Beaver Builder versus Elementor – wat is gemakkelijker te gebruiken en te onderhouden?
Inhoudsopgave
![]()
10 maart 2020/Alexey Seryapin/Voor webontwerpers, Voor webontwikkelaars, Voor webmasters, Web Design
Als het gaat om WordPress-paginabouwers, zijn de twee populairste bouwers Beaver Builder en Elementor. Beiden zijn uitstekend als het gaat om prestaties en bewerkingsmogelijkheden. Dat is de reden waarom mensen altijd in de war zijn bij het kiezen van een van deze twee. Daarom zijn we hier met de vergelijking “Beaver Builder versus Elementor”.
We gaan hier verschillende factoren bekijken en uiteindelijk tot de conclusie komen welke gemakkelijker te gebruiken en te onderhouden is. Niet alleen van de WordPress onderhoud perspectief, maar we zullen ook zien welke tool meer functies geeft en een prachtig ontwerp heeft.
Overzicht Beaver Builder Vs Elementor
Voordat we ingaan op de onderlinge vergelijking tussen deze twee kampioenen, laten we eerst het overzicht van deze twee bekijken.
Beaver Builder is een drag-and-drop-builder die je kunt gebruiken om geweldige pagina's te ontwerpen. Het wordt geleverd met schone code en is ook ontwikkelaarsvriendelijk. Als het gaat om de snelheid en de prestaties, is Beaver Builder zeker een geweldige optie.
Aan de andere kant lijkt Elementor meer op een op blokken gebaseerde bouwer. U kunt er homepages en landingspagina's mee maken. De builder is gemakkelijk te gebruiken, biedt veel functies en u kunt ook een add-on aanschaffen als u de ontwikkelaarsvriendelijke functies wilt ontgrendelen.
Dit was dus het basisoverzicht van beide bouwers, we zullen nu beginnen met het vergelijken van de bouwers.
Interface
Laten we beginnen met de eerste dingen die u opvalt als u de builder opent. De gebruikersinterface van beide bouwers is eenvoudig en gemakkelijk te gebruiken.
Zoals vermeld in het overzicht van Beaver Builder versus Elementor, heeft Beaver builder een drag-and-drop builder-interface, terwijl de Elementor op blokken werkt.
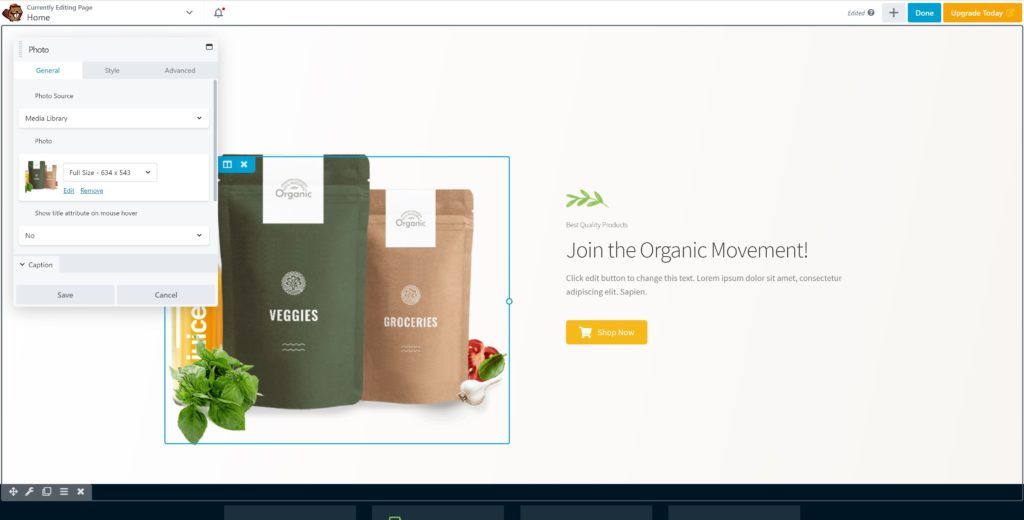
In de Beaver Builder kunt u een pagina vanaf de bovenkant van de pagina toevoegen. Als u bekend bent met Guttenberg, maakt u ook kennis met Beaver Builder. Vanaf de bovenkant van de pagina kunt u snel de elementen selecteren die u wilt toevoegen. U kunt een van de elementen selecteren en deze naar een willekeurige plek op de pagina slepen. Daarna krijgt u verschillende opties te zien om het element te stylen.
