Hoe productvariaties toevoegen in WooCommerce?
Inhoudsopgave
Wij creëren WooCommerce producten met variaties kunnen op het eerste gezicht nogal lastig lijken. Vooral een beginner in webontwikkeling kan snel ontzet raken door de heimelijke manier waarop WooCommerce hun variabele productinstellingen heeft verborgen. Niettemin is het van cruciaal belang om de innerlijke werking van WooCommerce te begrijpen. Ongeveer 28% van alle online winkels gebruikt WooCommerce als hun belangrijkste e-commerceplatform en de plug-in zelf is de meest populaire module op internet met een gebruiksverdeling van 68%. Je zou zelfs kunnen stellen dat het hartstochtelijk bestuderen van WooCommerce een weg naar online succes is vanwege de ongelooflijke manier waarop WooCommerce inhoud integreert. Maar laten we de WooCommerce-lof achterwege laten en terugkeren naar de taak die voor ons ligt: het toevoegen van productvariaties in WooCommerce.
Wat is een productvariatie?
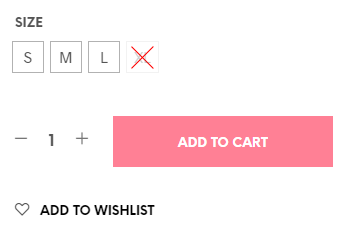
In essentie is een variabel WooCommerce-product een item met diverse attributen. Een trui kan bijvoorbeeld maat S en blauw zijn, of maat XL en rood. Het is nog steeds dezelfde trui, maar met andere eigenschappen. Sommige online winkels verwijzen zelfs naar het originele product en de variaties ervan met behulp van de bovenliggende > onderliggende hiërarchie. Wees dus niet verbaasd als je zo’n winkel tegenkomt.
Je vraagt je misschien af: waarom zou je al deze variaties maken als je gewoon talloze eenvoudige WooCommerce-producten zou kunnen maken? Laten we deze vraag eens bekijken vanuit het standpunt van de klant. Hij zou elke productpagina afzonderlijk moeten doorbladeren totdat hij de juiste maat en kleur had gevonden. Maar met variaties kan hij/zij het allemaal vanaf één scherm doen, waardoor zijn/haar ervaring op uw website direct wordt verbeterd. Bovendien is het vermeldenswaard dat verschillende varianten verschillende prijzen kunnen hebben, dus het zou gemakkelijker zijn om de twee items vanaf één scherm te vergelijken. De ene variant kan helpen de zichtbaarheid van de andere te vergroten, waardoor de conversie wordt verbeterd en de incrementele verkopen worden gestimuleerd. Neem variaties niet lichtvaardig op! Door ze intelligent toe te passen en dienovereenkomstig te implementeren, kan uw bedrijf er alleen maar van profiteren en blijven bloeien.
Een variabel WooCommerce-product maken
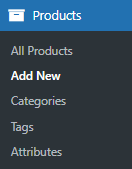
Online winkels met een relatief klein aantal producten maken hun variabele WooCommerce-producten meestal handmatig. Laten we beginnen door hetzelfde te doen. Zoek de Producten tabblad in uw dashboard. Klik op de Voeg een nieuwe tabblad om een nieuw product aan te maken.
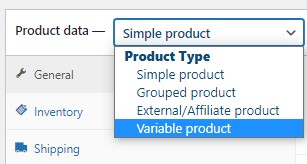
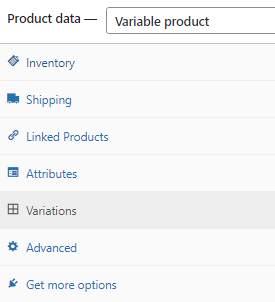
Zoek in het productaanmaakscherm het product data metabox en kies Variabel product. Standaard is een Eenvoudig product is geselecteerd.
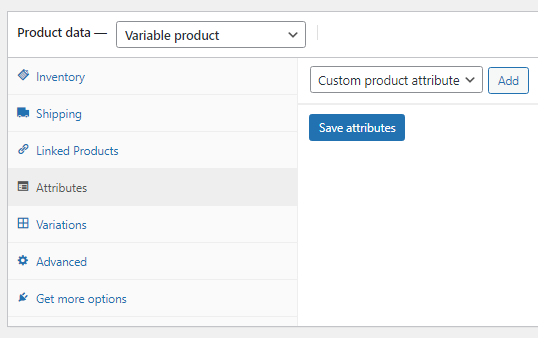
Het is je misschien opgevallen dat er een extra tabblad verscheen: Variaties. Zoals de naam al aangeeft, zal deze specifieke reeks productinstellingen ons brood en boter zijn voor de duur van deze tutorial. Maar nog niet, begin met het invullen van alle andere basisproductinformatie, zoals SKU. In ons voorbeeld maken we een trui met verschillende variaties.
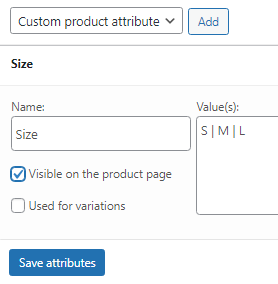
Zoek nu de Attributen tabblad hetzelfde product data metabox en open deze. In dit venster worden alle attributen en hun waarden met betrekking tot dit specifieke product (trui) opgeslagen. WooCommerce maakt het mogelijk om globale attributen op te slaan, maar daar zullen we later in dit artikel op ingaan. Zoals je kunt zien, is er een optie om toe te voegen Aangepaste productkenmerken. Klik op de Toevoegen om verder te gaan.
Er zijn twee nieuwe invoervelden verschenen – Naam en Waarden). De Naam spreekt voor zich, het zal de naam van het attribuut zijn. In ons geval is de Naam is Maat. Waarden) zullen de eigenschappen zijn die het attribuut zal bezitten. Als het attribuut is Maatdan Values kan S, M en L zijn. Vergeet niet om de “|” te gebruiken symbool om waarden van elkaar te scheiden.
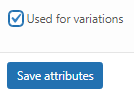
Er is een selectievakje verborgen onder het Naam raam gebeld Gebruikt voor variaties. Vink het aan om deze kenmerken voor variaties in te schakelen. Druk ten slotte op de Attributen opslaan knop.
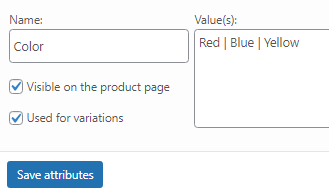
Laten we een ander attribuut maken, genaamd Kleur. Vul op dezelfde manier als voorheen het Naam en Waarden) velden. We zullen rode, blauwe en gele kleuren gebruiken. Kruis de ... aan Gebruikt voor variaties selectievakje zoals voorheen en Attributen opslaan weer.
U heeft 2 attributen aangemaakt voor uw variabele WooCommerce-product met elk 3 waarden. Laten we nu eens kijken hoe de variaties zelf kunnen worden gecreëerd. Net onder de Attributen tabblad is het Variaties tabblad, open het.
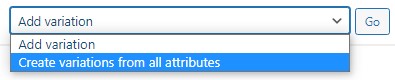
Er is een vervolgkeuzelijst met 2 opties: Variatie toevoegen en Creëer variaties op basis van alle attributen. Met de eerste kunt u handmatig attributen kiezen en productvariaties één voor één maken. De tweede doet precies wat er staat, en creëert variaties met behulp van alle attributen die je eerder hebt vastgesteld. Wij kiezen voor de tweede optie. druk de Go om verder te gaan.
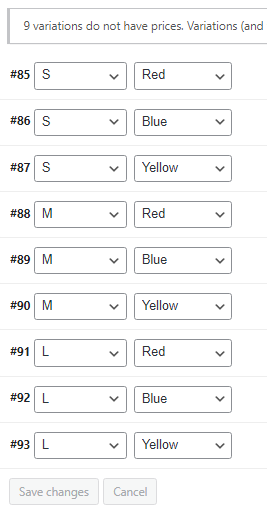
2 attributen met elk 3 waarden zullen in ruil daarvoor 9 variaties opleveren. WooCommerce kan slechts 50 variaties tegelijk verwerken, dus houd er rekening mee als uw variaties de 50 overschrijden. In dergelijke gevallen moet u op de knop drukken Go druk opnieuw op de knop totdat WooCommerce alle productvariaties verwerkt.
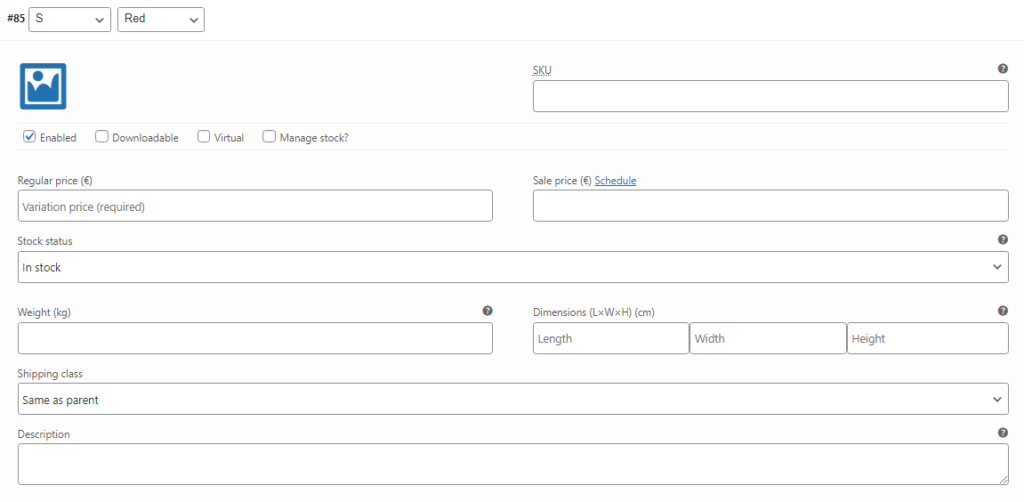
Kijk hoe eenvoudig het is om productvariaties te creëren in WooCommerce. Met een paar klikken op de knop heeft u de taak volbracht. Houd er echter rekening mee dat aan elke productvariatie een prijs, SKU en andere eigenschappen moeten zijn gekoppeld, en dat dit handmatig moet worden gedaan.
Je kunt verschillende plug-ins op de markt vinden die helpen bij het beheer van WooCommerce-productvariaties, maar we zullen er verderop in dit artikel over praten. Laten we er voorlopig eens naar kijken Algemene kenmerken en hoe ze te gebruiken.
Globale attributen in WooCommerce
Als uw online winkel meerdere producten met dezelfde kenmerken heeft, kunt u Global Attributes gebruiken om deze waar nodig snel en efficiënt toe te passen. Bij webontwikkeling is tijd van essentieel belang en hetzelfde geldt voor door WooCommerce gerunde online bedrijven. Gelukkig heeft het team achter WooCommerce het maken van attributen zo eenvoudig mogelijk gemaakt.
Ga terug naar het dashboard en zoek de Producten tabblad zoals voorheen, maar kies Attributen.
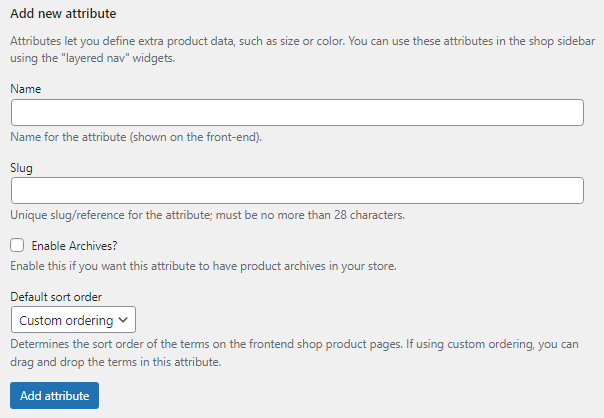
Aan de linkerkant van het scherm ziet u verschillende instellingen voor het maken van attributen.
Laten we ze allemaal afzonderlijk bespreken:
- Naam – De titel van uw attribuut. Grootte bijvoorbeeld.
- Slug – Een variant van uw attribuutnaam die wordt gebruikt voor permalinks.
- Archieven inschakelen – Als u dit inschakelt, kunt u een winkelpagina bekijken met alle producten die dit specifieke kenmerk hebben. Bijvoorbeeld als blauw wordt gebruikt in de kleur attribuut, dan kun je alle items bekijken met een blauw variatie vergelijkbaar met hier – http://website.com/pa_color/blue/. Snaar pa staat voor productkenmerk.
- Standaard sorteervolgorde – Deze bepaalt hoe de attributen aan de front-end worden gesorteerd. De opties zijn – Aangepaste bestelling, Naam, Naam (numeriek) en Term-ID. Aangepaste bestelling Hiermee kunt u termen op elke gewenste manier slepen en neerzetten. Naam sorteert termen in alfabetische volgorde en Naam (numeriek) sorteert op basis van de numerieke waarde. Gelijkwaardig aan Aangepaste bestelling, Term-ID Hiermee kunt u termen slepen en neerzetten.
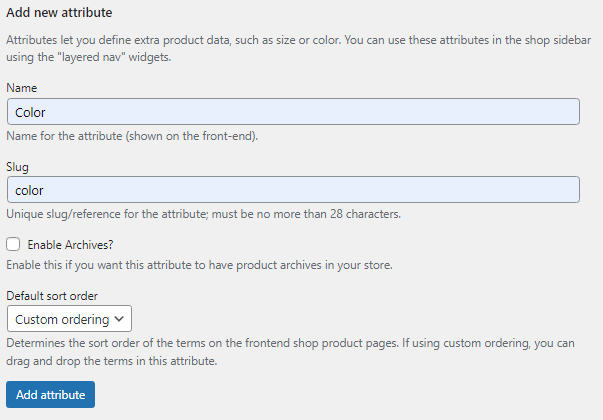
Vul deze velden dienovereenkomstig in. In ons voorbeeld zullen we gebruiken Kleur als attribuut. druk de Attribuut toevoegen knop om te bevestigen.
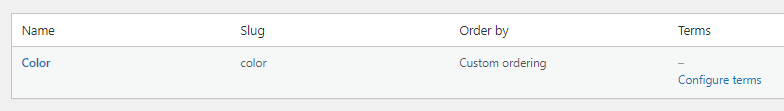
U heeft een attribuut aangemaakt, maar het is nog leeg. Druk op het gemarkeerde Voorwaarden configureren tekst om nieuwe waarden in te voeren.
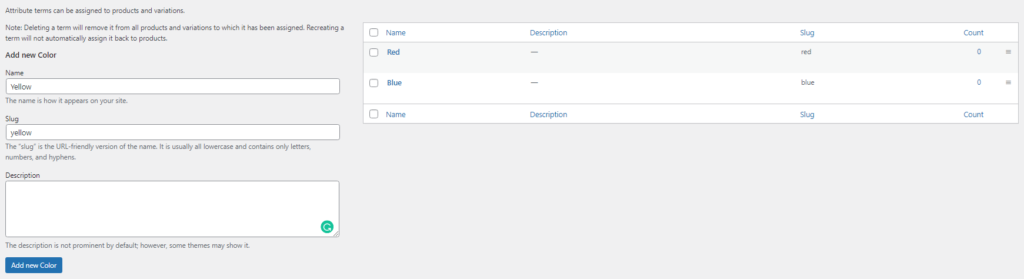
U wordt doorgestuurd naar een nieuw venster. Hier kunt u termen aan uw attributen toewijzen. Zoals ons attribuut is Kleur, dan vullen we het met 3 verschillende kleuren: blauw, rood en geel. Vul alle velden in en druk op de gemarkeerde knop om uw keuze te bevestigen.
Spoel af en herhaal voor alle andere attributen en hun voorwaarden. Nu kunnen deze globale kenmerken op elk WooCommerce-product worden toegepast. In hetzelfde product data metabox, zoek de Attributen tabblad en kies uw globale attribuut in de vervolgkeuzelijst.
extra plugins
Hoewel WooCommerce in de gratis versie variabele productcreatie mogelijk heeft gemaakt, schiet het nog steeds enigszins tekort als het gaat om bepaalde ontwerpkeuzes. Gelukkig zijn er tal van plug-ins beschikbaar die de functionaliteit kunnen bieden die je nodig hebt. We zullen een aantal van de populairste plug-ins op de markt opsommen en een kort overzicht van elk ervan geven.
- WooCommerce Betere Variaties – Een van de meer populaire plug-ins die er zijn. Het biedt de gebruikers unieke ontwerpmogelijkheden voor variabele producten. Artikelen die niet op voorraad zijn, worden grijs weergegeven. Bestel producten die in en niet op voorraad zijn naar wens opnieuw en u kunt uw varianten zelfs in een rasterformaat weergeven. Deze plug-in maakt het bestellen voor klanten eenvoudiger. De extra ontwerpkeuzes zijn echt nuttig en kunnen uw omzet alleen maar verhogen dankzij de aanvullende toegankelijkheid die de plug-in creëert.
- YITH WooCommerce kleur- en labelvariaties – Dit is misschien de plug-in die u zocht. Het vervangt de saaie vervolgkeuzemenu's van WooCommerce door aantrekkelijke kleurstalen en andere opties. Uw klanten kunnen gemakkelijk kiezen wat ze nodig hebben, waardoor hun ervaring wordt verbeterd en uw omzet wordt gestimuleerd. Bovendien kunt u extra afbeeldingen aan varianten toevoegen, tooltips toevoegen, enzovoort.
- Bulkvariatieformulieren – Vooral handig voor online bedrijven die bulkbestellingen verwerken. Met deze plug-in kunt u meerdere varianten tegelijkertijd aan de winkelwagen toevoegen. Natuurlijk kunt u het uiterlijk verder aanpassen en beslissen hoe alles op de front-end wordt weergegeven, zodat gebruikers kunnen kiezen of ze in bulk of afzonderlijk willen kopen.
- Tabel met productvariaties voor WooCommerce – Een van de meer unieke plug-ins voor variaties op de markt. U kunt al uw WooCommerce-productvariaties in één gegevenstabel weergeven. Klanten kunnen de tabel filteren en sorteren om het product te vinden dat ze nodig hebben. Met de juiste implementatie kunt u de winkelervaring vereenvoudigen met deze dynamische tabelplug-in.
- WooCommerce Variatie Master – Een hele naam, toch? Welnu, de plug-in doet zijn naam eer aan. Naast het toevoegen van stalen en aangepaste labels aan uw producten, kunt u ook afbeeldingen toevoegen, galerijen omzetten in schuifregelaars en zelfs van de winkelwagen een pop-upvenster maken. Als u slechts één plug-in kunt kiezen, overweeg dan deze. Alles is ook responsive, dus u hoeft zich geen zorgen te maken over de tablet- of mobiele weergave.
Je kunt voor bijna alles een groot aantal plug-ins op de markt vinden. Als je het gevoel hebt dat deze plug-ins niet de gewenste functionaliteit bieden, blader dan gerust door honderden andere plug-ins totdat je vindt wat je nodig hebt. Helaas is elke online winkel uniek en iets dat voor de ene website werkt, werkt mogelijk niet voor andere en omgekeerd.
Laatste woorden
Zoals u kunt zien, is het creëren van nieuwe productvariaties in WooCommerce niet zo lastig als het op het eerste gezicht lijkt. Succesvolle implementatie van variabele producten kan alleen maar leiden tot een stijging van de omzet en een betere conversie. Klanten houden van geoptimaliseerde online winkels en mijden winkels die dat niet zijn. Houd er rekening mee dat alles kan worden gedaan met de gratis WooCommerce-versie, dus overweeg om indien nodig plug-ins te gebruiken. We hopen dat je een bugvrije reis door de wereld van e-commerce zult hebben en blijf op de hoogte voor meer artikelen!