posto giusto. In questo post vedremo come creare una colonna fissa con Elementor. La guida illustrerà passo dopo passo come utilizzarlo. Vedremo anche dove è possibile utilizzarlo e vedere la sua reale applicazione. Quindi, cominciamo e vediamo le nozioni di base della colonna adesiva.
Cos'è la colonna adesiva di Elementor?
Inizieremo con la domanda fondamentale che la maggior parte delle persone ha in mente. Molte persone non ne hanno idea cos'è una colonna appiccicosa. Quindi inizieremo con lo stesso.
La colonna adesiva di Elementor è a colonna che diventa appiccicosa. Diciamo che hai tre widget nella colonna. Il primo può essere il banner, il secondo può essere l'opt-in via e-mail e l'ultimo possono essere i commenti recenti.
Pertanto, quando impostiamo la colonna fissa di Elementor, la colonna verrà bloccata nello stesso posto. Quando l'utente accede al sito Web, vedrà la home page e quindi la colonna. Ora, di solito, quando lo desidera l'utente scorrere verso il basso, anche la colonna verrà fatta scorrere verso il basso. Ciò non accadrà se la colonna sarà appiccicosa.
Pertanto, la colonna sarà lì nello stesso posto.
Ora, le persone hanno sempre alcune domande: cosa succede ai widget sotto lo schermo? Se la colonna è permanente, l'utente lo farà essere in grado di vedere solo i widget presenti sullo schermo. Pertanto, devi assicurarti che la colonna abbia un numero limitato di widget.
Passeremo ora al tutorial su come farlo.
Come impostare la colonna adesiva di Elementor?
Inizieremo ora la guida e vedremo come farlo. Esiste un modo predefinito che verrà utilizzato dalla maggior parte delle persone. Questo è uno dei modi peggiori per impostare la colonna fissa di Elementor. Vedremo anche il motivo della stessa cosa.
Il modo predefinito per impostare la colonna fissa
Ora vedremo il modo esatto su come impostare la colonna adesiva di Elementor.
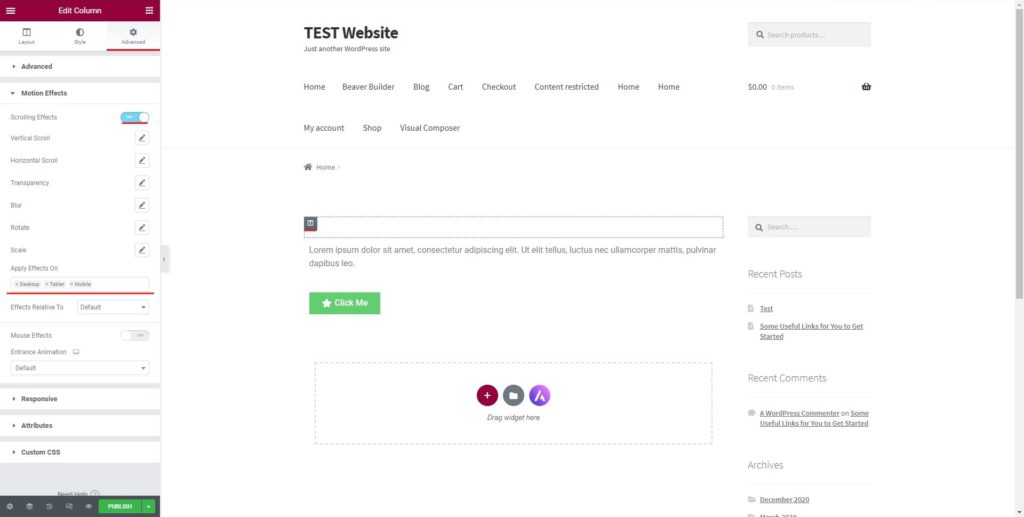
Di solito lo faresti fai clic sulla colonna che desideri rendere fissa. Verrà quindi visualizzato il pannello laterale in cui è possibile apportare le modifiche. Qui è dove eseguirai la procedura.
Si può semplicemente vai al pannello avanzato. Nel pannello avanzato, ci sarà un'opzione chiamata Effetti di movimento. Per le persone che non lo sanno, il Effetti di movimento nella sezione dove puoi imposta la posizione della colonna e imposta anche gli effetti.
