Hoe u een blogpostsjabloon maakt met Elementor
Inhoudsopgave
Elementor-blogsjabloon is een van de gemakkelijkste dingen die u kunt doen. Het ziet er echter zeker een beetje ingewikkeld uit, omdat er geen directe optie voor is. Soms wil je dat misschien wel voeg een blogsjabloon toe aan uw website. Dit is de pagina waarop een specifiek bericht wordt getoond. Misschien wil je de boel wat spannender maken door een goede te hebben blog sjabloon gebruiken Elementor. Welnu, u kunt zeker een van de beste sjablonen ontwerpen die rechtstreeks met de sjabloon kunnen werken. Deze gids behandelt hetzelfde.
Overzicht van Elementor-blogsjabloon
Veel mensen willen een Blogsjabloon van één pagina en sommige van jullie zijn van plan een sjabloon te maken voor de blogpagina waarop alle berichten worden weergegeven. Maak je geen zorgen, we zullen ze hier allebei behandelen.
In eerste instantie zullen we het hebben over de Elementor-blogsjabloon met één pagina.
Er zijn veel dingen waar u rekening mee moet houden voordat u hier verder gaat. Er zijn enkele manieren om een Elementor-blogsjabloon te maken. We zullen hier enkele van de beste technieken zien. We raden je dus ten zeerste aan om op de blog te blijven en de hele pagina te lezen voordat je een beslissing neemt. Vaak willen we voor sommige blogposts een nieuw sjabloon hebben.
Bepaal de blogsjabloon
De eerste stap die u hier moet nemen, is het ontwerpen van de blog sjabloon. Het kan zijn dat u al iets in gedachten heeft voordat u begint met het doorvoeren van de wijzigingen.
U moet dus eerst een demoblogpost maken. We zullen dit gebruiken om te zien hoe uw sjabloon eruit ziet wanneer deze klaar is. U kunt dus een blogpost schrijven of zelfs de dummytekst met enkele afbeeldingen invoeren. Houd er rekening mee dat je het iets langer moet maken.
Nu moet u specifieke dingen in gedachten hebben. Hier zijn enkele van de belangrijkste vragen die u moet stellen.
- Wat zijn de dingen die in de sjabloon worden weergegeven?
- Waar wordt de titel getoond?
- Komt er een auteursbox?
- Moet ik deelknoppen toevoegen aan het bericht?
- Heeft u een commentaarveld op uw pagina nodig?
- Zal er wel of niet een zijbalk zijn??
- Wat moet de achtergrond van de blogpostsjabloon zijn?
Dit zijn enkele vragen die u moet stellen en een perfecte blogpost moet voorbereiden die u kunt gebruiken.
Als u ze niet allemaal kunt onthouden, hoeft u zich geen zorgen te maken, we zullen er gaandeweg wel naar kijken. Het belangrijkste doel van deze sectie is om een globaal idee te krijgen van de Elementor-blogsjabloon. Zo maak je een perfect blogsjabloon. Als u al een idee heeft, is het gemakkelijker voor u om een sjabloon te maken dat op elke pagina werkt.
Een Elementor-blogsjabloon maken
Nu beginnen we met de tutorial en bekijken we de daadwerkelijke stappen. Zorg ervoor dat Elementor is geïnstalleerd en momenteel is geactiveerd. Houd er rekening mee dat u hier de Pro-plug-in nodig heeft. Het gratis Element is niet voldoende om een Elementor-blogsjabloon te maken. Je zult ervoor moeten betalen Elementor pro. U kunt dus de professionele add-ons hebben.
Zodra de plug-in is geactiveerd, openen we Elementor vanuit het WordPress-dashboard.
Ga nu gewoon naar Elementor en dan kunt u de sjabloon vanuit Elementor openen. Er worden een aantal sjablonen weergegeven als u deze hebt gemaakt.
We zullen een nieuw sjabloon maken. Vervolgens wordt u gevraagd welk type sjabloon u wilt maken. U moet “Enkele" hier. De single geeft aan dat we een blogsjabloon voor één pagina maken. We selecteren er dus een en geven deze een naam die we maar willen.
Vervolgens kunt u de lay-out van de pagina naar wens aanpassen. In de meeste gevallen zal de standaardsjabloon zonder zijbalk hier de perfecte optie zijn, omdat we de zijbalk niet aan onze blog willen toevoegen. U kunt ze allemaal naar wens selecteren.
Het voorbeeld instellen
Wanneer u de sjabloon maakt, zal het moeilijk voor u zijn om te weten of deze er goed uitziet of niet, toch? We zullen dus een paar aanpassingen doen aan de voorbeeldinstellingen.
Ga naar de onderkant van het linkerpaneel waar u de wijzigingen aanbrengt. U ziet een oogpictogram. Dit is het voorbeeldpictogram. U moet erop klikken en vervolgens instellingen selecteren.
Vervolgens wordt u gevraagd de bron te selecteren. U kunt het bericht selecteren in de “Bekijk een voorbeeld van dynamische inhoud als" veld. Daaronder moet je zoeken naar de blogpost die je wilt weergeven. We hebben je al gevraagd om één blogpost klaar te hebben, toch? Je kunt het hier toevoegen.
Wanneer u nu op de voorbeeldknop drukt, wordt dit bericht weergegeven. Vervolgens kunt u bepalen welke verandering nodig is.
We gaan nu beginnen met het maken van de Elementor-blogsjabloon.
De titel (koptekst) maken
Zodra je de sjabloon klaar hebt, beginnen we met de titel van de blogpost.
Daarvoor zullen we een nieuwe sectie maken die slechts één kolom heeft. Daarna zullen we vinden “Bericht Titel' uit de widget.
Zodra u het heeft gevonden, kunt u het naar de sectie slepen en neerzetten.
Het is dezelfde widget, net als andere. U kunt hier dus alle instellingen doen. U kunt beginnen met het veranderen van de stijl, positie, kleur, enz.
In het lay-outgedeelte kunt u selecteren of het een omkaderd gedeelte is of dat u het over de volledige breedte wilt hebben. U kunt hier degene selecteren die u wilt. U kunt ook de hoogte, kolomafstand, enz. vanuit het lay-outgedeelte bekijken.
Hier zullen we het uitlijnen met het midden vanuit de “Style ' in het linkerpaneel. Hierdoor komt de titel ertussen.
Nu willen veel mensen ook de naam van de auteur, het aantal reacties, enz. toevoegen.
U kunt de naam van de auteur toevoegen door de toevoeging “Auteur Box”widget. In het auteursvak vindt u alle informatie die u nodig heeft. Als je de postdatum en andere dingen wilt laten zien, kun je de “Meta posten'widget en sleep deze naar de sectie.
Het wordt aanbevolen dat u een nieuwe sectie kunt toevoegen en vervolgens het auteursvak kunt toevoegen en metagegevens kunt posten.
De overgang van kop naar hoofdtekst
Na de titel kun je niet direct met het lichaamsdeel beginnen. Daar zou een goede indicatie voor moeten zijn.
U kunt dus een nieuwe sectie maken en vervolgens de overgang toevoegen.
Hier zullen de meeste mensen “Spacer"Of"verdeler” om gebruikers over de transitie te vertellen. Je kunt elk van deze toevoegen.
Wij raden u aan een verdeler toe te voegen in plaats van het afstandsstuk. Er zijn veel manieren waarop u een scheidingslijn kunt weergeven. U kunt een volledige regel weergeven, maar u kunt ook een kleine regel weergeven. Uiteraard kan de lijn naar wens worden gewijzigd (zoals een stippellijn, een donkere lijn, enz.). U kunt ook een sectie met drie kolommen toevoegen en scheidingslijnen toevoegen in de eerste en de laatste kolom. In het midden kunt u het auteursvak toevoegen.
Vaak willen mensen daarna de uitgelichte afbeelding laten zien. Sommige mensen willen dat de blogpost de uitgelichte afbeelding laat zien, terwijl andere mensen deze liever niet laten zien. Terwijl we hier een compleet Elementor-blogsjabloon maken, zullen we zeker zien hoe u deze kunt toevoegen.
U kunt zoeken naar de “Uitgelichte afbeelding'widget en voeg deze toe. Dat is het eigenlijk wel. Daarna kunt u beginnen met de hoofdsjabloon, waar we de rest van de wijzigingen zullen aanbrengen.
Hoofdtekst van Elementor-blogsjabloon
Het toevoegen van de hoofdtekst van de blog is een van de gemakkelijkste onderdelen die u kunt doen. De meeste mensen benadrukken veel als het om het lichaam gaat. Het lichaamsdeel is echter het gemakkelijkste deel dat je kunt doen.
Je zult dit begrijpen zoals we hier zien.
Het enige wat je hoeft te doen is vinden “inhoud plaatsen” in het widgetpaneel. Zodra u het heeft gevonden, kunt u het in de gewenste sectie plaatsen.
Druk op de voorbeeldknop en je ziet de volledige blogpost. Omdat u al een demopost heeft toegevoegd in de preview-instelling, ziet u dezelfde blogpost hier.
Mensen veranderen vaak de typografie in de blogpost om het cooler te maken. Het wordt echter ten zeerste aanbevolen om dit niet te doen. Het standaardlettertype is het perfecte lettertype dat hier kan worden gebruikt. Als u het lettertype probeert te wijzigen, kunnen gebruikers het moeilijk vinden om de hele blogpost te lezen. Daarom lezen ze het het liefst in het beste lettertype. Meestal is het standaardlettertype het beste dat u zou moeten gebruiken.
Je kunt het houden zoals het is.
De voettekst toevoegen
Na de blogpost zijn er bepaalde dingen die je misschien wilt toevoegen. Dit omvat het toevoegen van een commentaarsectie, een auteursvak (als je dit niet aan de voorkant hebt toegevoegd) en nog veel meer dingen.
Onderaan kunt u een nieuwe sectie aanmaken. Nogmaals, het wordt aanbevolen dat u een scheidingslijn toevoegt en vervolgens met andere dingen begint.
Hier zijn enkele widgetnamen die u kunt toevoegen. Ze zijn eenvoudig te configureren. We zullen er dus niet meer over praten.
- Auteur doos
- Reacties plaatsen
- Deel knoppen
- Widget voor gerelateerde berichten
- Banner of advertenties
Het wordt nu ten zeerste aanbevolen om verdelers toe te voegen waar u ze nodig heeft. Wanneer u bijvoorbeeld commentaar begint, heeft u een scheidingslijn of afstandshouder nodig. Lezers moeten weten dat het bloggedeelte nu is voltooid en dat het commentaargedeelte nu is begonnen. Het moet gemakkelijk te begrijpen zijn.
Houd er rekening mee dat, afhankelijk van het door u geselecteerde sjabloon, de originele voettekst nog steeds zichtbaar is. Maak je daar dus geen zorgen over. Hier hebben we zojuist het einde van de blogpost gemaakt. Nu kunt u de wijzigingen opslaan.
De wijzigingen opslaan
De laatste stap is het opslaan van de wijzigingen. U kunt de wijzigingen eenvoudig opslaan en dan wordt u gevraagd of u de voorwaarden wilt toevoegen of niet.
Hier kunt u de voorwaarden toevoegen.
Als je de nieuwe Elementor-blogsjabloon voor alle berichten wilt weergeven, kun je eenvoudig Alle berichten opnemen selecteren.
Aan de andere kant, als je het aan specifieke categorieën wilt tonen of als je het wilt uitsluiten van specifieke categorieën, kun je dat ook doen.
Je kunt een beetje spelen. Include toont de sjabloon, terwijl Exclude de nieuwe sjabloon vervangt door de standaardsjabloon. Dus als je een categorie uitsluit, wordt de standaard berichtsjabloon weergegeven voor alle berichten in die categorie.
Een blogpaginasjabloon maken
Zoals we eerder hebben vermeld, willen sommige mensen ook een sjabloon voor de blogpagina maken. We zullen dus ook zien hoe u een Elementor-blogsjabloon kunt maken.
De eerste paar stappen zijn hetzelfde als de bovenstaande. Je zult een pagina moeten maken en daar alle mooie dingen moeten toevoegen.
Op de plek waar je de blogposts wilt tonen, zul je de “Artikelen'widget daar. Vervolgens worden alle blogposts daar weergegeven. Dat is het eigenlijk wel. Je kunt hier alles veranderen wat je wilt.
Daarna kunt u de wijzigingen publiceren. Het wordt nog steeds niet weergegeven op de blogpagina. U zult dit via de instellingen moeten wijzigen.
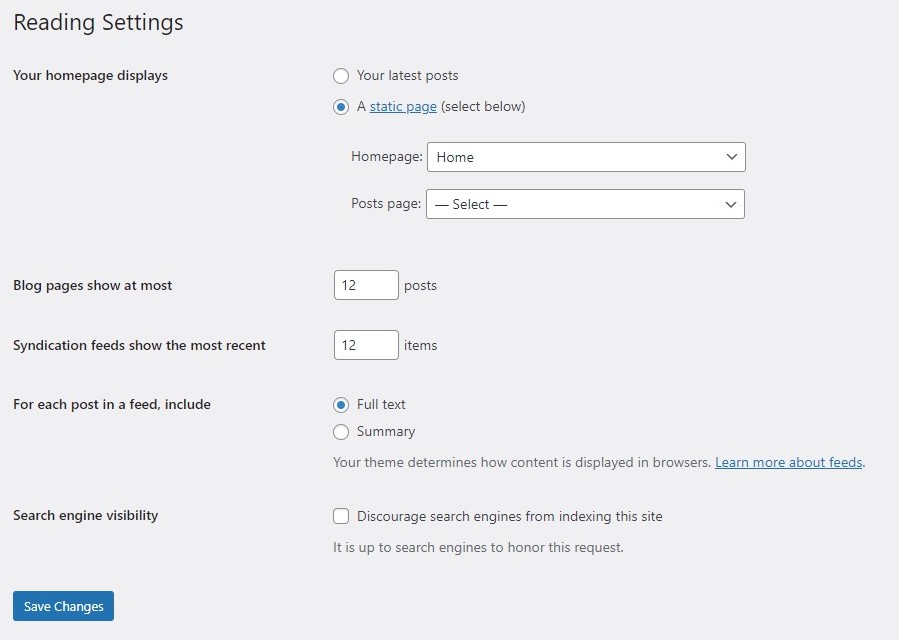
Je kunt gewoon naar Instellingen> Lezen en selecteer vervolgens 'Een statische pagina' in de blogsectie. Nu kunt u de pagina selecteren die we zojuist hebben gemaakt.
Sla de wijzigingen op en u heeft dan de pagina gereed.
Laatste woorden
Tot slot ging dit allemaal over hoe je een Elementor-blogsjabloon kunt maken. Het belangrijkste dat u in gedachten moet houden, is de naam van de widgets. Dat vergeten mensen vaak en daarom kost het veel tijd. Je kunt ook een van de kant-en-klare Elementor-blogsjablonen importeren en ermee aan de slag gaan. Elementor heeft al veel templates die je kunt gebruiken. Zelfs voor importeren is Elementor pro vereist. U zult dus Elementor Pro moeten aanschaffen voor de Elementor-blogsjabloon.