Hoe sjabloon exporteren in Elementor?
Inhoudsopgave
Wilt u de Elementor-sjabloon exporteren? We zullen de volledige gids zien over hoe u de sjabloon op Elementor kunt exporteren. We zullen de volledige methode zien hoe u het kunt doen. De gids behandelt alle zaken waar u rekening mee moet houden. We zullen ook alle kleine dingen zien waar u mogelijk met de problemen te maken krijgt. Zorg er daarom altijd voor dat u de juiste techniek gebruikt en start vervolgens de Elementor-exportsjabloonprocedure. We beginnen nu met de handleiding en kijken hoe u de procedure kunt uitvoeren.
Overzicht van de sjablonen – Hoe exporteer ik een sjabloon in Elementor?
We zullen nu de volledige details van de sjabloon zien. Veel mensen hebben geen idee van de sjablonen of hebben heel weinig kennis over de sjablonen. Daarom zullen we om te beginnen meer over de sjablonen zien. Daarna gaan we dieper in op andere zaken en bekijken we welke zaken u in gedachten moet houden.
Er zijn hier twee belangrijke dingen. Een van hen is Blokken en het andere dat je moet zien is Sjabloon. Dit zijn twee dingen waar mensen vaak mee verward raken.
We zullen eerst het verschil tussen hen zien. Om te beginnen is het blok a sectie waar u bepaalde informatie kunt opslaan. Het kan specifieke kolommen bevatten. Dit zijn wat blokken zijn.
Wanneer er nu meerdere blokken in de sjabloon aanwezig zijn. Wanneer er zijn meerdere blokken, er wordt een sjabloon gemaakt. Een sjabloon zal dat wel doen kunt u de hele pagina opslaan. Het is een hele pagina die u kunt opslaan. Jij kan plaats deze sjabloon ergens op zoveel pagina's als u wilt. Nu u een basisidee heeft van wat een sjabloon is, kunnen we doorgaan naar het volgende deel.
Vooraf gemaakte sjablonen
Er wordt iets genoemd Vooraf gemaakte sjablonen. Vooraf gemaakte sjablonen zijn de templates die zijn gemaakt door het Elementor-team en aan jou gegeven. Wanneer je de Elementor plugin installeert, komen deze templates daar direct binnen. Je hoeft het nergens vandaan te halen.
Dat gezegd hebbende, krijg je misschien ook het idee dat je deze sjablonen niet hoeft op te slaan. als jij deze sjablonen wilt gebruiken, je kunt gewoon installeer de Elementor-plug-in. Al deze sjablonen zullen dat zijn Beschikbaar in de plug-in zelf. Dus dat kan importeer de plug-ins rechtstreeks. U hoeft het niet te exporteren en op een andere manier op te slaan.
Nu u de vooraf gemaakte sjablonen kent, zullen we meer zien over de op maat gemaakte sjabloon.
Aangepaste sjablonen
Ook maak uw aangepaste sjabloon. Er zijn twee belangrijke manieren waarop u dit kunt doen. Je kan of maak het vanaf het begin Dit is waar jij maak een nieuwe lege pagina en voeg alles toe op de pagina, zoals secties, kolommen, widgets, enz. Om nog maar te zwijgen van het feit dat u na het maken van een pagina op “ moet klikkenBewerken met Elementor”. Daarna kunt u de pagina opslaan en heeft u het sjabloon gereed. Dit is één manier om het te doen.
Maar de meeste mensen neem de andere kant op. Zij importeer een van de sjablonen en eraan werken om hun aangepaste sjabloon te maken. Als u één sjabloon importeert en er een aanzienlijk aantal wijzigingen in aanbrengt, gebeurt dat ook Zorg ervoor dat u een aangepast sjabloon gereed heeft. Dit is dus nog een geweldige manier om de sjabloon te maken.
Er is nog een manier om het te doen. Dit is waar je kunt gebruik de blokken. Op de website van Elementor zijn verschillende blokken beschikbaar. Mensen gebruiken de blokken dus meestal net zo goed als hun secties. Zodra u beide combineert, wordt er een aangepaste sjabloon gemaakt.
Wanneer u zo'n sjabloon maakt, moet u dat wel doen bewaar de voortgang ergens, rechts? Jij Ik kan het me niet veroorloven de sjabloon kwijt te raken. Daarom kunt u de sjabloon exporteren. Dit is waar het volledige Elementor-exportsjabloon in beeld komt. U kunt de sjabloon opslaan en vervolgens exporteren.
Er is geen directe manier om de pagina te exporteren. Je zult wel moeten sla de sjabloon op eerst en exporteer het dan. We zullen nu dus zien hoe u de aangepaste sjabloon kunt opslaan. De volgende stap zou het exporteren ervan zijn.
De sjabloon opslaan
U kunt het sjabloon nu opslaan. Maak je geen zorgen, het is geen moeilijke klus.
Daarvoor moet je begrijpen dat wanneer je dat bent het maken van een aangepast sjabloon, je bent alleen een nieuwe pagina aanmaken. Dit is nog geen sjabloon. De pagina die we in de vorige sectie hebben gemaakt, kan dus alleen als bericht worden gepubliceerd.
Onze taak is om bewaar het als sjabloon, zodat we dat kunnen gebruik het zo vaak als we willen or exporteer het naar waar we maar willen.
We zullen dus de sjabloon moeten opslaan.
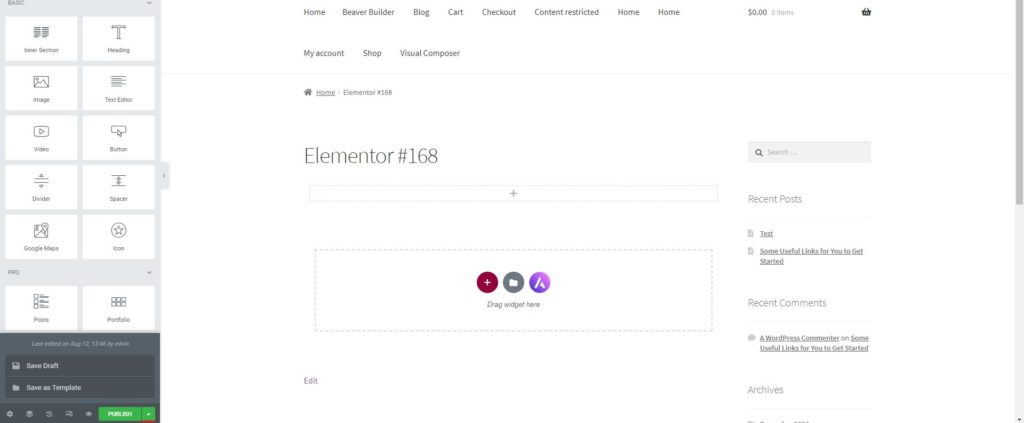
Je kunt het linkerpaneel hier zien. Bij de onderkant van het linkerpaneel van de Elementor, ziet u de optie voor het opslaan van de pagina. Het zal een ... zijn groene kleurknop. Direct naast de knop ziet u een pijlteken dat naar boven wijst.
Je zult op dat bord moeten klikken. Als u op het bord klikt, krijgt u twee opties. Eén van hen zal dat zijn het opslaan als een concept en een andere is om het op te slaan als een sjabloon.
Uiteraard moet u het als sjabloon opslaan. Wanneer u erop klikt, wordt u hierom gevraagd noem de sjabloon.
Voer nu niet zomaar een naam in. in plaats daarvan kan dat voer de naam in die veel zegt over de pagina. Als u een startpaginasjabloon maakt, noem deze dan niet alleen de startpagina. In plaats daarvan kun je het wat meer benadrukken en de naam behouden als startpagina met een schuifregelaar. Uiteraard is dit slechts een voorbeeld. Je moet het een naam geven die past bij het werk van de pagina. Afhankelijk van waar u het wilt gebruiken en wat er op de pagina staat, kunt u de naam toevoegen.
Het sjabloon gebruiken en bewerken
Voordat we de Elementor-exportsjabloonprocedure, we zullen zien hoe je dat kunt doen gebruik het sjabloon. Dit zal van pas komen als u van plan bent het te gebruiken. Daarom zullen we een beetje zien hoe u deze sjabloon kunt gebruiken.
Maak je geen zorgen, we verspillen geen tijd. Het behandelt ook enkele stappen die u moet nemen om het te exporteren. Daarom moet u dit zeker volgen.
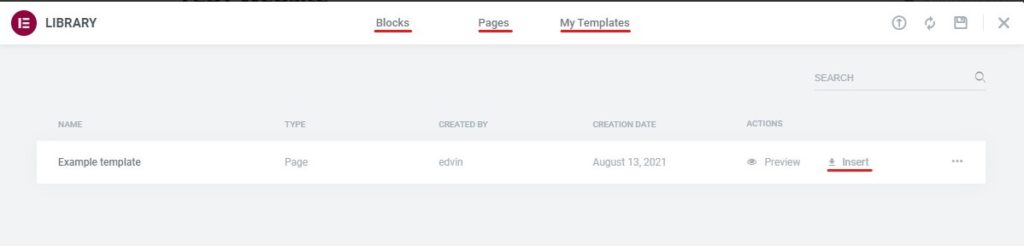
De beste manier waarop u de sjabloon kunt gebruiken, is door naar de nieuwe pagina te gaan en dan kunt u dat doen klik op bewerken met Elementor. U kunt vervolgens op sjablonen klikken, waar u een aantal sjablonen ziet.
Dit zijn vooraf gemaakte sjablonen. Je zult wel moeten klik op het opgeslagen sjabloon en dan kunt u op klikken Invoegen en hij zal het importeren.
Wat moet u doen als u een fout heeft gemaakt in de sjabloon en deze wilt bewerken? Nou, daarvoor zul je wel moeten ga naar het WordPress-dashboard en zoek naar het menu genaamd Sjablonen. Daarin vindt u de opgeslagen sjablonen.
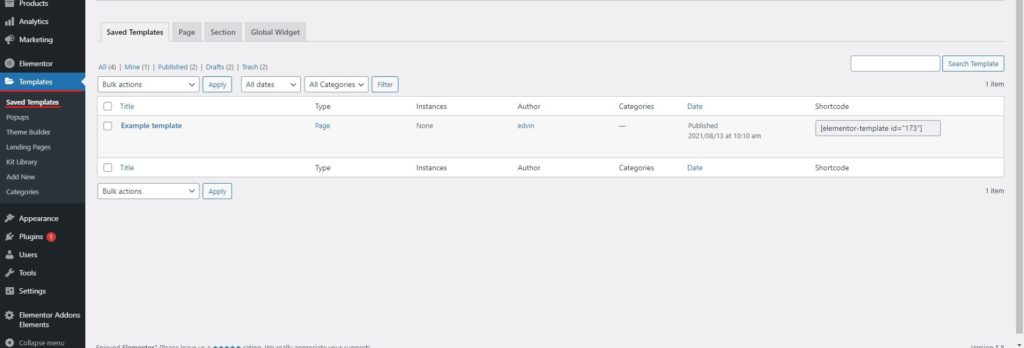
Je kunt klik op de Opgeslagen sjablonen en dan krijg je een volledige lijst van het opgeslagen sjabloon. In het gedeelte Opgeslagen sjabloon kunt u dat doen klik eenvoudig op de knop Bewerken en het zal de sjabloon openen. U kunt daar de wijzigingen aanbrengen en deze vervolgens opslaan zodra het werk is voltooid. Zo kunt u het sjabloon ook opslaan.
Om nog maar te zwijgen: dit is een belangrijk scherm dat u zou moeten zien. U kunt vanaf hier de sjabloon bewerken, verwijderen en een heleboel dingen doen. Zoals je misschien al geraden had, wordt de Elementor-exportsjabloon ook vanaf hier gedaan. Dus we zullen nu de stappen hiervoor zien.
Het sjabloon exporteren
Als u de vorige stap onder de knie heeft en denkt dat u de sjabloon niet hoeft te bewerken, dan is dit wat u moet doen.
Je kunt naar de Sjablonen > Opgeslagen sjablonen. De optie templates vind je in het linkermenu in het WordPress dashboard. Dus dat kan klik erop en beland op de opgeslagen sjabloonpagina.
Plaats de muisaanwijzer op de sjabloonnaam waarnaar u de sjabloon wilt exporteren. Wanneer je hetzelfde doet, je zult het zien Sjabloon exporteren optie. U kunt op de exportknop klikken en na een tijdje zal het sjabloon worden gedownload. Het Het kan een paar seconden duren om het te verwerken, waarna het downloaden begint. Dit is hoe u de Elementor-exportsjabloonprocedure kunt uitvoeren.
Maar wat als u meerdere sjablonen wilt exporteren en de tijd bijna op is? Welnu, er is een eenvoudige manier om alle sjablonen te exporteren. Je kunt dus zelfs hetzelfde implementeren.
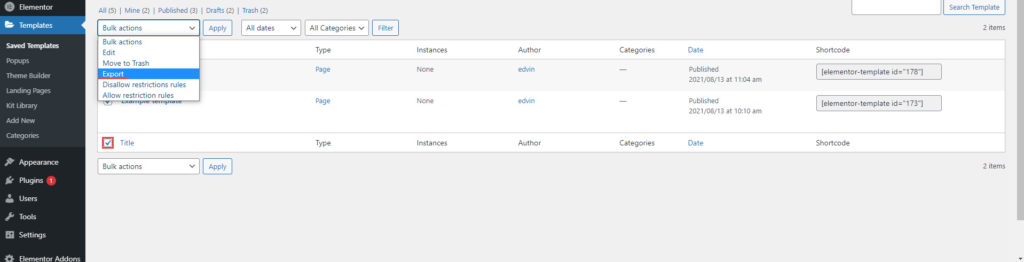
Daarvoor moet u eerst alle sjablonen selecteren die u wilt exporteren. Als er meerdere sjablonen zijn, kunt u ze allemaal selecteren. Daarna kunt u op de vervolgkeuzelijst voor bulkacties bovenaan klikken en van daaruit exporteren selecteren.
Wanneer u op de Go-knop drukt, duurt het even voordat alle sjablonen worden gedownload. Zo kunt u eenvoudig alle sjablonen exporteren.
Het exporteert alleen de sjablonen op die specifieke pagina. Als u het aantal sjablonen dat op één pagina wordt weergegeven wilt wijzigen, gaat u naar 'Schermopties' in de bovenste balk en selecteert u vervolgens het aantal items dat u wilt zien.
Gebruik ExportKit
Als u niet alleen de sjabloon wilt exporteren, maar de hele website wilt exporteren, dan is hier iets dat u geweldig zult vinden.
Het is een vrij nieuwe tool waarmee je dat kunt doen exporteer de Elementor-dingen met gemak. Maak je geen zorgen, het is geen add-on van derden, maar het komt van hun officiële website. U kunt hier dus zonder enige twijfel op vertrouwen. Het bevindt zich echter nog in de experimentele fase. Dit is dus iets waar u voorzichtig mee moet zijn.
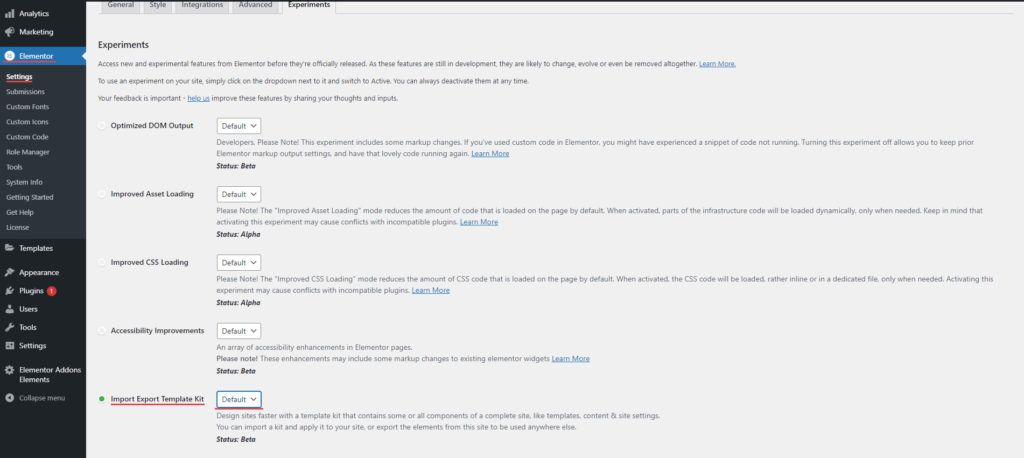
In eerste instantie zul je dit moeten activeren. Je kunt het doen door op weg naar Elementor > Instellingen > Experimenten. Hier vindt u een aantal opties. We moeten ons hier op één ding concentreren. Het is de exportknop.
Je zal vind hier de exportknop. U zult ze moeten inschakelen.
Nadat u ze hebt ingeschakeld, kunt u terugkeren naar Elementor en naar de optie Extra gaan. Daarin vindt u de optie voor import/export. Je kunt het openen.
Wanneer u het opent, wordt u gevraagd de dingen te selecteren die u wilt exporteren. Het mooie van deze tool is dat je vanaf hier alles kunt exporteren. Daarom moet u de sjabloonopties selecteren en vervolgens alle dingen exporteren.
De geëxporteerde bestanden openen
Dit is een van de vragen die sommige mensen in hun hoofd hadden. Wanneer u op de exportknop drukt, wordt de sjabloon gedownload in .JSON-indeling.
U kunt dit formaat nergens anders gebruiken. Je kunt het niet eens openen en bekijken als een sjabloon. Als je het opent, zie je alleen de code.
Als u van plan bent het op een andere website te gebruiken, moet u Elementor daar installeren en vervolgens de sjabloon importeren die u zojuist hebt gedownload. Als u meerdere bestanden heeft gedownload, kunt u ze allemaal importeren.
Laatste woorden over sjabloonexport in Elementor?
Tot slot: zo kun je de Elementor doen sjabloon exporteren procedure. In de meeste gevallen hoeft u de export niet uit te voeren. U kunt het direct in uw bibliotheek opslaan en de back-up van uw website maakt ook een back-up van de bestanden. Als u echter een bepaalde sjabloon op een andere website wilt gebruiken, kunt u deze techniek zeker gebruiken om de sjabloon te exporteren en deze vervolgens op de andere website te gebruiken. Je hebt Elementor builder op die website nodig om met dit bestand te werken. Om de obstakels te verwijderen, kunt u de versie van Elementor controleren. Het werkt perfect als ze hetzelfde zijn.