Come utilizzare Elementor WooCommerce Builder
Sommario
In questo tutorial impareremo come costruire un sito di negozio e-commerce con WooCommerce e come adattare il design Elementor. WooCommerce è un plugin gratuito, open source e completamente personalizzabile per WordPress che aggiunge funzionalità di e-commerce al tuo sito web. Al momento, WooCommerce è il plugin più popolare su tutta Internet, con una distribuzione di utilizzo del 68%. Il 28,19% di tutti i negozi online sono gestiti da WooCommerce. Sin dalla sua nascita nel 2011, WooCommerce ha registrato un costante aumento di popolarità e non mostra segni di perdita di quota di mercato. Pertanto, è fondamentale comprendere il funzionamento interno del plug-in e come il contenuto dell'e-commerce è stato integrato in Elementor.
Perché dovresti usare WooCommerce?
Se i numeri non ti hanno ancora convinto che WooCommerce è il plugin giusto per questo lavoro, allora diamo un’occhiata a cosa ti offre WooCommerce. Onestamente, nello sviluppo web, è fondamentale comprendere i limiti di qualsiasi plugin che potresti utilizzare. Raggiungere una nozione generale su ciò che può e non può essere realizzato tramite un determinato plugin è un'abilità indispensabile. Ora vediamo cosa distingue WooCommerce dalla concorrenza.
Costo di ingresso basso
Uno dei principali punti di forza è il fatto che WooCommerce è gratuito. Puoi costruire un negozio online completamente operativo senza spendere un centesimo. Tieni presente che, per accedere ad alcune nuove funzionalità e abilitare funzionalità aggiuntive, dovrai acquisire le estensioni a pagamento. Anche se comporta dei costi, non è nulla in confronto alle soluzioni di e-commerce proprietarie. Non dimentichiamo che ci sono costi associati alla gestione di un piano di hosting del negozio WooCommerce, nome di dominio, temi, sicurezza, plugin, estensioni, costi di manutenzione, commissioni di elaborazione dei pagamenti e così via. Tuttavia, la piattaforma di base stessa può essere installata e può essere eseguita gratuitamente come preferisci. Insieme alla versione gratuita di Elementor, sarai in grado di creare negozi online a un costo minimo.
Ricco di funzioni
Puoi vendere qualsiasi cosa con WooCommerce, che si tratti di prodotti fisici, prodotti digitali o qualsiasi altra via di mezzo. Qualsiasi tipo di variazione può essere adattata alle tue esigenze: colori, dimensioni, attributi, prodotti raggruppati, eccetera. Ogni prodotto può essere creato secondo le tue specifiche, per non parlare del fatto che c'è una quantità illimitata di prodotti che puoi creare.
Developer friendly
WooCommerce è completamente open source e gestito su GitHub. Puoi partecipare tu stesso all'ulteriore sviluppo se è la tua tazza di tè. Di conseguenza, il plugin si integra facilmente con la maggior parte dei temi WordPress, per non parlare della fruttuosa collaborazione con Elementor. WooCommerce ha creato la propria API che riceve regolarmente revisioni della sicurezza. La loro homepage presenta una documentazione completa.
Un sacco di estensioni
Ci sono più di 400 estensioni ufficiali disponibili nel repository dei plugin di WordPress, per non parlare di quelle nuove che vengono create ogni giorno. Da abbonamenti e abbonamenti a gateway di pagamento e fornitori di spedizioni, puoi trovare facilmente l'estensione di cui hai bisogno.
Elementor e WooCommerce
Gli elementi WooCommerce sono stati integrati con successo nell'Elementor e ora ogni elemento può essere completamente personalizzato in base al tuo design. Utilizzando solo Elementor, puoi ridurre al minimo la dipendenza da plugin di terze parti, aumentando così la velocità e migliorando le prestazioni del sito web. E la cosa meravigliosa è che tutto questo può essere realizzato senza scrivere una sola riga di codice. Bene, in realtà probabilmente dovrai aggiungere qualche personalizzazione CSS, ma solo se desideri creare un layout unico nelle tue pagine di e-commerce. Al momento sono disponibili più di 6700 temi WooCommerce ThemeForest da solo, quindi è piuttosto probabile che tu possa rinunciare del tutto alla parte di codifica.
Per il bene di questo tutorial, salteremo la configurazione di WooCommerce e l'aggiunta del prodotto. Puoi dare un'occhiata al nostro precedente articolo per familiarizzare con WooCommerce e le sue funzionalità.
