Come utilizzare il generatore di temi in Elementor Pro
Sommario
Elementor Pro – il plug-in più avanzato per la creazione di siti Web per WordPress ha ripetutamente sorpreso gli utenti aggiungendo numerose funzionalità utili al suo design. Una delle funzionalità più ricercate dai designer è stata il "Theme Builder". Speriamo che sia arrivato il giorno in cui abbiamo avuto la possibilità di utilizzare modelli distinti per diverse parti del tuo sito web. Avere accesso a uno strumento così facile da usare migliora notevolmente il ritmo di progettazione del sito web. Sono ormai lontani i tempi in cui dovevamo personalizzare manualmente il design di ogni pagina. Ricordi la noia di aggiungere un nuovo post sul blog al tuo sito web per l'ennesima volta? Non preoccuparti! IL Elementor Pro "Theme Builder" è qui e non andrà da nessuna parte. Insieme tratteremo le basi del "Theme Builder" e vedremo di persona come utilizzarlo al meglio e al massimo delle sue capacità.
Cos'è il "costruttore di temi" di Elementor?
Nella sua essenza, "Theme Builder" è uno strumento che ci offre la possibilità di personalizzare parti essenziali del nostro sito Web WordPress senza codifica. Ad esempio, Intestazione, piè di pagina, post, popup, ecc. può essere facilmente personalizzato a proprio piacimento. Avere accesso a uno strumento così potente ti consente di manipolare facilmente il design e il layout di più pagine del tuo sito web. Aggiungere, modificare ed eliminare parti del tuo sito non è mai stato così facile.
Da un lato, “Theme Builder” può essere utilizzato come guida per la navigazione attraverso le diverse parti del sito web. D'altra parte, le capacità di progettazione che offre all'utente sono quasi illimitate. Proprio come qualsiasi altra funzionalità, però, ci vuole tempo per padroneggiarla. Aggiungendo plugin al tuo WordPress sito web, puoi migliorare notevolmente le possibilità del "Theme Builder". Al giorno d'oggi, c'è una grande quantità di plugin tra cui scegliere. Sfortunatamente, in questo articolo non ne tratteremo nessuno. Puoi trovare informazioni sui plugin negli altri post del nostro blog.
Dove puoi trovare il “Costruttore di temi” di Elementor?
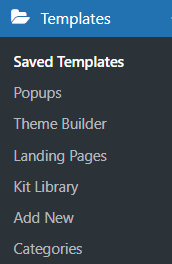
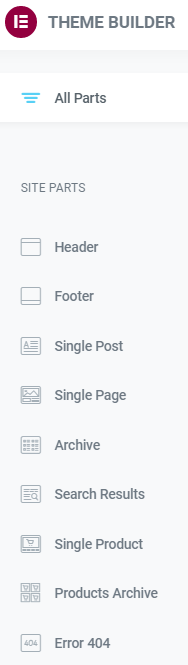
Cominciamo scoprendo come accedere al "Theme Builder" in Elementor Pro. Esistono diversi modi in cui un utente può accedere a "Theme Builder". La maggior parte degli utenti preferisce utilizzare il metodo più semplice a loro disposizione. Dal menu di amministrazione di WordPress puoi vedere il file "Modelli" opzione a tua disposizione. Cliccandoci sopra, apparirà un menu a tendina in cui vedrai il “Theme Builder”. Dopo aver fatto clic su di esso, vedrai la finestra "Theme Builder". Guarda com'è semplice!
Un altro modo per ottenere un rapido accesso al nostro preferito Elementor Pro La funzionalità consiste nell'utilizzare combinazioni di tasti di scelta rapida da tastiera nel pannello di amministrazione di WordPress. Tieni presente che Mac e Windows hanno scorciatoie diverse. Su un Mac, fare clic su “CMD+MAIUSC+E” per passare immediatamente al "Creatore di temi". Su Windows, fare clic su “CTRL+MAIUSC+E” per essere portato direttamente lì. È anche utile ricordare che puoi passare rapidamente al "Creatore di temi" da qualsiasi pagina o post nel tuo sito web semplicemente facendo clic sul menu dell'hamburger nell'angolo in alto a sinistra del “Pannello Widget”.
