Beaver Builder versus Divi Builder – welke heeft meer flexibiliteit?
Inhoudsopgave
13 maart 2020/Kristen/Voor webontwerpers, Voor webontwikkelaars, Voor webmasters, Web Design
Het wordt verwarrend bij het kiezen van één bouwer tussen de twee bijna dezelfde bouwers. Als het om visuele bouwers gaat, lijken Beaver Builder en Divi Builder in veel opzichten behoorlijk op elkaar. Beide staan in de lijst van top 5 visuele bouwers. We gaan hier een diepgaande vergelijking zien tussen twee van de beroemdste bouwers. Laten we dus eens kijken naar de vergelijking tussen Beaver Builder en Divi Builder en verschillende factoren bekijken die er toe doen.
Dus, ben je klaar voor de ultieme vergelijking van Beaver Builder versus Divi Builder? Laten we beginnen met een overzicht.
Overzicht van Beaver Builder versus Divi Builder
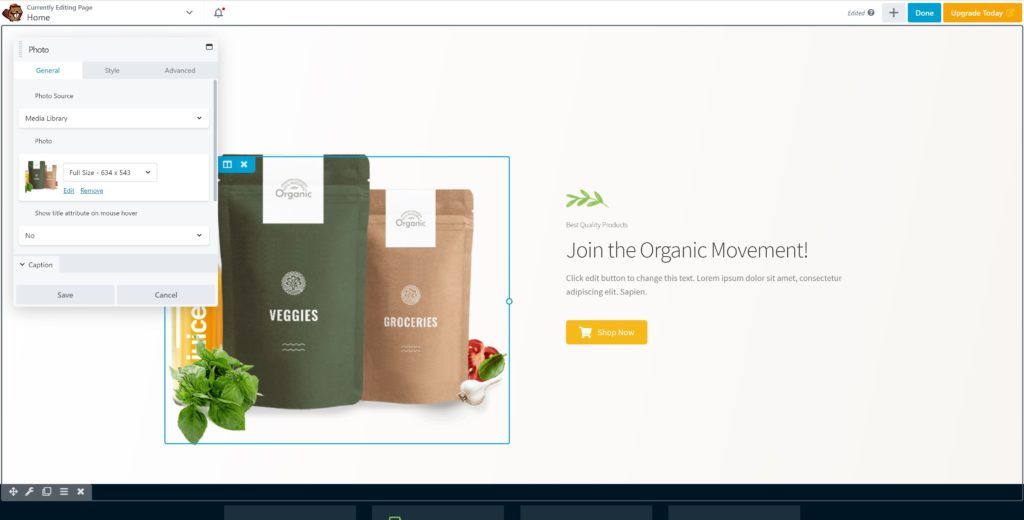
Beaver Builder is een drag-and-drop-builder die blokgebaseerde bewerking mogelijk maakt. U kunt de elementen rechtstreeks op de pagina slepen en neerzetten. In tegenstelling tot sommige bouwers hoeft u hier geen sectie toe te voegen om te beginnen met bewerken. U kunt direct beginnen met het maken van geweldige pagina's met behulp van de visuele interface.
Aan de andere kant is Divi Builder van Elegant Themes. Ze hebben ook een thema met dezelfde naam. In eerste instantie werd Divi builder gemaakt voor het Divi-thema, later werd het ook als zelfstandige plug-in beschikbaar gesteld. Het is een drag-and-drop-builder die ook in-line bewerking ondersteunt. Je kunt het gebruiken om geweldige pagina's te maken.
Nu u beide bouwers kent, gaan we de vergelijking maken en verschillende factoren bekijken. Ook geven wij u direct antwoord op welke bouwer u het beste terecht kunt.
De interface
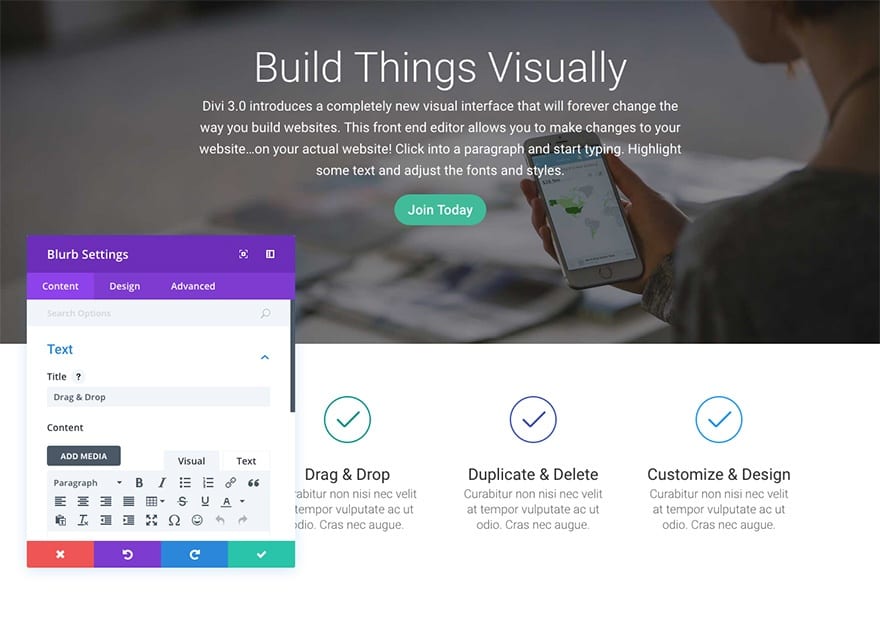
Een van de belangrijkste dingen in elke bouwer is de interface. Als we het hebben over Beaver Builder versus Divi Builder, is het moeilijk om onderscheid te maken tussen de twee bouwers. Beiden hebben een vergelijkbare interface en werk.
Er zijn echter een aantal veranderingen die de bouwers uniek maken. Beaver Builder is eenvoudiger te gebruiken in vergelijking met de Divi-builder. U heeft enige tijd nodig om te begrijpen hoe de Divi-builder werkt. Ze hebben daar ongetwijfeld genoeg tutorials over, maar het punt is dat je wat tijd moet nemen om het te begrijpen.
Als u de builder eenmaal begrijpt, is het gemakkelijker om met Divi builder te werken, omdat u hiermee over een inline tekstbewerkingsfunctie beschikt. Terwijl hetzelfde niet beschikbaar is in Beaver Builder. Er zijn een paar andere dingen die beschikbaar zijn in Beaver, maar die zul je niet vinden in Divi. Het zijbalkconfiguratiescherm is bijvoorbeeld alleen aanwezig in Beaver Builder.
Winnaar: Beaver Builder kan hier als beter worden beschouwd, omdat het beginnersvriendelijk is en het niet veel tijd kost om een geweldige pagina te maken. Je kunt het in zeer korte tijd doen. Hoewel beide bouwers vergelijkbaar zijn, kunt u ze allemaal naar eigen keuze overwegen.


Elementen
Elementen zijn belangrijk bij het kiezen van een paginabuilder. Hier moet je ook kijken of de bouwer nuttige elementen aanlevert.
Als je het over de cijfers hebt, heeft Divi grofweg 46 elementen die je kunt gebruiken. Verder kunt u ook elementen van derden gebruiken, waarvan sommige gratis zijn en sommige betaald. Terwijl Beaver daarentegen slechts 36 elementen heeft, zijn ze allemaal de belangrijkste. U kunt hier zeker ook elementen van derden gebruiken.
Het probleem met Divi hier is dat sommige widgets/elementen een beetje verwarrend zijn. Als u bijvoorbeeld de standaardwidget van WordPress als element wilt toevoegen, is het proces behoorlijk complex. In Beaver kun je het eenvoudig met één klik toevoegen.
Als u op zoek bent naar enkele van de unieke elementen, zoals een audiospeler, portfolio, sociale pictogrammen, native commentaren, enz., Dan moet u een extra plug-in installeren in de Beaver Builder (plug-in van derden). U krijgt echter alle modules rechtstreeks in de Divi-builder. Dus als je een stap verder wilt gaan, is Divi de keuze voor jou, terwijl als je alleen de meest populaire elementen wilt gebruiken, Beaver eenvoudig te gebruiken is.
Winnaar: De winnaar hangt af van uw wensen. Beaver Builder is geweldig als je alleen nuttige elementen wilt, terwijl Divi een groot aantal elementen heeft. U kunt zeker onze andere secties bekijken om de winnaar te bepalen.
Styling- en aanpassingsmogelijkheden


Nadat je de elementen hebt toegevoegd, moet je de styling en een beetje maatwerk doen. Er zijn verschillende stijlopties, zoals achtergrondkleur, tekstkleur, typografie, enz. In eenvoudiger woorden: dit is het gedeelte waar we de positie, marge en een paar extra dingen voor de sectie/module instellen.
Dit zijn de meest voorkomende opties die u bij alle bouwers krijgt. Je zult zeker de basisfuncties van beide bouwers krijgen. Als u echter op zoek bent naar een aantal geavanceerde functies, heeft Divi er een maximaal aantal. Divi-bouwers bieden geavanceerdere opties als het gaat om het stylen en aanpassen van een element. Met Divi kunt u bijvoorbeeld zelfs een aangepaste glutter en de ontwerperbreedte hiervoor instellen. Al deze dingen zijn gemakkelijk te gebruiken. U kunt eenvoudig alle opties vinden en de secties bewerken zoals u dat wilt.
Bovendien kunt u met Divi Builder ook verschillende tekstgroottes instellen voor verschillende apparaten. U kunt bepaalde tekst in kleinere lettertypen weergeven als de gebruiker de pagina vanaf een mobiele telefoon bezoekt. Beaver Builder mist enkele van de geweldige functies zoals deze. U kunt echter aangepaste breekpunten instellen in Beaver Builder (Divi staat niet toe dat u aangepaste breekpunten toevoegt). U kunt aangepaste CSS ook rechtstreeks aan Divi Builder toevoegen.
Winnaar: Divi is een duidelijke winnaar als het gaat om styling en maatwerk.
Vooraf gemaakte sjabloon
De snelste manier om een website of webpagina te bouwen is door een van de vooraf gemaakte lay-outs of sjablonen te importeren. Beiden hebben verschillende vooraf gebouwde sjablonen die u importeert. Nadat u het hebt geïmporteerd, kunt u het snel naar wens aanpassen. Je kunt ook elementen toevoegen of verwijderen als je wilt. Een sjabloon doet slechts de helft van het werk voor u.
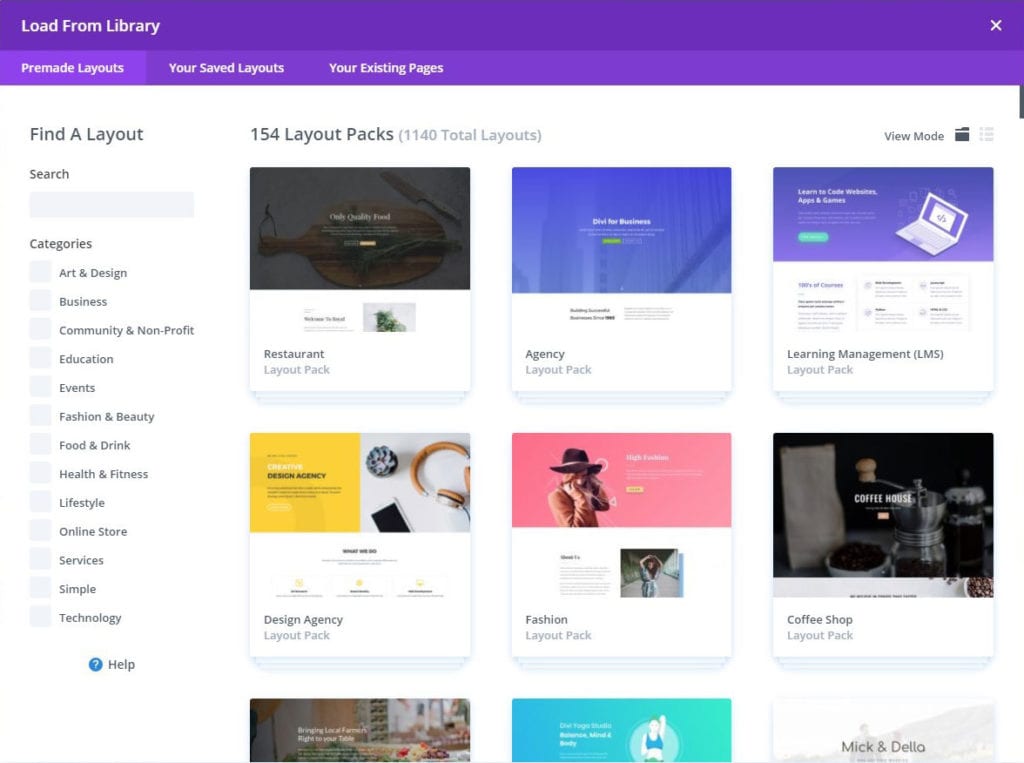
Divi heeft meer dan 140 sjablonen die u rechtstreeks naar de pagina kunt importeren. Het omvat alle belangrijke categorieën en subcategorieën. U vindt verschillende voorbeelden van de startpagina, de over ons-pagina, de dienstenpagina en ook de landingspagina.
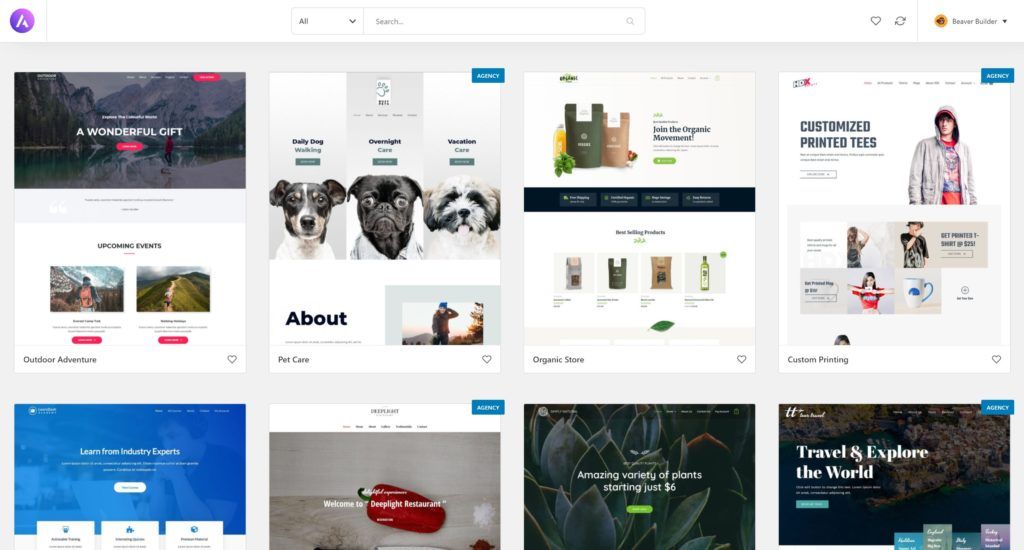
Beaver Builder heeft minder sjablonen, maar bestrijkt nog steeds de meeste belangrijke categorieën of niches. U krijgt meer dan 50 sjablonen. U kunt ze allemaal snel importeren en beginnen met bewerken.
Winnaar: Hoewel Divi meer sjablonen heeft, is het toch een gelijkspel, omdat je de meeste sjablonen ook in alle categorieën in Beaver Builder zult vinden.
Thema's en ontwikkelaarsvriendelijkheid
Elegant Themes gebruikt de naam Divi zowel voor hun thema als voor hun bouwer. Wanneer u de builder en verschillende andere dingen erbij aanschaft (meer hierover in het prijsgedeelte). Met Divi kunt u het thema op elke gewenste manier aanpassen. Op dezelfde manier heeft Beaver een Beaver-thema waarmee je soortgelijke dingen kunt doen. Dit gedeelte houdt vooral verband met het gedeelte over abonnementen en prijzen. Daarom raden we u aan de prijzen en plannen te bekijken voordat u hier een winnaar kiest.
Beiden zijn ontwikkelaarsvriendelijk en hebben een schone code. Een van de beste en meest unieke kenmerken van Beaver Builder is de white label-optie. Hiermee kunt u de hele bouwer een whitelabel geven. Met andere woorden, u kunt volledig verbergen dat u Beaver Builder gebruikt. U kunt bijvoorbeeld de naam “Beaver” verbergen en deze wijzigen in de naam van uw bureau. Bovendien kunt u hiermee ook het logo van de bouwer wijzigen. Het is dus een unieke functie die je in Beaver Builder aantreft.
Over de unieke kenmerken gesproken: laten we naar de sectie met unieke kenmerken gaan om enkele van de unieke kenmerken van beide bouwers te zien.
Unieke kenmerken
In deze vergelijking van Beaver Builder versus Divi Builder is het volgende gedeelte unieke functies. We hebben al gezien dat je met Beaver Builder de branding kunt veranderen. We zullen het hier dus niet meer hebben over de white label-functie. In plaats daarvan zullen we enkele andere unieke kenmerken van beide bouwers zien.
Een van de meest unieke kenmerken van Beaver Builder is dat de pagina hetzelfde blijft, zelfs als u de plug-in deactiveert. Het zal dus erg handig voor u zijn als u websites voor klanten ontwerpt. U kunt de bouwer een naam geven als uw bouwer, of u kunt eenvoudigweg de plug-in deactiveren. Over uniciteit gesproken: het heeft ook een unieke bewerkingsmodus speciaal voor uw klanten.
Aan de andere kant, als je de A/B-testfunctie wilt gebruiken, wil je misschien voor Divi Builder gaan. Deze functie is niet beschikbaar in Beaver. A/B-testen zijn meestal erg handig voor landingspagina's. Dus als uw hoofddoel hier het maken van landingspagina's is en u niet zeker bent van het ontwerp en de kopie, wilt u deze functie misschien gebruiken. Het geeft je een duidelijk beeld van wat werkt en wat niet.
