Come utilizzare MegaMenu con Elementor
Sommario
Vuoi impostare un Elementor Megamenu sul tuo sito Web WordPress? Sei atterrato nel posto giusto. Qui vedremo il tutorial esatto su come farlo nel modo più semplice possibile. Utilizzeremo un plugin di terze parti per farlo. È uno dei modi più semplici che puoi utilizzare per configurare Elementor Megamenu e iniziare a usarlo.
Per chi non lo sapesse, un mega menu è un menu composto da più colonne. Potresti aver visto molti esempi su siti Web live in cui fai clic su una voce di menu e si apre un menu completamente nuovo con più colonne e ciascuna colonna avrà collegamenti diversi. Faremo lo stesso.
Iniziare con Elementor Megamenu
Dovremo configurare Elementor e i plugin corrispondenti. Per iniziare il nostro tutorial, il suddetto plug-in per la creazione di pagine Elementor e i plug-in analoghi devono essere installati sul tuo sito Web WordPress.
Quindi, cominciamo con la configurazione.
Innanzitutto, avremo bisogno di Elementor. In secondo luogo, avremo bisogno anche di JetMenu. È un plug-in di menu che funziona perfettamente con Elementor. Dovremo scaricarlo e installarlo. Tieni presente che è uno strumento a pagamento. Lo strumento a pagamento ci dà la possibilità di accedere a più funzionalità all'interno del plugin. Non preoccuparti, non ti costerà molto utilizzare questo plugin e le funzionalità aggiuntive valgono il prezzo.
Ora avremo bisogno anche della versione pro di Elementor per creare l'intestazione del sito web. Se desideri personalizzare il menu in Elementor, avrai bisogno del generatore di intestazioni. Fa parte della funzionalità di creazione di temi disponibile solo nella versione pro.
Ora che abbiamo configurato il nostro sito Web WordPress con i plugin necessari, siamo pronti per continuare con la nostra guida passo passo.
Creazione di un megamenu Elementor
La prima cosa che dobbiamo fare è creare un menu. Possiamo creare un menu nello stesso modo in cui lo facciamo in WordPress.
Vai su Aspetto > Menu. Successivamente, basta fare clic sul pulsante “Crea menu”. Ecco quanto è semplice creare un menu.
Ci sono numerose opzioni con cui possiamo interagire. Nella barra laterale vedrai il plugin JetMenu. Non dimenticare di attivarlo dopo l'installazione. Quando abiliti JetMenu, puoi accedere facilmente a tutte le funzionalità in esso contenute.
Qui possiamo regolare varie opzioni per il menu. Ad esempio, ti verrà chiesto di selezionare una posizione, selezionare un layout e, in modo simile, selezionare molte altre cose nel JetMenu.
Una volta acquisita familiarità con le opzioni, siamo pronti per continuare.
Dovremo quindi aggiungere le voci del menu principale. Questo è il menu principale che gli utenti vedono senza passare il mouse o fare clic sul menu. Ad esempio, se desideri aggiungere un elemento di menu chiamato "Servizi" alla barra di navigazione, puoi aggiungere facilmente l'elemento al menu principale.
Il prossimo passo sarà configurare il menu e iniziare a modificarlo nel modo desiderato.
Configurazione del Menù
Il menu è facilmente configurabile. È possibile accedere a varie opzioni nel menu.
Quando fai clic su una voce di menu, puoi modificare gli elementi nel modo desiderato. Quando si fa clic sulla voce di menu, viene visualizzato un pulsante di modifica JetMenu. Ora possiamo vedere le diverse opzioni a nostra disposizione per la modifica. Daremo un'occhiata a tutte le opzioni una per una e vedremo come possiamo manipolare le impostazioni per dare al nostro menu l'aspetto migliore.
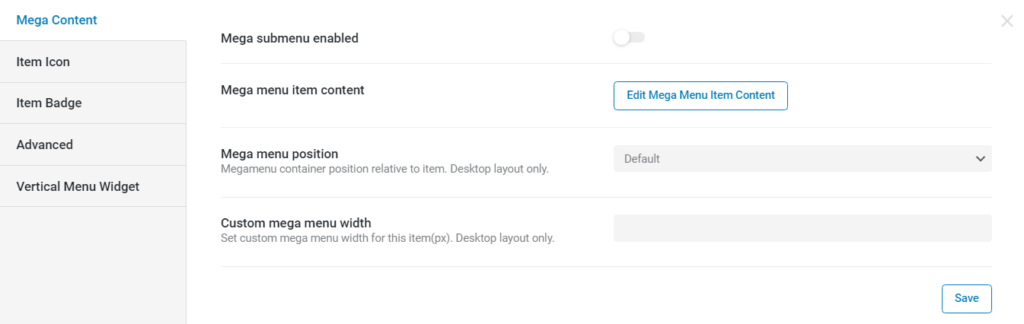
Ora possiamo abilitare il sottomenu. Questa sarà la prima opzione che vedrai nella barra di configurazione popup.
Lì possiamo vedere alcune altre opzioni a nostra disposizione, ad esempio possiamo selezionare il contenuto e anche impostare la posizione del MegaMenu. Per prima cosa selezioneremo e creeremo il contenuto per il menu. Successivamente esamineremo tutti gli altri elementi nella barra di configurazione. Quindi, in questo momento, non dobbiamo preoccuparci di altre funzionalità e dovremmo concentrarci solo sull'aggiunta di contenuti. Puoi semplicemente fare clic su Modifica contenuto MegaMenu e quindi seguire il passaggio successivo.
Aggiunta del contenuto
Dopo aver aggiunto le voci del menu, verrai indirizzato alla pagina di Elementor dove potrai apportare le modifiche.
Nella pagina Elementor puoi apportare tutte le modifiche necessarie come ritieni opportuno. Se hai già lavorato con Elementor, allora sei consapevole di quanto sia accessibile per l'utente medio e della moltitudine di opportunità che presenta.
Qui è dove puoi aggiungere le colonne al tuo menu e regolarle nel modo desiderato.
Ora, se desideri aggiungere icone nel Megamenu di Elementor, puoi semplicemente aggiungerle nella sezione Icona oggetto. Puoi selezionare il tipo di icona che desideri, il design dell'icona, il colore e la dimensione.
Se desideri avere un Megamenu Elementor a 3 colonne, puoi aggiungere tre colonne all'interno di Elementor. Allo stesso modo, se vuoi avere un'icona accanto, puoi fare la stessa cosa anche lì.
Tieni presente che la pagina Elementor che stai modificando è solo per le voci del menu. Quindi, devi tenerlo a mente mentre effettui le modifiche.
Tuttavia, vale la pena tenere presente che è possibile apportare modifiche solo a un determinato elemento. Inoltre, non vedrai tutti gli elementi come nella pagina normale. A volte, una pagina che ha un bell'aspetto in Elementor potrebbe non avere un bell'aspetto nel menu. È bene esserne consapevoli durante il processo di progettazione.
Ecco come puoi creare il menu. Una volta creato il menu, puoi fare la stessa cosa per tutte le voci. Puoi creare le sezioni una per una. Ora abbiamo visto alcune delle funzionalità accessibili agli utenti MegaMenu.
Creazione dell'intestazione
Abbiamo appena creato il menu. Diamo un'occhiata a come creare e personalizzare l'intestazione utilizzando Elementor.
Poiché utilizziamo Elementor Megamenu, lo stesso menu che abbiamo definito in WordPress apparirà in Elementor. Tuttavia, dovrai accedere al generatore di temi. Questo tutorial mostra solo gli aspetti degni di nota all'interno della funzione di creazione di temi. Vediamo quali opzioni sono a nostra disposizione.
Possiamo andare alla sezione Modelli e vedremo l'opzione Theme Builder. Puoi fare clic su di esso e quindi selezionare l'opzione Intestazione dall'elenco.
Quando fai clic sul menu dell'intestazione, si aprirà il layout dell'intestazione. Ci sono due opzioni che puoi selezionare. Uno di questi ci consente di importare direttamente un modello al suo interno. Puoi importare il modello di intestazione e quindi iniziare a utilizzarlo.
I modelli sono completamente personalizzabili e sono disponibili molti design diversi gratuiti da utilizzare. Puoi anche apportare tutte le modifiche che desideri ai modelli. Non ci sono restrizioni nel modello.
Dopo averlo fatto, puoi anche apportare le modifiche alla versione mobile e ottimizzarne l'intestazione.
Aggiunta del layout mobile
Elementor ti consente di aggiungere un menu diverso anche per il cellulare. Puoi aggiungere il layout mobile per la pagina. Se hai già utilizzato Elementor, potresti sapere che Elementor ti consente di aggiungere anche il layout mobile.