Cosa può fare il “Costruttore di temi” di Elementor?
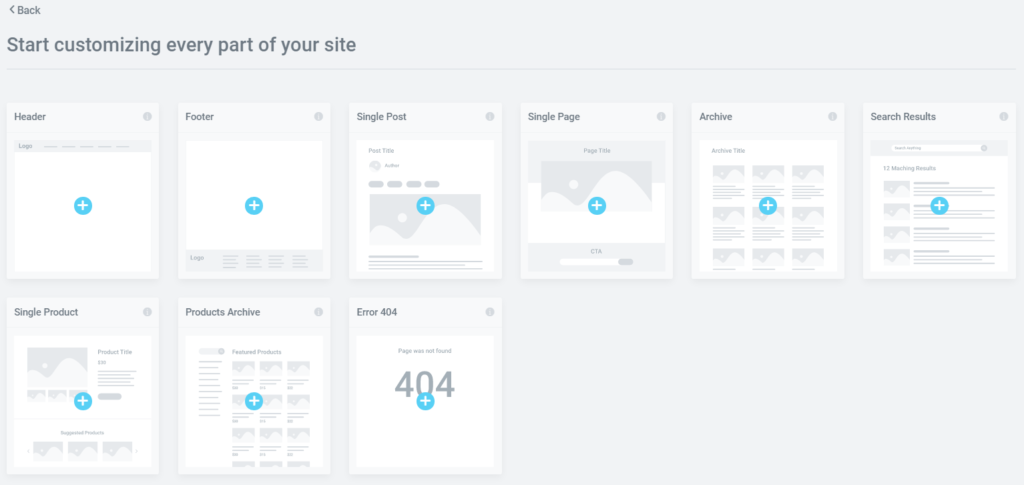
Ora che abbiamo individuato il "Creatore di temi", possiamo dare un'occhiata alla moltitudine di opzioni a cui possiamo comodamente accedere. Potresti averlo già notato Elementor Pro ha modelli gratuiti integrati. Immagina la gioia che prova uno sviluppatore medio avendo accesso a pagine, blocchi e altre parti predefinite del sito. Con sufficiente esperienza, sarai in grado di mettere insieme il tuo WordPress sito web in poche ore. Nel momento in cui scrivo questo blog, Elementor Pro ha più di 300 modelli gratuiti da utilizzare. Devi prendere in considerazione il fatto che è disponibile per l'acquisto un'ampia quantità di modelli premium. Ma per un principiante, i modelli gratuiti dovrebbero essere sufficienti.
Molti sviluppatori e agenzie web offrono i propri modelli predefiniti da scaricare. È utile dare un'occhiata a diversi design e idee poiché ti aiuterà a comprendere le numerose complessità del web design. Per fortuna, il Elementor Pro "Theme Builder" ci ha dato la possibilità di importare modelli personalizzati direttamente nel nostro sito web. È uno strumento molto apprezzato tra i designer poiché ci consente di condividere e interagire liberamente con il lavoro dei nostri colleghi. D'altra parte, la maggior parte dei designer e degli sviluppatori scelgono "Theme Builder" principalmente per la sua capacità di creare nuovi modelli da zero.
La capacità di modificare le condizioni delle parti del sito esistenti è una parte indispensabile della creazione del modello. Ti consente di impostare determinate condizioni per casi specifici in cui un particolare modello verrà utilizzato sul tuo sito web. Naturalmente, utilizzando il “Theme Builder” miglioriamo l'accessibilità del nostro sito web dal punto di vista del web designer. Ora diamo un'occhiata ad alcune parti del sito che possiamo personalizzare con "Theme Builder".