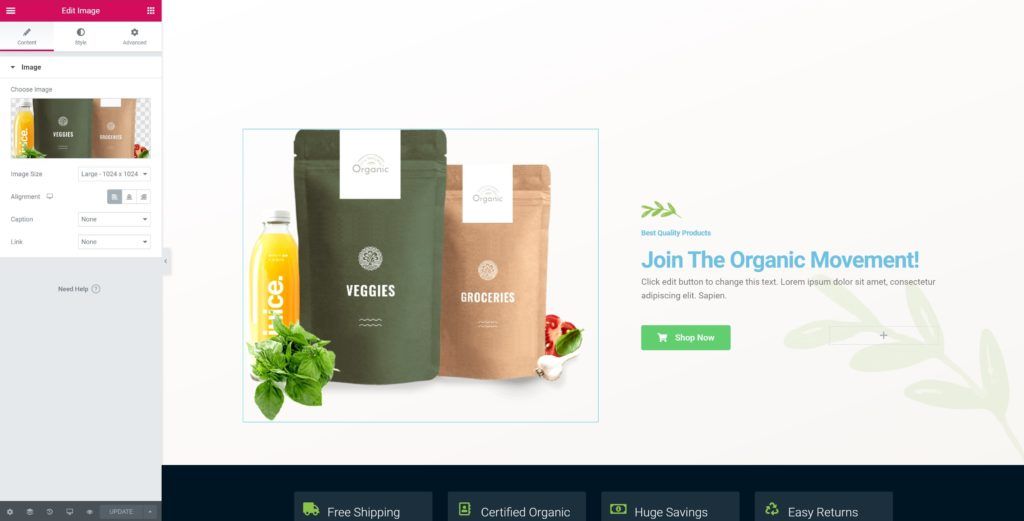
Elementor heeft een iets andere interface, je moet eerst een sectie toevoegen en het gewenste aantal kolommen selecteren. Daarna kunt u het blok toevoegen door het naar de kolom te slepen. Het ondersteunt klikken met de rechtermuisknop om functies te bewerken. Met andere woorden, u kunt er gewoon met de rechtermuisknop op klikken en de instelling van het element of de kolom aanpassen. U kunt eenvoudigweg op ctrl+z drukken om eventuele wijzigingen ongedaan te maken.


Winnaar: Beaver Builder heeft hier een schone en gemakkelijk te gebruiken interface. U kunt uw wijzigingen in Beaver Builder echter niet ongedaan maken. In eenvoudiger woorden: het ondersteunt niet de geschiedenis van de pagina die u heeft gemaakt.
Elementen en vooraf gebouwde sjabloon
Het volgende belangrijke ding voor elke paginabouwer zijn de elementen en de vooraf gebouwde sjablonen.
Als het om het aantal elementen gaat, steelt Elementors hier het spel. Het ondersteunt meer dan 80 elementen, terwijl Beaver Builder er slechts 31 ondersteunt. Ook als het gaat om de vooraf gebouwde sjablonen, is Elementor hier nog steeds de winnaar. Elementor heeft meer dan 300 sjablonen waaruit u kunt kiezen, Beaver Builder heeft er slechts 50.
Maar wacht, oordeel niet te snel.
Als je de kwaliteit van het ontwerp vergelijkt, heeft Beaver Builder het. Beaver Builder heeft heel weinig elementen, maar voor de meeste websites zijn dit de enige elementen die je nodig hebt. Zelfs hun sjablonen zijn prachtig en werken op bijna alle websites. Elementor biedt veel opties waaruit u kunt kiezen, maar u zult er nog aan moeten werken.
Er is ook een plug-in genaamd Startersjablonen waar u meer dan 90 GRATIS kant-en-klare websitesjablonen kunt krijgen.
Winnaar: Elementor wint als het gaat om het aantal elementen en Beaver Builder wint als het gaat om het uiterlijk. Elementor-sjablonen hebben mogelijk wat werk nodig nadat u deze hebt geïmporteerd, terwijl de Beaver-builder prima zal werken. We kunnen dus zeggen dat ze hier allebei gelijk zijn.
Styling opties


Styling is erg belangrijk als u de pagina zelf bouwt. We gaan dus zien wie de winnaar is in Beaver Builder Vs Elementor als het gaat om de stylingoptie.
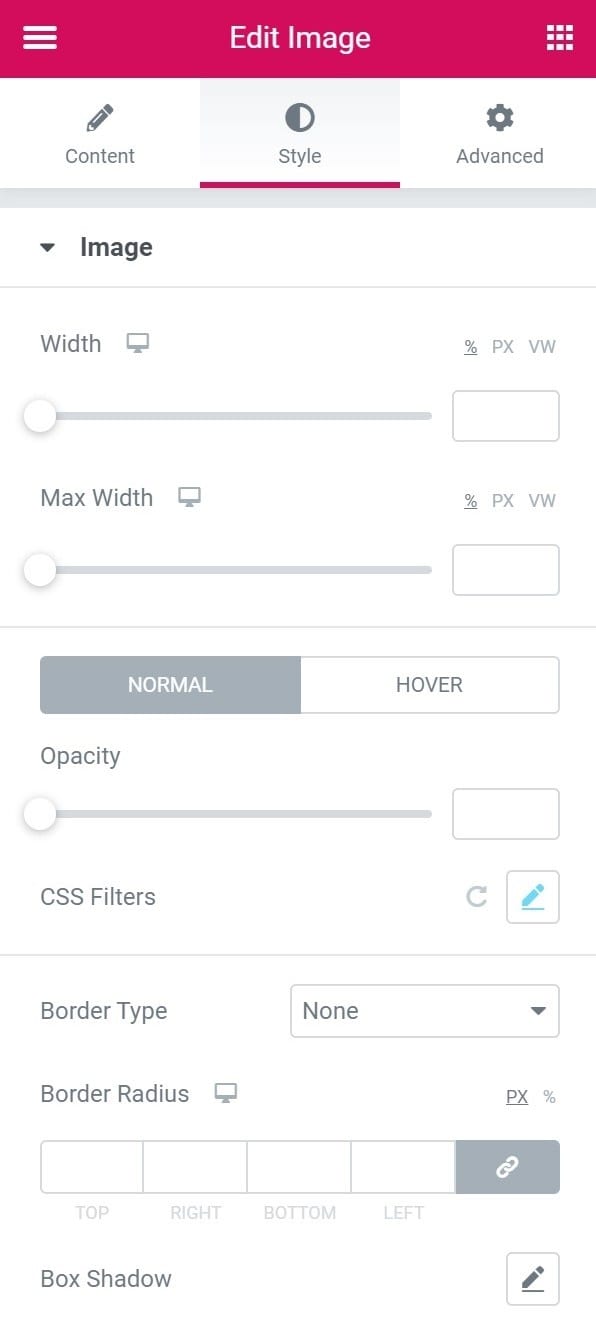
Laten we eerst beginnen met Elementor. Elementor biedt twee belangrijke stijlopties. Een daarvan is de basisstijl en de andere zijn de geavanceerde stijlopties. In het basisgedeelte kun je de tekstkleur, typografie en dergelijke wijzigen. Als u echter de marges, opvulling en dergelijke wilt wijzigen, moet u naar de geavanceerde stijlopties gaan.
