Elementor versus Page Builder van SiteOrigin
Inhoudsopgave
Je hebt misschien gehoord van deze twee namen. Elementor versus Page Builder van SiteOrigin is een van de vergelijkingen die iedereen wil. Wanneer u naar de paginabuilder zoekt in de WordPress-plug-indirectory, ziet u deze twee namen. Daarom vraag je je misschien af of er twee vergelijkbare bouwers zijn, welke is de beste, toch?
Als u zich hetzelfde afvraagt, bent u hier aan het juiste adres. In deze gids gaan we een volledige vergelijking maken tussen deze twee bouwers. De Elementor vs Page Builder van SiteOrigin is het enige dat u moet zien.
Overzicht van Elementor versus Page Builder door SiteOrigin
We beginnen eerst met het overzicht van beide bouwers. Elementor is een bekende builder waarmee je de beste pagina kunt maken. Aan de andere kant hebben we een builder van SiteOrigin. Voor de mensen die het niet weten: SiteOrigin is een populaire naam in de WordPress-industrie. Ze hebben veel thema's die je kunt gebruiken.
Er zijn enkele fundamentele verschillen die gemakkelijk aan te wijzen zijn. Daarom zal het voor u gemakkelijker zijn om een van de bouwers uit deze twee te kiezen.
Dat gezegd hebbende, laten we beginnen met de vergelijking en de hele strijd tussen Elementor versus Page Builder van SiteOrigin bekijken.
Interface – Elementor versus SiteOrigin
We beginnen met de interface. Het belangrijkste verschil ligt hier.
Page Builder van SiteOrigin is een backend en frontendbouwer. In eenvoudiger woorden: als u de elementen gewoon wilt aanpassen zoals u dat in het stroomdiagram doet, zonder het daadwerkelijke uiterlijk te zien, kunt u dat ook doen. Daarnaast heeft het ook een front-end builder. Hiermee kunt u zien wat u verandert. Als u het diavoorstellingselement toevoegt, gebeurt dat ook zie de daadwerkelijke diavoorstelling op de pagina. Het maakt gebruik van de functionaliteit voor slepen en neerzetten. U kunt het element eenvoudigweg slepen en vervolgens op de pagina plakken.
Nu komt de Elementor. Hier, dat zal wel krijg alleen de front-end builder. In eenvoudiger woorden: u zult wel moeten gebruik de functionaliteit voor slepen en neerzetten om de pagina's te maken jij wil. Je kunt niet zomaar de backend-ontwikkelaar gebruiken waar je de elementen kunt plakken en vervolgens met het werk kunt beginnen.
Als je het over de front-end-ontwikkelaar hebt, zijn ze allebei gemakkelijk te gebruiken en werken ze op dezelfde manier. U krijgt echter een groter voordeel bij SiteOrigin builder vanwege de backend builder.
Zelfs als u niet van plan bent het te gebruiken, is het altijd beter om iets achter de hand te hebben. Misschien heb je het ooit nodig.
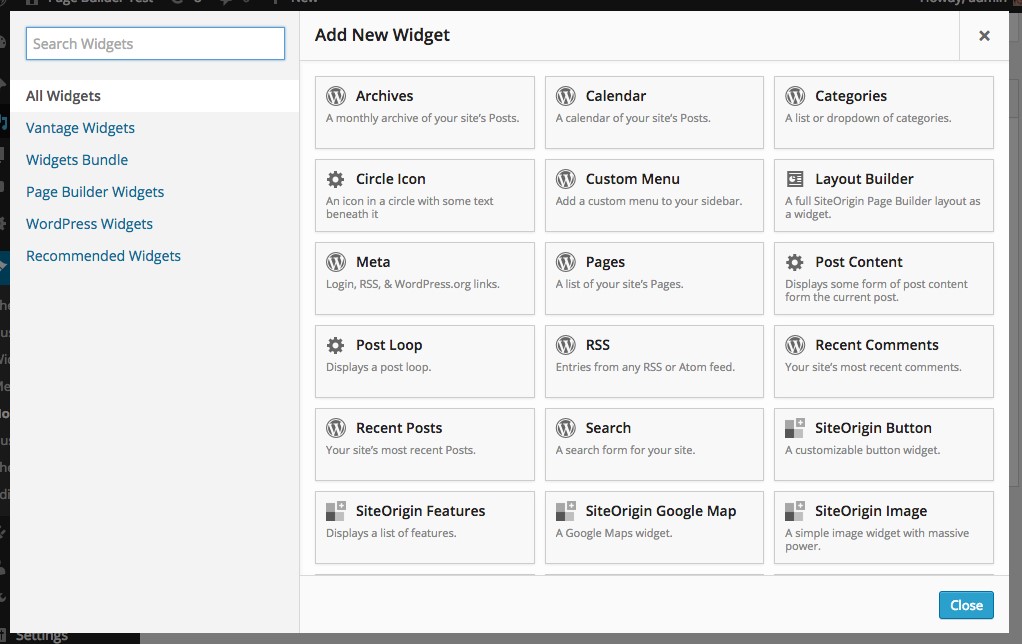
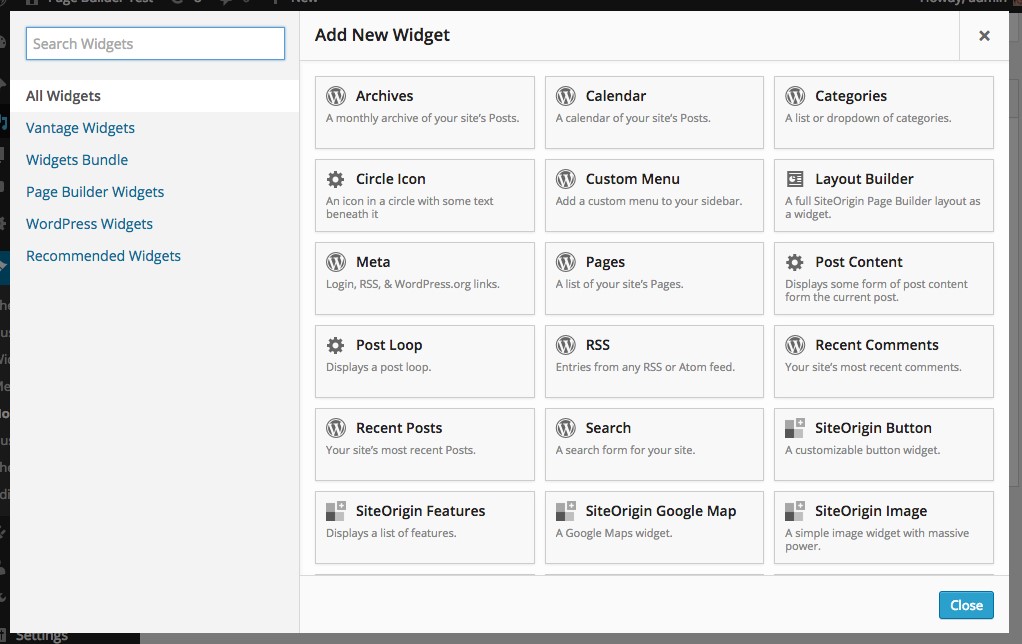
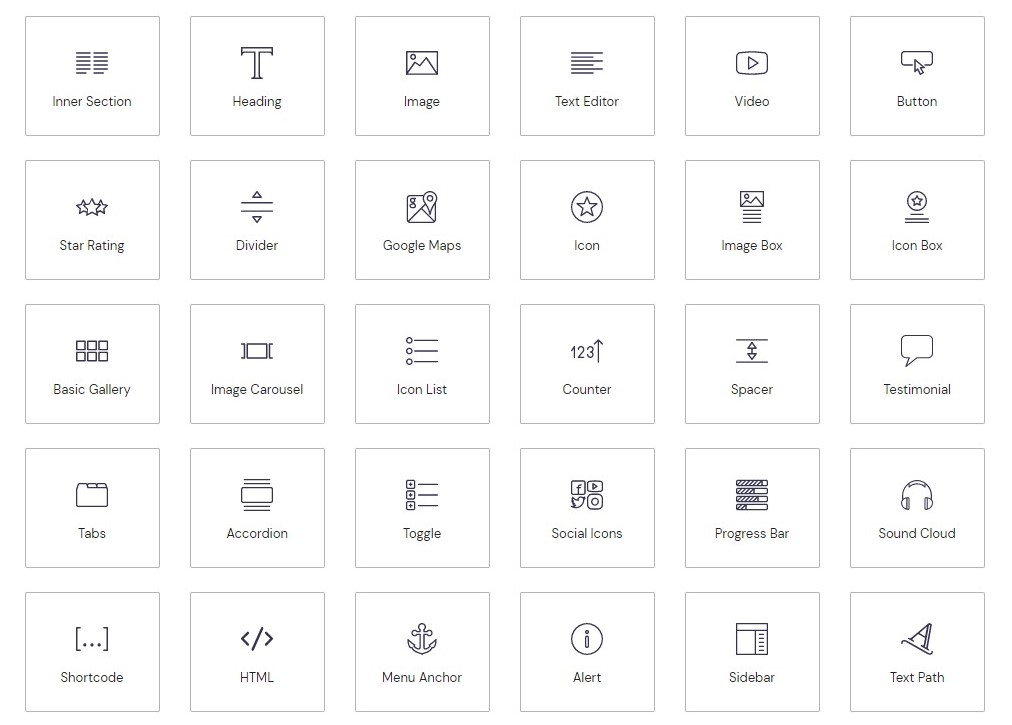
widgets
Het is belangrijk om ook naar de widgets te kijken. Dit zijn de elementen die u op de pagina plaatst en neerzet. Als er alle widgets zijn, kunt u gemakkelijker de gewenste pagina maken. Op dezelfde manier zal het, als er niet veel bouwers zijn, behoorlijk moeilijk zijn om de pagina te maken (Elementor versus SiteOrigin).
Daarom moet u ervoor zorgen dat u alle widgets ontvangt. Alles wat u aan de pagina kunt toevoegen, worden widgets genoemd. Als u bijvoorbeeld een kaart wilt toevoegen, heeft u de kaartenwidget nodig. Op dezelfde manier zijn er widgets voor alle gebruikers. Als je de kop op de website wilt toevoegen, heb je de kopwidget nodig. Dit zijn allemaal de basiswidgets.
Het belangrijkste dat u moet zien, zijn de extra widgets die u krijgt. In de Page Builder van SiteOrigin krijgt u meer dan 30 widgets die u kunt gebruiken op de pagina.
Aan de andere kant heb je meer dan 90 widgets in de Elementor-paginabuilder. Je kunt daar alle widgets gebruiken.
De unieke widgets van Elementor zal je toestaan om alles te hebben op uw website. Verder hoef je hier niet meer over na te denken, aangezien het aantal widgets toeneemt. Je zult binnenkort meer widgets zien in beide bouwers. Daarom kunt u het nieuwste bekijken. Beide bouwers worden regelmatig bijgewerkt. Hierdoor kun je meer van deze bouwers verwachten.
Vanaf nu is Elementor de winnaar, omdat je meer functies krijgt. Je kunt Elementor gebruiken als je meer widgets wilt en een betere pagina wilt maken.
Functies bewerken
Laten we het nu hebben over de bewerkingsfuncties. We nemen styling en alle bewerkingsfuncties op die u nodig heeft.
U kunt gebruik maken van de basisfuncties in beide bouwers. Deze functies omvatten ook een drag-and-drop-builder. Inline bewerken is alleen beschikbaar in Elementor. Inline bewerken is belangrijk voor elke bouwer als je snelheid wilt. De inline editing zorgt ervoor dat het werk in korte tijd wordt afgerond.
Als u een afbeelding wilt bewerken, kunt u dat doen dubbelklik op de afbeelding en stel de eigenschappen in of wijzig de afbeelding volledig. Dit maakt het sneller en beter.
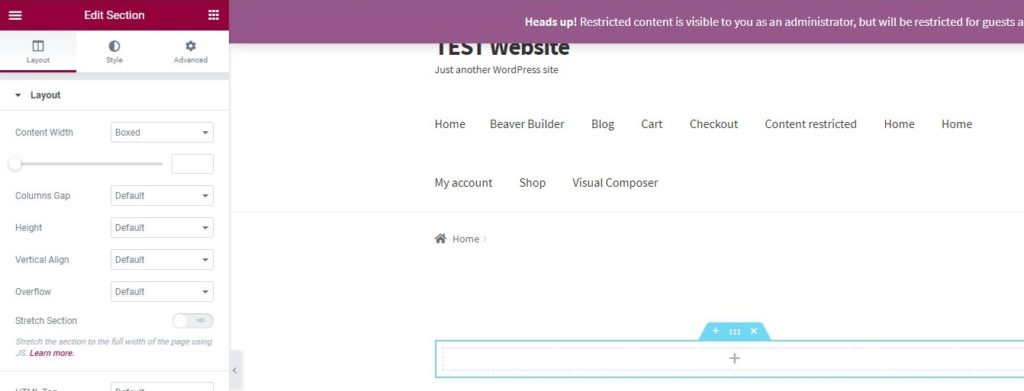
Er zijn ook veel opties in de widget. Je kunt het naar eigen wens aanpassen of stylen. De Elementor-bouwer heeft drie hoofdkolommen waaronder u alle opties vindt. De drie kolommen zijn inhoud, stijl en geavanceerd. U kunt al deze drie kolommen gebruiken om te wijzigen zoals u dat wilt.
In eenvoudiger woorden: dat kan verander de inhoud met behulp van de eerste kolom, verander de positie en algehele stijl met de tweede, en als je wilt geavanceerde mogelijkheden derde kolom is voor jou. Er zijn voldoende opties om het element aan te passen en het beste te maken. Aan de andere kant krijg je minder opties in de SiteOriign-builder. Als je het vergelijkt met Elementor-opties, zijn er maar heel weinig opties. Over het algemeen biedt het veel opties om het aan uw behoeften aan te passen. Dit is dus niets dat u in gedachten hoeft te houden.
Paginasjablonen
Nu zullen we het hebben over de sjablonen – Elementor versus SiteOrigin. Elk van de paginabouwers geeft u enkele basissjablonen die u kunt gebruiken. Als jij gaat met de premium-versie krijgt u premium-sjablonen. Dit is iets dat u in gedachten moet houden. U kunt de sjablonen gebruiken als u de website direct wilt hebben.
Laten we zeggen dat u een website heeft en dat u Ik wil de pagina niet helemaal opnieuw maken, wat gaat u in dat geval doen? Het simpele Het antwoord zal zijn om de pagina te importeren.
Er zijn veel kant-en-klare sjablonen beschikbaar in de paginabuilder. Ze hebben het alleen voor uw gebruik gemaakt. Jij kan importeer ze en begin ze te gebruiken. Als je wilt, kun je daar ook het maatwerk doen. Dit is jouw keuze. Als je meer elementen wilt, kun je deze ook toevoegen.
Er zijn meer dan Sjablonen van 30 pagina's die u kunt gebruiken in SiteOrigin. Ze zijn allemaal geweldig en stellen u in staat de gewenste pagina te maken. Dit maakt het uniek. Je zult echter geschokt zijn als je weet dat Elementor veel opties heeft. Jij krijgt sjablonen van meer dan 300 pagina's. U kunt kiezen uit meer dan 300 sjablonen.
Als u een website heeft en pagina's voor alle websites wilt maken, kunt u eenvoudig de kant-en-klare websitekit gebruiken. Er zijn enkele websitekits beschikbaar. De kit zal uw werk gemakkelijker maken. U kunt de kit kopen en vervolgens beginnen met het ontwerpen van uw website. Wanneer u de kit importeert, krijgt u de volledige website. In eenvoudiger woorden: er is niet één enkele pagina die u krijgt, maar u krijgt een verscheidenheid aan pagina's. Daarom zal het uw werk gemakkelijker maken.
Extra functies – Elementor versus SiteOrigin
Nu zullen we het hebben over de extra functies die u krijgt.
Soms hebben we een pagina en wij wil niet iets specifieks weergeven, afhankelijk van het apparaat. Er is mogelijk een sectie waar u de mobiele app kunt downloaden. Als de persoon uw website op een desktop bezoekt, hoeft u hem niet de downloadknop te laten zien, toch?
Als je ze de sectie niet wilt laten zien, zou er een gemakkelijke optie moeten zijn om ze te verwijderen of te verbergen voor een bepaald apparaat. Dit functie is beschikbaar in Elementor. Echter, u krijgt niet dezelfde functie in SiteOrigin pagina builder.
Als u het element toch wilt verbergen, kunt u CSS gebruiken om de naam van het bestand te verbergen. Op deze manier kun je de naam gemakkelijk verbergen en dat is alles.
Over CSS gesproken, je hebt de mogelijkheid om de CSS-code in beide bouwers toe te voegen. Daarom kunt u het overal toevoegen.
Integratie en ondersteuning
Je kunt gebruik beide bouwers in een van de thema's. Er zijn veel thema's die compatibel zijn met de bouwers. Daarom zal compatibiliteit geen probleem zijn.
SiteOrigin heeft enkele thema's waarbij de bouwer volledig compatibel is. Elementor heeft veel thema's van derden die alleen op Elementor werken. Daarom kunt u deze thema's gebruiken.
Als je in het algemeen praat, zullen veel thema's werken met de paginabuilder.
In Elementor kan dat ook installeer extra plug-ins. Dit zijn de plug-ins waarmee u meer elementen of add-ons kunt hebben. Er zijn veel vergelijkbare plug-ins gratis beschikbaar in de WordPress-directory. U kunt de plug-ins gebruiken om de functionaliteit van de builder uit te breiden en meer functies te krijgen.
Prijzen – Elementor versus SiteOrigin
Nu komt de prijsstelling. Het zal moeilijk zijn om een beslissing te nemen zonder naar de prijzen te kijken. De prijs zal een zeer belangrijke rol spelen.
Hier, je moet begrijp de gratis versie Eerst. Als je het weet, zijn beide bouwers beschikbaar in de officiële plug-indirectory. Zoals u wellicht weet, zijn hier geen kosten aan verbonden. In eenvoudiger woorden: u hoeft zich geen zorgen te maken over het betalen van iets als u de gratis versie wilt gebruiken.
De gratis versie zal de basisfuncties omvatten en er zal zijn veel add-ons of widgets die ontbreken. Daarom zul je wel moeten upgrade naar het betaalde abonnement om deze uitgebreide functies te krijgen.
Voordat we het over de prijzen hebben, moeten we eerst de gratis versie begrijpen. Elementor biedt veel functies in de gratis versie. Als u een basiswebsite wilt maken, kunt u deze eenvoudig gratis maken met behulp van Elementor.
Als je al deze dingen klaar hebt en alleen de basispagina wilt maken, kun je gratis beginnen met het bouwen van de pagina. Er zullen echter veel mensen zijn die voor de geavanceerde functies willen gaan. We zullen het nu dus over de premiumversie hebben.
Met SiteOrigin kunt u de paginabuilder tegen een heel normale prijs aanschaffen. U betaalt slechts $ 29 voor een signaalwebsitelicentie. Aan de andere kant, als je voor Elementor wilt gaan, kost het je $ 49, wat veel is in vergelijking met de SiteOrigin-licentie.
Op dezelfde manier kunt u uw abonnement upgraden als u het voor meer dan één website wilt gebruiken. Met andere plannen kunt u meer websites hebben.
Eindoordeel – Elementor versus SiteOrigin
Nu komt het definitieve oordeel.
SiteOrigin is een backend-bouwer en de front-end-bouwer die u krijgt is lichtgewicht. In eenvoudiger woorden: er zijn minder functies beschikbaar. Aan de andere kant krijg je meer functies in Elementor. Het is slechts een visuele bouwer. De volledige themabouwopties zijn alleen beschikbaar in Elementor. Dit zijn de twee dingen waarbij er een duidelijk verschil tussen beide bestaat. Daarnaast heeft Elementor meer sjablonen die u kunt gebruiken.
Als u een duidelijk antwoord wilt, moet u uw behoeften begrijpen. Als je een front-end-builder wilt, kun je voor Elementor gaan en als je de back-end-builder wilt, kun je voor de SiteOrigin gaan. Op deze manier kun je duidelijkheid scheppen keuze. Je kunt ze ook allebei proberen en kijken welke goed voor je is.