Impostazione di una pagina di prodotto singolo in Elementor
Tieni presente che la personalizzazione delle pagine per WooCommerce in Elementor è possibile solo per gli utenti di Elementor Pro. In caso contrario, non sarai in grado di utilizzare il file Generatore di temi e accedi ai widget WooCommerce. Onestamente, se prendi sul serio la tua carriera nello sviluppo web e prevedi di utilizzare spesso Elementor, allora dovresti prendere in considerazione l'acquisto di Elementor Pro. Puoi dare un'occhiata al nostro articolo sulle differenze principali tra la versione gratuita e quella pro.
Prima di tutto, devi creare un modello di prodotto singolo in Elementors Generatore di temi. Individua la barra dei menu Modelli nella dashboard di WordPress. Fare clic su di esso e verrà visualizzato un menu a discesa. Scegli il Generatore di temi. Tieni presente che l'opzione per creare modelli per le pagine WooCommerce sarà disponibile solo se hai attivato il plug-in.
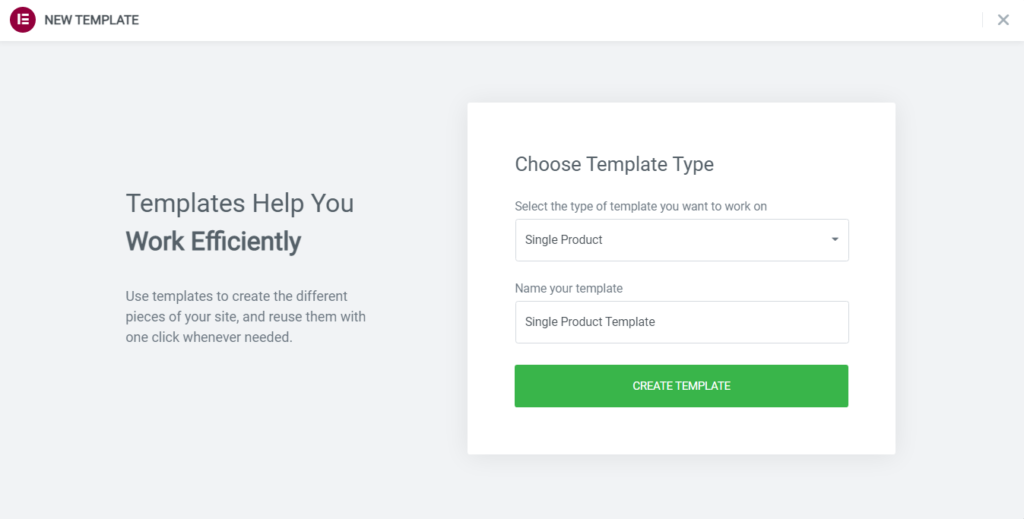
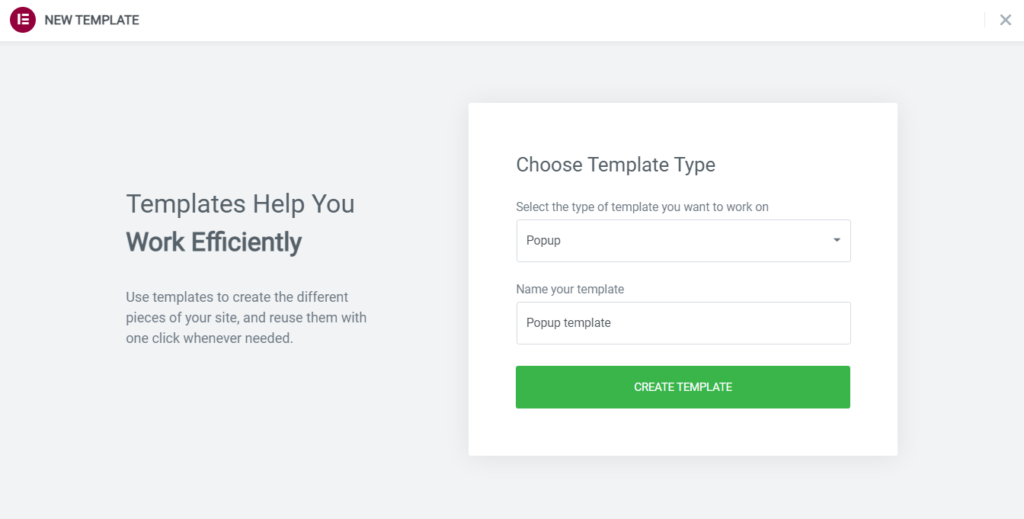
In secondo luogo, clicca sul pulsante Aggiungi Nuovo e crea un modello di Prodotto Singolo.
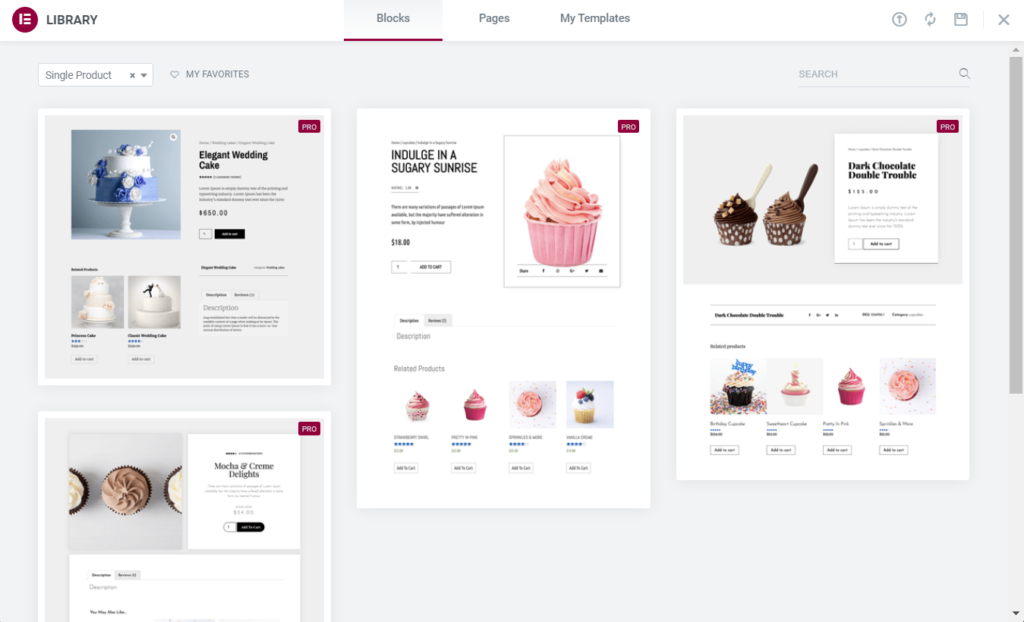
Come puoi vedere, Elementor ti offre la possibilità di scegliere un modello predefinito o di importarne uno se necessario. I modelli Elementor sono un utile esempio di progettazione di e-commerce per principianti, ma probabilmente vorrai crearne uno da zero.
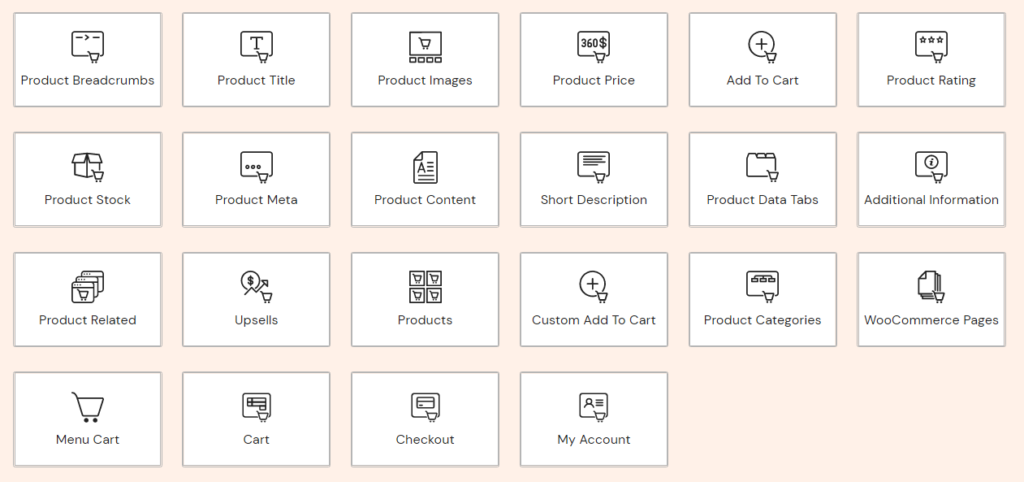
In terzo luogo, costruisci la pagina del prodotto in base alle specifiche del tuo progetto. Elementor Pro ci ha fornito widget WooCommerce completamente personalizzabili. Puoi creare quasi tutti i layout che desideri con gli strumenti sopra menzionati. Tieni presente che dovresti avere almeno alcuni prodotti di esempio con i campi obbligatori compilati. Ti aiuterà immensamente quando visualizzi l'anteprima della tua nuova pagina di prodotto, poiché sarai in grado di vedere come appare il tuo design su un prodotto reale.