Er is geen optie voor ongedaan maken of opnieuw uitvoeren in Beaver, dus u moet voorzichtig zijn met de wijzigingen die u aanbrengt. Terwijl Divi ook een lock-optie heeft. Het vergrendelt de module, zodat u deze niet kunt bewerken.
Winnaar: Als het gaat om unieke functies, zijn we behoorlijk onder de indruk van Beaver Builder omdat het een stap vooruit gaat.
Plannen en prijzen
Het volgende belangrijke ding bij het vergelijken van Beaver Builder versus Divi Builder zijn de abonnementen en prijzen. Gelukkig kun je met beide bouwers de plug-in op een onbeperkt aantal websites gebruiken.
Het jaarabonnement van Divi kost je $ 89, waarbij je ook alle WordPress-thema's en plug-ins krijgt die worden aangeboden door Elegant Themes. Hierbij hoort ook het Divi thema. Bovendien hebben ze ook een levenslang lidmaatschapsplan dat je $ 249 kost.
Beaver Builder is een beetje duur. Er zijn drie verschillende abonnementen waaruit u kunt kiezen. Het eerste plan kost je $99 en op dezelfde manier kost de rest van de twee plannen je $199 en $399. Het basisabonnement omvat geen ondersteuning voor meerdere sites, white-label-functie en thema. Als je het op meerdere locaties wilt gebruiken en ook de white label-functie wilt, moet je het abonnement van $ 199 kiezen. Als u ten slotte de Beaver Themer wilt toevoegen, kunt u kiezen voor een abonnement van $ 399. Al deze abonnementen zijn jaarlijks, maar als u de automatische verlengingsoptie ingeschakeld laat, krijgt u 40% korting op uw volgende verlenging. Helaas is er geen levenslang lidmaatschapsplan beschikbaar. Dit is het ergste aan Beaver Builder.
Beaver Builder biedt ook een gratis versie, maar deze heeft geen functies. Het zal dus niet voldoende zijn om dat uit te proberen.
Winnaar: Divi Builder is natuurlijk veel betaalbaarder en je kunt ook het levenslange pakket krijgen. Om nog maar te zwijgen: het bevat naast de bouwer ook verschillende thema's en plug-ins. De winnaar hier is dus Divi Builder.
Beaver Builder versus Divi Builder: welke heeft meer flexibiliteit?
Als u op zoek bent naar flexibiliteit, dan zeggen wij dat Beaver Builder de keuze voor u is. Het is gemakkelijker te gebruiken en je kunt snel aan de slag, zelfs als je een complete beginner bent. Bureaus kunnen de white label-functie gebruiken of de plug-in eenvoudigweg verwijderen wanneer de pagina voltooid is. U kunt aangepaste thema's maken met het thema (ervan uitgaande dat u het bureauabonnement hebt gekocht).
Als u echter meer kant-en-klare lay-outs nodig heeft of op zoek bent naar een betaalbare plug-in, dan is Divi de keuze voor u. Als u niet zeker weet welk type ontwerp werkt, kunt u de functie A/B-testen gebruiken. Als laatste, maar daarom niet minder belangrijk, bespaart u geld omdat u niet te veel thema's en plug-ins heeft; u kunt er een van Elegant Themes gebruiken.
Kortom, het hangt af van uw vereisten. Ze zijn allebei geweldige bouwers en kunnen op alle manieren heel nuttig zijn.
Waarom website-onderhoud belangrijk is?
Het belang van website-onderhoud is altijd een vraag voor elk bedrijf, ongeacht de grootte ervan. Het bezitten van een website is net als het bezitten van een gloednieuwe auto.
Zie waarom Geplaatst inKristen
WordPress gehackt? Malwareverwijderingsservice
Laat uw WordPress-website vandaag nog repareren.
REGEL HET NUgerelateerde berichten

WordPress gehackt: dolohen-malware
By Edvins Gailums | 18 december 2020
WordPress gehackt door MuhmadEmad
By Edvins Gailums | 16 december 2020
WordPress gehackt door meneer Spy
By Edvins Gailums | 14 december 2020
WordPress gehackt door legioenbom3r
By Edvins Gailums | 11 december 2020IS UW WEBSITE GEHAKT?
WordPress-malwareverwijderings service
Wij repareren elke WordPress-hack en maak uw website hackproof.
Repareer mijn websiteOnze Blogs
Hoe aan de slag te gaan?
Kom meer te weten