Elementor Motion Effects: hoe u uw website kunt verlevendigen
Inhoudsopgave
Sinds de introductie van Elementor Pro 2.5", bewegingseffecten zijn met succes geïntegreerd in onze favoriete paginabuilder. Ongetwijfeld een krachtige en ingewikkelde set ontwerptools. Zonder enige codering kunnen we bewegingseffecten toepassen op elk element, kolom of sectie in uw Elementor-gebouwde website. Voor de gemiddelde gebruiker zal een statische website niet zo aantrekkelijk en opvallend zijn als een website met prachtige animaties en naadloze overgangen. Het zou bij webontwikkeling bijna als absoluut noodzakelijk kunnen worden beschouwd om bewegingseffecten in het algemeen te leren, omdat klanten er dol op zijn. Laten we elk effect in Elementor doornemen en zelf zien hoe ze op uw WordPress-website kunnen worden toegepast.
Bewegingseffecten lokaliseren in Elementor
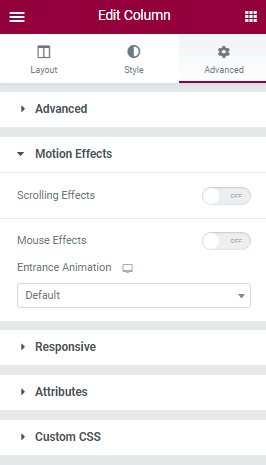
Het ontwikkelaarsteam achter Elementor heeft geweldig werk geleverd door bewegingseffecten op een toegankelijke manier op te nemen in elk aspect van de ontwerptools van de paginabouwer. Je kunt bewegingseffecten vinden in de widgetzijbalk, handig gelegen in de Geavanceerd instellingen.
Elementor ondersteunt twee soorten bewegingseffecten: Scrolleffecten en Muis effecten. Scrolleffecten worden toegepast wanneer de gebruiker in een willekeurige richting scrolt en muiseffecten worden toegepast wanneer de gebruiker met zijn muis over het element beweegt. Beide effecten worden in- en uitgeschakeld door op de afgeronde knop naast de bovengenoemde effecten te klikken.
Houd in gedachten dat sectie is het enige onderdeel van de website dat alleen scrolleffecten ondersteunt, maar daarnaast bent u vrij om beide effecten toe te passen waar u maar wilt. Tijdens deze tutorial raden we je aan om met verschillende opties en waarden te “spelen” om een algemeen inzicht te krijgen in de grenzen die door de ontwikkelaars zijn gesteld.
Scrolleffecten
Verticale scroll
Je hebt waarschijnlijk wel eens gehoord van het parallaxeffect. De verticale scroll is precies dat. Het is een techniek die wordt gebruikt bij webontwikkeling waarbij de achtergrond van de website in een ander tempo scrollt dan de voorgrond. Dit effect streeft ernaar een optische illusie te creëren om een “gevoel” van diepte te creëren binnen de tweedimensionale ruimte van de website. Historisch gezien is de verticale scroll een van de eerste bewegingseffecten die voor websites zijn gemaakt, en nog steeds een van de meest effectieve.
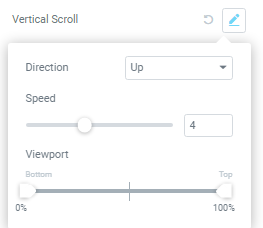
Ga naar de zijbalk van de Elementor-widget en bekijk de verticale scroll-configuraties. Zoals u kunt zien, kunt u aan de gemarkeerde kant zien of het effect is toegepast Bewerk knop. Als verticaal scrollen actief is (of een ander bewegingseffect), verschijnt er een nieuw pictogram (ronde pijl) naast de bewerkingsknop: Terug naar Standaard. Deze knop doet precies wat u denkt: de instellingen worden teruggezet naar de standaardstatus.
Klik op de Bewerk knop. Er zijn 3 opties voor u beschikbaar- Aanwijzingen, Snelheid, en Uitkijk postje. Aanwijzingen bepaalt op welke manier het element beweegt wanneer de gebruiker scrollt. Speed beheert hoe snel het element zal bewegen. Uitkijk postje bepaalt hoeveel van de hoogte van de viewport het element zal gebruiken.
Horizontaal scrollen
Net als bij de verticale scroll heeft de horizontale scroll ook een parallaxeffect, maar verplaatst de elementen horizontaal in plaats van verticaal. Het doel van dit effect is hetzelfde, maar toepassingen in webdesign verschillen enigszins. Als je de responsieve modus van Elementors gebruikt, zul je merken dat het effectief configureren van horizontaal scrollen voor de mobiele versie enigszins lastig is.
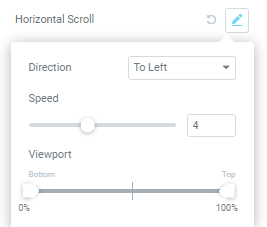
Opties voor horizontaal scrollen zijn dezelfde als voor verticaal scrollen. Het enige verschil is dat in plaats van te beslissen of de elementen zullen bewegen up or beneden, jij hebt hun richting bepaald links en rechts.
Webontwerpers gebruiken graag zowel horizontaal als verticaal scrollen om het element diagonaal te verplaatsen tijdens het scrollen. Het is van cruciaal belang om deze effecten met de grootste zorg te bestuderen, aangezien u er vaak mee te maken zult krijgen.
Transparantie
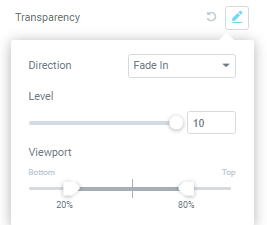
Een zeer nuttige functie is de doorzichtigheid effect. Elementor-elementen kunnen min of meer ondoorzichtig worden gemaakt ten opzichte van de scroll van de bezoeker. U wilt bijvoorbeeld dat uw kop langzaam verdwijnt wanneer de website naar beneden wordt gescrolld.
Je kunt sleutelen aan 3 afzonderlijke opties. Laten we eens kijken naar de Bereiding optie eerst. Op het eerste gezicht lijken de mogelijkheden ervan misschien niet zo duidelijk voor u. Er zijn 4 richtingen beschikbaar:
- Fade-in – Het element begint transparant en wordt geleidelijk ondoorzichtig.
- Uitfaden – Het element begint ondoorzichtig en wordt geleidelijk transparant.
- Infaden – Het element begint ondoorzichtig, vervaagt vervolgens, wordt transparant en wordt vervolgens weer ondoorzichtig.
- Fade-in-out – Het element begint transparant, wordt vervolgens ondoorzichtig en vervolgens weer transparant.
Vervolgens Niveau keuze. Kortom, het bepaalt hoe transparant het element zal worden. De waarde is op zichzelf niet erg intuïtief, maar met een beetje ervaring kun je een algemeen idee krijgen van de beperkingen ervan. Uitkijk postje bepaalt hoeveel van de hoogte van de viewport het element zal gebruiken.
Blur
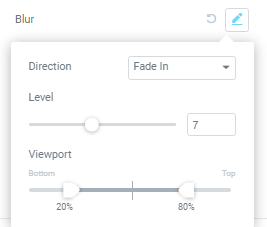
Vervaging is vergelijkbaar met Transparantie, maar in plaats van het element transparant te maken, wordt het vervaagd. U wilt bijvoorbeeld dat een afbeelding pas weer de oorspronkelijke focus krijgt als de gebruiker naar beneden heeft gescrolld en een bepaald punt op uw website heeft bereikt.
Er zijn 3 instellingen beschikbaar. Deze instellingen vervullen dezelfde functie als instellingen in Transparantie. Maar het is belangrijk om de kleine verschillen in de richting instellingen:
- Fade-in – Het element begint wazig en wordt geleidelijk gefocust.
- Uitfaden – Het element begint scherp te worden en wordt geleidelijk wazig.
- Infaden: het element begint scherp te worden, vervaagt vervolgens en wordt wazig, waarna het weer scherp wordt.
- Infaden – Het element begint wazig, wordt vervolgens scherp en vervolgens weer wazig.
Het vervagingseffect is ongelooflijk handig als u een illusie van diepte binnen uw website wilt creëren. Het probeert na te bootsen hoe objecten er in het echte leven vanaf een afstand uitzien en hoe de optische focus verandert op basis van de afstand tussen twee brandpunten. Met een slimme ontwerpbenadering kunt u elke denkbare situatie, met betrekking tot onscherpte-effecten, opnieuw creëren.