Creazione e personalizzazione dell'intestazione
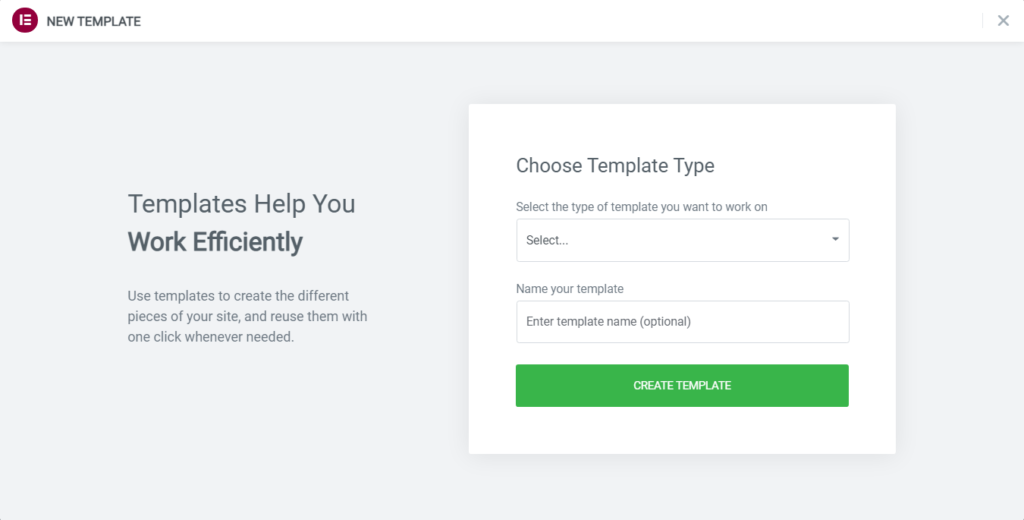
Per cominciare, fai clic su "Aggiungere nuova" pulsante nel menu "Theme Builder", creerà un nuovo modello. Inoltre scegliamo che tipo di template sarà, in questo caso creeremo un nuovo template di Intestazione. Scegli un nome per il tuo modello, pubblicalo e preparati a progettare la tua intestazione personalizzata. Ora puoi iniziare a modificare direttamente la tua intestazione utilizzando Elementor Pro.
Progettare la tua intestazione funziona allo stesso modo di qualsiasi pagina o sezione con Elementor Pro. Sentiti libero di sperimentare vari widget e design per raggiungere l'obiettivo prefissato. Potresti rimanere sopraffatto dalle infinite possibilità di Elementor Pro widget e prospettive che offrono, quindi elencheremo alcuni di quelli più utili:
- Logo del sito
- Titolo del sito
- Nav Menu
- Modulo di ricerca
- Mappa del sito
- Titolo della pagina
Con queste opzioni del widget puoi creare qualsiasi tipo di intestazione desideri. Man mano che approfondirai il mondo di un web designer, acquisirai familiarità con numerosi plugin che possono migliorare notevolmente le tue capacità nella progettazione di un'intestazione personalizzata. Ora, dopo aver fatto clic su "Pubblicare" pulsante ti verrà chiesto di selezionare le condizioni di visualizzazione. Le condizioni di visualizzazione sono un'opzione che ti consente di selezionare esattamente dove nel tuo WordPress sito web verrà individuata l'intestazione.
Creazione e personalizzazione del piè di pagina
In modo simile, possiamo creare e personalizzare Footer per il nostro WordPress sito web. I primi passaggi sono gli stessi del paragrafo precedente. Solo che invece di scegliere Intestazione, sceglierai Piè di pagina come nuovo tipo di modello.
C'è un malinteso secondo cui il piè di pagina non è importante quanto altre parti del sito Web poiché si trova in fondo alla pagina. Molti designer dedicano solo un'attenzione abbastanza marginale al Footer. Bisogna però tenere conto della quantità di informazioni che un Footer ben progettato può fornire all'utente, senza contare che il Footer, proprio come l'Header, è una parte della pagina che si ripete in ogni pagina del sito. Può visualizzare informazioni utili e importanti, come ad esempio:
- Termini e condizioni
- Informazioni sul copyright
- Mappa del sito
- Collegamenti di navigazione del sito Web
- Contattaci
- Iscrizione alla newsletter
- Maps
Tuttavia, per quanto riguarda il design, Elementor Pro non fornisce tanti widget specificati a Footer quanto a Header. Ma ti offre comunque tantissimi widget tra cui scegliere. Tieni presente che i piè di pagina e le intestazioni cambiano notevolmente le dimensioni degli elementi se visualizzati da un tablet o un dispositivo mobile. Per fortuna, Elementor Pro ha una modalità reattiva integrata, che ti consente di personalizzare liberamente le dimensioni dell'intestazione e del piè di pagina per ogni dispositivo. Basta fare clic su “Modalità reattiva” pulsante sotto la barra laterale dei widget e sentiti libero di riprogettarlo in base ai contenuti del tuo focolare.
Suggerimenti e trucchi per mantenere un design coerente
Allo stesso modo puoi creare qualsiasi altro tipo di pagina per il nostro sito web. A questo punto dovresti aver afferrato i concetti base della creazione dei template. In questo paragrafo ci concentreremo maggiormente su alcuni suggerimenti e trucchi che puoi utilizzare per mantenere un design coerente in tutta la tua pagina web. Fortunatamente, Elementor Pro "Theme Builder" ha reso più semplice che mai mantenere la coerenza nel web design. Perché avere un sito web progettato in modo coerente è così importante? Diamo un’occhiata ai vantaggi che un sito web costruito armoniosamente può apportare:
- Migliora la leggibilità e l'usabilità
- Consente agli utenti di svolgere le attività in modo più efficiente
- Risparmia tempo e denaro durante il processo di progettazione
- Fornisce agli utenti un'esperienza positiva
- Illumina i contenuti chiave del sito web
- Elimina la navigazione gravosa
- Visione chiara e concisa
Come puoi vedere, i vantaggi sono evidenti. Progettando un sito web user-friendly, sarai in grado di migliorare notevolmente le prestazioni del tuo sito. Anche semplici segnali visivi, come i pulsanti “invia” posizionati correttamente o i collegamenti di navigazione posizionati strutturalmente, possono aiutare i visitatori a trovare le informazioni di cui hanno bisogno in modo rapido e semplice.
Pensa a chi sono i tuoi clienti, qual è il loro obiettivo quando visitano il sito, come interagiranno con il sito e come puoi migliorare il tuo sito web in modo che possa essere reso altamente accessibile per loro. Ad esempio, utilizzando il file Elementor Pro "Theme Builder" puoi preservare comodamente il layout di pagina identico per il tuo sito web. Diamo un'occhiata alle parti e agli elementi del sito che preferiscono apparire allo stesso modo in tutto il sito, ad esempio:
- Il menu dovrebbe mantenere la stessa posizione
- Caratteri e colori
- Chiara gerarchia del sito web
- Pensa al posizionamento degli elementi di marketing
- Controlla se tutti i link sono reattivi
- Enfatizza il tuo marchio aziendale
Dovresti prendere in considerazione il modo in cui il contenuto del sito interagisce con il design che desideri utilizzare. Ad esempio, avere troppi contenuti sulla tua pagina di destinazione rende le informazioni inaccessibili all'utente. I paragrafi diventano confusi, le diverse colonne diventano indistinguibili l'una dall'altra e così via. Per separare blocchi di elementi di contenuto come Titoli ed Sottotitoli sono di grande aiuto. I collegamenti che portano a diverse parti del sito aiutano a dividere le sezioni. Le possibilità sono infinite. Man mano che sviluppi le tue capacità straordinarie, acquisirai una migliore comprensione della natura complessa del web design. Non c'è insegnante migliore dell'esperienza!
Popup
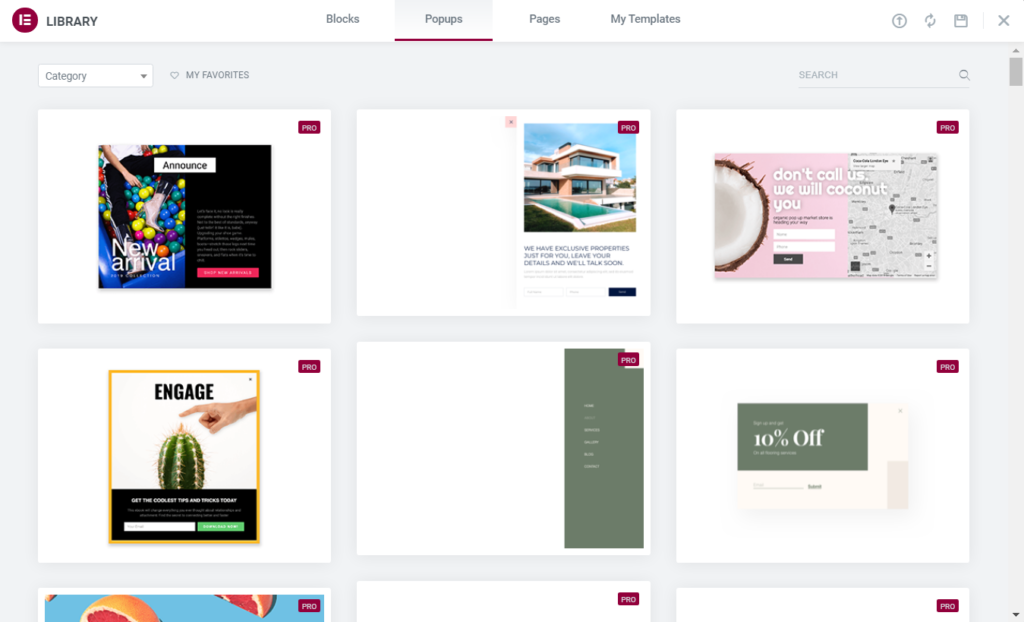
Nuova funzionalità, aggiunta solo di recente al file Elementor Pro, è la possibilità di creare modelli per i popup. Tuttavia, non sarai in grado di trovare un'opzione nel menu "Theme Builder". Il pulsante "Popup" si trova appena sopra il pulsante "Creatore di temi" nel tuo WordPress pannello di amministrazione sotto il menu a discesa "Modelli". Perché è un grosso problema? Ebbene, uno strumento di marketing così potente non dovrebbe essere preso alla leggera. Se progettati correttamente e posizionati con prudenza, i popup possono aiutare a illuminare contenuti che altrimenti andrebbero persi nel flusso del sito.
Dal punto di vista dell'utente, i popup sono molto irritanti, ma il web designer è una bestia astuta e ha trovato molte soluzioni alternative. Ad esempio, diamo un'occhiata a "Esci dal popup dell'intento". È una tecnica utilizzata principalmente nei negozi online per trattenere i visitatori dal lasciare il sito. I movimenti del mouse dei visitatori vengono tracciati e quando il cursore si sposta all'esterno dei limiti della pagina, viene visualizzato un popup. Dal punto di vista del team di marketing, un popup di questo tipo può portare ad un aumento diretto delle vendite. L'improvvisa promessa di uno sconto o una notifica di una vendita imminente può attirare l'attenzione di un cliente e indurlo a rimanere un po' più a lungo nel negozio online.
Non lasciarti trasportare, però. Google ha iniziato a penalizzare i siti con popup mal implementati. I popup che oscurano il contenuto del sito sono considerati invadenti. Per fortuna, con "Theme Builder" è diventato incredibilmente facile personalizzare il design dei popup e il loro posizionamento nel sito web. Sentiti libero di sperimentare vari design e layout in modo da avere un'idea di come appare un popup ben congegnato.
Le parole finali
In conclusione, Elementor Pro "Theme Builder" rinnova enormemente il modo in cui un web designer interagisce con il sito Web durante la sua creazione. Avere accesso a uno strumento così efficiente e semplice ti consentirà di aumentare sostanzialmente la velocità di sviluppo del tuo sito web. Essere in grado di vedere immediatamente il prodotto finito senza codifica è un vantaggio gigantesco. Alleggerendo il nostro carico di lavoro, possiamo risparmiare tempo e risorse preziose. Dovresti utilizzare tutte le risorse Elementor Pro ti fornisce. Ricorda i suggerimenti e i trucchi di cui abbiamo parlato e usali a seconda delle circostanze. Restate sintonizzati per altri blog e tutorial, saluti!
I nostri blog
Come iniziare?
Scopri di piùSviluppatori di Elementor
Assumi una forza lavoro remota flessibile e un'attenzione totale.
Inizia Ora