Hoe parallaxachtergrond te creëren met Elementor
Inhoudsopgave
Elementor parallaxachtergrond is een van de meest perfecte ontwerpen die u kunt instellen. Hier is het concept eenvoudig: de achtergrond van de pagina beweegt iets langzamer dan andere. Daarom krijgen de gebruikers een geheel nieuw effect. Het ziet eruit als een kleine 2D-ruimte. Het mooie is dat je hier verschillende effecten kunt gebruiken. Je hebt misschien veel websites gezien waar je mogelijk veranderende achtergronden hebt gezien, enz. Welnu, al deze dingen kunnen worden gearchiveerd door een Elementor parallaxachtergrond. Hetzelfde zullen we hier zien. De gids behandelt alles wat u moet weten over de parallaxachtergrond en hoe u deze kunt instellen.
Overzicht van Elementor parallaxachtergrond
We beginnen met het overzicht van Elementor parallaxachtergrond. Er zijn veel dingen die u moet weten voordat u kunt beginnen met het aanbrengen van wijzigingen. Je kunt al deze dingen dus altijd zien.
In eerste instantie moet je weten dat er veel manieren zijn waarop je het parallax-effect kunt creëren. Een van de eenvoudigste manieren om het parallaxeffect te creëren, is door de achtergrond stabiel te maken. Wanneer u dus door de pagina scrollt, scrollt alleen de inhoud en niet de achtergrond. Dit geeft je een mooi effect omdat de achtergrond klaar is en de inhoud blijft bewegen.
Dit kan met de gratis versie van Elementor. Je hebt hiervoor de pro-versie niet nodig. Daarom doen veel mensen dit graag en doen ze dit het liefst.
Als u dit niet wilt doen. Er zijn veel geavanceerde manieren om de Elementor parallax-achtergrond te maken. Misschien heb je een aantal websites gezien waar het achtergrondpersonage geanimeerd is, of heb je misschien de achtergrond van kleur zien veranderen.
Daarvoor zul je de pro-versie van Elementor moeten gebruiken. Je kunt het niet doen met het gratis Elementor. Je kunt gewoon de pro-versie van Elementor.
Hoe kan ik een eenvoudige Elementor parallax-achtergrond toevoegen?
Zoals we eerder vermeldden, zullen we eerst een eenvoudige manier zien. Hier zullen we zien hoe u eenvoudig de Elementor parallax-achtergrond kunt toevoegen.
Dit is de enige methode die je kunt gebruiken in het gratis Elementor. Voor alle overige methoden moet u betalen voor de pro-versie. Daarom kan dit nuttig zijn voor veel mensen die de Elementor parallax-achtergrond willen hebben.
Stel de achtergrond in
Het eerste dat u hoeft te doen, is de achtergrond instellen en alle inhoud uitvoeren. U kunt de pagina maken zoals u dat normaal doet. Daarna kunt u de achtergrondafbeelding toevoegen en vervolgens alle inhoud daarin toevoegen. Zodra u dat doet, kunt u de achtergrond instellen als parallaxachtergrond.
Wijzig de instellingen voor de achtergrondafbeelding
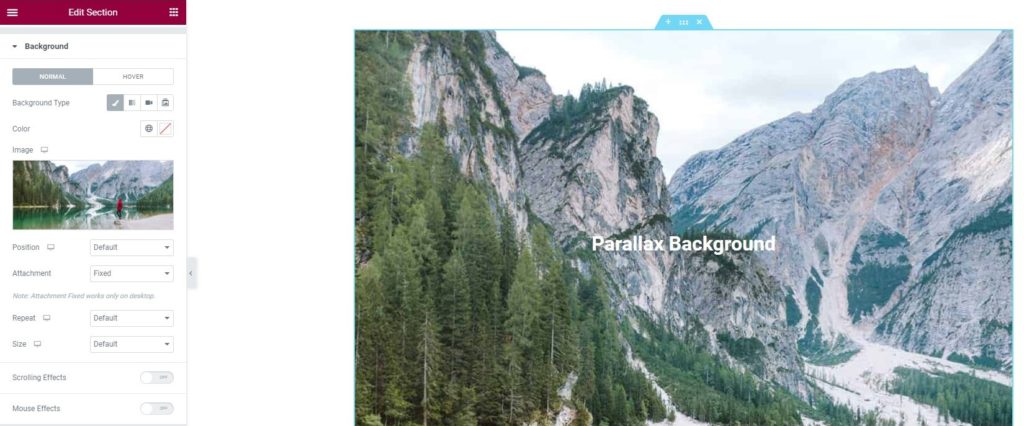
In de volgende stap moet u de instellingen voor de achtergrondafbeelding wijzigen. Daarvoor moet u beginnen door op het gedeelte te klikken waar u de achtergrond heeft toegevoegd.
Ga gewoon naar de “Style En daar zie je verschillende opties. U moet op de achtergrondoptie klikken.
In eerste instantie moet u ervoor zorgen dat de afbeeldingsgrootte is ingesteld op “deksel”. Als er geen dekking is, ziet de afbeelding er niet goed uit. U kunt deze dus instellen als omslagafbeelding. Afhankelijk van je afbeelding kun je ook een ander formaat instellen. Een omslagafbeelding is echter voor iedereen de beste keuze.
Daarna moet u ervoor zorgen dat de “Gehechtheid'optie zegt'vast'.
In de meeste gevallen zijn beide de standaard. U zult het moeten wijzigen in de aanbevolen versie.
Houd er rekening mee dat al deze wijzigingen op de achtergrond moeten worden aangebracht en niet in de achtergrondoverlay. Als u de achtergrondoverlay gebruikt, is er geen goede Elementor-parallaxachtergrond. Daarom kunt u naar de achtergrond verschuiven.
Nadat u al deze zaken heeft ingesteld, kunt u de wijzigingen eenvoudig opslaan en de pagina bekijken. U zult zien dat de pagina goed werkt.
Andere elementen instellen
Nu is het tijd om andere elementen in te stellen en te gebruiken en de configuratie daarvoor in te stellen.
U moet ervoor zorgen dat u de juiste uitlijning voor de elementen gebruikt. Als u bijvoorbeeld links van de achtergrondafbeelding een kopje koffie zet, moet u ervoor zorgen dat de tekst rechts staat.
Daarvoor kunt u eenvoudig naar het instellingenpaneel gaan en alle dingen instellen.
Veel mensen willen spelen met de tekst of andere elementen boven de Elementor-parallaxachtergrond. U kunt dus naar het geavanceerde paneel gaan en vervolgens naar de aangepaste positionering gaan. Hier kun je rondspelen.
Er zijn veel opties die u kunt proberen. Om te beginnen kunt u de positie instellen op “Vast” en vervolgens de horizontale uitlijning of verticale uitlijning wijzigen. Op dezelfde manier kunt u de offset ook individueel instellen.
Zodra je alle dingen hebt opgeslagen, kun je onze pagina testen en zien hoe de Elementor parallax-achtergrond eruit ziet.
Hoe stel ik Elementor parallax-achtergrond in Elementor Pro in?
Nu zullen we de geavanceerde versie van de Elementor parallax-achtergrond zien. Hier zullen we zien hoe u de volledige Elementor parallax-achtergrond kunt instellen. Dit is de juiste manier om het parallaxeffect in te stellen. Hier krijg je veel meer aanpassingsmogelijkheden dan de vorige. Daarom heeft dit de meeste voorkeur die mensen gebruiken. Je kunt hetzelfde ook gebruiken en de volledige Elementor parallax-achtergrond instellen.
Omdat dit een van de professionele trucs is die je nodig hebt Elementor pro als je dit ding wilt uitproberen. Je hebt hier geen andere plug-ins nodig. Zorg ervoor dat je Elementor pro geactiveerd hebt en dan kun je deze stappen volgen.
Stel de elementen in
De eerste stap is eenvoudig. U zult de andere elementen moeten instellen. Als u een pagina wilt maken, moet u de achtergrond en andere elementen instellen.
U kunt zoeken naar de beste achtergrondafbeelding die je hier kunt gebruiken. Zodra u het in gedachten heeft, kunt u de afbeelding op de achtergrond instellen.
De bewegingseffecten instellen
Bewegingseffecten waren de redenen waarom je Elementor pro nodig had. Om een volledige Elementor-parallaxachtergrond¸ te maken, moet je wat rommelen met de bewegingseffecten.
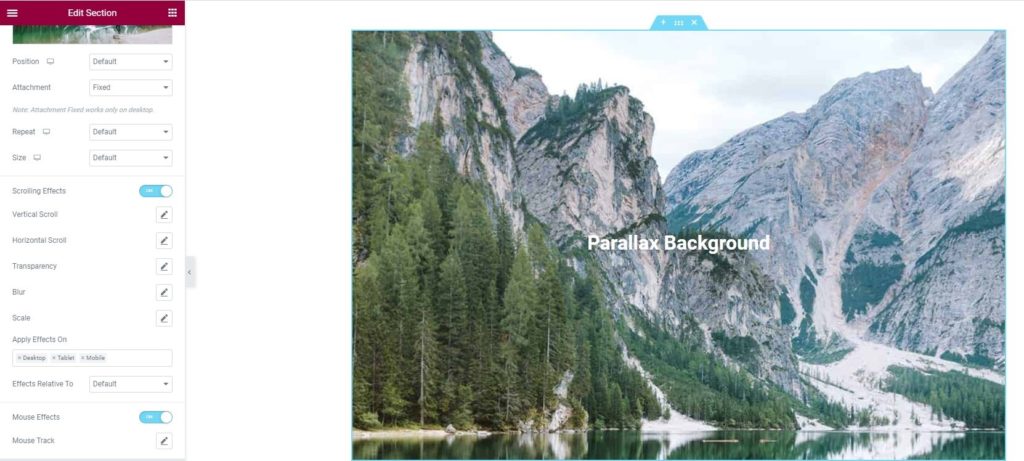
Daarvoor kun je gewoon naar het geavanceerde paneel gaan waar je de optie voor bewegingseffecten vindt. Bewegingseffecten zijn de optie waarmee u de wijzigingen kunt aanbrengen.
Schakel de bewegingseffecten in en je zult een paar opties zien die je kunt instellen.
Om te beginnen zijn er hier veel Elementor parallax-achtergrondopties.
De basis- en eenvoudigste opties zijn 3D Tilt- en entree-animatie.
U kunt de 3D-kanteling inschakelen. Het element wordt een beetje gekanteld, waardoor het op een 3D-object lijkt. Je kunt het altijd instellen en dan naar de entree-animatie gaan.
De 3D-kanteloptie vraagt u ook om de richting in te stellen. U kunt dus de gewenste richting instellen en vervolgens de wijzigingen opslaan. Zodra je de richting gereed hebt, kun je de snelheid van de animatie instellen. Nadat je de snelheid hebt ingesteld, ben je helemaal klaar.
Entree-animatie is niet iets groots wat je hier zult zien. Er zijn al veel mensen die hiervan gebruik maken. Veel mensen beschouwen het niet eens als het parallaxeffect.
Het zal echter zeker het uiterlijk van de website veranderen en het nog geweldiger maken. Dus dat kun je zeker proberen.
Muis effecten
U kunt de muiseffecten ook instellen als u de Elementor parallax-achtergrond gebruikt. De muiseffecten verplaatsen het element in de richting van de muis of in de tegenovergestelde richting.
In hetzelfde paneel vindt u ook de mogelijkheid om de muiseffecten in te stellen. Van daaruit kunt u de muiseffecten instellen. Hiermee kunt u de richting en snelheid instellen en er zijn andere instellingen die u kunt gebruiken.
Zorg ervoor dat u de pagina op het nieuwe tabblad opent en blijf de pagina controleren om er zeker van te zijn dat deze er goed uitziet.
Scrolleffecten
Elementor parallax-achtergrond draait helemaal om scrollen, toch? Dus waarom zou je er niet wat scrolleffecten aan toevoegen om het beste gevoel te krijgen.
U kunt ook de scrolleffecten instellen. Als je het personage bijvoorbeeld een klein stukje opzij wilt verplaatsen, kun je de scrolleffecten instellen.
Hier kunt u ook het ankerpunt instellen en het element verplaatsen zoals u dat wilt. Als u bijvoorbeeld een PNG-afbeelding heeft van een meisje in een auto en u de afbeelding naar achteren wilt verplaatsen om het gevoel van een rijdende auto te krijgen. Dat kun jij ook doen.
Er zijn alle opties beschikbaar. Het is een enorm onderwerp en we zullen het zeker in een ander gedeelte bespreken om met de scrolleffecten te spelen. Vanaf nu kun je de ankerpunten instellen en de richting bepalen.
Zo krijg je zonder enige moeite het gewenste effect. Je kunt dit daarom zeker uitproberen en vervolgens de pagina opnieuw bekijken om te zien hoeveel vooruitgang je hebt geboekt.
Speel met Posities
In het geavanceerde paneel ziet u ook een optie voor de functie. U kunt de positie van de elementen instellen. Meestal bevinden de elementen zich in de vaste of standaardpositie. Soms wilt u de positie misschien wijzigen van standaard naar absoluut. Hierdoor kun je het element ook instellen op de manier waarop je de Elementor parallax-achtergrond hebt ingesteld.
Je kunt dus zeker ook de positie veranderen.
Gebruik JetElements voor Elementor parallax-achtergrond
Veel mensen zijn nog steeds niet tevreden over de hoeveelheid parallaxeffecten van Elementor. In dat geval kun je altijd een plug-in van derden gebruiken. JetElements is een van de coolste plug-ins die je kunt gebruiken voor geavanceerde parallax-effecten.
Er zijn veel geavanceerde effecten die u hier kunt gebruiken. Daarvoor moet u een plug-in van derden installeren. De plug-in die we hier zullen gebruiken is JetElements. Het is een betaalde plug-in die veel effecten heeft die je voor de animatie kunt gebruiken.
U moet de plug-in aanschaffen en vervolgens activeren om deze te kunnen gebruiken.
Zodra u het activeert, kunt u eerst de basiszaken instellen. Hier kunt u de pagina maken en de elementen toevoegen. Daarna kunt u de Elementor parallax-achtergrond instellen.
Elementor parallaxachtergrond met JetElements
JetElements kunt u verschillende parallaxeffecten verkrijgen. Hier kunt u instellen veel parallaxeffecten.
Om er maar een paar te noemen: we zullen enkele van de beste effecten zien die u kunt gebruiken.
- Verticaal scrollen
- Horizontaal scrollen
- Scrollende zoom
- Scrollen roteren
- Muis bewegen
- Blur
- Dekking
- 3D
Als je nu de beste Elementor parallax-achtergrond wilt gebruiken, kun je zeker 3D gebruiken, scrollen draait, of je kunt ook de muisbeweging gebruiken. Als alternatief zijn deze opties te vinden in de Elementor Pro-versie in de sectie bewegingseffecten.
U kunt hier dus alle opties instellen. Al deze opties zijn beschikbaar in JetElements. U kunt ook de richting en snelheid instellen en andere opties instellen om de Elementor parallax achtergrond een perfecte uitstraling. Zorg ervoor dat u de juiste achtergrondafbeelding hebt geselecteerd wanneer u deze bewerkt.
Laatste woorden
Tot slot ging dit allemaal over de Elementor parallax-achtergrond en hoe je de Elementor parallax achtergrond. De parallaxeffecten kun je eenvoudig meegeven door de achtergrond stabiel te maken in de gratis versie van Elementor. Voor de pro-versie moet je naar de bewegingseffecten gaan waaruit je alle wijzigingen kunt aanbrengen. Last but not least: dat kan zeker gebruik JetElements als je niet meer geld wilt uitgeven aan de pro-versie en gewoon de Elementor parallax-achtergrond wilt gebruiken. Zo kunt u uw webpagina mooier maken.