Roteren
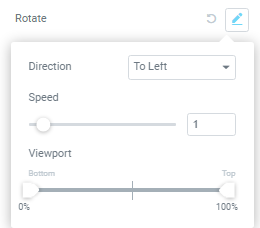
De Roteren animatie roteert het element terwijl de gebruiker scrollt. De functie is duidelijk, maar algemene toepassingen zijn dat misschien niet. Stel dat u bijvoorbeeld een reuzenrad op uw website wilt weergeven. De ondersteunende kolommen kunnen een statisch element zijn, zoals een afbeelding, en het wiel zelf zou een afzonderlijk element zijn (een andere afbeelding). Een afbeelding van een wiel op zichzelf zou niet roteren omdat het element statisch is, maar als je er het rotatie-effect op zou toepassen, zou je de illusie kunnen creëren dat het wiel draait wanneer de gebruiker scrollt.
Net als bij eerdere effecten kunnen we de richting, snelheid en relatie tot de viewport in de instellingen instellen. Het vinden van de juiste waarden kan in het begin enigszins verwarrend zijn, maar we moedigen u aan om met de instellingen te spelen om een algemeen gevoel voor de waarden te krijgen.
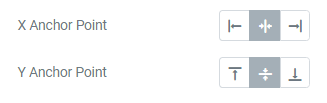
Het is je misschien opgevallen dat na het inschakelen van de rotatie-animatie twee nieuwe opties verschenen onder de lijst met bewegingseffecten: X Ankerpunt en Y-ankerpunt. Beide instellingen regelen de as van waaruit uw element begint te draaien. Als u bijvoorbeeld zou instellen X Ankerpunt naar "links"En Y-ankerpunt naar "top', dan zou het element beginnen te roteren vanuit de linkerbovenhoek van de container.
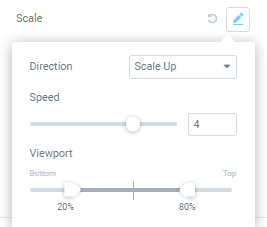
Scale
In essentie, Scale Hiermee kunt u elementen uitbreiden en verkleinen volgens de scroll. Het wordt meestal gebruikt in combinatie met andere effecten om complexe animaties in Elementor te maken. Een goed voorbeeld van Scale gebruik zou de achtergrond zijn van een sectie die groter wordt als je naar beneden scrollt en kleiner wordt als je naar boven scrollt.
Ook hier zijn er 3 verschillende instellingen. Je moet inmiddels begrepen hebben hoe het team achter Elementor hun bewegingseffectinstellingen heeft ontworpen. Speed en Uitkijk postje moet vanaf nu vanzelfsprekend voor u zijn geworden. Maar de Aanwijzingen beschikt over 4 verschillende opties die we graag wat gedetailleerder willen bespreken:
- Opschalen – Het element begint klein en wordt geleidelijk groter.
- Verkleinen – Het element begint groot en wordt geleidelijk kleiner.
- Omhoog schalen – Het element begint groot, wordt vervolgens kleiner en groeit vervolgens weer.
- Opschalen naar beneden – Het element begint klein, wordt dan groter en krimpt vervolgens weer.
De Scale effectkenmerken hetzelfde X en Y-ankerpunt instellingen als het rotatie-effect. Op dezelfde manier kunt u instellen vanaf waar op de as het element begint te krimpen of te groeien. Gebruikelijk, Scale wordt samen met andere bewegingseffecten gebruikt om hun respectievelijke animaties te versterken.
Muis effecten
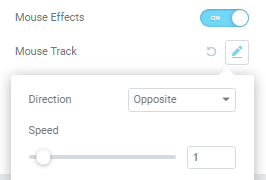
Muis Track
Nu we bekend zijn met scrolleffecten, gaan we eens kijken naar muiseffecten. Muiseffecten worden gebruikt wanneer er behoefte is om een gevoel van diepte te creëren. De elementen worden verplaatst in relatie tot de muisbeweging van de gebruiker. Wanneer Muis Track is ingeschakeld, zal het getroffen element zichzelf verplaatsen in overeenstemming met de beweging van de muis.
In de instellingen kun je configureren of het element in de tegenovergestelde richting beweegt(Tegenover) of dezelfde richting(Direct). Je kunt dus ook de snelheid van de animatie aanpassen.
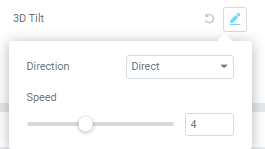
3D-kanteling
Vergelijkbaar met de Muis Track, 3D-kantelingkantelt in feite het element in relatie tot de muisbeweging. Meestal wordt het voor meer dan één element gebruikt, omdat het er netjes uitziet en aanvoelt als het op de juiste manier wordt toegepast. Afbeeldingen maken bijvoorbeeld vaak gebruik van dit effect. Tegenwoordig is er een groeiende trend om dit effect voor verschillende galerijen toe te passen om een organisch gevoel aan de website te creëren.
Op dezelfde manier als bij de Mouse Track kunnen we de richting van de kanteling en de snelheid van de animatie aanpassen. Wees voorzichtig bij het implementeren van deze effecten op uw website. Ook al zijn ze aantrekkelijk voor het oog en kunnen ze de aandacht van de bezoeker trekken, pas op dat je ze niet te veel gebruikt. De inhoud die u wilt weergeven, kan verloren gaan in de stroom van de site, omdat deze wordt overspoeld met verschillende animaties.
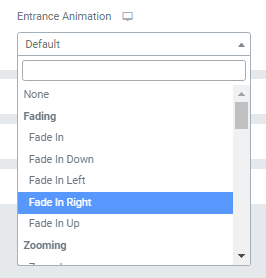
Entree-animatie
Je moet de Entree-animatie raam dat opdoemt onder de bewegingseffecten. In tegenstelling tot de bewegingseffecten, die enigszins recentelijk zijn toegevoegd, Entree animaties bestaan al een tijdje. Ze werden op hetzelfde moment toegevoegd toen Elementor de box Shadow optie voor zijn elementen. Het doel van deze animaties is duidelijk: een element introduceren en laten opvallen.
Het team achter Elementor heeft ons voorzien van meerdere entree-animaties. Er zijn in totaal 37 verschillende animaties, laten we ze allemaal even bekijken:
- Fading - Fade-in, fade-in omhoog, omlaag, links, rechts
- Zoomen – Inzoomen, inzoomen omhoog, omlaag, links, rechts,
- Stuiteren – Stuiteren naar binnen, stuiteren naar boven, naar beneden, naar links, naar rechts
- Schuiven – Schuif omhoog, omlaag, naar links, naar rechts
- Roteren – Indraaien, naar links draaien, naar rechts omlaag, naar links omhoog, naar rechts omhoog
- Aandachtzoekers – Stuiteren, flitsen, pulseren, elastiekje, schudden, hoofdschudden, zwaaien, tada, wiebelen, jello
- Lichtsnelheid – Lichtsnelheid in
- Specials – Kom binnen
Alleen door te experimenteren kun je die ene animatie vinden die bij jouw wensen past. Met talloze van dit soort opties zijn de toepassingen onbeperkt. U kunt de duur van animaties aanpassen en indien nodig een vertraging instellen. Vertraging van animatie kunt u ingewikkelde scenario's opzetten waarin elementen op prachtige wijze de website binnenkomen, zoals vooraf bepaald door uw wensen.
Bewegingseffecten en reactieve modus van Elementors
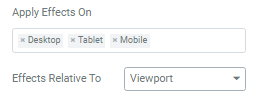
Elke Elementor-gebruiker is zeer te spreken over de Responsive Mode. De mogelijkheid om het ontwerp voor tablets en mobiele apparaten direct aan te passen is een geweldige functie waarmee u tijd en werklast kunt besparen. Gelukkig kunnen we ook de reactiesnelheid van de bewegingseffecten regelen.
Met een simpele klik op de knop kunnen we beslissen waar onze effecten op worden toegepast. Als u via Elementor-instellingen extra breekpunten heeft toegevoegd, kan de reactiesnelheid van de elementen ook daarvoor worden aangepast. Houd er rekening mee dat we, ook al kunnen we beslissen hoe de effecten worden toegepast, geen responsieve regels voor elk bewegingseffect afzonderlijk kunnen toepassen.
Laatste woorden
Bewegingseffecten zijn een belangrijk onderdeel van het maken van websites. Met eenvoudige effecten en animaties kunt u, wanneer ze in combinatie met elkaar worden gebruikt, unieke ontwerppatronen creëren. Het is opmerkelijk om te vermelden dat het Elementor-team hun bibliotheek met bewegingseffecten helemaal opnieuw heeft opgebouwd. Dit voorkomt op zijn beurt overtollige code en verkleint de kans op conflicten, terwijl de laadtijd en prestaties van de pagina minimaal worden beïnvloed. Bewegingseffecten zijn een ongelooflijk krachtig ontwerphulpmiddel dat niet lichtvaardig moet worden opgevat. Veel plezier met het verkennen van de grenzeloze toepassingen van Elementors-bewegingseffecten en blijf op de hoogte voor meer artikelen, Proost!