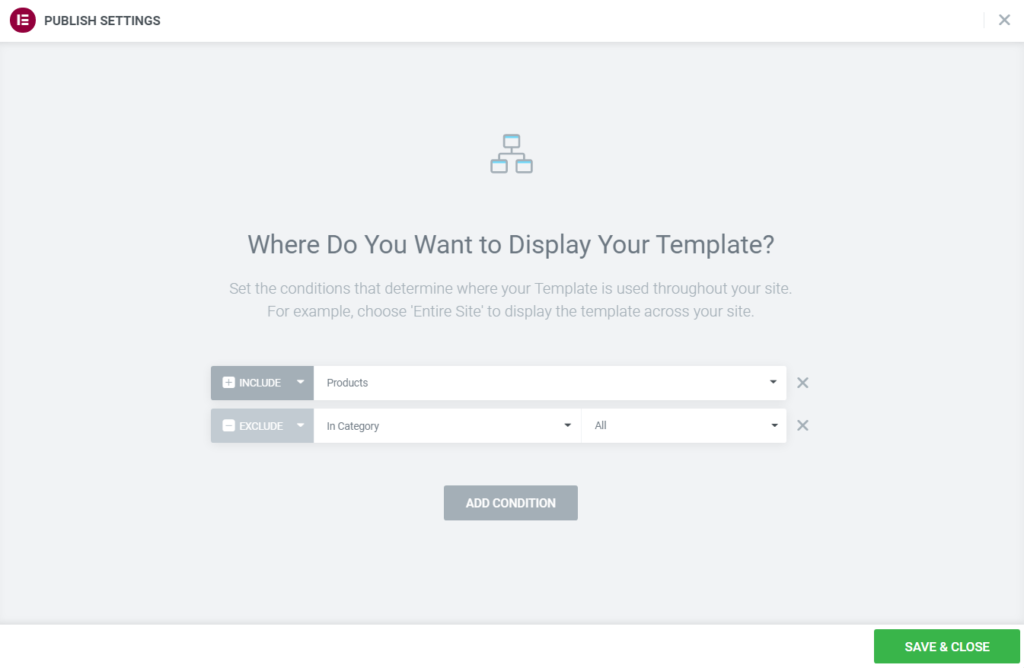
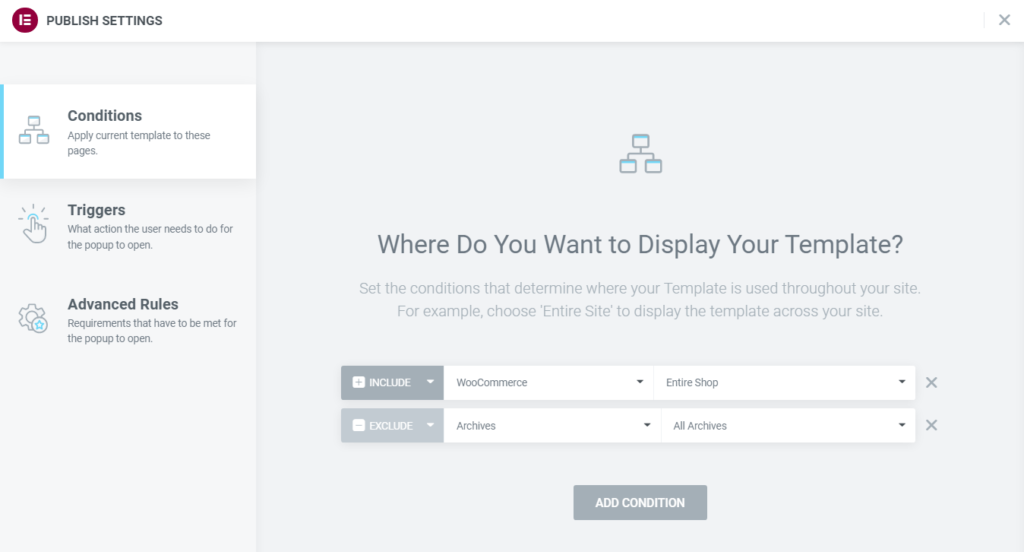
in quarto luogo, pubblica la pagina. Il pulsante Pubblica si trova nell'angolo in basso a destra della barra laterale del widget. Ora dovrai impostare le condizioni che determineranno come e dove verrà utilizzato il tuo nuovo modello sul sito web.