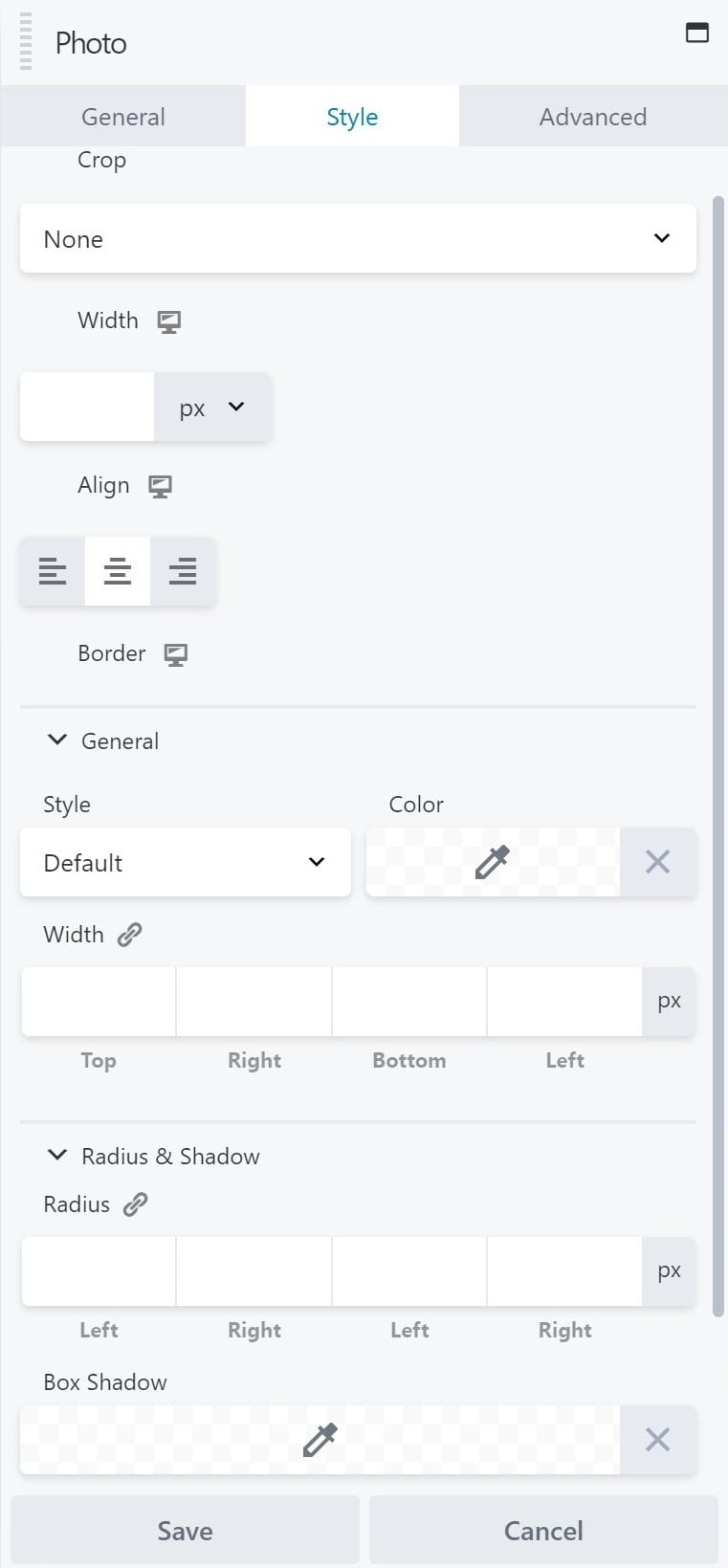
Het komt op de Beaver Builder en heeft een duidelijke interface voor styling. U kunt de breedte, achtergrond, hoogte, randen, kleuren, enz. rechtstreeks vanuit de stijlkolom aanpassen. Als u de grootte, marge of andere zaken wilt aanpassen, kunt u naar de geavanceerde opties gaan.
Beide bouwers hebben basisfuncties zoals scheidingsteken, afstandsbalk, typografie en ondersteunen ook verschillende kleuren. Er zijn voldoende opties om uw pagina te stylen en op te bouwen met behulp van deze opties. Elementor heeft een beetje ingewikkelde lay-out, terwijl Beaver Builder een eenvoudige lay-out heeft. Daarom kunt u sneller een pagina ontwikkelen met Beaver builder.
Winnaar: Beide bouwers zijn geweldig als het gaat om de stylingoptie. Met beide kun je de pagina's en de elementen zeker aanpassen waar je maar wilt. Er zijn voldoende opties beschikbaar in de bouwers om de pagina op te maken. Daarom zouden we zeggen dat ze hier allebei even goed zijn.
Vriendelijkheid van ontwikkelaars
Als u een bureau of een ontwikkelaar bent, wilt u misschien ook op zoek naar de bouwer waarmee u de code gemakkelijk kunt bewerken en aanpassen. Deze sectie is dus bedoeld om u te vertellen welke u moet kiezen als ontwikkelaar of als bureau.
Beide bouwers hebben ongetwijfeld schone code en laten je ook aangepaste CSS toevoegen. Als je wat extra functies wilt, kun je ook extra add-ons kopen.
Het enige dat we leuk vinden aan de Beaver Builder is de white label-optie. Hiermee kun je de gehele branding van de bouwer veranderen. Hiermee kunt u alle namen van de bouwer en het logo vervangen door uw naam en logo. Als bureau zou het dus de beste indruk op uw klant maken als u een pagina voor hen bouwt met uw aangepaste plug-in. Dit is een geweldige functie als je veel klanten hebt of een bureau bent. Elementor heeft geen white label-functie.
Het zit in het Agency-abonnement, dus je moet het Agency-abonnement voor deze functie aanschaffen als je het abonnement kiest in Beaver Builder.
Winnaar: Elementor mist de white label-optie. Alle andere dingen zijn bij beide bouwers vrijwel hetzelfde. Daarom is Beaver Builder hier de winnaar.
Thema gebouw
Je hebt uiteindelijk de aangepaste thema-optie nodig. Met een aangepast thema kunt u de voettekst of koptekst wijzigen, of u kunt er ook het hele thema mee wijzigen.
Elementor levert een deel van de sjabloon of de kop- en voettekst. Je kunt kiezen uit diverse designs en kleuren. Beaver Builder heeft ook een kop- en voettekstsjabloon die geschikt is voor het grootste deel van de niche die er is. U kunt een van hen kiezen volgens uw wens.
Als je echter naar de prijzen kijkt, is Elementor hier betaalbaar. Dit komt omdat je met het standaardpakket in Beaver builder de themabuilder ook niet kunt gebruiken. Je hebt hier een extra plug-in nodig met de naam Beaver-thema. Helaas is het ook een premium-versie. U zult hier dus wat extra kosten moeten toevoegen als u van plan bent uw aangepaste thema te maken.
Winnaar: Het is een gelijkspel in Beaver Builder versus Elementor als het gaat om het bouwen van thema's. U moet echter ook het Beaver-thema aanschaffen om uw eigen thema te maken.
Ondersteuning, reactievermogen en prestaties
Als u zich zorgen maakt over uw mobiele gebruikers, hoeft u zich geen zorgen meer te maken. Beide bouwers zijn 100% responsief. Wanneer u een pagina met een van deze maakt, maakt u deze ook mobielvriendelijk. Bovendien zijn de elementen licht van gewicht en daarom kunt u de pagina in een mum van tijd laden.
Daarom hoeft u zich geen zorgen meer te maken over het reactievermogen en de prestaties. U kunt zich concentreren op het bouwen van een geweldige webpagina die het grootste aantal bezoekers in uw klanten zal omzetten. Vergeet de rest van de dingen, de bouwers zullen het wel afhandelen.
Als het om ondersteuning gaat, hebben beide bouwers geweldige ondersteuning. U kunt op elk gewenst moment contact opnemen met het ondersteuningsteam. Ze bieden niet de ondersteuning in de gratis versie; je hebt de premiumversie nodig om van de ondersteuning gebruik te kunnen maken (elk abonnement heeft klantenondersteuning).
Prijzen
Prijzen zijn de belangrijkste factor als het gaat om het kopen van een plug-in. Laten we de prijsplannen voor beide bouwers begrijpen.
Elementor heeft drie abonnementen waaruit je kunt kiezen. Het begint bij $ 49 per jaar en de andere twee abonnementen kosten je $ 99 en $ 199 per jaar. Het enige verschil tussen deze drie plannen is het aantal websites. Je kunt de plug-in op slechts één website gebruiken als je een pakket van $ 49 kiest. Op dezelfde manier kunt u de Elementor Pro-plug-in op 3 websites gebruiken voor het tweede plan en met het derde plan kunt u de plug-in op 1000 websites gebruiken. U krijgt alle functies in elk van de drie plannen.
Aan de andere kant heeft Beaver Builder prijzen op basis van de functies. Er zijn drie abonnementen met een prijs van $ 99 per jaar voor standaard, $ 199 per jaar voor pro, en de bureaubundel kost je $ 399 per jaar. De meeste features krijgt u in het standaardpakket zelf. Als u Beaver Builder echter op meerdere sites wilt gebruiken of als u het Beaver Builder-thema wilt, moet u voor een professional of een bureau kiezen. Op dezelfde manier moet u, als u de white label-optie wilt, de bureaubundel kiezen. U kunt de Beaver Builder op een onbeperkt aantal websites gebruiken, ongeacht welk abonnement u kiest.
Beiden hebben ook een gratis versie. Elementor biedt veel functies in de gratis versie, terwijl Beaver Builder er maar heel weinig heeft.
Winnaar: Het hangt ervan af hoe je de builder wilt gebruiken. Beiden hebben een heel andere manier van prijzen. Als je voor de gratis versie wilt gaan, is Elementor de beste optie voor jou.
Laatste woorden: Beaver Builder versus Elementor – welke is de beste?
Misschien ben je zeker op zoek naar een exact antwoord op de Beaver Builder versus Elementor-wedstrijd. Het zijn allebei zeker geweldige plug-ins en ze geven elkaar zeker grote concurrentie.
Afhankelijk van het gebruik is Beaver Builder beter als het gaat om ontwerp, gebruiksgemak en onderhoud. U krijgt een overzichtelijke drag-and-drop-interface die u veel tijd zal besparen. De andere reden waarom we van Beaver Builder houden, is vanwege de prijs. Het is ongetwijfeld iets duurder dan Elementor, maar als u meer dan één website heeft, kost het u minder. Bovendien kunt u, wanneer u de nieuwe website bouwt, direct de Beaver Builder gaan gebruiken, omdat u deze op een onbeperkt aantal websites kunt gebruiken.
Snelle hack: Als u de automatische upgrades in Beaver Builder aan laat staan, krijgt u 40% korting op de verlenging. Schakel het dus niet uit, tenzij u het niet wilt verlengen.
Het is echter zeker aan u welke bouwer u wilt kiezen. Als u denkt dat Beaver Builder niet over de functies beschikt die u nodig heeft, kunt u zeker de Elementor-plug-in gebruiken. Op dezelfde manier, als u Elementor gebruikt en niet de gewenste functie heeft, kunt u Beaver Builder zeker uitproberen.
Verspil geen tijd meer met het kiezen van de beste, u kunt de werking van beide bouwers bekijken en er één uitkiezen.
Andere WordPress-paginabouwers zijn beschikbaar in onze TOP5 WordPress Visual Builders-lijst.
Waarom website-onderhoud belangrijk is?
Het belang van website-onderhoud is altijd een vraag voor elk bedrijf, ongeacht de grootte ervan. Het bezitten van een website is net als het bezitten van een gloednieuwe auto.
Geplaatst in
Alexey Seryapin
WordPress gehackt? Malwareverwijderingsservice
Laat uw WordPress-website vandaag nog repareren.
gerelateerde berichten

WordPress gehackt: dolohen-malware
By Edvins Gailums | 18 december 2020
WordPress gehackt door MuhmadEmad
By Edvins Gailums | 16 december 2020
WordPress gehackt door meneer Spy
By Edvins Gailums | 14 december 2020
WordPress gehackt door legioenbom3r
By Edvins Gailums | 11 december 2020
IS UW WEBSITE GEHAKT?
WordPress-malwareverwijderings service
Wij repareren elke WordPress-hack en maak uw website hackproof.