Quando fai clic su di esso, ci sarà un'opzione per renderlo appiccicoso. Puoi semplicemente attivarlo e il tuo lavoro è quasi finito. Tuttavia, le cose non sono così facili.
Molte persone eseguiranno la stessa procedura e penseranno che il lavoro sia finito. Senza dubbio, renderà sicuramente la colonna appiccicosa, ma ne derivano alcuni svantaggi. Vedremo lo stesso nella prossima sezione.
Perché non utilizzare il metodo predefinito?
Il modo predefinito è il modo più semplice per farlo. Non c'è nessun segreto qui. Tuttavia, ci sono alcune cose fondamentali che devi tenere a mente qui.
Quando usi il modo predefinito per rendere fissa la colonna, inviterà solo guai. Nella maggior parte dei temi, l'unica cosa che rimarrà appiccicosa saranno gli elementi, non la colonna.
Quindi, quando tu controlla il sito web e scorri la pagina, vedrai che l'elemento all'interno della colonna non è bloccato correttamente lì. Uscirà e vedrai solo la colonna. Questo è il problema principale che troverai. Vedremo anche il modo esatto per risolverlo.
Per quello, dovrai utilizzare il CSS personalizzato. Il CSS personalizzato è un'ottima opzione che troverai su Elementor. Ti permetterà di impostare molte cose.
Quindi, useremo lo stesso modo per vedere la colonna adesiva di Elementor. Ciò garantirà che gli elementi o possiamo dire il contenuto della colonna rimarranno nella colonna anche quando l'utente scorrerà fino in fondo.
Ora che sai perché dovresti utilizzare la modalità CSS personalizzata per impostare la colonna fissa, inizieremo i passaggi per fare lo stesso.
CSS personalizzato per rendere la colonna appiccicosa
Non preoccuparti, tu non è necessario conoscere i CSS per farlo. Puoi farlo in semplici passaggi. Vedremo il modo esatto su come rendere la colonna appiccicosa. Per questo, dovremo iniziare con il passaggio fondamentale.
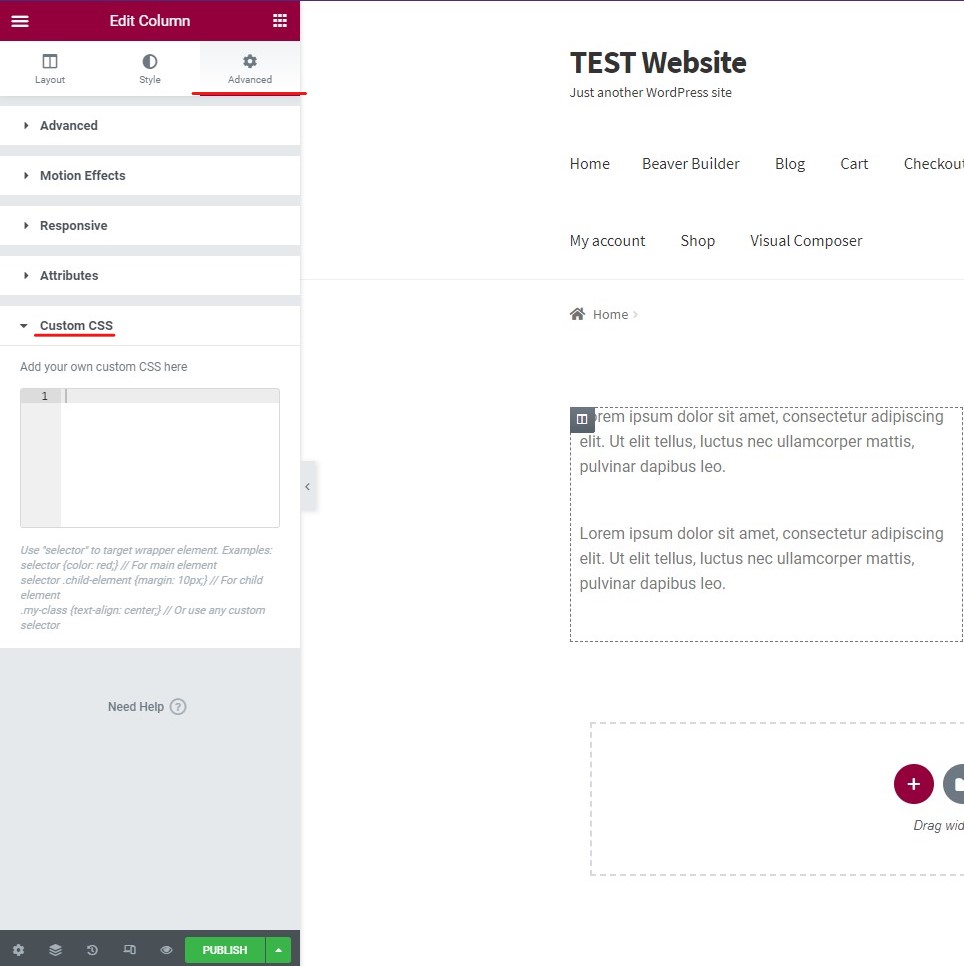
Il passaggio fondamentale è dove andremo seleziona la colonna che vuoi rendere fissa. Puoi selezionare la colonna e lo farai vedere il pannello di sinistra da dove puoi apportare tutte le modifiche.
Fino ad ora, è la stessa procedura che abbiamo eseguito nel modo predefinito. Ora, è qui che inizieranno i cambiamenti. Faremo i cambiamenti ora che sono diversi,
Nella scheda avanzata del pannello, vedrai un'opzione chiamata "CSS personalizzato". Ci sarà spazio per lo stesso. Qui è dove puoi aggiungere il CSS personalizzato.
Ecco il codice che devi aggiungere lì.
selettore { posizione: appiccicoso; posizione: -webkit-appiccicoso; in alto: 50px; }
Quando aggiungi il codice sopra indicato, la colonna diventerà fissa.
La spiegazione è semplice. IL il selettore selezionerà l'intera colonna. Il prossimo codice –WebKit-adesivo dov'è hai reso appiccicosa l'intera colonna. Ciò garantirà che il contenuto e la colonna rimane statica ed entrambi rimangono nello stesso posto quando l'utente scorre verso il basso.
L'ultimo è l'effetto. Quando l'utente lo farà scorri fino a 50 px, verrà avviata l'intestazione fissa.
Ora che conosci il codice, puoi anche apportare le modifiche qui e personalizzarlo secondo le tue necessità.
Questa era solo l'idea di base su come impostare la colonna Elementor Sticky. Ora vedremo i trucchi avanzati.
Codice avanzato
Ora vedremo un po' di codice avanzato su come apportare diverse modifiche. Il cambiamento più grande che potresti voler apportare è limitare i dispositivi.
Potresti volere limitare il numero di dispositivi in cui puoi vedere la colonna
Vediamo un esempio qui. Potresti volere mostra la colonna fissa agli utenti che sono sul desktop ma se mostri la colonna adesiva per le persone che utilizzano i telefoni cellulari, lo sarà è più difficile per loro leggere il contenuto. Pertanto, in questo caso, potresti dover cercare l'altro modo e nascondere la colonna fissa.
Fortunatamente, con poche personalizzazioni, puoi apportare le modifiche che renderanno la visibilità un po' più controllata. In parole più semplici, puoi impostare i dispositivi in cui l'utente sarà in grado di vedere la colonna adesiva di Elementor.
Vedremo tutto qui. Ecco il codice CSS che devi incollare nella parte CSS personalizzata.
.selettore del corpo, .selettore del corpo {
posizione: appiccicosa; posizione: -webkit-appiccicoso; in alto: 50px;
}
La maggior parte delle persone avrà avuto l'idea di base qui. Il codice lo farà consentire alla colonna fissa di essere visibile solo per il desktop e il tablet. Pertanto, se l'utente visita il sito Web da un telefono cellulare, non vedrà la stessa colonna permanente. Vedranno invece la colonna normale.
Puoi apportare le modifiche al codice e utilizzarlo secondo la tua scelta. Alla fine, l’obiettivo principale è garantire di offrire la migliore esperienza agli utenti.
Applicazioni di Elementor Sticky Column
Ora, se stai pensando a dove usarlo, sei nel posto giusto. Ora vedremo dove puoi usare la colonna adesiva.
Ci sono molti modi in cui puoi utilizzare la colonna adesiva, ecco alcuni dei migliori utilizzi.
Pubblicizza: Puoi usarlo per la pubblicità. Puoi imposta un banner in cui potresti promuovere uno sconto oppure può essere a banner per l'annuncio di terze parti. Puoi mostrarlo come una colonna fissa. Ciò garantirà che l'utente visualizzi completamente l'annuncio prima di procedere e leggere l'intero contenuto. Se la colonna evidenzia il banner, inviterà sicuramente più persone a cliccare sul collegamento.
Descrizione: Un altro ottimo modo in cui le persone usarlo per un abbonamento. Puoi usarlo per raccogliere gli indirizzi email delle persone che ti seguono. Quando le persone inseriscono i loro indirizzi email, puoi farlo raccogliere la stessa cosa via email. In questo modo, puoi ampliare la tua lista e-mail e convincere più persone a iscriversi alla newsletter. Questo è un ottimo modo per aumentare la dimensione dell'elenco.
Spazio vuoto: Molte persone lo usano semplicemente perché lo fanno non voglio mostrare lo spazio una volta terminato il contenuto. Di solito, la colonna non avrà più cose da mostrare. Quindi, quando le sezioni della colonna finiranno, sarà solo una colonna vuota. Sembrerà che manchi qualcosa. Se il contenuto è sul lato sinistro e la colonna è vuota, non ha un bell'aspetto. Quindi, è possibile utilizzare la colonna permanente qui.
A seconda del tuo sito web, potresti volerlo utilizzare anche per altre cose.
Suggerimenti sull'utilizzo della colonna adesiva Elementor
Ora vedremo alcuni suggerimenti per l'utilizzo della colonna adesiva. Puoi seguire tutti i consigli per utilizzarlo in modo più efficace. Questi sono i suggerimenti che puoi seguire.
Numero di elementi: assicurati sempre di utilizzare un numero limitato di elementi nella colonna. Se ci sono più elementi, ti ritroverai con una colonna incasinata. Pertanto, il numero dovrebbe essere limitato e adattarsi allo schermo.
dispositivi: Puoi sicuramente disattivare la colonna permanente per i dispositivi mobili. Quando gli utenti controllano il tuo sito Web da un piccolo schermo, in questo caso la colonna permanente potrebbe rivelarsi irritante. Quindi, puoi sicuramente disabilitarlo per lo schermo più piccolo.
Attractive: Puoi sempre assicurarti che gli elementi che mostri nella colonna siano attraenti. Se non mostri loro elementi attraenti o interessanti, non apprezzeranno la colonna adesiva. Quindi, se stai pubblicando un banner, assicurati che il design sia eccezionale.
Contenuti: Devi anche assicurarti che la colonna permanente non finisca per bloccare il contenuto. Il contenuto dovrebbe essere visibile da tutti i dispositivi. Quindi, controlla prima il tuo contenuto e poi puoi pensare di aggiungere la colonna permanente.
Prima le cose importanti: La sequenza è un'altra cosa interessante su cui concentrarsi qui. Dovresti assicurarti che la colonna sia nella giusta sequenza. Se nella colonna sono presenti una sezione newsletter e commenti recenti, la newsletter dovrebbe essere all'inizio.
Testing: Una volta impostate tutte le cose, prova il sito web da un dispositivo diverso per vedere se tutto funziona correttamente e se tutto il contenuto del sito web è visibile o meno.
Le parole finali
Per concludere, ecco come è possibile aggiungere il file colonna appiccicosa in ElementoR. Puoi sicuramente seguire i suggerimenti forniti di seguito insieme al tutorial. Inoltre, se stai apportando modifiche al CSS Elementor, dovresti controllare correttamente il codice prima di pubblicarlo. Pertanto, abbiamo affermato che il test del sito Web è estremamente importante. Se vuoi giocare con i CSS, puoi copiare il CSS corrente e salvarlo da qualche parte. Successivamente è possibile apportare le modifiche e, se le modifiche non sono buone, è possibile ripristinare quella originale. Questo è il motivo per cui dovresti salvarlo.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora