Come utilizzare il generatore di intestazioni e piè di pagina Elementor?
Sommario
Vedi alcuni dei siti Web che hanno intestazioni e piè di pagina fantastici? Ci sono buone probabilità che utilizzino un'intestazione e un piè di pagina personalizzati. Può anche essere uno dei modelli di creazione di intestazioni e piè di pagina Elementor. Generatore di intestazioni e piè di pagina Elementor Per le persone che non lo sanno, Elementor è un generatore di pagine molto popolare che ti consente di creare la pagina che desideri. Ha varie funzionalità e ci sono molti widget che puoi importare e utilizzare direttamente. Quindi, puoi usare il builder.
Ora, se desideri utilizzare il generatore di intestazioni e piè di pagina Elementor, esiste un'opzione per lo stesso. Parliamone di più.
Puoi creare un'intestazione e un piè di pagina con Elementor?
Faremo risparmiare tempo qui. Si tu può creare l'intestazione e il piè di pagina per Elementor.
Prima di approfondire questo argomento, ti starai chiedendo perché non puoi vedere l'intestazione e il generatore di piè di pagina, Giusto? Bene, per questo lo farai devi aggiornare il tuo Elementor. Puoi farlo solo se hai Elementor pro. Quando hai Elementor Pro, puoi usalo per creare un'intestazione e un piè di pagina per il tuo sito web. Questo è un altro motivo per cui dovresti passare alla versione pro. I piani sono anche convenienti.
Tornando al punto, puoi aggiorna facilmente alla versione premium e vedrai l'opzione per aggiungere l'intestazione e il piè di pagina. Vedremo una guida passo passo su come creare un'intestazione e anche su come creare il piè di pagina. Prima di ciò, vediamo qualcosa in più sull'intestazione e sul piè di pagina. Questo ti darà un'idea chiara dell'argomento.
Qual è l'intestazione?
L'intestazione è la barra superiore principale che vedi sul sito web. Quando visiti il sito web, inizialmente, vedrai l'intestazione dove c'è il logo e il menu. Successivamente, c'è una piccola partizione di sezione. Successivamente, il contenuto inizierà.
Così, la la sezione che si trova sopra il contenuto è chiamata intestazione. Possono esserci più cose oltre al semplice logo e menu. Si potrebbe vedere il banner o può anche essere una barra di ricerca.
Di solito, esso viene fornito con il tema. Tuttavia, se desideri modificare l'intestazione predefinita, puoi cambiarlo. Puoi utilizzare la tua intestazione personalizzata. L'Elemento il generatore di intestazioni e piè di pagina ti semplifica la creazione dell'intestazione che preferisci con il minimo sforzo. Non preoccuparti, puoi applicarlo anche in pochi clic.
Ora che sai cos'è l'intestazione, parleremo del piè di pagina.
Cos'è il piè di pagina?
Il piè di pagina è il barra in basso che vedi sul sito. Consiste in più cose oltre all'intestazione.
Di solito ci sono da 3 a 4 sezioni qui. La sezione contiene principalmente collegamenti. Potresti vedere la sezione delle pagine legali e potresti anche vedere il collegamento ad altre pagine rapide. Questo è il piè di pagina standard.
Molte persone aggiungono altro e hanno un diverso tipo di piè di pagina. Essi anche aggiungi il logo e un menu nel footer. Potresti aver visto alcuni siti Web in cui è presente un piccolo menu visualizzato nella parte inferiore del sito Web. Questo è noto come menu footer.
Puoi sicuramente aggiungi più cose secondo la tua scelta. Pertanto, non esiste uno stile di piè di pagina specifico. Qui puoi averlo in tutti i modi che desideri. Non c'è limite. Parleremo dello standard e del modo più popolare per avere il footer. Quindi, non c'è nulla di cui preoccuparsi qui.
Pianifica l'intestazione e il piè di pagina
Dovresti sempre pianificare prima e poi iniziare a eseguire il piano.
Come abbiamo già detto, ci sono molti modi in cui puoi creare la tua intestazione e ci sono molti modi in cui puoi creare il tuo piè di pagina. Pertanto, devi prima scoprire in che modo desideri utilizzare.
Ecco le alcuni passaggi che puoi eseguire per trovare lo stile dell'intestazione.
- Un logo sul lato e il menu
- Logo, menu e barra di ricerca.
- Se non hai un menu, puoi avere anche il logo e un banner. Puoi mostrare il menu sotto l'intestazione se il tuo tema lo consente. In alternativa, puoi anche creare l'intestazione nello stesso modo.
Allo stesso modo, anche tu devi farlo capire come pianificherai il tuo footer. Il piè di pagina dovrebbe essere buono e pre-pianificato poiché potrebbe richiedere più tempo per essere eseguito qui.
- Piè di pagina a 3 colonne con collegamenti. Puoi anche aggiungere la prima colonna come logo e sezione Informazioni. Per non parlare del fatto che puoi anche aumentare il conteggio delle colonne.
- Puoi aggiungere un menu lì. Hai due opzioni: puoi mostrarlo direttamente al centro o spostarlo da un lato.
- Molte persone scelgono anche di utilizzare una sezione a colonna singola in cui possono mostrare la sezione Informazioni. Successivamente, aggiungeranno le 3 o 4 colonne successive. Se hai più contenuti sul sito web, puoi anche aggiungere il menu in basso.
Non hai ancora un'idea? Non preoccuparti, ne vedremo di più man mano che andremo avanti. C'è un altro modo per ottenere idee. Ne parleremo durante i passaggi.
Preparare le cose
Prima di iniziare a costruire il tuo generatore di intestazioni e piè di pagina Elementor, dovrai preparare tutto.
Se vuoi aggiungere il menu, dovresti assicurati che il menu sia aggiunto correttamente. Allo stesso modo, se vuoi aggiungere i link nel footer, dovresti avere tutti i link pronti. Ti farà risparmiare tempo durante la creazione dell'intestazione e del piè di pagina.
Potrebbero esserci più cose che potresti voler aggiungere. Il punto qui è quello di fare le cose basilari. Non sarà saggio creare un'intestazione quando non hai un menu o un logo pronto, Giusto? Quindi, queste cose rientrano nella preparazione di base. Puoi preparare le cose e quindi seguire i passaggi per iniziare.
Assicurati di avere Elementor Pro-ready. Se non l'hai ancora aggiornato, puoi farlo aggiornalo e poi consulta la guida. Inizieremo direttamente con i passaggi per farlo e non tratteremo come eseguire l'aggiornamento a Elementor pro.
Adesso arriveremo direttamente al punto.
Come utilizzare il generatore di intestazioni e piè di pagina Elementor?
Per iniziare, dovresti avere la versione pro di Elementor. I passaggi per l'intestazione e il piè di pagina sono simili. Quindi non li esamineremo individualmente. Invece, li tratteremo negli stessi passaggi.
Successivamente, è possibile seguire i passaggi indicati di seguito.
Passaggio 1: vai al generatore di intestazioni e piè di pagina Elementor
Si può semplicemente vai al generatore di intestazioni e piè di pagina Elementor in pochi clic.
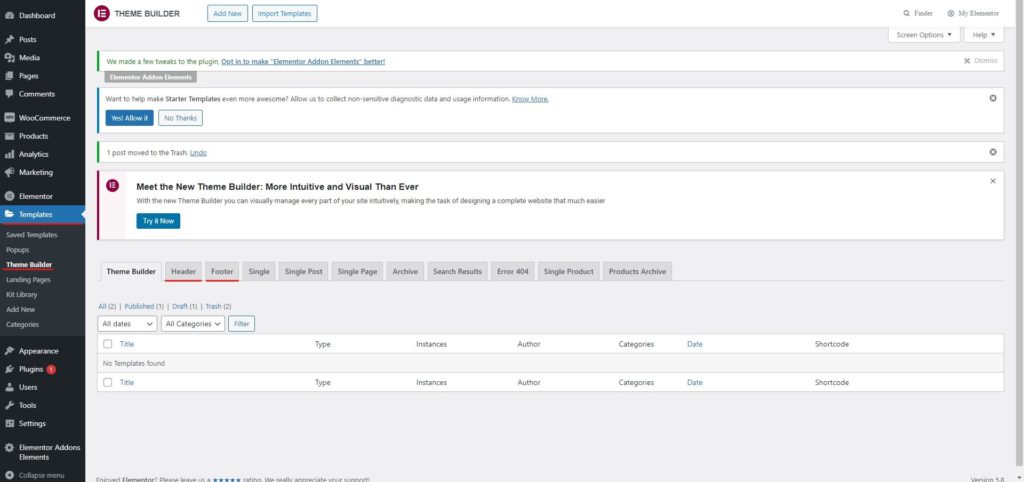
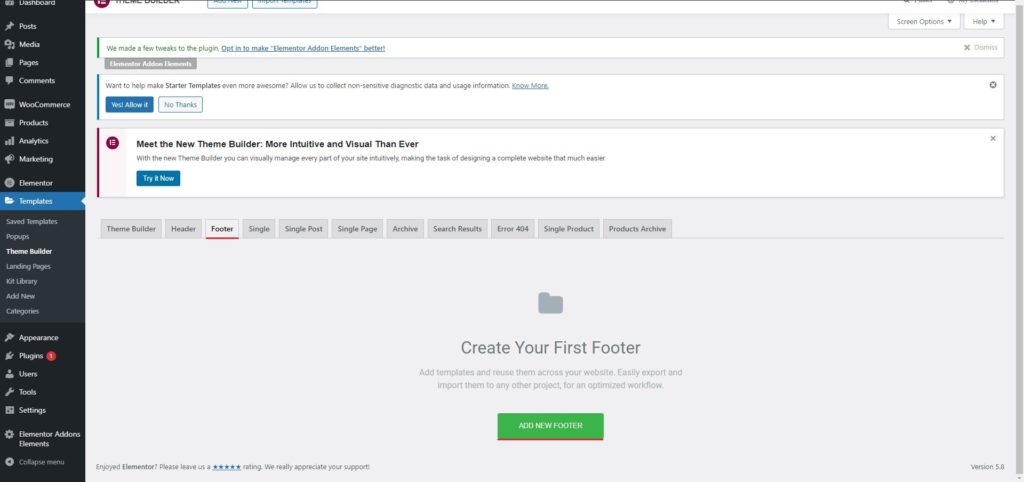
Quando apri la dashboard di WordPress, ci sarà un'opzione chiamata "Modelli". Verrà mostrato nel menu di sinistra stesso. Tu dovrai passa il mouse su di esso e si apriranno alcune altre opzioni.
Le cose saranno abbastanza chiare ormai poiché ci sarà un'opzione per "testata ed footer”. Potresti vedere due diverse opzioni se stai utilizzando la versione più recente.
Ora, è possibile fare clic sull'intestazione Qui. Vedremo prima come creare la tua intestazione.
