Come inserire il testo su un'immagine in Elementor
Sommario
Potresti aver visto molti siti Web in cui potresti aver visto il testo sopra l'immagine di sfondo. Vedremo come puoi avere Elementor testo sopra l'immagine. Vedremo come è possibile avere il testo di Elementor sull'immagine. Esistono vari modi per aggiungerlo. La guida tratterà alcuni modi in cui puoi aggiungere il testo. Quindi, questo ti sarà utile. Ti consigliamo di leggere l'intera guida e poi decidere qual è il metodo migliore che puoi utilizzare.
Come aggiungere il testo di Elementor su un'immagine?
Il primo metodo che vedremo è molto semplice e il metodo preferito. La maggior parte degli elementi che vedi su Internet che hanno testo sopra l'immagine utilizzeranno questo metodo. Qui il concetto è molto semplice. Per prima cosa aggiungeremo l'immagine allo sfondo del sito web. Successivamente, aggiungeremo il testo come ulteriore elemento sopra di esso.
Fortunatamente, ci sono abbastanza opzioni disponibili per modificarlo nel modo desiderato. Elementor ha molte opzioni con le quali puoi personalizzare il testo e l'immagine. Quindi, otterrai l'aspetto migliore che desideri con l'aiuto di Elementor.
La maggior parte delle persone preferisce questo metodo perché è facile da implementare e si può utilizzare lo stesso metodo anche per aggiungere altri elementi sopra l'immagine. Se desideri aggiungere un pulsante di iscrizione sopra l'immagine, puoi farlo qui.
Quindi, iniziamo e vediamo quali sono i passaggi che devi seguire per aggiungere il testo di Elementor sull'immagine. Prenderemo un'immagine come esempio ma puoi aggiungerla sopra qualsiasi supporto che desideri.
Apri la pagina di modifica
All'inizio, devi fare le basi. Qui è dove creeremo prima una pagina utilizzando Elementor. Assicurati che Elementor sia installato e attivo. Non preoccuparti, non hai bisogno della versione pro di Elementor per farlo. Puoi utilizzare anche la versione gratuita.
Puoi creare una pagina e modificarla con Elementor. Successivamente, puoi creare una sezione vuota in cui aggiungeremo gli elementi.
Ora, se vuoi aggiungere l'immagine in una parte particolare, dovrai creare una colonna per la stessa. Ad esempio, se desideri solo aggiungere l'immagine nella sezione giusta, puoi creare una colonna e quindi aggiungerla nella sezione.
Una volta terminato tutto, aggiungeremo l'immagine di sfondo alla colonna. Puoi aggiungere il immagine di sfondo nella colonna o puoi anche aggiungerlo nella sezione. Questa è sicuramente la tua scelta su come vuoi le cose.
Aggiunta dell'immagine di sfondo
Hai due opzioni qui. Puoi aggiungere l'immagine nella sezione oppure puoi anche aggiungerla nella colonna. Questa è sicuramente la tua scelta. A seconda di come desideri aggiungere l'immagine, puoi utilizzare il metodo.
Se desideri aggiungere l'immagine nella sezione, puoi fare clic con il pulsante destro del mouse sulla sezione e aggiungerla oppure puoi anche fare clic sulla colonna e aggiungerla da lì.
Ecco il modo esatto per aggiungerlo. Dovrai prima fare clic sulla sezione e poi vedrai il pannello di sinistra. Nel pannello di sinistra, dovrai fare clic sulla sezione "Stile" in cui potrai apportare le modifiche.
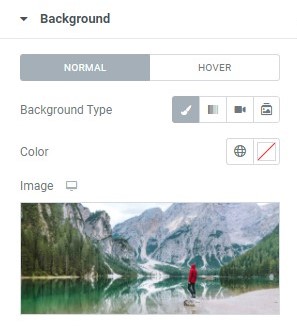
Nella sezione Stile, vedrai la sezione per Sfondo. Ci sono alcune opzioni in background. Puoi selezionare lo sfondo giusto che desideri dall'elenco. Puoi selezionare un'immagine oppure puoi anche aggiungere un video.
Nella prima opzione, puoi selezionare classico. Successivamente, puoi selezionare un'immagine e utilizzare il segno più per aggiungere l'immagine allo sfondo.
Puoi selezionare l'immagine dalla cartella multimediale oppure puoi anche caricarla da solo. Si aprirà il catalogo multimediale proprio come le normali foto caricate. Quindi, il metodo sarà simile alla dashboard di WordPress.
Modifica lo sfondo
Nel passaggio successivo, eseguiremo alcune personalizzazioni in background. È possibile impostare la posizione nell'immagine di sfondo. Vedremo come impostare la posizione dello sfondo. Inoltre, puoi anche impostare le opzioni per gli allegati.
Ora, quando si tratta della dimensione, puoi impostare la dimensione secondo le tue esigenze. È possibile impostare l'immagine di sfondo per adattarla alle dimensioni della copertina oppure impostarla sulle dimensioni originali. Il modo migliore per decidere qual è il modo migliore per avere l'immagine, puoi sempre giocarci un po' e avrai un'idea completa di come vuoi procedere.
Successivamente, puoi anche impostare la modalità di ripetizione se hai un'immagine di piccole dimensioni. Ad esempio, se desideri che l'immagine continui a ripetersi, verrà ripetuta fino alla fine della sezione. Di solito, non ha un bell'aspetto poiché l'immagine ripetuta è pessima nella maggior parte dei casi. Quindi puoi impostarlo su nessuna ripetizione.
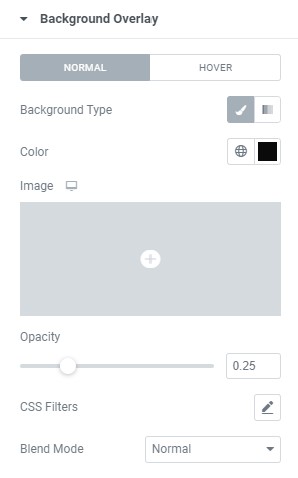
Utilizzo della sovrapposizione
Puoi anche impostare la sovrapposizione dello sfondo dallo stesso pannello. Se lo desideri, puoi anche impostare la sovrapposizione dello sfondo. Potresti aver visto molte immagini in cui è presente una sovrapposizione. La sovrapposizione può essere di un colore semplice oppure puoi anche avere un'immagine che si sovrappone allo sfondo. Potresti aver visto alcune immagini che sembrano piuttosto una lista nera, ecco come puoi avere una sovrapposizione diversa per l'immagine.
Una volta che hai fatto tutte queste cose, hai finito con l'immagine. Ora vedremo come impostare il testo. Vedremo ora il modo rapido per aggiungere il testo e poi inizieremo ad apportare le modifiche nella sezione.
Aggiunta del testo
La prossima cosa che dobbiamo fare è aggiungere il testo al sito web. Puoi aggiungere il testo sul sito web proprio come aggiungi l'elemento sul sito web. Per questo, dovrai fare clic sull'elemento e aggiungere il widget.
Abbiamo appena aggiunto l'immagine di sfondo nella colonna e avremo ancora la possibilità di aggiungere il testo alla colonna. Qui è dove puoi semplicemente trascinare e rilasciare l'elemento che desideri.
Ad esempio, se desideri aggiungere l'intestazione, puoi trascinare il widget dell'intestazione e quindi posizionarlo nella colonna. Allo stesso modo, se vuoi aggiungere la casella di testo, puoi anche aggiungere la stessa cosa.
Qui, la cosa bella è che puoi aggiungere tutti i widget che desideri. Ci sono molti widget che puoi aggiungere qui.
Modifica e stile del testo
Puoi sicuramente modellare il testo secondo le tue necessità. Dipende dalla casella di testo che stai utilizzando. Ad esempio, se stai utilizzando la casella di testo, ci sono meno personalizzazioni eseguite da Elementor. In questo caso dovrai modificarlo direttamente dalla casella di testo. Puoi sicuramente installare TinyMCE se desideri un po' più di libertà nella personalizzazione.
Allo stesso modo, se hai un titolo, puoi aggiungerlo nel modo che preferisci. Una volta modificato il testo, hai quasi finito. Puoi salvare il testo e quindi visualizzare la pagina per vedere come appare il testo di Elementor sull'immagine
Vedremo alcuni degli altri trucchi che puoi fare qui. Puoi cambiare la posizione del testo e mantenerlo nel posto che preferisci.
Impostazione della posizione
Puoi utilizzare le impostazioni di posizione per posizionare il testo nel posto giusto. Ora, per impostazione predefinita, il testo apparirà al centro o su uno dei lati a seconda di come lo hai allineato. Molte volte, vorremmo avere una posizione diversa.
Per fare ciò, dovrai aprire il pannello avanzato dal quale potrai aggiungere la posizione. Puoi sempre aggiungere prima il margine. Ci sono alcune opzioni di margine con cui puoi procedere.
È possibile inserire i margini superiore, inferiore e laterale. Esistono due modi per aggiungere le opzioni. Puoi aggiungerlo in pixel oppure puoi anche aggiungerlo in percentuale. La maggior parte delle persone preferisce i pixel perché li conosce già meglio. Puoi anche aggiungerlo in percentuale.,
Ora, quando inserisci inizialmente la dimensione, questa sarà applicabile a tutte le opzioni dei margini. Ad esempio, se inserisci 2 nel margine superiore, lo stesso varrà per il fondo e i lati.
A volte, vogliamo inserirlo solo da un lato. In tal caso, puoi fare clic sul pulsante di collegamento sul lato. In questo modo potrai inserire tutti i campi singolarmente. In questo modo, puoi iniziare facilmente con i margini. Ti consentirà di impostare il testo nel modo desiderato.
È quindi possibile salvare le modifiche e il gioco è fatto. Ora hai aggiunto con successo i testi Elementor sull'immagine. C'è un altro modo per aggiungerlo. Lo vedremo ora.
Come aggiungere testo Elementor sulle immagini utilizzando i plugin?
Come abbiamo accennato in precedenza, esiste un altro modo per aggiungere il testo. Vedremo come aggiungerlo. Per questo, utilizzeremo un plugin con il quale potrai fare questa cosa.
Il concetto è sempre lo stesso. Dovrai utilizzare la stessa tecnica che abbiamo menzionato prima. Ciò potrebbe confondere molte persone. Potresti pensare al motivo per cui avrai bisogno di un plugin se stai seguendo lo stesso metodo.
Bene, il plugin viene utilizzato per avere più effetti per lo sfondo. Potresti aver visto molti siti Web in cui il testo è elegante. Quindi, se vuoi avere un testo elegante, puoi sicuramente utilizzare questi plugin. Ora, sicuramente saprai che i plugin potrebbero essere a pagamento, giusto?
Quindi, vedremo due plugin che puoi utilizzare qui. Uno dei plugin è gratuito mentre l'altro è a pagamento. Il plugin gratuito è solo per il testo di Elementor sull'immagine mentre l'altro è il pacchetto aggiuntivo completo. Puoi utilizzare il pacchetto aggiuntivo per avere più elementi nel tuo arsenale Elementor.
Cominciamo con i plugin.
Effetti al passaggio del mouse sull'immagine - Componente aggiuntivo Elementor
I primi plugin che puoi utilizzare sono Image Hover Effects. Il plugin è per gli effetti dell'immagine. Puoi avere l'immagine secondo il tuo desiderio. Se desideri avere un effetto elegante sull'immagine, puoi sicuramente utilizzare questo plugin. È gratuito e può essere trovato direttamente nella directory dei plugin gratuiti di WordPress. È un plugin molto limitato. Tuttavia, poiché è un plugin gratuito, puoi sicuramente provarlo.
Componenti aggiuntivi principali
Puoi sempre utilizzare Master Addons. Master Addons è il pacchetto completo che puoi utilizzare per Elementor. Hanno molti widget che puoi usare. Hanno anche molte fantastiche funzionalità qui. È un componente aggiuntivo a pagamento. Quindi, se vuoi avere qualcosa in più per il tuo page builder Elementor, puoi sicuramente utilizzare questo componente aggiuntivo. Puoi vedere il loro sito web per ulteriori informazioni.
Le parole finali
Per concludere, questo è il modo in cui puoi aggiungere il testo di Elementor sull'immagine. Il metodo è semplice e facile da usare. Puoi sicuramente usare il plugin se vuoi. Ti consigliamo vivamente di giocarci un po' per vedere quale sembra il migliore. Ad esempio, puoi provare a impostare l'immagine di sfondo nella sezione, quindi puoi provare a usarla per la colonna. Allo stesso modo, puoi anche provare diverse posizioni e impostare dimensioni diverse per l'immagine di sfondo. Questo ti darà un'idea chiara di quale testo di Elementor sull'immagine sembra migliore.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora