Hoe lettertypen aan Elementor toe te voegen
Inhoudsopgave
Een van de dingen die mensen hier willen, is de functie voor het toevoegen van lettertypen aan Elementor. Hiermee kan de gebruiker lettertypen toevoegen. Nou, er zijn veel manieren waarop je het kunt doen. We bespreken de beste manieren waarop Elementor lettertypen kan toevoegen. Elementor is een van de beste bouwers die u kunt gebruiken om een geweldige pagina voor uw website te maken. Er zijn veel geweldige opties waaruit u verschillende dingen van het element kunt wijzigen. Als je een element hebt toegevoegd, zijn er ruim voldoende opties beschikbaar voor het bewerken en aanpassen van dat element.
Hoe verander ik het lettertype?
In eerste instantie is het belangrijk om te weten dat veel mensen geen idee hebben of ze het lettertype in Elementor kunnen wijzigen of niet.
Welnu, er is een eenvoudige manier om het lettertype in Elementor te wijzigen. We zullen er hier over praten. Als u al weet hoe u het lettertype hier kunt wijzigen, kunt u direct doorgaan naar de volgende stap, van waaruit wij het lettertype gaan toevoegen.
Om het lettertype in Elementor te wijzigen, moet je eerst een element aanmaken. U kunt elke pagina in Elementor openen en deze vervolgens bewerken. Nu hoeft u alleen maar elk gewenst element te nemen en de wijzigingen daarin aan te brengen.
Terwijl we de tekst wijzigen, nemen we hier ‘kop’ als element.
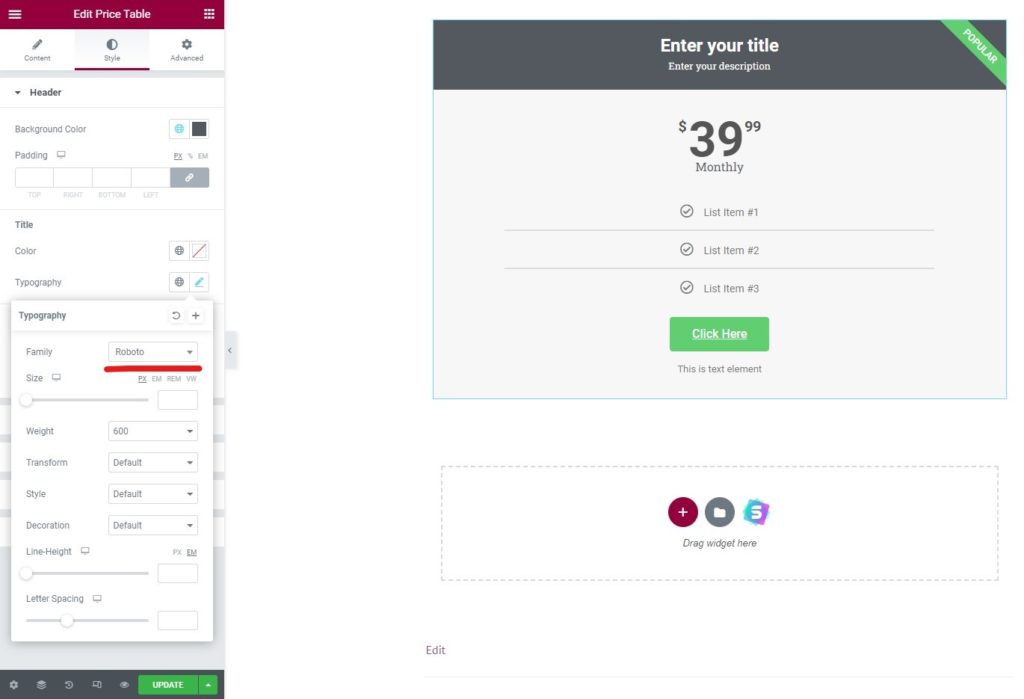
Zodra u het element op de pagina heeft, kunt u het lettertype van het element wijzigen. Daarvoor moet je naar de optie "Stijl" gaan. Bij de stijloptie vindt u verschillende instellingen die u hier kunt gebruiken.
We gaan hier gewoon naar de optie "Typografie". De typografie heeft alle instellingen die u nodig heeft.
Je ziet daar de optie lettertypefamilie. In de meeste gevallen zal dit op de standaardinstelling staan. U kunt erop klikken en er worden een aantal lettertypen geopend die u kunt gebruiken. Dit zijn de lettertypen die al beschikbaar zijn in Elementor en die u direct op uw website kunt gaan gebruiken. Als u van een lettertype vanaf hier houdt, kunt u het selecteren en gaan gebruiken.
Er is nog een andere optie genaamd "Aangepast lettertype", toch? We zullen dat gebruiken voor de Elementor-functie voor het toevoegen van lettertypen.
Wat zijn aangepaste lettertypen?
Elementor kunt u aangepaste lettertypen toevoegen aan hun plug-in. Het grootste nadeel is echter dat je ervoor moet betalen. Deze functie is alleen beschikbaar in de pro-versie van Elementor. Dus als u de aangepaste lettertypen in Elementor wilt toevoegen, moet u dat doen download de Pro-versie van Elementor.
Hiermee kunt u uw lettertype uploaden. Het lettertype kan van veel websites worden gedownload. Op veel geweldige websites kunt u de lettertypen van uw keuze gebruiken. U kunt de lettertypen daar downloaden en dan kunt u dat doen upload ze op Elementor. Zo kun je lettertypen toevoegen aan Elementor.
We zullen zien hoe u het aangepaste lettertype kunt wijzigen. Voordien willen veel mensen misschien niet voor de pro-versie betalen alleen vanwege de lettertypen, toch? Als dat het geval is, zien we ook een snelweg waarmee je Elementor rechtstreeks lettertypen kunt toevoegen. Het ondersteunt ook een aangepast lettertype. De functies zullen daar echter beperkt zijn.
In eerste instantie zullen we de echte en juiste weg zien.
Voeg lettertypen toe aan Elementor met behulp van de Pro-versie
Je kan altijd voeg het aangepaste lettertype toe met Elementor Pro. Het gaat niet alleen om het aangepaste lettertype. Wanneer u een upgrade naar de pro-versie uitvoert, krijgt u veel functies. U kunt de kop- en voettekst maken vanuit Elementor Pro. Als u een aangepast thema wilt, kunt u dat ook doen.
Op dezelfde manier kunt u met sommige functies een pop-up maken en kunt u ook de beste sjablonen importeren. Er is een enorme lijst met functies waarover we hier kunnen praten. We zullen ons hier echter vooral concentreren op de lettertypen, aangezien dat het hoofdonderwerp van de gids is.
Om het aangepaste lettertype te gaan gebruiken, moet u Elementor pro aanschaffen. U kunt de gratis versie installeren en vervolgens u kunt de Elementor rechtstreeks vanuit de plug-in upgraden. Het geeft je de professionele add-ons. Je zult ook de pro-add-ons moeten installeren.
Zodra al deze dingen gereed zijn, bent u er helemaal klaar voor om het aangepaste lettertype toe te voegen.
Zorg dat u de aangepaste lettertypen gereed heeft
Voordat we zien hoe u het aangepaste lettertype kunt toevoegen, moet u het aangepaste lettertype toevoegen. Een simpele Google-zoekopdracht levert voldoende resultaat op.
Enkele van de beste websites die u kunt bekijken, zijn onder meer DaFont, Letterruimte, Adobe Typekit, enz. U kunt deze websites bekijken en de lettertypen hier downloaden.
Houd er rekening mee dat u geen Google-lettertype gebruikt. Google-lettertype is al opgegeven in Elementor. Dus als je daar gebruik van wilt maken, kun je dat gemakkelijk vinden in Elementor. Je hoeft daarvoor het lettertype niet te downloaden.
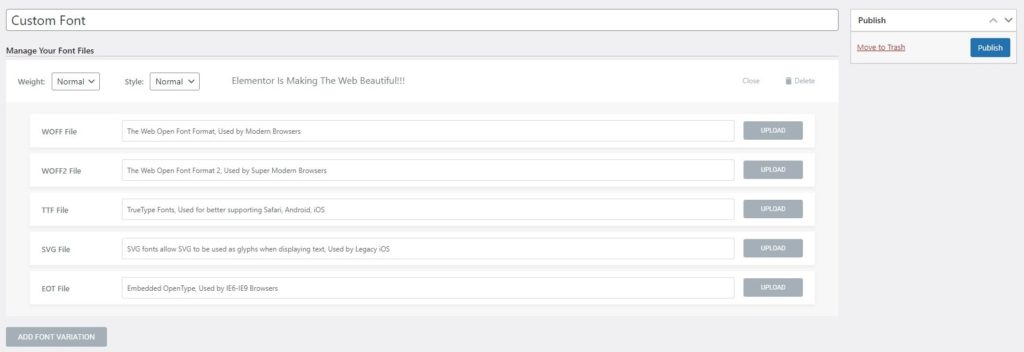
Er worden hier vijf lettertypetypen ondersteund.
- Het Web Open Font-formaat (WOFF)
- Het Web Open Font-formaat (WOFF 2.0)
- TrueType-lettertypen (TTF)
- SVG-lettertypen/vormen
- Ingebedde OpenType-lettertypen (EOT)
De aanbevolen versie is WOFF, WOFF 2.0, en als u het niet kunt vinden, kunt u ook TTF gebruiken. Daarnaast kunnen er problemen optreden bij het weergeven van het lettertype in bepaalde browsers. Het is dus altijd beter om de aanbevolen te gebruiken.
Als u uniek wilt zijn en het handschriftlettertype of andere soortgelijke lettertypen wilt gebruiken, kunt u dat hier ook gebruiken. Houd gewoon de lettertypen bij de hand en ga dan naar de volgende stap.
Aangepast lettertype toevoegen
Nu je het lettertype al klaar hebt, zullen we het uploaden in Elementor.
U kunt uw WordPress-dashboard openen. In het WordPress-dashboard kunt u de Elementor openen en vervolgens op het “Aangepast lettertype” klikken. Ja, wanneer u upgradet naar de betaalde versie, wordt daar het aangepaste lettertypemenu weergegeven. U kunt er eenvoudig op klikken en dan worden de lettertypen weergegeven die al zijn geüpload.
Omdat je hier nieuw bent, zijn er geen lettertypen. U kunt op Lettertypen toevoegen klikken.
Hier moet u de naam van de lettertypefamilie invoeren en vervolgens kunt u het bestand uploaden.
Houd er rekening mee dat u de naam van de familie handmatig moet invoeren. Dit wordt weergegeven wanneer u het lettertype selecteert. Het is dus altijd een goede keuze om het een perfecte naam te geven.
Je ziet dan een aantal opties waaruit je het bestand kunt uploaden. Er zijn veel bestanden die u hier kunt uploaden. Afhankelijk van het bestandstype kunt u het bestand uploaden.
Als het bestandstype bijvoorbeeld TTF is, kunt u dit uploaden in het betreffende veldtype. We hebben al gezien welke van de bestanden worden ondersteund. Je kunt ze dus allemaal gebruiken.
Voer de instellingen uit
Voordat u alle wijzigingen opslaat en het lettertype gaat gebruiken, kunt u ook een aantal instellingen doen.
Er is een optie voor het gewicht van de lettertypen. Via de bovenste balk kunt u het gewicht instellen. Wanneer u het bestand uploadt, wordt u gevraagd om ook het gewicht te selecteren. Verder is er ook een optie om de stijl te selecteren.
U kunt deze beide selecteren en vervolgens kunt u de wijzigingen opslaan.
Maak je geen zorgen meer over het selecteren van de perfecte optie hier. Je kunt al deze dingen zeker veranderen via de typografie-opties in het Elementor-paneel. U kunt dus ook vanaf daar de wijzigingen aanbrengen.
Hier kunt u de standaardopties selecteren die u leuk vindt. Daarna kunt u de wijzigingen opslaan en zijn uw aangepaste lettertypen gereed.
De aangepaste Elementor-lettertypen gebruiken
Nu is het tijd om de aangepaste lettertypen die we hebben geselecteerd te selecteren en te gebruiken.
Hiervoor kunt u onze eerste sectie raadplegen, waar we hebben gezien hoe u het lettertype kunt wijzigen.
In hetzelfde paneel vindt u de optie voor aangepaste lettertypen. In de kop Aangepaste lettertypen ziet u de lijnen van de lettertypen die u hebt toegevoegd. Mogelijk wordt ook de naam van de lettertypefamilie weergegeven in plaats van het aangepaste lettertype. U kunt dus zeker de hele lettertypefamilie bekijken in het typografiegedeelte. Daar vindt u alle opties. U kunt dus vanaf hier de Elementor-lettertypen gaan gebruiken.
Nu zullen we nog een manier zien waarop Elementor lettertypen kan toevoegen.
Hoe kan ik gratis lettertypen toevoegen in Elementor?
Zoals we eerder hebben vermeld, zijn er veel manieren waarop u Elementor lettertypen kunt toevoegen. Een daarvan wordt betaald wanneer we de pro-versie van Elementor gaan gebruiken. In de volgende zullen we de gratis plug-ins gebruiken.
We zullen het nu hebben over de gratis plug-ins. Er zijn twee hoofdplug-ins waar we het hier over zullen hebben. Dit zijn de gratis plug-ins van externe ontwikkelaars. Je gebruikt hier dus niet de officiële code van Elementor.
Deze plug-ins zul je moeten installeren en vervolgens kun je met Elementor lettertypen toevoegen. Veel mensen geven dus de voorkeur aan de officiële manier in plaats van deze. Beide plug-ins bevinden zich echter in de officiële WordPress-plug-inmap. Daar kun je dus zeker op vertrouwen.
Laten we het hebben over de plug-ins.
Elementor voegt aangepaste lettertypen toe
De plug-in Aangepaste lettertypen is van Brainstorm Force. Het is hetzelfde team van ontwikkelaars dat het Astra-thema heeft ontwikkeld, een van de beste thema's voor Elementor. Er zijn nog veel meer plug-ins door hen ontwikkeld.
Een van de beste plug-ins die ze voor de lettertypen hebben, is deze. Met Aangepaste lettertypen kunt u nieuwe lettertypen aan uw Elementor toevoegen.
Momenteel heeft het zeer beperkte ondersteuning. Het werkt prima met Elementor, Beaver builder, en als je het met een thema wilt gebruiken, kun je het gebruiken met het Astra-thema. Omdat het van dezelfde ontwikkelaar is, zal het hier prima werken.
Met de plug-in kunt u aangepaste lettertypen toevoegen. Het heeft een zeer eenvoudige gebruikersinterface, net als de standaardgebruikersinterface van WordPress. U kunt dus eenvoudig aan de slag met het gebruik van de plug-in. Nadat u de plug-in hebt geïnstalleerd, kunt u naar Uiterlijk> Aangepaste lettertypen gaan en vervolgens de lettertypen daar uploaden.
Het wordt dan op alle plaatsen weergegeven. Als u het Astra-thema gebruikt, kunt u dit ook gebruiken om de lettertypen van het thema te wijzigen. U kunt deze plug-in eenvoudig vinden in de WordPress-plug-inmap. Zoek gewoon naar aangepaste lettertypen en u zult deze vinden. U kunt de naam van de ontwikkelaar opzoeken als Brainstorm Force.
Slimme lettertypen
De volgende plug-in die u kunt gebruiken is ook gratis. Smart Fonts is ook gratis beschikbaar in de WordPress-plug-indirectory. De volledige naam van de plug-in is Smart Fonts for Elementor. U kunt dus naar hetzelfde zoeken en u vindt het hier.
Omdat het speciaal voor Elementor is gemaakt, werkt het niet met andere plug-ins of thema's. Hiermee kunt u het bestand van het aangepaste lettertype uploaden en vervolgens kunt u het lettertype in de Elementor zien.
Om deze plug-in te gebruiken, kunt u inloggen op uw WordPress-dashboard. In het WordPress-dashboard vindt u de optie voor slimme lettertypen. In het gedeelte Slimme lettertypen moet je naar de instellingen gaan. Met de optie Instellingen kunt u het lettertype daar uploaden. Vervolgens kunt u het lettertype gaan gebruiken.
Laatste woorden
Tot slot: zo kunt u in Elementor lettertypen toevoegen. We hebben twee manieren gezien om de lettertypen toe te voegen. Je kunt ze allemaal gebruiken. Voor weinig mensen zal de gratis methode niet werken vanwege ondersteuningsproblemen. Je kunt altijd eerst de gratis methoden proberen en als het niet werkt, kun je upgraden naar de Pro. De pro-versie geeft je ook de mogelijkheid om nog veel meer wijzigingen aan te brengen in Elementor. U kunt dus zeker upgraden naar de Pro-versie als u Elementor gebruikt en toegang wilt krijgen tot meer dingen. Je ontgrendelt veel functies en er zijn veel sjablonen voor Elementor die je kunt gebruiken. Het is dus de moeite waard om te upgraden.