Hoe maak ik een sticky header op Elementor?
Inhoudsopgave
De sticky header van Elementor is iets dat iedereen van ons wil. Als u een sticky header heeft, wordt de navigatie sneller. De gebruikers kunnen in een mum van tijd het gewenste menu openen. De kans is dus groter dat ze andere pagina’s op uw website bezoeken. Afhankelijk van uw websitetype kan het nodig zijn om de header als sticky weer te geven. Als u verschillende items in uw menubalk heeft, wordt het behoorlijk noodzakelijk om een sticky header op uw website te hebben. Dus als u iets soortgelijks wilt creëren, bent u hier aan het juiste adres.
We zullen een complete gids zien over hoe u Elementor sticky header kunt maken.
Wat is de Sticky Header van Elementor?
We zullen eerst zien wat de Sticky Header van Elementor is. Je ziet op sommige websites dat als je naar beneden scrolt, je ook de header ziet meebewegen. In eenvoudiger woorden: de header blijft bovenaan de website staan, zelfs als u zich onderaan de pagina bevindt.
Dat is de sticky header. Maak je geen zorgen, het is gemakkelijker om je header sticky te maken in Elementor. We zullen hiervoor een volledige tutorial zien.
Om te beginnen gaan we ook kijken hoe je de header kunt maken en het menu kunt instellen. Veel mensen hebben geen idee van het maken van headers. Wij zullen dus hetzelfde zien.
Zodra we al deze dingen hebben ingesteld, zien we een korte beschrijving van aangepaste CSS.
Houd er rekening mee dat u hiervoor Elementor Pro nodig heeft. Je kunt al deze dingen niet doen vanuit de gratis versie van Elementor.
U kunt dus de pro-versie kopen en vervolgens aan de slag gaan.
Het menu maken en instellen
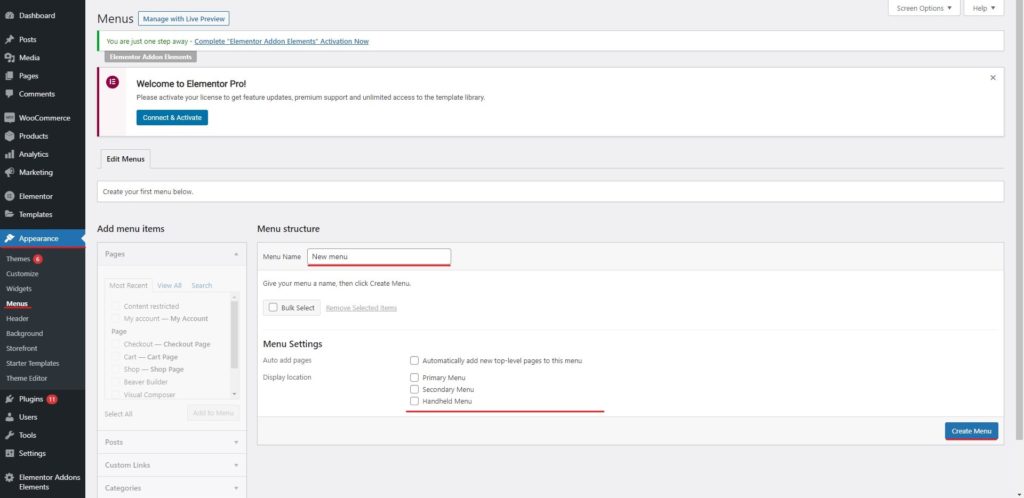
Wij zullen eerst zien hoe je een menu kunt maken. U kunt eenvoudig naar de het Uiterlijk > Menu en maak van daaruit een menu.
Er zal een optie zijn om het menu te maken. Als u al een menu heeft, hoeft u zich geen zorgen te maken over het maken van een ander menu.
U kunt alle gewenste pagina's, koppelingen en categorieën aan het menu toevoegen. U kunt de menu-items naar keuze slepen en neerzetten.
Als je eenmaal het menu hebt, moet je dat ook doen stel de locatie van het menu in. Bij de bodem, ziet u de optie om de locatie van het menu in te stellen. Vanaf nu zullen we ervoor zorgen dat de velen als het primaire menu worden ingesteld.
