Hoe een sjabloon in Elementor te importeren
Inhoudsopgave
De Elementor-sjabloonimportmethode is een van de meest gezochte zoekopdrachten waar mensen naar zoeken. We zullen enkele manieren zien waarop u de Elementor-sjabloon kunt importeren en op uw website kunt plaatsen. Deze handleiding behandelt dus alle dingen die u moet weten over de importkant van de Elementor-sjabloon. Aan het einde van de handleiding heeft u een volledig idee over hoe u een sjabloon in de Elementor-paginabuilder kunt importeren en vervolgens uw pagina naar wens kunt aanpassen. Laten we nu beginnen met de handleiding en kijken hoe u hetzelfde kunt doen.
Overzicht van sjablonen
We beginnen met het sjablonenoverzicht. Het is belangrijk om meer over de tempels te weten voordat we aan de Elementor-import kunnen beginnen sjabloon procedure. Laten we er dus hier meer over leren. In eerste instantie moet u begrijpen wat sjablonen zijn en wat het verschil is tussen blokken en sjablonen.
Om te beginnen zullen we beginnen met blokken. Mensen raken vaak verward met de blokken en sjablonen. Blokken kunnen worden behandeld als een sectie van de pagina. In één blok kunnen er meerdere kolommen voorkomen. Er zal echter maar één sectie zijn.
Er zijn kant-en-klare blokken beschikbaar in Elementor dat kan direct gebruiken. De procedure om blokken in Elementor te importeren is vrijwel gelijk aan de sjablonen. Daarom zullen we hier voornamelijk de Elementor-importsjabloonmethode behandelen. Dit geeft je ook een idee over de blokken.
Wanneer nu een combineert meerdere blokken, er ontstaat een sjabloon. Voor het maken van een pagina kan een sjabloon worden gebruikt. Wanneer u één sjabloon maakt, kunt u deze voor alle pagina's gebruiken. U kunt de sjabloon importeren en er direct mee aan de slag. Daarom is het mogelijk om de sjablonen te importeren.
Vereiste Elementor-importsjabloon
Er zijn twee soorten sjablonen. Een daarvan zijn de vooraf gemaakte sjablonen en de andere zijn de aangepaste sjablonen die u mogelijk eerder hebt geëxporteerd. Wanneer u de sjabloon exporteert, wordt deze geëxporteerd in het JSON-bestand. Dus als u de sjabloon wilt importeren die u al eerder hebt geëxporteerd, je hebt een .JSON-bestand van de sjabloon nodig. Houd dat bij de hand als u de procedure volgt. De beste manier is om te weten waar het bestand zich bevindt. Als u weet waar het bestand is opgeslagen, kunt u het eenvoudig importeren.
Op dezelfde manier, als u van plan bent de standaardsjabloonbestanden te importeren, of we kunnen zeggen het vooraf gemaakte sjabloonbestand, hoeft u alleen maar installeer en activeer de Elementor-plug-in. In de nieuwste versie is het verplicht om in te loggen op het account voordat je de sjablonen kunt zien. U kunt dus een gratis account aanmaken bij Elementor en vervolgens Elementor gebruiken. Aan de andere kant, als u de vooraf gemaakte sjablonen niet wilt gebruiken, kunt u de aangepaste sjabloon gebruiken.
Versie en add-ons
Je moet ook zorg ervoor dat de versie hetzelfde is. Als u een opgeslagen sjabloonbestand van de pro-versie heeft, zult u dat ook doen heb ook de pro-versie op de huidige website nodig. Als u professionele widgets gebruikt, is dit het geval werkt niet in de gratis versie zelfs als u het uit de sjabloon importeert. Daarom moet u daarvoor zorgen.
Verder moet je ook kijken of er zijn add-ons van derden gebruikt. Elementor heeft verschillende add-ons van derden die u met de bouwer kunt gebruiken. Als het bestand add-ons van derden bevat, moet u dit doen installeer ze ook. anders, de bestand werkt niet. Mogelijk kunt u het nog steeds importeren, maar het levert niet de gewenste resultaten op.
Daarom moet u al deze dingen bevestigen en ervoor zorgen dat u alles heeft. Zodra alles klaar is, bent u helemaal klaar om naar het volgende punt te gaan: een sjabloon importeren in Elementor.
De sjablonen uit de bibliotheek importeren
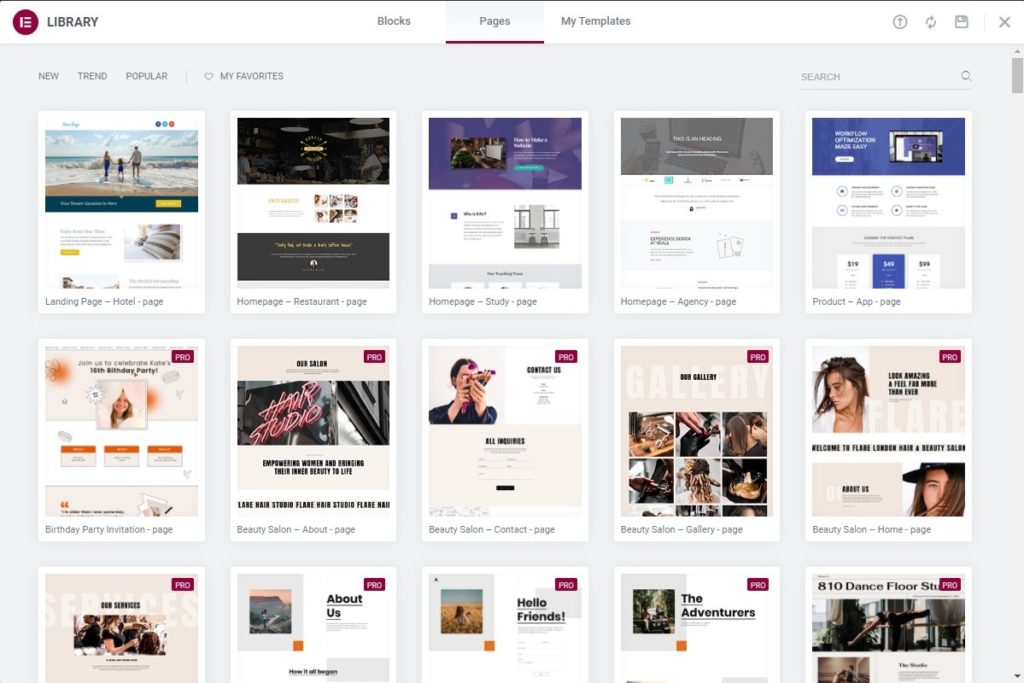
We zullen eerst zien hoe u de vooraf gemaakte bibliotheeksjablonen op een van de pagina's kunt gebruiken. Het is altijd beter om controleer eerst de vooraf gemaakte sjablonen. Misschien krijg je een beter sjabloon.
Om de vooraf gemaakte sjablonen te gebruiken, moet u naar de nieuwe pagina gaan. Jij kan maak een nieuwe pagina met Elementor.
Wanneer u nu de blokken invoegt of een sectie maakt, moet u dit doen klik op de sjablonenbibliotheek. Dit is de optie die u aan de rechterkant ziet. Meestal zal dit het mapachtige pictogram zijn. Je kunt erop klikken en het brengt u naar de sjablonenbibliotheek. Dit is waar je het zult zien alle sjablonen van het Elementor-team.
Je moet selecteer de sjablonen die jij het leukst vindt. De kans is groot dat de sjablonen die u ziet het websitepakket zijn. Als dat het geval is, zal het meerdere pagina's hebben. U kunt op het sjabloon klikken om het volledig te bekijken. Er zal een vergrotende lens voor hetzelfde zijn. Het zal de volledige sjabloon in een volledige paginaweergave. Dit geeft u een duidelijk beeld van waar de sjabloon over gaat.
Je kunt de raken knop invoegen en deze wordt in uw pagina ingevoegd. Houd er rekening mee dat u wordt gevraagd in te loggen op het account voordat u dit kunt doen.
Dit is dus waar je heen moet log in op uw account. Als u nog geen account heeft, zult u er één moeten aanmaken. Maak je geen zorgen, je kunt gratis een account aanmaken en aan de slag gaan. Nadat u bent ingelogd, kunt u de sjabloon importeren.
Vervolgens wordt de volledige sjabloon op de pagina weergegeven. U kunt het aanpassen en gebruiken.
Aangepaste sjabloon importeren
Nu ging het hierboven gegeven gedeelte helemaal over het importeren van de vooraf gemaakte sjabloon. Maar wat als u al een bestand heeft en dat bestand als sjabloon wilt importeren?
Welnu, daarvoor kun je deze methode gebruiken.
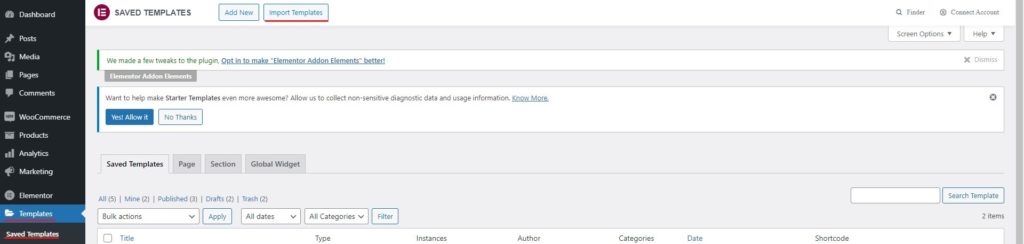
In eerste instantie moet u ga naar uw WordPress-dashboard. Dus als u zich in de paginaweergave bevindt, kunt u vanaf daar afsluiten. In het dashboard moet je zoeken naar het menu met de naam “Sjablonen”. Sjablonen zijn de plaats van waaruit we het Elementor-importsjabloonproces starten.
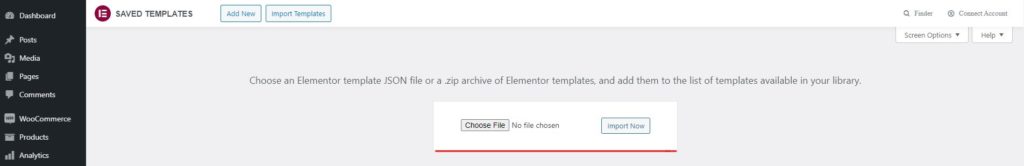
In de opgeslagen sjabloon ziet u de optie om de sjabloon te importeren. Er zal een kleine knop zijn met de tekst 'Sjablonen importeren”. U hoeft alleen maar die optie te selecteren en dan wordt u gevraagd om het bestand dat u wilt uploaden.
Hier moet u het .JSON-bestand selecteren dat u na de export heeft gekregen. U kunt dat bestand selecteren en vervolgens druk op de importknop. Dat is het wel zo'n beetje, het zal dan de hele sjabloon importeren en je zult dat sjabloonbestand in de opgeslagen sjablonen kunnen zien. U kunt zoveel sjablonen importeren als u wilt. U heeft alleen het sjabloonbestand nodig.
Soms, zelfs nadat u het volledige sjabloonbestand hebt geïmporteerd, wordt het zal niet laat enkele elementen zien. Hierdoor zou u kunnen denken dat het Elementor-importsjabloonproces niet succesvol was. Dat is hier echter niet het geval. Je hebt het al geïmporteerd. Bepaalde dingen zullen niet worden geïmporteerd. We zullen er meer over leren en zien waarom het niet is geïmporteerd. We zullen ook zien hoe u het kunt repareren en de ontbrekende elementen kunt importeren.
Welke dingen worden niet geïmporteerd?
Wanneer u het bestand importeert, ziet u meestal enkele ontbrekende elementen. We zullen zien hoe je het kunt oplossen.
Korte code: Als je de shortcodes op de Elementor-pagina ziet, is dat simpelweg omdat de De huidige website bevat niet de plug-in die in de vorige werd gebruikt. U kunt zeker de shortcode bekijken en vervolgens de ontbrekende plug-in vinden. Een eenvoudige Google zoeken met de shortcode kan u het perfecte idee geven van wat de ontbrekende plug-in is.
Afbeeldingen: Afbeeldingen worden niet geïmporteerd. Je zult wel moeten download en upload ze handmatig. U kunt het .JSON-bestand openen met elke editor en zie de URL van de afbeeldingen. U kunt de URL openen en die afbeeldingen downloaden. Als de afbeelding een lokale URL (pad van de website) heeft, kunt u het pad wijzigen of de afbeelding via hetzelfde pad uploaden. Hoe dan ook, het zal dan in de afbeeldingen verschijnen.
Ontbrekend element: Als het element volledig ontbreekt op de website, wordt het Misschien komt het door de plug-in. U kunt ervoor zorgen dat u dat bent met behulp van de juiste versie van de Elementor en dan kun je ook zien of alle add-ons daar in de plug-in aanwezig zijn of niet.
Gewijzigde tekst en kleuren: Als je ziet dat de kleuren of tekststijl zijn veranderd, het heeft één enkele reden. Het komt door de mondiale typografie en kleuren. Mogelijk hebt u de algemene kleuren of lettertypen per ongeluk ingesteld. U kunt dit wijzigen door naar de instellingen te gaan of u kunt dit wijzigen door een nieuwe pagina te maken.
Thema problemen: De kans dat dit zal gebeuren is zeer klein. Je kunt nog steeds proberen het thema te veranderen om te zien of het daarna perfect werkt.
Import-/exportkit
Als u nu niet alleen de Elementor-importsjabloonprocedure hoeft uit te voeren, maar ook andere dingen moet importeren, dan is dit iets voor u.
De kans is groot dat jij heeft mogelijk de Exportkit gebruikt om de Elementor-dingen te exporteren. Het is een nieuwe tool waarmee nog wordt geëxperimenteerd. Hiermee kun je alle Elementor-dingen exporteren en importeren. Dus als u de sjablonen, pagina's, pop-ups, kop- en voettekst wilt exporteren, kunt u deze kit gebruiken. Je kunt ook specifieke dingen exporteren.
Er zijn dus goede kansen dat de gebruiker de sjabloon heeft geëxporteerd met behulp van de Import/Export-kit. In dat geval zal dat wel zo zijn een andere techniek moeten gebruiken om de sjablonen te importeren ervan.
Maak je geen zorgen, we zullen de volledige stappen hiervoor controleren.
Stappen om te importeren met de Import/Export Kit
We gaan nu zien hoe u met behulp van een import/exportkit een compleet Elementor-importsjabloon kunt maken.
Eerst moet u de tool activeren. Nogmaals, je moet begrijpen dat dit in de experimentmodus is. Het is dus geen perfect hulpmiddel.
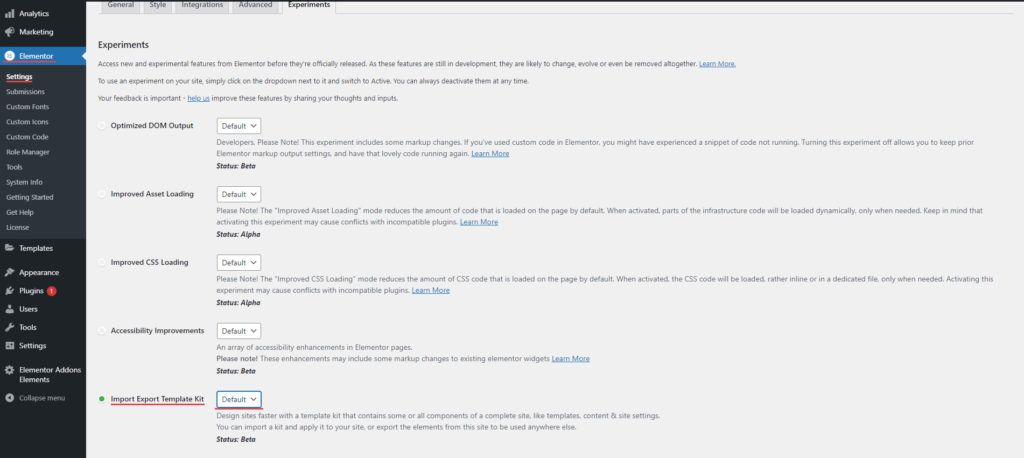
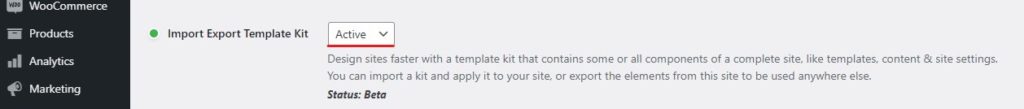
Om het te activeren, moet je naar gaan Elementor > Instellingen > Experimenten.
Op deze pagina vindt u diverse tools die in ontwikkeling zijn. Er komt nog een andere optie voor de import-/exportkit. U zult het moeten inschakelen. Wanneer u dit inschakelt, bent u hier bijna helemaal klaar. U moet de wijzigingen opslaan om ervoor te zorgen dat alle dingen worden opgeslagen.
Nu komt het gedeelte waarin we de tool gaan gebruiken. Daarvoor moet je eerst naar Elementor gaan en vervolgens op de optie Extra klikken.
De tools zullen bestaan uit een importoptie. U kunt op de importknop klikken en vervolgens het bestand selecteren dat u wilt importeren.
Het is belangrijk ervoor te zorgen dat u een actieve back-up van de website heeft voordat u deze vanaf hier importeert. Omdat deze tool zich in de experimentele fase bevindt, is het belangrijk ervoor te zorgen dat alles is gezegd voor de back-up.
Daarom moet u de back-up maken voordat u andere wijzigingen kunt aanbrengen. Het is uiterst belangrijk om dit te doen.
Zodra je de dingen importeert, zul je dat doen zie de sjablonen in het opgeslagen sjabloongedeelte. Je kunt daarheen gaan en alle sjablonen bekijken. Op dezelfde manier moet u, als u alle dingen heeft geïmporteerd, ook de pagina bekijken. Alle dingen worden opgeslagen in het betreffende onderdeel. Daarom kunt u in het betreffende deel zien dat alle dingen zijn opgeslagen.
Laatste woorden over importsjabloon in Elementor
Tot slot ging het hier allemaal over hoe u aan de slag kunt met de Elementor import template procedure en hoe u de templates op uw website kunt krijgen. Zo kun je alle zaken uit het JSON-bestand importeren. U kunt er altijd voor zorgen dat u over een actieve back-up beschikt. Hierdoor blijft uw website veilig. Als er iets misgaat, kunt u de back-up altijd herstellen.