Hoe u scroll toevoegt aan de volgende sectie in Elementor
Inhoudsopgave
De oude scrolltechniek is behoorlijk saai, toch? Dus misschien wil je een nieuwe manier van scrollen toevoegen. Daarvoor kun je toevoegen Elementor volgende sectie scrollen. Nu bestaan er hier veel misvattingen. Sommige mensen willen een link waarmee gebruikers naar elke sectie kunnen scrollen, terwijl sommige mensen een zijpaneel willen waarin de gebruiker een punt kan selecteren om te scrollen (net zoals je de navigatiepunten in de schuifregelaar ziet). We zullen ze hier allebei zien.
Elementor maken volgende sectie scroll met links
Nu heb je misschien veel blogpagina's gezien waar je een knop hebt gezien met de tekst 'Contact' en als je erop klikt, scroll je naar het laatste gedeelte dat voor 'Contact' is. Dit kan worden gearchiveerd via het ankermenu.
Veel mensen willen misschien ook Elementor volgende sectie-scrollen op deze manier toevoegen. DUS, we zullen er hier ook over praten. Het positieve is dat je hier geen plug-in van derden nodig hebt. U kunt direct aan de slag Elementor en alle opties zijn daar beschikbaar. U kunt dus zowel het ankermenu als de knop instellen met de Elementor-plug-in.
De methode is kort en kost niet veel tijd. Laten we aan de slag gaan met de methode en kijken hoe u dit kunt doen.
De sectie een naam geven
We zullen eerst de sectie een naam moeten geven. Als je naar het contactgedeelte wilt scrollen, zul je in Elementor naar het contactgedeelte moeten scrollen. In eenvoudiger woorden: u kunt de pagina openen, bewerken met Elementor en vervolgens naar het contactgedeelte gaan.
Nu moet u een leeg gedeelte boven het contactgedeelte maken. Houd er rekening mee dat we slechts een voorbeeld nemen van het contactgedeelte. Het kan elk gedeelte zijn waar u wilt scrollen.
In de nieuwe sectie zullen we een widget toevoegen met de naam Ankermenu. Je vindt het in het widgetvak, het linkerpaneel in Elementor.
Je kunt het eenvoudigweg slepen en neerzetten.
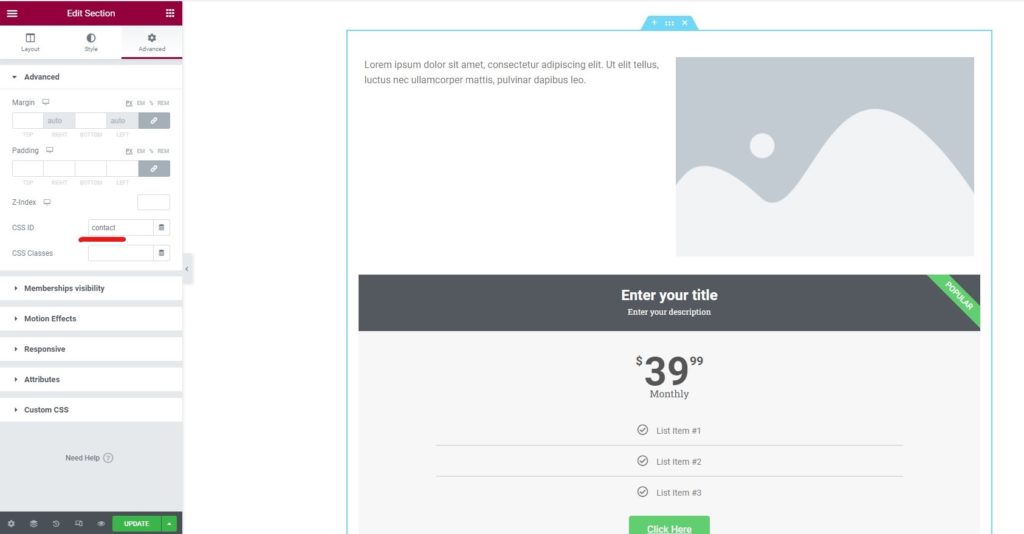
Daarna moet u de sectie een naam geven. De configuratie van het ankermenu heeft slechts één veld waarin u de naam van de sectie moet invoeren. U kunt elke gewenste naam invoeren. Zorg ervoor dat u de naam onthoudt zoals deze is. U zult deze naam in de toekomst nodig hebben. Zorg er dus voor dat de naam gemakkelijk te onthouden is en dat u deze goed kent.
De meeste mensen noemen het precies wat de sectie vertegenwoordigt. Dus als de sectie de contactsectie vertegenwoordigt, kunt u deze een naam geven aan contactpersoon. Daarna kunt u de wijzigingen opslaan.
De sectie koppelen
In het volgende deel moet u de sectie koppelen. Je kunt de rubriek hier eenvoudig aan koppelen.
Om uw sectie te koppelen en de Elementor-volgende sectie-scroll toe te voegen, moet u eerst de link maken. U kunt hier een hyperlink maken, maar u kunt ook vanaf hier een knop maken. Het is zeker jouw keuze.
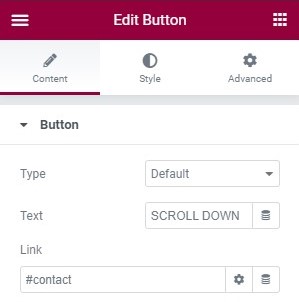
Het hoofdspel begint wanneer je de link invoert. In de link moet u de naam invoeren van de sectie die we zojuist hebben gemaakt. Daarvoor moet u “#” toevoegen.
Dus als u een contactsectie heeft aangemaakt en deze “contact” heeft genoemd, moet u de linknaam invoeren als “#contact”.
Je hoeft er niets boven toe te voegen. Er wordt rechtstreeks naar de sectie gescrolld
Het goede hier is dat je zelfs de ankermenulinks aan het menu kunt toevoegen. Als u het contact wilt toevoegen in de hoofdnavigatie van het menu, kunt u het daar ook toevoegen. Het contactgedeelte wordt dan direct geopend. Wanneer de gebruiker erop klikt, krijgt Elementor het volgende sectie-scrolleffect, waarna de gebruiker rechtstreeks op de sectie terechtkomt.
U kunt zoveel secties maken als u wilt. Zorg ervoor dat de namen van het ankermenu uniek zijn.
Elementor volgende sectie scroll-achtige schuifregelaar
Bij de eerste methode draait het allemaal om het hebben van een slider-achtige pagina. U ziet één sectie op het scherm. Aan de zijkant ziet u de stippen waarmee gebruikers naar een ander gedeelte kunnen scrollen. Misschien heb je soortgelijke dingen gezien in een Slider. Wij zullen hier hetzelfde doen.
Daarvoor zullen we een plug-in van derden moeten gebruiken, omdat dit niet rechtstreeks mogelijk is met behulp van Elementor. Elementor zal echter onze basisplug-in zijn. U moet er dus voor zorgen dat de Elementor-plug-in is geïnstalleerd en dan kunt u de volgende dingen doen. Dit is hoe je dingen op gang kunt brengen.
Nu zullen we het hebben over de naam van de plug-in en hoe u dingen kunt veranderen.
Plug-in voor Elementor volgende sectie scrollen
De plug-in die we zullen gebruiken voor Elementor volgende sectie scrollen is HT mega. Het is een gratis plug-in die je kunt vinden in de WordPress-plug-inmap zelf. U kunt eenvoudig naar de plug-inmap gaan en naar de plug-in zoeken.
Het is niet alleen de plug-in voor het scrollen van de volgende sectie in Elementor. In plaats daarvan is het een volledig add-onpakket voor Elementor. Er zijn veel geweldige add-ons die u hier kunt gebruiken. Flipbox, dubbele knop, beeldvergroting en enkele van dergelijke add-ons zijn de populaire add-ons die u in de plug-in vindt.
Daarom kunt u altijd de plug-in gebruiken om aan de slag te gaan. Het beste aan de plug-in is dat je kunt kiezen welke add-ons je wilt activeren. Hierdoor wordt minder geheugen op uw server gebruikt. U bent hier dus in het voordeel.
Nu we terugkomen op het punt: als je Elementor Next Section Scroll wilt activeren, moet je eerst de plug-in installeren. U kunt dit doen door naar de WordPress-plug-inmap te gaan en vervolgens naar de plug-in te zoeken. U kunt naar HT mega zoeken en de eerste plug-in installeren die wordt geleverd. Het is een add-on-plug-in voor Elementor. Zorg er dus voor dat Elementor is geïnstalleerd en geactiveerd.
Zodra u daar bent, kunt u de volgende stappen volgen om Elementor volgende sectie-scroll te maken.
Activeer de module
Mogelijk heeft u de plug-in al geactiveerd. Nu moet u de module activeren. Zoals we eerder hebben vermeld, zijn er hier veel add-ons die u kunt gebruiken. U hoeft alleen degene te activeren die u wilt.
Daarvoor kun je naar het HTMega Addons-menu in het dashboard gaan. Daarin moet u op de optie Instellingen klikken. Nu kunt u naar het tabblad Elementen gaan. Op het tabblad Elementen met instellingen kunt u de elementen activeren en beginnen met het aanbrengen van de wijzigingen volgens uw keuze.
U kunt de modules die u wilt activeren en de modules die u niet wilt deactiveren. U dient hier “Scrollnavigatie” te activeren. Je kunt het eenvoudig inschakelen en dat is alles.
De volgende stap is om het te gaan gebruiken.
Maak een nieuwe Elementor-pagina
Nu moet u een nieuwe lege Elementor-pagina maken. Voeg nog niets toe. U kunt eenvoudig de lege pagina selecteren. Een van de dingen die de meeste mensen hier doen, is het selecteren van de volledige canvaspagina. Dat kun jij ook doen.
Aan de andere kant, als u wilt dat het menu wordt weergegeven zoals het is, kunt u het menu behouden. U kunt degene selecteren die u leuk vindt, afhankelijk van uw wens.
Voeg hier niets anders toe. We houden het leeg en voegen vervolgens de Elementor-scroll naar de volgende sectie toe voordat we de elementen toevoegen.
Voeg de Elementor volgende sectie-scroll toe
Nu moet je het linkermenu in Elementor openen waar je alle plug-ins vindt. Je zult hier naar Scroll Navigation moeten zoeken. Als u het niet direct kunt vinden, kunt u er eenvoudig naar zoeken.
Zodra u de widget heeft gevonden, moet u de widget slepen en vervolgens aan de pagina toevoegen.
Je kunt het bovenaan de pagina toevoegen. Maak nog geen sectie of kolom. Je kunt het eenvoudigweg naar de bovenkant van de pagina slepen en neerzetten. Als u het menu op de pagina hebt ingeschakeld, kunt u het eronder plakken.
Aan de andere kant, als u een leeg canvas heeft, kunt u dit bovenaan toevoegen. Voeg de inhoud nog niet toe. We zullen verder praten over hoe u de inhoud kunt toevoegen.
De inhoud toevoegen
In de volgende stap gaan we de inhoud toevoegen. U hoeft alleen maar op de Scroll-navigatiewidget te klikken die we zojuist hierboven hebben toegevoegd. Als u erop klikt, ziet u een paar secties die u moet zien.
In de Scrollnavigatie ziet u een aantal velden die u invoert. Dit zijn de secties.
U kunt op het eerste veld klikken en het een willekeurige naam geven. U ziet een vervolgkeuzelijst met de tekst 'Inhoudsbron'. We zullen het nog een tijdje als gewoonte behouden. Daarin moet je de inhoud daar toevoegen. Het toont u de editor waar u de tekst, media of HTML-code kunt toevoegen.
Veel mensen willen hier Elementor-inhoud toevoegen in plaats van willekeurige aangepaste inhoud toe te voegen. Daarvoor kunt u Elementor Template selecteren als de inhoudsbron in de vervolgkeuzelijst. U kunt de sjabloon selecteren die u wilt toevoegen.
Veel mensen hebben de Elementor-inhoud niet, maar willen een aangepast element toevoegen. Daarvoor moet u een Elementor-sjabloon maken. Laten we er meer over praten.
Elementor-sjabloon maken
We zullen een Elementor-sjabloon maken voor Elementor volgende sectie scroll. Om te beginnen kunt u een lege pagina maken. Zorg ervoor dat het een volledig lege pagina is, zonder menu.
Hier kunt u al uw inhoud toevoegen. Het is slechts de inhoud van één sectie en niet de hele pagina. Als u bijvoorbeeld wilt dat een sectie van Elementor de 'Over ons' is, kunt u hier gewoon de inhoud over toevoegen.
Daarna kunt u op het pijltje omhoog naast de knop Opslaan klikken. U krijgt de mogelijkheid om de pagina als sjabloon op te slaan. U kunt het vanaf daar als sjabloon opslaan. Nu kunt u het een naam geven die u begrijpt. De beste naam zou zijn om het een sectie te noemen. Als u bijvoorbeeld een sectie 'Over' moet maken, kunt u deze de sectie 'Over' noemen.
Op dezelfde manier moet u alle secties maken. Daarvoor moet u voor alle secties een sjabloonbestand maken. Zorg ervoor dat elke sectie zich in de nieuwe sjabloon bevindt. Dus als u 5 Elementor-volgende secties wilt laten scrollen, kunt u 5 verschillende Elementor-sjablonen maken. Zorg ervoor dat de namen uniek zijn en dat het gemakkelijk te begrijpen is om welke sjabloon het gaat.
Daarna kunt u dit instellen in de volgende sectie van Elementor.
Configureer de scrollwidget
Daarna kunt u de sectie instellen in de scrollnavigatie. U kunt het vorige tabblad openen en de bron instellen als Elementor-sjabloon. Daarna kunt u de sjabloon selecteren die u wilt instellen.
Voor de volgende sectie kunt u een ander veld toevoegen.
Bewaar en publiceer de wijzigingen. Nu kunt u de pagina testen om te zien of alles werkt volgens uw vereisten.
Laatste woorden
Tot slot ging dit allemaal over het scrollen van de volgende sectie van Elementor. We hebben twee manieren gezien waarmee je Elementor kunt toevoegen aan de volgende sectie. Ze zijn allebei verschillend. Afhankelijk van uw vereisten, kunt u degene kiezen die bij u past. Het wordt ook aanbevolen om ze niet allebei samen te gebruiken, omdat dit gebruikers in verwarring zal brengen. Je kunt zeker meer effecten toevoegen als je de eerste truc gebruikt. Dingen als parallaxeffecten kunnen ook aan de pagina worden toegevoegd om deze interactiever en interessanter te maken. Elementor heeft veel functies die u kunt bekijken.
Veelgestelde vragen
Kan ik het scrollgedrag aanpassen als ik de functie ‘Scroll naar de volgende sectie’ in Elementor gebruik?
Ja, u kunt het scrollgedrag aanpassen wanneer u de functie ‘Scroll naar de volgende sectie’ in Elementor gebruikt door verschillende instellingen aan te passen in de Elementor-editor of door aangepaste CSS te gebruiken. Elementor biedt opties om de scrollsnelheid, het versoepelingseffect en de offsetafstand te regelen, zodat u de scrollervaring kunt afstemmen op uw ontwerpvoorkeuren en gebruikerservaringsdoelen.
Werkt de functie ‘Scroll naar de volgende sectie’ met aangepaste scroll-plug-ins of scripts van derden?
De compatibiliteit van de functie ‘Scroll naar de volgende sectie’ met aangepaste scroll-plug-ins of scripts van derden kan variëren, afhankelijk van de specifieke implementatie en functionaliteit van die plug-ins of scripts. In sommige gevallen kunnen er conflicten of problemen ontstaan bij het combineren van meerdere scroll-gerelateerde functionaliteiten binnen een website. Het is essentieel om de compatibiliteit van de functie 'Scroll naar de volgende sectie' te testen met aangepaste scroll-plug-ins of scripts van derden en om eventuele conflicten op te lossen.
Hoe kan ik ervoor zorgen dat de functie ‘Scroll naar de volgende sectie’ soepel werkt op verschillende apparaten en browsers?
Om ervoor te zorgen dat de functie 'Scroll naar de volgende sectie' soepel werkt op verschillende apparaten en browsers, gebruikt u responsieve ontwerpprincipes en test u de prestaties van uw website op verschillende apparaten en browsers. Met de ingebouwde reactiemogelijkheden en voorbeeldopties van Elementor kunt u de scrollervaring optimaliseren voor verschillende schermformaten en resoluties. Overweeg bovendien om browsertesttools of -services te gebruiken om eventuele compatibiliteitsproblemen die het scrollgedrag kunnen beïnvloeden, te identificeren en op te lossen.
Zijn er prestatie-implicaties of overwegingen waarmee u rekening moet houden bij het gebruik van de functie 'Scroll naar de volgende sectie' in Elementor?
Hoewel de functie 'Scroll naar de volgende sectie' in Elementor doorgaans geen significante gevolgen heeft voor de prestaties, is het essentieel om rekening te houden met de algehele complexiteit en optimalisatie van het ontwerp van uw website. Overmatig gebruik van scrollende animaties of effecten kan de laadtijd van de pagina en de gebruikerservaring beïnvloeden, vooral op langzamere apparaten of verbindingen. Optimaliseer de prestaties van uw website door onnodige animaties te minimaliseren, afbeeldingen te optimaliseren en gebruik te maken van caching- en compressietechnieken.
Kan ik wijzigingen die zijn aangebracht in de functie 'Scroll naar de volgende sectie' terugzetten naar de oorspronkelijke staat of vorige versie?
Ja, u kunt wijzigingen die zijn aangebracht in de functie ‘Scroll naar de volgende sectie’ terugzetten naar de oorspronkelijke staat of een eerdere versie door recente wijzigingen ongedaan te maken in de Elementor-editor of door de revisiegeschiedenisfunctie te gebruiken. Met de revisiegeschiedenis van Elementor kunt u eerdere versies van uw ontwerp bekijken en herstellen, inclusief wijzigingen in het scrollgedrag en andere interactieve elementen. Als u bovendien uw wijzigingen hebt gedocumenteerd of eerdere versies van uw ontwerp hebt opgeslagen, kunt u deze records raadplegen om terug te keren naar de oorspronkelijke configuratie.