Je kunt controleer het primaire menuvak en sla vervolgens het menu op. Dit zal ervoor zorgen dat de menu wordt weergegeven in de koptekst die we gaan creëren. Dat gezegd hebbende, gaan we nu naar de sectie waar we zullen zien hoe we de header kunnen maken.
De kop maken
Je zult dan een header moeten aanmaken. De kop kan worden gemaakt met behulp van de themabouwer.
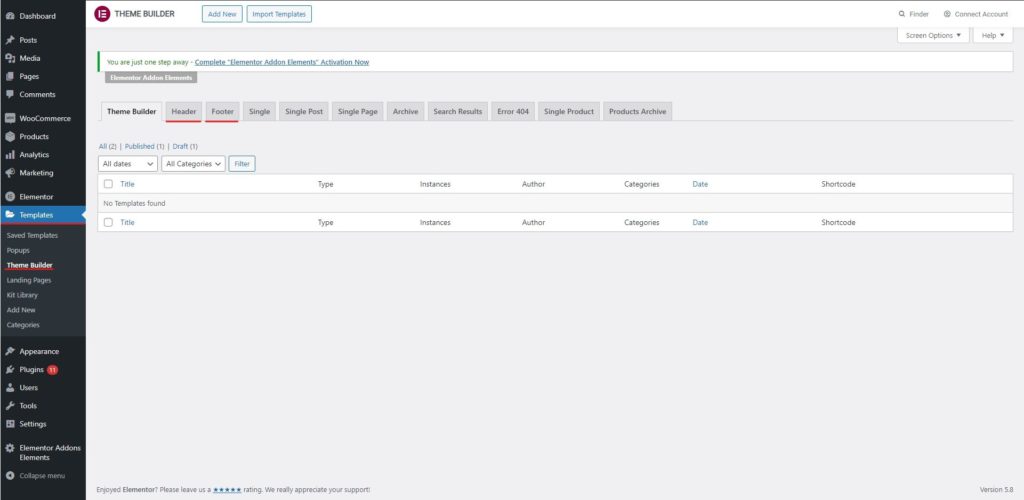
Elementor wordt geleverd met een themabouwer waarmee u de bouwer gemakkelijker kunt maken. Daarom is dat nodig ga naar Sjablonen en selecteer vervolgens themabouwer. Natuurlijk zal deze optie dat zijn beschikbaar in uw WordPress-dashboard.
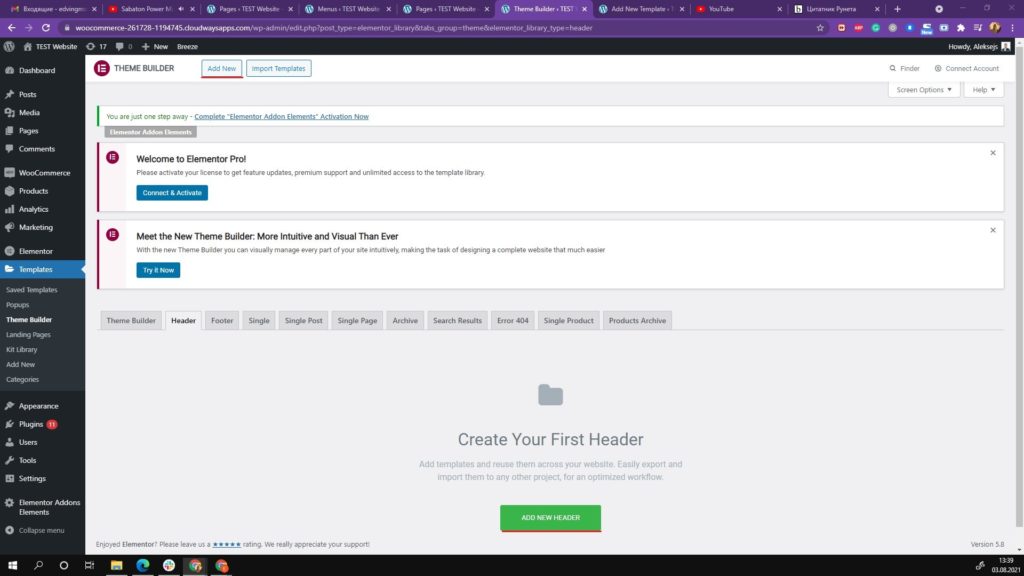
Wanneer u naar dezelfde pagina gaat, ziet u de optie om de kop- en voettekst van uw website te maken. Omdat we ons momenteel op de koptekst concentreren, selecteren we een nieuwe koptekst en gaan we verder met het proces.
Naam en lay-out
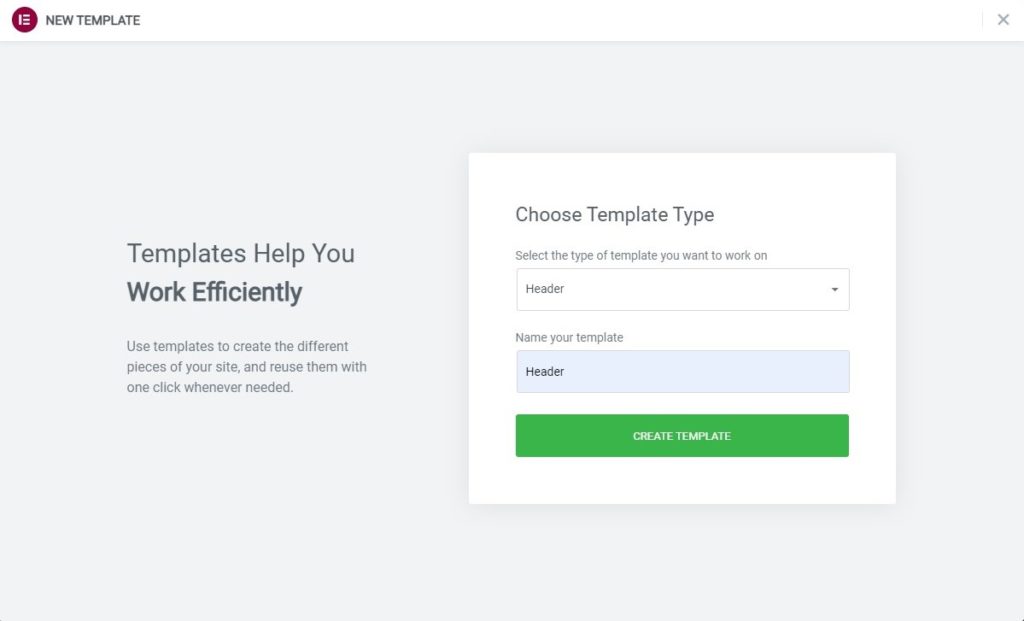
Hiermee kunt u een nieuwe kop.
U zult die header eerst een naam moeten geven. U kunt elke gewenste naam selecteren en vervolgens doorgaan. Dit zal de naam van uw header die alleen voor u zichtbaar is. Vanaf nu noemen we dit de Elementor sticky header en gaan dan verder met de rest van de stappen.
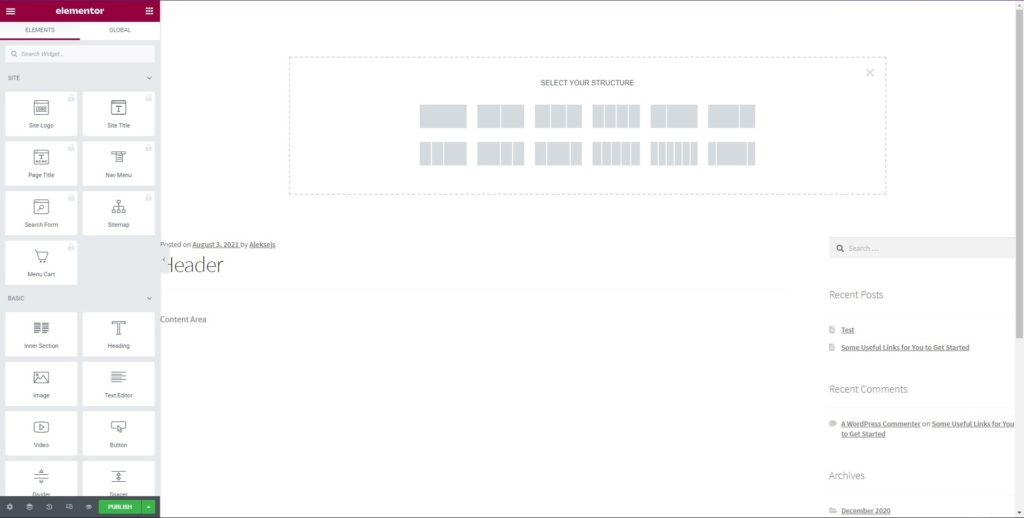
Het zal u dan vragen dit te doen selecteer een lay-out. U kunt elke gewenste indeling selecteren. Normaal gesproken bevat een lay-out enkele kolommen. Je kunt iedereen selecteren die je wilt.
Als u het logo en menu in de koptekst wilt weergeven, kunt u twee kolommen selecteren. Op dezelfde manier kunt u ook drie kolommen selecteren als u het logo, het menu en de zoekbalk wilt weergeven.
Dit is de plaats waar u ook de breedte moet selecteren. Als u het logo binnenin wilt weergeven en vervolgens direct het menu wilt starten, kunt u de lay-out selecteren waarbij de eerste kolom minder breed is en dan kunt u doorgaan.
Om nog maar te zwijgen: u kunt ook de breedte naar eigen keuze wijzigen. Zodra u het selecteert, bent u klaar voor het aanpassingsgedeelte. Dit is waar de volgende stap binnenkomt.
aanpassen
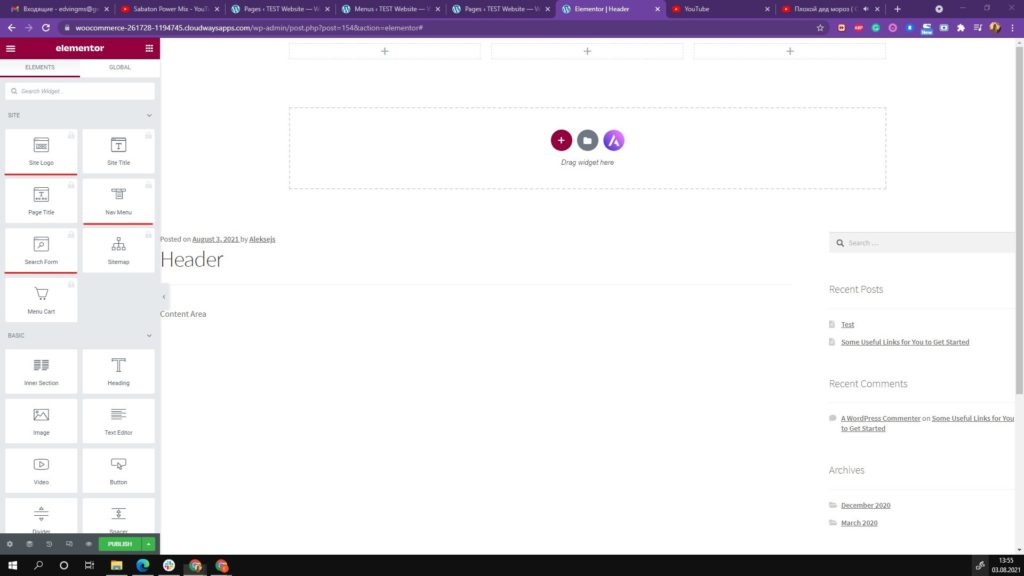
Er zal zijn verschillende opties waaruit u het kunt aanpassen. Daarvoor zullen we de elementen toevoegen. U kunt het gewenste element slepen en neerzetten. Er moet bijvoorbeeld een logo en een menu in de header staan.
Daarom kunt u het logo in de eerste kolom slepen en neerzetten en vervolgens het menu in de tweede kolom slepen en neerzetten. Zo kun je de header instellen en ermee aan de slag gaan. Zodra u al deze dingen hebt ingesteld, bent u helemaal klaar om de aanpassing uit te voeren.
Om het duidelijk te maken, zullen we vanaf hier ook de sticky reader instellen. We zullen er meer over praten naarmate we verder komen.
Laten we ons vanaf nu concentreren op de bewerkingskant. Jij kan stel de positie van de koptekstitems in en stel de kolombreedte in. Zorg ervoor dat u de instellingen van afzonderlijke items en de instellingen voor de sectie aanpast.
Er zullen twee opties zijn. als jij klik op de kolom, u kunt de hele kolom aanpassen en daar de wijzigingen aanbrengen. Op dezelfde manier kunt u een specifiek item in de koptekst, zoals het menu of het logo, bewerken klik op dat specifieke item en je ziet de instellingen voor het zelfde.
Het is heel belangrijk om te weten wanneer u de wijzigingen moet doorvoeren omdat dit het uiterlijk en uiterlijk van de header bepaalt. Op dezelfde manier ziet u, als u op de koptekst klikt, de koptekstinstellingen die u kunt wijzigen. Het wordt toegepast op de gehele kopbalk. Dit is dus erg belangrijk om te begrijpen.
Laten we nu kijken hoe we de kop plakkerig kunnen maken.
Koptekst instellen als Sticky Header van Elementor
We zullen nu zien hoe u de Elementor plakkerige kop. Nu u alles weet over hoe u het menu instelt en hoe u een koptekst kunt maken, zullen we ons concentreren op het belangrijkste waarvoor u hier bent.
Om de kop plakkerig te maken, moet u dit doen breng enkele wijzigingen aan in het aanpassingsgedeelte. Het komt dus uit dezelfde sectie waar u de basiswijzigingen in het uiterlijk van het menu in de bovenstaande sectie hebt aangebracht.
Laten we dus eens kijken naar de stappen om een Elementor sticky header toe te voegen.
Stappen om de Sticky Header van Elementor toe te voegen
U kunt de onderstaande stappen volgen en een sticky header maken.
- Eerst moet u op de kop klikken. Je ziet kleine puntjes middenboven in de koptekst. U kunt erop klikken en het koppaneel aan de linkerkant wordt geopend.
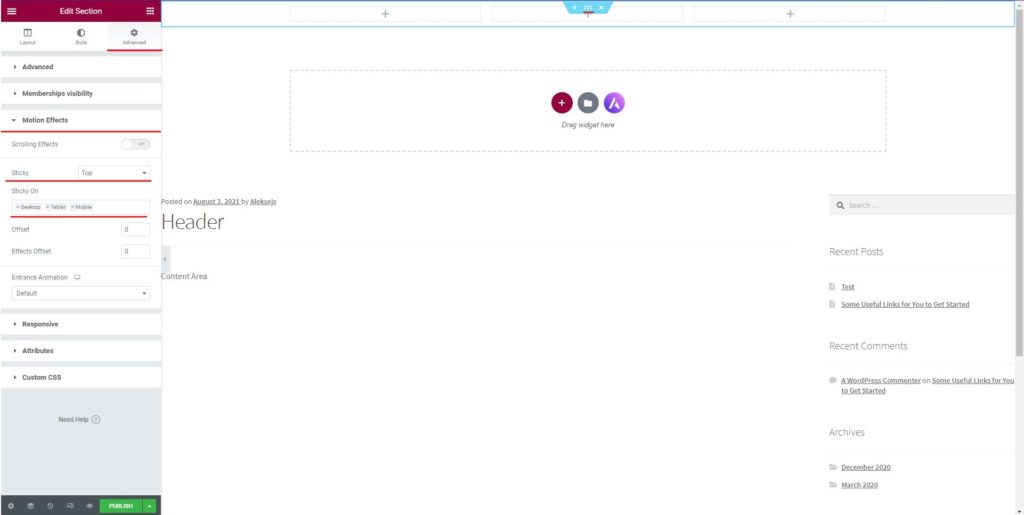
- U kunt op het geavanceerde paneel klikken.
- In het geavanceerde paneel moet u het gedeelte met bewegingseffecten openen. Hier kunt u het koptekstmenu wijzigen en instellen als plakkerig.
- Er zal een optie zijn die u moet inschakelen.
- Wanneer u hem inschakelt, wordt u gevraagd de positie in te stellen. Je kunt het instellen als bovenkant of knop.
- Daarna kunt u het menu opslaan en dat is alles.
Om nog maar te zwijgen, u kunt hier ook de aanpassingen maken. Laten we erover praten.
Het Sticky-menu aanpassen
U kunt het sticky-menu naar eigen keuze aanpassen. Er zijn enkele dingen waar u hier rekening mee moet houden.
In eerste instantie jij moet u instellen of u deze wilt zien als de bovenste positie of u wilt het als de onderste positie zien. Als je het onderaan houdt, de header zal niet naar de bodem verschuiven, maar de koptekst komt naar de knop en blijft daar hangen wanneer de gebruiker scrolt. Dit is dus een belangrijk ding dat u moet begrijpen.
Daarna zijn er nog een paar andere dingen die u hier kunt wijzigen.
Je kunt verander de zichtbaarheid om te selecteren of u de sticky header alleen op desktopapparaten wilt weergeven of op alle apparaten zoals mobiele telefoons en laptops. Jij kan selecteer de specifieke apparaten uit de lijst.
Je kunt ook de animatie instellen. als jij u een dia in animatie wilt weergeven wanneer het menu wordt weergegeven, kunt u dat doen stel het in via de bewegingseffecten alleen. Dit is iets heel interessants dat u hier kunt instellen. Deze wordt alleen weergegeven als de sticky header is ingeschakeld. In eenvoudiger bewoordingen wordt weergegeven wanneer de gebruiker begint te scrollen.
Voor geavanceerde mogelijkheden, je kan ook stel de offset en effect-offset in als u dat wilt. Als u weet niet wat ze zijn, het is altijd het is beter om het op 0 te houden en het niet aanraken. Dit maakt uw werk minder rommelig. Met de offset kunt u het aantal pixels instellen dat moet worden gescrolld voordat de kop plakkerig wordt. Effect-offset is het aantal pixels dat de gebruiker moet scrollen voordat de header-effecten van kracht worden. U kunt het naar eigen keuze instellen.
Styling en transparantie
Als u nu uw plakkerige koptekst transparant wilt maken of er meer stijl aan wilt toevoegen. Jij kan gebruik aangepaste CSS. Wanneer u aangepaste CSS gebruikt, wordt het eenvoudiger om de wijzigingen aan te brengen. U kunt de wijzigingen eenvoudig doorvoeren.
Als u het door Elementor ondersteunde thema gebruikt, is het eenvoudiger om de Sticky Header van Elementor op te maken. Als u bijvoorbeeld het Astra-thema gebruikt, kunt u de onderstaande CSS gebruiken om uw Elementor sticky header een beetje stijlvoller te maken.
Hier is de code u kunt de aangepaste CSS toevoegen in het geavanceerde paneel. Er zal een ander gedeelte voor hetzelfde zijn waar u de code kunt toevoegen.
selector.elementor-sticky–-effecten {achtergrondkleur: rgb(255, 220, 168) !belangrijk; }
selector {overgang: achtergrondkleur 3s gemak! belangrijk; }
selector.elementor-sticky–-effecten >.elementor-container { min-hoogte: 80px; }
selector > .elementor-container {overgang: min-hoogte 1s gemak !belangrijk; }
Vergeet niet de offset in te stellen op 100 voor/na het toevoegen van de CSS. Vervolgens kunt u het menu opslaan. Om nog maar te zwijgen: voel je vrij om met kleuren en andere dingen te spelen als je wilt. Je hebt alleen basiskennis van CSS nodig om de wijzigingen daar aan te brengen. Het zal dus voor niemand moeilijk zijn om het te doen.
U kunt ook uw CSS maken en vervolgens de header naar keuze hebben.
De kop publiceren
Nu u klaar bent, kunt u dat doen publiceer de kop. Wanneer u hetzelfde doet, is er nog een stap die u moet doorlopen.
Hier moet u de voorwaarden instellen. Zodra u op de publicatieknop drukt, wordt om andere instellingen gevraagd. Hier kunt u de weergavevoorwaarden instellen. Hier kunt u instellen of u de sticky header op de gehele website wilt weergeven of alleen op bepaalde pagina's.
U kunt dus al deze dingen instellen, en dan kunt u eindelijk de koptekst opslaan.
Laatste woorden over het maken van een sticky header op Elementor
Tot slot ging het allemaal om de Elementor plakkerige koptekst en hoe u dit kunt instellen met behulp van eenvoudige opties. Om nog maar te zwijgen: met Elementor kun je in de toekomst meer opties toevoegen, omdat ze voortdurend meer functies toevoegen. Een paar jaar geleden kon je alleen de sticky header instellen en waren er geen andere opties beschikbaar. Er zullen dus in de toekomst meer opties zijn. U kunt ook de thema-aanpassingsopties samen met de Elementor gebruiken.