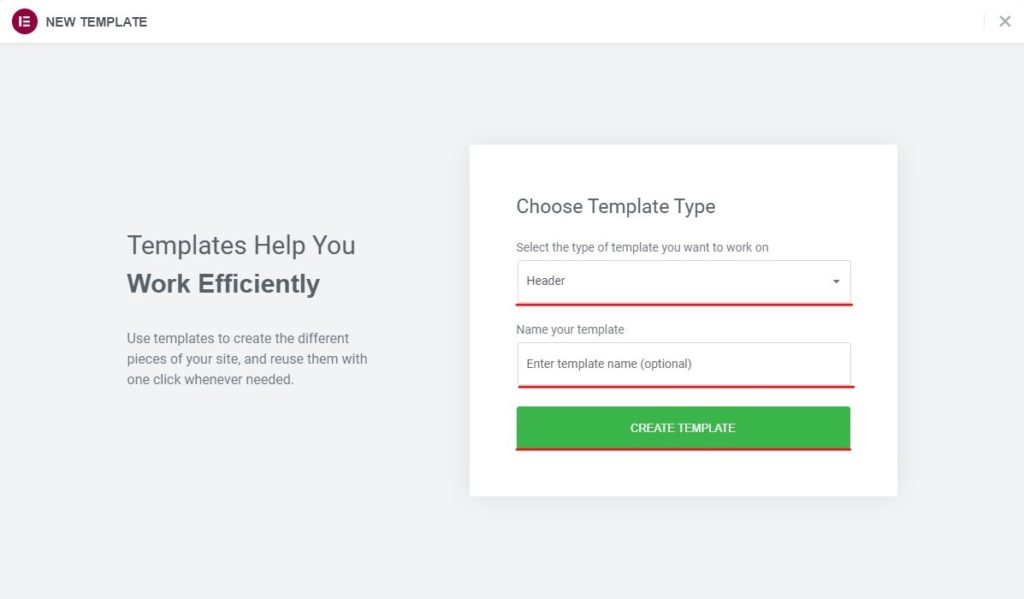
Passaggio 2: creazione dell'intestazione
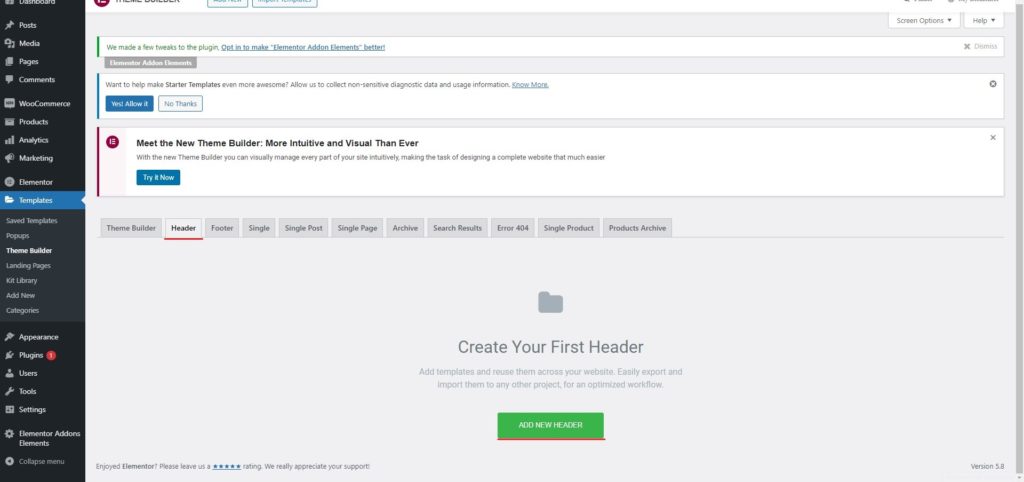
Quando fai clic sull'intestazione, vedrai che c'è un'opzione per "Aggiungi nuova intestazione”. Cliccaci sopra.
Non appena fai clic su di esso, lo farai vedere alcuni modelli. Questi sono alcuni dei modelli di intestazione più popolari. Puoi importarne direttamente uno e iniziare a lavorarci. Puoi personalizzarlo secondo la tua scelta.
Qui è dove puoi trovare altre idee.
Ora, se vuoi creare una nuova intestazione, puoi farlo usa le colonne per farlo. Una colonna può essere inserita nella sezione affiancata. Quindi, se vuoi aggiungere il logo e il menu, puoi avere due colonne. Puoi scegliere la larghezza secondo il layout.
Una volta impostato, sei pronto per pubblicare l'intestazione.
Passaggio 3: pubblicazione dell'intestazione
È quindi possibile fare clic su Pubblica intestazione, ti chiederà di impostare le condizioni.
Ora, se vuoi che l'intestazione Elementor appaiono solo su pagine specifiche, puoi impostalo qui. Altrimenti, quello predefinito mostrerà l'intestazione sull'intero sito web. Puoi controllare il tuo sito web dopo aver pubblicato l'intestazione. Puoi anche personalizzalo andando su Modelli > testata e poi trova l'intestazione che desideri personalizzare.
Passaggio 4: creazione di un piè di pagina
Creare un piè di pagina è facile quanto creare l'intestazione. Puoi andare a Modelli > footer e quindi creare il piè di pagina da lì.
I passaggi sono semplici e quasi simili a quelli dell'intestazione. Quindi, puoi anche saltare i passaggi se sai cosa fare.
Passaggio 5: impostazione del piè di pagina
Puoi scegli un modello già pronto. Anche se vuoi creare il piè di pagina da zero, noi suggerisco di importare il modello.
Creare un piè di pagina è un lavoro che richiede molto tempo. Perderai tempo nel creare le sezioni che sono già state create per te. Quindi, puoi importare il modello e iniziare a lavorare. Quando lo fai, sarai in grado di risparmiare tempo.
Qui è dove puoi iniziare le cose. Puoi aggiungere più sezioni qui e puoi anche personalizzarle.
Passaggio 6: pubblicazione del piè di pagina
Puoi quindi pubblicare il piè di pagina che abbiamo appena creato. Puoi pubblicarlo facilmente premendo il pulsante Pubblica pulsante.
Quando premi il pulsante Pubblica, ti verrà chiesto di impostare la condizione proprio come abbiamo fatto nell'intestazione. Puoi impostare se vuoi mostrare il piè di pagina sull'intero sito web oppure puoi impostarlo solo per alcune pagine specifiche oppure puoi impostarlo per l'intero sito web.
Ecco come puoi impostare il piè di pagina.
Passaggio 7: testare il sito Web
E 'importante testare il sito Web prima di uscire dalla modalità di modifica. Puoi controllare il sito Web in modalità di navigazione in incognito poiché ciò rimuoverà la cache.
Se tutto è a posto, puoi uscire dalla pagina.
Prima di ciò, non dimenticare di dare un'occhiata ai suggerimenti forniti di seguito.
Suggerimenti per il generatore di intestazioni e piè di pagina Elementor
Se stai utilizzando Elementor generatore di intestazioni e piè di pagina, ecco alcuni suggerimenti che dovresti sicuramente implementare.
- Utilizza il modello e poi personalizza lo stesso. Quando importi il modello, conterrà molte nuove cose che altrimenti potrebbero non essere disponibili. Ciò ti farà risparmiare tempo e ti darà i migliori risultati.
- Nel pannello di sinistra puoi vedere tutte le opzioni di personalizzazione. Puoi personalizzare l'intestazione e il piè di pagina nel modo desiderato. Il generatore di intestazioni e piè di pagina di Elementor ti consentirà di modificare l'intestazione e il piè di pagina nello stesso modo in cui modifichi le pagine.
- Dovresti sempre provare a testare nuovi modelli.
- Non dimenticare di mantenere il plugin aggiornato e attivato sul tuo sito web.
Inoltre, puoi esplorare il plugin premium e trovare molte nuove cose interessanti.
Le parole finali
Per concludere, ecco come puoi utilizzare facilmente il generatore di intestazioni e piè di pagina Elementor. Alcuni temi potrebbero non consentire l'uso diretto del generatore di intestazioni e piè di pagina Elementor. Per questo, dovrai andare al pannello di personalizzazione e impostare l'intestazione. Tuttavia, la maggior parte dei temi lo consente. Quindi non ci saranno problemi. Per essere più sicuro, puoi sempre verificare se il tema è compatibile con Elementor o meno. Questo ti darà un'idea migliore del plugin. È quindi possibile utilizzare di conseguenza il generatore di intestazione e piè di pagina Elementor. Puoi anche utilizzare il tema Hello di Elementor. È un tema leggero.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora