Come creare un popup modale su Elementor?
Sommario
Vuoi creare un popup modale Elementor? Questa guida coprirà tutte le cose che devi vedere. Vedremo vari modi in cui puoi farlo. La guida coprirà un tutorial approfondito sullo stesso. Di conseguenza, sarai in grado di creare facilmente il tuo popup modale. È facile e non ci vorrà molto per creare lo stesso. Vedremo diversi modi per creare un popup utilizzando il tuo builder preferito che è il builder Elementor.
Quindi, senza perdere altro tempo qui, iniziamo e vediamo quali sono i modi in cui puoi creare il popup per te. Per prima cosa impareremo di più sullo stesso.
Cos'è il popup modale?
Evidentemente hai in mente un popup, vero? Quando visiti un sito Web e vedi una finestra improvvisa che richiede il tuo indirizzo email, viene visualizzato il popup. Ora, questo è molto comune poiché questi popup sono presenti su Internet da molto tempo. È un il modo migliore per informare gli utenti di un'offerta di sconto o chiedere loro l'indirizzo e-mail.
I proprietari di siti Web moderni lo utilizzano anche per offrire omaggi. Ti chiederanno in cambio il tuo indirizzo email. Ora, un normale popup può essere molto diverso dal sito web.
Il popup modale è qualcosa di simile. Verrà visualizzato un popup modale utilizzare lo stesso tema del sito web. Pertanto, gli utenti riterranno che il popup sia il più adatto per il sito Web. Naturalmente, gli utenti possono facilmente sapere che si tratta del popup ma si sentiranno come se fossero parte del sito web.
Pertanto, il popup modale è più popolare al giorno d'oggi.
Ora, se ti stai chiedendo se puoi creare un popup modale utilizzando Elementor, la tua risposta è sì. Puoi creare facilmente un popup modale utilizzando Elementor.
Diversi modi per creare Modal Popup
Ora ci sono tre modi per creare il popup modale di Elementor.
Come forse saprai, è disponibile una versione gratuita di Elementor. Tuttavia, la brutta notizia è che la versione gratuita non può aiutarti per creare un popup modale Elementor. Per questo, tu dovrà andare con la versione pro.
È un po' difficile creare un popup modale anche utilizzando la versione pro. Pertanto, vedremo un modo semplice per farlo.
Il modo più semplice è per ottenere un componente aggiuntivo di terze parti. Puoi utilizzare un componente aggiuntivo di terze parti e loro ti permetteranno di farlo creare un popup modale nel modo più semplice possibile.
Ora, alcune persone potrebbero già avere la versione pro di Elementor e altri stanno pianificando di ottenerne una. Quindi, questa guida coprirà tutti e tre i modi. Se ti stai chiedendo qual è la terza via, è uguale alla seconda. Utilizzeremo un altro plugin di terze parti per aggiungere il popup. L'unica differenza è che il terzo plugin è gratuito ma presenta alcune limitazioni. Ne impareremo di più man mano che andiamo avanti.
Vedremo prima come creare un popup modale utilizzando la versione pro di Elementor e poi vedremo lo stesso per il componente aggiuntivo di terze parti. Coprirà quasi tutte le cose che devi sapere sulla creazione del popup. Quindi, non c’è nulla di cui preoccuparsi.
Prendi una tazza di caffè e segui i passaggi.
Crea un popup modale Elementor utilizzando Elementor Pro
All'inizio, devi prendi la versione pro e pagala. È possibile eseguire la procedura e quindi seguire i passaggi. Non tratteremo i passaggi di base come l'installazione del plugin, ecc.
Invece, arriveremo direttamente al punto e tratteremo cose più importanti.
Passaggio 1: creazione del layout
Per prima cosa, devi raggiungere il layout. Quando creiamo una pagina, andiamo a New > Pagina e quindi selezionare un layout.
Eccoci qui non creando una pagina, quindi dovremo selezionare direttamente un template.
Per questo, puoi aprire la dashboard di WordPress e poi vai al modello. Quando vai all'opzione modello, dovrai selezionare il file Apparire opzione.
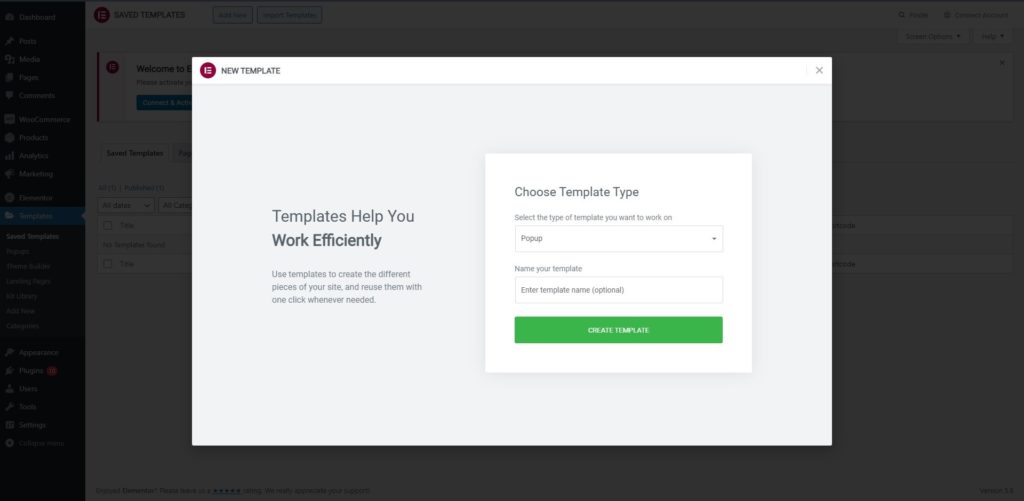
Mostrerà una serie di popup se hai importato i dati. In caso contrario, ci sarà un'opzione per aggiungere un nuovo popup. Faremo clic direttamente sul popup Aggiungi nuovo e poi eseguiremo il resto della procedura da lì.
Quando fai clic su Aggiungi nuovo, verrà creato un layout vuoto.
Passaggio 2: creazione di un modello
Poiché stiamo creando un popup modale Elementor, lo faremo devo correggere un modello. Se disponiamo di un modello, possiamo chiamarlo popup modale Elementor.
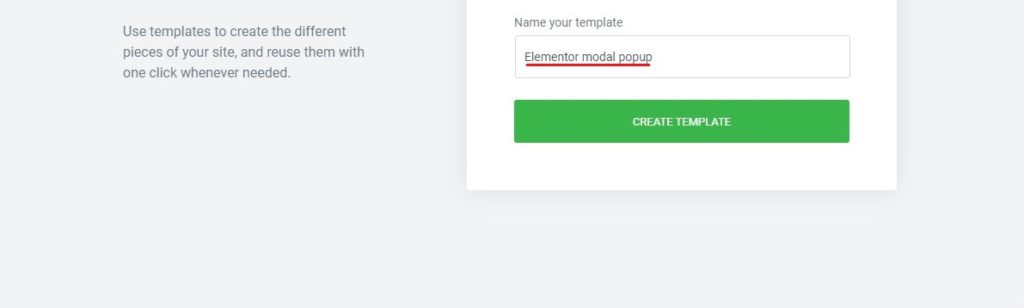
Puoi dare un nome qualsiasi al modello. Se stai imparando, puoi dai il nome "Popup modale Elementor" per iniziare.
Dopo aver fornito il nome, sei pronto per procedere ai passaggi successivi.
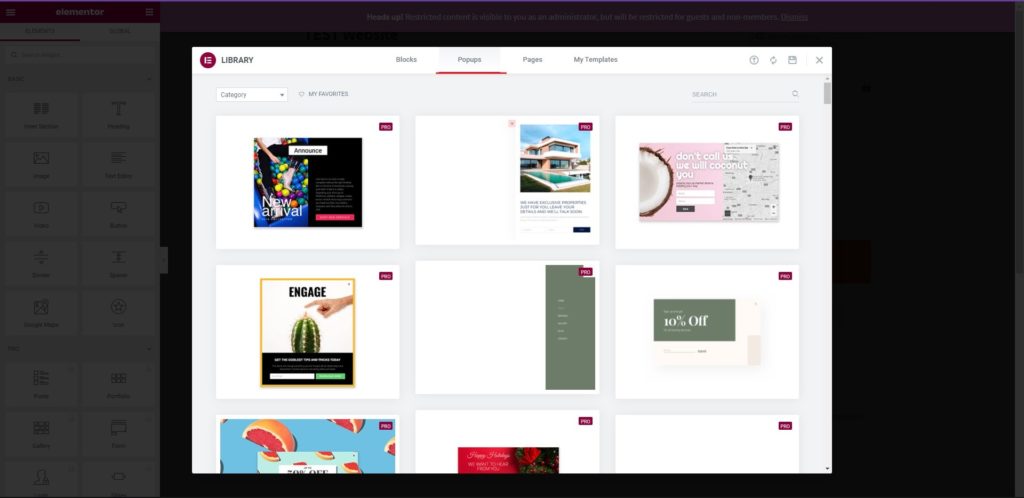
Il passaggio successivo è dove è necessario scegli un modello perfetto. Ora, se disponi di un tema generico popolare, puoi utilizzare qualsiasi modello dai modelli Elementor. Tuttavia, se utilizzi un tema unico o personalizzato, dovrai concederti un po' di tempo al modello.
Qui dovrai creare un modello tutto tuo. Prima di te crea il tuo template, potrai cercare il template più adatto a te.
La cosa buona è che Elementor ti consente di personalizzare il modello nel modo desiderato. Quindi, se ritieni che i colori e alcune configurazioni di base siano un problema, puoi selezionare qualsiasi modello dall'elenco fornito e quindi apportare le modifiche nello stesso. In questo modo avrai un modello unico adatto al tuo tema.
Tuttavia, se non riesci a trovare alcun modello adatto, tu dovrà crearne uno da solo. Non ti ci vorrà molto tempo perché sono necessarie alcune personalizzazioni di base.
Il modo migliore sarebbe quello prendi ispirazione da uno dei modelli e crearne uno di conseguenza. Tuttavia, se sei un esperto, puoi farlo crea il tuo popup modale Elementor da solo. Questo dipende dalla tua esperienza.
Non preoccuparti, puoi iniziare con il modello di base e personalizzarlo in seguito, il che ci porta al passaggio successivo.
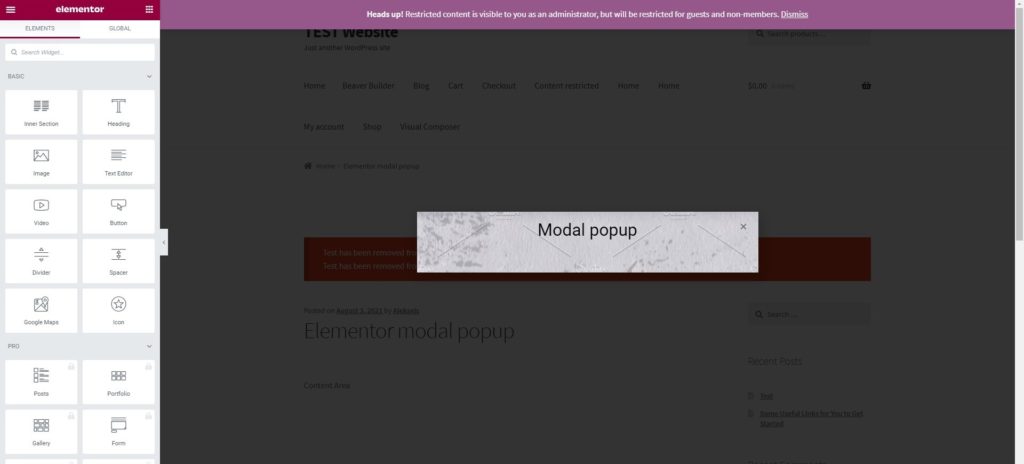
Passaggio 3: configurazione e modifica
Qui è dove dovrai apportare le modifiche nel pannello di personalizzazione. Proprio come te modifica la pagina in Elementor, puoi anche modificare il popup modale.
Pertanto, puoi effettuare le personalizzazioni qui. Comprenderà modificare le dimensioni, la posizione, i colori, lo stile del testo, ecc. Il pannello di sinistra avrà tutte le opzioni tra cui scegliere.
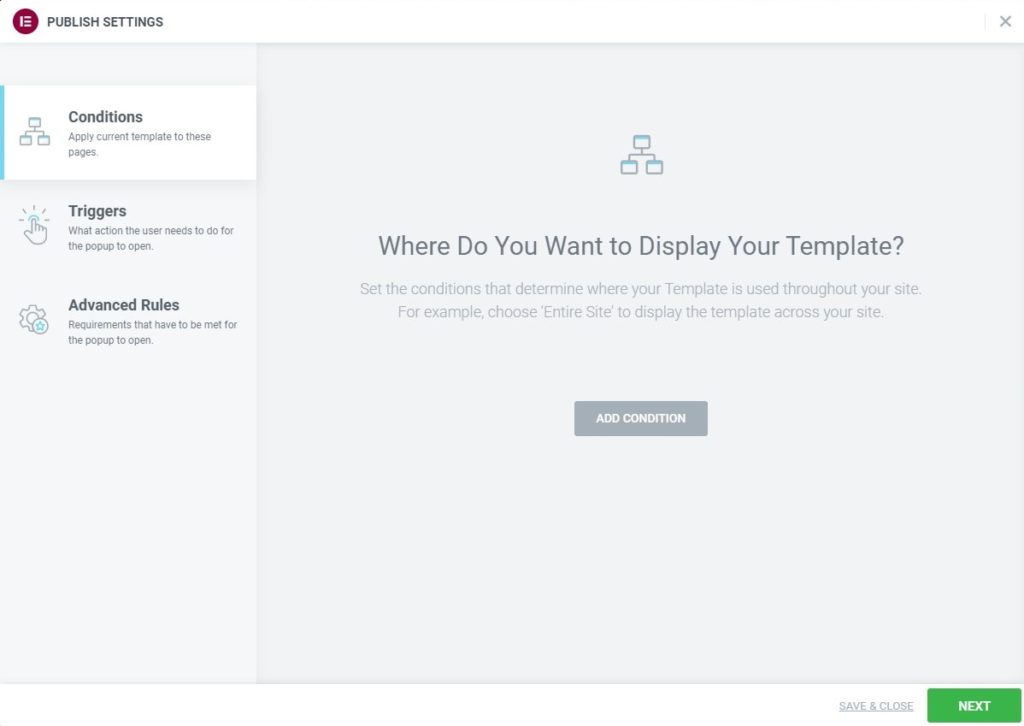
Passaggio 4: trigger e condizioni
Non appena premi il pulsante di pubblicazione, lo sarai chiesto di impostare le condizioni e attivare. Qui è dove puoi impostare determinate condizioni su quando verrà visualizzato il popup.
Ad esempio, se desideri che il popup modale di Elementor venga visualizzato solo quando l'utente arriva alla home page, puoi impostare la stessa cosa nella condizione.
Allo stesso modo, puoi anche impostare il grilletto. Questo ti dirà quando il popup dovrebbe essere attivato. Ad esempio, puoi impostare 2 secondi dopo che l'utente ha visitato la pagina.
Successivamente, puoi pubblicare il popup e vedere se funziona correttamente o meno.
Come aggiungere Elementor Modal Popup utilizzando UAE?
Elementor ha alcuni componenti aggiuntivi che consentono di creare un popup modale. Esiste un popolare plugin aggiuntivo chiamato Ultimate Addons. È un plugin a pagamento dove avrai accesso a centinaia di widget.
Il popup modale è uno di questi. Quindi, se vuoi usarlo, dovrai prima ottenere gli Ultimate Addons per Elementor dal sito ufficiale. Puoi installalo come plugin e attivalo.
Successivamente, puoi seguire i passaggi indicati di seguito per creare il tuo popup modale.
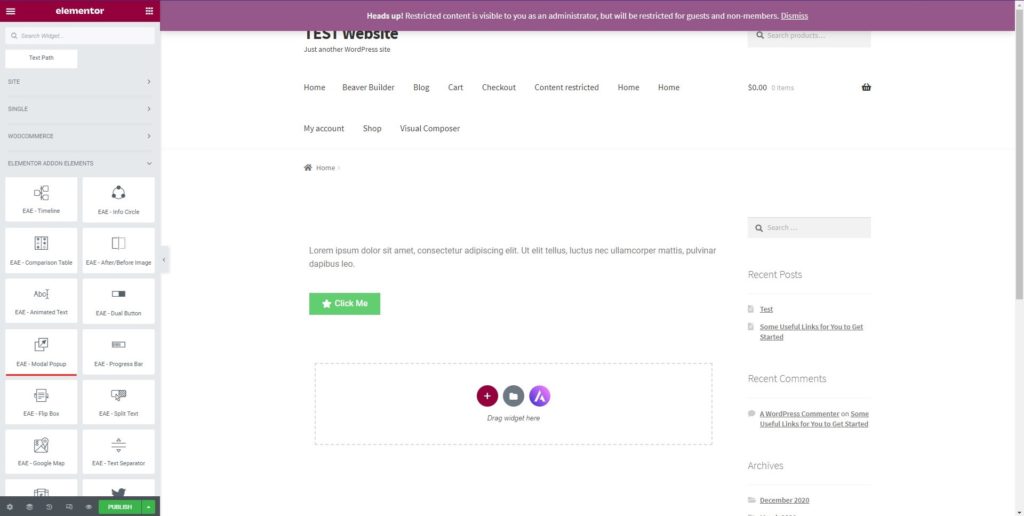
Passaggio 1: crea la pagina e aggiungi il widget
Puoi creare una pagina proprio come te crea una pagina normale in Elementor. Puoi andare a New > Pagina e quindi utilizzare Elementor.
Ora, è qui che inizia il gioco. Tu dovrai seleziona l'opzione widget da qui. Non appena selezioni l'opzione widget, vedrai l'opzione popup modale lì. È quindi possibile selezionarlo.
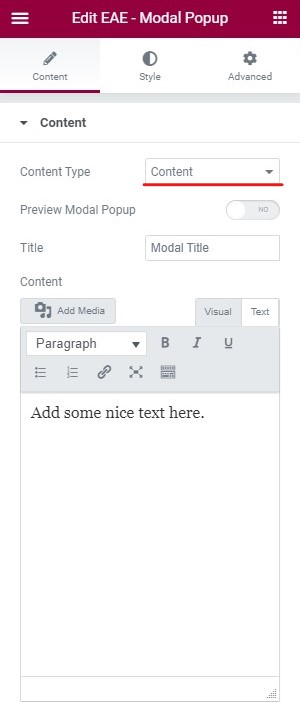
Passaggio 2: seleziona il tipo
È quindi possibile selezionare il tipo. Esistono vari layout come in-video, slide-in, ecc. Puoi selezionare quello più adatto a te.
Passaggio 3: personalizzazioni
Nel passaggio successivo, dovrai farlo fai tutte le personalizzazioni. Tieni presente che non ci sono altri posti in cui puoi impostare le condizioni e attivare.
Dovrai fare tutte queste cose qui. Nel pannello di sinistra, avrai tre colonne principali da cui è possibile effettuare tutte le configurazioni.
Puoi cambia il testo, il colore, la dimensione e persino imposta i trigger da qui. Dopo aver apportato tutte le modifiche al popup, puoi farlo pubblicarlo direttamente. Potrebbe volerci del tempo per capire come impostare i trigger e le condizioni.
Nella prima scheda c'è "ContenutiLa scheda " è dove vedrai il file impostazioni di visualizzazione, impostazioni popup modali e impostazioni del pulsante di chiusura. Puoi impostare tutte queste opzioni e sei a metà strada. Ecco come puoi iniziare con la parte di personalizzazione.
Una volta eseguite le personalizzazioni, puoi pubblicarlo e praticamente è tutto.
Come creare un popup modale gratuitamente?
I due precedenti erano principalmente focalizzati sulla parte pagata. Qui è dove dovrai acquistare il componente aggiuntivo o il plugin per ottenere il popup modale. Ora vedremo una tecnica gratuita con la quale è possibile creare un popup modale.
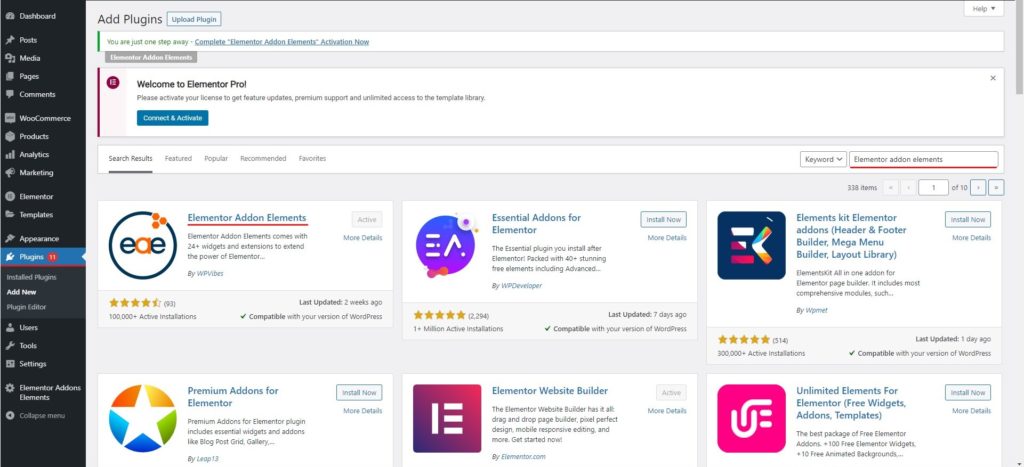
Utilizzeremo un componente aggiuntivo qui. Si chiama Elementor Addon Elements. Il plugin non è così popolare come i due precedenti. Tuttavia, se vuoi creare un popup e iniziare gratuitamente, puoi sicuramente usarlo.
Innanzitutto, devi installare il plugin e poi puoi seguire i passaggi.
Naturalmente, ci sono alcune limitazioni qui. Il limite più grande sei tu non è possibile attivare direttamente il popup. L'utente dovrà farlo fare clic su un pulsante per visualizzare il popup. Questo è uno dei motivi per cui le persone non utilizzano il plugin gratuito.
Inoltre, anche il modello può rappresentare un problema. Nei plugin sopra menzionati sono presenti vari modelli tra cui è possibile scegliere. Qui avrai modelli molto semplici con una quantità molto limitata di personalizzazioni disponibili. Pertanto, è necessario tenerlo presente durante l’utilizzo del plugin.
Passaggi per creare un popup modale Elementor
Vedremo ora i passaggi su come iniziare.
- All'inizio, devi crea la tua pagina Elementor proprio come fai tu.
- Adesso, seleziona il widget popup modale dai componenti aggiuntivi.
- Successivamente, dovrai selezionare il tipo di popup: contenuto semplice o contenuto misto in cui verranno visualizzati testo e immagini.
- Dopo aver selezionato la tipologia, puoi modificare il testo e le immagini.
- Successivamente puoi pubblicarlo direttamente.
- Vedrai il popup quando farai clic sul pulsante specificato.
Questo è il modo migliore che puoi utilizzare se desideri mostrare il popup solo quando fai clic sul pulsante. Per altre cose, potresti voler utilizzare i suggerimenti sopra menzionati.
Una Parola Finale
Per concludere, ecco come puoi creare il popup modale di Elementor. Ci sono alcuni modi per farlo. Ti consigliamo vivamente di utilizzare uno dei primi due metodi. Poiché ci sono più funzionalità, puoi creare un popup modale Elementor perfetto e raccogliere i lead secondo la tua scelta. Entrambi sono ottimi plugin. Puoi usare quello più adatto a te. Puoi dare un'occhiata agli altri widget offerti dai componenti aggiuntivi di Elementor Pro e Ultimate. Successivamente, puoi selezionare quello migliore secondo la tua scelta e le tue esigenze.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora