Hoe u uw aangepaste berichttypen in Elementor kunt weergeven
Inhoudsopgave
In deze tutorial leren we hoe je een aangepast berichttype in WordPress en integreer het succesvol in Elementor. Historisch gezien is WordPress een contentmanagementsysteem geweest. Het begon als een platform voor bloggen, maar evolueerde uiteindelijk naar een complexe tool voor het onderhouden van geavanceerde websites. Tegenwoordig heeft WordPress een 60.8% marktaandeel in de CMS markt. Het succes van WordPress kan gedeeltelijk worden toegeschreven aan de toevallige implementatie van aangepaste berichttypen.
Door Elementor Pro te gebruiken, kunt u deze aangepaste berichttypen beheren en inhoud ontwikkelen op basis van uw behoeften. Aangepaste velden zijn van onschatbare waarde bij het maken van aangepaste berichttypen. Deze twee zijn, wanneer ze samenwerken, van groot belang voor het bouwen van ingewikkelde websites. Laten we eens dieper kijken naar aangepaste velden, het maken van aangepaste berichttypen en hun relatie met Elementor.
Aangepaste velden en ACF
Wat is een aangepast veld? In essentie zijn aangepaste velden stukjes aanvullende informatie die via een plug-in of door code toe te passen aan uw website kunnen worden toegevoegd. We komen later op het coderingsgedeelte, maar laten we voorlopig de populairste plug-ins voor het maken van aangepaste velden bespreken. Drie van de meest prominente plug-ins zijn:
- Geavanceerde aangepaste velden (ACF)
- Pods
- toolset
In het belang van deze tutorial gebruiken we ACF. Kort gezegd is ACF een plug-in waarmee de gebruiker aangepaste metavelden op WordPress kan toevoegen Pages, Berichten, Aangepaste Bericht Types en beheer de inhoudsstroom met relatief gemak. Kortom, het maakt gebruik van aangepaste post-meta om uw inhoud aan te vullen met anatomisch gestructureerde gegevens. Aangepaste velden kunnen in ruil daarvoor worden omgezet in metaboxen, zodat u vrij eenvoudig grote hoeveelheden informatie kunt verwerken.
Waarom bespreken we aangepaste velden? Als u aangepaste berichttypen maakt, vult u deze hoogstwaarschijnlijk met aangepaste velden. Meestal werken deze twee hand in hand. Een enorme hoeveelheid inhoud kan dynamisch worden gemaakt met het juiste gebruik van aangepaste velden en aangepaste berichttypen. Gelukkig heeft Elementor beide functies geïntegreerd in hun plug-in voor het bouwen van pagina's, zodat gebruikers nu aangepaste metadata kunnen maken zonder ook maar één regel code te schrijven.
Wat is een aangepast berichttype?
Elke WordPress-gebruiker is bekend met twee van de meest voorkomende berichttypen: Pages en Berichten. Hoewel vergelijkbaar, Berichten zijn chronometrische lijsten, maar Pages zijn hiërarchisch qua structuur (ouder > kind, Enz.). Berichten Maak bijvoorbeeld gebruik van taxonomieën, Tags en Categorieënterwijl Pages Niet doen. Zoals we kunnen zien, is elk berichttype gemaakt met een specifiek doel voor ogen, voor een bepaald type inhoud. Standaard ondersteunt WordPress 8 verschillende berichttypen:
- Post
- Pagina
- Gehechtheid
- Herziening
- Navigation Menu
- Aangepaste CSS
- Wijzigingssets
- Verzoeken om gebruikersgegevens
Er is een oneindig aantal berichttypen die niet in een van deze categorieën passen. Als gevolg hiervan staat WordPress zijn gebruikers toe aangepaste berichttypen te maken, ook wel CPTS. Zowel webontwikkelaars als ontwerpers implementeren CPT's in de meeste van hun websites. Met slim gebruik en ruime ervaring kunnen aangepaste berichttypen op maat worden gemaakt om elke denkbare inhoud te ondersteunen en te presenteren. Met Elementor kunnen we deze inhoud verder vormgeven en beslissen hoe deze op onze website wordt toegepast.
Voorbeelden van aangepast berichttype
Voor een beginner in de ontwikkeling van WordPress is het absoluut noodzakelijk om het type inhoud te herkennen dat als CPT kan worden samengesteld. Vooral tegenwoordig, wanneer veel aangepaste metadata (vaak met relatief kleine invoerinformatie) kunnen worden toegevoegd zonder de implementatie van aangepaste berichttypen. Het is bijvoorbeeld niet nodig om aangepaste metadata te maken voor een klein aantal portfolio's wanneer de Elementors Portfolio's widget kan precies hetzelfde doen, maar efficiënter. Als het aantal portfolio's enorm is, is het natuurlijk gemakkelijker om er een aangepast veld en een aangepast berichttype voor te maken dan de widget voortdurend handmatig te bewerken.
Voorbeelden
Laten we eens kijken naar veelvoorkomende aangepaste berichttypen en de elementen daarin die aanpasbaar zijn:
- Portfolio-sites
- Naam van de klant
- Verrichte werkzaamheden
- Gebruikte materialen en/of technologie
- Betrokken teamleden
- Jaar
- project beschrijving
- E-commercesites
- Prijs
- Variaties
- Hoeveelheid
- Maat
- Kleur
- Rating
- Beoordeel sites
- Titel
- Auteur
- Genre
- Datum van publicatie
- Rating
- Poster
- Omschrijving
- Personeels- en teampagina's
- Personeel
- Afbeeldingen
- Werk rollen
- Respectievelijke afdeling
- Jaren in het bedrijf
- Recept sites
- Soort eten
- Kooktijd
- Voorbereidingstijd
- Gedeelten
- Voedingswaarden
- Rating
- Vastgoedvermeldingen
- Grootte / vierkante meter
- Aantal verdiepingen
- Aantal slaapkamers
- Afbeeldingen
- Prijs
- Locatie
- Contactgegevens
- Bedrijvengidsen
- Type bedrijf
- Locatie
- Openingstijden
- Klantengetuigenissen
- Contactgegevens
Zoals je kunt zien, kan bijna elk type data gebruik maken van aangepaste berichttypen, maar het is aan jou om te beslissen of het de moeite waard is. We raden ten zeerste aan om aangepaste berichttypen te gebruiken voor de bovengenoemde websites en soortgelijke websites. Ook al is uw website begonnen met slechts een paar aangepaste veldelementen, de omvang ervan kan groter worden en de enorme hoeveelheid elementen kan overweldigend blijken om handmatig te verwerken. Laten we nu eens kijken hoe aangepaste berichttypen kunnen worden gemaakt met behulp van plug-ins.
Aangepaste berichttypen maken met plug-ins
Allereerst heb je wat nepgegevens nodig om ons nieuwe aangepaste berichttype in te vullen. Zoals we eerder vermeldden, zullen we hiervoor ACF gebruiken. Je kunt onze vorige bekijken blogpost voor een diepgaande blik op de creatie van ACF-velden en hun integratie binnen Elementor.
Nu je aangepaste velden hebt aangemaakt, kunnen we beginnen met het maken van aangepaste berichttypen. Eerst moet u het CPT-gebruikersinterface inpluggen. Na activering zult u merken dat er een nieuw paneel in uw WordPress-dashboard is met de naam “CPT-gebruikersinterface'.
Als u klikt op de "CPT-gebruikersinterface”, waarna er een vervolgkeuzemenu verschijnt. U kunt al deze menu-items vinden in het hoofdpaneel van de CPT UI, maar als handige functie kunt u er ook toegang toe krijgen via het vervolgkeuzemenu.
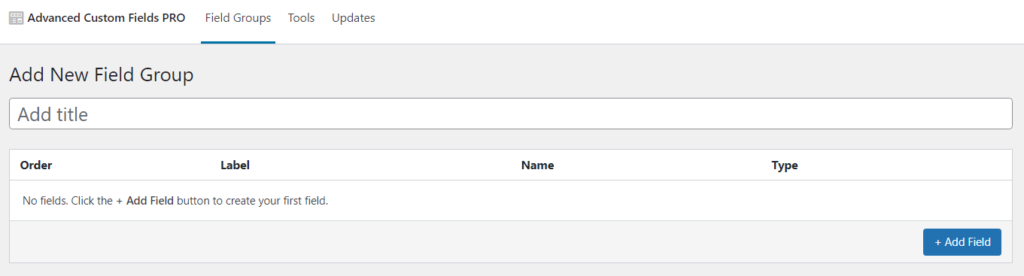
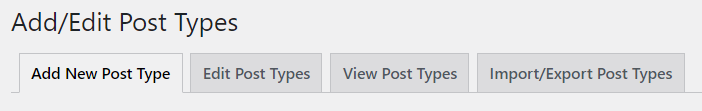
Nu we het hoofdpaneel van de CPT UI hebben gevonden, kunnen we de verschillende mogelijkheden bekijken die de CPT UI-plug-in ons biedt. Het eerste menu-item is “Berichttypen toevoegen/bewerken”. Je ziet opties voor het maken van nieuwe aangepaste berichttypen, het bewerken van bestaande berichttypen of het importeren en exporteren van aangepaste berichttypen. Voorlopig is dit het enige gedeelte dat we zullen gebruiken. Andere vooruitzichten zullen we verderop in dit artikel verdoezelen. Klik op de "Nieuw berichttype toevoegen" raam. Er worden talloze instellingen geopend. Als u nieuw bent bij WordPress-webontwikkeling, kan het allemaal overweldigend lijken. Maar maak je geen zorgen, eerlijk gezegd is het een stuk eenvoudiger dan het lijkt. Laten we eens kijken naar de basisinstellingen en wat ze vertegenwoordigen.
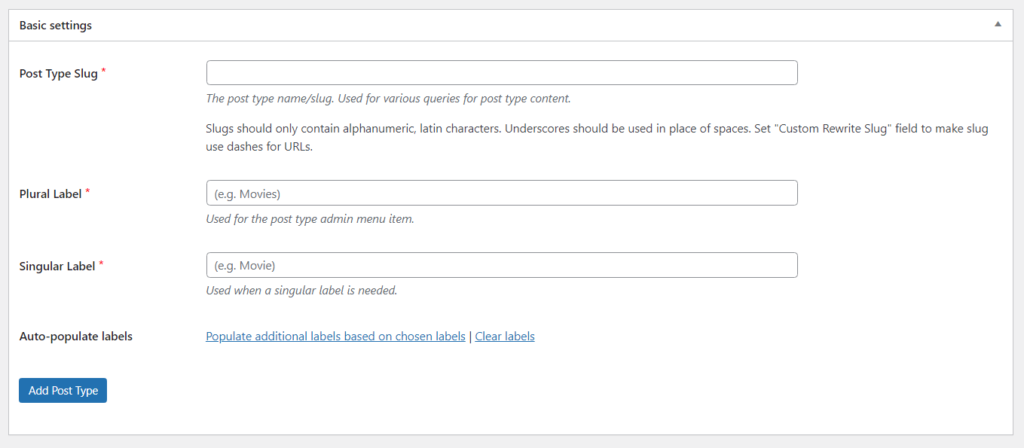
Basisinstellingen
Zoals u kunt zien, zijn alle invoervelden verplicht, zoals aangegeven door de rode ster. De "Berichttype Slak' is in feite de naam van uw aangepaste berichttype. Houd er rekening mee dat de slug wordt gebruikt voor verschillende vragen over de inhoud van het berichttype. Daarom moet deze een duidelijke en beknopte naam hebben. Vervolgens ziet u “Meervoudige etiketten"En"Enkelvoudige etiketten”. Ze worden gebruikt om de naam van het berichttype in uw beheerdersdashboard te herkennen. Als je nieuwe aangepaste berichttype bijvoorbeeld over Films gaat, dan zou het zo genoemd moeten worden.
Er is een extra optie genaamd “Labels automatisch invullen”. De volgende reeks instellingen- “Extra labels”, gebruikt het. Deze specifieke optie vult de bovengenoemde “Extra labels” invoervelden met gegevens gebaseerd op de eerder gekozen labels in de “Basisinstellingen" raam. Het is een zeer gewaardeerde functie onder webontwerpers en ontwikkelaars die veel tijd en middelen bespaart tijdens het ontwikkelingsproces.
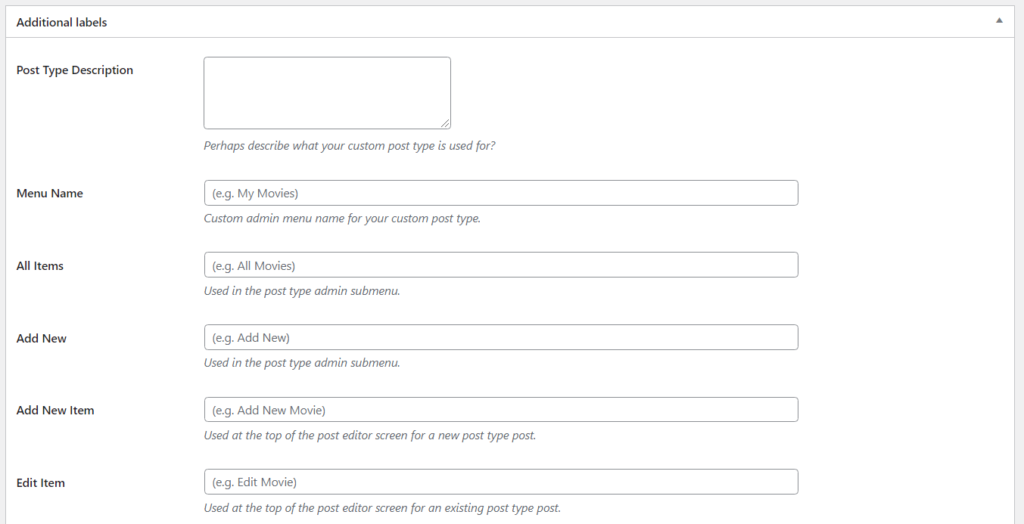
Extra labels
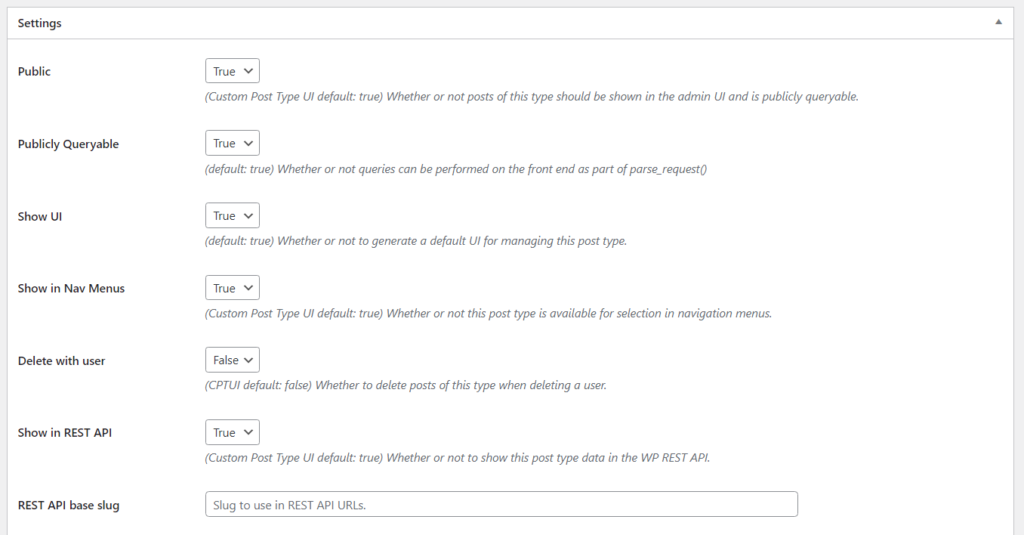
De "Extra labels' velden zijn ingevuld en we kunnen doorgaan naar de 'Instellingen" raam. Hier kun je algemene instellingen vinden over je aangepaste berichttype, zoals of je bericht openbaar wordt gemaakt, of het in het navigatiemenu kan worden weergegeven, welke functies voor berichteditor worden ondersteund, enzovoort. Zoals je zult merken, is er een flink aantal instellingen waaruit je kunt kiezen, maar gelukkig hebben ze allemaal een beschrijving direct onder de invoervelden. U moet elke mogelijkheid uitproberen om de kernconcepten van het maken van aangepaste berichttypen te begrijpen en hoe de CPT’s kunnen worden geïmplementeerd in uw door Elementor gebouwde website. Houd er rekening mee wat voor soort boodschap uw aangepaste inhoud moet overbrengen en hoe deze via CPT-gebruik in de website kan worden geïntegreerd.
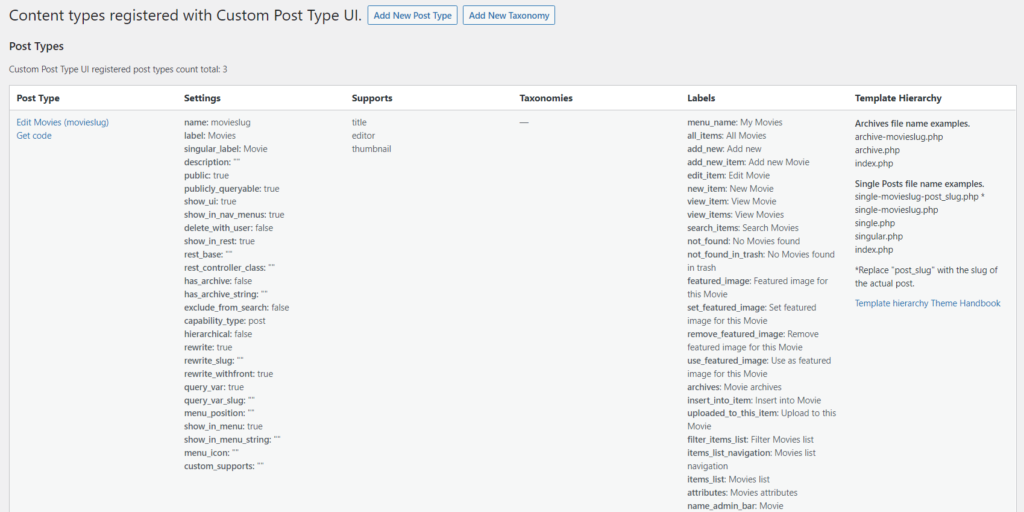
Alle velden zijn ingevuld en u moet de invoergegevens drievoudig hebben gecontroleerd! We kunnen eindelijk klikken op de “Berichttype toevoegen' en maak het aangepaste berichttype aan. Als u teruggaat naar de bovenkant van het CPT UI-menu, ziet u het bericht “Bekijk berichttypen" raam. Hier kunt u al uw CPT's en hun respectievelijke instellingen, ondersteuningen, taxonomieën, sjabloonhiërarchie en labels bekijken. Het is een toegankelijke manier om uw eerdere werk te overzien en indien nodig de nodige informatie over eventuele wijzigingen te verzamelen.
Kers op de taart
Het is u misschien opgevallen dat er onder uw CPT een leeg venster staat met de naam “taxonomieën”. CPT UI maakt het ook mogelijk om aangepaste taxonomieën voor onze CPT's te maken. Hoewel we ze in dit artikel niet zullen bespreken, is het belangrijk op te merken dat websites met een specifiek doel voor ogen wellicht nogal lastige taxonomieën moeten gebruiken om gegevens georganiseerd en gestructureerd te houden. Elementor heeft met succes zowel de CPT's als de aangepaste taxonomieën in hun paginabuilder geïntegreerd, zodat de webontwikkelaars gemakkelijker al deze aangepaste functies aan hun websites kunnen toevoegen.
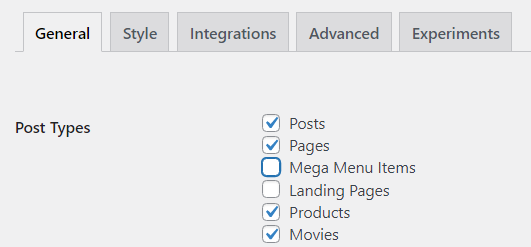
Er is een nieuw menu-item in uw dashboard verschenen en uw eerste aangepaste berichttype is gemaakt. U zult waarschijnlijk de aangepaste inhoud naar uw wens willen ontwerpen. Als u klikt op de “Voeg een nieuwe', dan krijgt u een standaard WordPress-pagina-editor te zien. Eerlijk gezegd vraag je je misschien af: waar is de “Bewerken met Elementor'-knop verdwenen? Om CPT's in Elementor te gebruiken, moet je ze activeren via de Elementor-instellingen. Nadat u de instellingen heeft gevonden, gaat u naar de Algemeen sectie en vink je aangepaste berichttype aan in het Bericht Types raam. Elke Elementor-functie staat nu tot uw beschikking en u kunt de CPT's op maat maken voor uw haard.
Weet je nog die ACF-velden die je eerder hebt gemaakt? Nu kun je zien waarom ze zo goed samenwerken met CPT's. Door slechts enkele velden in te vullen en waar nodig dynamische inhoud toe te passen, kunnen we snel en efficiënt een grote hoeveelheid gegevens toevoegen en beheren. Zowel aangepaste berichttypen als aangepaste velden zijn absoluut noodzakelijk voor de ontwikkeling van WordPress-websites. De enorme reikwijdte van de ontwerpmogelijkheden die ze met zich meebrengen, zijn vrijwel onbeperkt en zullen de werklast die u of uw team kunnen dragen aanzienlijk vergroten.
Aangepaste berichttypen en Elementor
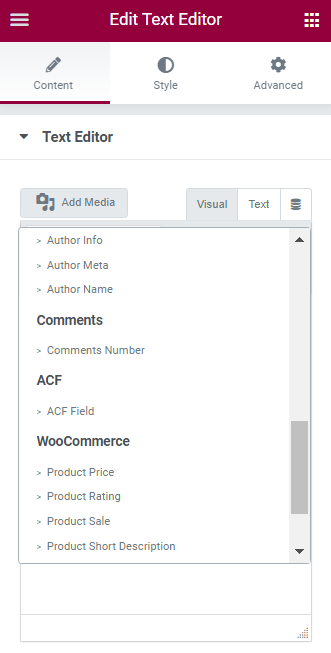
Elementor integreert aangepaste berichttypen door het gebruik van dynamische inhoud. De meeste tekstgerelateerde widgets kunnen dynamische inhoud gebruiken en gegevens weergeven uit de aangepaste velden die u eerder hebt gemaakt. De teksteditorwidget is bijvoorbeeld een van de meest gebruikelijke manieren om dit te bereiken. Zoek het pictogram voor dynamische inhoud direct naast de 'Tekst"-knop in het widgetpaneel en klik erop. Er verschijnt een groot aantal opties in een nieuw vervolgkeuzemenu. Zoek de “ACF-veld'-item en klik erop.
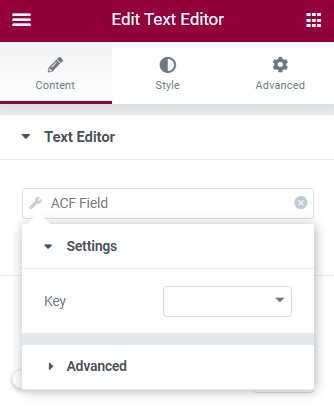
U zult merken dat ondanks dat het invoerveld is ingevuld, er niets is veranderd aan het ontwerp. Daarom moet u opnieuw op het veld klikken en er wordt een vervolgkeuzevenster geopend waarin u precies het soort aangepaste inhoud kunt selecteren dat u wilt weergeven.
Nu je bericht is gevuld met allerlei gegevens en het ontwerp compleet is, kun je je bericht opslaan als sjabloon, zodat het kan worden toegepast op elk aangepast berichttype dat je hebt gemaakt. Je kunt een geheel nieuwe sjabloon maken en deze vervolgens ook op al je aangepaste berichten toepassen.
Door gebruik te maken van Elementor's Themabouwer, kunt u archief- en enkele berichtsjablonen maken voor uw aangepaste berichttypen en de voorwaarden bewerken waaronder de CPT's op uw website worden weergegeven. Het is aan u om te beslissen welk type aanpak het handigst is voor de behoeften van uw website.
Aangepaste berichttypen maken met code
Als u goed thuis bent in coderen en niet bang bent om aan de bestanden van uw thema te sleutelen, kunt u gerust CPT's maken door de code handmatig toe te passen. Kijk eens naar de volgende code hieronder:
functie create_post_type() {
register_post_type( 'elementor_product',
array (
'labels' => array(
'naam'=> _('Producten'),
'enkelvoudige_naam' => _('Product')
),
'openbaar' => waar,
'has_archive' => waar,
)
);
}
add_action('init', 'create_post_type');
Dit specifieke stukje code moet worden toegevoegd in het functions.php bestand in de hoofdmap van uw thema, gelegen in de Thema-editor. Zorg er daarom voor dat u de code in het child-thema schrijft, anders loopt u het risico het “witte scherm van de dood” te ervaren en al uw werk ontoegankelijk te maken. Over het algemeen moet u altijd aangepaste code in het child-thema plaatsen. Zoals u kunt zien, is het ongelooflijk efficiënt om aangepaste berichttypen op uw website te implementeren via het gebruik van code. Hoe meer ervaring u krijgt, hoe geavanceerder u CPT's kunt maken.
Laatste woorden
Aangepaste berichttypen zijn van onschatbare waarde bij het maken van websites. Met een zorgvuldige planning en slimme implementatie kunt u uw gloednieuwe website aanpassen aan alle soorten gegevens die er zijn. Ook al lijken de CPT's in het begin misschien overweldigend, er zijn zeer geavanceerde plug-ins gratis beschikbaar die helpen bij het maken van CPT's. Samen met Elementor hebben CPT's vrijwel onbeperkte ontwerpmogelijkheden. Houd er rekening mee dat u uw CPT in Elementor moet activeren Instellingen! Met voldoende tijd en ervaring kunt u vanaf de eerste blik op de gegevens een sondering in kaart brengen. Blijf ons volgen voor meer artikelen, proost!
Veelgestelde vragen
Kan ik met deze methode aangepaste berichttypen in Elementor weergeven als ze aangepaste taxonomieën of metavelden hebben?
Het artikel richt zich op het weergeven van aangepaste berichttypen in Elementor met behulp van de Posts-widget, die voornamelijk inhoud uit het standaard WordPress-berichttype haalt. Mogelijk wordt de weergave van aangepaste berichttypen met aangepaste taxonomieën of kant-en-klare metavelden niet aangepakt. Mogelijk moet u extra plug-ins of aangepaste code gebruiken om de mogelijkheden van Elementor uit te breiden en compatibiliteit te garanderen met aangepaste berichttypen met unieke taxonomieën of metavelden.
Heeft het weergeven van aangepaste berichttypen in Elementor invloed op de stijl en lay-out van het thema van mijn website?
De in het artikel beschreven methode voor het weergeven van aangepaste berichttypen in Elementor maakt gebruik van de berichtenwidget van Elementor, waarmee u de lay-out en stijl van berichtinhoud binnen Elementor kunt bepalen. Hoewel het uiterlijk van aangepaste berichttypen die in Elementor worden weergegeven, kan worden aangepast aan het thema van uw website, is het essentieel om te overwegen hoe de stijl en lay-out kunnen worden geïntegreerd met de algehele ontwerpesthetiek van uw thema. Mogelijk moet u de stijl van uw thema aanpassen of aangepaste CSS gebruiken om een naadloze visuele integratie te garanderen.
Kan ik aangepaste berichttypen die in Elementor worden weergegeven, filteren of sorteren op basis van aangepaste taxonomieën of metavelden?
Het artikel gaat niet specifiek in op het filteren of sorteren van aangepaste berichttypen die in Elementor worden weergegeven op basis van aangepaste taxonomieën of metavelden. Hoewel de Posts-widget van Elementor enkele filter- en sorteeropties biedt voor standaard berichttypen, kan aanvullende aanpassing nodig zijn om aangepaste berichttypen te filteren of te sorteren op basis van aangepaste taxonomieën of metavelden. Overweeg het gebruik van plug-ins of aangepaste code om indien nodig geavanceerde filter- en sorteerfunctionaliteit te implementeren.
Hoe kan ik ervoor zorgen dat aangepaste berichttypen die in Elementor worden weergegeven, zijn geoptimaliseerd voor prestaties en laadtijden van pagina's?
Hoewel het artikel richtlijnen biedt voor het weergeven van aangepaste berichttypen in Elementor, gaat het mogelijk niet in op optimalisatietechnieken voor het garanderen van optimale prestaties en laadtijden van pagina's. Bij het werken met aangepaste berichttypen in Elementor is het essentieel om rekening te houden met factoren als caching, lazyloading, beeldoptimalisatie en het minimaliseren van serververzoeken om de prestaties te verbeteren. Gebruik caching-plug-ins, optimaliseer afbeeldingen en middelen en implementeer best practices op het gebied van prestaties om te zorgen voor soepel en efficiënt laden van pagina's.
Zijn er compatibiliteitsproblemen of overwegingen waar u rekening mee moet houden bij het weergeven van aangepaste berichttypen in Elementor?
In het artikel wordt niet ingegaan op mogelijke compatibiliteitsproblemen of overwegingen die kunnen optreden bij het weergeven van aangepaste berichttypen in Elementor. Hoewel Elementor breed compatibel is met verschillende WordPress-thema's en plug-ins, kunnen er conflicten of weergaveproblemen optreden, vooral als aangepaste berichttypen zijn geregistreerd met unieke instellingen of functionaliteiten. Het wordt aanbevolen om aangepaste berichttypeweergaven grondig te testen op verschillende apparaten en browsers en eventuele compatibiliteitsproblemen onmiddellijk aan te pakken via aangepaste code of plug-inaanpassingen.