Elementor versus visuele componist
Inhoudsopgave
Visual Composer is al een hele tijd op internet – Elementor versus Visual Composer. Misschien heb je dit al eerder gezien. Een paar jaar geleden leken de paginabuilder WP Bakery en Visual composer behoorlijk op elkaar. Nu zijn het echter twee afzonderlijke plug-ins en kunt u elke gewenste plug-in gebruiken. Vanaf nu gaan we het hebben over de visuele componist. Het is een geweldige plug-in die je kunt gebruiken.
We zullen een volledige vergelijking zien tussen Elementor en Visual Composer. Dit zijn de twee beste plug-ins als je pagina’s wilt bouwen. We zullen ze hier vergelijken.
Interface – Elementor versus visuele componist
We beginnen met de interface. Dit zal u vertellen hoe gemakkelijk het is om de builder te gebruiken. Als de interface van de bouwer mooi is, zal het een stuk eenvoudiger zijn om die bouwer te gebruiken. Daarom kunt u hier rekening mee houden.
Nu kunnen we doorgaan en kijken hoe de interface van beide bouwers is.
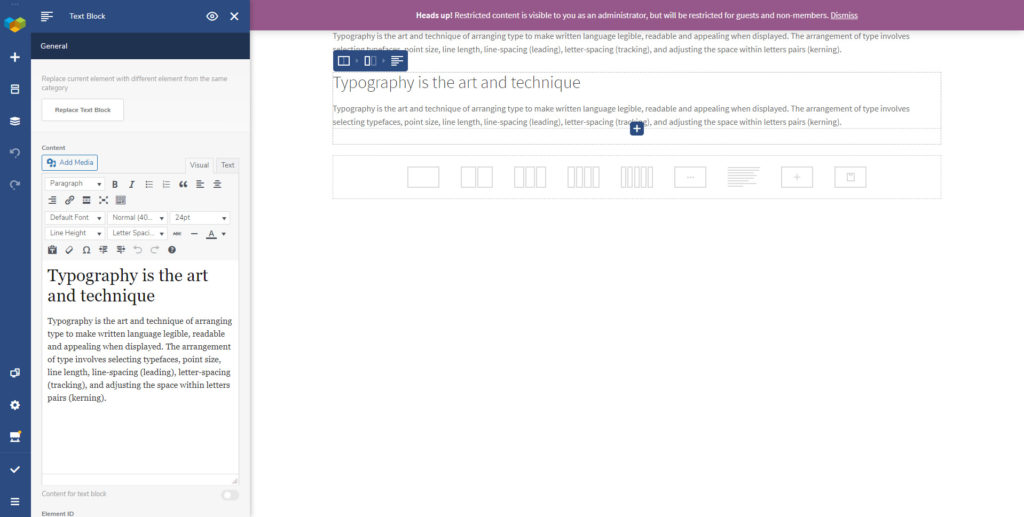
De visuele componist is zoals de naam al zegt een visuele componist die wordt geleverd met een drag-and-drop-builder. Hiermee kunt u eenvoudig de pagina's maken die u leuk vindt. Er zijn veel geweldige opties waaruit u kunt kiezen. Voor de interface beschikt u over een live-editor. Een van de problemen waarmee u te maken kunt krijgen, is dat alle functies alleen rechtstreeks toegankelijk zijn in de livemodus.
In eenvoudiger woorden: dat is zo geen zijbalk waar u de wijzigingen kunt aanbrengen. Als u de wijzigingen wilt aanbrengen, zult u dat doen hoeft alleen de hoofdeditor te gebruiken. Dit kan behoorlijk verwarrend zijn. Als u in eerste instantie ervaring heeft met het gebruik van een websitebouwer, kunt u die zeker gebruiken. Als u echter niet van dergelijke bouwers houdt en vertrouwd bent met de WordPress-aanpasser, wilt u misschien eens naar Elementor kijken.
In Elementor, je krijgt de visuele editor en je krijgt ook de zijbalk waar je deze verder kunt aanpassen.
Daarom klinkt dit misschien als een geweldig alternatief voor jou.
In Visual Componist krijgt u de mogelijkheid om het element direct boven het element te bewerken, terwijl u in Elementor de zijbalk kunt gebruiken. Dit is het enige verschil dat u hier zult krijgen.
Afhankelijk van wat je leuk vindt, kun je hier de beste bouwer kiezen. Omdat het allebei verschillende soorten editors zijn, zal het van jou afhangen.
Elementen en widgets
Je hebt de elementen of de widgets nodig. Zonder dat, het Het is niet mogelijk om iets aan de pagina toe te voegen. De elementen of de widgets zijn niets anders dan de dingen die u aan de pagina toevoegt. Als u met behulp van de builder een diavoorstelling aan uw pagina toevoegt, komt dat omdat de builder het slideshow-element heeft. Op dezelfde manier kun je het element alleen toevoegen als de bouwer het element heeft. Als de bouwer het element niet heeft, kun je het niet toevoegen.
Daarom moet u er ook voor zorgen dat u alle elementen hier krijgt. Als er meer elementen in de builder zitten, helpt dit u om uw website beter te maken. Je kunt hier zeker meer elementen hebben.
In de visuele componist, je krijgt meer dan 50 elementen of widgets. Dit omvat alle essentiële add-ons, en er zijn ook veel nieuwe add-ons die u zult zien. Voor een gewone website zijn 30 elementen voldoende. Meer dan dat heb je niet nodig. Hier krijg je 50 elementen, wat geweldig is.
Aan de andere kant heeft Elementor dat wel meer dan 90 widgets of elementen. Daarom krijgt u hier zeker meer flexibiliteit.
Afgezien van de elementen, er zijn blokken beschikbaar in beide. Met de juiste blokken kun je de blokken direct importeren. Een blok is niets anders dan de hele sectie. Als u een servicesectie heeft, beschikt u mogelijk ook over het pictogram, de tekst, de kop, de knop, enz. De knop, het pictogram, enz. worden de elementen genoemd. Als u echter het hele blok wilt importeren, krijgt u deze allemaal al voor u gemaakt. Er zijn verschillende lay-outs waaruit u uw favoriete lay-out kunt selecteren.
Functies bewerken
Laten we het nu hebben over de bewerkingsfuncties. Hier zullen we het hebben over hoe gemakkelijk het is om elk element of tekst in de bouwers te bewerken.
De visuele bouwer wordt geleverd met uiterst comfortabele inline bewerking. U kunt eenvoudig hun drag-and-drop-editor gebruiken om de wijzigingen aan te brengen. Wat dit is, u hoeft alleen maar op een van de opties te klikken die u wilt bewerken, en dan worden alle mogelijke opties weergegeven.
Er zijn alle basisopties die beschikbaar zijn. Het is echter zeker mist enkele geavanceerde opties. Daarom, als u op zoek bent naar geavanceerde opties, is dit misschien niet de juiste optie en kunt u in dat geval voor Elementor kiezen. Afgezien daarvan zijn de functies behoorlijk goed, wat het uniek maakt en de twee beste spelers op de markt. We zullen er zeker meer over zien en u zult er een goed idee van hebben.
Themabouwer
Deze functie ontbreekt bij veel van de bouwers die er zijn. Hiermee kunt u de kop- en voetteksten van de website maken. Wanneer u met de paginabuilder de kop- en voettekst van een website kunt maken, wordt uw werk zeker eenvoudiger.
Als u een minimaal thema gebruikt en het op uw manier wilt aanpassen, kunt u hier zeker de optie voor het maken van thema's gebruiken. Hiermee kunt u met de drag-and-drop-builder de gewenste website maken.
Wanneer u deze dingen gaat gebruiken, kunt u uw thema zeker naar wens samenstellen.
Laten we het nu hebben over welke van de bouwers in Elementor versus Visual Composer deze functie biedt. Gelukkig voor jou hebben beide bouwers deze functies. In eenvoudiger woorden: u kunt de kop- en voettekstblokken in elk van de bouwers maken.
Dit maakt het zeker een van de beste bouwers die je kunt gebruiken. Er zijn nog veel meer dingen waar u hier rekening mee moet houden. Als u bijvoorbeeld al een thema heeft en u dezelfde kop- en voettekst in uw thema wilt gebruiken, moet het thema compatibel zijn met de builder.
U kunt niet zomaar de kop- en voettekst aan elke website toevoegen. Daarvoor moet je ervoor zorgen dat het thema hiermee compatibel is. Als het thema niet compatibel is, kunt u de kop- en voetteksten niet toevoegen.
Sjablonen
Je hebt ook de vooraf gemaakte sjablonen nodig. Dit is een geweldige manier om uw websitereis te beginnen. Als je nieuw bent bij de bouwer of zelfs bij WordPress, zul je dit geweldig vinden.
Er zijn enkele van de sjablonen die al door het team zijn gemaakt. U kunt eenvoudig een van de sjablonen uit de bibliotheek importeren. Wanneer u het importeert, kunt u het vervolgens openen in de builder. Zoals u misschien al geraden heeft, kunt u de wijzigingen vervolgens overal op de pagina aanbrengen.
De sjablonen zijn volledig aanpasbaar. Je kunt veranderen wat je wilt. Als je echter nieuw bent en dingen snel wilt afmaken, dan kan dat zeker gebruik de sjabloon en verander vervolgens de meest elementaire dingen die nodig zijn. De verplichte dingen hier zijn afbeeldingen en tekst. Als u de tekst en de afbeelding van de pagina wijzigt, ziet u een geheel nieuwe pagina voor u klaarstaan.
Het veranderen van deze dingen is zeker genoeg. Terugkomend op het punt: er zijn meer dan 300 sjablonen beschikbaar in beide bouwers. Dit omvat alle niches. Het maakt niet uit of u een website-ontwerpbureau runt of een loodgietersbedrijf runt, u kunt de sjablonen hier zeker gebruiken.
Daarom kunt u hier bij elke bouwer terecht. Met Elementor kunt u ook de volledige websitekit importeren. Hier krijgt u een paar pagina's met hetzelfde thema. U kunt het importeren en al uw webpagina's zijn gereed. Hier krijg je een aantal pagina's. Er zijn meer dan 10 websitekits die u kunt importeren. U kunt de beste selecteren en vervolgens importeren.
Prijzen – Elementor versus visuele componist
De prijs is waar beide bouwers behoorlijk op elkaar lijken. Hier betaalt u voor beide dezelfde prijs. Het maakt niet uit of je voor de Visual Composer wilt gaan of voor Elementor Pro, je moet $ 49 betalen. In het basisabonnement kun je de builder slechts voor één website gebruiken. Als je het voor meer websites wilt gebruiken, zul je ervoor moeten betalen. Er zijn veel andere plannen in beide die u kunt controleren. Dit hangt af van hoeveel websites u wilt hosten.
Dat zul je zeker doen krijg korting als je het op veel websites wilt gebruiken. Daarom is het de moeite waard om eens te gaan kijken. Je kunt zien of alles aanwezig is wat je nodig hebt.
De kosten zijn zeker in beide hetzelfde, maar er is hier een kleine wending. Elementor ook heeft een gratis versie die u kunt uitproberen. U kunt het installeren en activeren vanuit de officiële directory van WordPress. Het is de moeite waard om te bekijken. Als je het kunt installeren, krijg je de basisfuncties gratis en er zijn ook enkele interessante dingen.
daarom als je een gratis versie wilt, is Elementor het antwoord voor jou. Als dat niet het geval is, kunt u voor elk van hen kiezen volgens uw vereisten. De prijs voor beide is vergelijkbaar.
Integratie en compatibiliteit
Je kunt de builder ongetwijfeld in bijna alle thema's gebruiken. Er zijn echter bepaalde vereisten waarmee u rekening moet houden. Bijvoorbeeld, als je de kop- en voettekst wilt toevoegen, moet je het thema kiezen dat volledig compatibel is met de builder. Op dezelfde manier kunnen er kleine problemen zijn waarmee u te maken kunt krijgen. Als je voor de bekende thema's kiest, is dit probleem zeer zeldzaam. Daarom kunt u er zeker een kiezen.
Als u echter gemoedsrust wilt, kunt u zeker de compatibiliteit van het thema controleren. Er zijn veel thema's (meer dan 400) waar Elementor wordt ondersteund. Er zijn enkele thema's die volledig compatibel zijn met Elementor. Zo heb je bijvoorbeeld het Hestia thema en er is ook een lichtgewicht thema van Elementor genaamd Hello. Dat kun je ook gebruiken.
Na de compatibiliteit, je moet de integratieopties zien. De bouwer moet goed werken met alle extra plugins. Er zijn veel plug-ins die u nodig heeft en die met de bouwer zouden moeten werken. Als u e-mailmarketing gebruikt, heeft u een plug-in nodig die leads verzamelt. Op dezelfde manier zullen veel andere plug-ins een goede integratie nodig hebben.
Hier beide plug-ins zijn compatibel met alle plug-ins. U kunt hier eenvoudig elke gewenste plug-in gebruiken. Dit is de schoonheid van de bouwers.
Het volgende dat u moet zien, is de add-on. In Elementor krijgt u verschillende add-on-plug-ins van derden. Dit zijn de plug-ins die u kunt gebruiken om de functionaliteit van de plug-in te vergroten.
Als je de plug-in hebt, krijg je meer add-ons of widgets.
Eindoordeel – Elementor versus visuele componist
Nu komt de uiteindelijke winnaar van Elementor vs Visual Componist. Zoals u wellicht heeft gezien, hebben wij rekening gehouden met alle factoren die u hierbij nodig heeft. Als u voor al deze factoren zorgt, hoeft u niet meer naar meer dingen te kijken.
Je kunt zien dat ze in de meeste gevallen vrijwel hetzelfde zijn. U kunt ze zeker allemaal gebruiken zoals u dat wilt.
Hier is onze suggestie. Als u bekend bent met het gebruik van slepen en drop website builder en hou van de bewerkingsstijl, je kunt voor een visuele componist kiezen. Op dezelfde manier, als je de combinatie van twee wilt, kun je voor Elementor kiezen. Elementor is zeker beter dan een visuele componist. Verder zal het afhangen van uw vereisten om te weten welke beter is. Je kunt ze allebei bekijken.