Aggiungendo nuove condizioni e utilizzando il file Includere ed Escludere funzionalità puoi impostare qualsiasi scenario possibile e visualizzare il tuo modello esattamente dove desideri. Quando hai finito, fai clic sul pulsante Salva e chiudi e guarda tu stesso i frutti del tuo lavoro.
Configurazione di una pagina del negozio WooCommerce
Ora che la pagina del tuo singolo prodotto è stata sviluppata, possiamo continuare con la pagina del negozio. Durante l'installazione, WooCommerce creerà sempre una nuova pagina chiamata Shop. Anche se possiamo creare un nuovo modello proprio come abbiamo fatto con la pagina del singolo prodotto, dovremmo prima dare un'occhiata a cosa si può ottenere tramite il personalizzatore di WordPress.
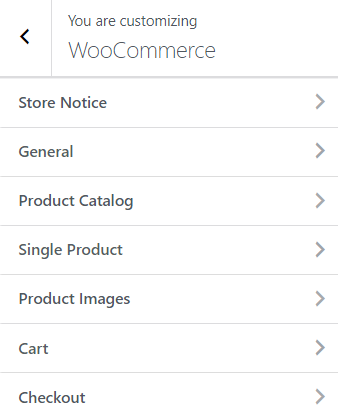
Come puoi vedere, ci sono opzioni disponibili per ogni elemento WooCommerce. Potrai modificare alcuni aspetti del layout di WooCommerce. Sfortunatamente, senza plugin aggiuntivi, la possibilità di modificare gli elementi tipografici e l'ordinamento non è presente. In ogni caso, diamo una rapida occhiata alle opzioni disponibili:
- Avviso negozio: abilita/disabilita un annuncio a livello di sito per i visitatori.
- Generale – Scegli se visualizzare o meno il Titolo del carrello ed Totale carrello.
- Catalogo prodotti: regola il tipo di contenuto che verrà visualizzato nel negozio, regola le categorie di conseguenza e imposta il modo in cui verranno ordinati i prodotti. La larghezza del contenuto e il numero di colonne dei prodotti possono essere adattati alle vostre esigenze e la struttura delle finestre dei prodotti può essere modificata.
- Prodotto singolo: abilita/disabilita i breadcrumb
- Immagini del prodotto: definisci la larghezza dell'immagine e della miniatura del prodotto principale. Scegli come ritagliare la miniatura.
- Carrello: abilita/disabilita le vendite incrociate.
- Checkout: modifica l'aspetto del contenuto e scegli quali campi sono obbligatori. Imposta pagine dedicate per Informativa sulla Privacy ed Termini e condizioni e aggiungi una dichiarazione su di essi che verrà visualizzata durante il pagamento.
Le opzioni nel personalizzatore sono limitate, soprattutto per quanto riguarda il design. Per fortuna, Generatore di temi ci permette di modificare ulteriormente la pagina del negozio. In modo simile a quanto fatto in precedenza con il modello di prodotto singolo, possiamo riprogettare la pagina del negozio.
Modello di archivio di negozi e prodotti WooCommerce
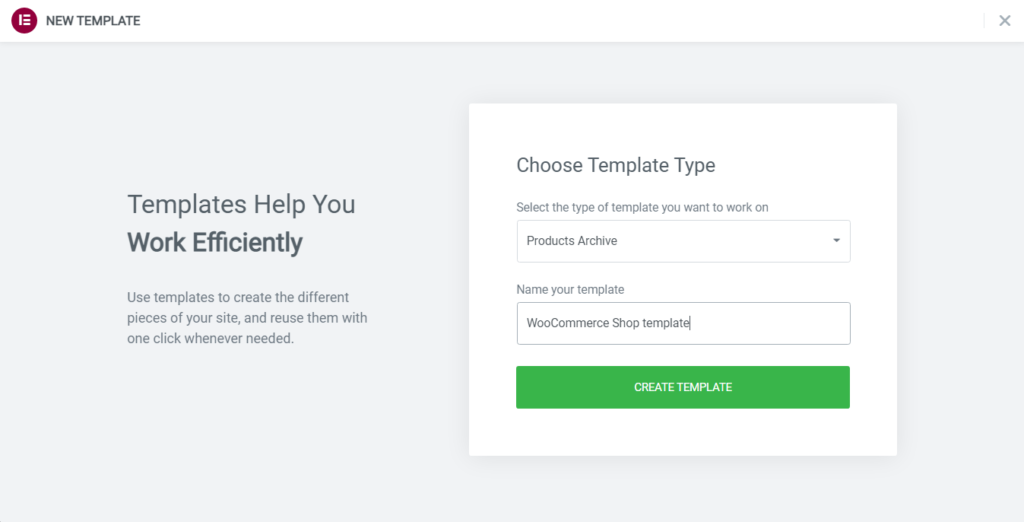
In sostanza, la creazione di un modello di negozio funziona quasi come crearne uno per un singolo prodotto. Invece di creare un modello di prodotto singolo in Elementors Generatore di temi, dovrai creare un modello di archivio prodotti.
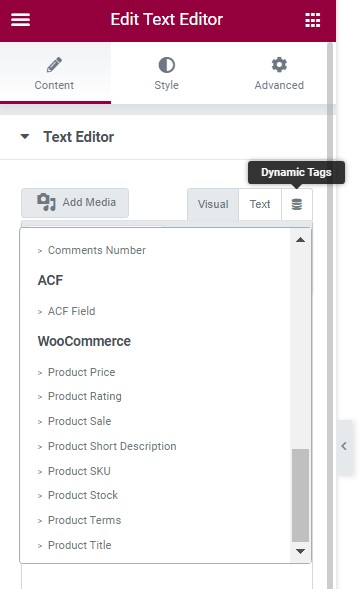
Elementor ha fornito ai propri utenti widget specifici per il negozio WooCommerce. Come puoi vedere, sono disponibili anche widget per singoli prodotti. Inoltre, puoi utilizzare qualsiasi widget desideri e quindi visualizzare l'output richiesto tramite la funzione di contenuto dinamico (tag dinamici).
Ora hai finito di progettare la pagina del negozio ed è ora di pubblicare la pagina e impostare le condizioni di conseguenza. Elementor consente di impostare il modello Archivio prodotti come pagina del negozio dedicata, invece di quella predefinita di WooCommerce. Sicuramente puoi utilizzare il modello in vari posti e aggiungere ulteriori condizioni. Tieni presente che il modello Archivio prodotti personalizza solo il segmento della pagina in cui vengono visualizzati i prodotti. Se desideri cambiare il design di altri elementi della pagina del tuo negozio, dovrai modificare il tema.
Checkout e carrello WooCommerce in Elementor
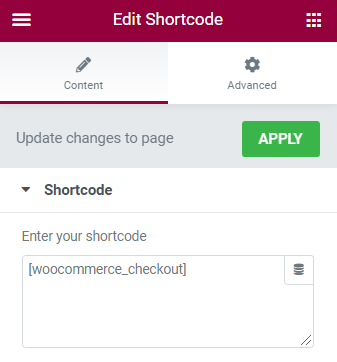
In precedenza abbiamo spiegato come modificare il checkout e il carrello tramite WordPress Customizer. A differenza di una singola pagina prodotto e di una pagina negozio, le pagine carrello e pagamento possono essere create come qualsiasi altra pagina in Elementor. C'è però una lacuna. Le funzionalità di WooCommerce possono essere aggiunte solo tramite l'uso di shortcode e diversi widget. È possibile modificare il design per ogni altro elemento al di fuori di quelli sopra menzionati, ma oltre a ciò non ci sono molte opzioni disponibili che non implichi una codifica. Elementor ha un widget shortcode con il quale puoi applicare il carrello o il checkout sulla tua pagina. Decidi dove vuoi visualizzarlo e poi inserisci uno dei seguenti shortcode:
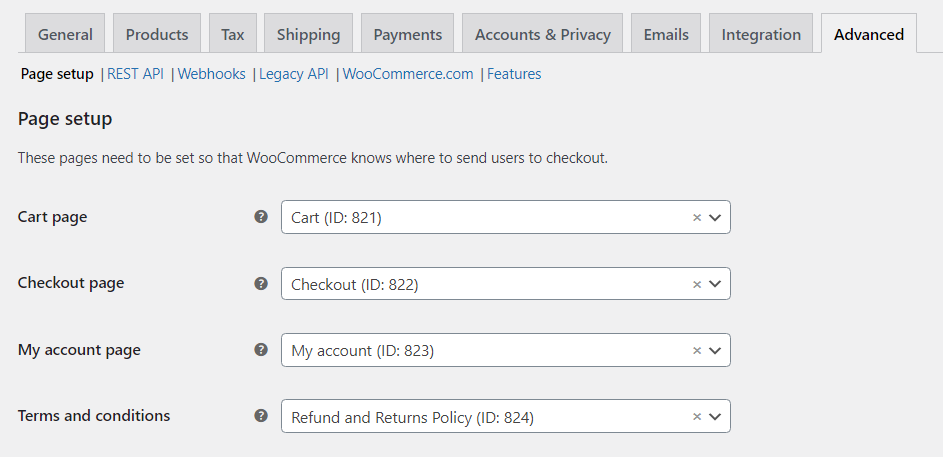
Dopo aver terminato la progettazione e pubblicato la pagina, dovrai definire questa pagina come pagina di pagamento o pagina del carrello nelle impostazioni. Individua la barra dei menu di WooCommerce nella dashboard e vai su Impostazioni profilo, poi Tecnologia. Sotto il Impostazione della pagina, puoi impostare le pagine in base alle tue esigenze.
E-commerce e popup
I popup sono una parte fondamentale del mondo dell’e-commerce. Di fatto, un popup adeguatamente progettato e posizionato in modo intelligente può portare ad un aumento diretto delle vendite. Le informazioni, altrimenti perse nel flusso del sito o saltate dal visitatore, possono essere presentate come popup, aumentando così la notorietà del contenuto. Tieni a mente che Google penalizza i siti web con un numero assurdo di popup, quindi è imperativo implementare i popup in modo intelligente. Diamo un'occhiata a come potrebbero essere utilizzati i popup nel tuo negozio online WooCommerce:
- Elenco e-mail: probabilmente il popup più abusato del web in assoluto. Nell’e-commerce, è un modo efficace per costruire una solida clientela. Avere un gran numero di abbonati costantemente avvisati di nuovi sconti, promozioni, ecc. non può che aumentare il traffico sul tuo sito web.
- Aiuta il visitatore – I clienti possono essere piuttosto schizzinosi e, a volte, non sanno nemmeno cosa desiderano. I popup sono di grande aiuto per aiutarli a decidere. Popup può guidare il visitatore verso prodotti simili, informarlo su saldi e sconti o segnalare qualsiasi informazione necessaria.
- Sondaggi sui clienti: il feedback è uno strumento prezioso per creare un modello di business stabile. Puoi raccogliere informazioni sui tuoi prodotti, sul design dei tuoi siti web o qualsiasi altro dato connesso al tuo negozio online.
- Saldi e sconti: se una vendita pianificata è proprio dietro l'angolo, puoi informare i visitatori con un popup. Oppure, se è in corso una vendita, puoi avvisare i nuovi visitatori sulle offerte speciali. I popup di saldi e sconti sono un ottimo modo per indurre il visitatore a navigare nella tua pagina. Altri elementi, ad esempio il limite di tempo, possono contribuire a creare un senso di urgenza per usufruire dello sconto.
- Carrello della spesa: i popup sono un ottimo strumento per impedire ai clienti di abbandonare il carrello della spesa. Un ottimo esempio potrebbe essere il caso in cui è stato rilevato un intento di uscita dalla pagina. Verrà mostrato solo ai visitatori che hanno inserito articoli nel carrello ma non hanno ancora acquistato nulla. Le ultime statistiche mostrano che può trasformare fino al 35% dei visitatori abbandonati in clienti.
Esistono applicazioni quasi illimitate per i popup di e-commerce, questi sono solo uno dei tipi di popup più popolari. Modifica il design del popup in base al contenuto del tuo negozio online e non dimenticare il messaggio che desideri visualizzare.
Elementor e popup
Ora, devi avere una certa familiarità con Elementors Generatore di temi. Allo stesso modo, possiamo progettare popup per le pagine relative a WooCommerce. Anche se i popup vengono creati allo stesso modo di qualsiasi altra pagina del modello, si trovano nella propria sottosezione del menu.
Clicca sul aggiungi Nuovo pulsante e scegli un modello predefinito o progettane uno da zero. Assicurati che il tuo messaggio sia chiaro e conciso. Non dimenticare le versioni tablet e mobile.
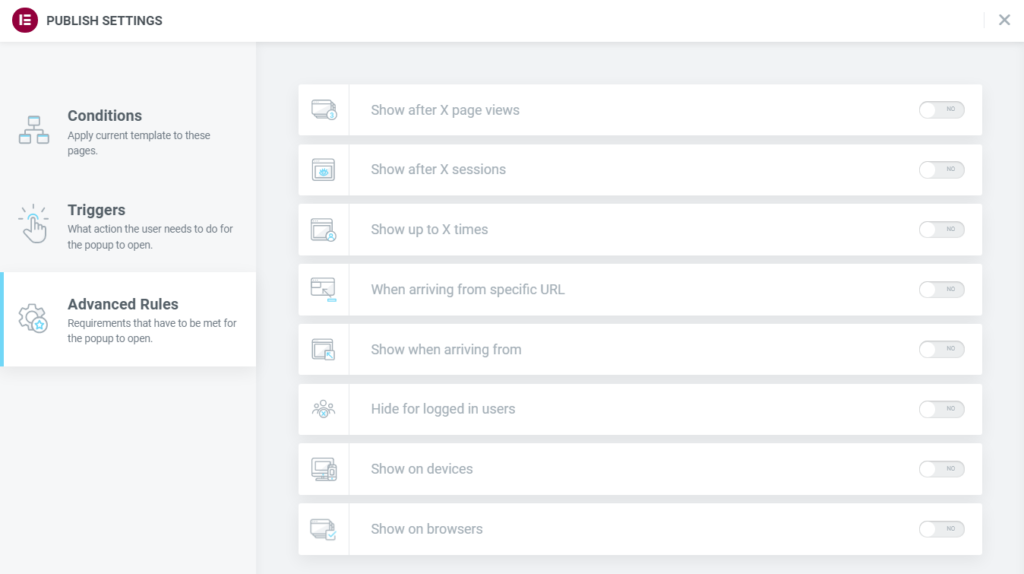
La differenza fondamentale tra un modello popup e qualsiasi altro modello è il modo in cui può essere visualizzato. Sono disponibili 3 set di impostazioni: Condizioni, Trigger, ed Regole avanzate. Condizioni sono impostati nello stesso modo di prima, scegliendo dove verrà applicato specificamente il popup sul tuo sito web.
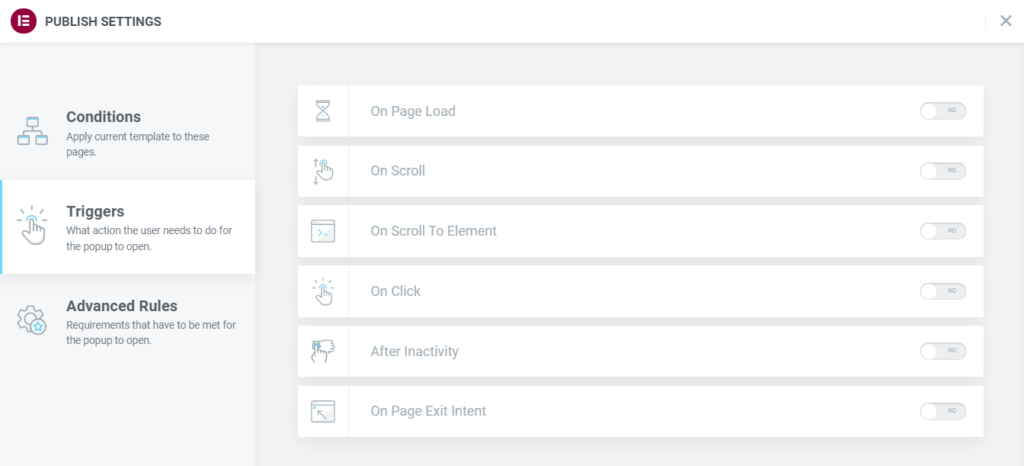
Trigger regolare quale azione richiederà la visualizzazione del popup. Prenditi del tempo per considerare quali trigger aumenteranno l'efficacia del tuo popup.
Regole avanzate ti consente di decidere quali requisiti devono essere soddisfatti affinché il popup venga visualizzato. Come puoi vedere, ci sono numerose impostazioni con cui giocare.
Il tuo popup è stato finalmente completato e pubblicato. Tutto quello che ti resta da fare è raccogliere i frutti del tuo lavoro. Fai attenzione a come implementi i tuoi popup. Nessun popup è migliore di uno mal progettato!
Le parole finali
Con il passare del tempo, l’e-commerce ha guadagnato una solida base nella piattaforma WordPress. Plugin come WooCommerce sono diventati lentamente, ma sicuramente, un punto fermo nello sviluppo web di WordPress. In combinazione con il potente generatore di pagine Elementor, i contenuti relativi a WooCommerce possono essere progettati secondo qualsiasi specifica e visualizzati dove desideri. Anche se la versione gratuita di WooCommerce presenta alcune limitazioni, con plugin aggiuntivi a pagamento e gratuiti puoi ottenere il risultato desiderato. Con un costo di ingresso basso rispetto alla concorrenza e caratteristiche stellari, WooCommerce ha guadagnato il suo slancio e ogni anno viene utilizzato da sempre più utenti WordPress. Ci auguriamo che ti divertirai moltissimo mentre crei il tuo negozio online e rimani sintonizzato per altri articoli, saluti!
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora