Come migrare Divi su Elementor?
Sommario
Vuoi migrare Divi su Elementor? Sei nel posto giusto Qui vedremo la stessa cosa. La guida coprirà tutte le cose che devi sapere sul processo di migrazione da Divi a Elementor. Entro la fine della guida, puoi coprire le pagine Divi in Elementor. Vedremo diversi modi per fare lo stesso. Inizieremo con le nozioni di base e spiegheremo anche se è necessario eseguire la migrazione o meno. Questo ti darà un'idea completa del processo di migrazione. Quindi, senza ulteriori introduzioni, cominciamo.
Panoramica del costruttore
Vedremo prima la panoramica di base di entrambi i costruttori. Divi utilizza uno shortcode per la costruzione e Elementor utilizza i blocchi per creare le pagine. Pertanto, non esiste un modo diretto per trasferire le pagine da un builder a un altro. Dovrai crearli tutti da solo.
Ora parleremo dei costruttori.
Entrambi sono costruttori piuttosto popolari. Le persone di solito usano Costruttore Divi quando utilizzano uno dei temi da ElegantThemes. Senza dubbio, Divi builder funzionerà anche con tutti gli altri temi. Tuttavia, le persone non preferiscono affrontare tali temi.
D'altra parte, Elementor è un costruttore facile da usare e abbastanza popolare a causa della sua compatibilità. Elementor funzionerà con quasi tutti i temi. Non importa se stai utilizzando un tema gratuito o se scegli un tema a pagamento, puoi sicuramente utilizzare Elementor. Pertanto, le persone che utilizzano Divi builder potrebbero voler passare a Elementor per lo stesso motivo.
Se parli di altre cose come widget, elementie caratteristiche di personalizzazione, ci sono molte somiglianze qui. È possibile utilizzarne uno qualsiasi secondo la propria scelta. Non ci sono grossi difetti in nessuno di essi.
Il prezzo può essere un’altra cosa che devi tenere d’occhio. Elementor ha una versione gratuita ma se desideri più funzionalità, dovrai scegliere la versione pro che ti costerà dei soldi. È una tariffa mensile che dovrai pagare.
Quindi, si possono tenere a mente queste cose prima che migrano. Potresti ancora avere varie cose in mente, giusto? Quindi, ne parleremo un po’ di più e ti daremo un po’ più di chiarezza sul processo.
Dovresti migrare da Divi a Elementor?
Ci sono vari fattori che puoi considerare qui. Parleremo di tutti i fattori che potrebbero influenzare il processo.
Quindi, a seconda di ciò, puoi fare la scelta.
Caratteristiche
La prima cosa da vedere sono le caratteristiche. Se vedi le funzionalità in entrambi i builder, ci sono per lo più funzionalità simili. Otterrai quasi tutti i widget in entrambi. Senza dubbio, ci sono alcune differenze. Pertanto, se non ottieni la funzionalità nel builder Divi e la stessa funzionalità è disponibile nel builder Elementor, puoi utilizzarla. Quindi, dipende dalle tue opinioni sulle funzionalità e dalle tue esigenze.
Tema
Questa è la ragione principale dello spostamento. La maggior parte delle persone passa da Divi a Elementor a causa della compatibilità del tema. Senza dubbio, Divi builder lo è non compatibile con molti temi. D'altra parte, Elementor lo è compatibile con tutti di loro. Quindi, questo potrebbe essere uno dei motivi per cui vuoi passare da Divi a Elementor. Puoi sicuramente pensare a in movimento se la compatibilità dei temi è un problema per te. Oltre a questo, potrebbe esserci un altro fattore che devi considerare prima di spostare le tue pagine. (migrare Divi su Elementor).
Prezzi
Il prezzo è il punto negativo qui che devi capire. Quando sposti le tue pagine da Divi a Elementor, dovrai pagare di più. Come abbiamo accennato in precedenza, esiste a versione premium di Elementor disponibile. Tuttavia, lo farai devo andare con la versione pro se vuoi migrare
Processo di migrazione
L'ultima cosa che devi vedere è il processo di migrazione. Quando esegui la migrazione del tuo sito web su un altro generatore di pagine, lo farai bisogna farlo manualmente. Certo, puoi anche ottenere il servizio.
Il punto è che c'è nessun interruttore con un solo clic da cui puoi spostare le pagine Divi su Elementor. Quindi, questa è una delle cose da tenere a mente. Se vuoi migrare le pagine, dovrai impegnarti e creare tutte le pagine da zero. Quando inizi a creare tutte le pagine da zero, dovrai realizzare le cose esattamente come quelle precedenti.
Non preoccuparti, tratteremo i passaggi esatti su come spostare Divi su Elementor e avviare il processo. Vedremo anche un modo semplice per farlo.
Inizieremo ora il processo manuale e vedremo i passaggi per lo stesso.
Come migrare Divi su Elementor?
Vedremo ora la guida passo passo su come fare tutte le cose. Assicurati di leggere prima l'intera guida. Quando fai lo stesso, saprai quale metodo è perfetto per te e quale metodo dovresti adottare. Inoltre, puoi modificare alcuni passaggi e fare le cose secondo i tuoi desideri.
PREPARAZIONE
Dovresti prima prepararti per le cose. Devi installa e attiva il plugin Elementor.
Una volta fatto, devi anche trovare il tema compatibile con cui vuoi lavorare. Se stai utilizzando Divi builder, ci sono buone probabilità che tu stia utilizzando il tema Divi con esso.
Quindi, devi trovare un tema diverso per lo stesso. Puoi scegliere uno dei temi come Astra oppure il tema Hello di Elementor. Ciao, non ho niente. Qui dovrai creare un'intestazione e un piè di pagina personalizzati con Elementor. Quindi, questo è il primo passo che faremo.
Intestazione e piè di
Il primo passo è dove creeremo l'intestazione e il piè di pagina per il sito web. Per farlo avrai bisogno della versione Elementor Pro. Quindi, assicurati di avere la versione pro. Una volta installata la versione pro, puoi eseguire i passaggi.
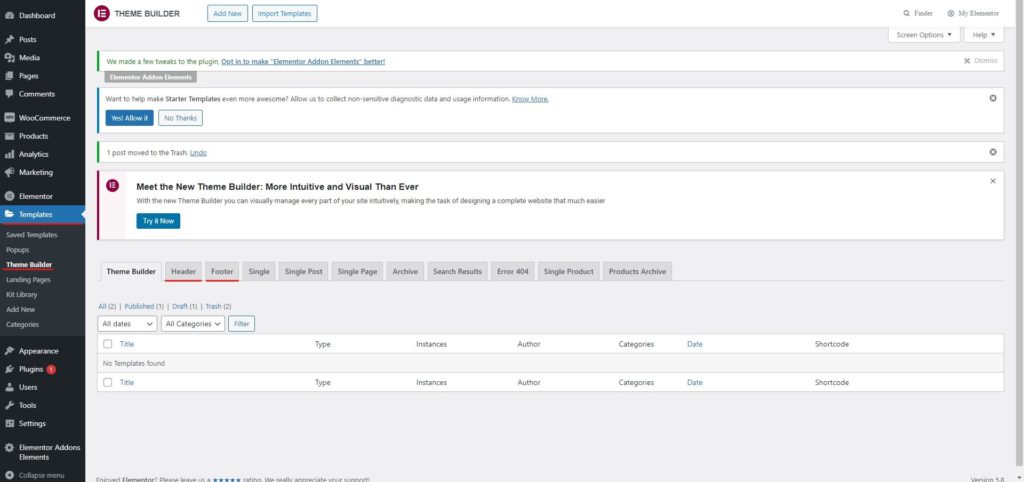
- Oltre al capo Modelli > testata or Modelli > footer
- Al suo interno è possibile fare clic su Aggiungi nuova intestazione or footer.
- Ora seleziona il modello che desideri utilizzare. Troverai sicuramente modelli di intestazione e piè di pagina simili al tema Divi. Quindi, puoi selezionarli.
- Puoi quindi personalizzare il modello per farlo sembrare proprio come il tema precedente.
- Successivamente è possibile salvare le modifiche.
- Quando premi il pulsante di pubblicazione, sei pronto per passare alla parte successiva.
- Qui è dove devi impostare la condizione. Se lo desideri, puoi mostrare l'intestazione e il piè di pagina solo su pagine specifiche. L'impostazione predefinita è ovunque.
Una volta che avrai pronto l'intestazione e il piè di pagina, lo faremo iniziare a creare le pagine una per una. C'è un modo semplice per costruire le pagine. Vedremo più o meno la stessa cosa.
In alternativa, se utilizzi un tema specifico, puoi attivarlo e il gioco è fatto. Puoi sempre aprire il tema precedente in un'altra scheda come riferimento. Questo ti aiuterà a sapere come appariva prima il tuo sito web. Puoi effettuare la personalizzazione prendendo i riferimenti da lì.
Crea la struttura di base della pagina
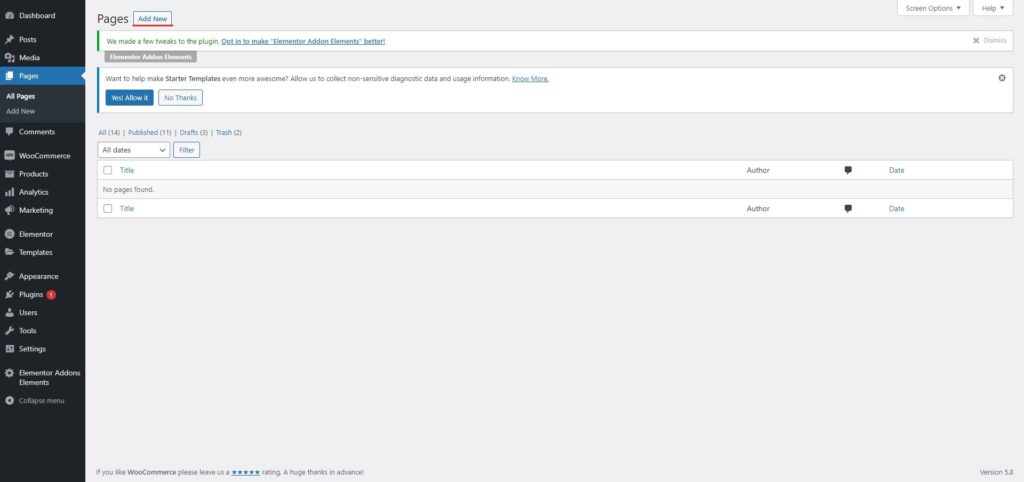
Puoi creare una nuova pagina e quindi premere Modifica con Elementor. Si aprirà la pagina in Elementor. È quindi possibile eseguire le seguenti operazioni. Queste sono le impostazioni globali che renderanno il tuo lavoro più semplice.
- Imposta la tipografia.
- Imposta i colori.
- Seleziona il layout migliore adatto alla tua pagina precedente.
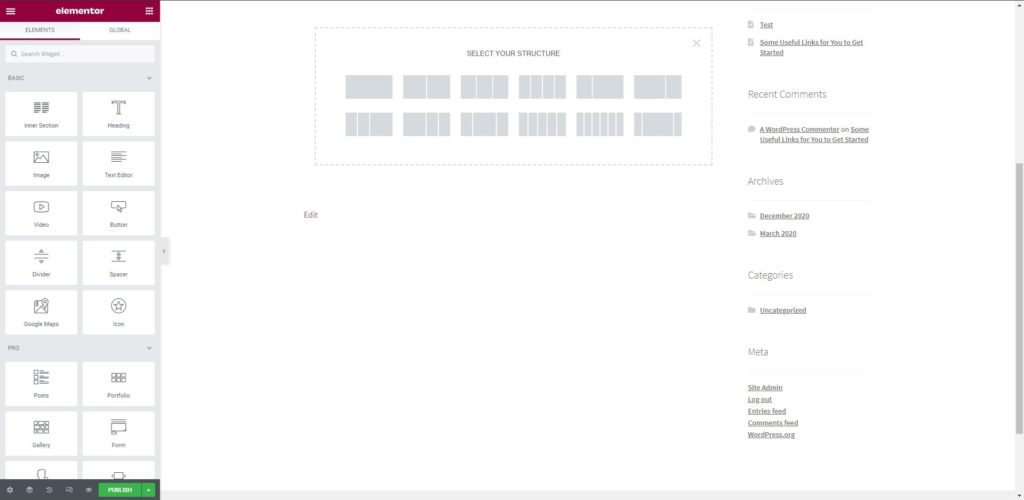
Una volta che hai fatto tutte queste cose, puoi procedere creando un layout di base. Puoi creare un layout di base creando inizialmente le sezioni.
Dopo aver creato la sezione, puoi anche aggiungi le colonne. Assicurati che la larghezza sia indicata correttamente qui.
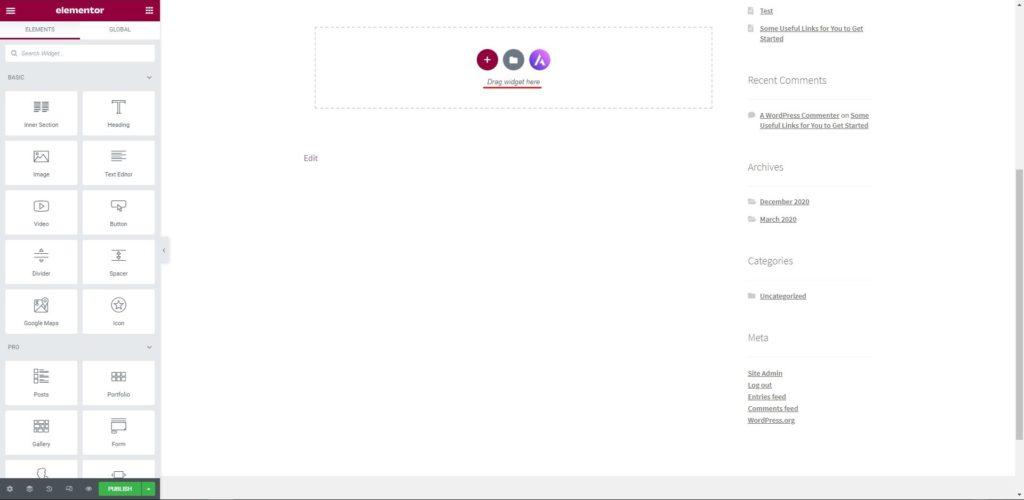
All'inizio non preoccuparti di aggiungere i widget. Se vuoi, puoi trascina e rilascia il widget ma non personalizzarlo ora.
Successivamente, dovrai aggiungere le sezioni di terze parti. Puoi aggiungere sezioni di terze parti come Slider, opt-in, ecc. In parole più semplici, qualsiasi sezione che abbia un plugin o stia prendendo i dati da un altro widget può essere aggiunta qui.
Inoltre, mentre fai tutte queste cose, non dimenticare di continuare a salvare la pagina. Sicuramente non puoi permetterti di perdere gli sforzi che hai fatto. Quindi, puoi sempre salvare la pagina mentre crei tutte queste cose.
Una volta che tutto è pronto, sei pronto per aggiungere i widget e personalizzarli.
Personalizza il widget
È quindi possibile aggiungi i widget e personalizzali. Per aggiungere i widget, puoi semplicemente trascinarli e rilasciarli dal pannello di sinistra. Difficilmente ci vorranno pochi minuti per aggiungere tutti i widget.
Alcuni widget potrebbero avere nomi diversi. Inoltre, ci saranno alcuni widget che potranno essere personalizzati con la configurazione. Quindi, se il widget non è disponibile, puoi prendere un widget simile e personalizzarlo per ottenere il widget esatto come Divi. Ci sono tre schede in Elementor per la personalizzazione. Puoi controllare tutte le pagine. Troverai sicuramente molte opzioni nel pannello. Con questo sarai in grado di farlo apportare la maggior parte delle modifiche al widget.
Puoi anche installare eventuali componenti aggiuntivi di terze parti oppure utilizzare la versione pro. Questo dipende da te.
Inoltre, puoi anche aggiungere il contenuto e le immagini dalla pagina Divi precedente.
Finalizza e pubblica: migra Divi su Elementor
L'ultimo passaggio è dove puoi prova il sito web per vedere se tutto è come menzionato sopra. Devi vedere se tutte le cose sono fatte nel modo in cui dovevano essere. Per questo, puoi sicuramente controllare la pagina precedente in cui abbiamo apportato le modifiche e poi confrontarla con questa.
Puoi sicuramente personalizzalo come preferisci. Se tutto sembra a posto, puoi andare avanti e disattivare il plugin Divi.
Quando lo fai, rimuoverà tutte le cose dalle pagine correnti. Quando rimuovi tutte le cose, otterrai la home page con gli shortcode.
È quindi possibile sostituiscilo con la pagina Elementor. Semplicemente qui sarà sufficiente cambiare i permalink. Sostituirà la pagina con la pagina Elementor. Puoi comunque controllare tutte le pagine per assicurarti che tutti i collegamenti funzionino perfettamente o meno.
Successivamente è possibile confermare le modifiche.
Se non vuoi utilizzare questo metodo, c'è un altro modo per spostare Divi su Elementor. Vedremo ora il metodo successivo: migrare Divi su Elementor.
Ottieni il servizio di migrazione da Divi a Elementor
Se non vuoi fare tutto il lavoro e non vuoi impegnarti tutti per la migrazione, esiste un modo semplice per migrare l'intero sito web. Qui è dove puoi utilizzare il servizio.
Molti servizi WordPress forniscono anche Servizi di migrazione da Divi a Elementor. Il loro team progetterà nuove pagine per te in Elementor nello stesso modo in cui sono state create nel builder Divi. Una volta che le pagine sono pronte, le testeranno anche per te per assicurarsi che tutto funzioni correttamente.
In parole più semplici, non dovrai fare nulla. Gli esperti se ne occuperanno per te. Potrai concentrarti sul core business dell'azienda.
Parole finali su come migrare Divi su Elementor
Per concludere, si trattava di come migrare facilmente Divi su Elementor. Se vuoi risparmiare, puoi impegnarti e creare tutte le pagine da zero. Allo stesso modo, se vuoi fare le cose velocemente, puoi facilmente optare per il servizio. Questa è sicuramente la tua scelta su come procedere e migrare le pagine. Quindi, ecco come puoi facilmente migrare le pagine. Effettua il backup delle pagine prima di apportare qualsiasi modifica. Ciò garantirà la sicurezza delle pagine del sito web.
Domande frequenti
In che modo la migrazione da Divi a Elementor influisce sul contenuto e sul design del mio sito Web esistente?
La migrazione da Divi a Elementor può avere un impatto sul contenuto e sul design del tuo sito web esistente, poiché Elementor e Divi utilizzano sistemi di creazione di pagine diversi e hanno caratteristiche e funzionalità uniche. Sebbene il layout e la struttura generali del tuo sito web possano rimanere intatti, potrebbe essere necessario modificare o ricreare alcuni elementi di design, personalizzazioni o impostazioni di layout per adattarli alla struttura di Elementor.
Posso migrare automaticamente il mio intero sito web da Divi a Elementor utilizzando un plugin o uno strumento?
Sono disponibili plug-in e strumenti che pretendono di facilitare il processo di migrazione da Divi a Elementor, ma l'entità dell'automazione e la qualità della migrazione possono variare. Nella maggior parte dei casi, sono comunque necessari interventi e aggiustamenti manuali per garantire una transizione fluida e mantenere l'integrità del design e della funzionalità del tuo sito web.
La migrazione da Divi a Elementor influirà sulle prestazioni o sui tempi di caricamento del mio sito web?
La migrazione da Divi a Elementor non dovrebbe intrinsecamente influire sulle prestazioni del tuo sito web o sui tempi di caricamento, poiché entrambi i page builder mirano a ottimizzare le prestazioni e a visualizzare le pagine in modo efficiente. Tuttavia, fattori come la complessità del design del tuo sito web, il numero di plug-in utilizzati e la qualità dell'ambiente di hosting possono influire sulle prestazioni. È essenziale testare accuratamente il tuo sito web dopo la migrazione e ottimizzarlo secondo necessità per garantire prestazioni ottimali.
Ci sono limitazioni o problemi di compatibilità da considerare durante la migrazione da Divi a Elementor?
Sebbene sia Divi che Elementor siano popolari page builder con robusti set di funzionalità, potrebbero esserci differenze in funzionalità, opzioni di stile e integrazioni di terze parti che potrebbero influenzare il processo di migrazione. Alcune personalizzazioni o funzionalità avanzate specifiche di Divi potrebbero non avere equivalenti diretti in Elementor, richiedendo regolazioni manuali o soluzioni alternative. È importante esaminare attentamente il design e la funzionalità del tuo sito web e valutare eventuali limitazioni o problemi di compatibilità prima di procedere con la migrazione.
Come posso garantire una migrazione fluida e di successo da Divi a Elementor senza perdere dati o impostazioni importanti del sito Web?
Per garantire una migrazione fluida e di successo da Divi a Elementor, segui questi passaggi:
- Esegui il backup del tuo sito web: prima di apportare qualsiasi modifica, esegui il backup dei file e del database del tuo sito web per prevenire la perdita di dati in caso di problemi durante il processo di migrazione.
- Valuta il tuo sito web: esamina il design, i contenuti e le funzionalità del tuo sito web per identificare eventuali personalizzazioni, caratteristiche uniche o layout complessi che potrebbero richiedere un'attenzione speciale durante la migrazione.
- Pianificare la migrazione: sviluppare un piano di migrazione che delinei i passaggi coinvolti, inclusa la migrazione dei contenuti, le modifiche alla progettazione e le procedure di test.
- Migrazione dei contenuti: trasferisci i contenuti del tuo sito web da Divi a Elementor utilizzando metodi manuali o strumenti di migrazione, assicurandoti che tutte le pagine, i post, le immagini e le altre risorse vengano trasferiti in modo accurato.
- Modifica design e funzionalità: personalizza il design e la funzionalità del tuo sito web in Elementor per adattarli il più fedelmente possibile al layout e allo stile originali, apportando eventuali modifiche o ottimizzazioni necessarie lungo il percorso.
- Esegui test approfonditi: esegui test approfonditi sul tuo sito Web migrato su diversi dispositivi, browser e scenari utente per identificare e risolvere eventuali problemi o incoerenze.
- Ottimizza le prestazioni: ottimizza le prestazioni del tuo sito Web e i tempi di caricamento dopo la migrazione ottimizzando le immagini, riducendo al minimo il codice e implementando la memorizzazione nella cache e altre tecniche di miglioramento delle prestazioni secondo necessità.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora