Elementor-integratie met ACF
Inhoudsopgave
In deze tutorial bekijken we hoe u kunt integreren ACF met Elementor. Jaar na jaar, sinds de oprichting, heeft de WordPress-paginabuilder-plug-in Elementor een gestage stijging in populariteit ervaren, met name het vermogen om eenvoudig andere krachtige plug-ins te integreren, bijvoorbeeld: Geavanceerde Aangepaste velden(ACF), is een belangrijke functie geweest die enorm wordt gewaardeerd door webontwikkelaars en ontwerpers over de hele wereld. In dit artikel bekijken we de basisprincipes van Advanced Custom Fields (ACF), hoe het integreert binnen de Elementor-omgeving en welke mogelijkheden het biedt voor de gemiddelde gebruiker. ACF is een plug-in met een aanzienlijke geschiedenis in de wereld van webdesign. Samen met een krachtige ontwerptool als Elementor worden de mogelijkheden van ACF aanzienlijk verbeterd.
ACF-samenvatting
Wat is het Geavanceerde aangepaste velden (ACF) inpluggen? Kort gezegd is ACF een plug-in waarmee de gebruiker aangepaste metavelden op WordPress kan toevoegen Pages en Berichten en beheer de inhoudsstroom met relatief gemak. Kortom, het maakt gebruik van aangepaste post-meta om uw inhoud aan te vullen met anatomisch gestructureerde gegevens. Een meer geavanceerde functie die ACF biedt, is de mogelijkheid om uw aangepaste gegevensvelden in metaboxen te groeperen. Naarmate de tijd verstrijkt en uw ervaring groeit, zult u zien dat ACF een belangrijk onderdeel is van veel websites. Het stelt webontwikkelaars in staat om de bijbehorende inhoud snel en efficiënt te wijzigen. Als uw klant plotseling om belangrijke wijzigingen vraagt, kunt u deze aanpassingen gemakkelijk doorvoeren zonder kostbare uren te verspillen. Laten we nu eens kijken hoe de ACF samenwerkt Elementor.
Voordelen van het gebruik van ACF samen met Elementor
Historisch gezien is het grootste obstakel voor elke paginabouwer het feit dat ze statisch zijn. Dynamische inhoud kon niet worden weergegeven en alles moest handmatig worden gedaan, pagina voor pagina, post voor post. Maar met de nieuwste versies kan dynamische inhoud worden toegevoegd op een manier die zowel responsief als gemakkelijk te beheren is. Elementor en ACF aan elkaar koppelen was nog nooit zo eenvoudig.
Met Elementor kunt u sjablonen maken die gebruik maken van de metavelden van ACF. Door een dergelijke samenvoeging toe te passen, kunnen we gegevens met een paar klikken op een knop repliceren in plaats van elke pagina of elk bericht handmatig te bewerken. Steeds meer webbureaus profiteren van deze functie, omdat het de werklast die een bureau kan dragen vergroot en meer vrijheid tijdens het ontwerpproces mogelijk maakt. Veel bureaus gebruiken Elementor tegenwoordig samen met ACF omdat het hen de mogelijkheid biedt om sites uit het middensegment te verkopen die op maat gemaakt zijn, maar niet overdreven aanpasbaar, waardoor het product kosteneffectiever en gemakkelijker te onderhouden wordt. Eerlijk gezegd zijn we nog maar het begin van wat ACF echt kan doen in combinatie met Elementor.
ACF Basisgebruik met Elementor
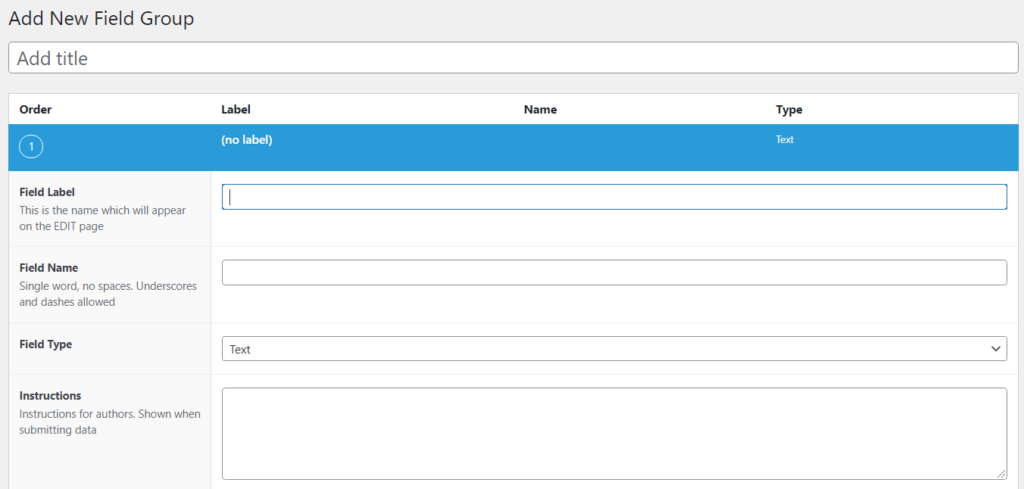
Laten we beginnen met het lokaliseren van het ACF-paneel in het WordPress-dashboard. Zoek naar een menu-item “Aangepaste velden”Nadat u erop hebt geklikt, krijgt u een vervolgkeuzemenu te zien met verschillende opties: “Veldgroepen”, "Nieuw toevoegen", "Gereedschap" en "Updates". Vervolgens, nadat u op de "Nieuw toevoegen" knop, wordt u doorgestuurd naar de Veldgroep venster.
Nu kunt u de volledige omvang van de mogelijkheden zien die ACF biedt. Allereerst moet je beginnen met a Titel voor uw nieuwe aangepaste metaveld om moeiteloos door uw toekomstige inhoud te navigeren. Ten tweede moet u een nieuw veld toevoegen en dit invullen met de nodige informatie. De nieuwste versie van ACF (5.0) heeft nieuwe veldtypen geïntroduceerd waarmee gebruikers kunnen communiceren. Met meer dan 30 ingebouwde veldtypen en honderden door de gebruiker gemaakte veldtypen kan aangepast veldbeheer niet eenvoudiger zijn.
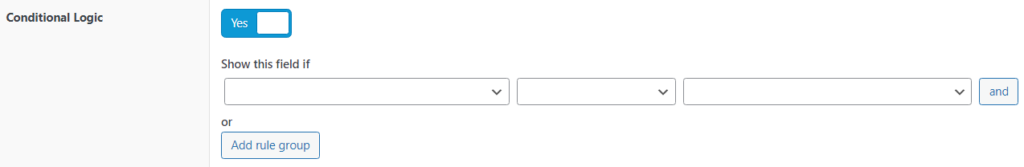
Ten derde kunt u zich aanmelden voorwaardelijke Logic naar uw veld om voorwaarden te stellen in overeenstemming met de invoergegevens. Het is een zeer gewaardeerde functie omdat het ons in staat stelt een grote hoeveelheid gegevens met relatieve eenvoud te sorteren en te groeperen.
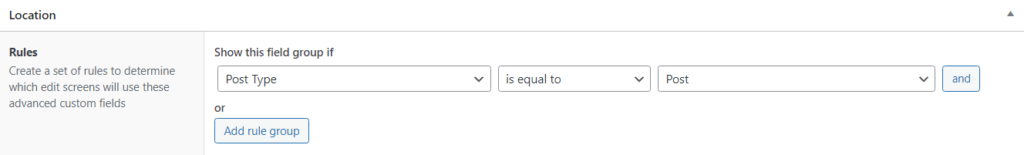
Ten vierde zou u een reeks regels voor uw bedrijf willen opstellen Veldgroep. Door eenvoudige voorwaardelijke logica toe te passen op onze Veldgroep, kunt u zelf bepalen waar en hoe u uw invoerformulier weergeeft.
Nu we klaar zijn met het instellen van ons eerste aangepaste veld met ACF, moeten we in de gaten houden hoe het samenwerkt met Elementor. De eerder genoemde paginabuilder Elementor heeft de ACF-integratie met enorm succes georganiseerd. Je zou zelfs kunnen stellen dat Elementor dit van alle paginabouwers het beste heeft afgehandeld. Vroeger was het een droom voor webontwikkelaars om dynamische inhoud te creëren zonder codering, nu is het werkelijkheid voor ons allemaal.
Berichttypen en ACF
Het is belangrijk om twee veel voorkomende berichttypen te onderscheiden die worden gebruikt bij webontwikkeling: Berichten en Pages. Hoewel vergelijkbaar, Berichten zijn chronometrische lijsten, maar Pages zijn hiërarchisch qua structuur (ouder > kind, Enz.). Berichten Maak bijvoorbeeld gebruik van taxonomieën, Tags en Categorieënterwijl Pages Niet doen. De verschillen worden duidelijk met voldoende ervaring. Waarom is het zo belangrijk om het verschil te begrijpen? Nou, als je niet goed thuis bent in coderen en net bent begonnen met je webontwerpreis, dan zijn dit de berichttypen waarmee je moet werken. Er zijn bijna oneindige mogelijkheden aan berichttypen die je kunt ontwikkelen door middel van codering en slim gebruik van plug-ins, maar we zullen dit in een andere uitgebreide blogpost bespreken. Laten we nu eens kijken hoe Elementor integreert ACF in zijn ontwerp.
Elementor “Themabouwer” en ACF
De kracht ligt in de Elementor “Themabouwer”. Het maken van een sjabloon voor een terugkerende pagina of bericht heeft webontwikkeling een stuk toegankelijker gemaakt voor nieuwe professionals in de branche. Elementor “Themabouwer”, wanneer gecombineerd met ACF, stelt ons in staat om essentiële inhoud snel te bewerken zonder codering. Begin met het maken van een sjabloon voor een enkele pagina of een enkel bericht. Gebruik de Elementor Widgetpaneel om toegang te krijgen tot talloze ontwerpfuncties en het ontwerp van uw webpagina te voltooien. Na voltooiing kunt u de inhoud naar eigen inzicht invullen met behulp van de Dynamische tags. Bijna elke Elementor-widget met een of andere invoer ondersteunt de Dynamische tags optie, bijvoorbeeld de Titel widget.
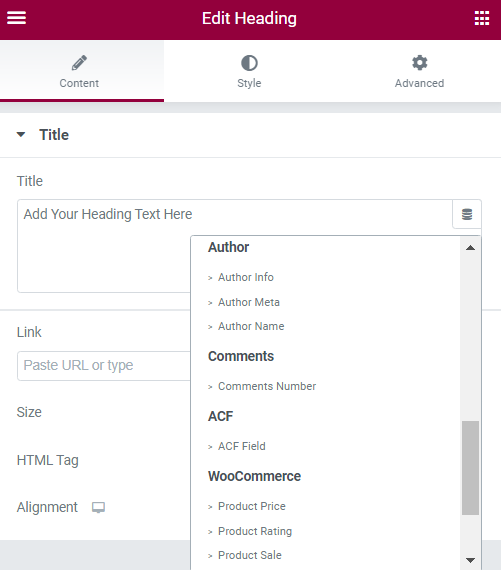
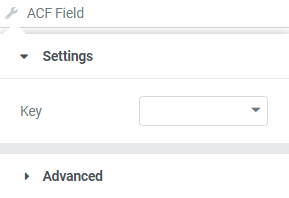
In het Widgetpaneel, onder de Content sectie, kunt u de Titel invoervenster. In de rechterbovenhoek kunt u de Dynamisch Tags icoon. Nadat u erop hebt geklikt, krijgt u een vervolgkeuzelijst met verschillende typen invoergegevens te zien. Laten we de ACF-veld optie en klik erop. Het is je misschien opgevallen dat er niets is veranderd. Zoals met ieder ander dynamische tag, moet u er nogmaals op klikken, zodat u de ACF-veld's-instellingen. Dit is het moment om de ACF gegevens uit voorgaande stappen en gebruik deze goed. U kunt kiezen welk soort invoergegevens u wilt weergeven en onder welke voorwaarden deze zullen verschijnen. Met voldoende gehannes zul je het onder de knie krijgen en zonder enige moeite grote blokken informatie kunnen ordenen.
Aangepaste veldtypen in ACF
Zoals u inmiddels weet, is de belangrijkste kracht van ACF is de mogelijkheid om aangepaste velden te maken en deze samen te voegen tot complexe formulieren. Met Elementor kunnen we deze formulieren met minimale inspanning van het ontwerpteam weergeven. ACF, als plug-in, is een zeer capabele tool in de handen van iemand die weet hoe hij de functies ervan moet benutten. Met slim gebruik en een ingenieuze aanpak kun je veel verder gaan dan de standaard WordPress-beperkingen en formulieren ontwikkelen die grote hoeveelheden informatie kunnen verwerken. En het mooiste is dat het mogelijk is zonder ook maar één regel code te schrijven. Maar om dit te kunnen doen, moet u bekend zijn met alle aangepaste veldtypen. Hier vindt u een volledige lijst met alle aangepaste veldtypen:
- Tekst — Eenregelig tekstveld met optionele HTML-ondersteuning en tekenlimieten
- Tekstgebied — Hetzelfde als tekst, maar kan meerdere regels hebben
- Getal — Nummerveld dat optionele min/max-waarden kan hebben voor limieten en validatie
- E-mail — Aangepast veld voor e-mailinvoer inclusief validatie
- Wachtwoord — Wachtwoordinvoer met tekstmaskering
- WYSIWYG Editor - WordPress-editorinvoer met opties voor media-invoeging en editorknoppen
- Afbeelding — Upload een afbeelding of selecteer er een uit de mediabibliotheek. Retourneert een object, URL of ID
- Bestand — Hetzelfde als de afbeelding, maar voor bestanden in het algemeen
- Selecteren — Vervolgkeuzemenu met ondersteuning voor meerdere selecties
- Selectievakje — Selectievakje voor enkele of meerdere items
- Keuzerondje — Kies een enkel item via keuzerondje
- Waar / Onwaar — Basis selector voor waar of onwaar
- Paginalink — Retourneert de URL van een bericht of pagina.
- Post Object — Retourneert een WordPress-object van een bericht of pagina, berichttype of taxonomie
- Relatie — Hetzelfde als een postobject, maar met een geavanceerde interface en opnieuw ordenen via slepen en neerzetten
- Taxonomie — Retourneert een object of ID voor een of meer taxonomieën.
- Gebruiker — Selecteer een of meer gebruikers. Optie om de keuze te beperken per gebruikersrol
- Google Map — Stel een centrum, zoomniveau en breedte in
- Datumkiezer — Selecteer een kalenderdatum en retourneer een opgemaakte datumreeks
- Kleurkiezer — Selecteer een hexadecimale kleur
- Bericht — Laat een bericht achter
- Tab — Combineer velden in een interface met tabbladen
Het is moeilijk om je een situatie voor te stellen waarin je geen aangepaste formulieren met deze veldtypen zou kunnen maken. Zonder dat er codering nodig is, kunt u nog steeds WordPress-websites maken met uitgebreide databases. Het is belangrijk op te merken dat door gebruik te maken van ACF en Elementor hoeft u niet met kernbestanden te knoeien, zodat de veiligheid van de website niet in gevaar komt.
ACF PRO
U moet inmiddels goed op de hoogte zijn van waar ACF bedreven in is. Ook al biedt de gratis versie ons voldoende functies om mee te werken, de premium-versie ACF PRO presenteert ons extra attributen die we kunnen gebruiken bij webontwikkeling. Upgraden naar de betaalde versie geeft ons toegang tot extra veldgroepen:
- Repeaterveld – Herhalende inhoud, denk bijvoorbeeld aan dia's, teamleden, CTA-tegels, enz.
- Galerijveld – Interactieve interface voor het beheren van een verzameling bijlagen
- Flexibel inhoudsveld – Eenvoudige, gestructureerde, op blokken gebaseerde editor die lay-outs en subvelden gebruikt in het ontwerpproces
- Veld klonen – Selecteert en toont bestaande velden. Het dupliceert geen velden in de database, maar laadt en toont de geselecteerde velden tijdens runtime
Veldtypen zoals Repeaters en Gallery zijn heel gebruikelijk in de webontwikkelingswereld. Bijna elke website maakt er op de een of andere manier gebruik van, dus het wordt ten zeerste aanbevolen om er toegang toe te krijgen.
Een andere premiumfunctie die het vermelden waard is, is de ACF Blokken. Voor de ontwikkeling van aangepaste blokken is altijd een goede kennis van beide vereist PHP, JavaScript En in het bijzonder, Reageer JS. – de JavaScript kader. In dit geval dienen ACF Blocks als tussenpersoon voor ontwikkelaars. U kunt moeiteloos inhoud beheren en ontwikkelen zonder u te bemoeien met het back-endgedeelte van de site. Het implementeren van je blokken binnen de Elementor-pagina werkt op dezelfde manier als we eerder beschreven.
ACF PRO brengt ook tal van andere verbeteringen met zich mee. Meer veldengebruik Ajax aangedreven zoekfunctie, nieuw PHP acties en filters zijn toegevoegd, opnieuw ontworpen automatische export naar JSON feature, verbeterde formuliervalidatie, betere front-endformulieren, enz. Zeker, dit is een van die premium plug-ins, die elke cent meer dan waard is en feilloos samenwerkt met Elementor.
Laatste woorden
ACF wordt intensief gebruikt in de WordPress-gemeenschap, met meer dan 2 miljoen actieve installaties wereldwijd. Door ACF-functies binnen Elementor te kunnen integreren, kunt u snel inhoudsblokken ontwerpen en beheren en de invoergegevens aanpassen aan de behoeften van de site. ACF in combinatie met Elementor is een krachtig duo en zal waarschijnlijk een belangrijk onderdeel blijven van de ontwikkeling van WordPress-pagina's. Onderschat niet de enorme hoeveelheid vooruitzichten die de premiumversie kan introduceren. Gewoon toegang hebben tot een eenvoudig veldtype, zoals Gallery, kan de inhoud van uw WordPress-site aanzienlijk verbeteren en beter beheersbaar maken. We hopen dat je in dit korte overzicht hebt begrepen hoe Elementor ACF integreert. Begrijpen hoe ACF werkt, is van groot belang voor een webontwikkelaar, aangezien u er zo nu en dan tegenaan zult lopen. Groetjes!
Veelgestelde vragen
Hoe verbetert Elementor-integratie met Advanced Custom Fields (ACF) de ontwikkeling van websites?
Elementor-integratie met Advanced Custom Fields (ACF) verbetert de ontwikkeling van websites doordat ontwerpers en ontwikkelaars zeer aangepaste en dynamische inhoudslay-outs kunnen creëren met behulp van de intuïtieve drag-and-drop-interface van Elementor, gecombineerd met de krachtige gegevensbeheermogelijkheden van ACF. Deze integratie maakt een naadloze integratie van aangepaste velden en gegevens van ACF in Elementor mogelijk, waardoor meer flexibiliteit en controle wordt geboden over de presentatie van de inhoud en de gebruikerservaring.
Kan ik de aangepaste velden van ACF gebruiken met de dynamische inhoudsfuncties van Elementor?
Ja, u kunt de aangepaste velden van ACF gebruiken met de dynamische inhoudsfuncties van Elementor om dynamische inhoudselementen zoals tekst, afbeeldingen, links en meer te vullen met gegevens die zijn opgeslagen in aangepaste ACF-velden. Met de dynamische inhoudsfunctionaliteit van Elementor kunt u op dynamische wijze inhoud uit verschillende bronnen, inclusief aangepaste ACF-velden, in uw ontwerpen invoegen, waardoor dynamische en gepersonaliseerde inhoudservaringen voor uw websitebezoekers worden geboden.
Zijn er beperkingen of overwegingen bij het gebruik van Elementor met ACF?
Wanneer u Elementor met ACF gebruikt, is het essentieel om rekening te houden met eventuele beperkingen of compatibiliteitsproblemen die zich kunnen voordoen, vooral wanneer u werkt met complexe aangepaste veldconfiguraties of extensies van derden. Hoewel de integratie van Elementor met ACF robuust is, worden bepaalde ACF-veldtypen of -configuraties mogelijk niet volledig ondersteund of compatibel met de ontwerpmogelijkheden van Elementor. Zorg er bovendien voor dat u de nieuwste versies van zowel Elementor als ACF gebruikt om compatibiliteitsproblemen te minimaliseren en te profiteren van de nieuwste functies en verbeteringen.
Hoe kan ik zorgen voor een soepele integratie tussen Elementor en ACF tijdens de websiteontwikkeling?
Om een soepele integratie tussen Elementor en ACF tijdens de ontwikkeling van websites te garanderen, volgt u best practices zoals het correct configureren van aangepaste ACF-velden en veldgroepen, het logisch organiseren van uw aangepaste veldgegevens en het begrijpen van hoe Elementor samenwerkt met ACF-gegevensbronnen. Test uw ontwerpen en dynamische inhoudselementen grondig om te verifiëren dat ACF-gegevens correct worden weergegeven binnen de ontwerpomgeving van Elementor en op verschillende apparaten en schermformaten.
Kan ik wijzigingen die met Elementor en ACF zijn aangebracht, terugzetten naar de oorspronkelijke staat of vorige versie?
Ja, u kunt wijzigingen die u met Elementor en ACF hebt aangebracht, terugzetten naar de oorspronkelijke staat of een eerdere versie door gebruik te maken van de revisiegeschiedenisfunctie van Elementor of door back-ups van uw website te herstellen. Met de revisiegeschiedenis van Elementor kunt u eerdere versies van uw ontwerpen bekijken en ernaar terugkeren, inclusief wijzigingen die zijn aangebracht met aangepaste ACF-velden. Als u bovendien back-ups van de database of bestanden van uw website heeft opgeslagen, kunt u eerdere versies herstellen om wijzigingen die met ACF en Elementor zijn aangebracht ongedaan te maken.