Ci sarà un'opzione mobile nel menu in basso a sinistra da cui potrai apportare le modifiche. La modifica del layout del sito Web per diversi dispositivi è una parte importante del processo di progettazione del sito Web. Ora, quando fai clic su di esso, ti sarà consentito apportare le modifiche sul sito Web per la visualizzazione mobile.
Le intestazioni sono sempre diverse per dispositivi mobili e desktop. Puoi avere l'intestazione mobile qui. È un passaggio molto importante che non dovresti ignorare. Molte persone hanno l'abitudine di mantenere la stessa intestazione per schermi di dimensioni diverse. Non dovresti mai farlo perché il tuo design mancherà sempre.
Una volta che hai realizzato tutte queste cose, puoi procedere con il passaggio successivo.
Il prossimo passo riguarderà l'aggiunta di un menu all'intestazione. Fino ad ora abbiamo creato il menu e creato una bellissima intestazione per il nostro sito web. Ciò che non abbiamo ancora fatto è aggiungere il menu nell'intestazione. Nel passaggio successivo aggiungeremo il menu all'intestazione.
Aggiunta di menu all'intestazione
Ora aggiungeremo il menu all'intestazione. Può essere fatto andando al pannello widget in Elementor.
Qui dovrai selezionare il widget JetMenu dal pannello. Quando aggiungi il widget JetMenu, puoi quindi selezionare il menu che hai appena creato. Quindi, aggiungi semplicemente gli elementi del menu e sei pronto per partire.
Una volta che hai fatto tutte queste cose, hai quasi finito con la parte di creazione dell'intestazione.
Puoi aggiungere elementi extra all'intestazione come l'icona di ricerca, l'icona del carrello, ecc. Se utilizzi WooCommerce o qualsiasi altro plugin simile. Qui è dove puoi divertirti e aggiungere altri elementi alla tua intestazione.
Utilizzando l'indice Z
Se vuoi che gli elementi si sovrappongano, puoi sempre utilizzare l'indice Z. Questo è un errore che la maggior parte delle persone commette. Devi capire che devi inserire lo Z-index nella sezione e non nella colonna.
Puoi iniziare con 9999 e poi diminuirlo o aumentarlo come desideri. Quando provi il sito web, avrai un'idea completa di come funziona e di quali funzionalità sono disponibili attraverso l'uso dello Z-index. Quindi è fantastico provare lo Z-index.
Utilizzo di altri plugin
Ci auguriamo che ora tu abbia un'idea generale di come utilizzare MegaMenu in Elementor e delle funzionalità che comporta. Tuttavia, potresti non amare il plugin di cui abbiamo appena discusso. Alcune persone potrebbero volere più funzionalità a loro disposizione o utilizzare un plugin completamente diverso.
Se sei uno di loro, non devi preoccuparti di nulla. Diamo una rapida occhiata a un altro plug-in che possiamo utilizzare al posto del JetMenu che può essere utilizzato per il megamenu Elementor.
Il plugin di cui parleremo è Menù Max Mega. In sostanza, ti permette di fare la stessa cosa. La guida generale passo passo sarebbe fondamentalmente simile a quella di cui abbiamo appena discusso. La differenza più grande sarebbe il modo in cui aggiungiamo il menu all'intestazione.
Quando aggiungi il menu nel file testata, dovrai cercare il widget Max Mega Menu disponibile nel pannello dei widget. Una volta trovato, puoi aggiungerlo nella sezione e il gioco è fatto.
Se sei confuso su quale plugin dovresti usare, puoi controllare il sito web ufficiale di entrambi i plugin. Dopo aver visitato il sito Web ufficiale di entrambi i plug-in, avrai un'idea generale dell'interfaccia utente e delle funzionalità che possiedono. Il prezzo può essere visto anche qui.
Tieni presente che non importa quale plugin utilizzi, dovrai comunque avere la versione pro di Elementor. Non c'è modo di farlo senza Elementor pro. Quindi, dovrai ottenere Elementor pro.
Le parole finali
In conclusione, come possiamo vedere, per utilizzare Elementor MegaMenu non è necessario essere un mago della tecnologia. È facile aggiungere nuove colonne alle voci di menu e manipolarle con i dati che racchiudono. Aggiungendo un menu accessibile, possiamo aumentare l'utilizzo del nostro sito Web e l'accessibilità delle funzionalità al suo interno. Assicurati di utilizzare il widget giusto quando crei l'intestazione con Elementor Theme Builder. Puoi visitare i siti Web ufficiali e vedere le funzionalità per saperne di più.
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora